概要
本コンテンツは、kintone Café 大阪主催のハンズオン向けに作成したものです。
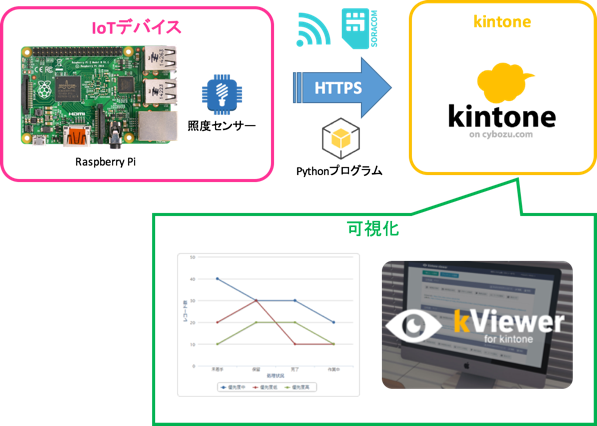
下図の通り、IoTデバイス(RaspberryPi)でセンシングしたデータを可視化することが目標です。
通信にはWi-Fiまたは3Gを利用します。
可視化にはkintone標準のグラフ機能、およびサイボウズスタートアップスのkViewerを使います。
本記事では、3.kintoneアプリの作成部分について説明します。
3.kintoneアプリの作成
照度センサーのデータを蓄積するためのアプリを作成します。
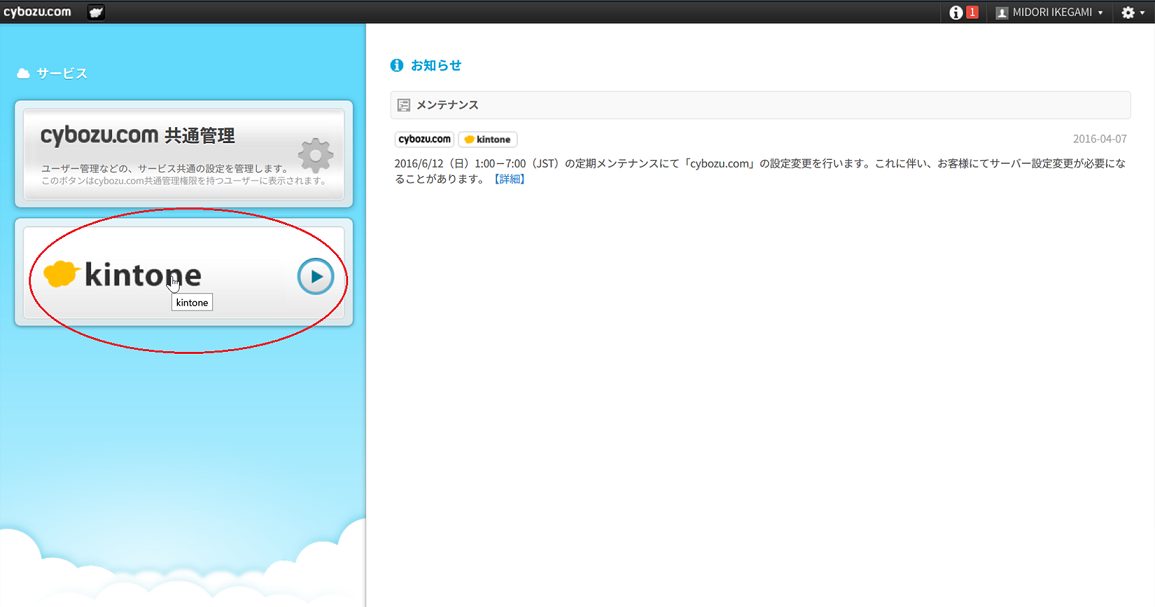
3-a. kintone環境へのログイン
取得済みのkintoneアカウント(開発者アカウント)でkintoneにログインして下さい。

3-b. kintone環境へのスペースの作成
直接ポータル上にアプリを作成しても良いのですが、今回はスペースを作成し、その中にアプリを作成してみます。
スペースの種類
スペースには2種類あります。
- スペース
- ゲストスペース
今回はゲストスペースではなく、通常のスペースを作成します。
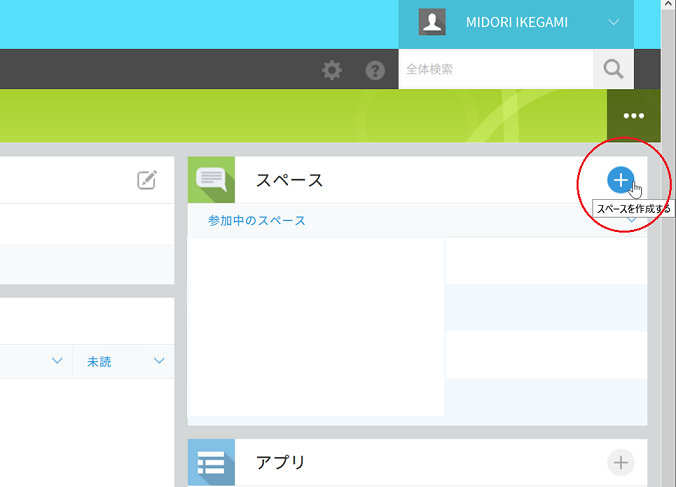
ポータル画面右上の+印をクリックします。

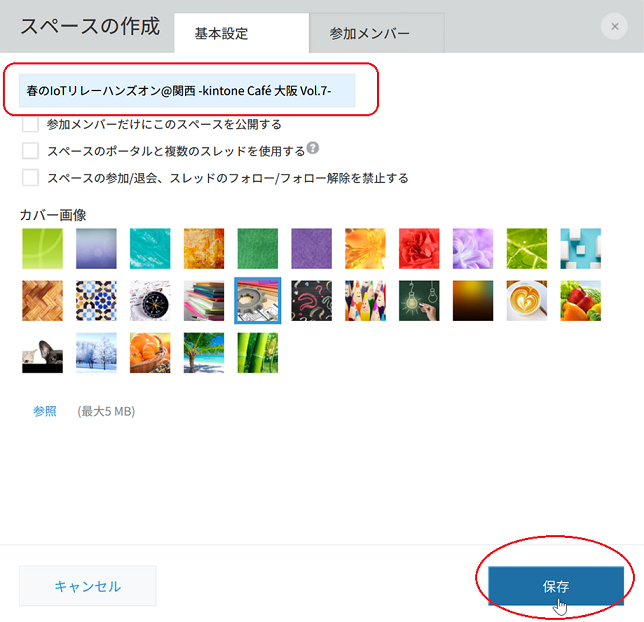
スペースの作成画面 の「基本設定」タブでスペース名を入力します。
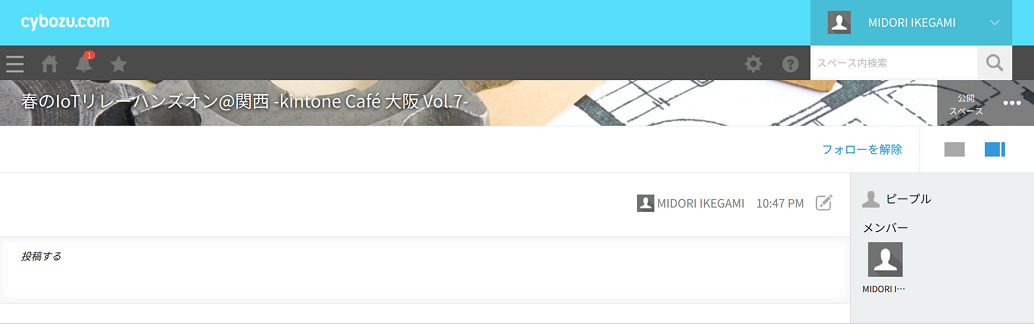
今回は**「春のIoTリレーハンズオン@関西 -kintone Café 大阪 Vol.7-」**という名前で入力して下さい。
その他は特に変更せず「保存」をクリックします。

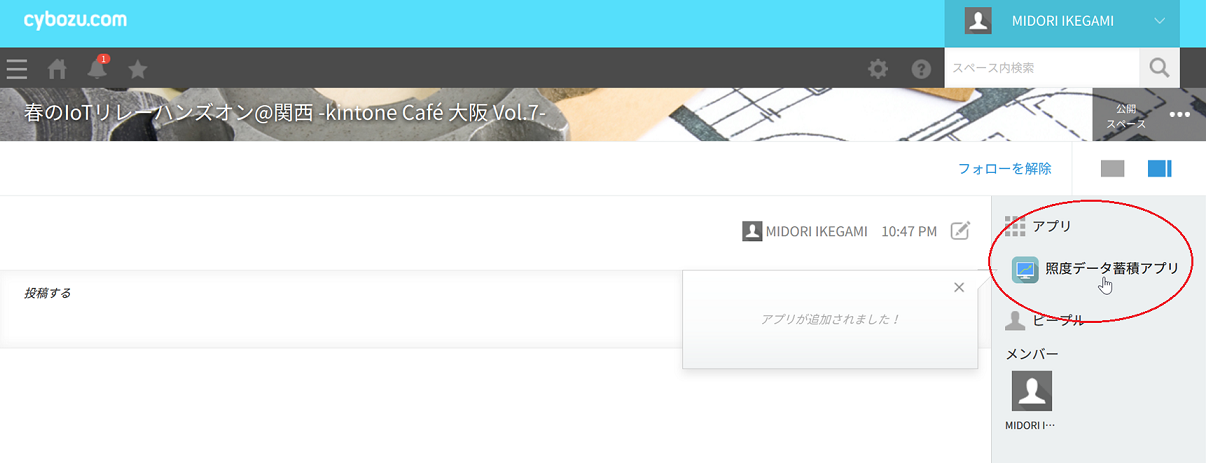
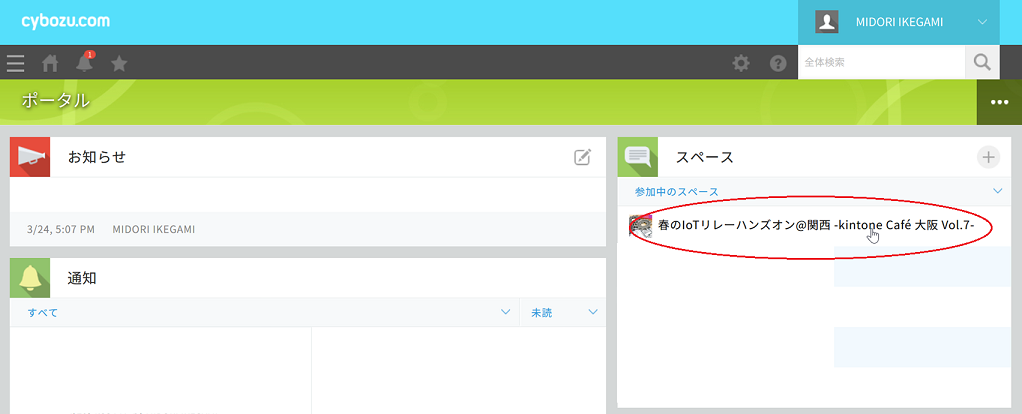
すると、ポータル画面上に下記のようなスペースが出来上がります。

3-c.スペース内へのkintoneアプリの作成
作成したスペースに照度センサーデータを蓄積するためのkintoneアプリを作成します。
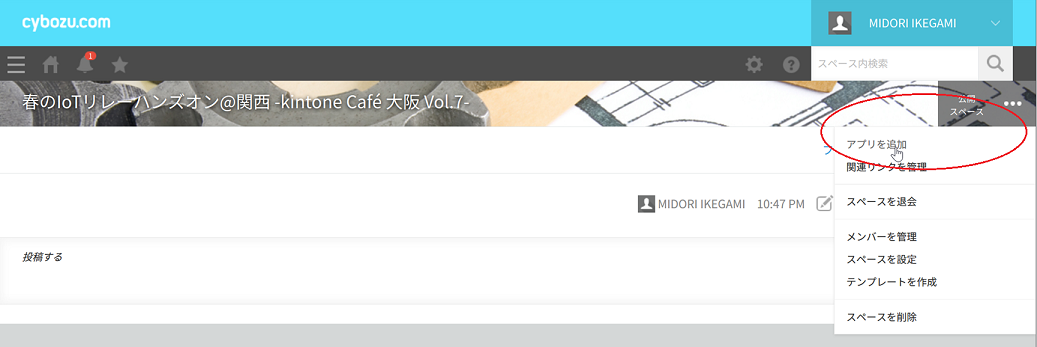
右上**「・・・」印をクリックして「アプリを追加」**を選択します。

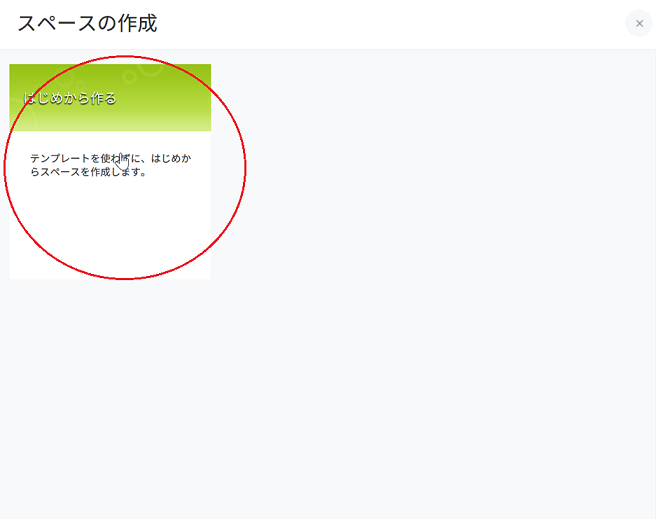
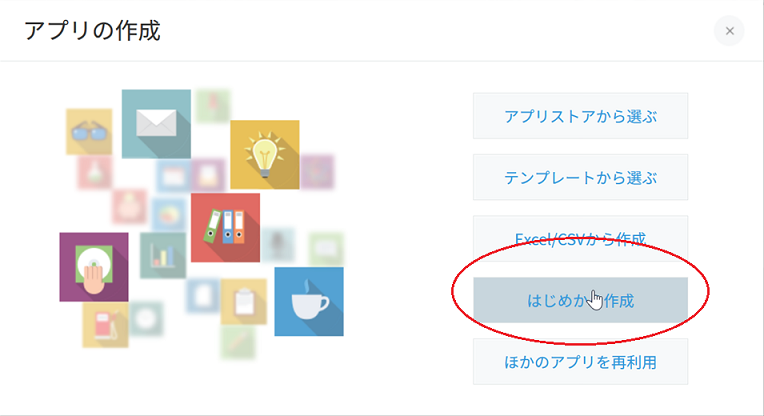
アプリの作成画面 で**「はじめから作成」**を選択します。

ウィザードに沿ってアプリを作成します。
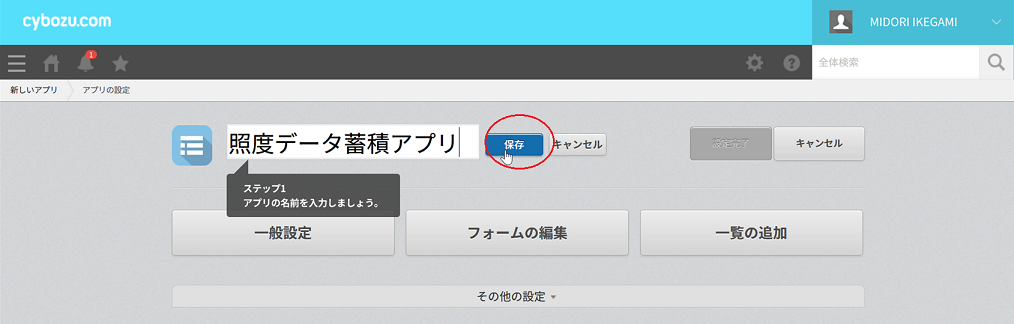
まずアプリ名を入力します。今回は**「照度データ蓄積アプリ」**とします。
アプリ名を入力したら「保存」して下さい。

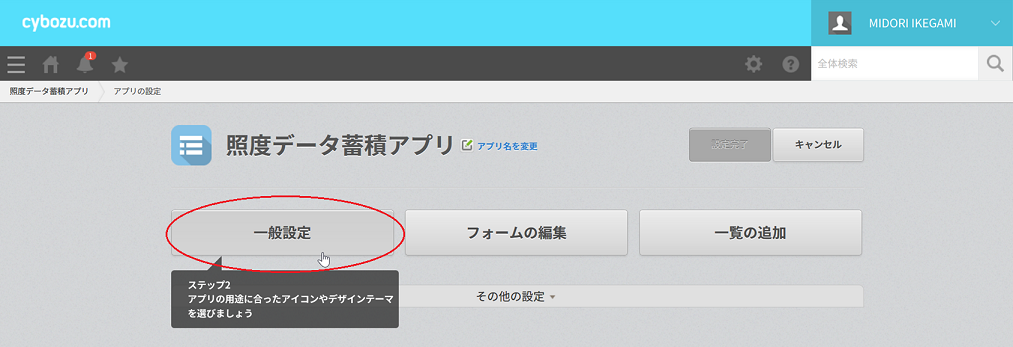
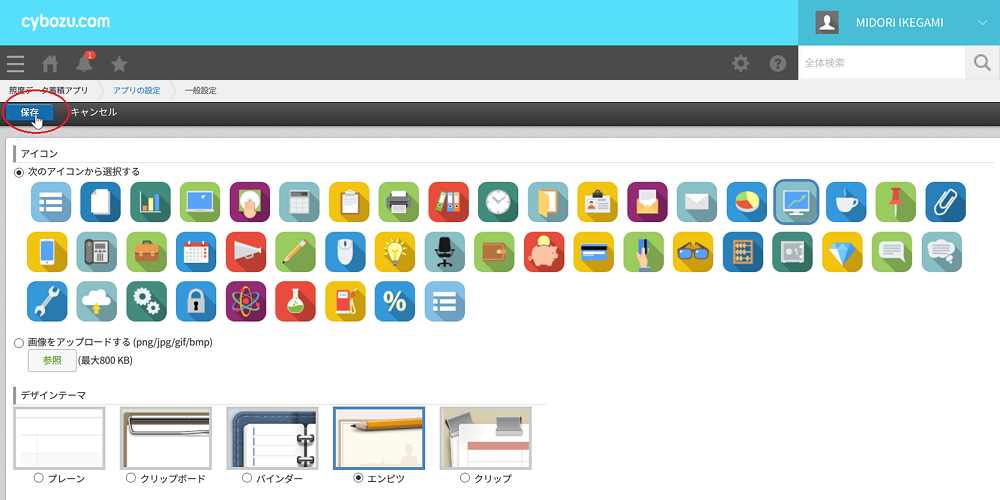
アプリのアイコンやデザインの変更が可能です。
デフォルトのままで「保存」をクリックします。

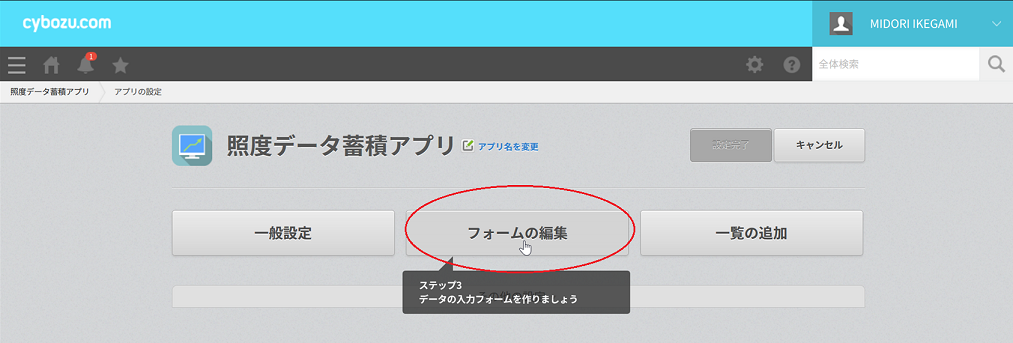
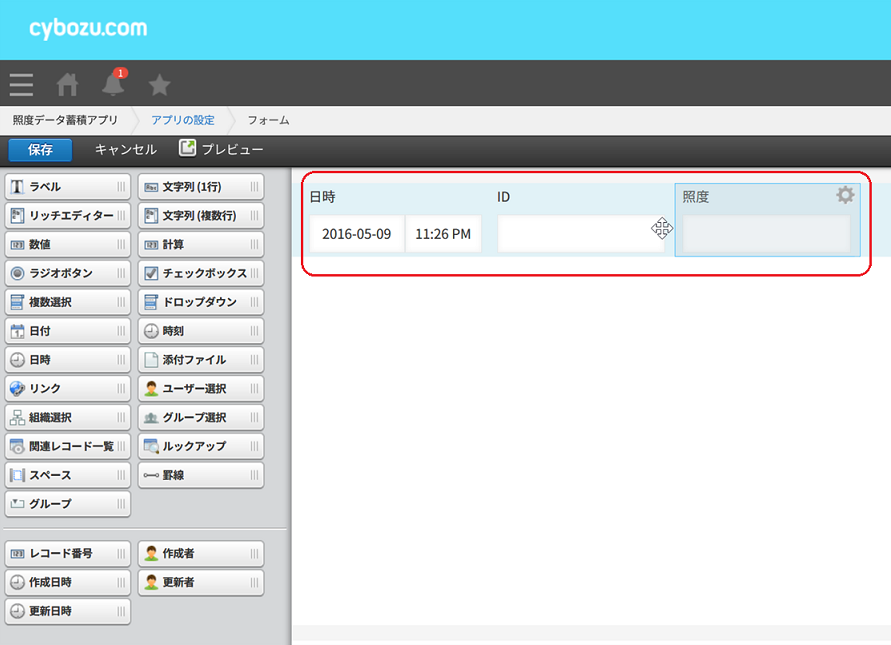
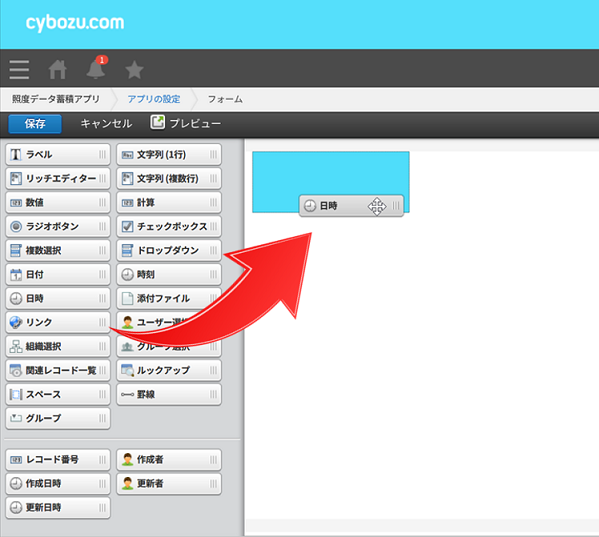
フォームは、下記のようにD&Dで好きな場所に設置することが可能です。

以下の種類のフォームを設置してみましょう。
- 日時:日時フィールド
- ID :文字列(1行)フィールド
- 照度:数値フィールド
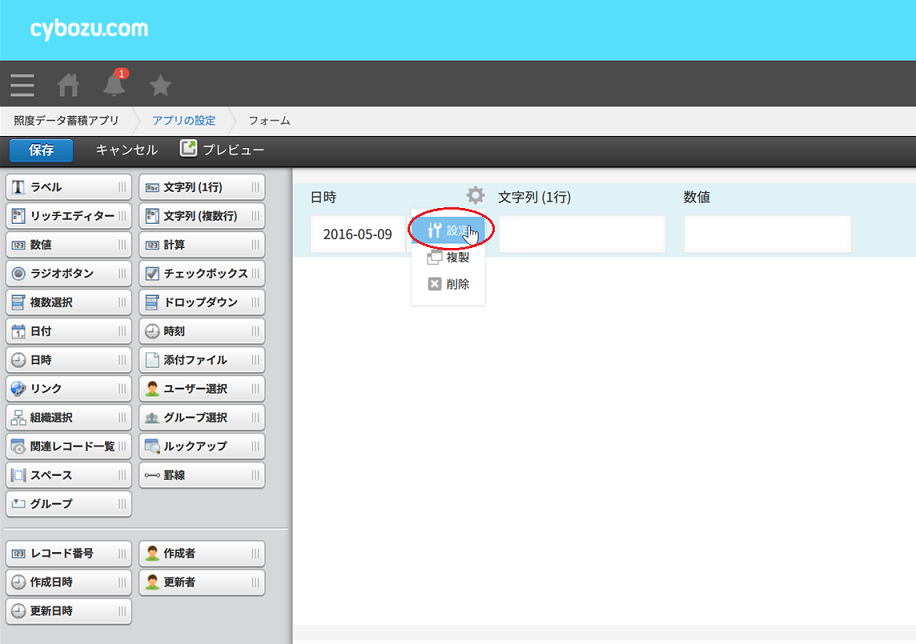
設置したら、フィールド名(※表示されている項目の名前)を変更します。
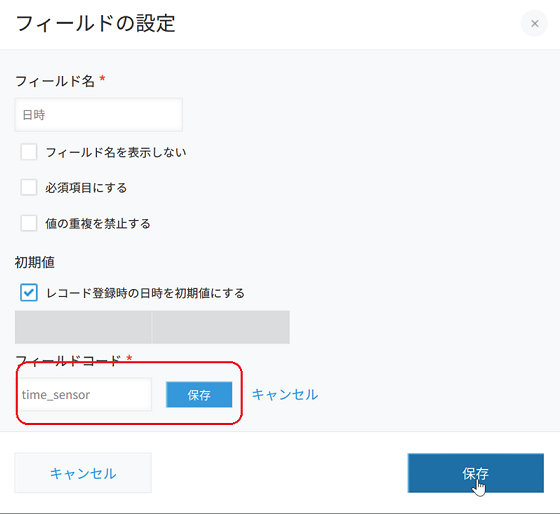
フィールドの上にマウスを持っていくと、歯車印が表示されるので「設定」をクリックします。

フィールドコードはJSONデータのオブジェクトのフォーマットに合わせる必要があるので、それぞれ下記のように入力します。
- 日時:time_sensor
- ID :ID
- 照度:brightness
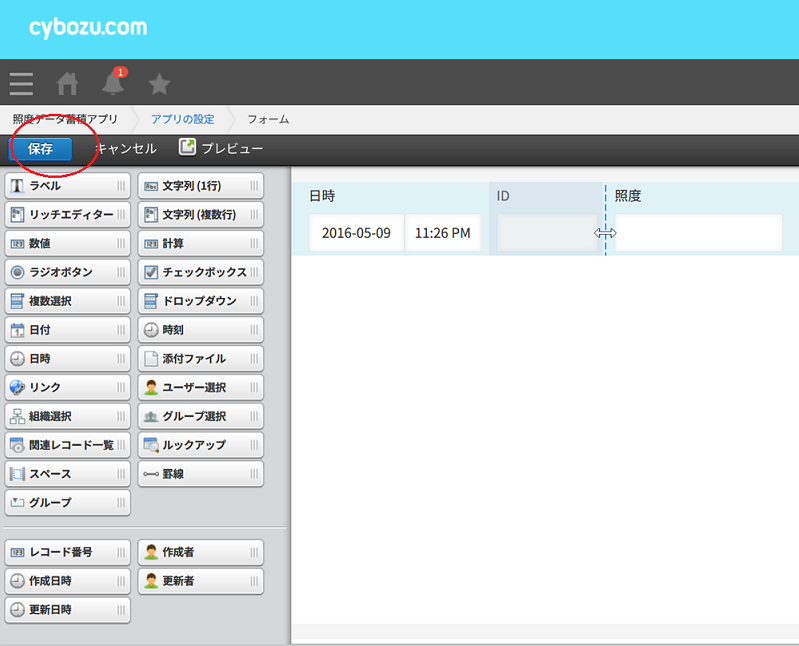
フィールド長は可変なので、長さを調節することが可能です。
適宜調節し、最後に「保存」をクリックします。

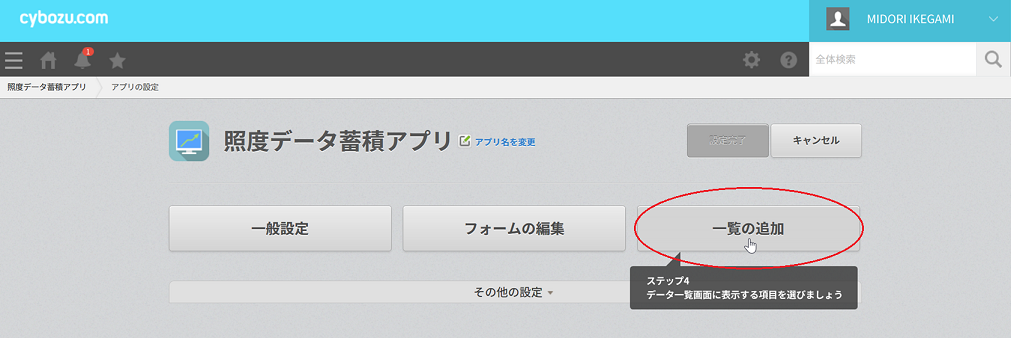
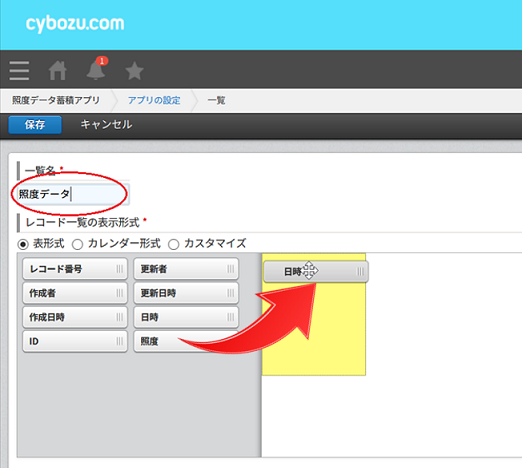
先ほど設置したフィールドを一覧画面に並べます。
一覧名は「照度データ」とします。

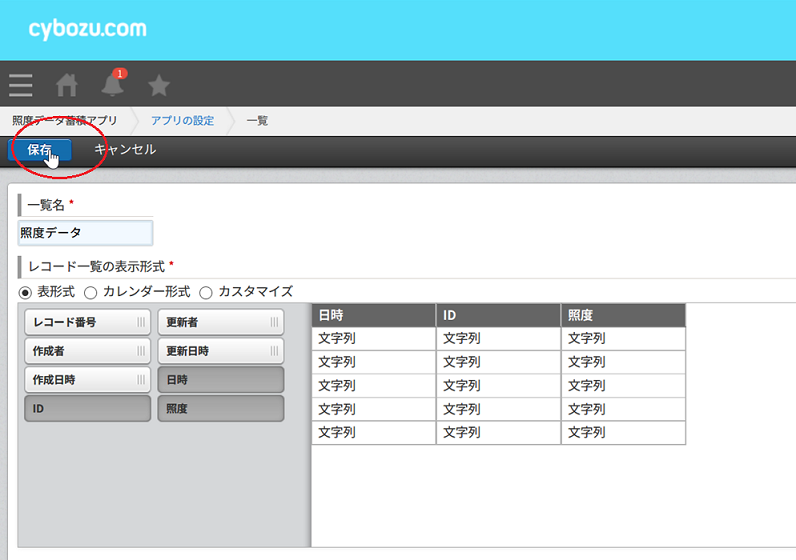
最終的には下記のようにフィールドが並ぶようにします。並んだら**「保存」**を押して設定を反映して下さい。

以上でアプリの設定は完了となるので、**「設定完了」**をクリックします。

「アプリの運用を開始します…」と表示されますが、**「OK」**をクリックして下さい。

3-d.アプリのURLの確認
※後ほど必要となります。
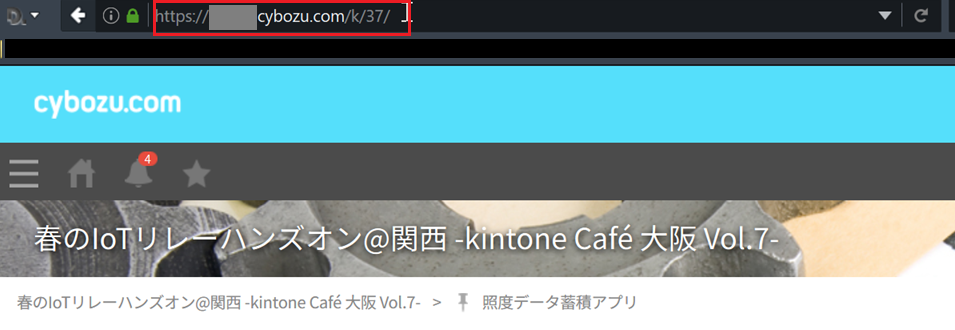
アプリIDとお持ちのkintone環境のサブドメインの情報が必要になってくるため、アプリを開いて表示されたURLから各情報を確認します。

この画面では下記のようになっているので、手元に控えておくようにしましょう。
- サブドメイン(cybozu.comの前につく名称): ■の部分
- アプリID: 37
3-e.APIトークンの生成
※後ほど必要となります。
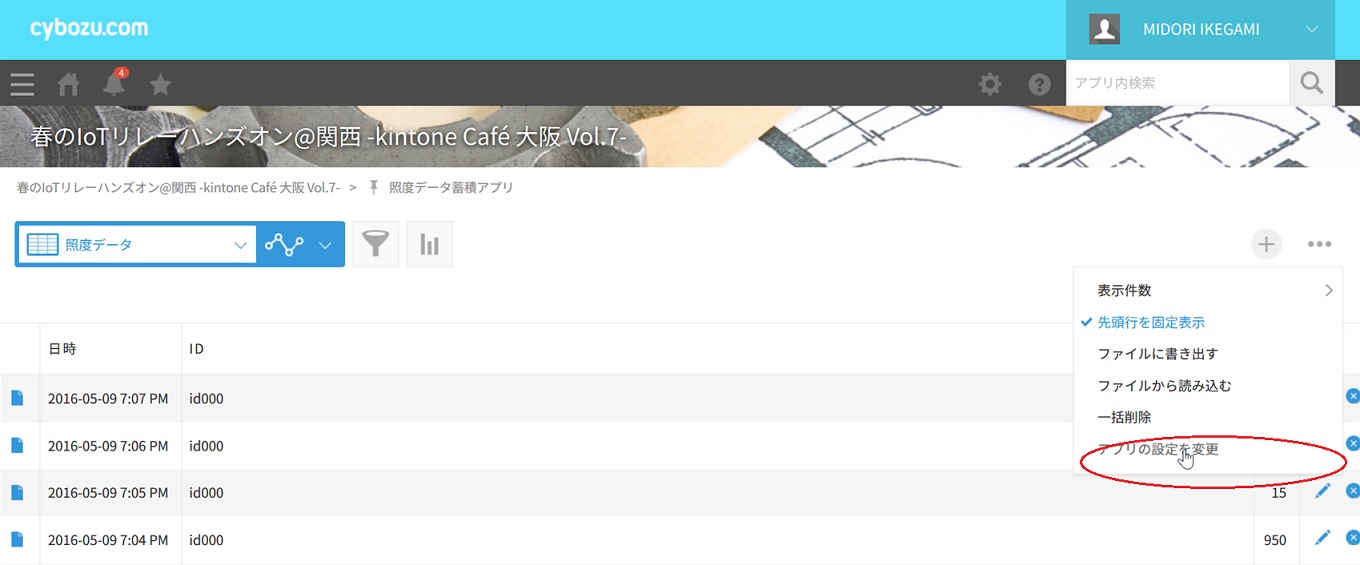
照度データ蓄積アプリを開いた状態で、右上**「・・・」印をクリックして「アプリの設定を変更」**を選択します。

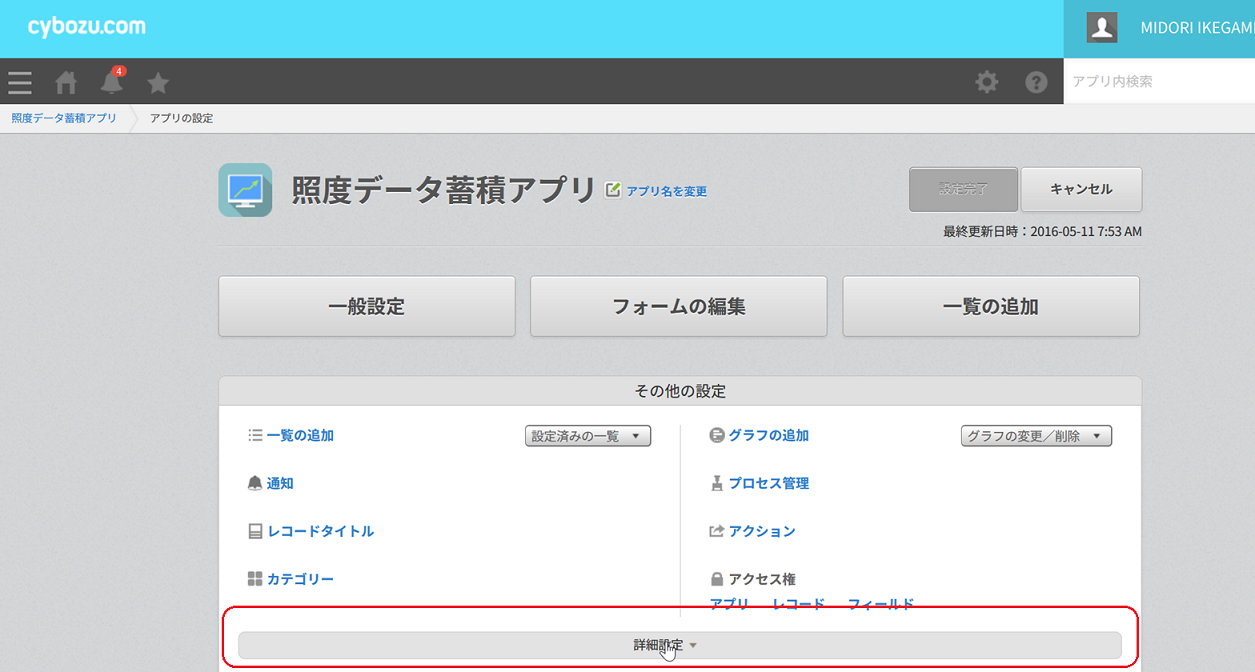
アプリ設定画面の**「詳細設定」**のプルダウンをクリックします。

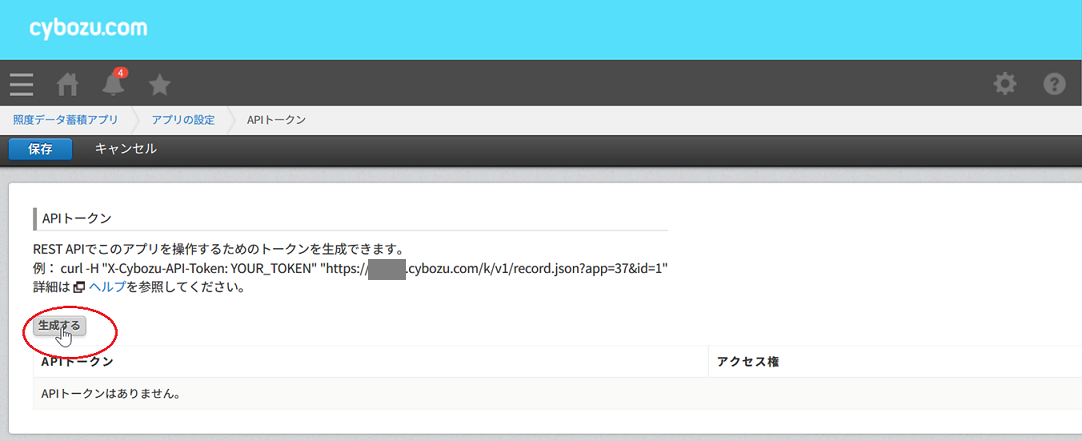
クリックして表示されたメニューの中の**「APIトークン」**をクリックします。

APIトークンが生成されるので、アクセス権で**「レコード追加」**を選択して保存します。

その後はアプリ作成時と同様、「設定完了」ボタンをクリックし設定を反映させ、「アプリの運用を開始します…」と表示されたら「OK」をクリックして下さい。
※この「設定完了」を行わないままAPIを利用しようとすると、APIが有効になりませんのでご注意下さい。