laravel6 herokuデプロイ後、本番環境で一部のデータ保存ができない
解決したいこと
laravel6でtwitterのような投稿アプリを作成し、
herokuにデプロイしたのですが、本番環境でのみ一部のデータの保存ができません。
PHP: v7.4.28
Laravel6
heroku
発生している問題・エラー
以下のようなデータベース設計でユーザー管理機能を作成し、その情報をブラウザにて「ユーザーページ」という形式で表示する仕様にしてあります。
usersテーブル
| Column | Type | Options |
|---|---|---|
| name | string | null: false |
| string | null: false, unique: true | |
| encrypted_password | string | null: false |
| profile | text | null: false |
Association
- has_many :posts
- has_many :comments
そしてブラウザには以下のように表示する仕様にしてあります。(ローカル環境の画像)
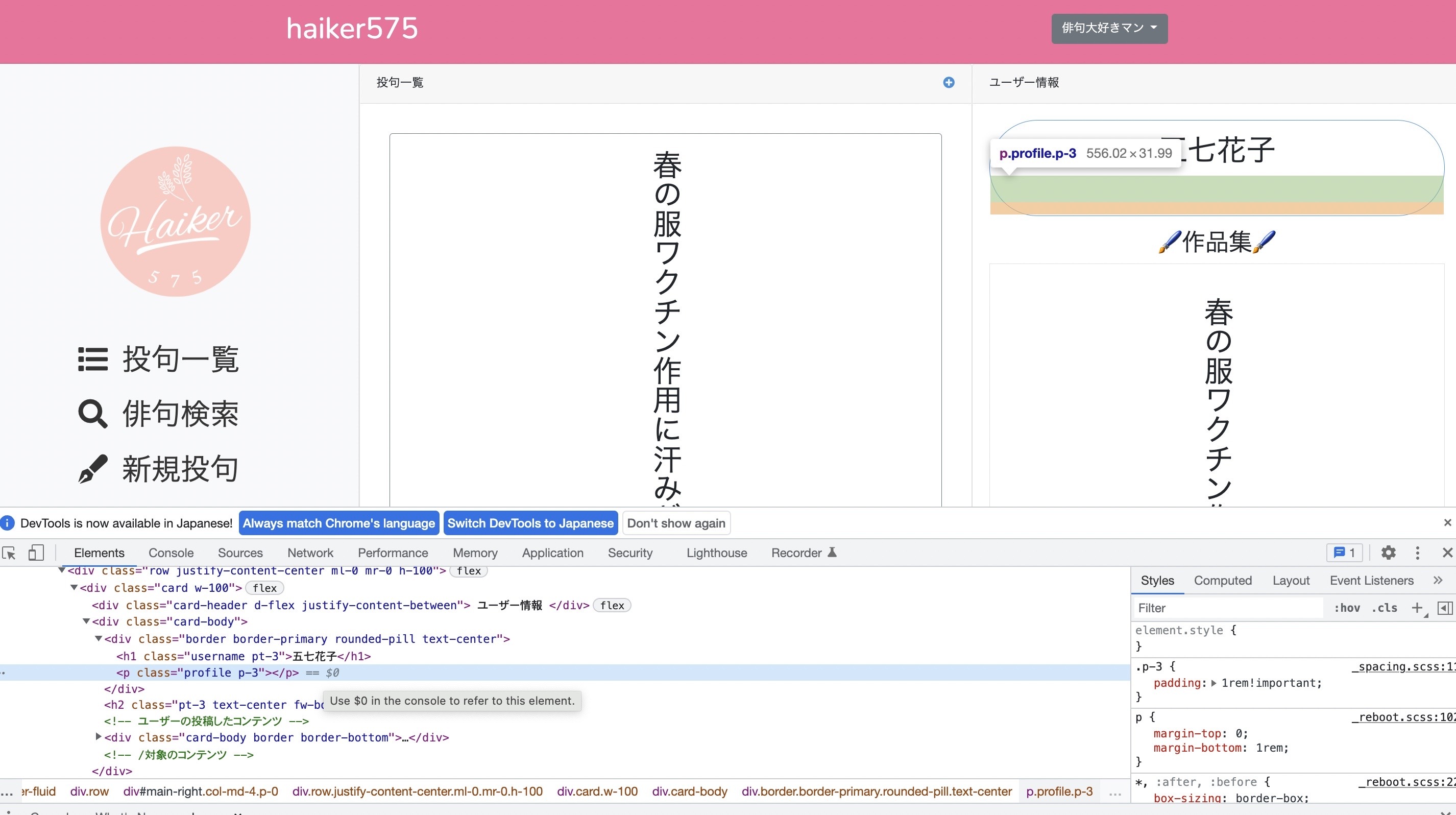
この時に、本番環境では以下のように「profile」のみが表示できていません。
該当のソースコード
ビュー
resources/views/auth/register.blade.php
@extends('layouts.auth')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ __('新規登録') }}</div>
<div class="card-body">
<form method="POST" action="{{ route('register') }}">
@csrf
<div class="form-group row">
<label for="nickname" class="col-md-4 col-form-label text-md-right">{{ __('俳号(必須)') }}</label>
<div class="col-md-6">
<input id="name" type="text" placeholder="(例) 俳句太郎" class="form-control @error('name') is-invalid @enderror" name="name" value="{{ old('name') }}" required autocomplete="name" autofocus>
@error('name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="profile" class="col-md-4 col-form-label text-md-right">{{ __('プロフィール(任意)') }}</label>
<div class="col-md-6">
<textarea name='profile' placeholder="(例) 趣味:俳句, 特技:書道" class="form-control"rows="10"></textarea>
</div>
</div>
<div class="form-group row">
<label for="email" class="col-md-4 col-form-label text-md-right">{{ __('メールアドレス(必須)') }}</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ old('email') }}" required autocomplete="email">
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">{{ __('パスワード(8文字以上)') }}</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control @error('password') is-invalid @enderror" name="password" required autocomplete="new-password">
@error('password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password-confirm" class="col-md-4 col-form-label text-md-right">{{ __('確認用パスワード') }}</label>
<div class="col-md-6">
<input id="password-confirm" type="password" class="form-control" name="password_confirmation" required autocomplete="new-password">
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('登録') }}
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
コントローラー
app/Http/Controllers/Auth/RegisterController.php
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use App\Providers\RouteServiceProvider;
use App\User;
use Illuminate\Foundation\Auth\RegistersUsers;
use Illuminate\Support\Facades\Hash;
use Illuminate\Support\Facades\Validator;
class RegisterController extends Controller
{
/*
|--------------------------------------------------------------------------
| Register Controller
|--------------------------------------------------------------------------
|
| This controller handles the registration of new users as well as their
| validation and creation. By default this controller uses a trait to
| provide this functionality without requiring any additional code.
|
*/
use RegistersUsers;
/**
* Where to redirect users after registration.
*
* @var string
*/
protected $redirectTo = RouteServiceProvider::HOME;
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('guest');
}
/**
* Get a validator for an incoming registration request.
*
* @param array $data
* @return \Illuminate\Contracts\Validation\Validator
*/
protected function validator(array $data)
{
return Validator::make($data, [
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:users'],
'password' => ['required', 'string', 'min:8', 'confirmed'],
]);
}
/**
* Create a new user instance after a valid registration.
*
* @param array $data
* @return \App\User
*/
protected function create(array $data)
{
return User::create([
'name' => $data['name'],
'profile' => $data['profile'],
'email' => $data['email'],
'password' => Hash::make($data['password']),
]);
}
}
モデル
app/User.php
<?php
namespace App;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
class User extends Authenticatable
{
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
public function posts() { //1対多の「多」側なので複数形
return $this->hasMany('App\Post');
}
public function comments() {
return $this->hasMany('App\Comment');
}
}
自分で試したこと
①本番環境でデータを本当に保存できていないのかをコマンドで確認
以下の記事に倣い、本番環境のデータベースを確認したところ、usersテーブルの「profile」カラムのみ、「null」となっていました。
https://qiita.com/soshiro/items/26e90b5fb78442bf8e8f
②そもそものデータベースの設定を確認
ClearDB addonを利用してデータベースをMySQLにする設定方法に誤りは見当たりませんでした。
③ソースコードの表記ミスをチェック
自分の目では表記ミスは発見できませんでした。
④ブラウザのコンソール上にエラーが出ていないかどうかチェック
何もエラーは表示されていません。
他に見るべきポイントなどどなたかお知恵をお貸しください!!
0 likes