pc上の書籍のhtmlをコードを、edge開発者ツールを利用して、ユーザーエージェント文字列で自分のスマホ(au SonyXperiaz5(Anroid5.5→Anroid7.0)に表示したい
解決したいこと
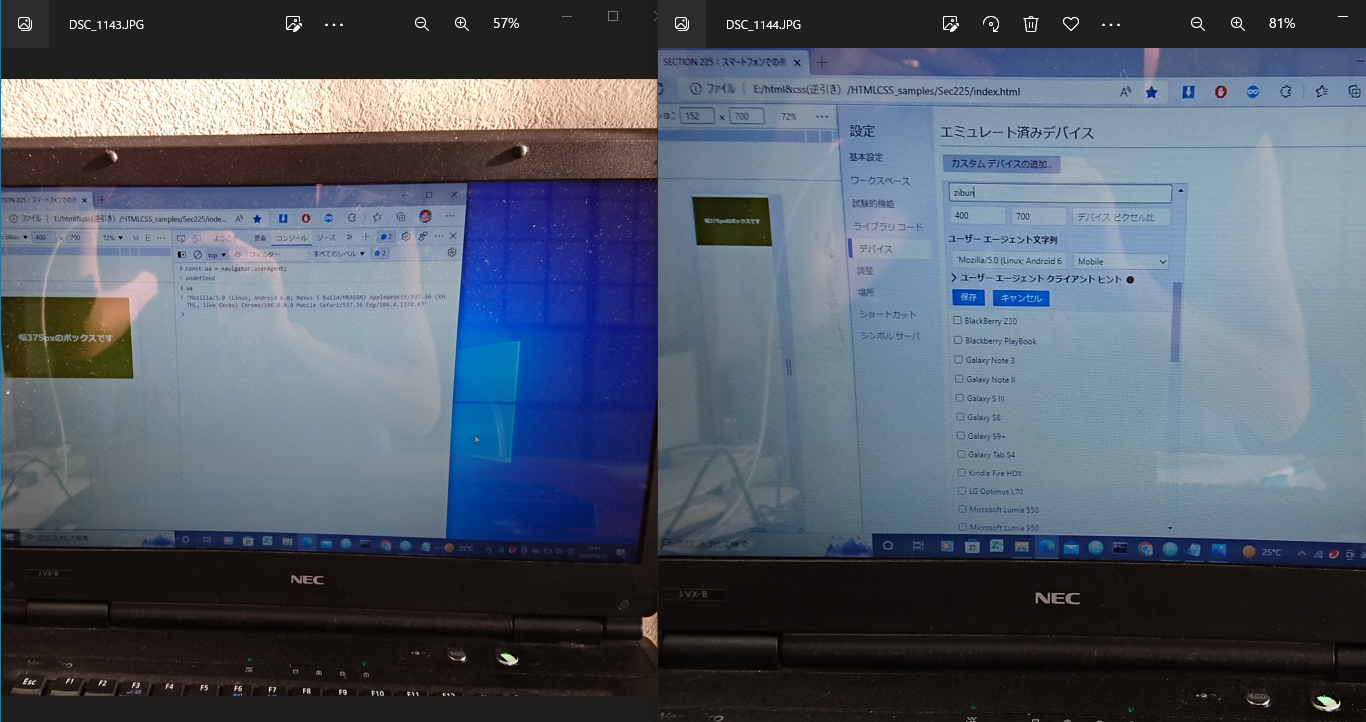
edge、右クリック、開発者ツールで調査する、コンソールをクリック
const ua = navigator.userAgent;
underfiend
ua
'Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Mobile Safari/537.36 Edg/106.0.1370.47'
↑①
レスポンシブ↓、編集、カスタムデバイスの追加
デバイス、カスタムデバイスの追加、デバイス、zibun、ユーザーエージェント文字列、'Mzilla/5.0~'①をコピーして貼り付け、追加
zibunにチェックにして、選択して、リロードをクリックしたんですが、自分のスマホに表示されません。スマホが古いためレスポンシブに対応していないのでしょうか?
初心者なので、色々調べたのですが分かりません。大変お手数ですが、どなたか分かる方、教えて頂けでしょうか?長文で大変、失礼します。
例)
Ruby on RailsでQiitaのようなWebアプリをつくっています。
記事を投稿する機能の実装中にエラーが発生しました。
解決方法を教えて下さい。
発生している問題・エラー
出ているエラーメッセージを入力
例)
NameError (uninitialized constant World)
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
該当するソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SECTION 225:スマートフォンでの表示を設定する</title>
<style>
body { margin: 0; }
h1 {
box-sizing: border-box;
padding: 100px 20px;
width: 375px;
font-size: 24px;
text-align: center;
color: white;
background: olive;
}
</style>
</head>
<body>
<h1>幅375pxのボックスです</h1>
</body>
</html>
例)
def greet
puts Hello World
end
自分で試したこと
ネット検索