前の記事
前回:個人的React周りベストプラクティス② - 準備編
一番始め:個人的React周りベストプラクティス① - 構成編
パッケージ
axios
httpへのリクエストをするAJAXを対応してくれる
プロミスで返り値を返してくれるのでredux-promiseと合わせればすごく楽
redux-actions
既存のReduxのActionはオブジェクトであれば動く
それを企画を統一しコーディング規約としたものがFlux Standard Action(FSA)
そのFSAに則ったActionを生成するのがこのパッケージ
これを使うことで規約に従ったコードを書くことができ、新人が参入しやすくなる。
material-ui
既存のHTMLタグだとデザイン的に物足りないなって思った時に、簡単にスタイリッシュなUIパーツを実装できる。
インストールしなくてもまったく問題ないが、以降の記事ではインストールしたものとして書いていく。
react-router
Reactでページ遷移を実現するためのもの
ミドルウェア
redux-promise
ActionCreator内でプロミスを使用すると自動的に非同期で処理してくれるようになるミドルウェア
redux-actionsを作った人と同じ人が開発したらしい
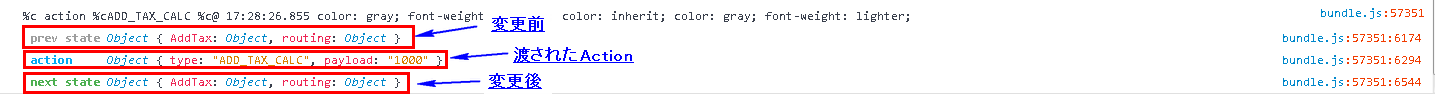
redux-logger
- 変更前State
- Actionのタイプ
- Reducerに渡されたAction
- 変更後State
Actionが実行される度に上記情報をコンソール画面に表示するデバッグ用のミドルウェア
↓ firefoxでの表示例(「Object」をクリックで中身も見ることができる)