概要
本コンテンツは、kintone Café 大阪主催のハンズオン向けに作成したものです。
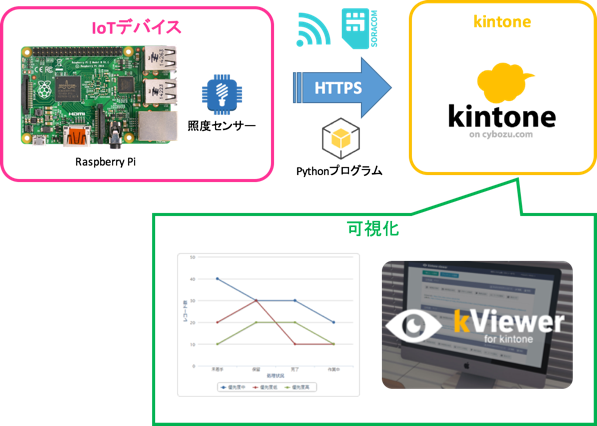
下図の通り、IoTデバイス(RaspberryPi)でセンシングしたデータを可視化することが目標です。
通信にはWi-Fiまたは3Gを利用します。
可視化にはkintone標準のグラフ機能、およびサイボウズスタートアップスのkViewerを使います。
前提条件
本コンテンツは、Raspberry Pi でSORACOM 接続+MQTTをしてみよう 後編が完了している方を対象としており、下記の前提条件については説明いたしません。
- IoTデバイスには、最新のRaspbianがインストールされているRaspberryPi 2 Model Bを使用
- RaspberryPiがインターネットに接続できること(Wi-Fi/3G)
- RaspberryPiにPCからSSHで接続できること
- RaspberryPiに照度センサーが接続済みで、センサーログをJSON形式でテキストファイルに保存できること
kintoneのアカウント(スタンダードコース)が必要です。
今回利用するサービス
kintone
※以下はkintoneのユーザーヘルプから抜粋した内容を一部修正したものです
kintoneとはデータベース型のビジネスアプリを作成するツールです。プロジェクトにおける情報共有はもちろん、企業間コラボレーションにも対応。モバイルからも安心してアクセスできる仕組みです。APIを使う事でシステム連携・開発プラットフォームとしても利用でき、今回のようなIoTの用途でも活用できます。
kintoneには、アプリ、スペース、ピープルの3つの機能があります。
アプリ
データや業務プロセスの管理に便利なWebデータベース型アプリを作る機能です。売上情報、顧客情報、問い合わせ対応履歴、ToDo、報告書、文書ファイルなど、さまざまなデータを管理できます。また、それらのデータにひも付く業務プロセスを、柔軟に構築できます。
アプリの作成はノンプログラミングで簡単です。
自分で1からアプリを作る以外にも、便利なアプリが豊富に用意された「kintone アプリストア」から選んでアプリを追加することもできます。
スペース
スペースは、チーム単位でのコミュニケーションに使う機能です。参加者を選んでスペースを作り、参加者同士で議論したり、情報を共有したりできます。
スペースには、そのスペースに関連付けたアプリを作成できます。スペース内でのチームのやりとりに必要な情報、文書やToDoなどを、アプリで管理できます。
ピープル
kintoneのユーザー同士の直接の連絡や、アイデアなどの共有に使う機能です。
ピープル機能では、次のことができます。
- ほかのユーザーのプロフィールと連絡先を確認できます。
- ほかのユーザーにメッセージを送れます。メッセージは送信者と受信者以外には非公開です。
- 自分の投稿をフォローしているユーザーに対して、情報やアイデアなどを発信できます。
- Skypeを利用して他のユーザーと通話やチャットができます。(Skypeをインストールしている必要があります。)
今回は照度センサーのデータを蓄積する場所として、アプリを使います。
アカウントの取得
kintoneのアカウントを所持していない場合、以下のいずれかの方法で取得します。
-
cybozu.com developer network
kintone を使った開発を行う方向けの情報サイトです。
無料で1年間利用できる開発者ライセンスを提供しています。
cybozu.com developer networkのアカウント登録後、「開発者ライセンスを申し込もう」から申請します。
なお、ライセンスの発行までに数日を要しますので、ハンズオン当日にライセンスを取得する場合は、2の手順を使って下さい。 -
お試し環境
30日間の無料お試し環境を取得できます。
即時発行されますので、ハンズオン当日に必要な場合はこちらの手順を使って下さい。
なお、30日間を過ぎると環境は削除されます。
kViewer
サイボウズスタートアップスが提供するkViewer(ケイビューワー)は、サイボウズkintoneの連携サービスです。
ノンプログラミングでkintoneの情報をホームページ公開できる一覧表やグラフを作成することができます。表示したいレコードの絞り込みができ、表示するデザインも自由に作成することができます。
手順
1.RaspberryPiの準備
RaspberryPiをWi-Fiに接続し、PCからSSHで接続できるようにします。
RaspberryPiのIPアドレスが分からない場合は、Raspberry piをインストールして設定してみようを参考にUSBシリアル変換ケーブルを使ってログインし、ifconfigコマンドを実行しましょう。
下記の場合、192.168.0.209がRaspberryPiのIPアドレス(Wi-Fi)であることが分かります。
wlan0にIPアドレスが割り当てられていない場合は、Raspberry piをインストールして設定してみようを参考にWi-Fiアクセスポイントへの接続設定を行って下さい。
$ ifconfig
wlan0 Link encap:Ethernet HWaddr cc:e1:d5:4d:59:5e
inet addr:192.168.0.209 Bcast:192.168.0.255 Mask:255.255.255.0
inet6 addr: 2001:268:d006:d652::2/128 Scope:Global
wget コマンドで適当なURLを打ってみればインターネットに接続できているか確認ができます。
$ wget https://google.co.jp
--2016-03-23 17:53:19-- https://google.co.jp/
Resolving google.co.jp (google.co.jp)... 2404:6800:4003:809::2003, 106.162.198.104, 106.162.198.123, ...
Connecting to google.co.jp (google.co.jp)|2404:6800:4003:809::2003|:443... connected.
HTTP request sent, awaiting response... 301 Moved Permanently
Location: https://www.google.co.jp/ [following]
--2016-03-23 17:53:30-- https://www.google.co.jp/
Resolving www.google.co.jp (www.google.co.jp)... 2404:6800:4007:805::2003, 106.162.192.173, 106.162.192.167, ...
Connecting to www.google.co.jp (www.google.co.jp)|2404:6800:4007:805::2003|:443... connected.
HTTP request sent, awaiting response... 200 OK
Length: unspecified [text/html]
Saving to: ‘index.html’
index.html [ <=> ] 18.90K --.-KB/s in 0.1s
2016-03-23 17:53:32 (130 KB/s) - ‘index.html’ saved [19358]
アップデートとvimのインストールを行います。
$ sudo apt-get update
$ sudo apt-get install -y vim
2.照度センサー回路の動作を確認する
Raspberry Pi でSORACOM 接続+MQTTをしてみよう 後編で組み立てた回路をRaspberryPiに接続し、下記リンク先のPythonコードを実行して、照度センサーの値が取得できることを確認します。
正常に動作すれば、JSONが標準出力に表示されます。
※ piユーザーでログインしている前提です
$ cd ~
$ vim light_check.py
$ python light_check.py
ch1 = 21, 0.07[V]
ch1 = 21, 0.07[V]
ch1 = 21, 0.07[V]
ch1 = 242, 0.78[V]
ch1 = 438, 1.41[V]
ch1 = 408, 1.32[V]
ch1 = 20, 0.06[V]
ch1 = 4, 0.01[V]
ch1 = 3, 0.01[V]
ch1 = 4, 0.01[V]
ch1 = 21, 0.07[V]
※ [ctrl + C]で停止できます
3.kintoneアプリの作成
照度センサーのデータを蓄積するためのアプリを作成します。
[kintone Café 大阪ハンズオン向け]kintoneアプリを作ろう を参照しながら、kintoneアプリを作成します。
4.スクリプトの編集
照度センサー回路の動作確認で利用したPythonスクリプトを改良し、センサーデータをkintoneに送信できるようにします。
修正箇所(1)
HTTPリクエストを行うためのライブラリを読み込みます。
以下を from datetime import datetime の後に追記します。
import requests
修正箇所(2)
取得したセンサーデータを使ってkintoneアプリのフィールドに合わせたJSONデータを作成し、kintoneへ送信する処理を追記します。
print 'ch1 = {:4d}, {:2.2f}[V]'.format(ch1_val, ch1_voltage) で照度センサーのデータを出力している箇所を以下の内容に書き換えます。
APIトークン、アプリID、サブドメインは自分の環境に合わせて修正してください。
headers = {'X-Cybozu-API-Token': 'APIトークン', 'Content-Type': 'application/json'}
data = {"time_sensor": {'value': datetime.now().strftime('%Y-%m-%dT%H:%M:%S+09:00')}, "ID": {'value': "id000"}, "brightness": {'value': ch1_val}}
payload = {'app': アプリID, 'record': data }
r = requests.post('https://サブドメイン.cybozu.com/k/v1/record.json', data=json.dumps(payload), headers=headers)
参考)完成版
5.スクリプトの実行
下記のコマンドを実行します。
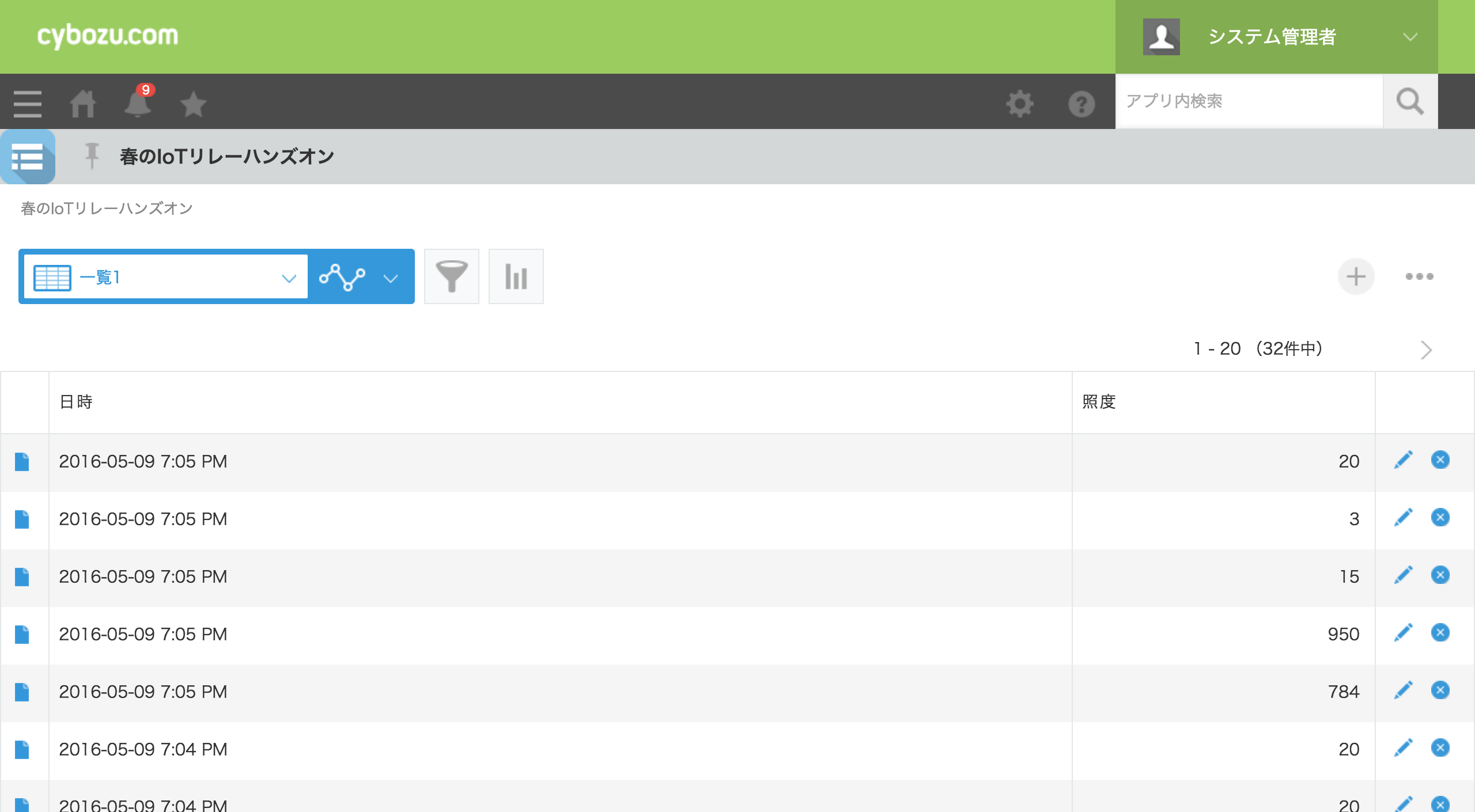
処理が成功すれば3秒間隔でセンサーデータがkintoneに送信されます。
kintoneアプリを表示しているブラウザの画面をリロードして確認してください。
$ python light_to_kintone.py
{'record': {'brightness': {'value': 20}, 'ID': {'value': 'id000'}, 'time_sensor': {'value': '2016-05-09T19:04:54+09:00'}}, 'app': 113}
{"id":"26","revision":"1"}
{'record': {'brightness': {'value': 20}, 'ID': {'value': 'id000'}, 'time_sensor': {'value': '2016-05-09T19:04:57+09:00'}}, 'app': 113}
{"id":"27","revision":"1"}
{'record': {'brightness': {'value': 784}, 'ID': {'value': 'id000'}, 'time_sensor': {'value': '2016-05-09T19:05:01+09:00'}}, 'app': 113}
{"id":"28","revision":"1"}
{'record': {'brightness': {'value': 950}, 'ID': {'value': 'id000'}, 'time_sensor': {'value': '2016-05-09T19:05:05+09:00'}}, 'app': 113}
{"id":"29","revision":"1"}
{'record': {'brightness': {'value': 15}, 'ID': {'value': 'id000'}, 'time_sensor': {'value': '2016-05-09T19:05:08+09:00'}}, 'app': 113}
{"id":"30","revision":"1"}
{'record': {'brightness': {'value': 3}, 'ID': {'value': 'id000'}, 'time_sensor': {'value': '2016-05-09T19:05:12+09:00'}}, 'app': 113}
{"id":"31","revision":"1"}
{'record': {'brightness': {'value': 20}, 'ID': {'value': 'id000'}, 'time_sensor': {'value': '2016-05-09T19:05:16+09:00'}}, 'app': 113}
{"id":"32","revision":"1"}
6.グラフの設定
kintoneにデータが送信できたら、蓄積されたデータをグラフ化します。
[kintone Café 大阪ハンズオン向け]kintoneに蓄積されたデータをグラフ化しよう を参照しながら、kintoneアプリにグラフを設定します。
7.条件書式プラグインの設定
kintoneアプリの一覧画面を、照度の値によって色を変えて見やすくしてみましょう。
今回は「条件書式プラグイン 2.0」を使います。
kintoneはJavaScript/CSSを読み込んで、画面をカスタマイズする事ができます。
また、プラグインを使うと、JavaScript/CSSでカスタマイズしたソースをパッケージングし、アプリへのインストールやバージョンアップの対応を容易にする事ができます。
条件書式プラグインは、レコード一覧、レコード詳細画面の表示時にフィールドの条件によって文字色、背景色、文字の大きさを変更することができるカスタマイズをパッケージングしたものです。
[kintone Café 大阪ハンズオン向け]kintoneに条件書式プラグインを組み込もう を参照しながら、kintoneアプリに条件書式プラグインを設定します。
8.kViewerで公開してみよう
ここまででセンサーデータをkintoneに蓄積する事ができるようになりましたが、データを参照できるのはkintoneにログインできる人に限られます。
kViewerを使うと、簡単にkintoneのデータを公開でき、kintoneにログインできない人に対してもデータを公開する事ができます。
kViewerのはじめ方(手順4〜)を参考にしながら、kintoneアプリのデータをkViewerで公開してみましょう。
今回は一覧ビュー(表示項目は任意)の設定を行ってください。
kViewerのログインはこちらから可能です。
9.レコードの条件通知の設定
IoTではセンサーの値によって通知を行いたい場合があります(異常値の検知など)が、kintoneは標準で通知を行う機能があります。
[kintone Café 大阪ハンズオン向け]kintoneで通知設定をやってみよう を参照しながら、kintoneアプリにレコードの条件通知を設定します。
10.おまけコンテンツ
ここまで完了した方はkintoneのAPIについて調べながら、以下を実現するプログラムを作成してみましょう。(通知が頻繁に送信されてしまうため、9の設定は削除して構いません)
「照度が任意の値以下になったら、アプリに蓄積されているレコードを全て削除する」
kintoneのAPIに関する情報は以下を参考にしてください。
- kintone API
- REST APIの共通仕様
- レコード削除(DELETE)
-
レコードの取得(GET)
※レコードを削除する際に取得処理が必要になります
参考)完成版
https://gist.github.com/asaga/c9273fcf69c4a6077c8c1e83b838f2fa
※照度が10未満になったらレコードを一括削除しています
以上で本コンテンツは終了です。
お疲れ様でした!