シリーズ
Oracle ApexでCRUD画面を爆速開発 - その1(構成周り、一覧表示)
Oracle ApexでCRUD画面を爆速開発 - その2(詳細表示) //今回
Oracle ApexでCRUD画面を爆速開発 - その3(登録/更新処理,Validation,アクセス制限など)
//今回
Oracle ApexでCRUD画面を爆速開発 - その4(選択リストの内容で一覧表示内容を更新させる)
前回の内容
必要なDBオブジェクトを準備したうえで一覧画面を作成しました。
Oracle ApexでCRUD画面を爆速開発 - その1(構成周り、一覧表示)
今回の内容
- 詳細画面の作成
- 一覧画面からレコード選択時、また「新規作成」ボタンクリック時の遷移を
作成します。 - 詳細画面の入力項目をカレンダーとリスト選択方式に改善します。
- 詳細画面の項目名の位置を上部に、また任意/必須項目の区別を作成します。
詳細画面を作成する
詳細画面で実行するCRUDのProcedureを作成
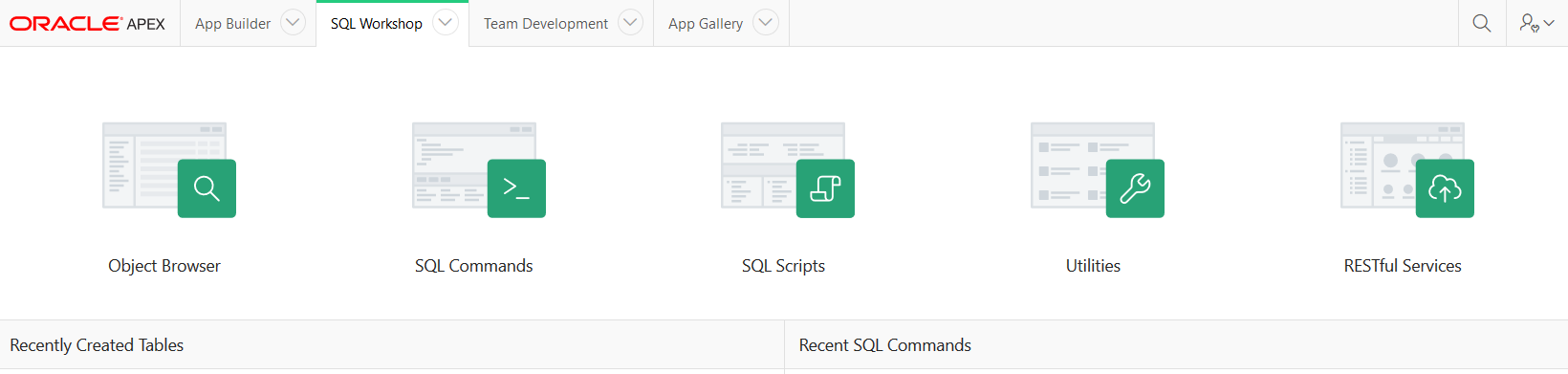
1 "SQLWorkShop">"Utilities"を選択
 |
|---|
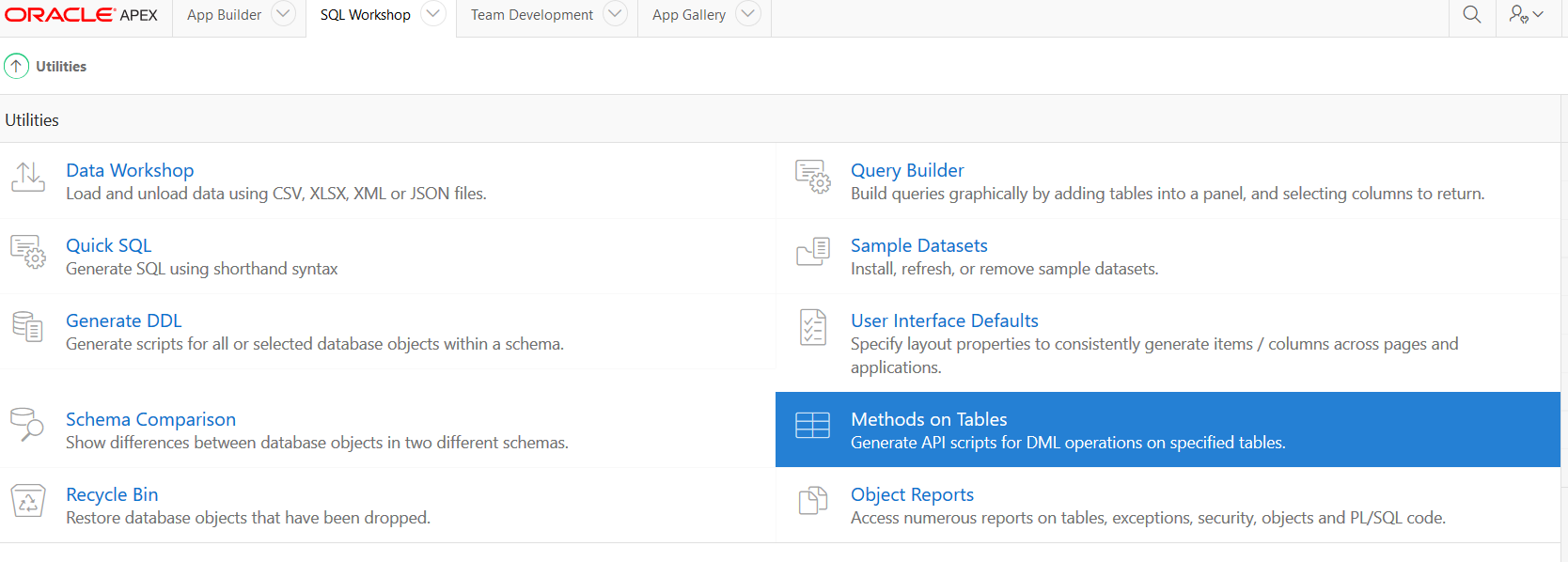
2 "Method on Tables"を選択
 |
|---|
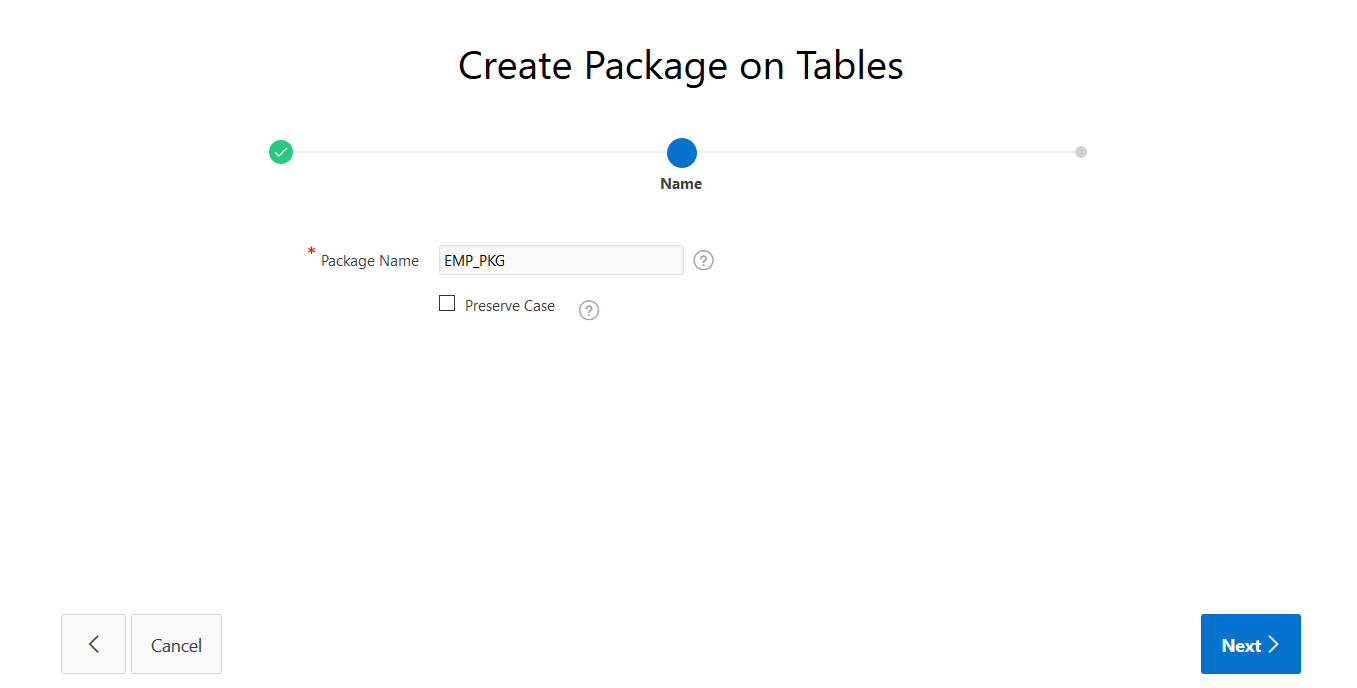
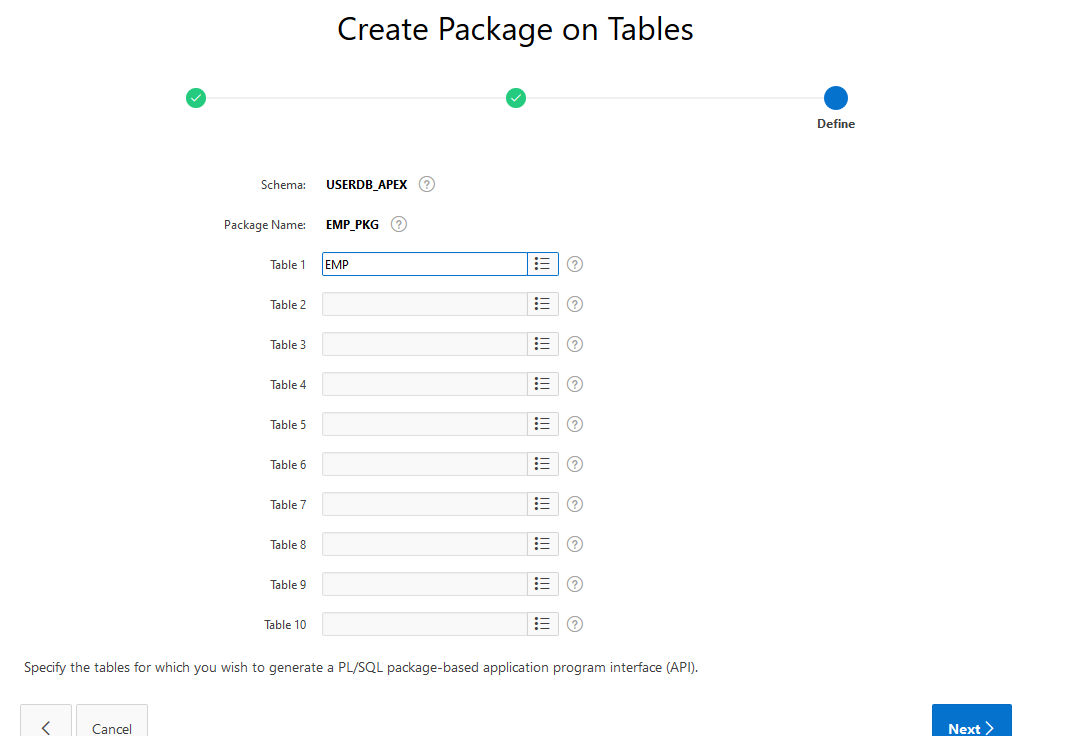
3 パッケージ名"EMP_PKG"を入力し、"Next"
 |
|---|
4 テーブル"EMP"を選択し、"Next"
 |
|---|
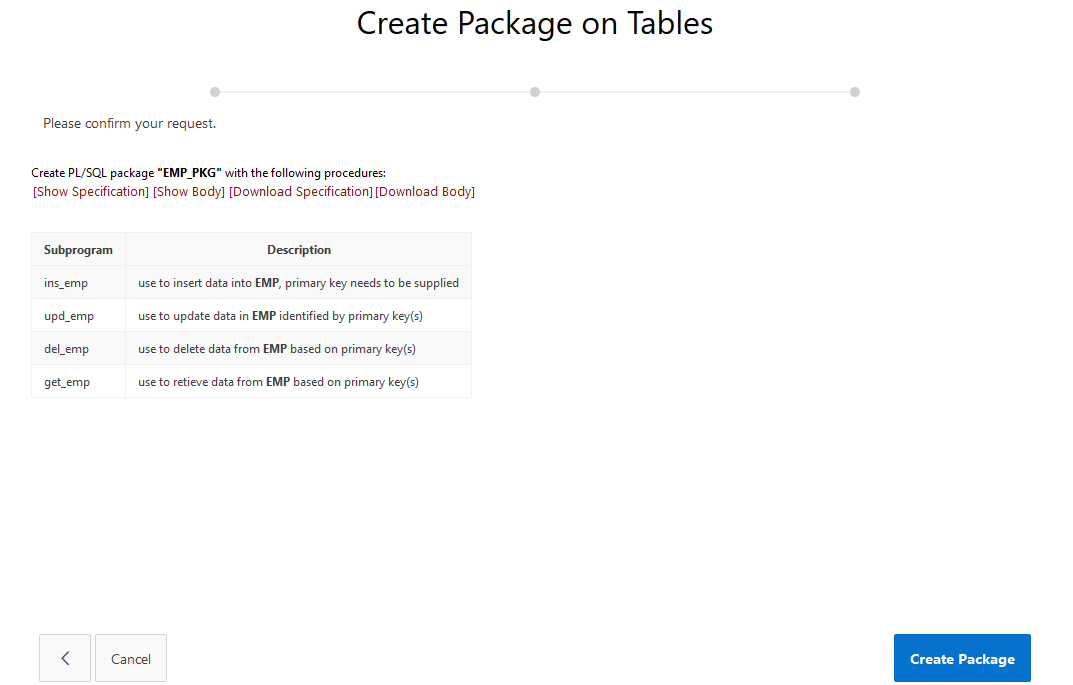
5 "Create Package"
 |
|---|
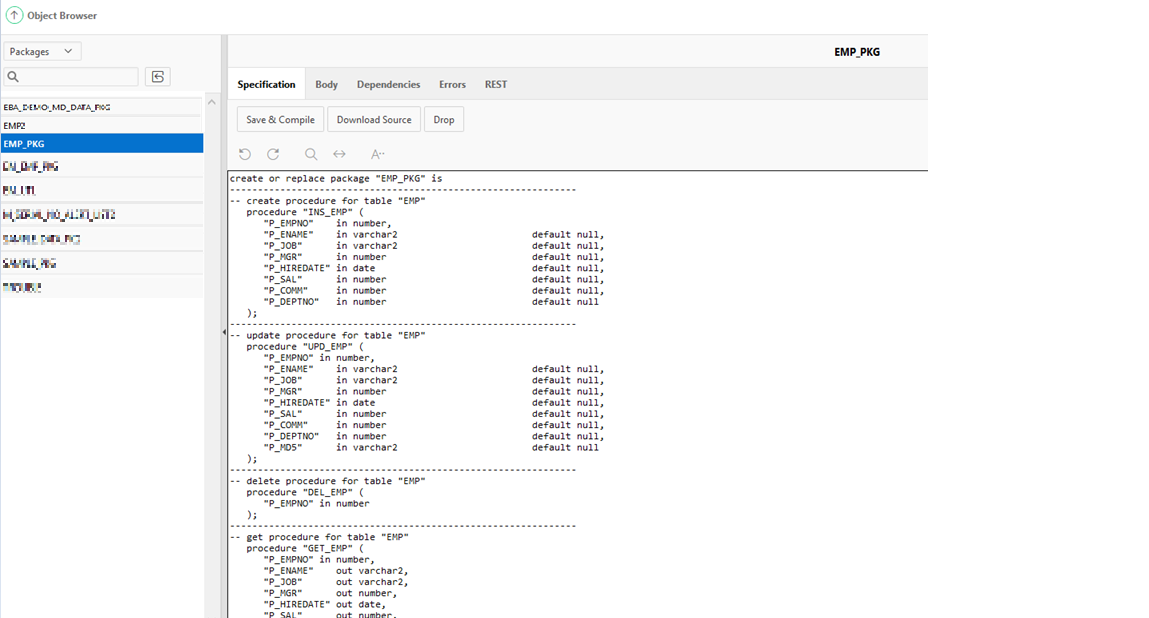
6 以下の画面が表示されたら完成
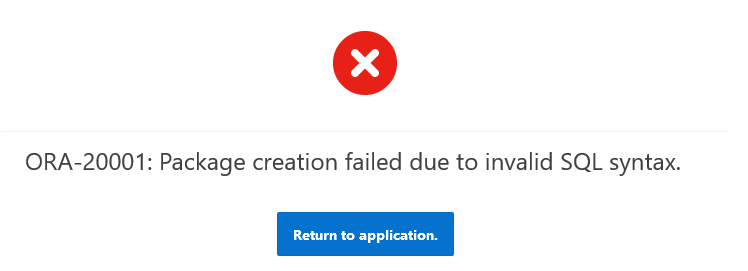
※ ここでORA-20001エラー出たら後述「はまったポイント」を参照すべし。
 |
|---|
詳細画面を作成する
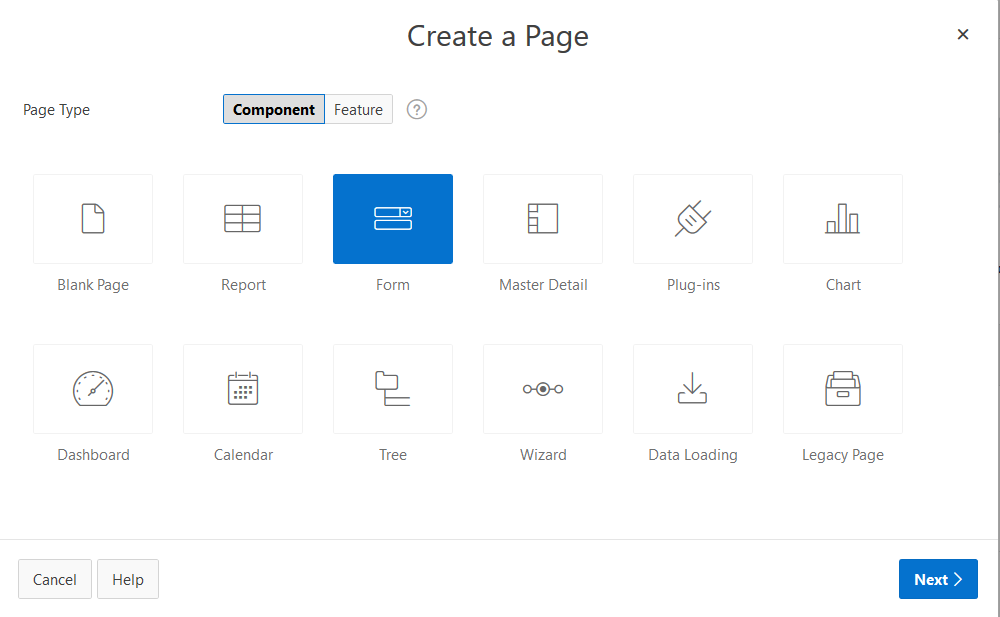
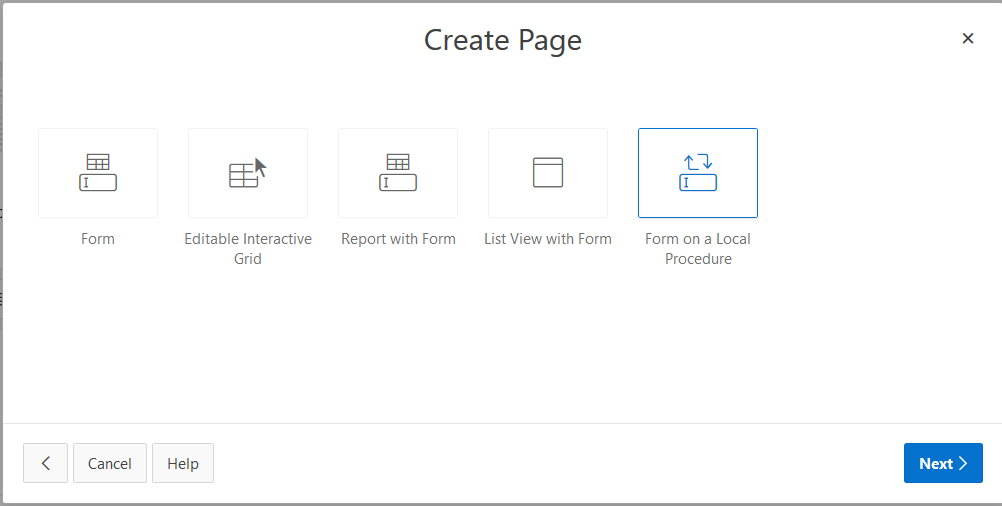
1 "App Builder">"Create Page">"Form"を選択
 |
|---|
2 "Form on local Procedure"を選択
 |
|---|
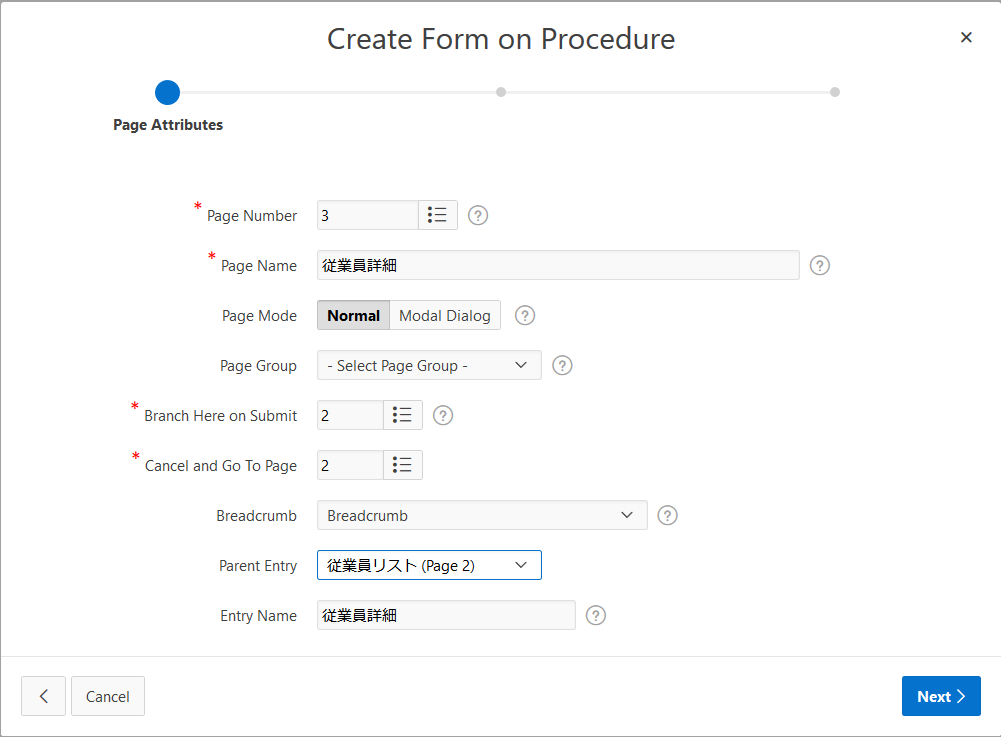
3 以下の内容で作成し、"Next"
 |
|---|
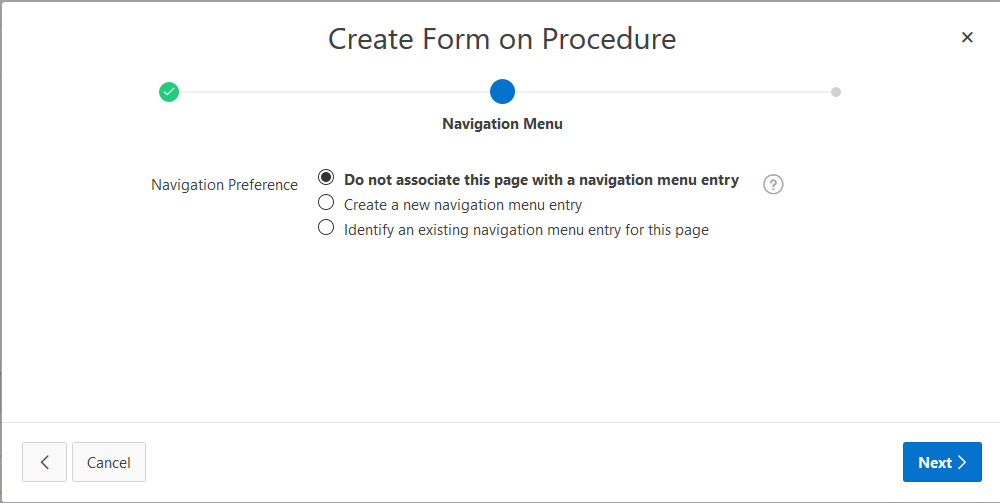
4 そのまま"Next"
 |
|---|
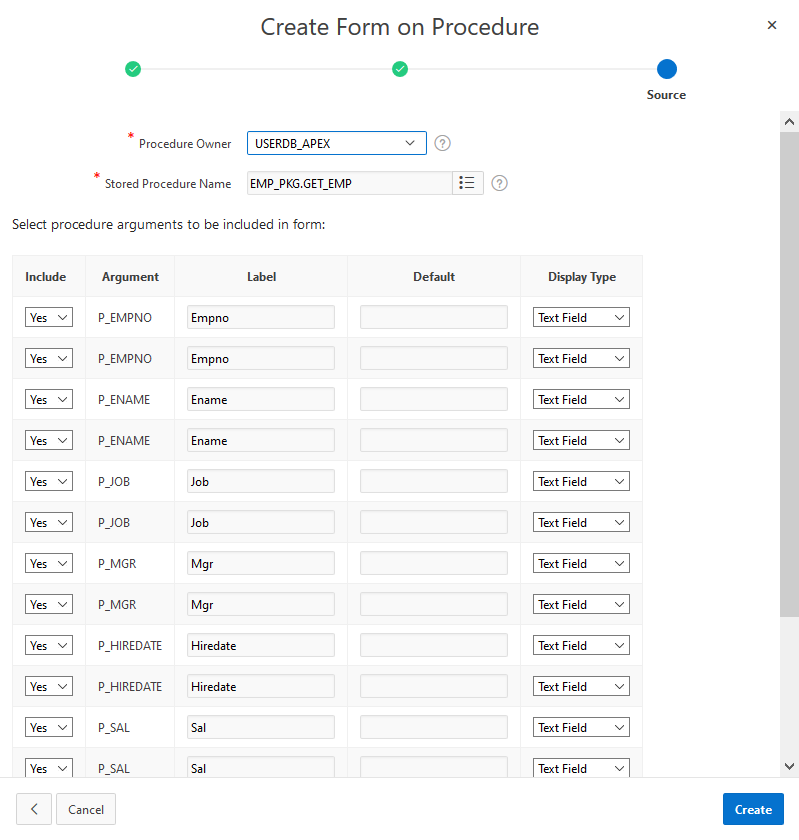
5 先ほど作成したEMP_PKG.GET_EMPを選択する
 |
|---|
6 "Create"をタップする
※ リストでは同一項目が重複してますがいったんエラーを避けるため後で省くことにしてこのまま作成します。
※ Display Typeも画面側で修正することにします。
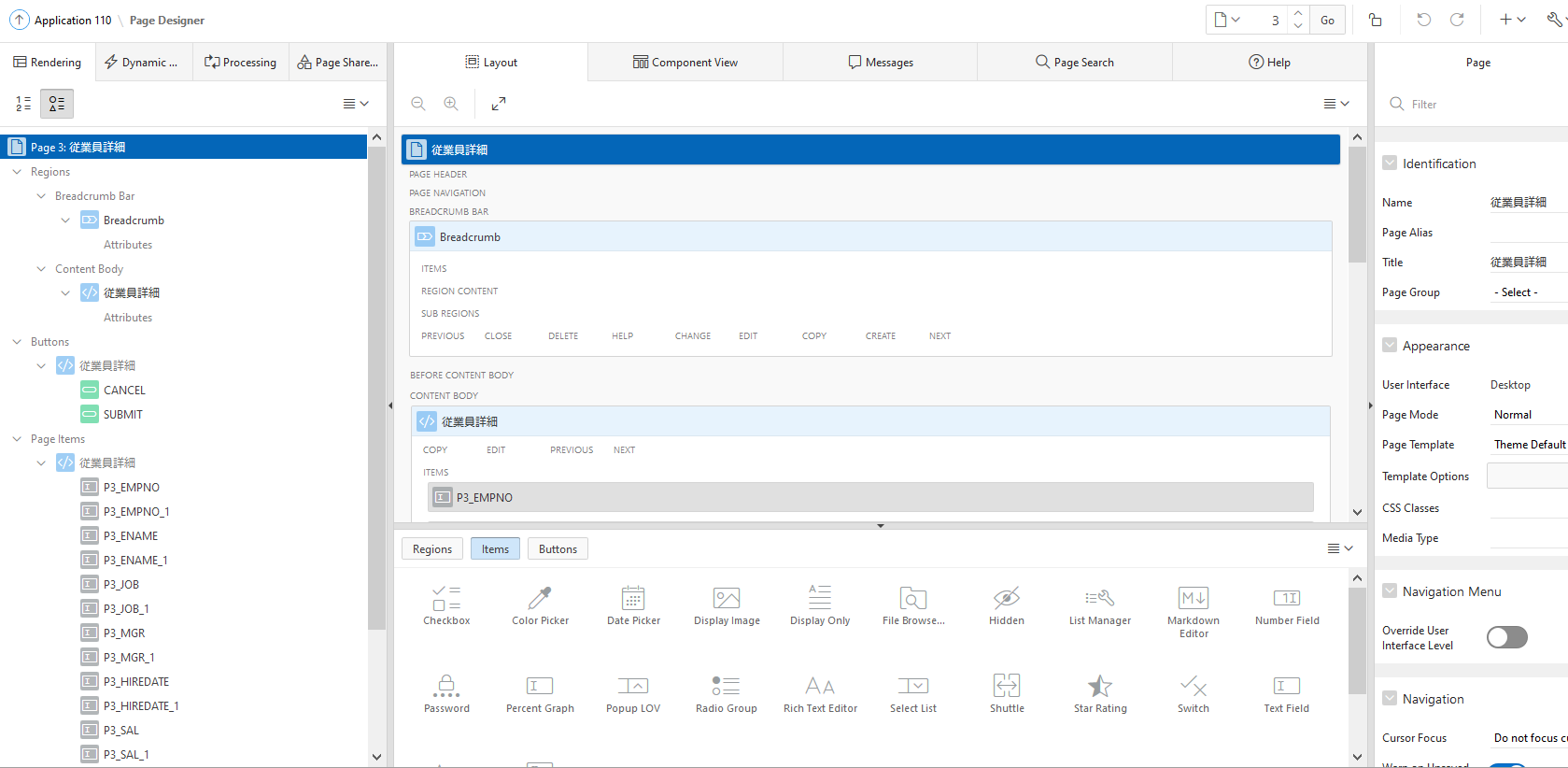
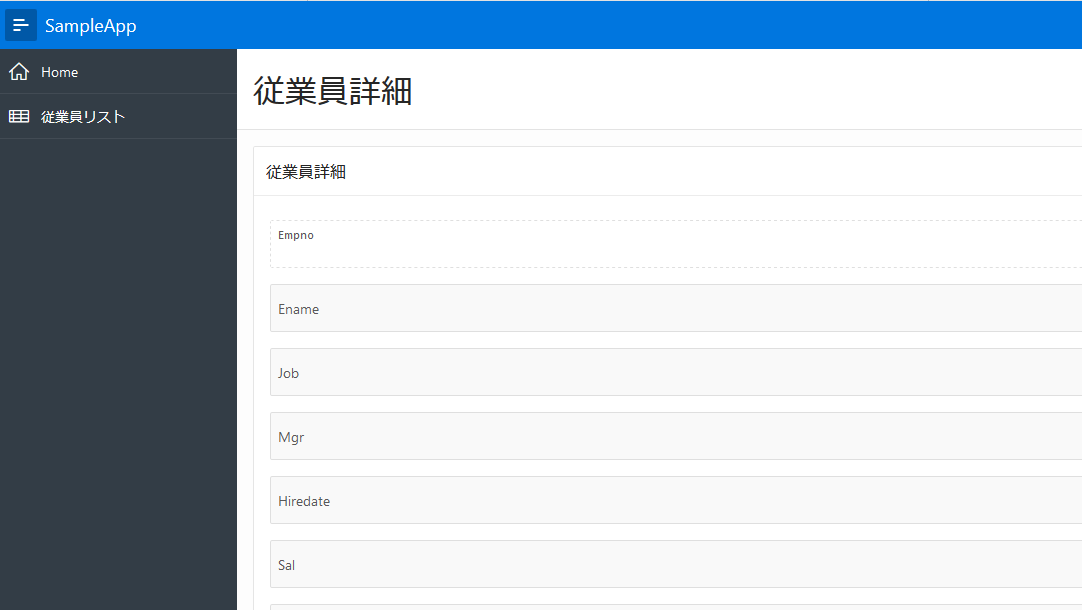
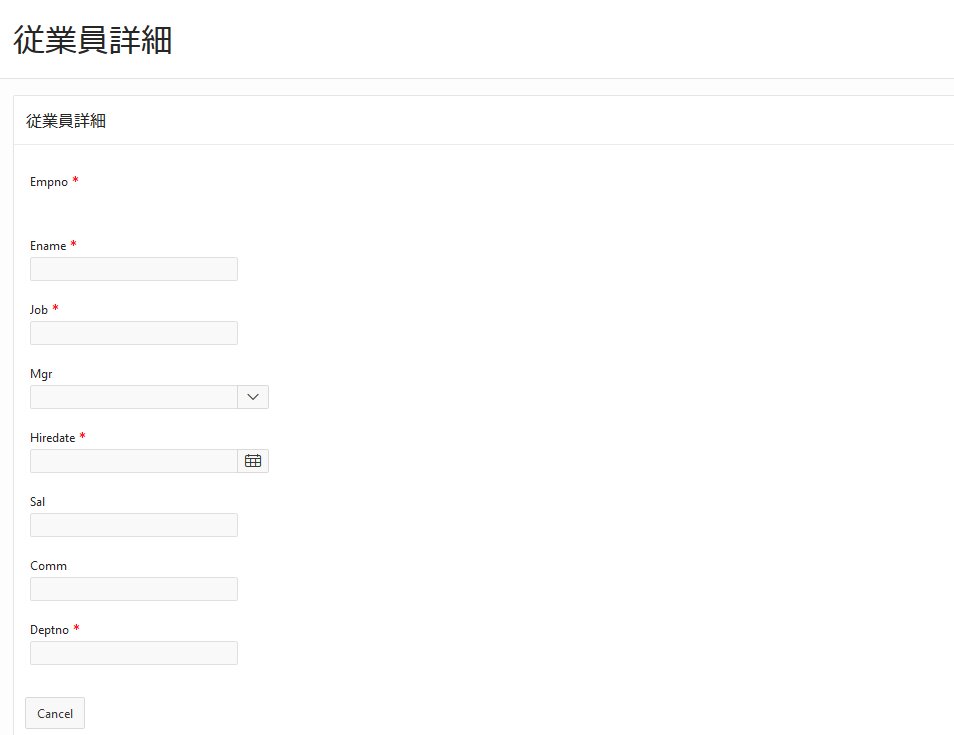
7 詳細画面が作成されました。おめでとうございます。
 |
|---|
自動作成の後片付け
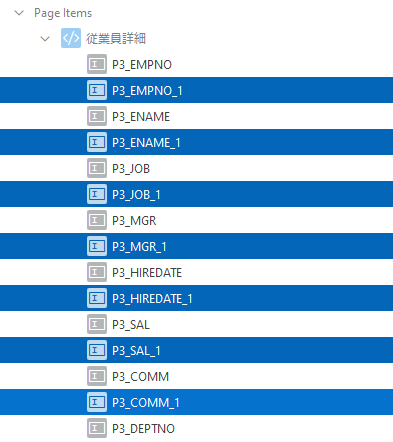
1 "Page Items"にて重複項目を削除する
※ 右クリックして一気に削除
 |
|---|
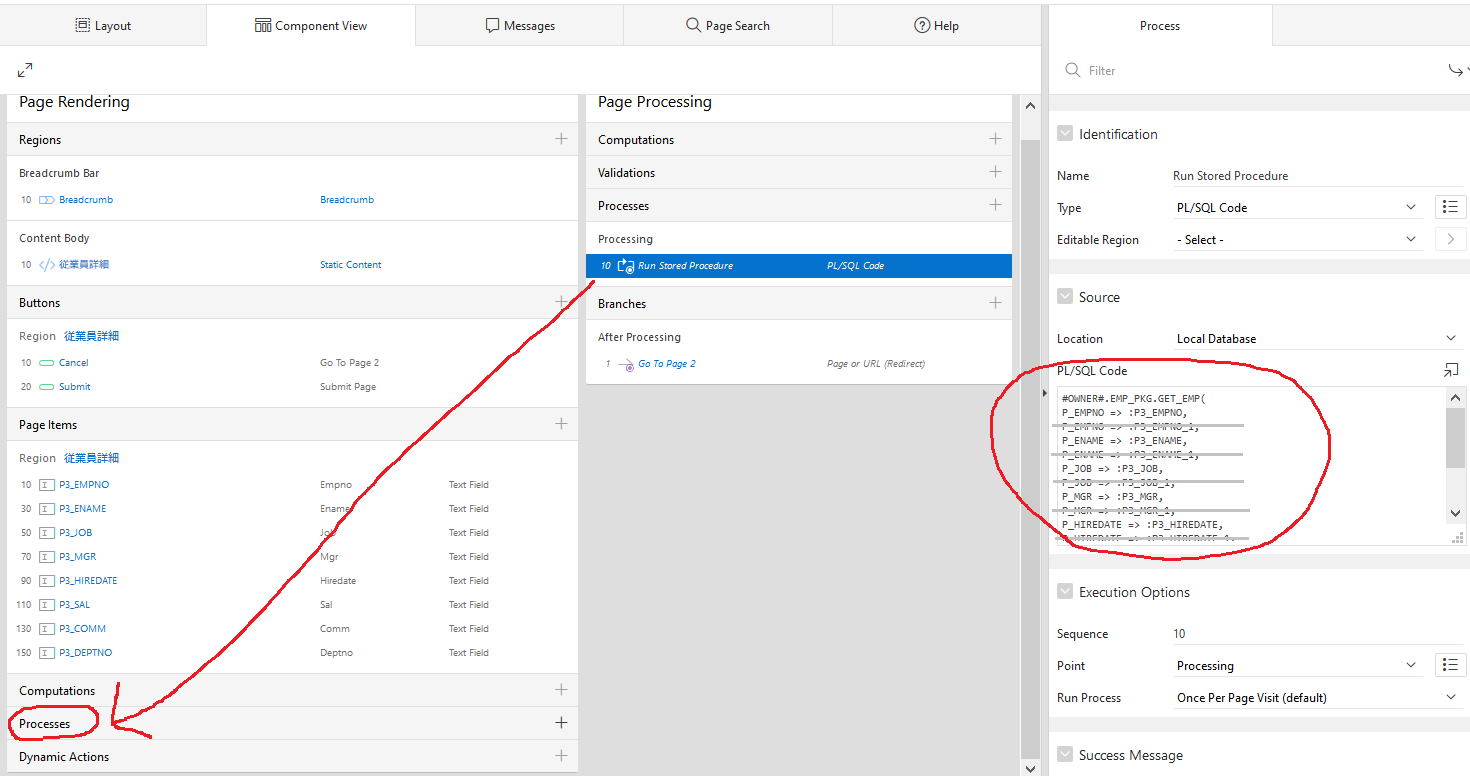
| 2 "Page Processing"の中の"Run Stored Procedure"のCodeにある重複項目も削除。内容をクリップボードにコピーしておく |
 |
|---|
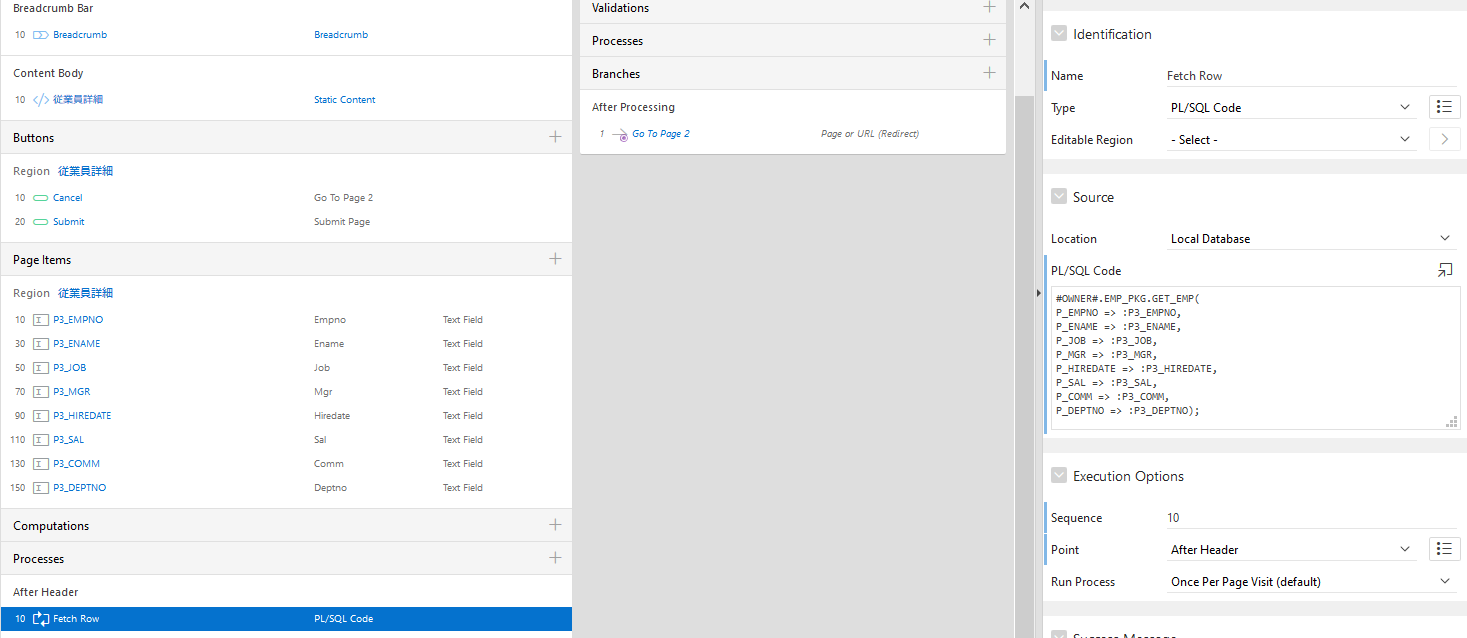
"Run Stored Procedure"は削除し、新たに"Page Rendering"にProcess "Fetch Row"を作成し、先ほどクリップボードにコピーしたコードを設定する。
 |
|---|
遷移処理を作成する
一覧画面→詳細画面へ遷移(更新)
1 App Builder画面の右上よりPageを切り替え一覧画面に移動する
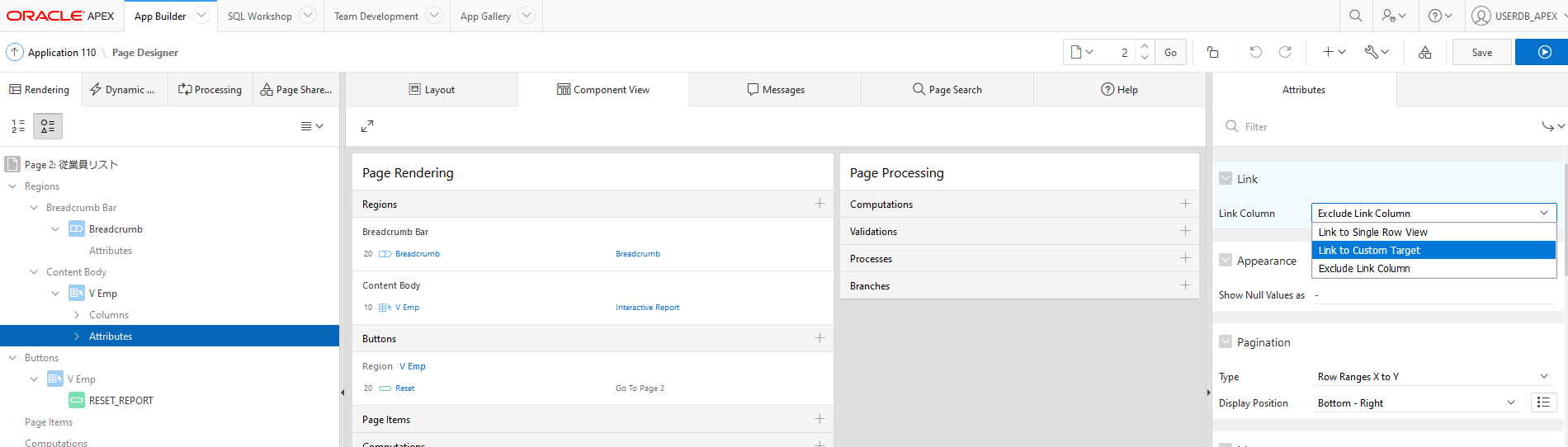
2 "Content Body">"V_EMP">"Attributes"より"Link Column"を"Link to Custom Target"に変更
 |
|---|
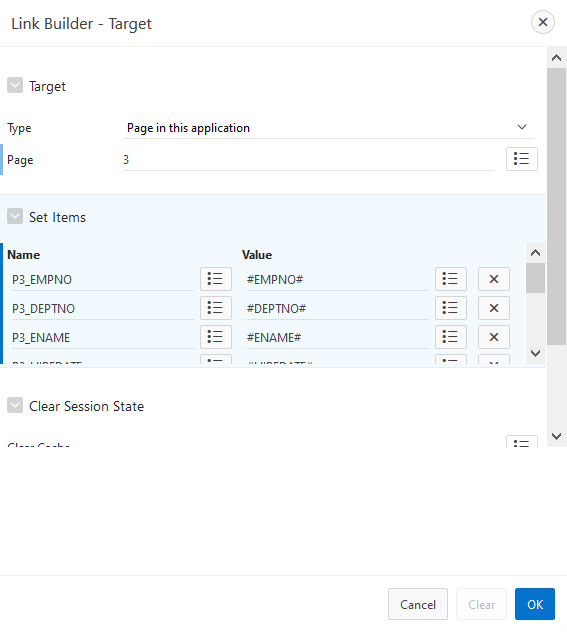
3 "Target"の"No Link~"をクリックする
4 ダイアログに一覧画面から引き渡す項目をセットして"OK"をクリックする
 |
|---|
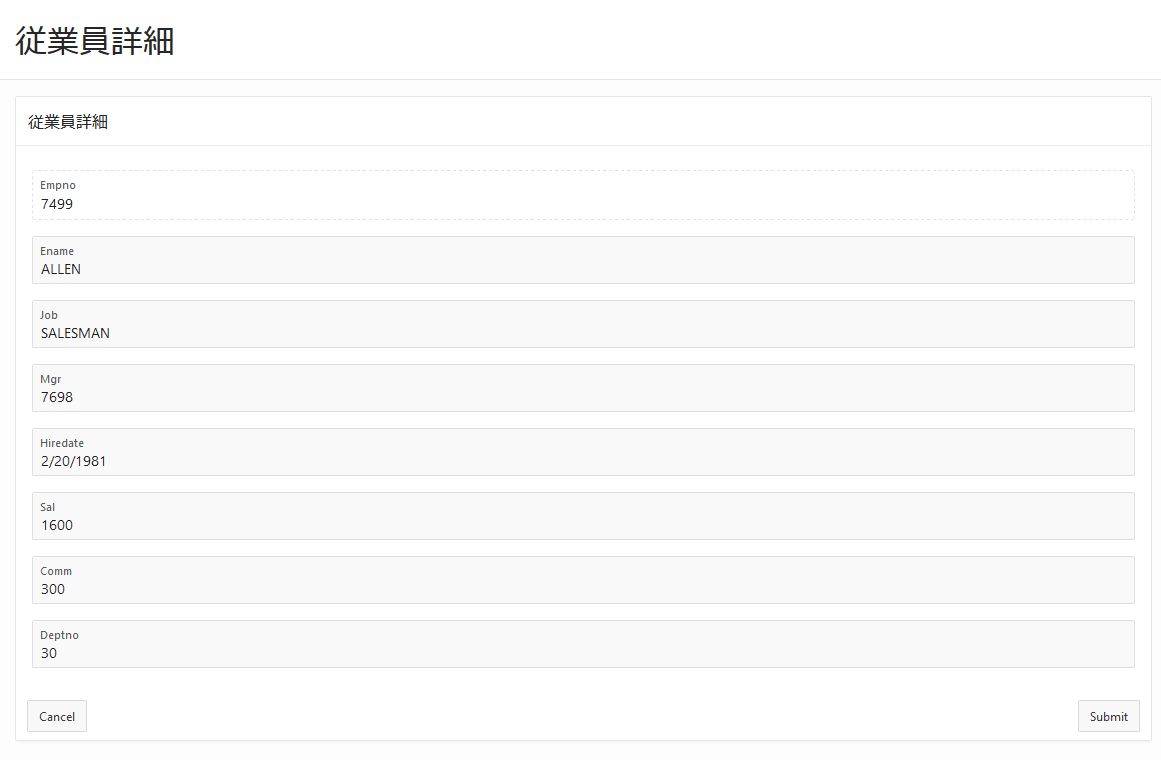
5 リストから左の鉛筆アイコンをクリックすると詳細画面に情報が渡されて表示されました。おめでとうございます。
 |
|---|
一覧画面→詳細画面へ遷移(新規作成)
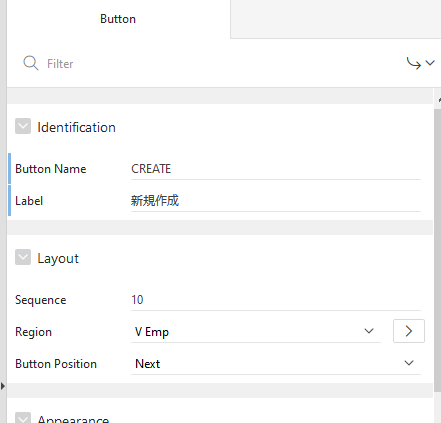
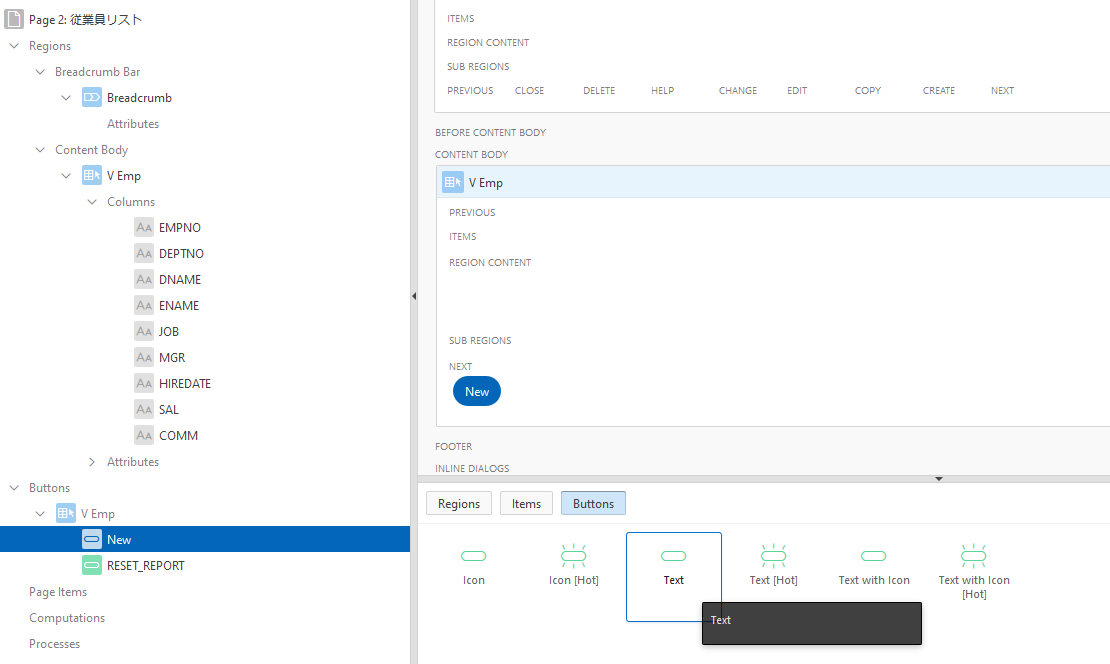
1 App BuilderでLayoutView(中央一番左タブ)を選択し、下にある"Buttons">"Text"をV_EMPリージョンの任意の場所にドラッグする(ここではNEXT)図のようにボタンが配置される
 |
|---|
2 ボタンをクリックし、右の"Button"にて内容修正
3 次にそのまま少し下にある"Behavior"の"Submit Page"を"Redirect to Page in this App.."に変更し、 "Target"の"No Link~"をクリックする
4 "Page"に詳細画面のページ番号(ここでは3)を入力し閉じる。
5 実行し、「新規作成」ボタンから詳細画面に対し新規画面として表示されました。おめでとうございます。
 |
|---|
フォームの入力形式の改善
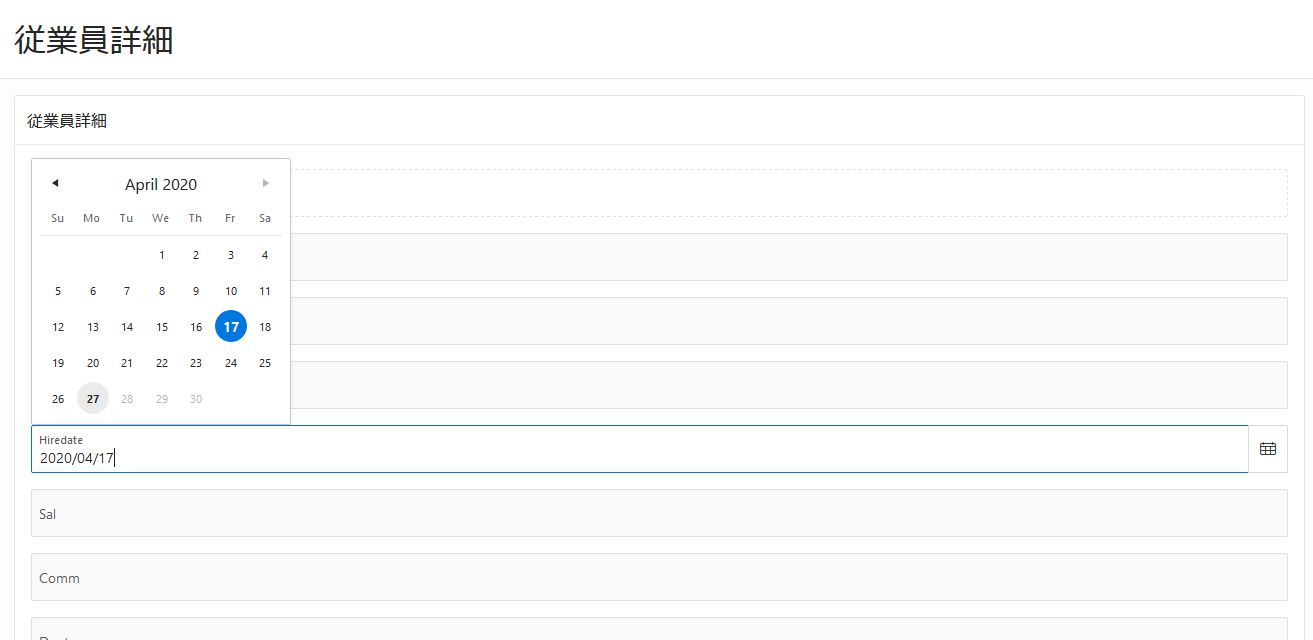
日付項目をカレンダーからの取得形式にあらためる
1 Page Itemの"P3_HIREDATE"の"Identification">"Type"を"Date Picker"に変更する
2 1の下にある"Settings"の"Maximum Date"に"+0d"を設定することでシステム日付までの制限が作成される
3 2の下にある"Appearance">"Format Mask"に"yyyy/mm/dd"を設定することで自然な表示になる
 |
|---|
プルダウンリストを作成
テキスト入力をテーブルからとってきたリスト形式に変更します。
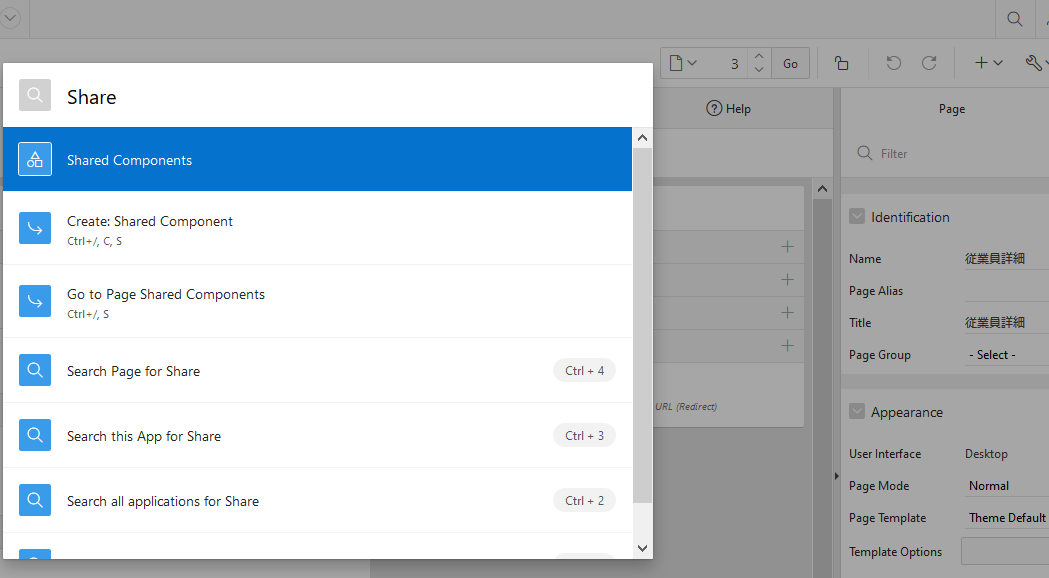
1 AppBuilder画面の右上の虫眼鏡(検索窓)から"Shared Components"を入力し候補から選択
 |
|---|
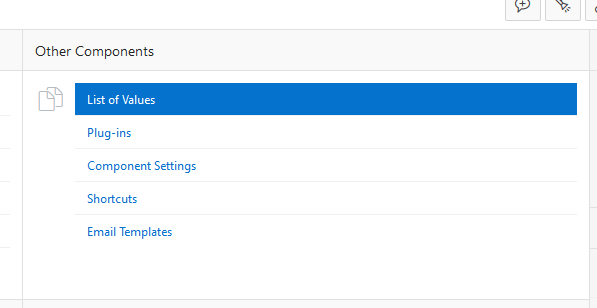
2 "List Of Values"をクリック
 |
|---|
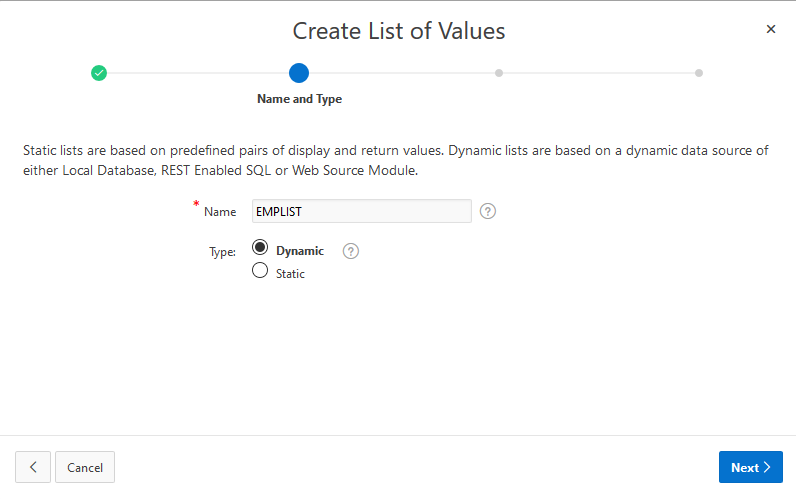
3 右上の"Create"をクリックし、ダイアログで"Next"に進む
4 Nameに"EMPLIST"を入力し"Next"
 |
|---|
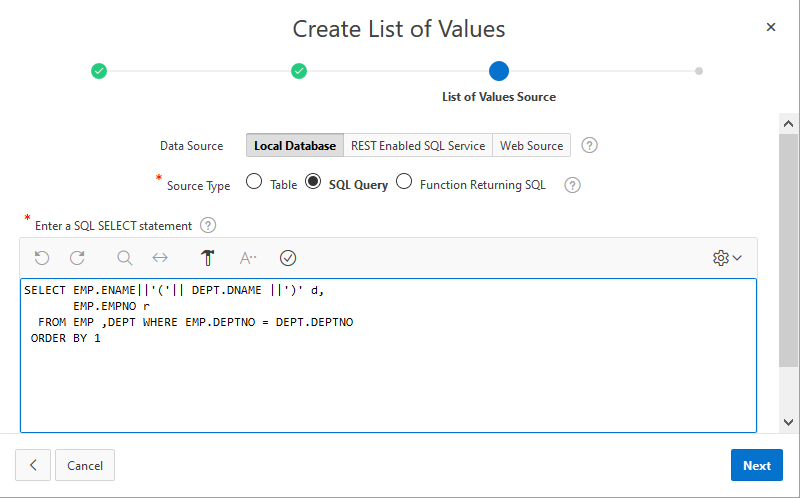
5 リストに表示するSQLを入力
※ dがリスト表示される値、rが裏での返却値となる
※ 今回は判断しやすいようにdには名前だけでなく部署名を補足で設定
SELECT EMP.ENAME||'('|| DEPT.DNAME ||')' d, EMP.EMPNO r FROM EMP,DEPT WHERE EMP.DEPTNO = DEPT.DEPTNO ORDER BY 1
 |
|---|
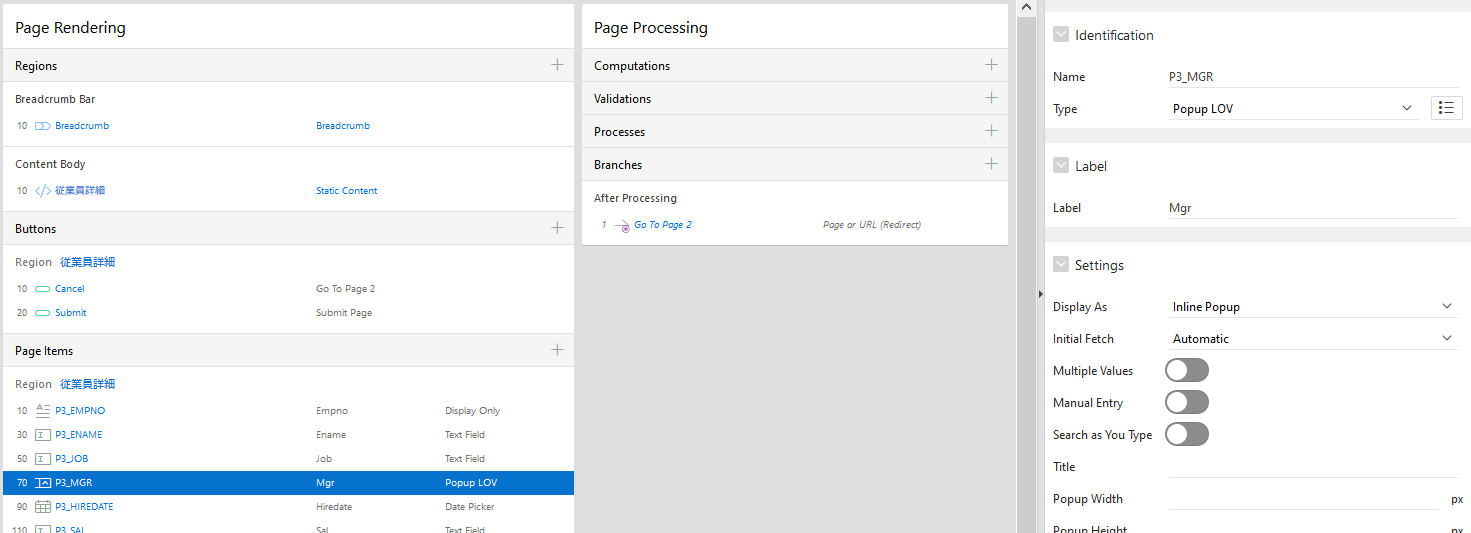
6 App Builderに戻り、"Page Items"のP3_MGRをクリックし、右上の"Identification">"Type"を"Popup LOV"に変更
 |
|---|
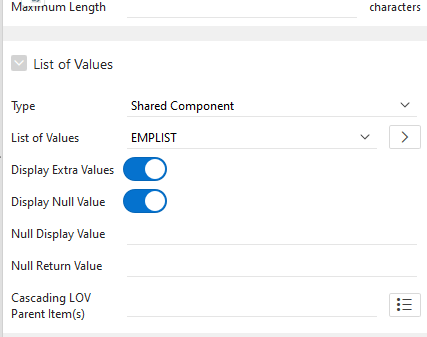
7 "List of Values">"Type"に"Shared Component"、List of Valuesで"EMPLIST"を選択
 |
|---|
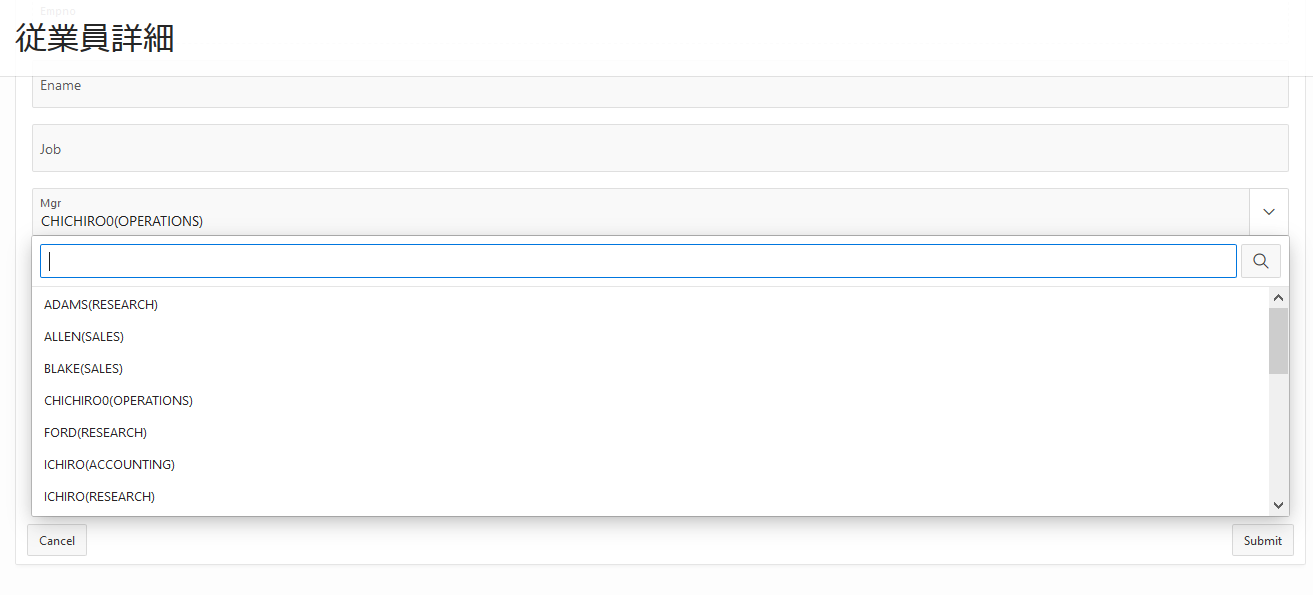
8 実行し、詳細画面で"MGR"項目でのリストをクリックすると以下のように表示されることを確認
 |
|---|
項目名位置と任意項目、必須項目を設定
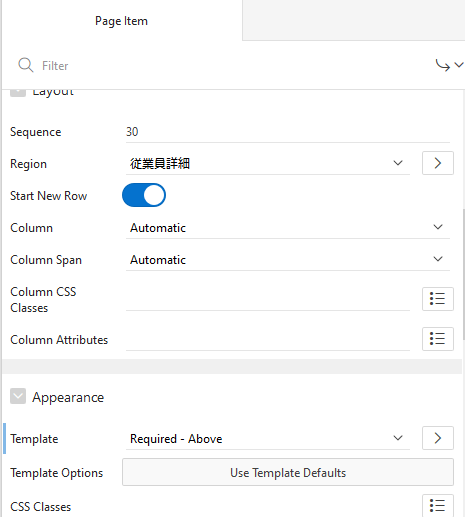
1 必須項目かつ項目名を上にする場合は対象の"Page Item">"Appearance"にて"Required-Above"
2 任意項目かつ項目名を上にする場合は対象の"Page Item">"Appearance"にて"Optional-Above"
※ ここではEMPNO,ENAME,JOB,HIREDATE,DEPTNOを必須にしました。
 |
|---|
 |
|---|
はまったポイント
"Method on Tables"で以下のメッセージが出て正常にProcedureが作成されない
ORA-20001: Package creation failed due to invalid SQL syntax.
 |
|---|
対応策)
PKが一番最初に定義されていないとNGなのでTableをcreateし直した。
---NGな書き方 CREATE TABLE SYAIN ( NAME VARCHAR2(20) ,ID CHAR(4) ,AGE NUMBER(2,0) ,CONSTRAINT PK_SYAIN PRIMARY KEY(ID) );
---OKな書き方 CREATE TABLE SYAIN ( ID CHAR(4) ,NAME VARCHAR2(20) ,AGE NUMBER(2,0) ,CONSTRAINT PK_SYAIN PRIMARY KEY(ID) );