はじめに
Windows11Pro+WSL2+Ubuntu+Docker環境を構築し、
VS CodeからUbuntuに接続しプログラム作成、コンテナイメージ作成、
AWSのECRへプッシュ、ECSへのデプロイ・接続確認までを行います。
- WSL2のインストール
- Visual Studio CodeのインストールとUbuntu on WSL2への接続 (今回の記事)
- Docker Desktopのインストール、Dockerfile作成、コンテナビルドと修正
- AWS CLIインストール、IAMユーザー作成、アクセスキー作成、AWSリソースへのアクセス
- AWS ECRリポジトリ作成、Ubuntu on WSL2からECRへのプッシュ
- AWS ECSのタスク定義、クラスタ作成、サービス作成
以降では「WSL2上のUbuntu」を単に「Ubuntu」と表現します。
VS Codeインストーラーのダウンロード
VS Codeダウンロードページにアクセスし、インストーラーをダウンロードします。
https://code.visualstudio.com/download
VS Codeのインストール
「PATHへの追加(再起動後に使用可能)」にチェックが入っている状態で「次へ」をクリックします。
→Ubuntu上でcodeコマンドを使用することで、VS Codeで簡単にUbuntu上のディレクトリを開くことができるようになります。

これでVS Codeのインストールが完了しました。
Windowsを再起動します。
UbuntuからVS Codeを起動
Windowsの再起動後、Ubuntu上で下記コマンドを実行することでUbuntuと接続した状態で、VS Codeが起動できます。
code .
VS Codeのインストール時に、codeコマンドがWindows側にインストールされ、
UbuntuからWindowsのディレクトリをマウントしているため、
Ubuntu上からもcodeコマンドが実行可能になっています。
hiropon@um560xt:~$ which code
/mnt/c/Users/hiropon/AppData/Local/Programs/Microsoft VS Code/bin/code
VS Codeでコードを作成、Ubuntu上で実行
VS Codeでコードを作成し、Ubuntu上で実行してみます。
Ubuntu側の準備
下記コマンドを実行します。
# hello ディレクトリを作成
mkdir hello
# hello ディレクトリに移動
cd hello
# カレントディレクトリを確認
pwd
# VS Codeを起動
code .
Ubuntu上の/home/hiropon/helloディレクトリと接続した状態でVS Codeが起動します。
(hiroponは適宜ご自身のユーザー名に読み替えてください)

新規ファイルの作成
右クリック→「New File...」で新規ファイルを作成します。

ファイル名は「hello.bash」とします。

下記のコードを入力、保存します。
#!/bin/bash
echo "Hello World!"
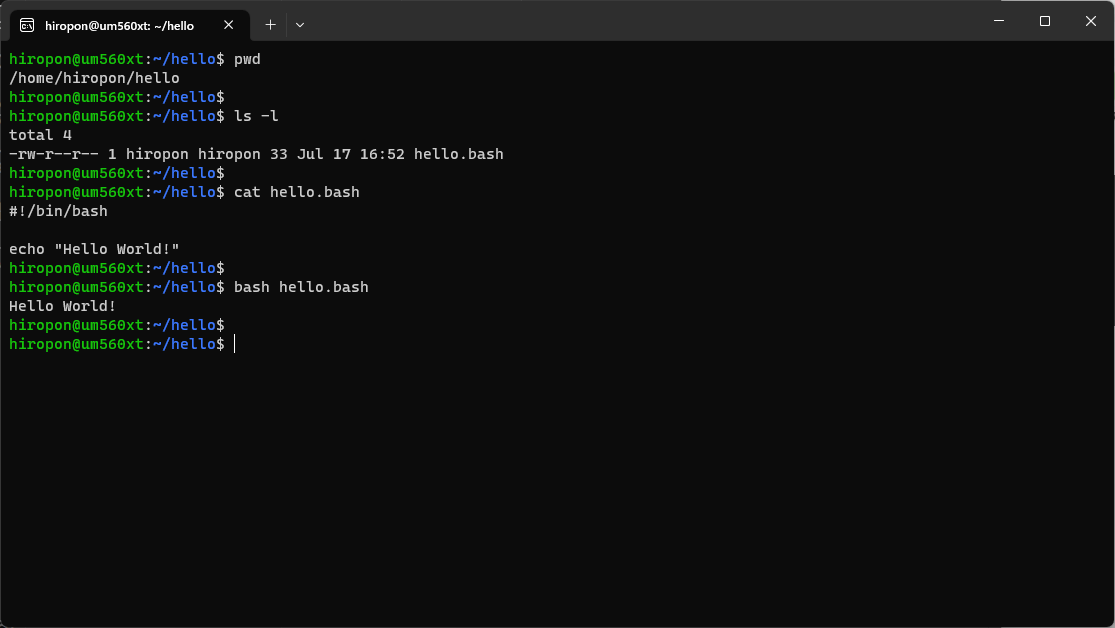
Ubuntuのディレクトリを確認してみましょう。
ファイルが作成されていることがわかります。

下記コマンドでhello.bashを実行すると、「Hello World!」と出力されます。
bash hello.bash
Ubuntu上で実行できました。
VS Codeからプログラムを実行
Windowsターミナルを開かなくても、VS Codeの画面上でUbuntuに接続し、コードを実行することができます。
コードを修正→実行結果確認→コードを修正 というサイクルがスムーズに行えます。
「Terminal」→「New Terminal」をクリックします。

VS Code上からディレクトリの状態確認やコード実行ができました。

さいごに
VS Codeのインストール、VS CodeからUbuntuへの接続、プログラム作成が完了しました。
次回はDocker Desktopをインストールし、コンテナのビルドと修正までやってみます。