TypeScript型エラー
解決したいこと
ReactをTypeScriptで開発しています。
firebaseからコレクションのデータを取得する処理を記述しています。
データをuseStateにセットする際に以下のエラーが発生しました。
発生している問題・エラー
型 '{ id: string; }[]' の引数を型 'SetStateAction<undefined>' のパラメーターに割り当てることはできません。
型 '{ id: string; }[]' にはシグネチャ '(prevState: undefined): undefined' に一致するものがありません。
該当するソースコード
const Home = () => {
const [recruitmentList, setRecruitmentList] = useState();
useEffect(() => {
const getPosts = async () => {
const data = await getDocs(collection(db, "recruitment_posts"));
setRecruitmentList(
data.docs.map((doc) => ({ ...doc.data(), id: doc.id }))
);
};
getPosts();
}, []);
この行で該当エラーが出ています
data.docs.map((doc) => ({ ...doc.data(), id: doc.id }))
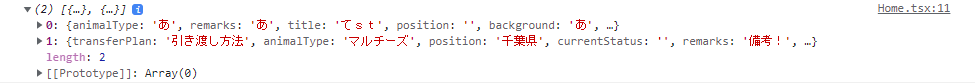
上記のコードをコンソールにログ出力するとこのようなオブジェクト配列の値が取得できます。(firebaseに登録したデータ2件)
自分で試したこと
useStateの初期値のところで型宣言が必要と思われるのですが、
適切な型がわかりません。
const [recruitmentList, setRecruitmentList] = useState();
0 likes