Reactを半年ほど触っていく中で、
私の中でこれが一番使いやすいっていうものが確定してきたので、備忘録もかねて残していきます。
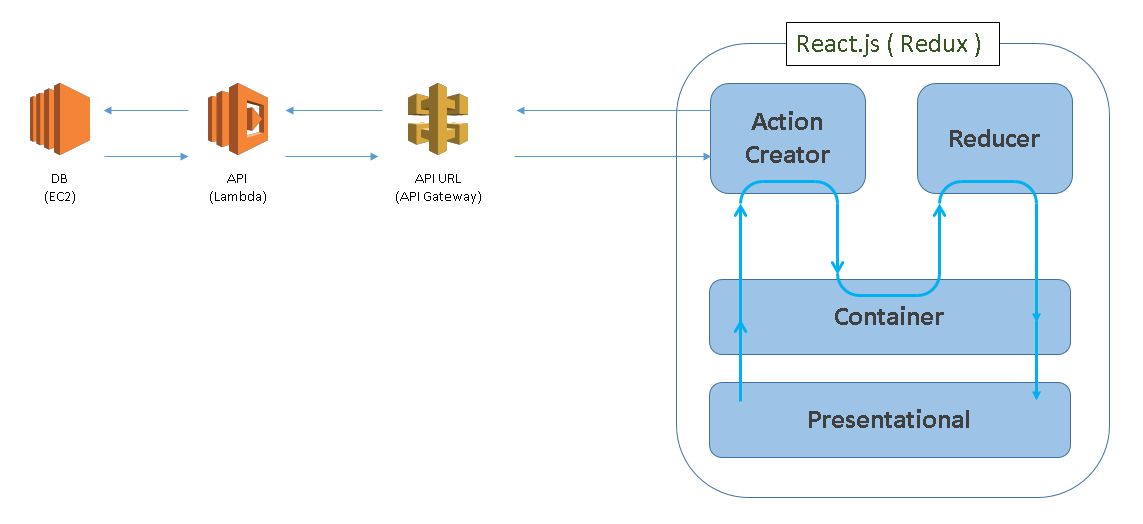
まずは構成から
フロー図
React.js(Redux)
フロント側を担当
Reduxを勉強したい場合はこちら → コードで理解するRedux(React使用)
API Gateway
Lambdaを実行するURLを生成
Lambda
サーバー側で実行したい処理
DBからデータを取得したいときなど
EC2
mysqlDBを動かすために使用
サーバー管理の手間を考えるとRDSやDynamoDBなどの方がいいと思う