概要
本コンテンツは、kintone Café 大阪主催のハンズオン向けに作成したものです。
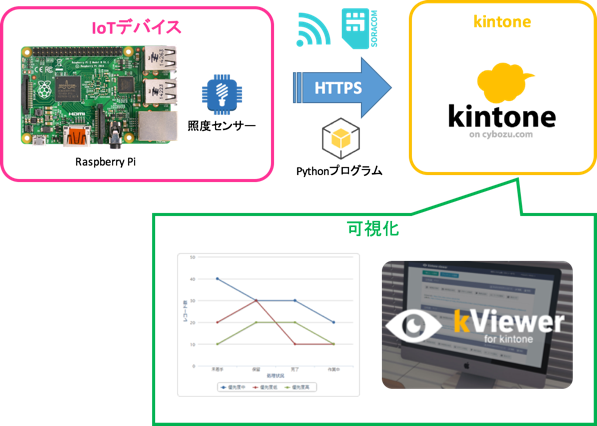
下図の通り、IoTデバイス(RaspberryPi)でセンシングしたデータを可視化することが目標です。
通信にはWi-Fiまたは3Gを利用します。
可視化にはkintone標準のグラフ機能、およびサイボウズスタートアップスのkViewerを使います。
本記事では、 7.条件書式プラグインの設定 部分について説明します。
7.条件書式プラグインの設定
7-a.プラグインのダウンロード
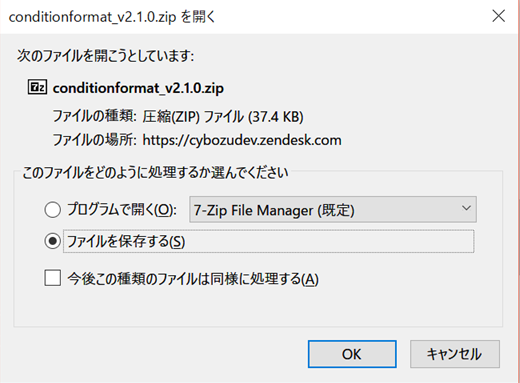
条件書式プラグイン 2.0のページの下部に、パッケージングしたサンプルと書かれたzipファイルのリンクがあるので、ここからconditionformat_v2.1.0.zipをダウンロードします。
※ダウンロードしたzipファイルは展開しないで下さい。


7-b.kintoneへのプラグインのインストール
kintoneのポータル画面右上の歯車印から**「kintoneシステム管理」**を選択します。

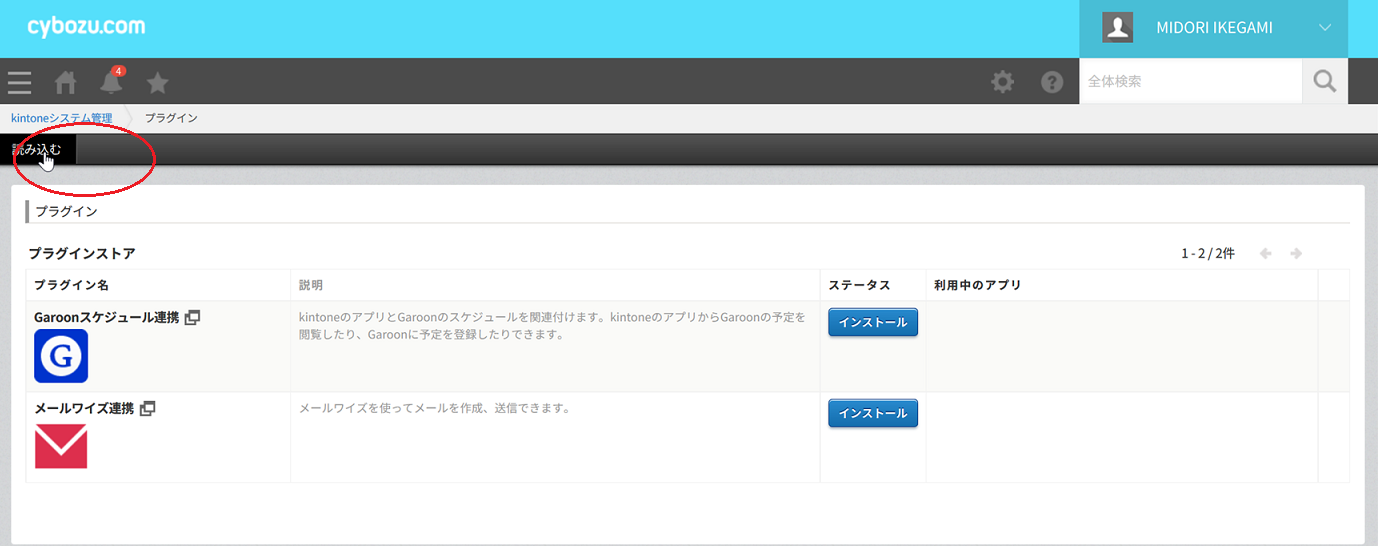
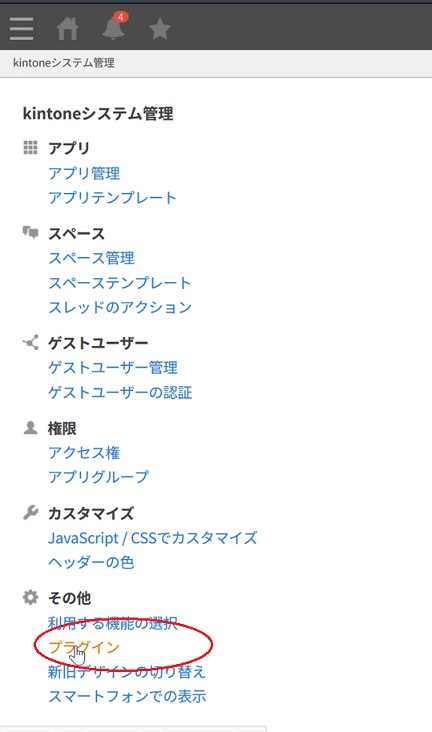
kintoneシステム管理画面の「その他」の項目の**「プラグイン」**を選択します。

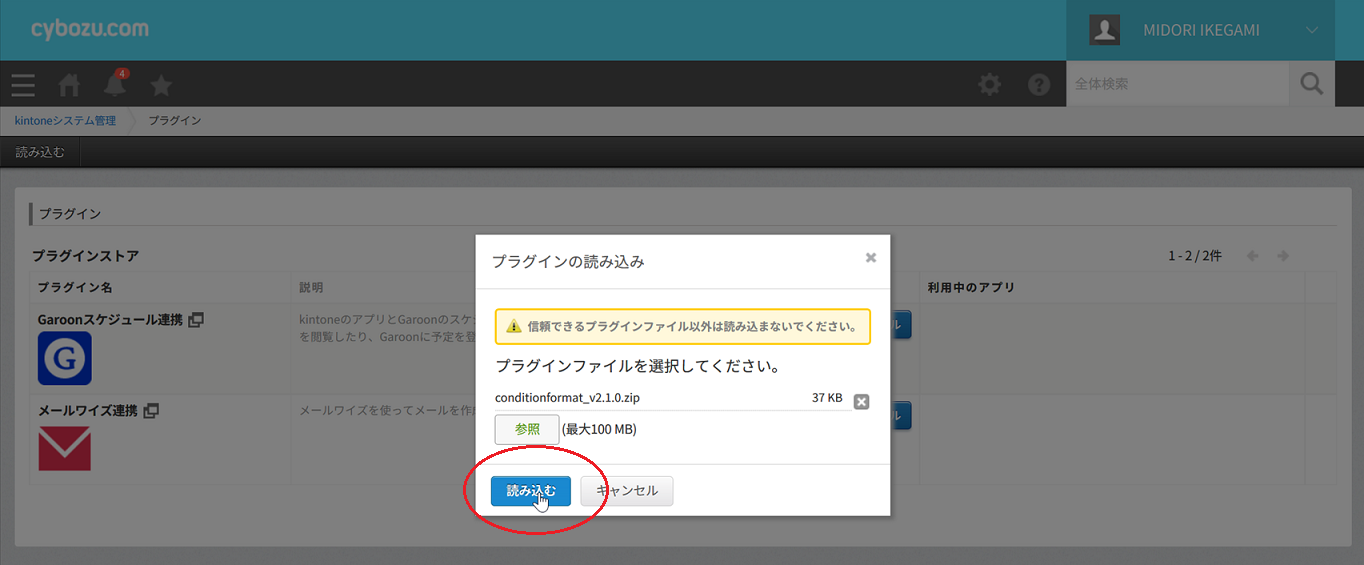
「プラグインの読み込み」画面で先ほどダウンロードしたconditionformat_v2.1.0.zipを選択して「読み込む」をクリックして下さい。

7-c.kintoneアプリでプラグインを有効化する
この状態では、kintoneにプラグインはインストールしましたが、まだアプリで利用できる状態にはなっていません。kintoneアプリで利用出来る状態にします。
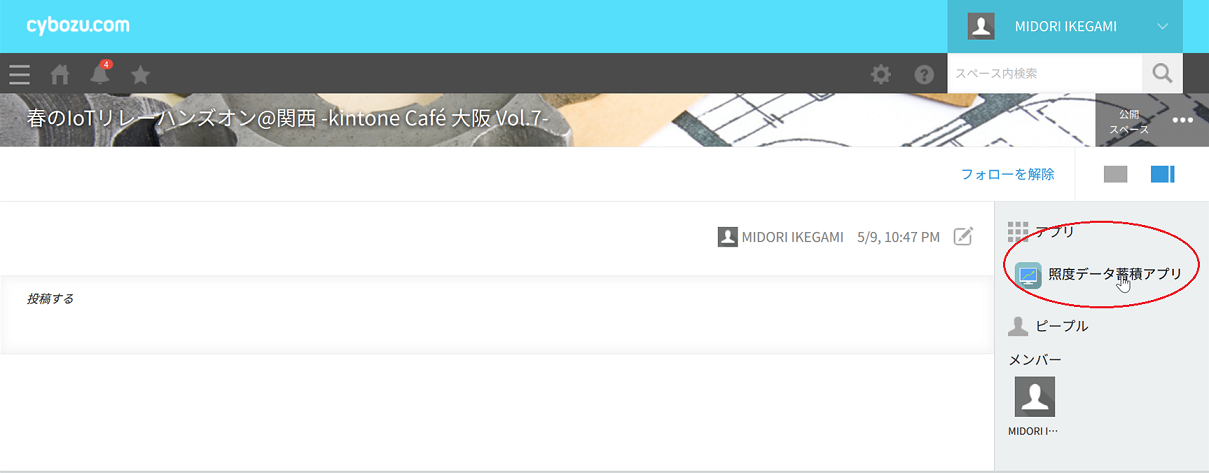
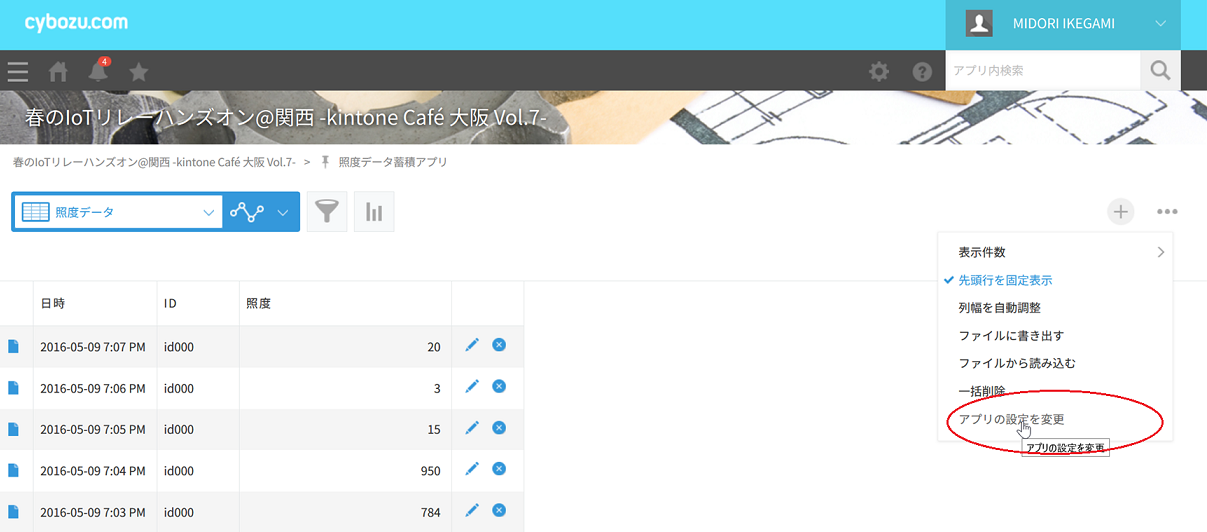
アプリの設定画面を開くため、右上の**「・・・」印をクリックし「アプリの設定を変更」**を選択します。

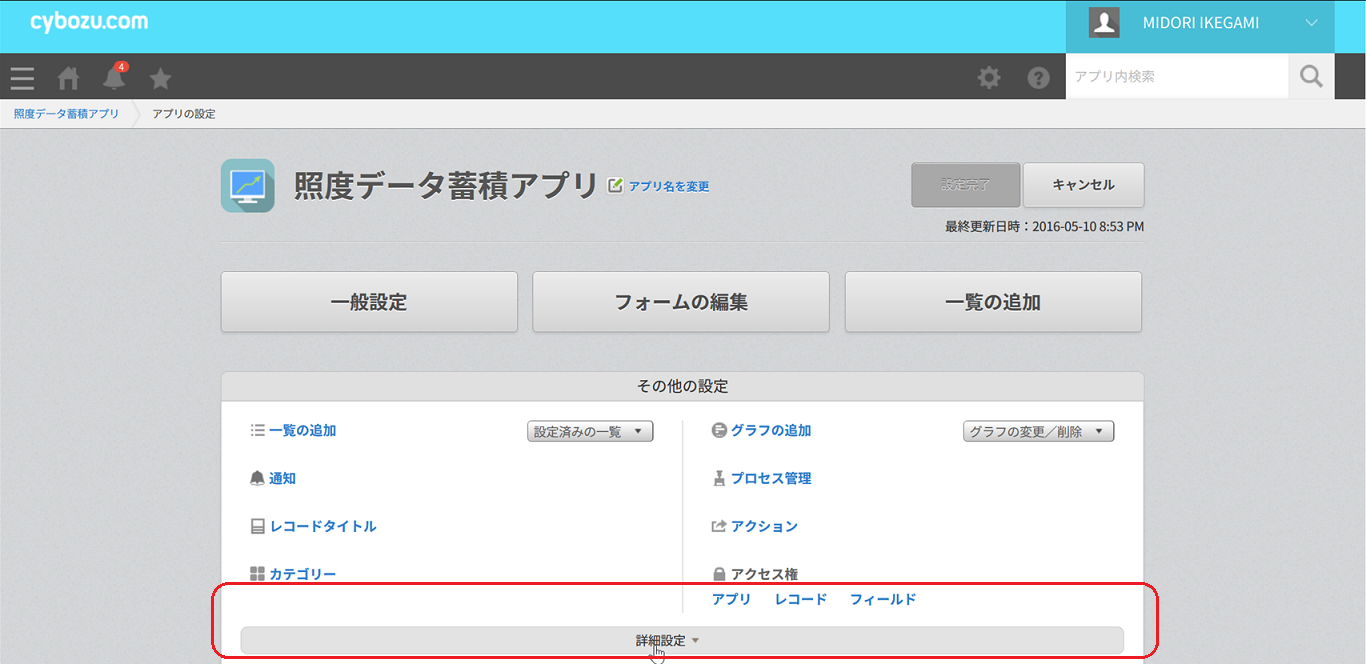
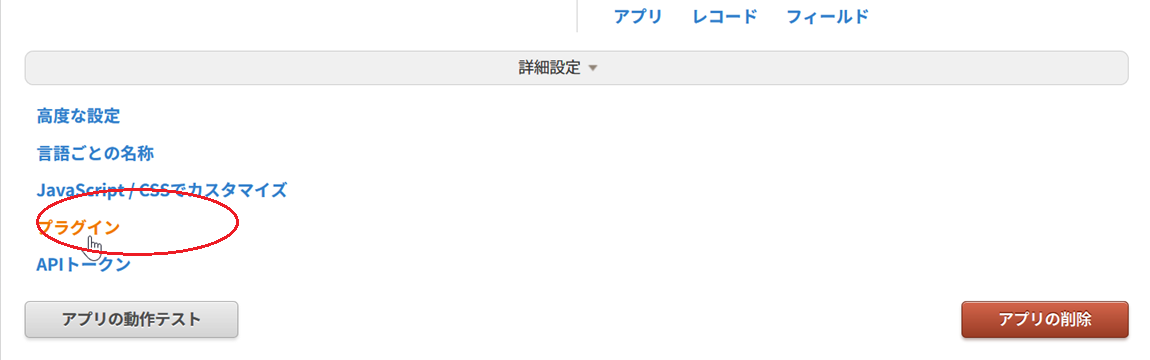
画面下に**「詳細設定」**のプルダウンがあるので、こちらをクリックします。

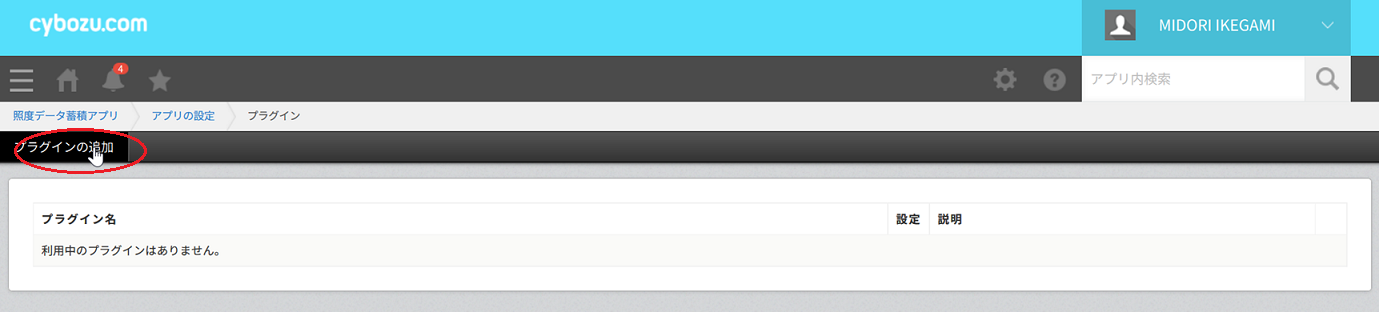
すると、**「プラグイン」**メニューが出てきますので、こちらをクリックします。

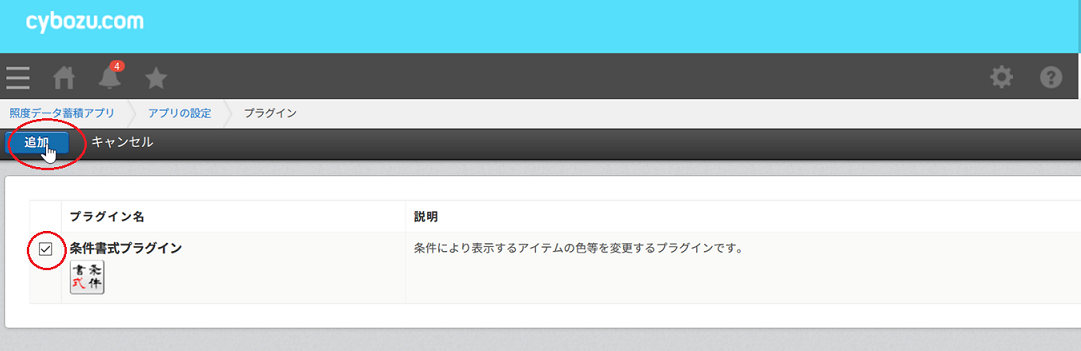
**「条件書式プラグイン」**が表示されますので、チェックボックスにチェックを入れ、「追加」をクリックして下さい。

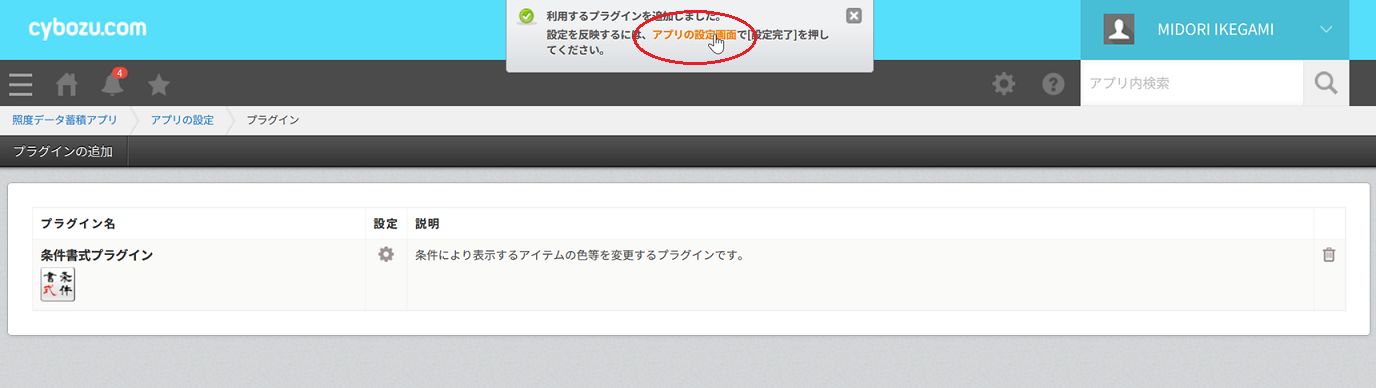
プラグインを追加した後は、アプリの「設定完了」ボタンのクリックが必要です。
リンクからアプリ設定画面に移動します。

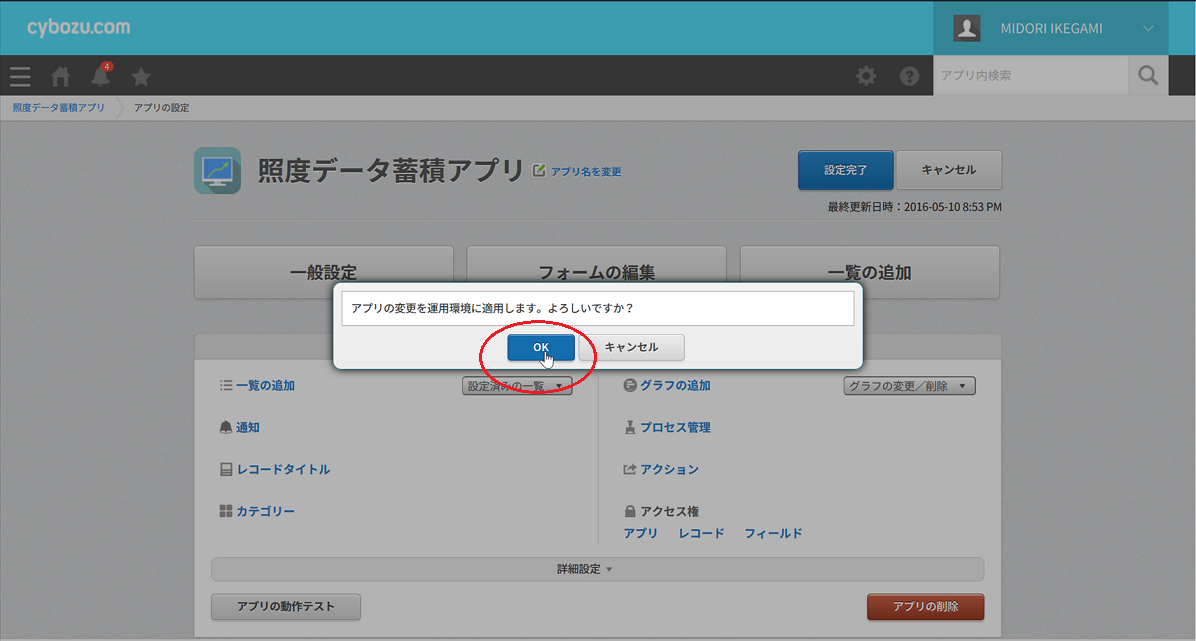
「設定完了」ボタンを押して、「運用環境に適用」のボタンをクリックすると、プラグインがアプリで有効となります。

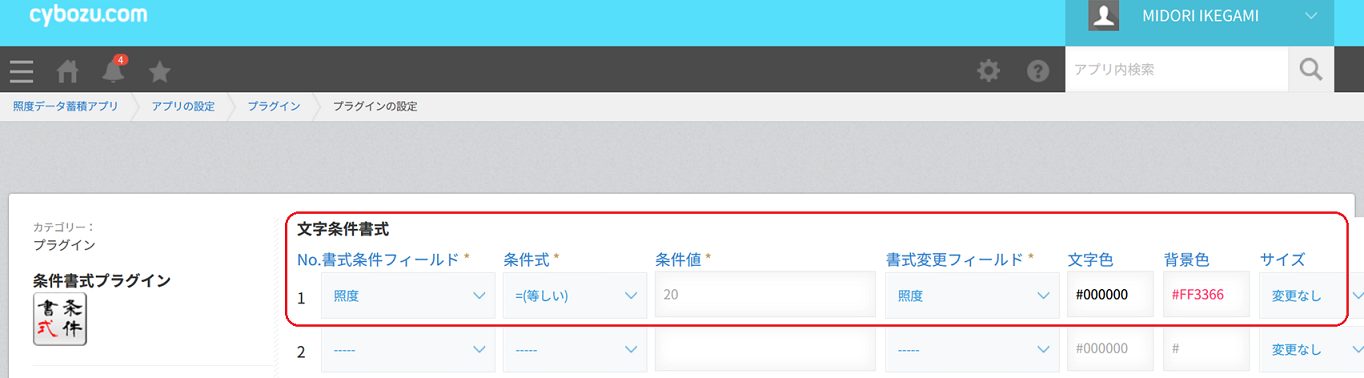
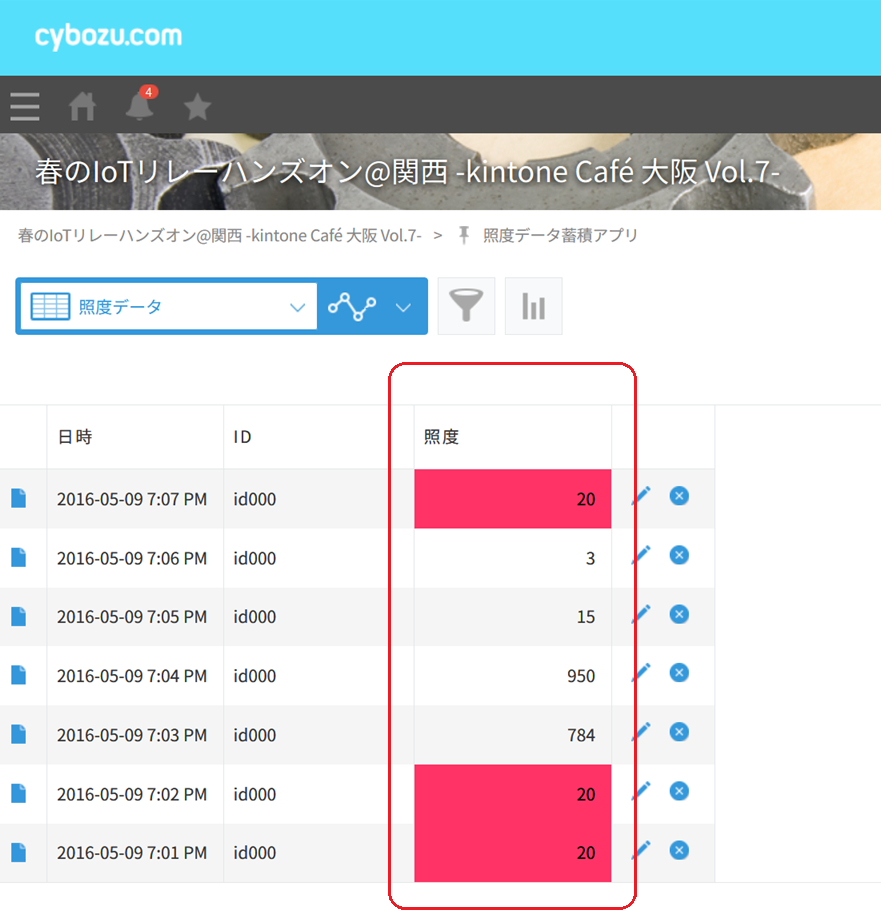
7-d.プラグインを実際に設定してみよう
条件書式プラグイン 2.0 | STEP3:プラグインを設定する を参考にしながら、条件式を設定して、特定の条件に対してフィールドに色を付けてみましょう。