初めてWatson IoT Platformを使ってみよう、というかたのためのガイドです。
Watson IoT Platformを使ってみるでIoTアプリを使ってみました。
- Node-REDでシンプルなウェブサイトを作ってみる でNode-REDを使ってシンプルなウェブサイトを作ってみています。
- Node-REDでシンプルなウェブサイト - 3. 画面を複数のdivに分けるで画面を複数のdivに分割して使ってみました。
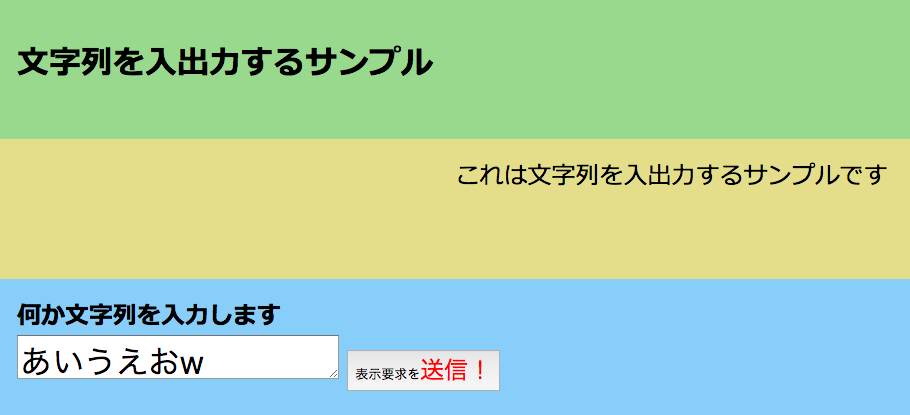
4. 文字列を送信してみます
-
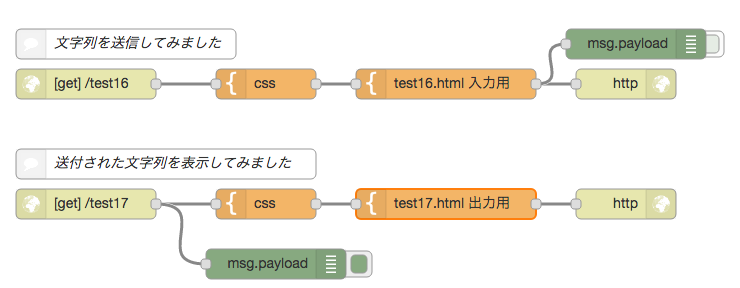
Node-RED - フローをコピーする方法を参照し、下記のフローをコピペします。

文字列を送信
[{"id":"19627875.f737b","type":"template","z":"75eef29b.360a7c","name":"test16.html 入力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #EAE5E3\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 文字列を入出力するサンプル\n </h1>\n </div>\n <div id='b1'>\n これは文字列を入出力するサンプルです\n </div>\n <div id='c1'>\n <b>何か文字列を入力します</b>\n <form action=\"https://このアプリの名前.mybluemix.net/test17\" method=\"get\">\n <textarea name=\"msg\" cols=20 rows=1 style=\"font-size:24pt;\">あいうえおw</textarea>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":490,"y":520,"wires":[["bb0e9f4a.d22d58","94005721.a742d8"]]},{"id":"89abdfd0.1787b8","type":"template","z":"75eef29b.360a7c","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #e4de8a;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: lightskyblue;\n padding: 20px;\n height: 100px;\n text-align: left;\n font-size: 18pt\n}\n","x":310,"y":520,"wires":[["19627875.f737b"]]},{"id":"aea3b5df.07fb3","type":"http in","z":"75eef29b.360a7c","name":"","url":"/test16","method":"get","swaggerDoc":"","x":130,"y":520,"wires":[["89abdfd0.1787b8"]]},{"id":"bb0e9f4a.d22d58","type":"http response","z":"75eef29b.360a7c","name":"","x":670,"y":520,"wires":[]},{"id":"9c097b61.983fd","type":"comment","z":"75eef29b.360a7c","name":"文字列を送信してみました","info":"","x":170,"y":480,"wires":[]},{"id":"7fce7b6e.e176fc","type":"template","z":"75eef29b.360a7c","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #98d98e;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #e4de8a;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: lightskyblue;\n padding: 20px;\n height: 100px;\n text-align: left;\n font-size: 18pt\n}\n","x":310,"y":640,"wires":[["4945a326.fb4da4"]]},{"id":"8b71171.2bf2b68","type":"http in","z":"75eef29b.360a7c","name":"","url":"/test17","method":"get","swaggerDoc":"","x":130,"y":640,"wires":[["7fce7b6e.e176fc","48a460d8.5bda9"]]},{"id":"bfca72f7.4f0c6","type":"http response","z":"75eef29b.360a7c","name":"","x":670,"y":640,"wires":[]},{"id":"94005721.a742d8","type":"debug","z":"75eef29b.360a7c","name":"","active":false,"console":"false","complete":"false","x":680,"y":480,"wires":[]},{"id":"48a460d8.5bda9","type":"debug","z":"75eef29b.360a7c","name":"","active":true,"console":"false","complete":"false","x":320,"y":700,"wires":[]},{"id":"aa511e05.76ece8","type":"comment","z":"75eef29b.360a7c","name":"送付された文字列を表示してみました","info":"","x":210,"y":600,"wires":[]},{"id":"4945a326.fb4da4","type":"template","z":"75eef29b.360a7c","name":"test17.html 出力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #EAE5E3\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 文字列を入出力するサンプル\n </h1>\n </div>\n <div id='b1'>\n 送付された文字列は『<b><font color=\"blue\">{{payload.msg}}』</font></b>でした。\n </div>\n <div id='c1'>\n <b>何か文字列を入力します</b>\n <form action=\"https://このアプリの名前.mybluemix.net/test17\" method=\"get\">\n <textarea name=\"msg\" cols=20 rows=1 style=\"font-size:24pt;\">あいうえおw</textarea>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":490,"y":640,"wires":[["bfca72f7.4f0c6"]]}]
- Node-REDフローの「test16.html 入力用」テンプレートノード(オレンジ色)と「test17.html 出力用」テンプレートノード(オレンジ色)を開き、下記の19行目の「このアプリの名前」の部分をアプリ名(例:"test001.eu-gb")に合わせて修正し、「完了」を押し、画面右上の「デプロイ」ボタンでフローをBluemixへ反映します。
test16.html
<html>
<head>
<style type="text/css">
{{{payload.css}}}
</style>
</head>
<body style="background-color: #EAE5E3">
<div id='basic'>
<div id='a1'>
<h1>
文字列を入出力するサンプル
</h1>
</div>
<div id='b1'>
これは文字列を入出力するサンプルです
</div>
<div id='c1'>
<b>何か文字列を入力します</b>
<form action="https://このアプリの名前.mybluemix.net/test17" method="get">
<textarea name="msg" cols=20 rows=1 style="font-size:24pt;">あいうえおw</textarea>
つぎは、、、
Node-REDでシンプルなウェブサイト - 5. データベースを使ってみるでデータベースを使ってみます。