シリーズ
Oracle ApexでCRUD画面を爆速開発 - その1(構成周り、一覧表示)
Oracle ApexでCRUD画面を爆速開発 - その2(詳細表示)
Oracle ApexでCRUD画面を爆速開発 - その3(登録/更新処理,Validation,アクセス制限など)
Oracle ApexでCRUD画面を爆速開発 - その4(選択リストの内容で一覧表示内容を更新させる)
Oracle ApexでCRUD画面を爆速開発 - その5(Classic Reportのヘッダの上にグループヘッダ行を作る)
[Oracle ApexでCRUD画面を爆速開発 - その6(Classic Reportのレコード条件に応じて行の背景色を変える)]
(https://qiita.com/harukb/items/b976f3fad9d58bdb4587)
[Oracle ApexでCRUD画面を爆速開発 - その7(積み上げグラフを作成する)]
(https://qiita.com/harukb/items/725a8fedf077bbc3c106)
今回の主な内容
- ページロード時の条件に応じて別ページにリダイレクトする
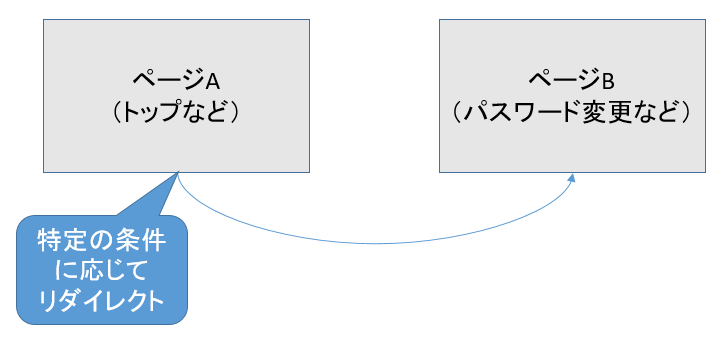
ページロード時の条件に応じて別ページにリダイレクトする
※ 例えばトップページを表示したときに初期パスワード状態のユーザーのみパスワード変更画面にリダイレクトするようなケースです。
知ってしまえば簡単なんですがどう実装するか戸惑ったので書いておきます。
 |
|---|
遷移元画面のDynamicActionの設定
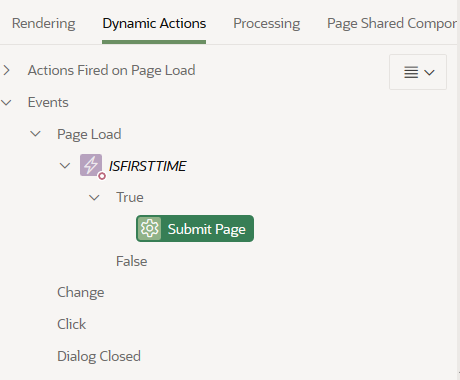
出来上がりはこんなイメージ
ページロード時に条件に応じてSubmit Pageしています。
 |
|---|
1 Page Designer>Dynamic Actionを開きます。
2 Page LoadのDynamic Actionを作成します。
IDENTIFER=ISFIRSTTIME
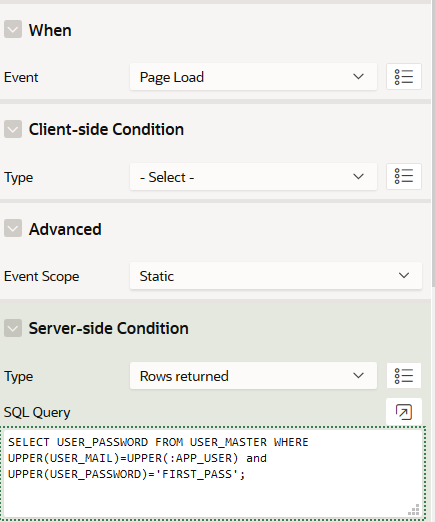
行が返るか否かの条件を設定
ログインユーザーが'FIRST_PASS'という初期パスワードを持っているかをチェックしています。
もちろん実運用で平文はあってはいけない話ですがサンプルですのでご承知を。
 |
|---|
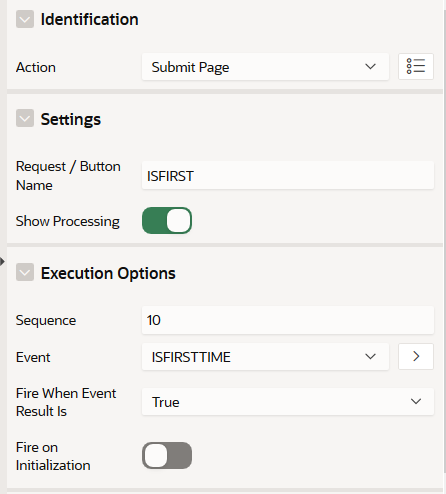
3 TRUEの場合の処理を設定
RequstNameをつけておきます ⇒ISFIRST
 |
|---|
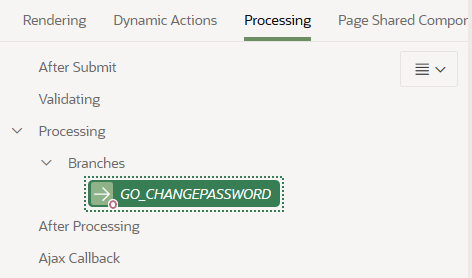
遷移元画面のProcessingの設定
出来上がりはこんなイメージ
 |
|---|
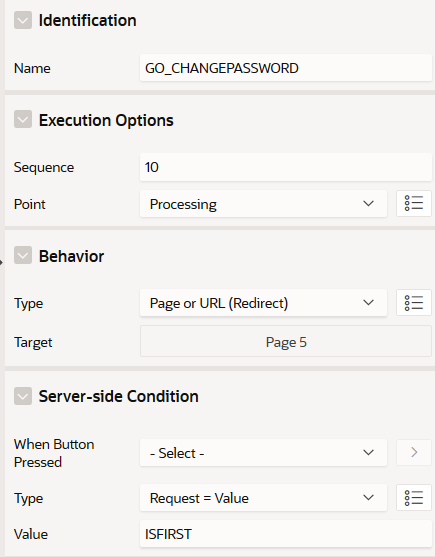
1 Branchの作成
Server-side Conditionで、届いたRequestのうち"ISFIRST"だけに絞るのがポイントです。
その時だけリダイレクトが発生します。
 |
|---|
2 Saveして実行
遷移元画面を表示するとログインユーザーのパスワード状態に応じてページがリダイレクトされるのを確認できました。