前の記事
nvm node.js npmインストール
 nvmインストール
nvmインストール
gitからnvmをclone
$ git clone git://github.com/creationix/nvm.git ~/.nvm
$ source ~/.nvm/nvm.sh
ターミナル立ち上げ時にnvmを読み込むように~/.bash_profileに以下の内容を記述
~/.bash_profile
if [[ -s ~/.nvm/nvm.sh ]];
then source ~/.nvm/nvm.sh
fi
 node.jsインストール
node.jsインストール
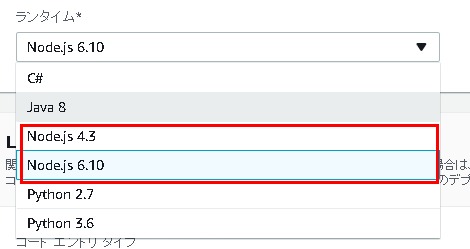
Lambdaで使用できるnode.jsのバージョンの中で最新のバージョンにする(以下の場合は6.10)

インストール可能なnode.jsのバージョンは「nvm ls-remote」で確認できる
$ nvm ls-remote
$ nvm install v6.10.0
$ nvm alias default v6.10.0
$ node -v
v6.10.0
 npmアップデート
npmアップデート
node.jsがインストールされた時にnpmもインストールされているはず
アップデートしておく
$ npm install -g npm
Serverless Framework
Lambda関数やそれにつながるイベント等をローカルからアップロードできるもの
パッケージと関数をzipで固めて→アップロードして→Api Gatewayと紐付けてといった手間をなくせる
 インストール
インストール
$ npm install serverless -g
AWS CLI
AWSに対してコマンド操作ができるようにするもの
上記Serverless Frameworkの中で使用しているので必要
 インストール
インストール
$ curl "https://bootstrap.pypa.io/get-pip.py" -o "get-pip.py"
$ python get-pip.py
$ pip install awscli
 IAMユーザ追加
IAMユーザ追加
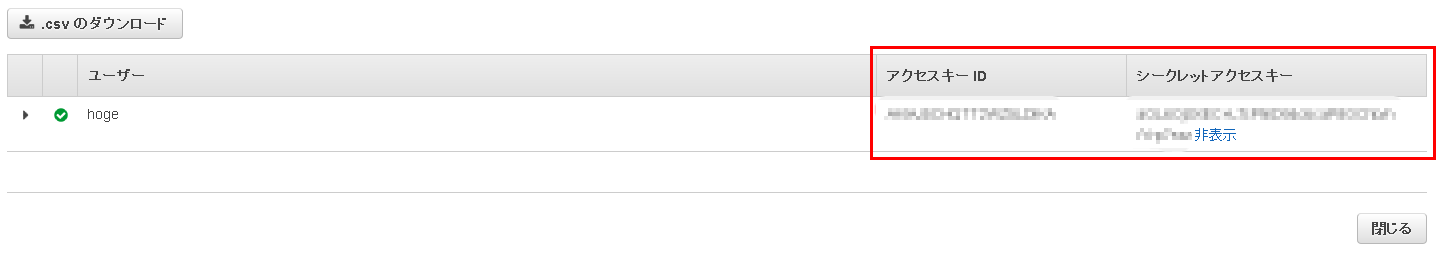
AWSのIAMからユーザを作成する
管理ポリシーとして「AdministratorAccess」を指定

 IAMの資格情報を登録
IAMの資格情報を登録
$ aws configure
AWS Access Key ID [None]: 上記画像のアクセスキーIDの部分
AWS Secret Access Key [None]: 上記画像のシークレットアクセスキーの部分
Default region name [None]: ap-northeast-1
Default output format [None]: 未入力でENTER
create-react-app
React.jsの開発環境を簡単に作れるもの
webpackやbabelの設定をする必要がなくなる
 インストール
インストール
$ npm install -g create-react-app