シリーズ
Oracle ApexでCRUD画面を爆速開発 - その1(構成周り、一覧表示)
Oracle ApexでCRUD画面を爆速開発 - その2(詳細表示)
Oracle ApexでCRUD画面を爆速開発 - その3(登録/更新処理,Validation,アクセス制限など)
Oracle ApexでCRUD画面を爆速開発 - その4(選択リストの内容で一覧表示内容を更新させる)
Oracle ApexでCRUD画面を爆速開発 - その5(Classic Reportのヘッダの上にグループヘッダ行を作る)
[Oracle ApexでCRUD画面を爆速開発 - その6(Classic Reportのレコード条件に応じて行の背景色を変える)]
(https://qiita.com/harukb/items/b976f3fad9d58bdb4587)
[Oracle ApexでCRUD画面を爆速開発 - その7(積み上げグラフを作成する)]
(https://qiita.com/harukb/items/725a8fedf077bbc3c106)
[Oracle ApexでCRUD画面を爆速開発 - その8(ロード時の条件に応じて別ページにリダイレクト) ]
(https://qiita.com/harukb/items/cad739a77254a47fb669)
今回の主な内容
- 地図を表示してReportと連動してみる
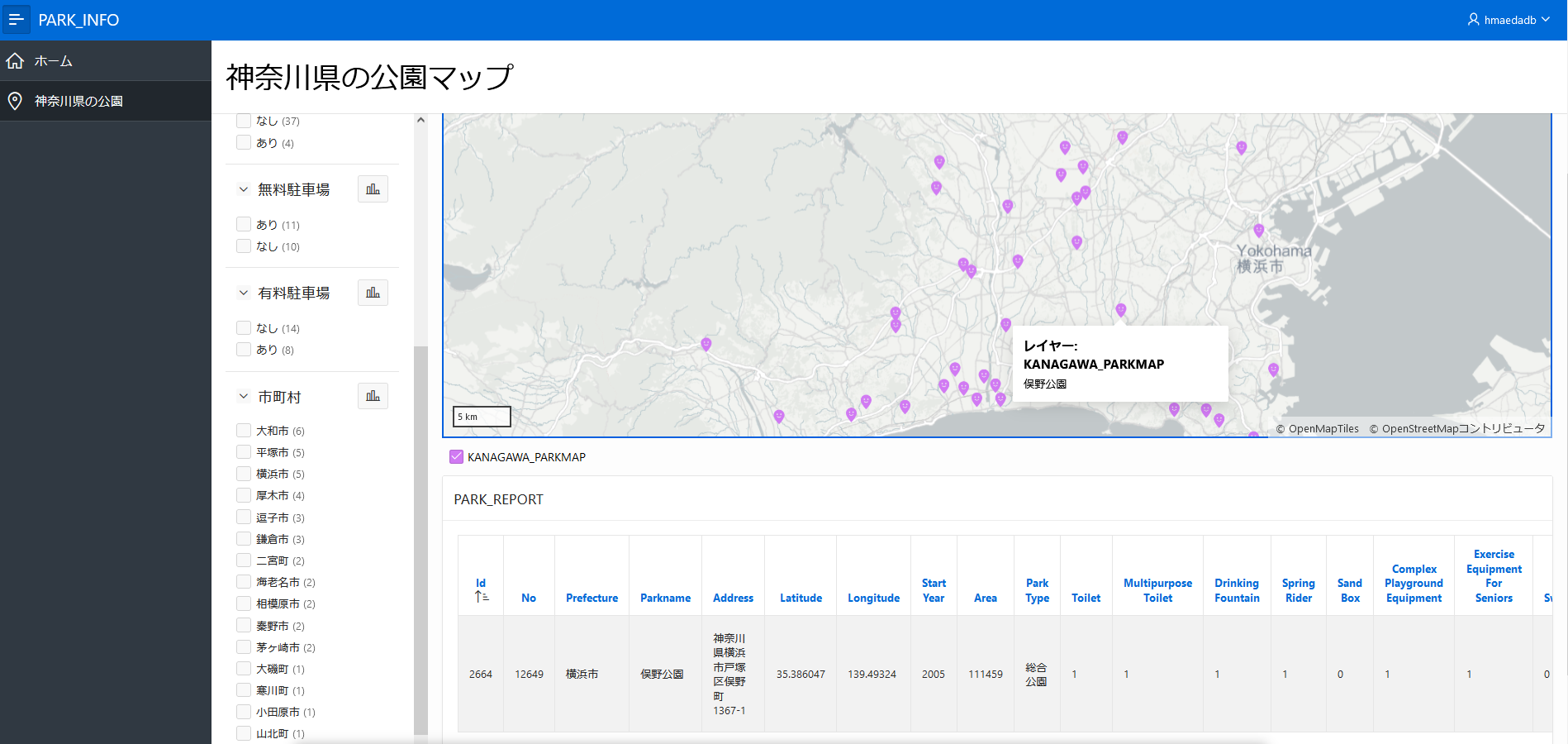
地図を表示してReportと連動してみる
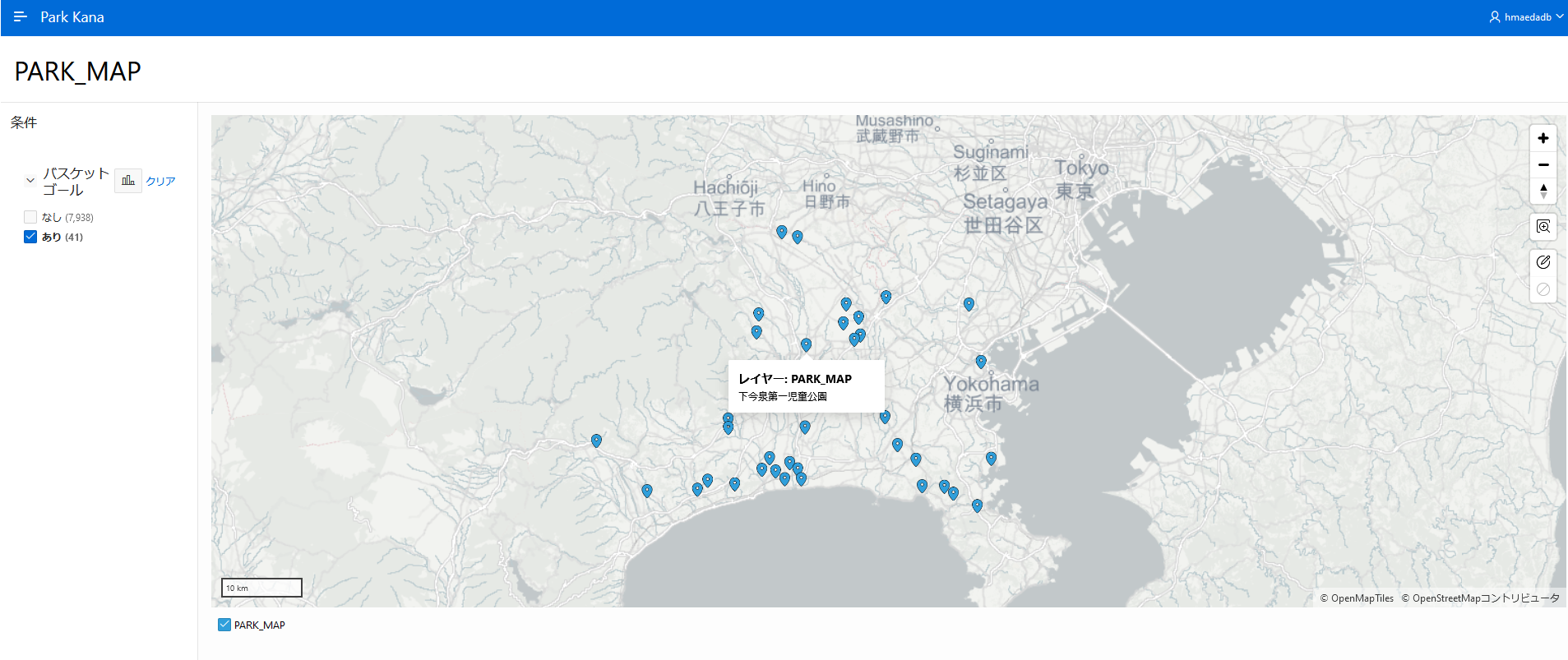
※小2の娘が最近バスケを始めたのでバスケ経験の乏しい母も何か力になれないかと、シュート力向上のために神奈川県内でバスケゴールが設置された公園を、Oracle APEXで21.1より提供開始されているマップリージョンを利用して探してみます。地図のポイントをクリックするとレポートに情報を表示します。
マップリージョンを含む21.1の新機能紹介はこちら。
Oracle APEX 21.1 新機能の紹介
 |
|---|
前準備
神奈川県から提供されているオープンデータである「公園データ一覧」(CSV)をダウンロードします。
公園データ一覧
1 csvの住所列から緯度列、経度列を作成します。私はこちらのページを参考にしてExcelで作成しました。
Excel の WEBSERVICE 関数でジオコーディング
2 DBで処理しやすくするため、データに存在する「-」を一括置換で除去したり、列名を英名にひたすら変換します。これが意外と時間食いますね。
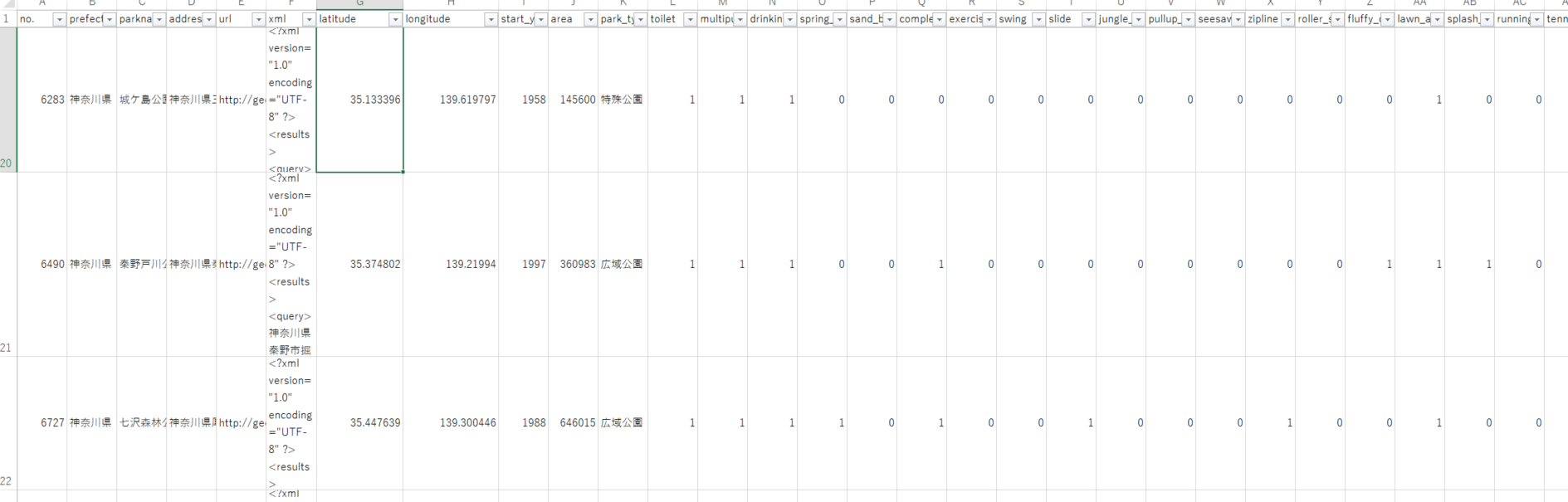
3 上記の作業によるファイルイメージはこんな感じ。
 |
|---|
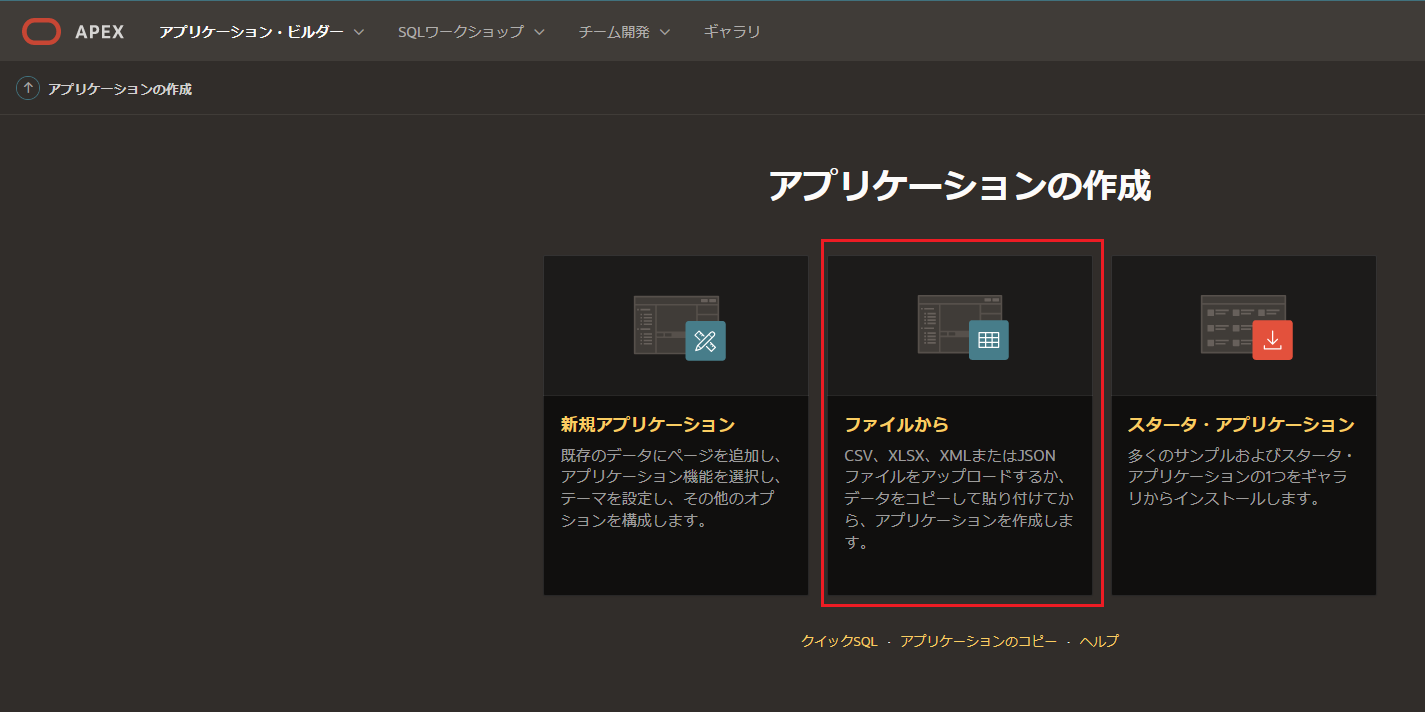
4 Oracle APEXの「アプリケーションの作成」の「ファイルから」をクリック。
 |
|---|
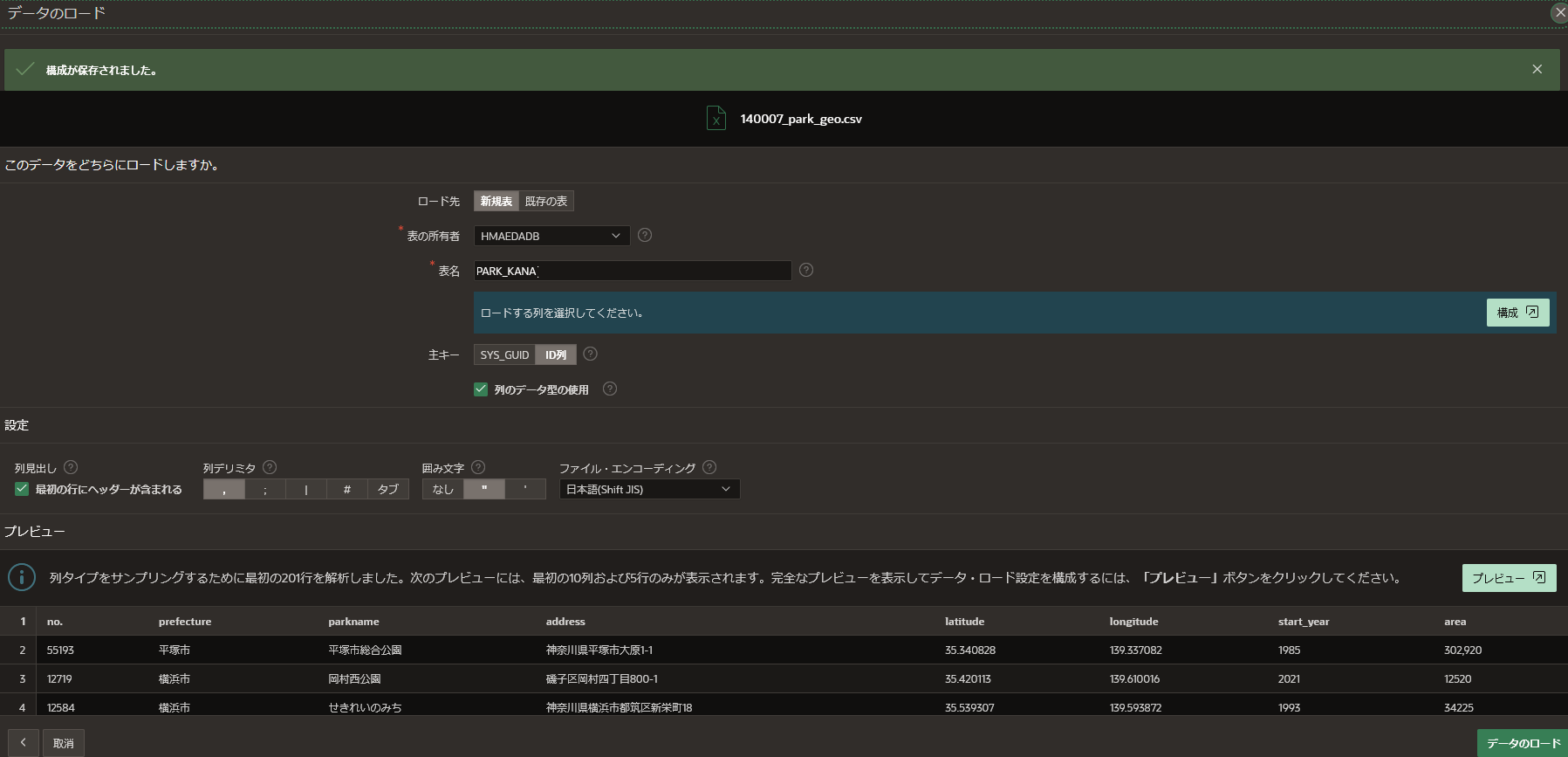
5 ファイルのエンコードにはSJISを設定し、テーブル名を設定し進みます。
 |
|---|
6 テーブルのカラム情報がファイル先頭部分により決定するため、それ以降に読まれたデータが型に違反したため、読み込みエラーが発生しました。この場合はエラーとなるレコードを先頭に持ってきたり、数値の桁数を変えたりで調整します。
7 読み込まれたら初期アプリ完成。
ページ作成(初期)
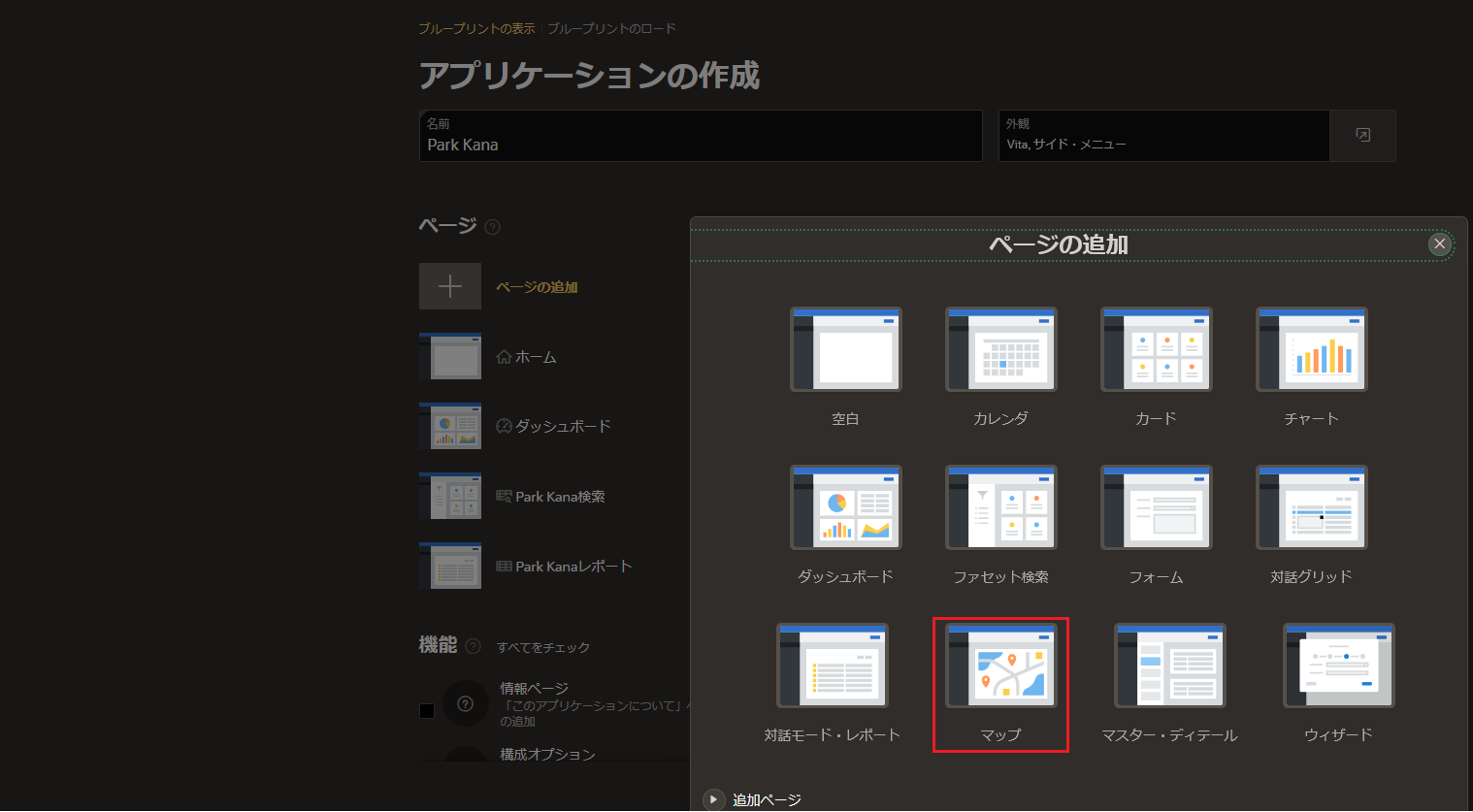
1 ページの作成より、マップを選択。
 |
|---|
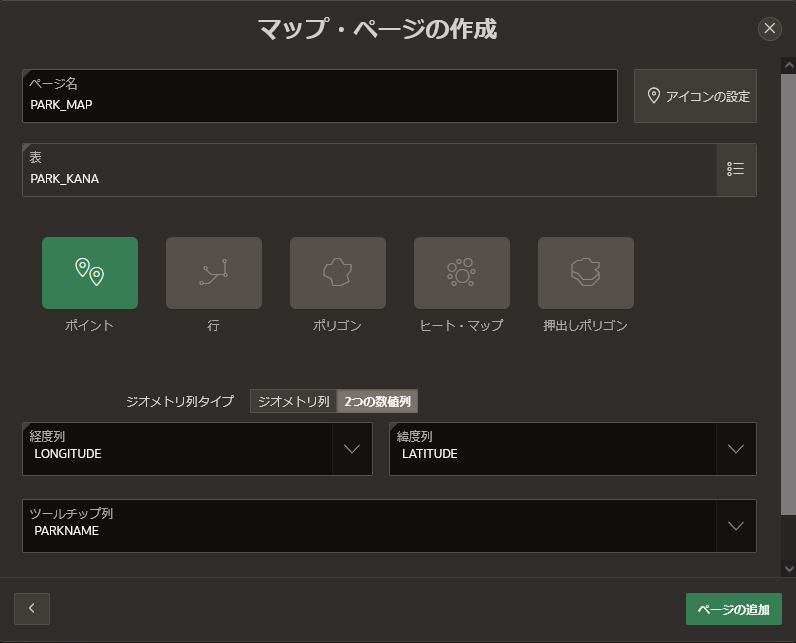
2 ポイントを選択し、ジオメトリ列タイプに「2つの数値列」として、経度列、緯度列にExcelを利用して用意した各列を設定します。
 |
|---|
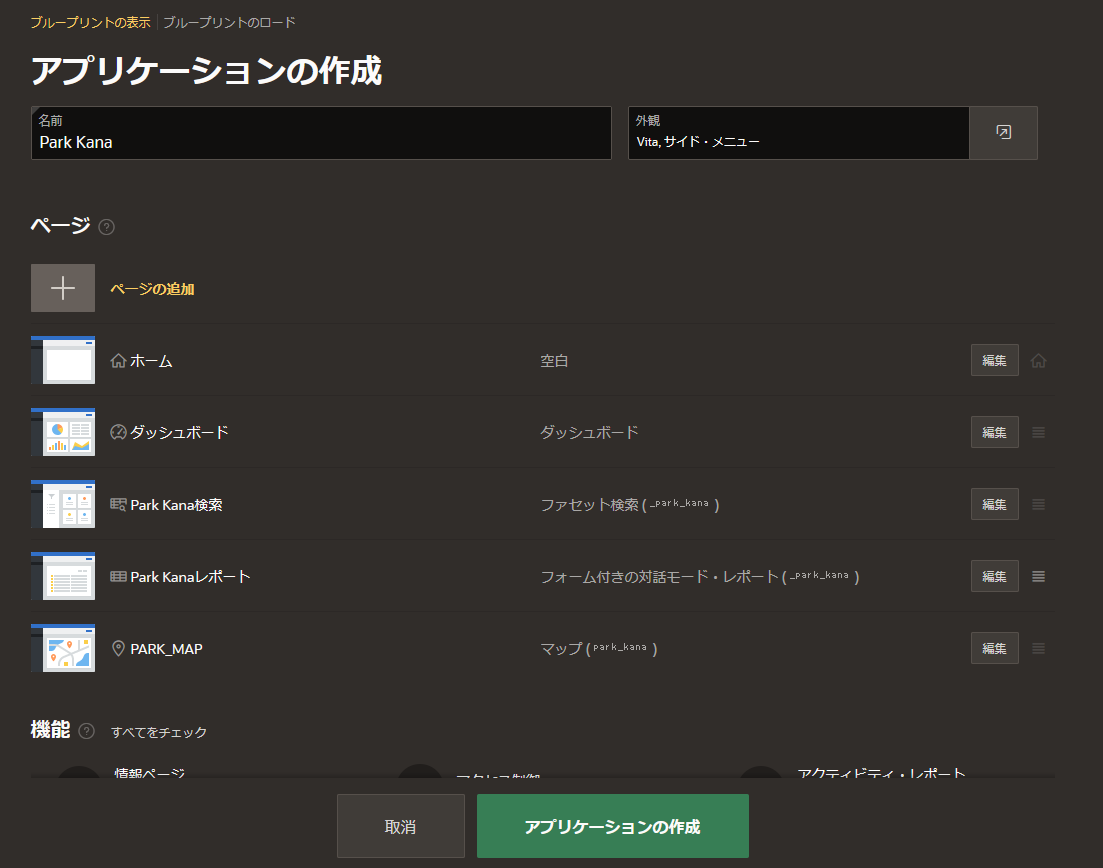
| 3 「アプリケーションの作成」で完成。 |
 |
|---|
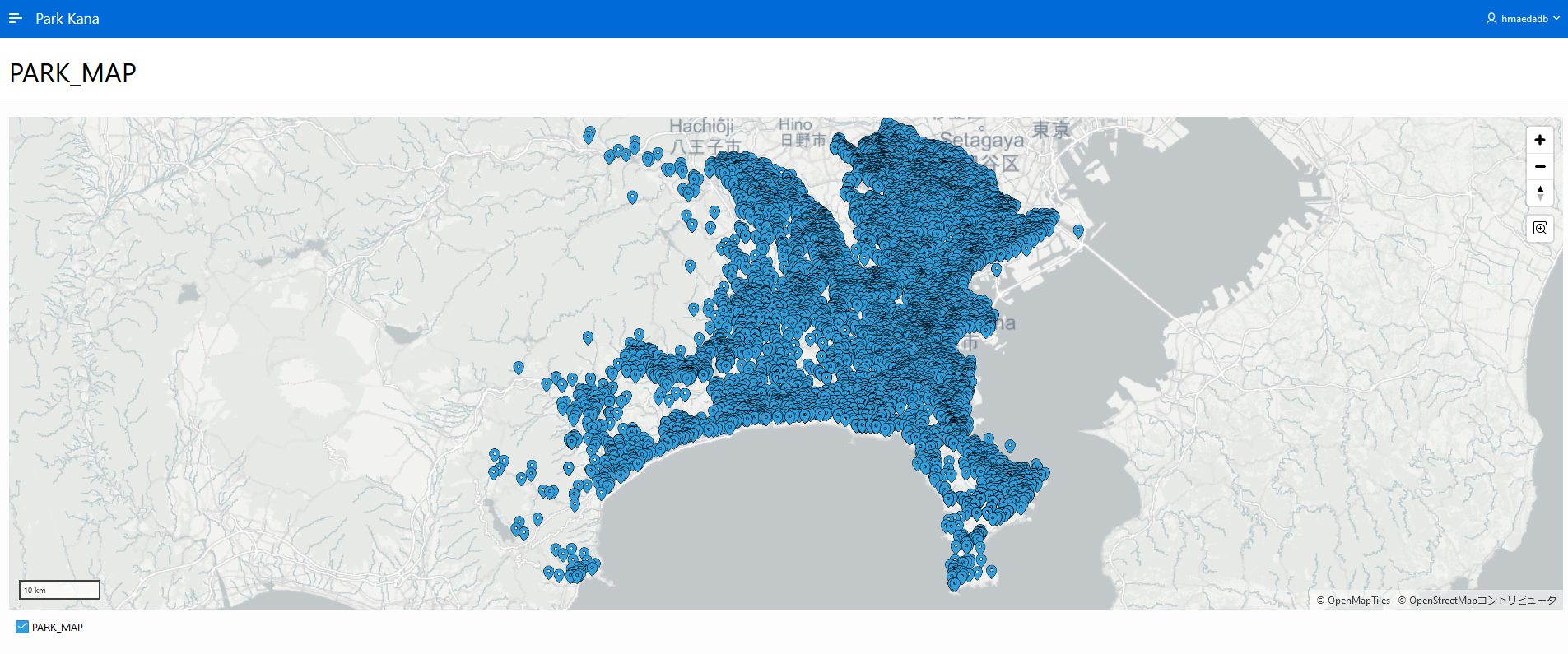
4 初期マップを確認。神奈川県の公園が表示されてます。(怖い)
 |
|---|
ページ作成(ファセット検索)
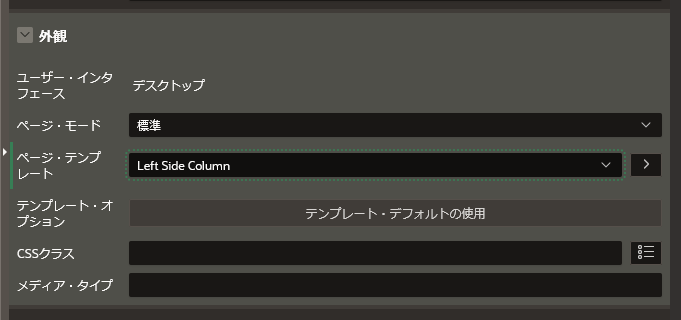
1 ファセット検索を追加するため、ページ構成を変更します。右のペイン「外観」より"Left Side Column"を選択。
 |
|---|
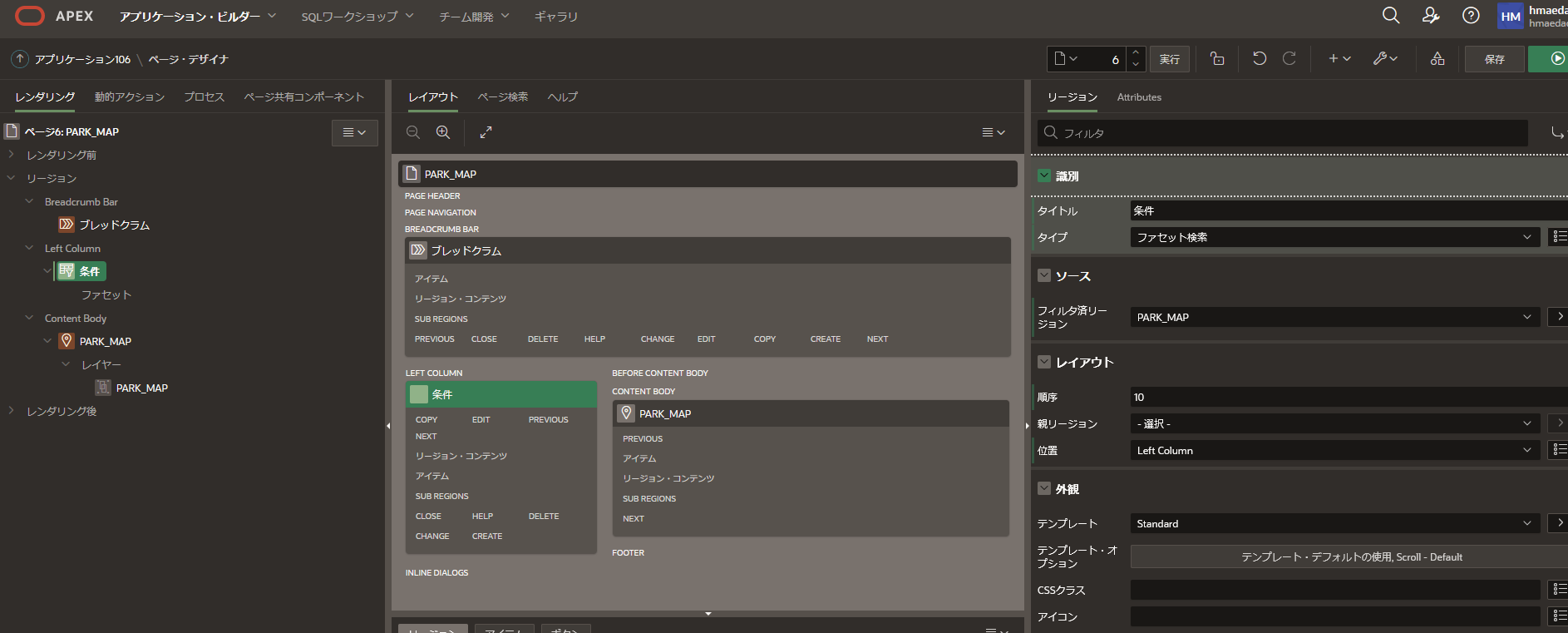
2 左ナビに"ファセット検索"を追加し、タイトルを"条件"に変更。
 |
|---|
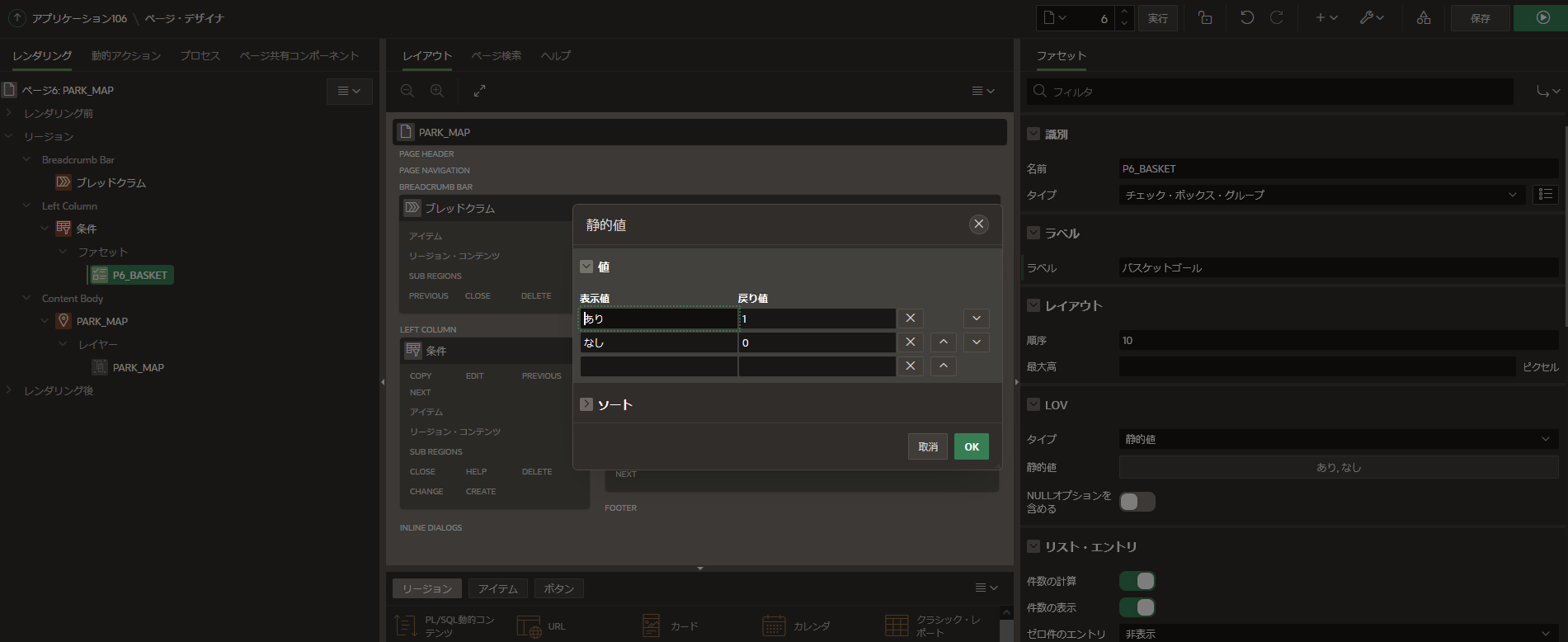
3 ファセットを追加。ここでは"バスケットゴール"項目を追加しています。
ラベルには"バスケットボール"、値には「静的値」を選択し、値1,0をあり,なしに表示するよう指定。
 |
|---|
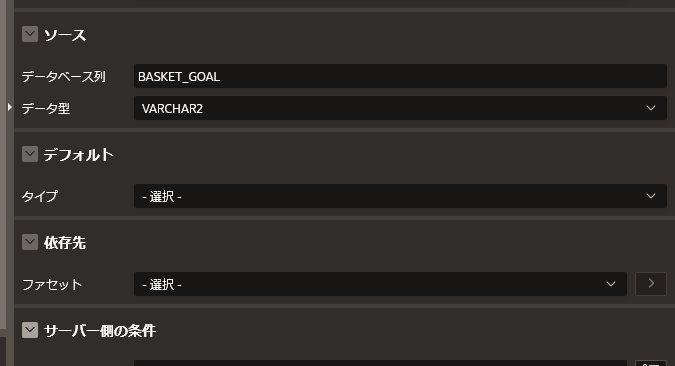
ソースには、自動生成されたテーブル(PARK_KANA)よりバスケットゴールの有無を示す「BASKET_GOAL」を設定しています。
 |
|---|
ページ作成(マップの表示調整)
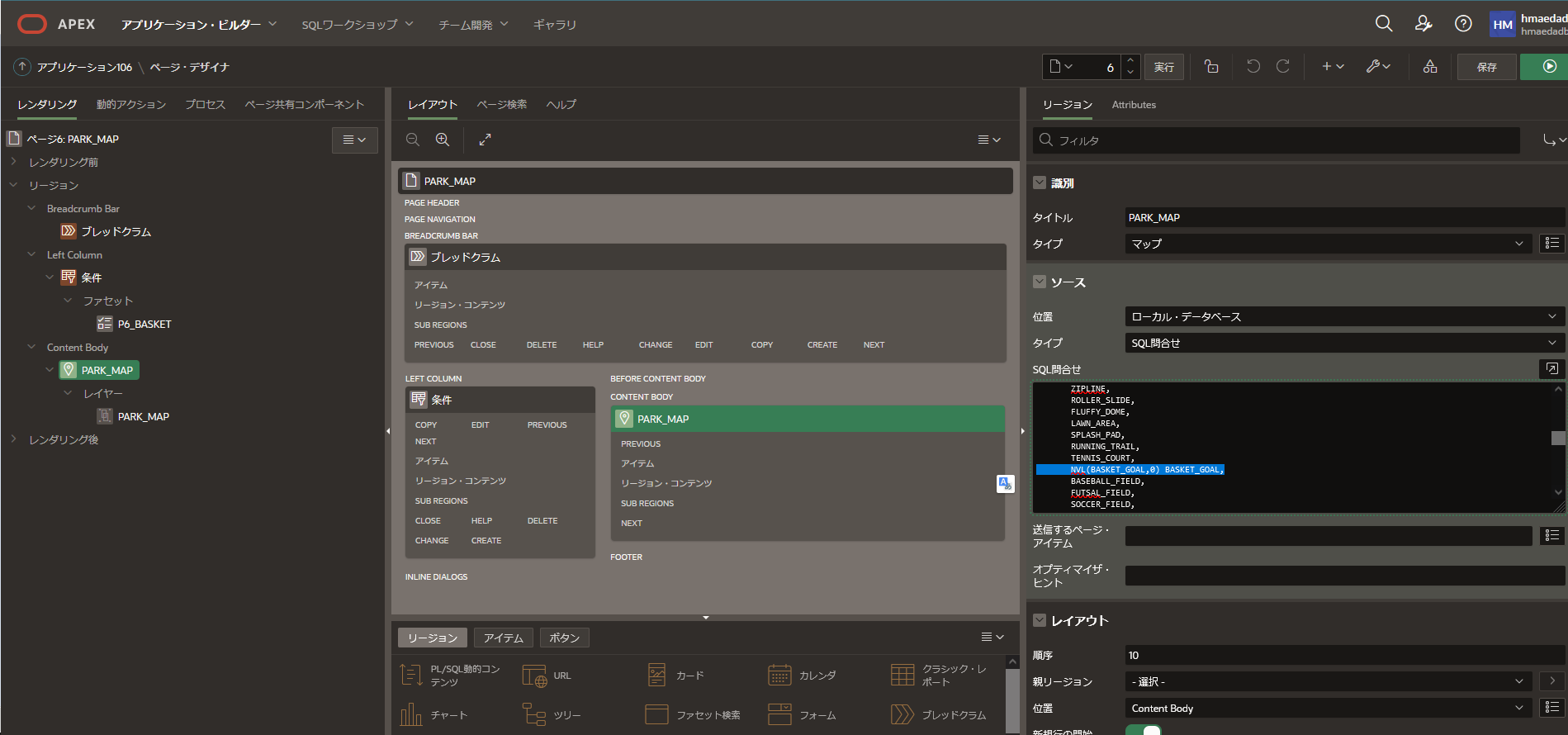
1 マップを調整。オープンデータ中のバスケットゴール列に空欄が存在しているため、空欄はNVL関数で0に変換しました。
 |
|---|
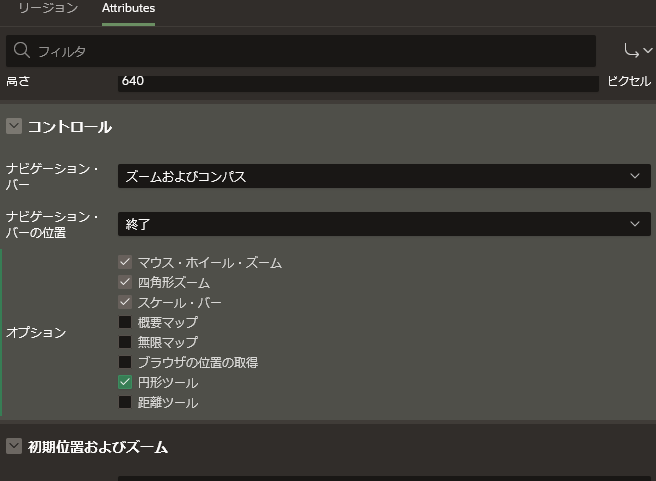
2 マップのオプションを設定します。(無限マップは好みではないため外しました。)
 |
|---|
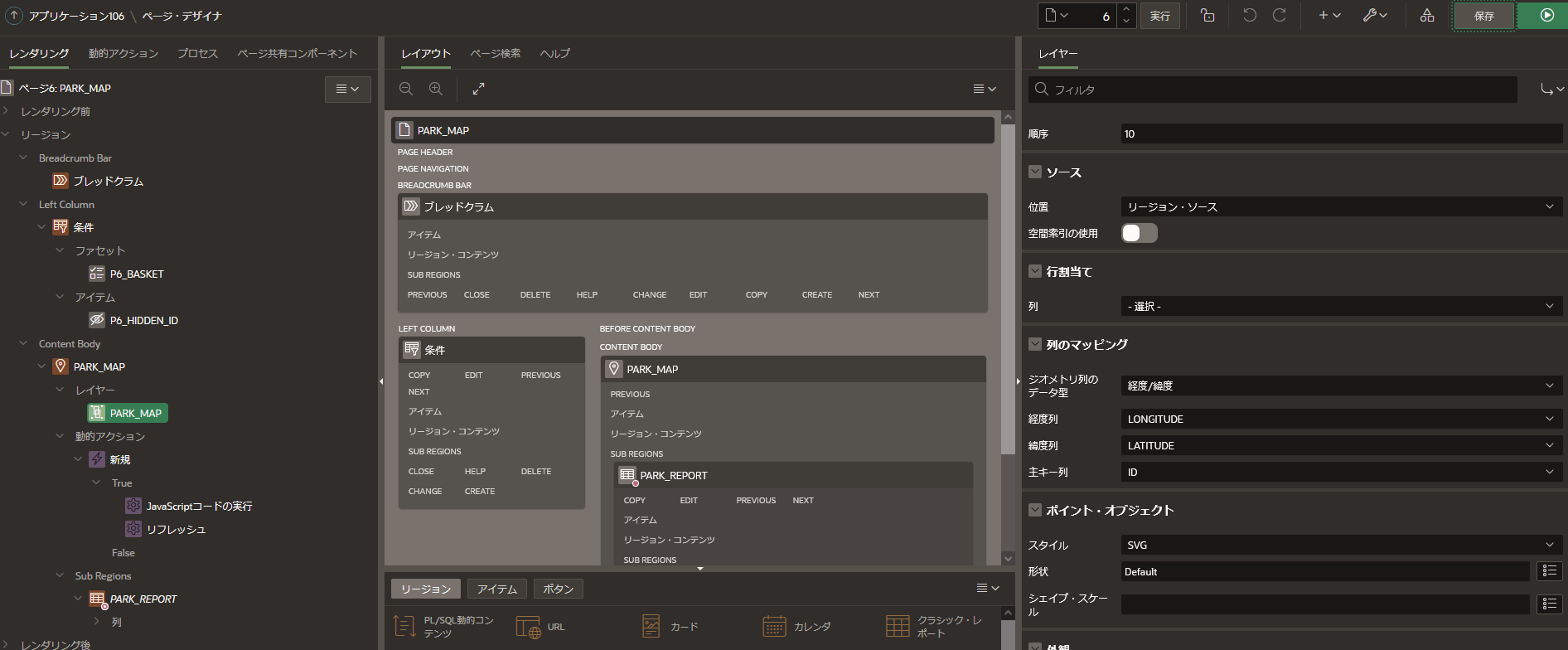
3 レイヤーの設定。ソースをいじるとジオメトリ列は外れがち(そのたびに再設定)。
 |
|---|
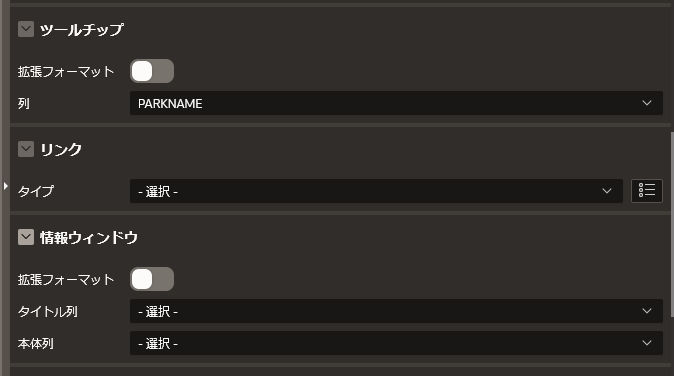
4 レイヤーの設定。ツールチップの設定は以下の通り、"PARKNAME"を設定しています。
 |
|---|
5 この段階で実行すると画面はこんな感じです。(画面はバスケットゴール=ありでフィルター済)
ツールチップもばっちりです。
 |
|---|
ページ作成(レポートを連動させる)
実はこれが手こずりました。。。が、できた!
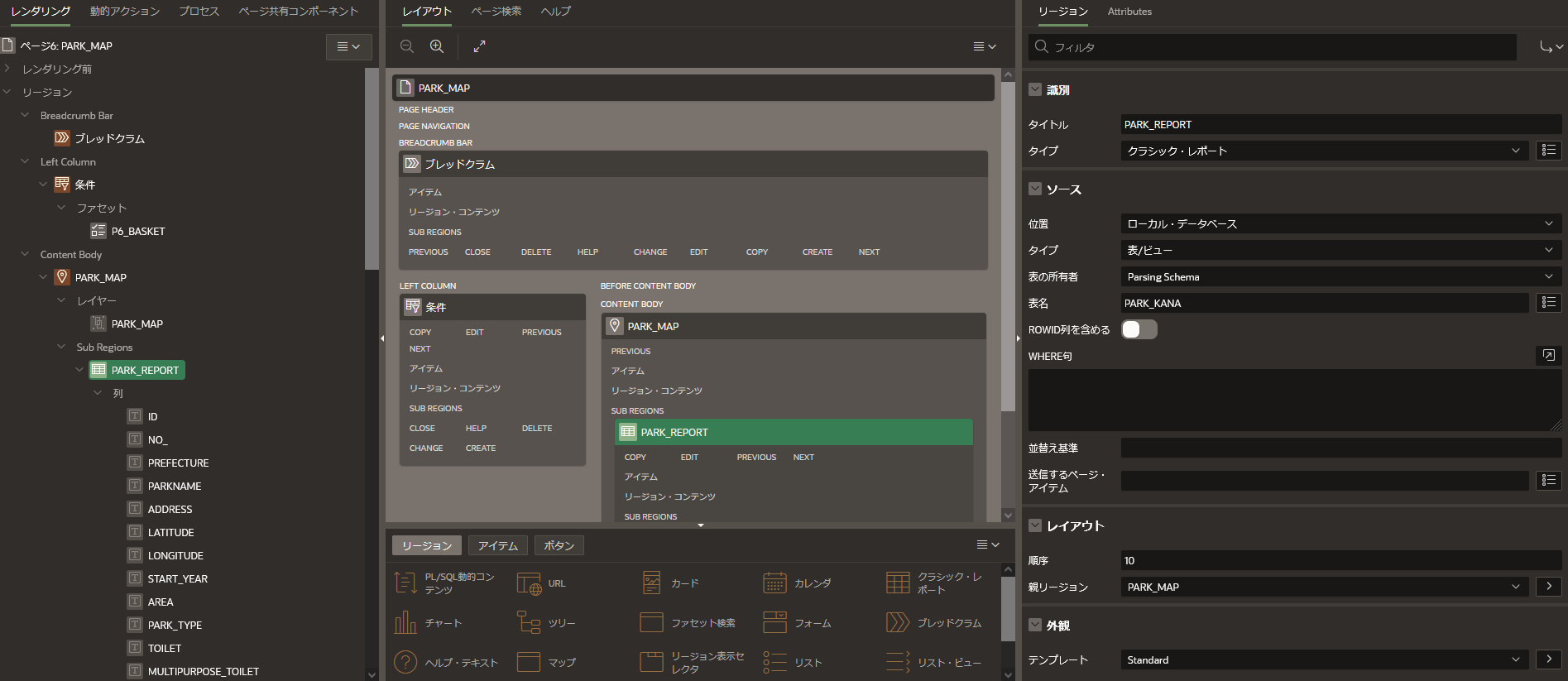
1 Classic Reportを作成。ここではまだ未連動です。
 |
|---|
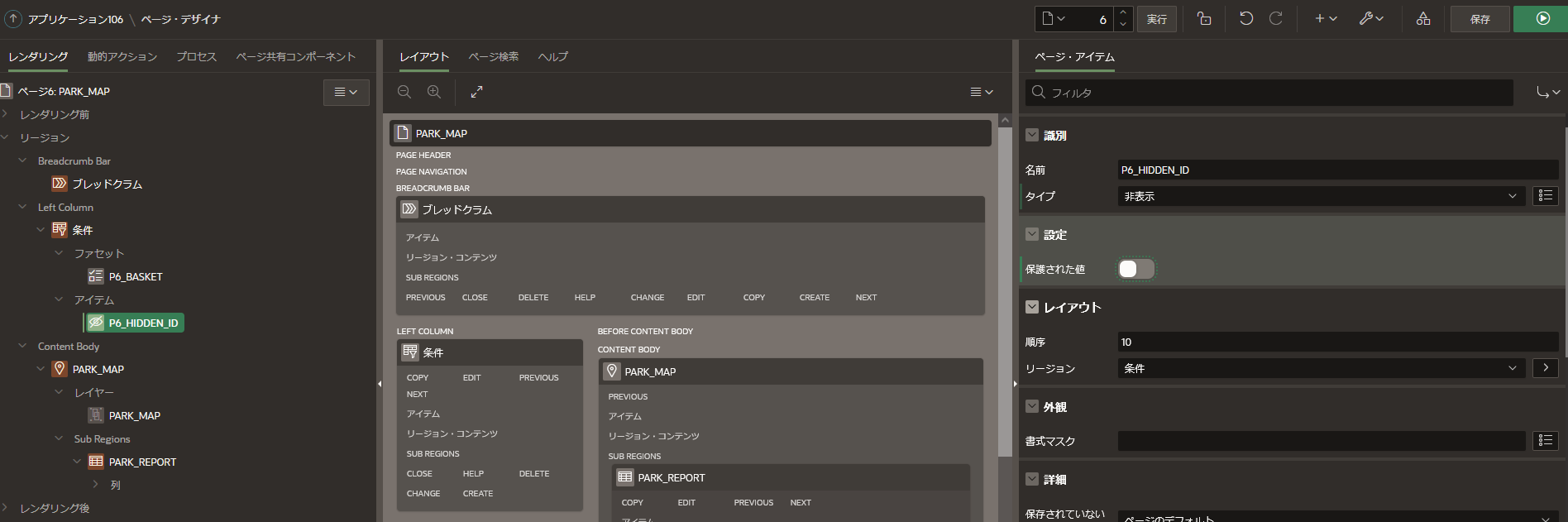
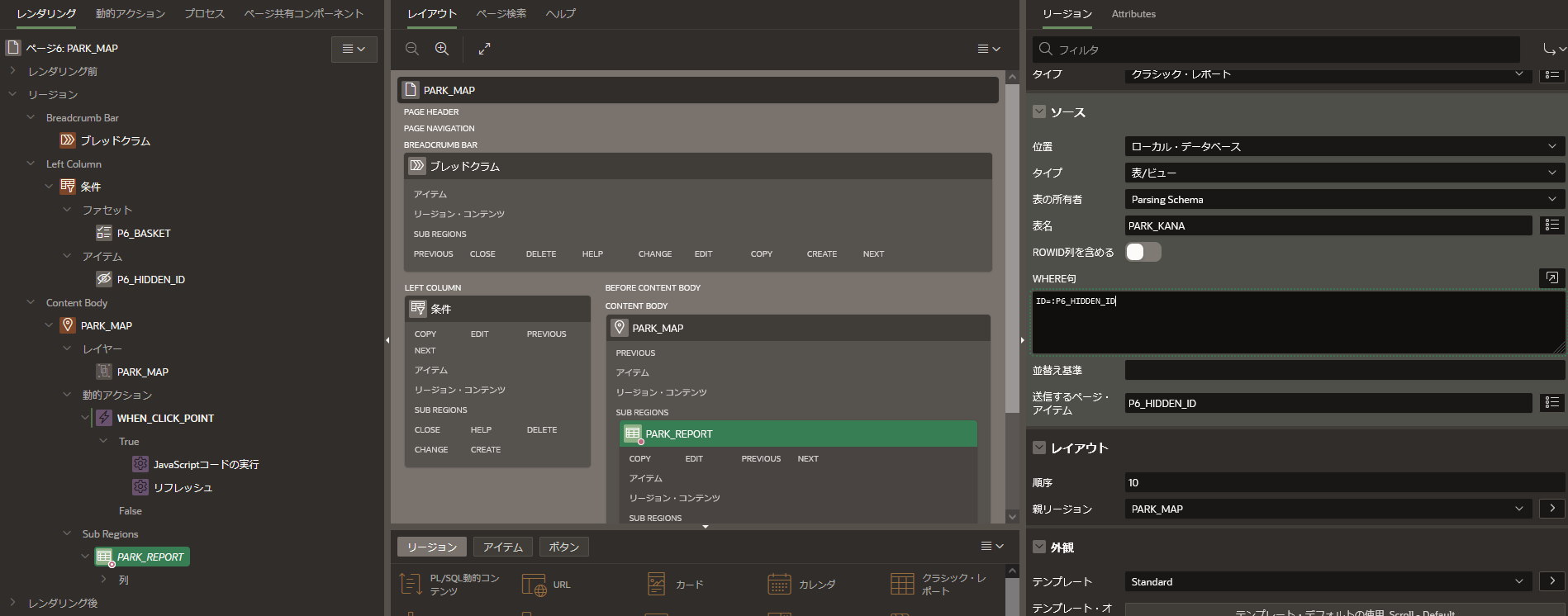
2 Hiddenの変数(P6_HIDDEN_ID)を設定。
 |
|---|
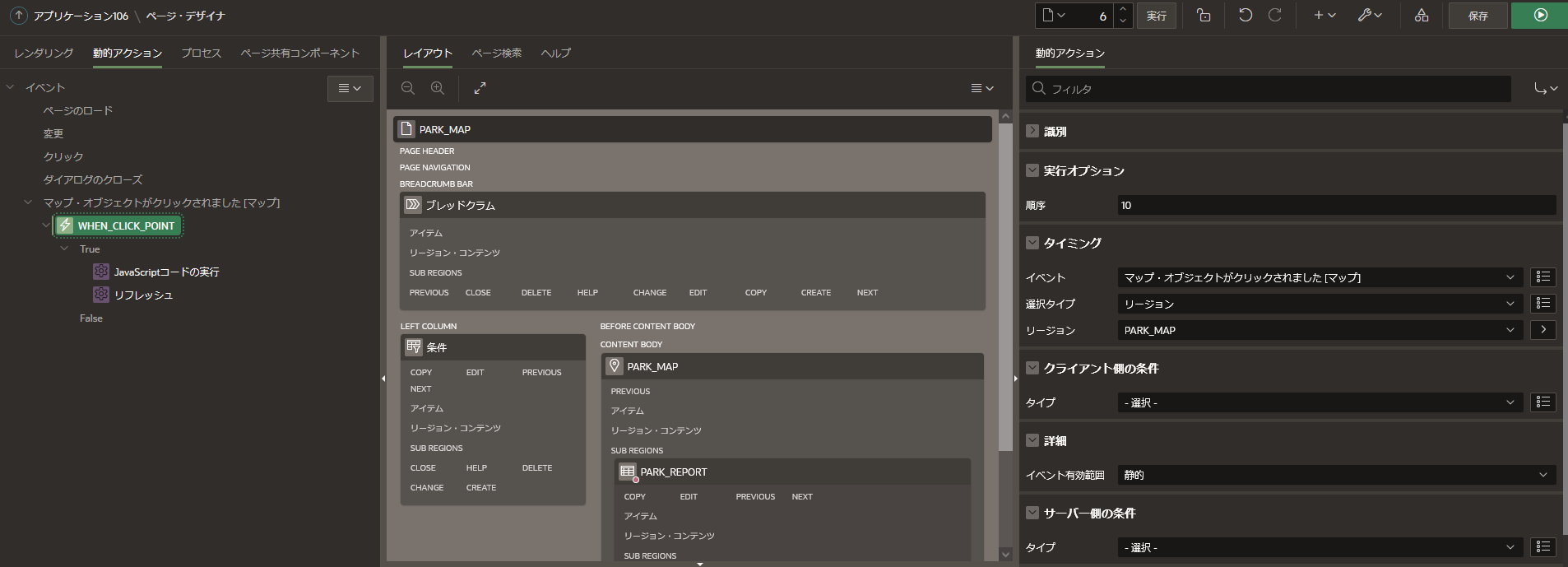
3 地図のポイントをクリック時のDynamic Actionを設定します。右ペインのタイミングを以下の通りに設定しました。
- イベント: マップ・オブジェクトがクリックされました(マップ)
- 選択タイプ:リージョン
- リージョン:PARK_MAP
 |
|---|
4 Dynamic ActionのTRUE時アクションを設定します。
JavaScriptコードの実行
apex.item("P6_HIDDEN_ID").setValue(this.data.id);
apex.debug(this.data.id,this.data);
apex.server.process ( "SAVE_HIDDEN_VALUE_IN_SESSION_STATE", {
x01: "set_session_state",
pageItems: "#P6_HIDDEN_ID"
}, {dataType: 'text'} );
リフレッシュ
 |
|---|
5 レポートのwhere句を右ペインで設定しました。送信するページ・アイテムもお忘れなく。
 |
|---|
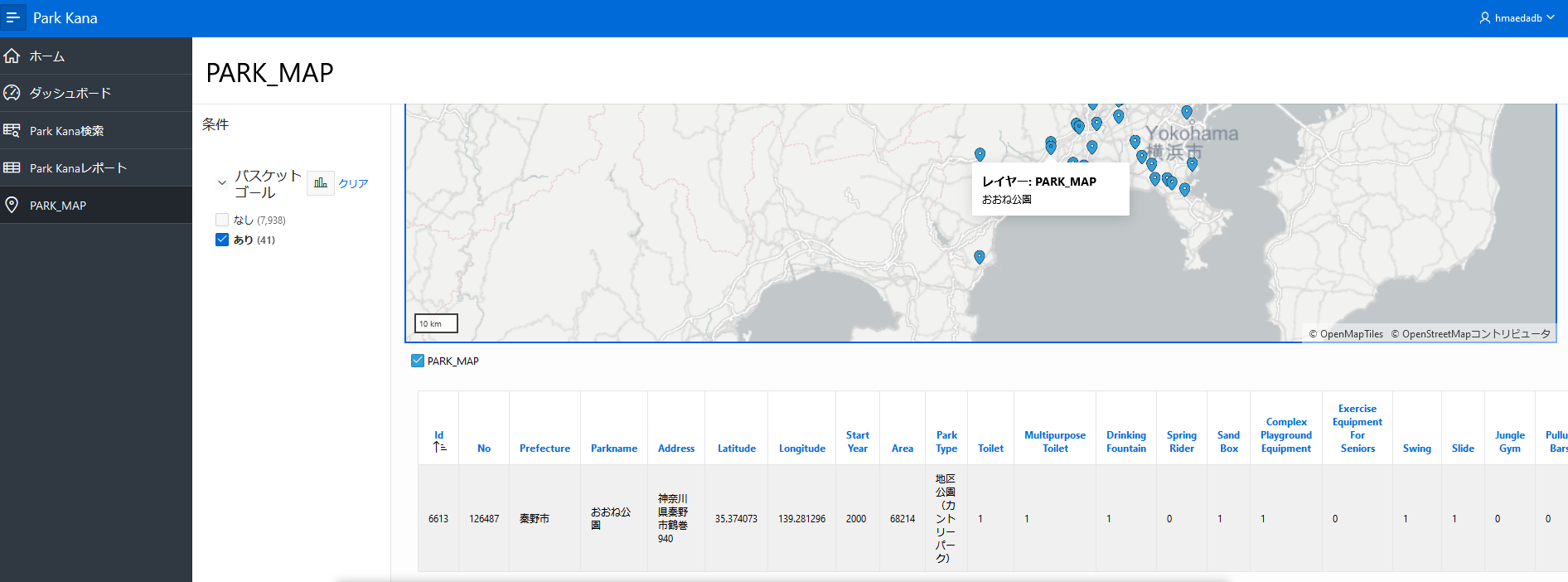
6 実行!ポイントのクリックに合わせてレポートの表示が動的に変わりましたね。
 |
|---|
冒頭のイメージはこれを改良して、ファセット条件項目を追加したり、ポイントのアイコンを変えてみました。
ぜひ試してみてください。
さいごに
ますます機能充実したOracle APEX、ぜひ体感してみてくださいね!
ちなみに徒歩圏内にはバスケゴールがないのが分かりました![]()