【Vuex】コンポーネントに$storeが登録されません、、
Q&A
Closed
解決したいこと
VueXの学習を行なってます
ゴールは、$store.state内のメッセージを呼び出すところです
ファイル群
packeage.json
"dependencies": {
"core-js": "^3.8.3",
"vue": "^2.6.14",
"vuex": "^4.0.2"
},
main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = true
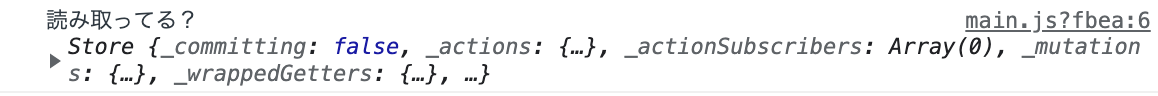
console.log("読み取ってる?",store)
new Vue({
render: h => h(App),
store
}).$mount('#app')
App.vue
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data:function(){
return {
}
},
mounted(){
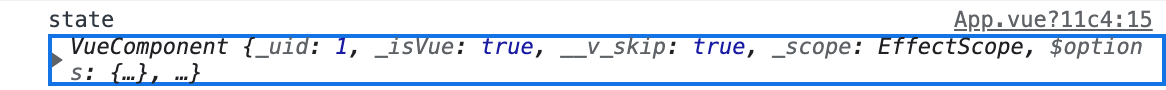
console.log("state",this)
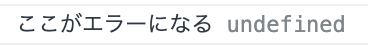
console.log("ここがエラーになる",this.$store)
},
components: {
}
}
</script>
$storeが読まれません
store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
});
export default store;
現在こんな感じです。
#考察
1.store/index.jsの中では、store.state.countは問題なく呼び出される
2.maind.js内でstoreインスタンスは問題なく読み込んでいる
3.App.vueコンポーネントは問題なく継承されている
コンポーネント内にstoreが適切に登録されていないか、$storeというグローバル変数そのものが間違っているか、、そんな気がします。
以上の状態で
$storeがグローバルで読み込む方法がわからなくて弱ってます
申し訳ありませんがご助言いただけたらと思います
0 likes