前の記事
前回:個人的React周りベストプラクティス③ - React・Reduxパッケージ・ミドルウェア編
一番始め:個人的React周りベストプラクティス① - 構成編
serverless-offline
node.jsで書かれたlambda関数をローカル上で動かすためのパッケージ
ローカルでテストしたい時などに使う
ローカルで実行した関数は環境変数IS_OFFLINEが'true'になるので
process.env.IS_OFFLINE === 'true'で判定できる
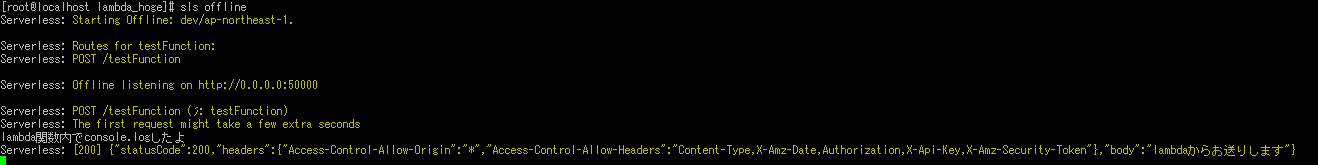
エラーが出たときにはその内容も表示されるし、console.logで指定した内容も表示されるのでデバッグがしやすい。
ただ、serverless.ymlを複数に分けて運用している場合はそれぞれで起動する必要があるので、すごく面倒である。
lambda-wrapper
lambdaからlambdaを呼び出す処理を実装する際、テストでローカル上から呼び出すときには、ローカルのコードを呼び出してほしい。
それを叶えてくれるパッケージ
serverless-offlineと組み合わせて、
process.env.IS_OFFLINE === 'true'が真のときはローカルのLambda関数、偽のときは本番のlamda関数を呼び出す
serverless-plugin-split-stacks
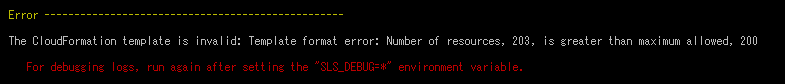
serverless.ymlが長くなると、デプロイ時に以下画像のように「200以上のリソースがあるとだめですよ。分割してくださいよ。」と言われる
それを自動的に分割してくれるもの
※ちなみにAWSに問い合わせて上限をあげられるのはスタック数であってリソース数ではない

使い方はインストールした後にserverless.ymlのpackageに記述するだけ
参考:serverless-plugin-split-stacksで200以上のリソースをServerless Frameworkで管理する