iQueryのプラグイン実装がうまくできません。
ページネーションを実装したいのですが何を試しても動作しません。
どう記述したらページネーションプラグインが動くのか教えていただきたいです。
例)
html、jQuery(jquery-3.6.0.min.js)、ページネーションプラグイン(paginathing.min.js)、自作のjQueryファイル(script.js)を使用してwebページを作成しています。
上記のファイルを使用してページネーションを実装したいです。
発生している問題・エラー
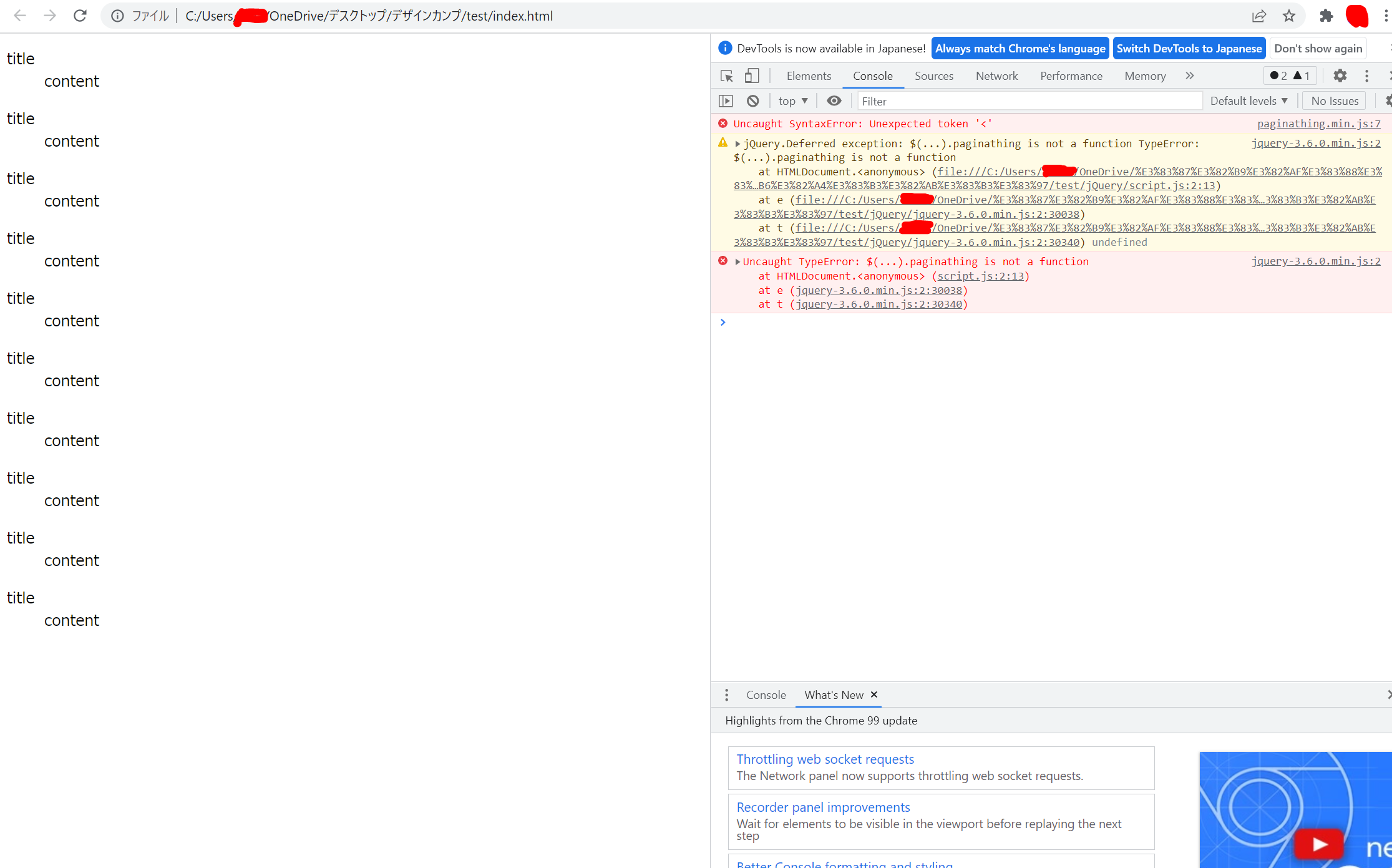
Google Chromeの検証ツールのconsoleに画像に示すエラーが表示されています。ページネーションも動作していません。
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="paginathing.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<div class="test">
<dl>
<dt>title</dt>
<dd>content</dd>
</dl>
<dl>
<dt>title</dt>
<dd>content</dd>
</dl>
<dl>
<dt>title</dt>
<dd>content</dd>
</dl>
<dl>
<dt>title</dt>
<dd>content</dd>
</dl>
<dl>
<dt>title</dt>
<dd>content</dd>
</dl>
<dl>
<dt>title</dt>
<dd>content</dd>
</dl>
<dl>
<dt>title</dt>
<dd>content</dd>
</dl>
<dl>
<dt>title</dt>
<dd>content</dd>
</dl>
<dl>
<dt>title</dt>
<dd>content</dd>
</dl>
<dl>
<dt>title</dt>
<dd>content</dd>
</dl>
</div>
</body>
</html>
$(function() {
$('.test').paginathing({
perPage: 5,
prevText:'前へ',
nextText:'次へ',
activeClass: 'navi-active',
})
});
自分で試したこと
プラグインの記述方法をページネーションを使用している他サイトを参考にして調べた。
paginathing.min.jsではなくpaginathing.jsにプラグインを切り替えてみた。
リンクの記述方法が間違っているのかと思い、script.js内に別の簡単な関数を記述してみたところその関数は動作しました。
現在疑っていることはjQuery本体(jquery-3.6.0.min.js)ではページネーションプラグイン(paginathing.min.jsもしくはpaginathing.min.js)が使用できないのかと思っているのですが、それについてネットの記事が見つかりません。
どなたか解決方法を教えてください。