WebViewでfavicon.icoロード時に404エラー
解決したいこと
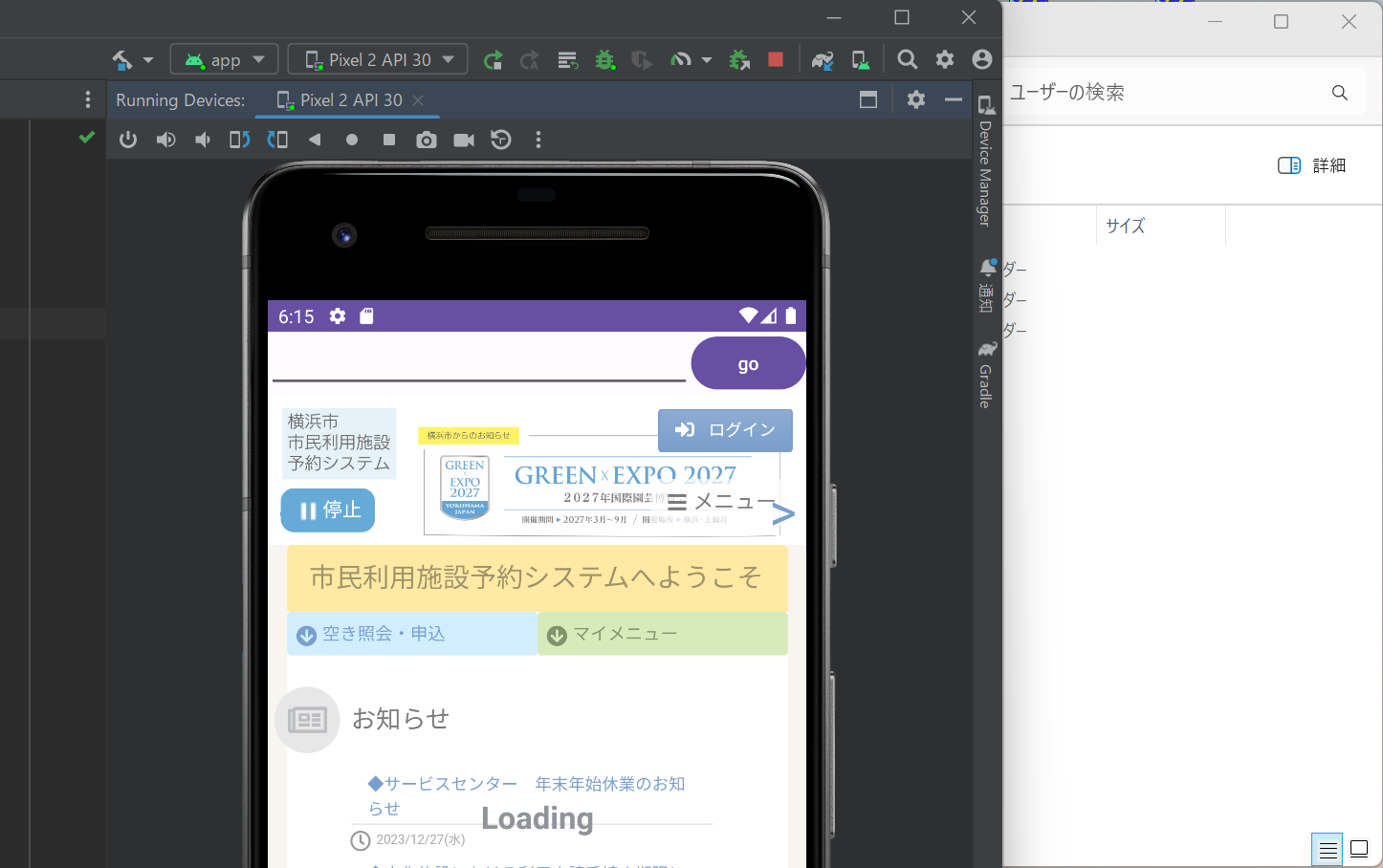
Android StudioでWebViewを使用してurlをLoadするとfavicon.icoロード時に404エラーが発生しurlロードが完了しません。
解決方法を教えて下さい。
発生している問題・エラー
404エラー
404エラー
Loading
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
該当するソースコード
webView = (WebView)findViewById(R.id.webView1);
webView.setWebViewClient(new MyWebViewClient2());
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.loadUrl("https://www.shisetsu.city.yokohama.lg.jp/user/Home");
自分で試したこと
shouldInterceptRequestでfavicon.icoを無視するようにした。
WebResourceResponse("image/png", null, null);
疑問
favicon.icoって何?
追記
load完了するurlもあります。
0 likes