それぞれのhtmlに違うCSSを適用させたい
以前も同じような質問をさせて頂きましたが、自作アプリの作製を始めてやはり理解できていないと感じた為、改めて質問させていだたきます。
教科書通り、まずは Rails generate controller StaticPages で home,help,about の 3つの html が生成されました。
css としては、static_pages.scss の1つが生成されています。
これは、1つのcssの中に3つのhtmlに記述された全てのクラス名が存在することになると思います。
例えばhomeページのh1とaboutページのh1で違う文字色を使いたい場合は、
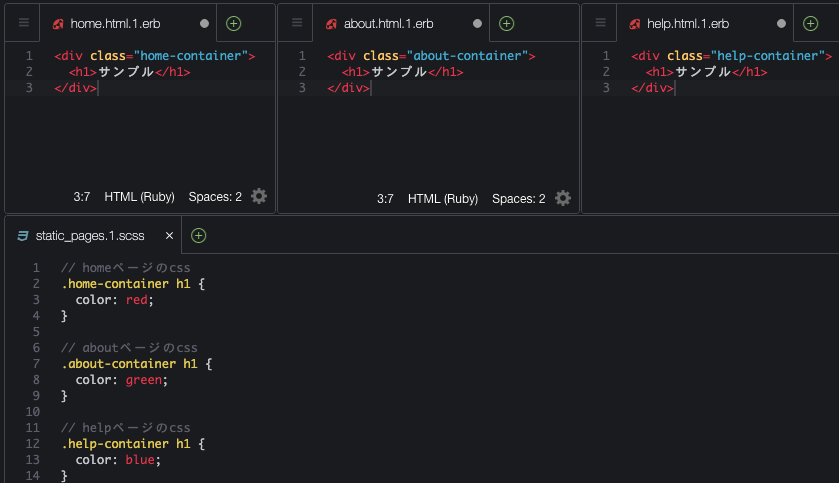
それぞれに違うクラス名を指定してあげて、添付の様にそれぞれにcssを記述してあげる・・・これが一般的な方法でしょうか?
本当にど素人から始めた為、html 1つに対しcssが 1つ存在するものと思っていましたが間違いでしょうか?
0 likes