Python tkinterでFrameの背景色が消失してしまう事象について
解決したいこと
デスクトップアプリ作成の練習tkinterを使ってアプリのレイアウトを作成中です。
今回まずはFrameを配置して大まかなレイアウトを作成したのちに、各Frameにヴィジェットを配置しようとしているのですが、作成したFrameにヴィジェットを配置するとFrameの背景色が消失してしまいました。
背景色を消失させずにヴィジェット配置をしたいのですがどのようにすればよいのでしょうか?
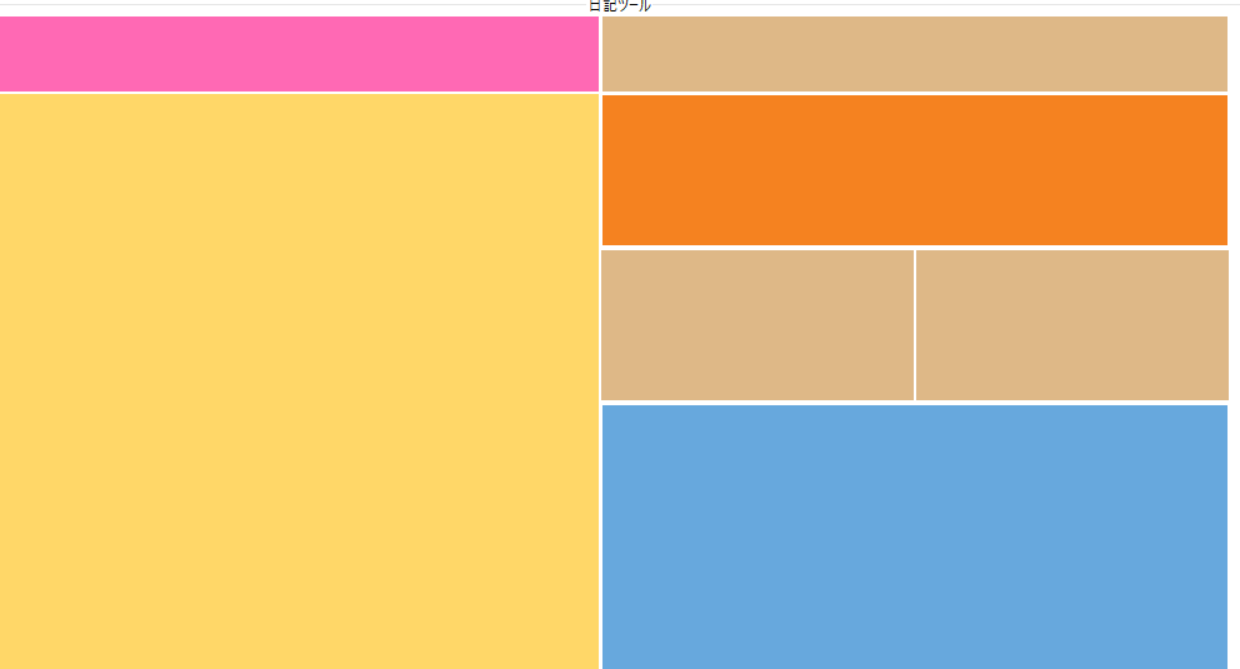
以下Frameのみ配置したアプリ画面
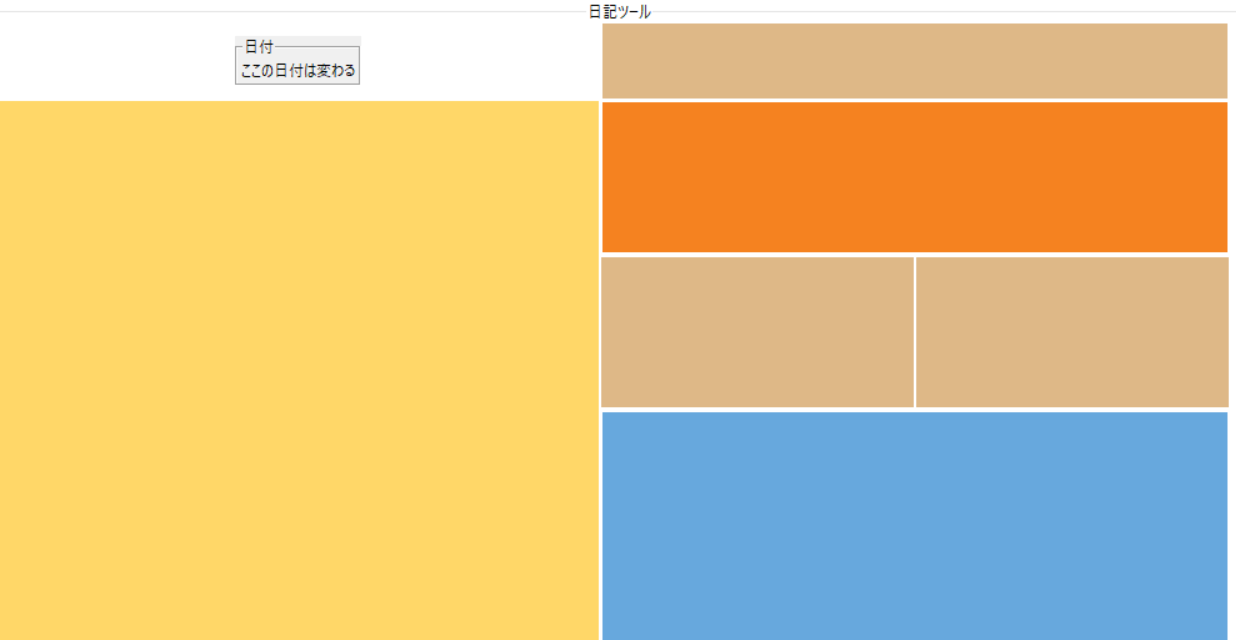
labelframeを配置した際のアプリ画面
ソースコードは以下の通り
import tkinter
#メインウィンドウ作成
main_win=tkinter.Tk()
main_win.title("MY-Tool")
main_win.geometry("1000x600")
#メインフレーム作成
main_flm=tkinter.LabelFrame(main_win,labelanchor="n",text="日記ツール",width=990,
height=590,
relief=tkinter.RAISED,background="#FFFFFF" )
sub_flm_1=tkinter.Frame(main_flm,width=480,height=500,relief= tkinter.RIDGE,
background="#FFD768")
sub_flm_2=tkinter.Frame(main_flm,width=500,height=120,relief= tkinter.RIDGE,
background="#F58220")
sub_flm_3=tkinter.Frame(main_flm,width=500,height=250,relief= tkinter.RIDGE,
background="#67a8dd")
sub_flm_4=tkinter.Frame(main_flm,width=480,height=60,relief= tkinter.RIDGE,
background="#ff69b4")
sub_flm_5=tkinter.Frame(main_flm,width=500,height=60,relief= tkinter.RIDGE,
background="#deb887")
sub_flm_6=tkinter.Frame(main_flm,width=250,height=120,relief= tkinter.RIDGE,
background="#deb887")
sub_flm_7=tkinter.Frame(main_flm,width=250,height=120,relief= tkinter.RIDGE,
background="#deb887")
label_frame1 = tkinter.LabelFrame(sub_flm_4,text="日付")
label1=tkinter.Label(label_frame1,text="ここの日付は変わる")
main_flm.pack(fill=tkinter.BOTH)
sub_flm_1.grid(row=1,column=0,rowspan=3,padx=1,pady=1)
sub_flm_2.grid(row=1,column=1,columnspan=2,padx=1,pady=1)
sub_flm_3.grid(row=3,column=1,columnspan=2,padx=1,pady=1)
sub_flm_4.grid(row=0,column=0,padx=1,pady=1)
sub_flm_5.grid(row=0,column=1,columnspan=2,padx=1,pady=1)
sub_flm_6.grid(row=2,column=1,padx=1,pady=1)
sub_flm_7.grid(row=2,column=2,padx=1,pady=1)
label_frame1.grid(row=0,column=0)
label1.pack()
main_win.mainloop()
自分で試したこと
label_frame1 = tkinter.LabelFrame(sub_flm_4,text="日付")を
label_frame1 = tkinter.LabelFrame(main_flm="日付")に変更すると背景色を消失させずに配置できましたが、あくまでヴィジェットの配置をしやすくするためにframeを分けたので、この方法はとりたくありません。
いいやり方があればご教示ください。
0 likes