「ウェブデベロッパーに便利な〇〇!」「フロントエンド開発者が知っておくべきサイト!」という記事たちを内外、見かけるたびにただひたすら溜め込んでできたリスト。前置きは控え、以下。
全リスト
DEV.TO
1000+ Web development resources ってなんなんですかね。
- 15+ Awesome Color Resources For Your Next Web Project
- Awesome 40+ SVG Resources For Your Next Web Project
- 10 Awesome CSS Resources
- Awesome CSS Layout Resources For Beginners
- 15+ Awesome CSS Animation Resources
- 24+ Awesome CSS Pattern Background Generators
- 40+ Awesome Illustrations Resources For Your Web Projects
- The Ultimate Web Developer Resources List 🔥Awesome 200+ Resources
- 75 Awesome Resources For Web Developers
- 30+🔥 Awesome CSS Animation Resources
- 20 useful free resources for Web Developers
- 40+ Useful Resources for Mastering Web
- 30+ Illustration Resources For Web Developers
- 100 underline/overlay animations | The ultimate CSS collection
- I made 100 CSS loaders for your next project
- 60+ Awesome UI and UX resources for Developers and Designers 2021 - DEV Community 👩💻👨💻
- 25 Beginner JavaScript Project Ideas - DEV Community 👩💻👨💻
- 10 CSS Resources that you should bookmark - DEV Community 👩💻👨💻
- 10 Best Productive Tools for Web Developer. - DEV Community 👩💻👨💻
- 10 Resources for Web Developers - DEV Community 👩💻👨💻
- Awesome GitHub Repository for Web Developer - Part 1 - DEV Community 👩💻👨💻
Downloaded from: https://undraw.co/illustrations

hashnode
Downloaded from: https://unsplash.com/

GitHub
- Frontend Development Awesome - Manually curated collection of resources for frontend web developers.
- Design Resources -
A curated list of design resources from design templates, stock photos, icons, colors, and much more - Design-resources-for-developers
- Web Developer Roadmap
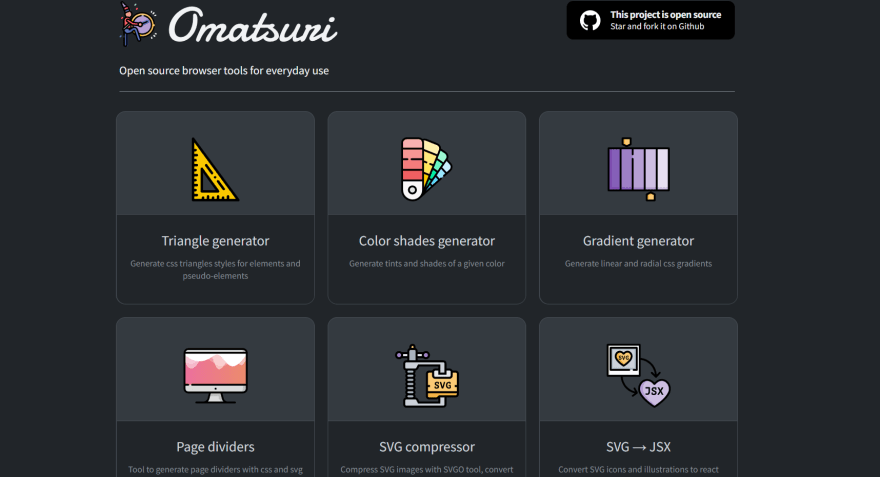
- Omatsuri https://omatsuri.app/
CSS: https://uigradients.com/#GreenBeach

background: #02AAB0; /* fallback for old browsers */
background: -webkit-linear-gradient(to top, #00CDAC, #02AAB0); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to top, #00CDAC, #02AAB0); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
Qiita
- 知っていると役に立つ!Web系エンジニア向けサービス 11選
- Web制作するならブックマークしておきたいサイト色々
- 【2021 最新版】ノンデザイナーだからこそ知っておきたかった10のイラストサイト
- 非デザイナーエンジニアが一人でWebサービスを作るときに便利なツール32選
- 【本当は教えたくない…】ノンデザイナーだからこそ知っておきたかった7のサイト
- 【個人開発・ポートフォリオに】無料で簡単にいい感じのデザインにできるサービスまとめ
- プレゼンテーションに使う画像の探し方
- Webサイトを作る際に超参考になったデザインのサイトまとめ - Qiita
その他
Downloaded from: https://www.wowpatterns.com/

まとめると
表題の n の数は700以上に達した。
だったりがちょっとした時に楽しい。やはり 記事は溜め込むだけでなく手を動かして使え というのが冒頭のフロントエンド強化月間における教訓だと考える(伏線回収)。
筆者は本業はしがないバックエンド保守担当である。こんなに普段から盛り上がる界隈がいつもすこしだけうらやましいので、懲りずまた見つけたら書き足していこうと思う。各記事執筆各位に改めて尊敬の念を込めて、なにがしか、参考になればさいわいです。