初めてWatson IoT Platformを使ってみよう、というかたのためのガイドです。
Watson IoT Platformを使ってみるでIoTアプリを使ってみました。
- Node-REDでシンプルなウェブサイトを作ってみる でNode-REDを使ってシンプルなウェブサイトを作ってみています。
- Node-REDでシンプルなウェブサイト - 4. 文字列を送受信してみるでウェブサイトへ文字列を送受信してみました。
5.1. データベースを用意する
- 他のBluemixサービスを使えるようにする、およびWatson IoT Platform - 直接dashDBへデータを格納するを参照し、dashDBインスタンスを一つ用意し、このNode-REDアプリと接続します。
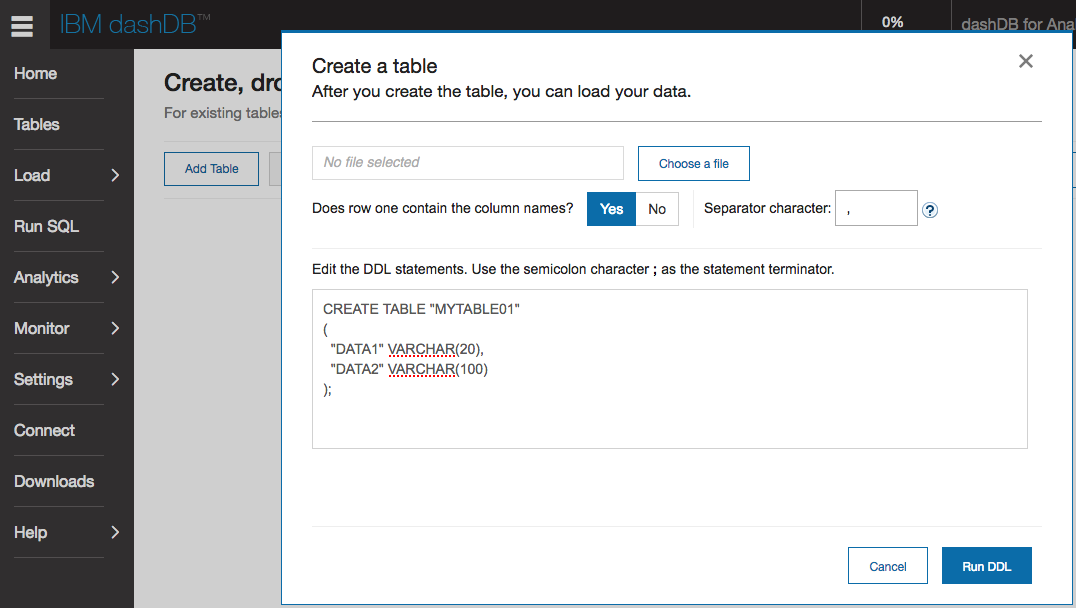
- dashDB内にこのサンプルで使用するデータを保存するためのテーブルを用意します。直接dashDBへデータを格納するを参照し、dashDBコンソール → 「Table」メニューから「Add Table」ボタンを選択し、下記のコマンド(ddl)でMYTABLE01表を準備します。
MYTABLE01.ddl
CREATE TABLE "MYTABLE01"
(
"DATA1" VARCHAR(20) NOT NULL UNIQUE,
"DATA2" VARCHAR(100)
);
- "DDL Ran Successfully."メッセージで表が正しく作成されたことを確認します。
- 「✕」をクリックし、テーブル作成画面を閉じます。
5.2. 表にデータを書き込む
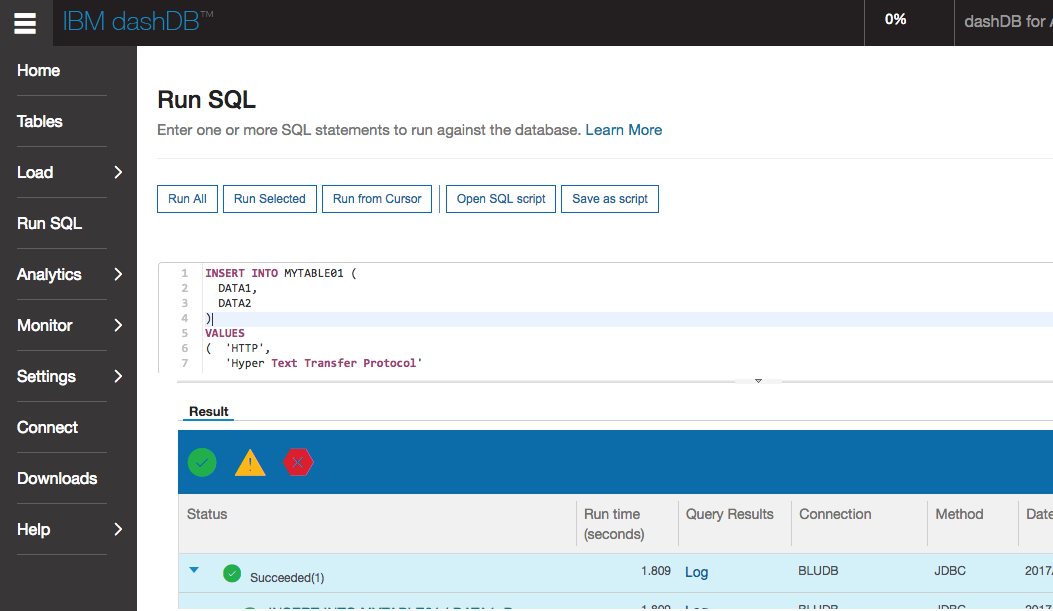
- dashDBコンソールの"Run SQL"メニューを開きます。
- 下記のコマンドをコピペして実行し、MYTABLE01表にデータを書き込みます。
初期データ書き込み①
INSERT INTO MYTABLE01 (
DATA1,
DATA2
)
VALUES
( 'NHK',
'日本放送協会'
)
初期データ書き込み②
INSERT INTO MYTABLE01 (
DATA1,
DATA2
)
VALUES
( 'HTTP',
'Hyper Text Transfer Protocol'
)
5.3. (必要に応じて)Node-REDにdashDBノードを追加する
- Node-REDの画面左側のパレットにdashDBのノードが表示されない場合には、node-red-dashboardでチャート表示IoTアプリ作成、およびNode-REDに追加できるノードなどを参照し、「node-red-nodes-cf-sqldb-dashdb」を自分のNode-REDに追加して使えるようにします。
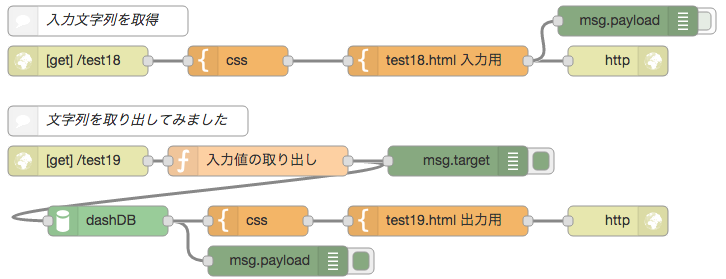
5.4. データベースから読み取った情報を表示する
-
Node-RED - フローをコピーする方法を参照し、下記のフローをコピペします。

データベースから読み取った情報を表示する
[{"id":"8c53280f.faf818","type":"comment","z":"75eef29b.360a7c","name":"入力文字列を取得","info":"","x":150,"y":760,"wires":[]},{"id":"11929628.709652","type":"template","z":"75eef29b.360a7c","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #e4de8a;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: lightskyblue;\n padding: 20px;\n height: 100px;\n text-align: left;\n font-size: 18pt\n}\n","x":290,"y":800,"wires":[["7df83496.d96a6c"]]},{"id":"7df83496.d96a6c","type":"template","z":"75eef29b.360a7c","name":"test18.html 入力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #EAE5E3\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 省略語を検索するサンプル\n </h1>\n </div>\n <div id='b1'>\n これは省略語の元の語を検索・表示させるサンプルです。\n </div>\n <div id='c1'>\n <b>検索する省略語を入力します</b>\n <form action=\"https://このアプリの名前.mybluemix.net/test19\" method=\"get\">\n <textarea name=\"msg\" cols=20 rows=1 style=\"font-size:24pt;\">HTTP</textarea>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":490,"y":800,"wires":[["196a679b.97eb","9a5737ef.e5f3c"]]},{"id":"6034b4c3.b69864","type":"http in","z":"75eef29b.360a7c","name":"","url":"/test18","method":"get","swaggerDoc":"","x":130,"y":800,"wires":[["11929628.709652"]]},{"id":"196a679b.97eb","type":"http response","z":"75eef29b.360a7c","name":"","x":670,"y":800,"wires":[]},{"id":"9a5737ef.e5f3c","type":"debug","z":"75eef29b.360a7c","name":"","active":false,"console":"false","complete":"false","x":680,"y":760,"wires":[]},{"id":"91b48831.88dbc","type":"dashDB in","z":"75eef29b.360a7c","dashDB":"","service":"_ext_","query":"select * from mytable01 where DATA1 = ?;","params":"msg.target","name":"","x":500,"y":900,"wires":[["fd897310.154ba8","fa2162e0.765568"]]},{"id":"fd897310.154ba8","type":"debug","z":"75eef29b.360a7c","name":"","active":true,"console":"false","complete":"payload","x":690,"y":960,"wires":[]},{"id":"2effa6fb.ecebf2","type":"function","z":"75eef29b.360a7c","name":"入力値の取り出し","func":"msg.target = msg.payload.msg;\n\nreturn msg;","outputs":1,"noerr":0,"x":310,"y":900,"wires":[["91b48831.88dbc","dd4439ee.3509f8"]]},{"id":"dd4439ee.3509f8","type":"debug","z":"75eef29b.360a7c","name":"","active":true,"console":"false","complete":"target","x":500,"y":960,"wires":[]},{"id":"c1560e9.7d8c1f","type":"http in","z":"75eef29b.360a7c","name":"","url":"/test19","method":"get","swaggerDoc":"","x":130,"y":900,"wires":[["2effa6fb.ecebf2"]]},{"id":"82a4eb89.36c12","type":"comment","z":"75eef29b.360a7c","name":"文字列を取り出してみました","info":"","x":180,"y":860,"wires":[]},{"id":"d2ca11a2.1bb628","type":"template","z":"75eef29b.360a7c","name":"test19.html 出力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #EAE5E3\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 省略語を検索するサンプル\n </h1>\n </div>\n <div id='b1'>\n DBからの情報:『<b><font color=\"blue\">{{payload.DATA1}}</font></b>』は、『<b><font color=\"red\">{{payload.DATA2}}</font></b>』を省略したものです。\n </div>\n <div id='c1'>\n <b>検索する省略語を入力します</b>\n <form action=\"https://このアプリの名前.mybluemix.net/test19\" method=\"get\">\n <textarea name=\"msg\" cols=20 rows=1 style=\"font-size:24pt;\">HTTP</textarea>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":830,"y":900,"wires":[["4bc14a34.1ada44"]]},{"id":"4bc14a34.1ada44","type":"http response","z":"75eef29b.360a7c","name":"","x":1010,"y":900,"wires":[]},{"id":"fa2162e0.765568","type":"template","z":"75eef29b.360a7c","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #e4de8a;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: lightskyblue;\n padding: 20px;\n height: 100px;\n text-align: left;\n font-size: 18pt\n}\n","x":670,"y":900,"wires":[["d2ca11a2.1bb628"]]}]
- Node-REDフローの「test18.html 入力用」テンプレートノード(オレンジ色)と「test19.html 出力用」テンプレートノード(オレンジ色)を開き、下記の19行目の「このアプリの名前」の部分をアプリ名(例:"test001.eu-gb")に合わせて修正し、「完了」を押し、画面右上の「デプロイ」ボタンでフローをBluemixへ反映します。
test16.html
<html>
<head>
<style type="text/css">
{{{payload.css}}}
</style>
</head>
<body style="background-color: #EAE5E3">
<div id='basic'>
<div id='a1'>
<h1>
文字列を入出力するサンプル
</h1>
</div>
<div id='b1'>
これは文字列を入出力するサンプルです
</div>
<div id='c1'>
<b>何か文字列を入力します</b>
<form action="https://このアプリの名前.mybluemix.net/test19" method="get">
<textarea name="msg" cols=20 rows=1 style="font-size:24pt;">あいうえおw</textarea>
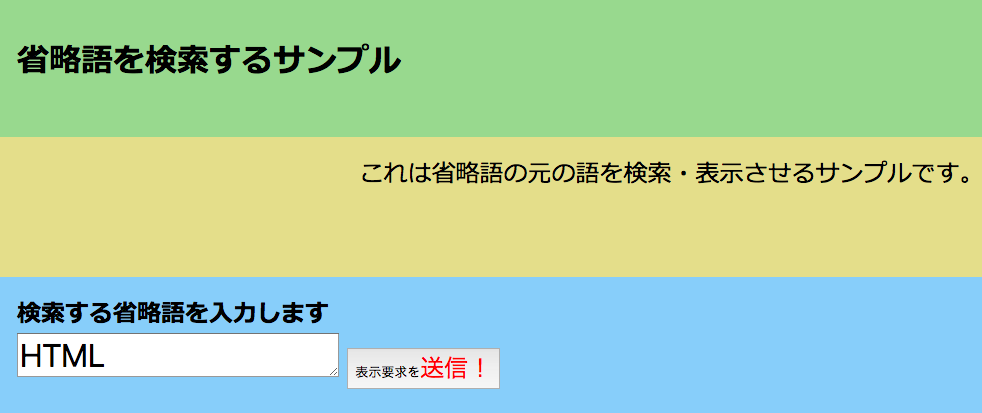
- ブラウザで
アプリ名/test18へアクセスし画面を確認します。
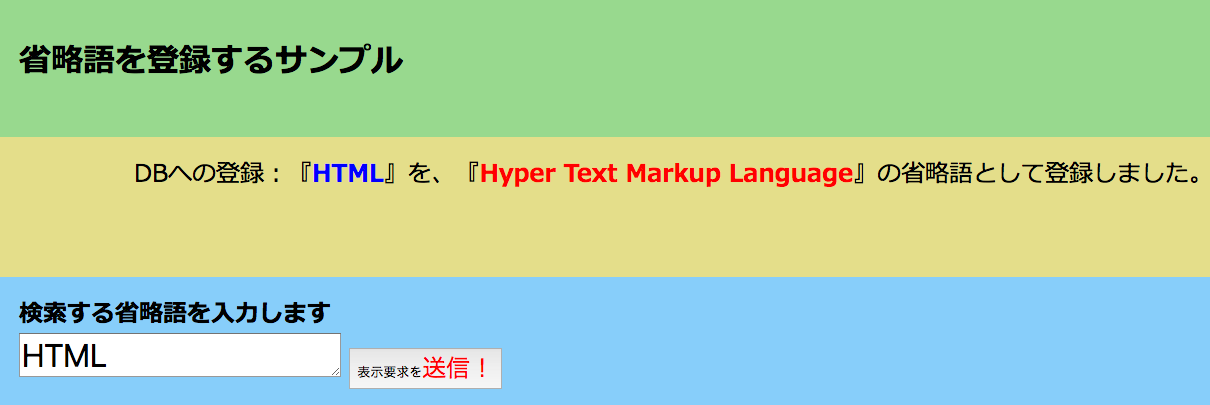
5.5. データベースへ省略語を登録する
-
Node-RED - フローをコピーする方法を参照し、下記のフローをコピペします。

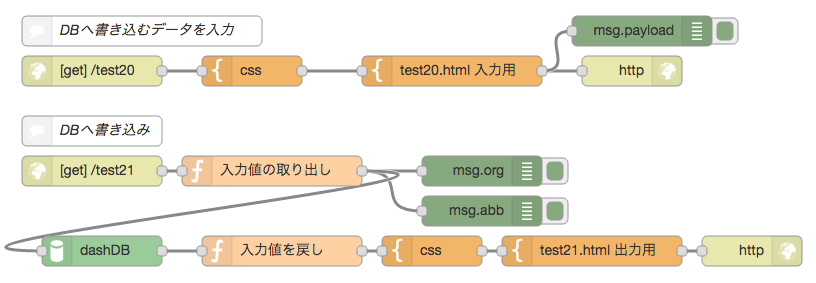
データベースへ登録する
[{"id":"3afeca36.bc13f6","type":"dashDB in","z":"75eef29b.360a7c","dashDB":"","service":"_ext_","query":"insert into MYTABLE01 (DATA1, DATA2 ) values ( ?, ?);","params":"msg.abb,msg.org","name":"","x":140,"y":1280,"wires":[["2f70acb4.4f4b0c"]]},{"id":"68346df8.2bc06c","type":"function","z":"75eef29b.360a7c","name":"入力値の取り出し","func":"msg.abb = msg.payload.abbreviation;\nmsg.org = msg.payload.original;\n\nreturn msg;","outputs":1,"noerr":0,"x":310,"y":1200,"wires":[["a3bf9bb2.16c348","7dcb0a3f.03602c","3afeca36.bc13f6"]]},{"id":"a3bf9bb2.16c348","type":"debug","z":"75eef29b.360a7c","name":"","active":true,"console":"false","complete":"abb","x":520,"y":1240,"wires":[]},{"id":"38a67fff.01dd7","type":"http in","z":"75eef29b.360a7c","name":"","url":"/test21","method":"get","swaggerDoc":"","x":130,"y":1200,"wires":[["68346df8.2bc06c"]]},{"id":"acbdbf1c.eb007","type":"comment","z":"75eef29b.360a7c","name":"DBへ書き込み","info":"","x":130,"y":1160,"wires":[]},{"id":"73e53656.7bc5b","type":"template","z":"75eef29b.360a7c","name":"test21.html 出力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #EAE5E3\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 省略語を登録するサンプル\n </h1>\n </div>\n <div id='b1'>\n DBへの登録:『<b><font color=\"blue\">{{payload.abbreviation}}</font></b>』を、『<b><font color=\"red\">{{payload.original}}</font></b>』の省略語として登録しました。\n </div>\n <div id='c1'>\n <b>検索する省略語を入力します</b>\n <form action=\"https://このアプリの名前.mybluemix.net/test19\" method=\"get\">\n <textarea name=\"msg\" cols=20 rows=1 style=\"font-size:24pt;\">{{payload.abbreviation}}</textarea>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":630,"y":1280,"wires":[["5ae25100.07d2f"]]},{"id":"5ae25100.07d2f","type":"http response","z":"75eef29b.360a7c","name":"","x":790,"y":1280,"wires":[]},{"id":"5a89a8e0.c5bd68","type":"template","z":"75eef29b.360a7c","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #e4de8a;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: lightskyblue;\n padding: 20px;\n height: 100px;\n text-align: left;\n font-size: 18pt\n}\n","x":470,"y":1280,"wires":[["73e53656.7bc5b"]]},{"id":"c64b5fe9.5af528","type":"comment","z":"75eef29b.360a7c","name":"DBへ書き込むデータを入力","info":"","x":180,"y":1060,"wires":[]},{"id":"e6846b70.f09a38","type":"template","z":"75eef29b.360a7c","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #e4de8a;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: lightskyblue;\n padding: 20px;\n height: 300px;\n text-align: left;\n font-size: 18pt\n}\n","x":290,"y":1100,"wires":[["1b5b9690.d87731"]]},{"id":"1b5b9690.d87731","type":"template","z":"75eef29b.360a7c","name":"test20.html 入力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #EAE5E3\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 省略語を登録するサンプル\n </h1>\n </div>\n <div id='b1'>\n これは省略語と元の語をデータベースへ登録するサンプルです。\n </div>\n <div id='c1'>\n <b>登録する省略語と元の語を入力します</b>\n <form action=\"https://このアプリの名前.mybluemix.net/test21\" method=\"get\">\n <textarea name=\"abbreviation\" cols=20 rows=1 style=\"font-size:24pt;\">HTML</textarea><br><br>\n <textarea name=\"original\" cols=80 rows=1 style=\"font-size:24pt;\">Hyper Text Markup Language</textarea><br><br>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":490,"y":1100,"wires":[["976d3000.e6cda8","8dd0b178.8385a"]]},{"id":"ed1fd9ba.4098e8","type":"http in","z":"75eef29b.360a7c","name":"","url":"/test20","method":"get","swaggerDoc":"","x":130,"y":1100,"wires":[["e6846b70.f09a38"]]},{"id":"976d3000.e6cda8","type":"http response","z":"75eef29b.360a7c","name":"","x":670,"y":1100,"wires":[]},{"id":"8dd0b178.8385a","type":"debug","z":"75eef29b.360a7c","name":"","active":true,"console":"false","complete":"false","x":680,"y":1060,"wires":[]},{"id":"7dcb0a3f.03602c","type":"debug","z":"75eef29b.360a7c","name":"","active":true,"console":"false","complete":"org","x":520,"y":1200,"wires":[]},{"id":"2f70acb4.4f4b0c","type":"function","z":"75eef29b.360a7c","name":"入力値を戻し","func":"msg.payload.abbreviation = msg.abb;\nmsg.payload.original = msg.org;\n\nreturn msg;","outputs":1,"noerr":0,"x":320,"y":1280,"wires":[["5a89a8e0.c5bd68"]]}]
- Node-REDフローの「test20.html 入力用」テンプレートノード(オレンジ色)と「test21.html 出力用」テンプレートノード(オレンジ色)を開き、下記の19行目の「このアプリの名前」の部分をアプリ名(例:"test001.eu-gb")に合わせて修正し、「完了」を押し、画面右上の「デプロイ」ボタンでフローをBluemixへ反映します。
test20.html
<html>
<head>
<style type="text/css">
{{{payload.css}}}
</style>
</head>
<body style="background-color: #EAE5E3">
<div id='basic'>
<div id='a1'>
<h1>
省略語を登録するサンプル
</h1>
</div>
<div id='b1'>
これは省略語と元の語をデータベースへ登録するサンプルです。
</div>
<div id='c1'>
<b>登録する省略語と元の語を入力します</b>
<form action="https://このアプリの名前.mybluemix.net/test21" method="get">
<textarea name="abbreviation" cols=20 rows=1 style="font-size:24pt;">HTML</textarea><br><br>
<textarea name="original" cols=80 rows=1 style="font-size:24pt;">Hyper Text Markup Language</textarea><br><br>
<button type="submit" name="submit" value="送信">
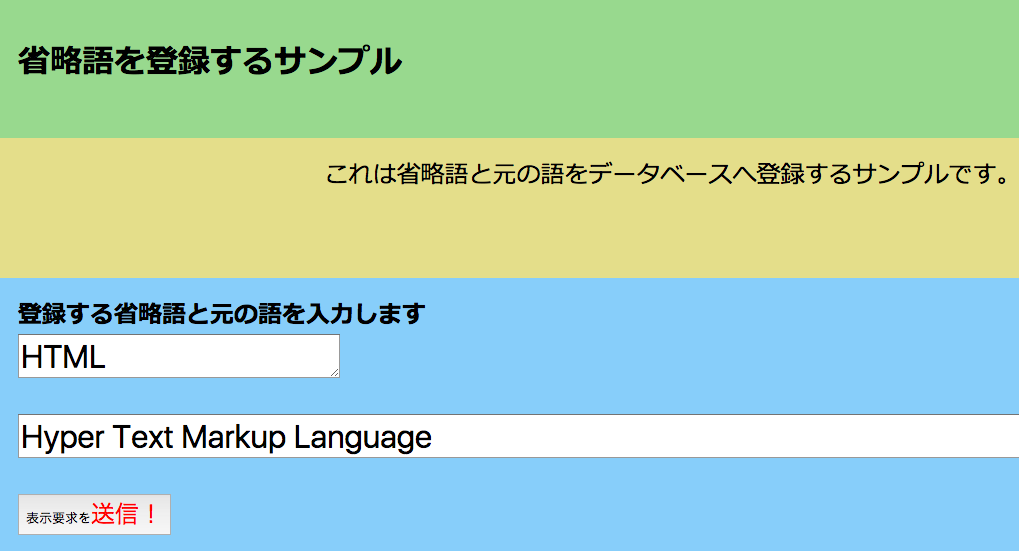
- ブラウザで
アプリ名/test20へアクセスし画面を確認します。
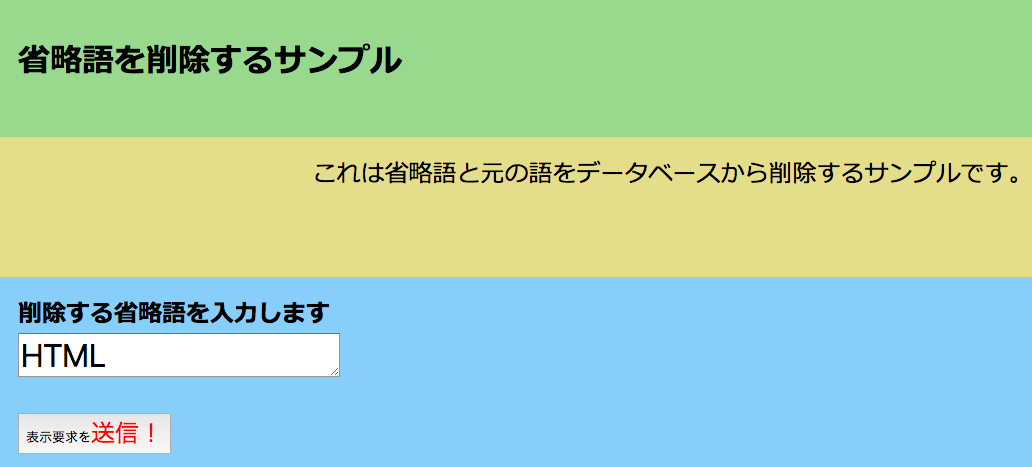
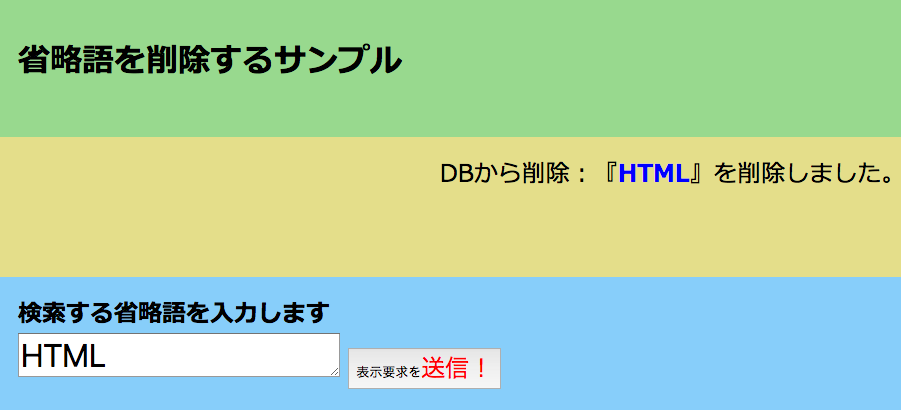
5.6. データベースから省略語を削除する
- Node-RED - フローをコピーする方法を参照し、下記のフローをコピペします。
データベースから削除する

[{"id":"5e99733f.bdf58c","type":"dashDB in","z":"75eef29b.360a7c","dashDB":"","service":"_ext_","query":"delete from MYTABLE01 where DATA1 = ?;","params":"msg.del","name":"","x":140,"y":1660,"wires":[["e7b8121d.dc7c","35192fca.bd89d"]]},{"id":"e7b8121d.dc7c","type":"debug","z":"75eef29b.360a7c","name":"","active":true,"console":"false","complete":"payload","x":310,"y":1700,"wires":[]},{"id":"28876b05.b7135c","type":"function","z":"75eef29b.360a7c","name":"入力値の取り出し","func":"msg.del = msg.payload.delete;\n\nreturn msg;","outputs":1,"noerr":0,"x":310,"y":1600,"wires":[["8b5a2133.7f4518","5e99733f.bdf58c"]]},{"id":"8958d4dd.b21a98","type":"http in","z":"75eef29b.360a7c","name":"","url":"/test23","method":"get","swaggerDoc":"","x":130,"y":1600,"wires":[["28876b05.b7135c"]]},{"id":"10c3f943.897c5f","type":"comment","z":"75eef29b.360a7c","name":"DBから削除","info":"","x":130,"y":1560,"wires":[]},{"id":"dc87d326.08ca68","type":"template","z":"75eef29b.360a7c","name":"test23.html 出力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #EAE5E3\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 省略語を削除するサンプル\n </h1>\n </div>\n <div id='b1'>\n DBから削除:『<b><font color=\"blue\">{{payload.delete}}</font></b>』を削除しました。\n </div>\n <div id='c1'>\n <b>検索する省略語を入力します</b>\n <form action=\"https://このアプリの名前.eu-gb.mybluemix.net/test19\" method=\"get\">\n <textarea name=\"msg\" cols=20 rows=1 style=\"font-size:24pt;\">{{payload.delete}}</textarea>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":650,"y":1660,"wires":[["ec5e6be2.8c9ed8"]]},{"id":"ec5e6be2.8c9ed8","type":"http response","z":"75eef29b.360a7c","name":"","x":810,"y":1660,"wires":[]},{"id":"33f78f39.531b98","type":"template","z":"75eef29b.360a7c","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #e4de8a;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: lightskyblue;\n padding: 20px;\n height: 100px;\n text-align: left;\n font-size: 18pt\n}\n","x":490,"y":1660,"wires":[["dc87d326.08ca68"]]},{"id":"3b6c86e4.5b2c4a","type":"comment","z":"75eef29b.360a7c","name":"DBから削除するデータを入力","info":"","x":180,"y":1460,"wires":[]},{"id":"65dde517.f46a3c","type":"template","z":"75eef29b.360a7c","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #e4de8a;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: lightskyblue;\n padding: 20px;\n height: 300px;\n text-align: left;\n font-size: 18pt\n}\n","x":290,"y":1500,"wires":[["d85ca602.bc79c8"]]},{"id":"d85ca602.bc79c8","type":"template","z":"75eef29b.360a7c","name":"test22.html 入力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #EAE5E3\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 省略語を削除するサンプル\n </h1>\n </div>\n <div id='b1'>\n これは省略語と元の語をデータベースから削除するサンプルです。\n </div>\n <div id='c1'>\n <b>削除する省略語を入力します</b>\n <form action=\"https://このアプリの名前.mybluemix.net/test23\" method=\"get\">\n <textarea name=\"delete\" cols=20 rows=1 style=\"font-size:24pt;\">HTML</textarea><br><br>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":490,"y":1500,"wires":[["fcc01caf.ed88","5f63640d.d8ee6c"]]},{"id":"d657af94.af75a","type":"http in","z":"75eef29b.360a7c","name":"","url":"/test22","method":"get","swaggerDoc":"","x":130,"y":1500,"wires":[["65dde517.f46a3c"]]},{"id":"fcc01caf.ed88","type":"http response","z":"75eef29b.360a7c","name":"","x":670,"y":1500,"wires":[]},{"id":"5f63640d.d8ee6c","type":"debug","z":"75eef29b.360a7c","name":"","active":false,"console":"false","complete":"false","x":680,"y":1460,"wires":[]},{"id":"8b5a2133.7f4518","type":"debug","z":"75eef29b.360a7c","name":"","active":true,"console":"false","complete":"delete","x":510,"y":1600,"wires":[]},{"id":"35192fca.bd89d","type":"function","z":"75eef29b.360a7c","name":"入力値を戻し","func":"msg.payload.delete = msg.del;\n\nreturn msg;","outputs":1,"noerr":0,"x":320,"y":1660,"wires":[["33f78f39.531b98"]]}]
- Node-REDフローの「test22.html 入力用」テンプレートノード(オレンジ色)と「test23.html 出力用」テンプレートノード(オレンジ色)を開き、下記の19行目の「このアプリの名前」の部分をアプリ名(例:"test001.eu-gb")に合わせて修正し、「完了」を押し、画面右上の「デプロイ」ボタンでフローをBluemixへ反映します。
test22.html
<html>
<head>
<style type="text/css">
{{{payload.css}}}
</style>
</head>
<body style="background-color: #EAE5E3">
<div id='basic'>
<div id='a1'>
<h1>
省略語を削除するサンプル
</h1>
</div>
<div id='b1'>
これは省略語と元の語をデータベースから削除するサンプルです。
</div>
<div id='c1'>
<b>削除する省略語を入力します</b>
<form action="https://このアプリの名前.mybluemix.net/test23" method="get">
<textarea name="delete" cols=20 rows=1 style="font-size:24pt;">HTML</textarea><br><br>
- ブラウザで
アプリ名/test22へアクセスし画面を確認します。
つぎは、、、