個人開発・ポートフォリオ作成をする方に贈る
いくらプロダクトが素晴らしいとしても、一見してダサいデザインだと、ユーザーは使う気がなくなってしまう。
でも、今からデザインの勉強をするのは面倒だし、そこまでこだわりがあるわけでもない。
Q. 簡単に及第点のデザインにできるサービスとかないんですか?
A. あります。
ということで、デザインのことはよくわからなくても、簡単にそれっぽくできるサービスをまとめました。
個人的には、「それっぽさ」の大部分はページレイアウトと画像、「こなれ感」は配色とフォントによって構成されていると思っています。
また、私はケチなのでここで紹介しているものは、すべて無料で使えるサービスです(課金プランはある)。
書かないこと
- 細かい使い方
- 大体有名なので、使い方はggれば出てきます。
- ライセンスなどの情報
- 特に素材系は規約などを確認の上で使ってください。
あくまでも、こういうサービスがあるという導入になればいいなと思います。
随時追加していきます。
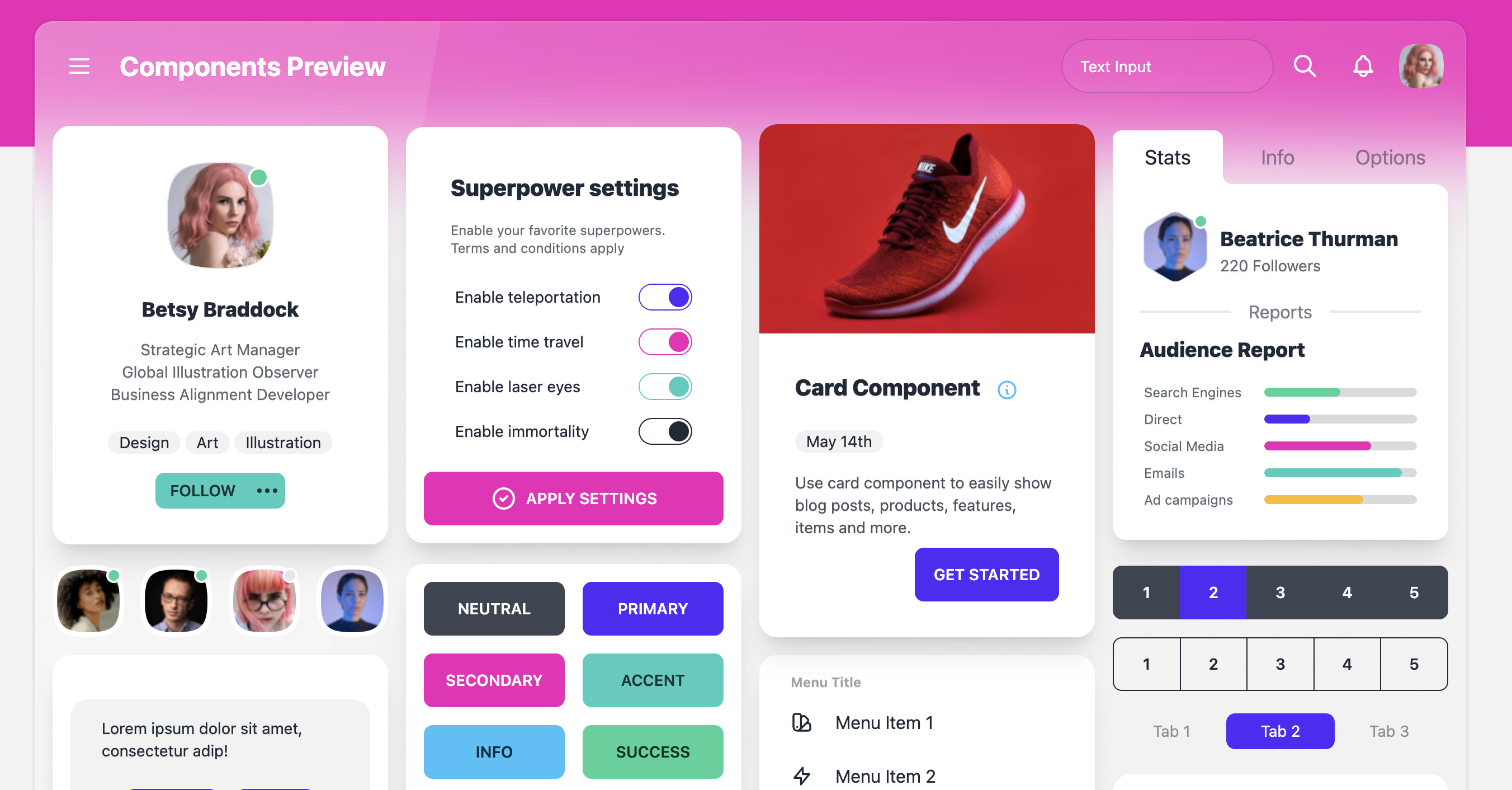
CSSフレームワーク
いい感じのデザインを実現しようと思って自前でCSSを書くともれなく死にます(時間的に / そして大していい感じにできない)。
CSSフレームワークを使えば、FlexBoxなどのレイアウトはクラスを指定するだけでどうにかなります。
どれを使うかについては、デザインの好みと自分が使いたいコンポーネントがあるかどうかを判断基準にするといいと思います。
マテリアルデザインとかフラットデザインとか、デザインのトレンドとかもあるらしいけど、我々は使いやすさ重視で選べばいいです。
こまけえことはここを見ろ:2020年版:おすすめの人気CSSフレームワークと特徴の総まとめ
Bootstrap
みんな大好きBootstrap
レイアウト系もコンポーネント系クラスも十分だし、ドキュメントも充実しているので、やりたいことは大体できる。

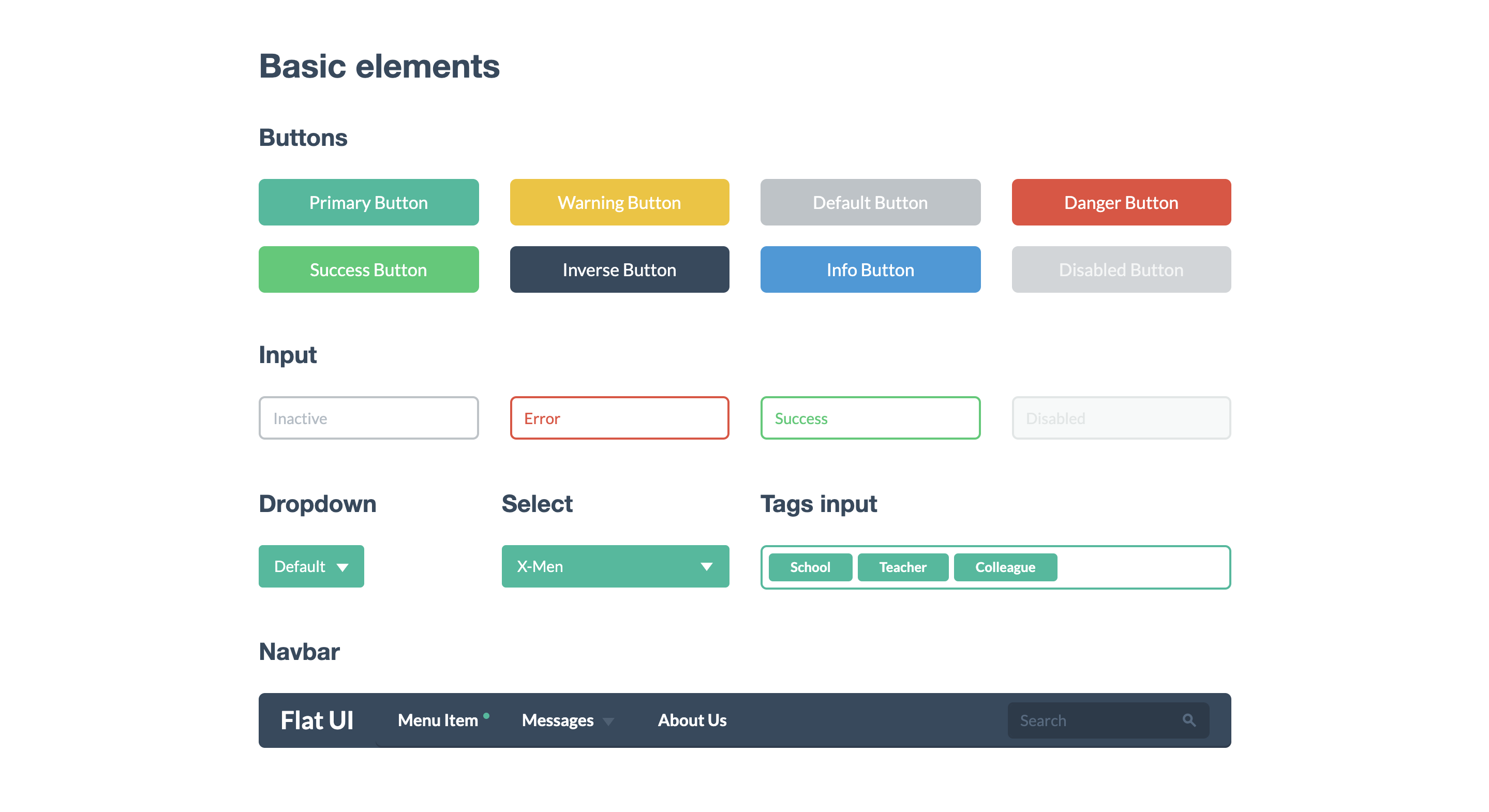
ちょっと他の人と違う感じにしたい人には、Bootstrapを使ったFlat UIもオススメ。

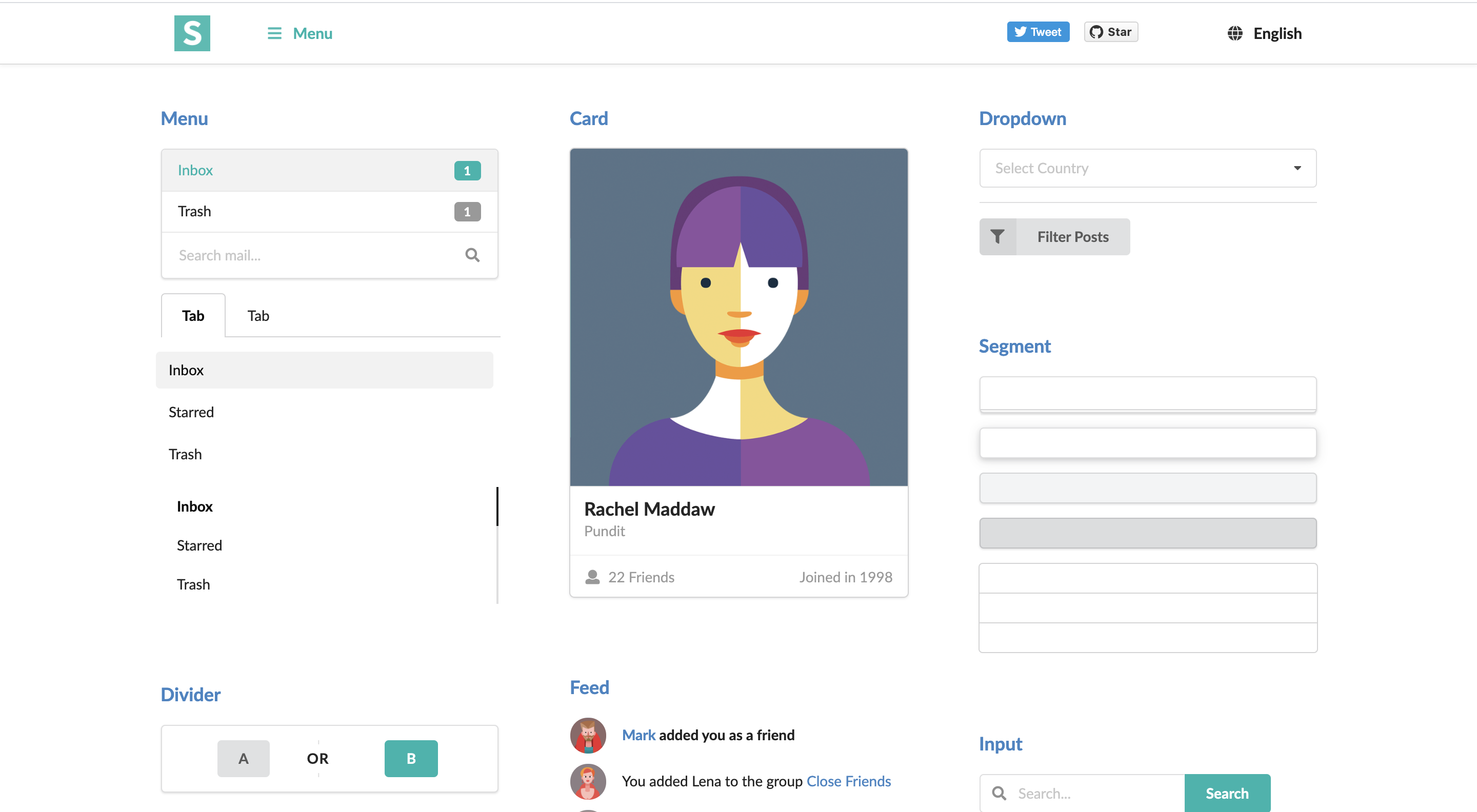
Semantic UI
直感的な名前のクラスが用意されていて、それらのクラスを組み合わせることでコンポーネントとして整えるイメージ。

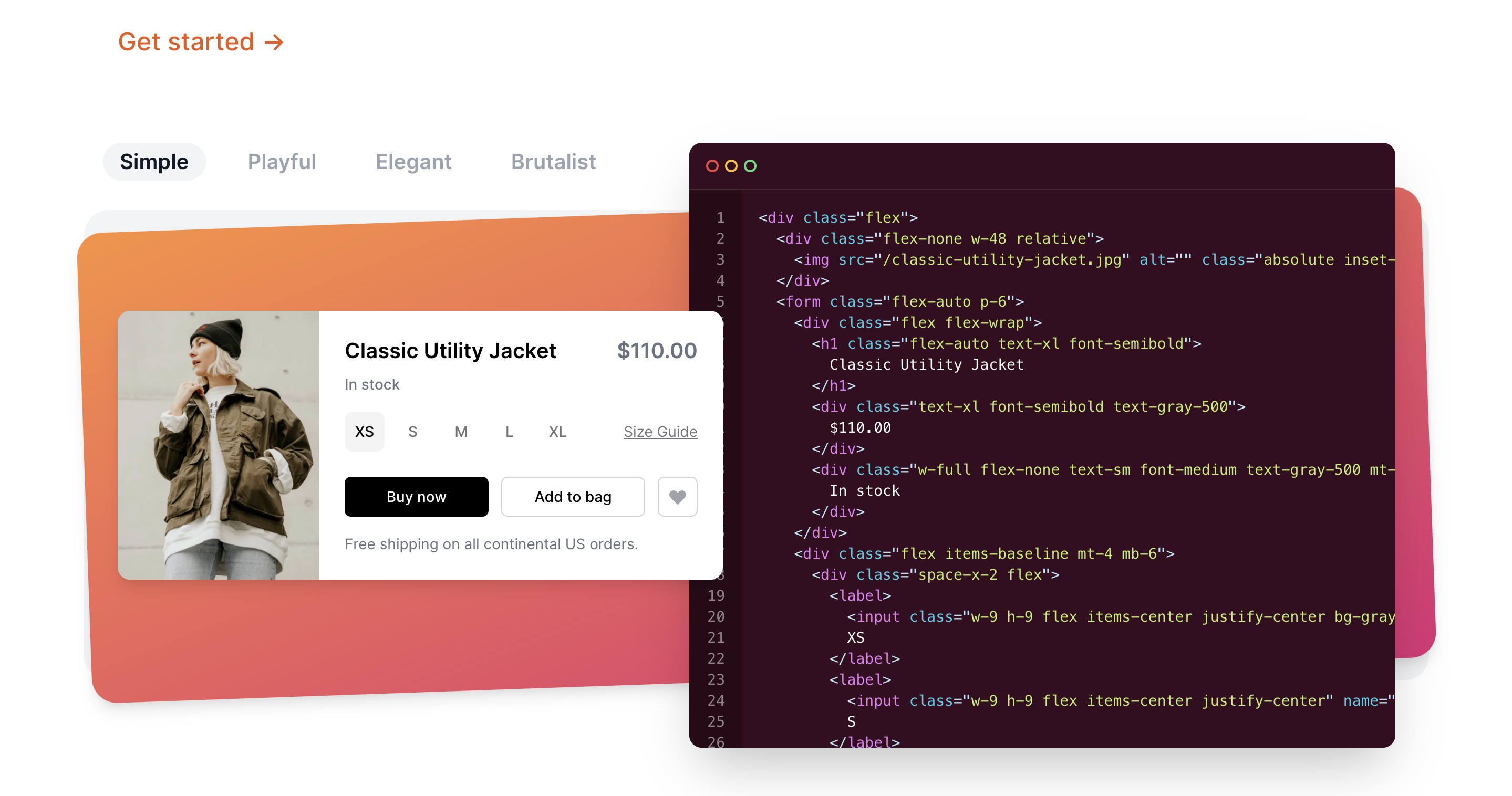
Tailwind CSS
.buttonなどのクラスは用意しておらず、レイアウト系のクラスのみ。上2つよりCSSの知識が必要な分、ある程度自分で融通を利かせられる。
デフォルトでコンポーネントが用意されていないので、レイアウト系クラスを組み合わせてボタンなどを作る必要がある。

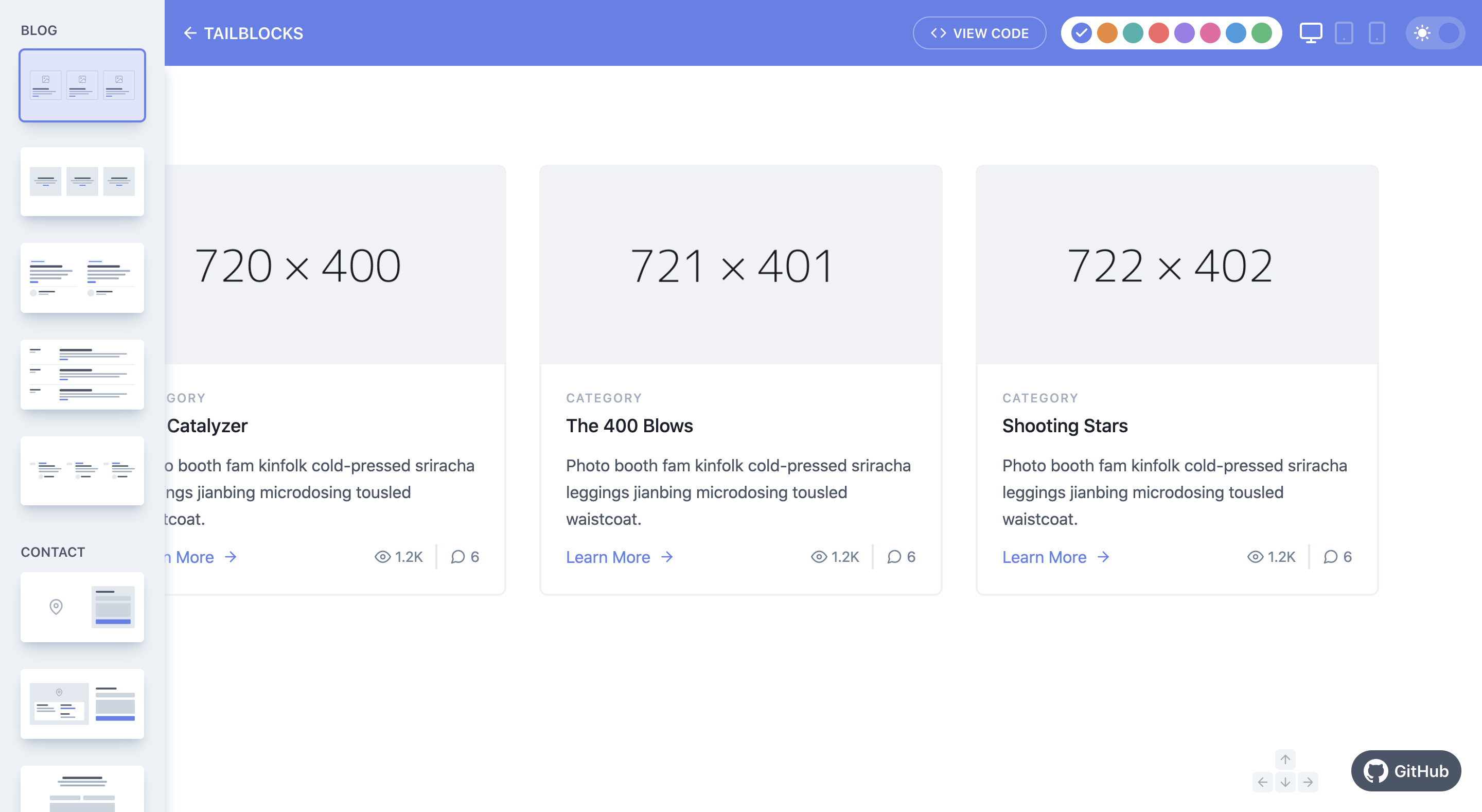
tailblocksでコンポーネントのまとまりを紹介しているので、まずはこれをコピペして、形をカスタマイズしていくとよさげ。
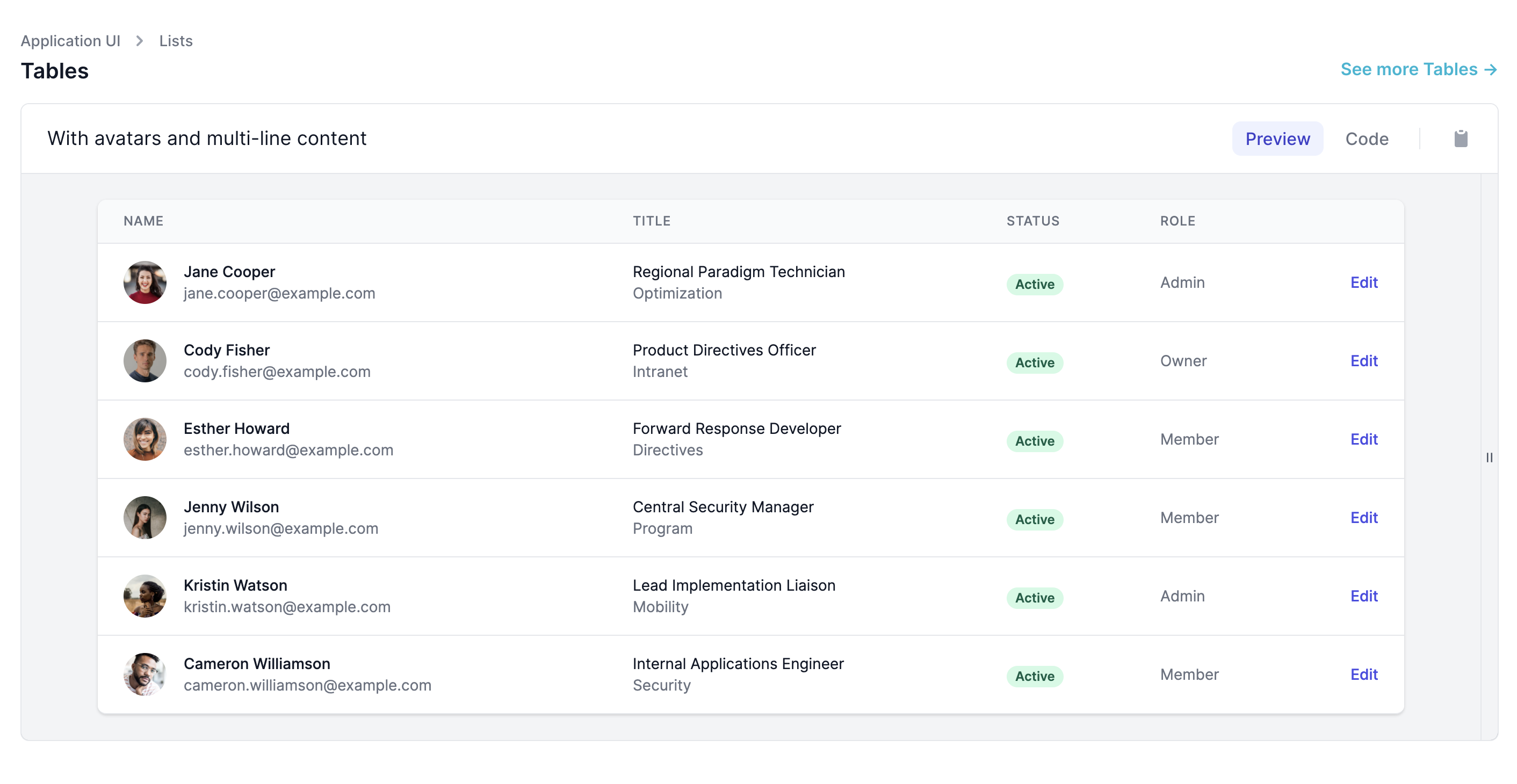
Cheat SheetやTailwind UIが便利そう。


daisyUI
上記のTailwindを基盤としていて、よく使うコンポーネントには既に.buttonなどのクラス名が付与されている。基本的なコンポーネントは直感的にかけるし、カスタマイズしたい場合は直接Tailwindのクラスで調整できる。
Tailwindで届かなかった痒いところに手を伸ばした感じ。
TOPページに「Tailwindだとこう記述する必要があるけど……daisyUIならこれだけ!」と書いてあるので、それを見るのが一番早いです。
個人的な感情ですが、今から新規でCSSフレームワークを入れるならもうこれでよくね?って思います。
カラーパレットツール
思考停止で文字色を#000000にするのはやめよう。実際に一般的なサービスの文字色を調べてみるとわかるが、真っ黒に見えても#333333だったりする。
最初にテーマカラーを一つ決めて、それに合わせて他の色を選ぶのがオススメ。
フォントの色はCSSで変えやすいが、素材は色を変更しづらいので、使う素材から抽出すると統一感が生まれる。
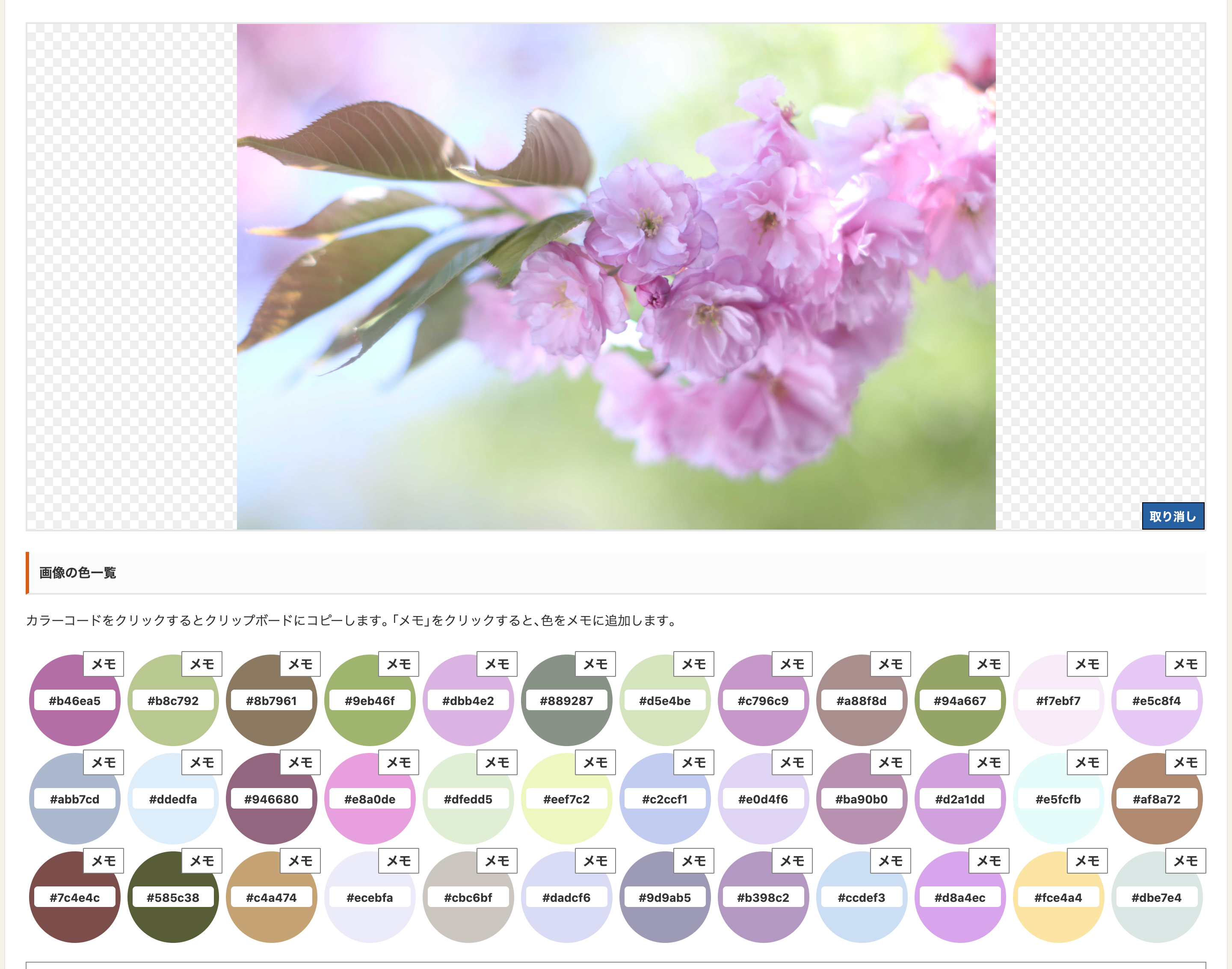
イメージカラーピッカー
画像から色を抽出できる。自然だったりイラストレーターさんの色はかなり参考になる。

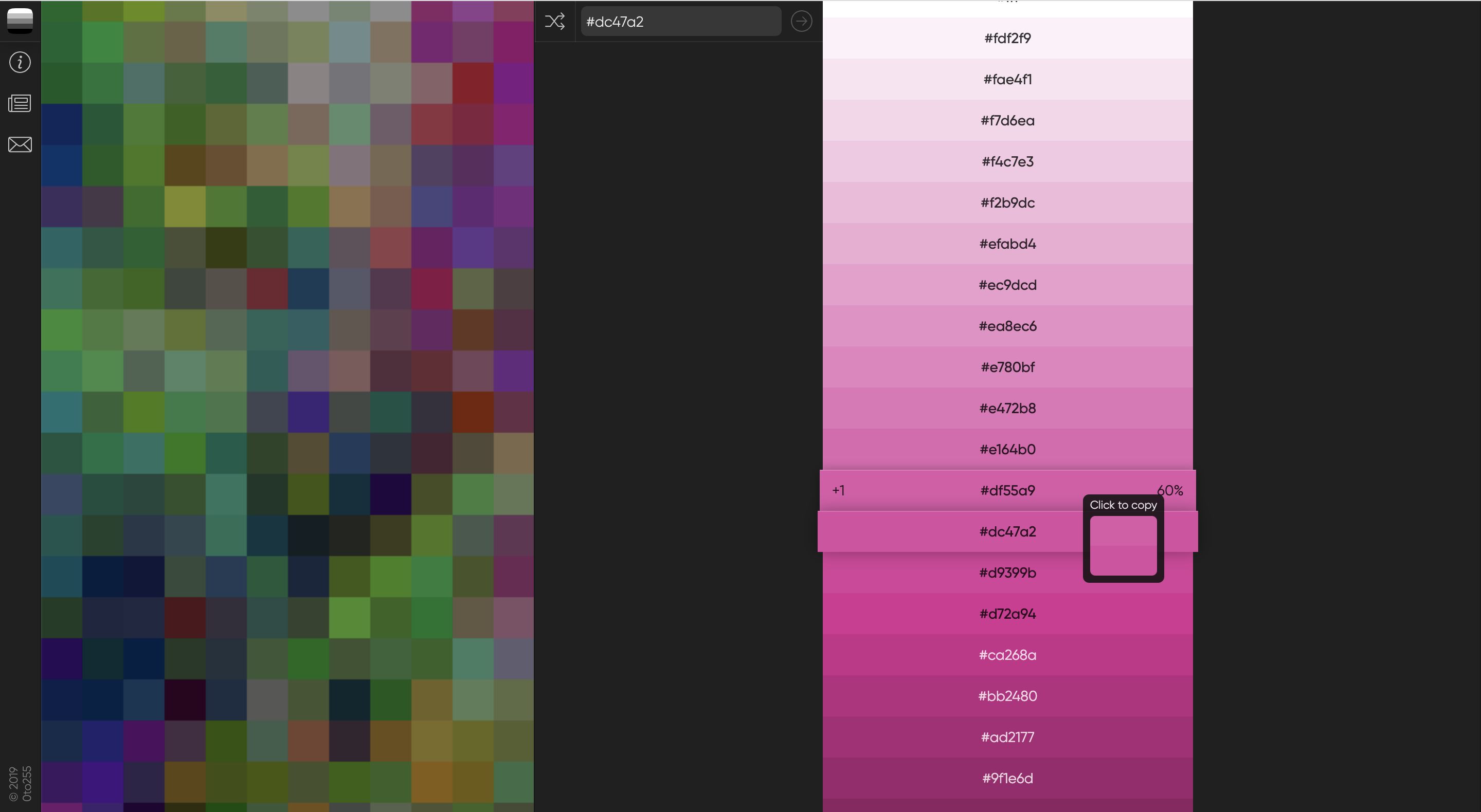
0to255
色を選ぶと、その色を基準として、#ffffffから#000000までのグラデーションを出してくれる。
カラーコードからでも可能なので、一色決まっている状態から他の色を考えたいときなどにも使える。

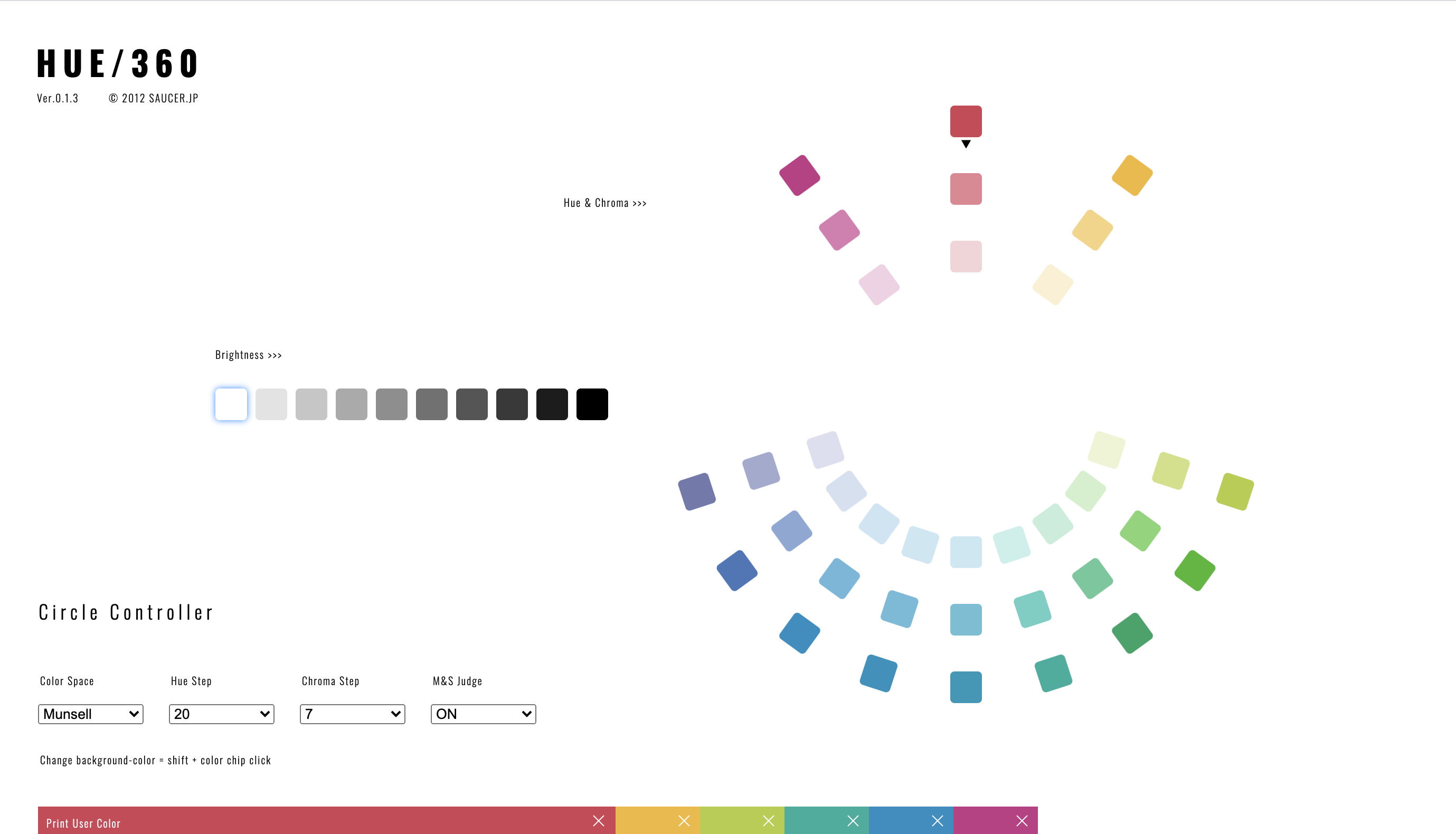
HUE / 360
色彩度で輪になっている。デフォルトでは輪は20分割だけど、設定で100分割までできる。M&S JudgeをONにしておくと、最初に選んだ色と相性がいい色のみ表示される。
同じ輪の中で選ぶと、色が違っても統一感が出る。

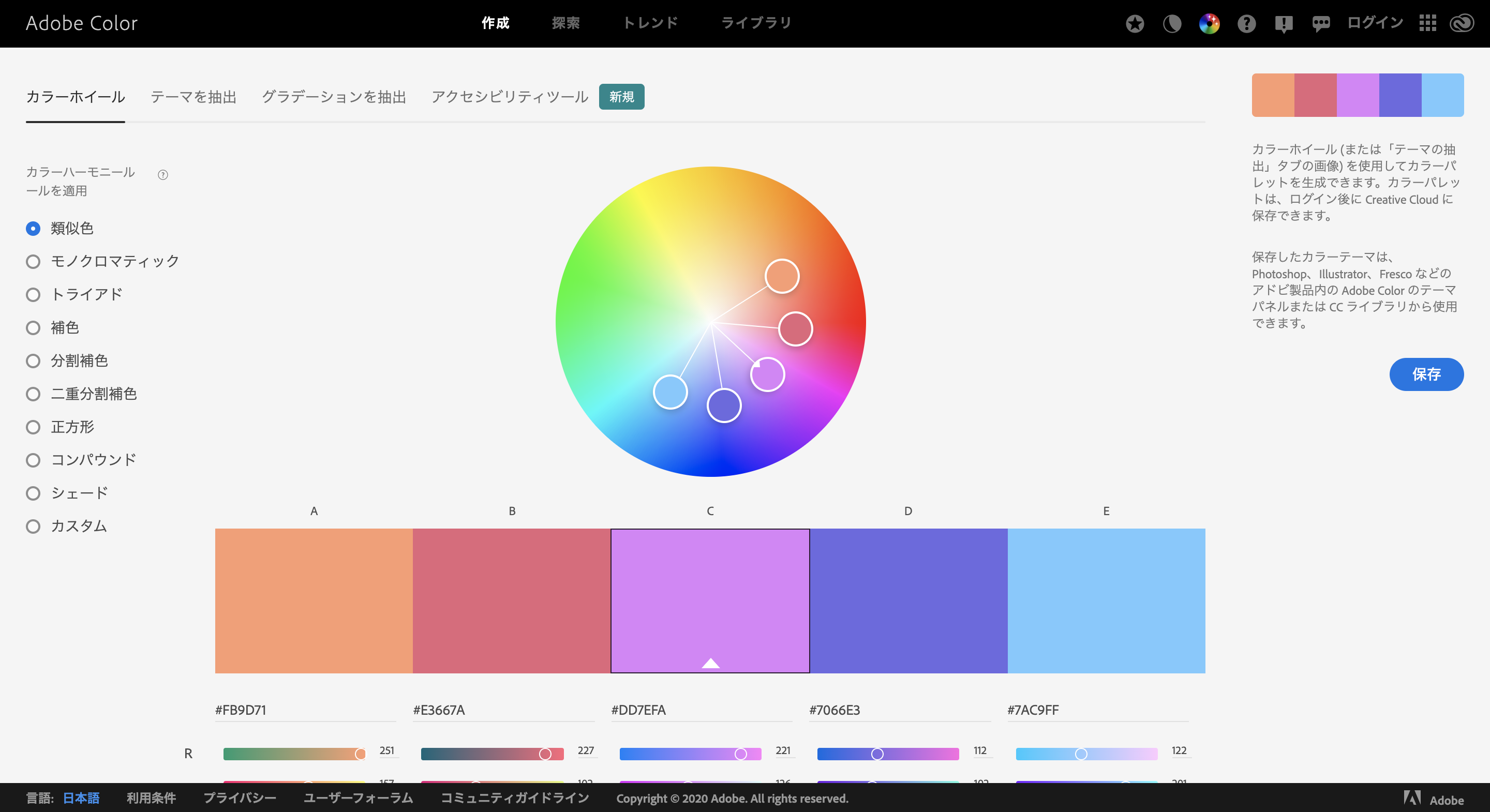
カラーホイール、カラーパレットジェネレーター| Adobe Color
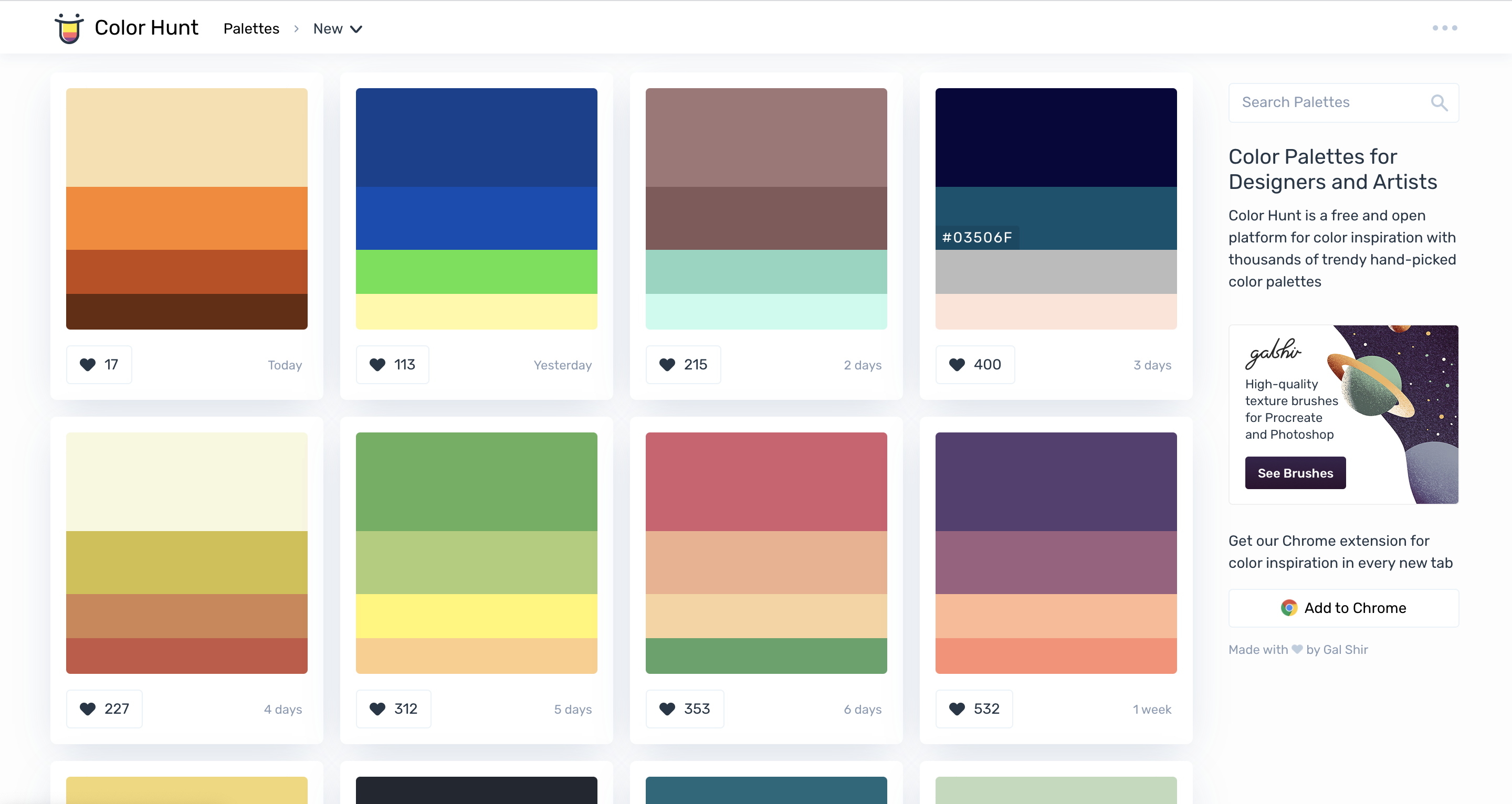
Color Hunt
色の組み合わせをまとめたサイト。差し色も入っていたりするので、統一感は出したいけど、同一色だけってのもな……という人におすすめ。

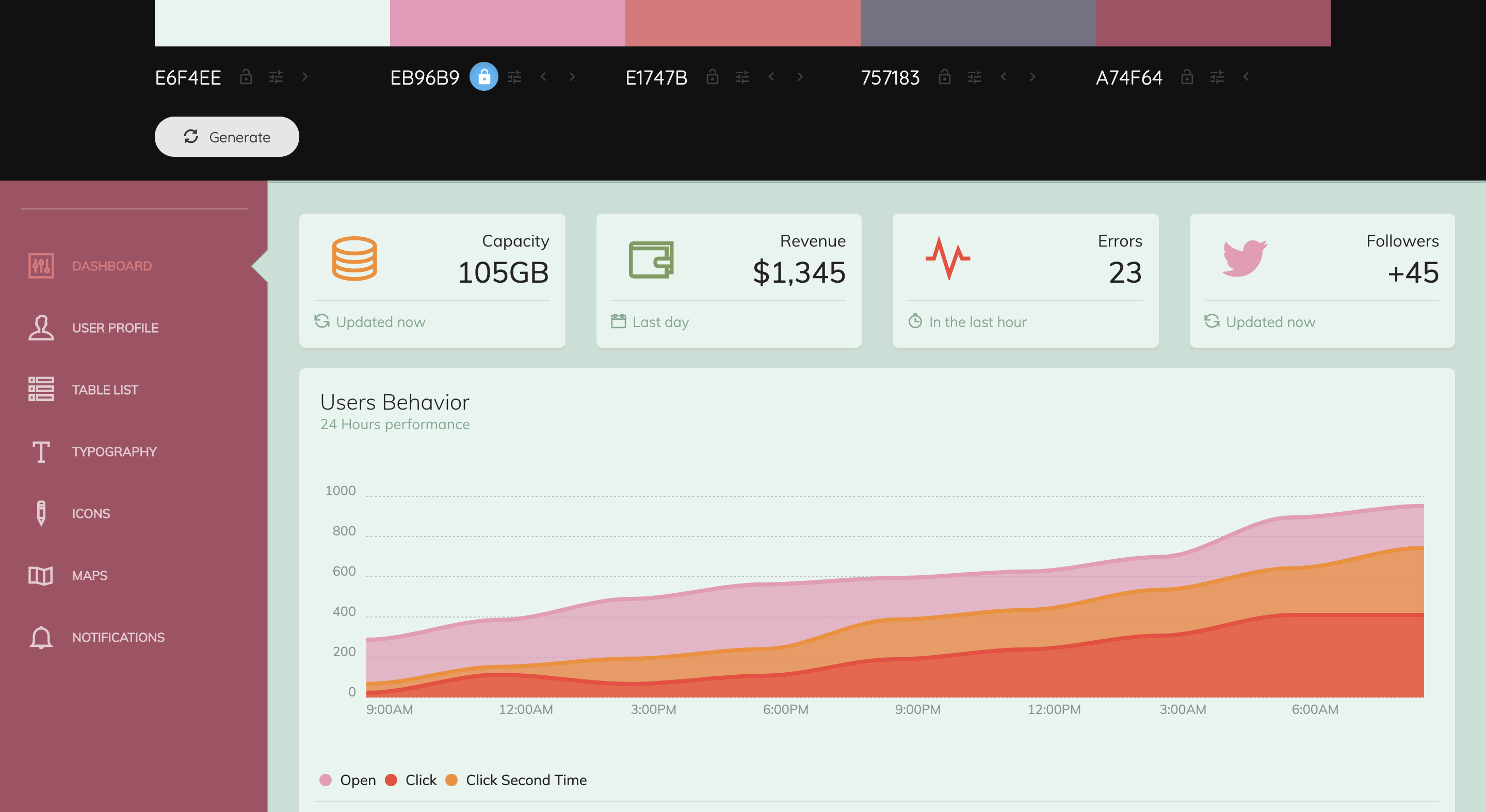
Colormind
ランダムでカラーパレットを作成する。気に入った色はロックすると、それに応じて合う色を抽出する。ランダムとはいえ、くすみ系の色合いの印象。
スクロールすると、このように管理画面に自動で色を適応してくれる。

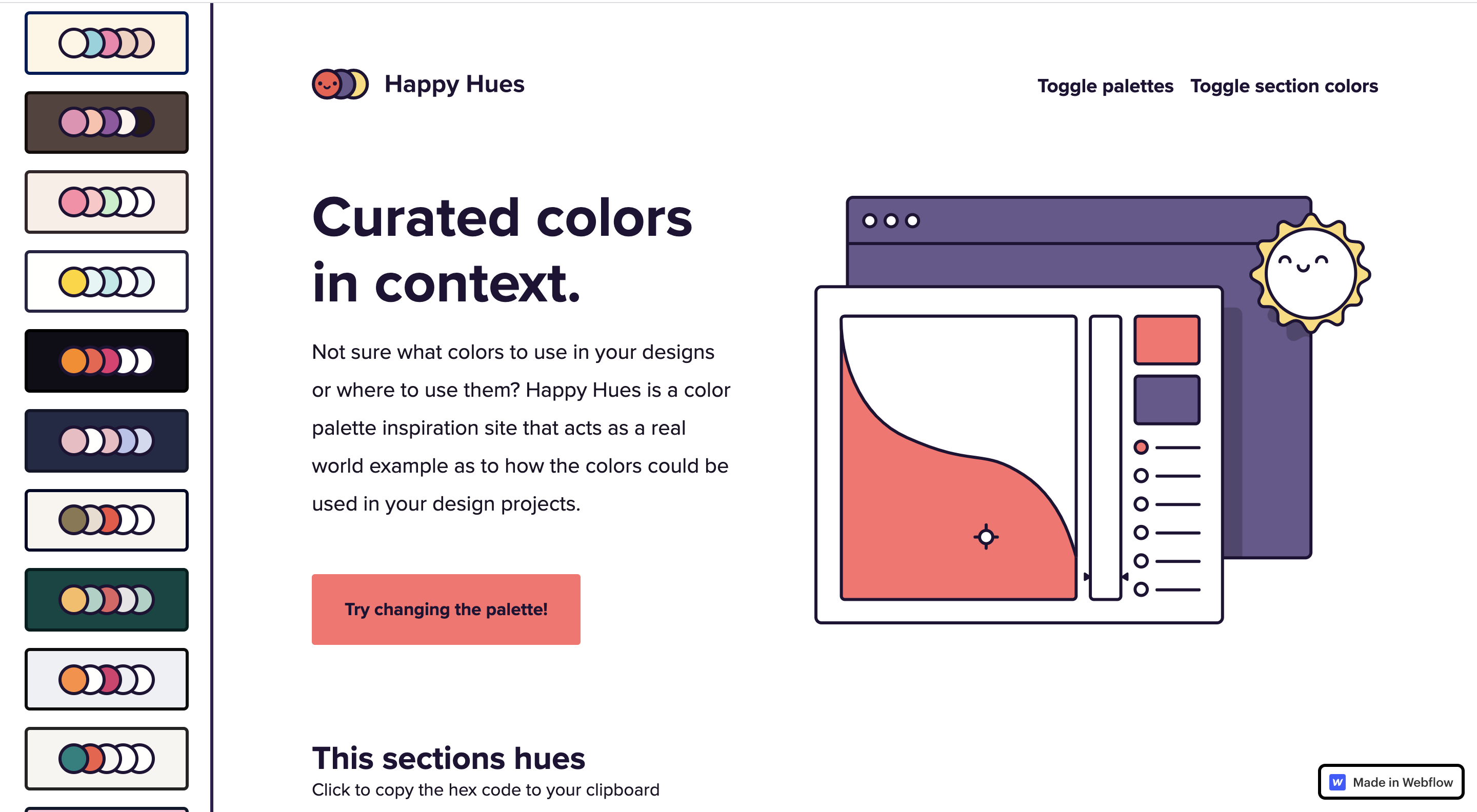
Happy Hues
パレットの数は少ないけど、実際に色が反映されるので、イメージが湧く。ポップめ。

NIPPON COLORS - 日本の伝統色
Webフォント
Webフォントは若干ラグいのと、重くなりがちなので、ご利用は計画的に。
タイトルロゴとかにワンポイントで使うといい。
Google Fonts
もう神。大体イメージに合うものがあるはずなので、ここで足りてしまう気がする。とはいえ英語しか対応していないものが多い。
日本語専用サイトのページが可愛い。

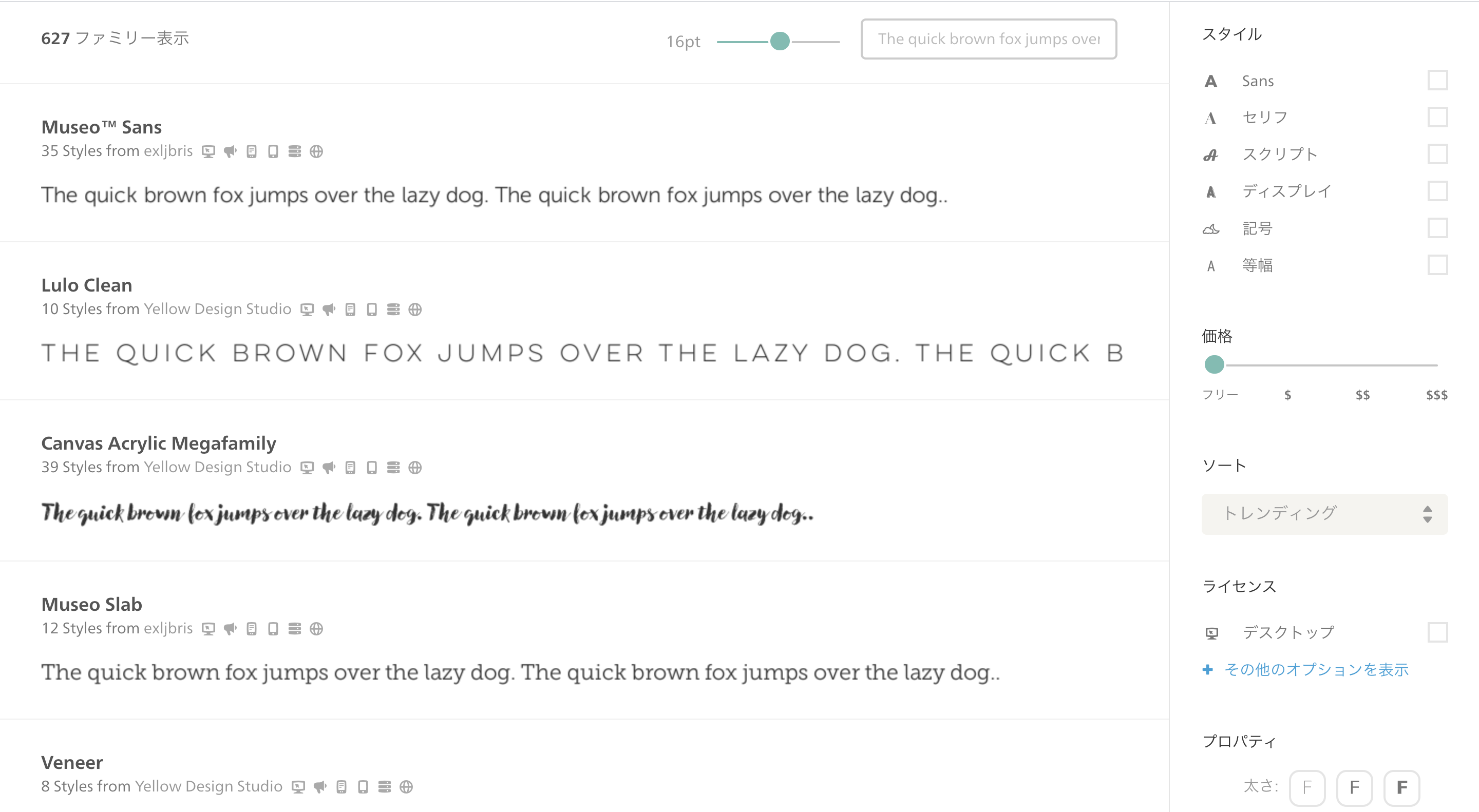
Fonts.com
検索ページから無料のものも検索できる。
デフォルトフォント
Webフォントは重いので、まずはデフォルトフォントを確認してfont-familyで指定するのもオススメ。
あと、bodyのフォントもちゃんと選ぶと野暮ったさがなくなったりする(特にBootStrapのデフォルトフォントはあまりオシャレじゃない)。
デザイン性の高いフォントも多いので、ある程度OS / ブラウザを決め打つならこれで十分。
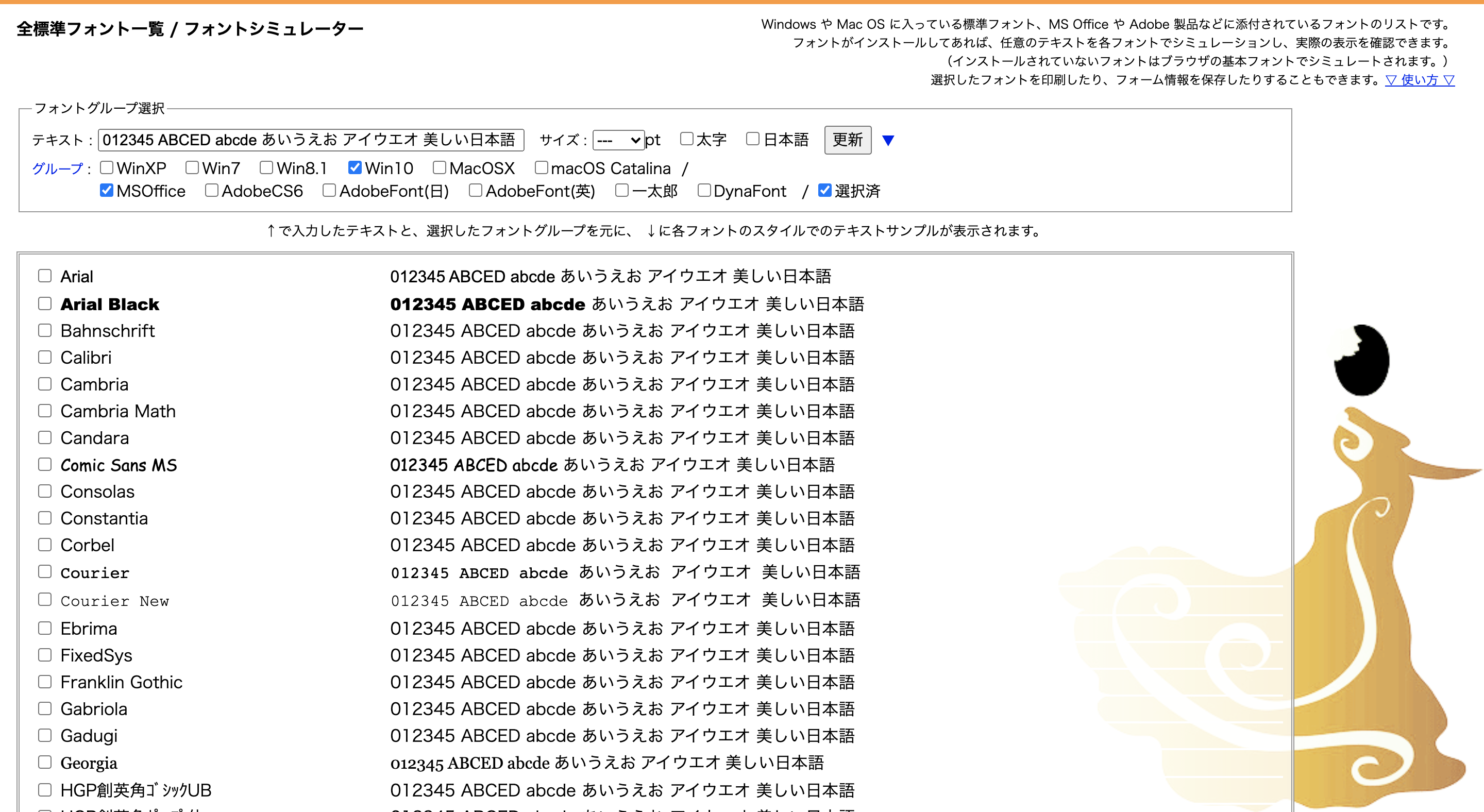
全標準フォント一覧 / フォントシミュレーター - Dekasu.net
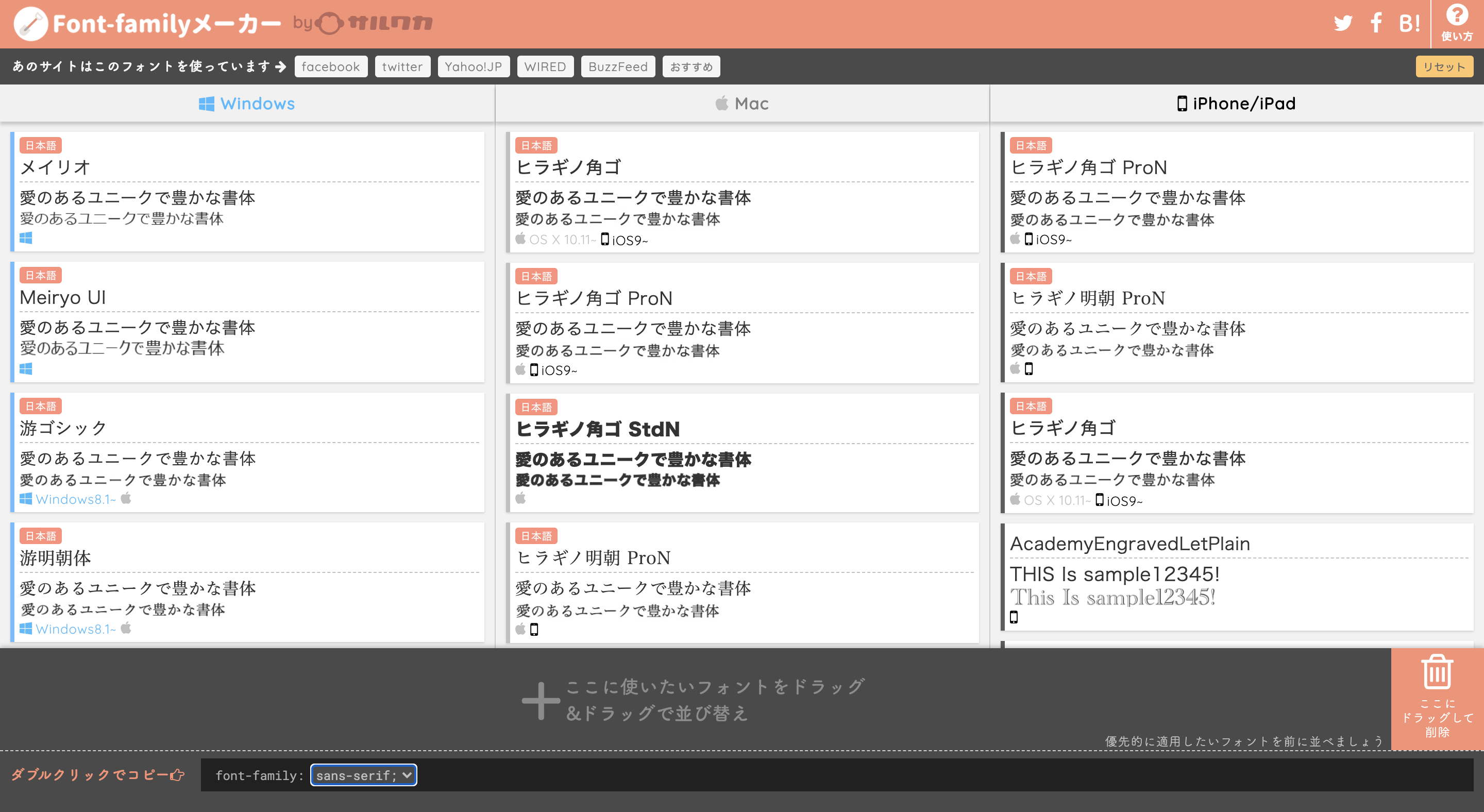
Font-familyメーカー
使い方が視覚的にわかりやすい。
font-familyを自動で生成してくれるので、そのままCSSにコピペして使える。

Wordmark.it
好きな文字列で、自分のパソコンにインストールされているフォントを一覧にしてくれる。
GoogleFontは有料らしいので公式で調べよう。

WEBアイコン
Font Awesome
なんといっても数が多い。太さや大きさを変えたり、アイコンを組み合わせるなど、できることも多い。有料版だと使えるテーマも増える。

Material Design Icon
登録なしでCDNが使えるので、めちゃくちゃ楽ちん。
同じアイコンに対してテーマも多い。

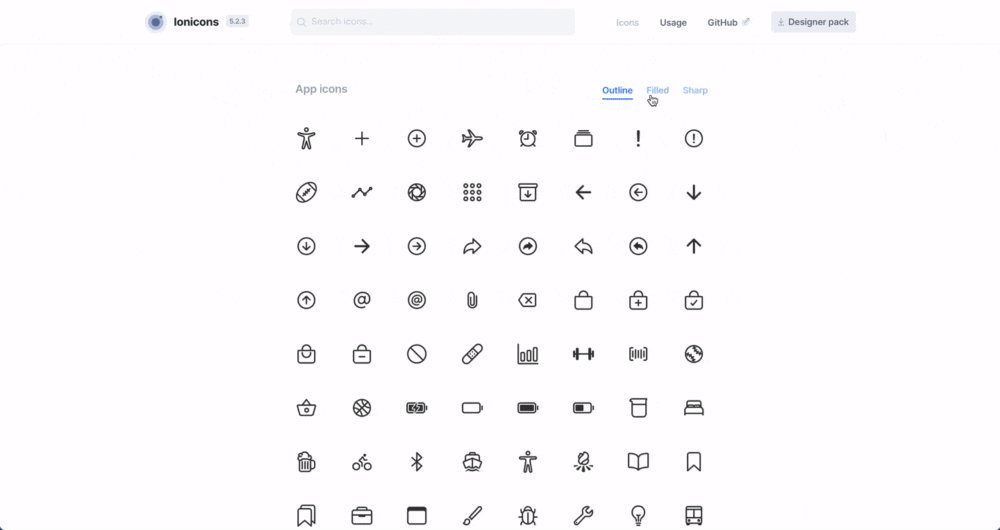
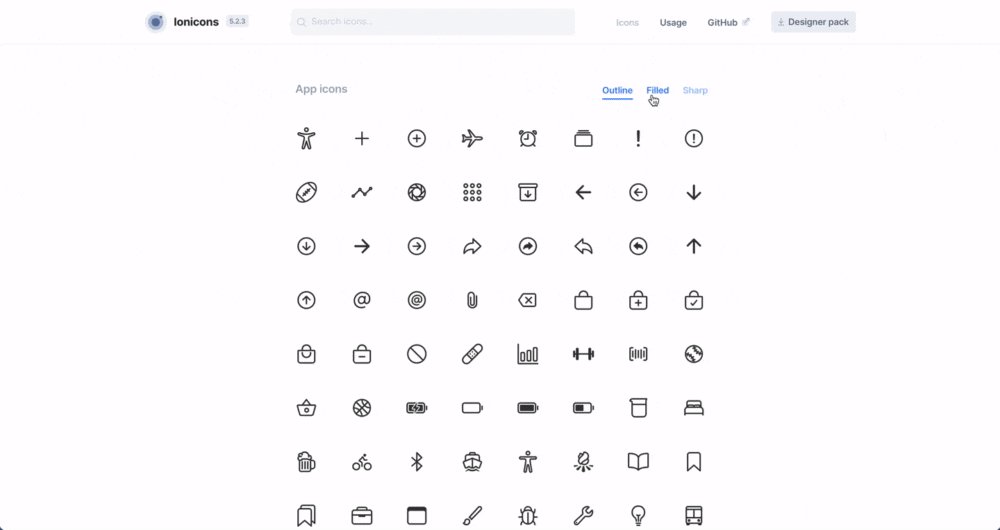
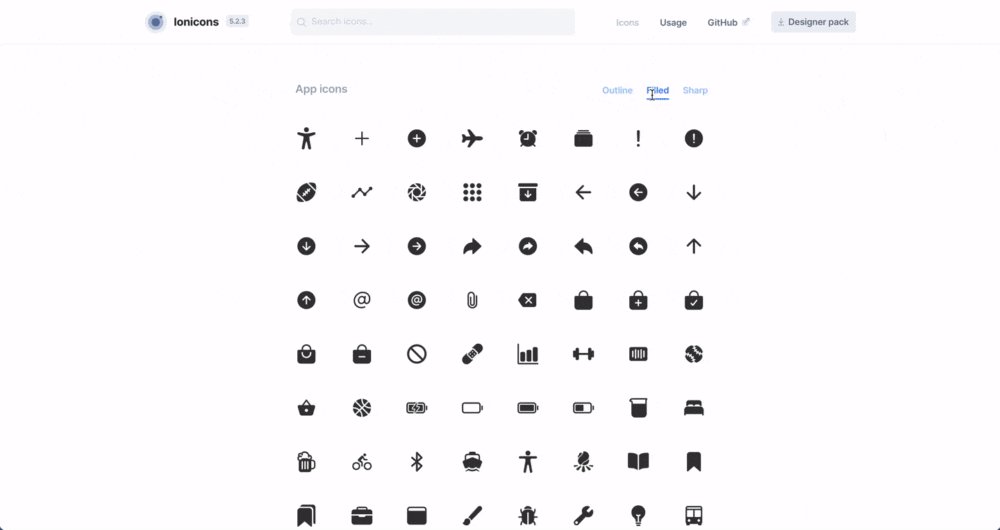
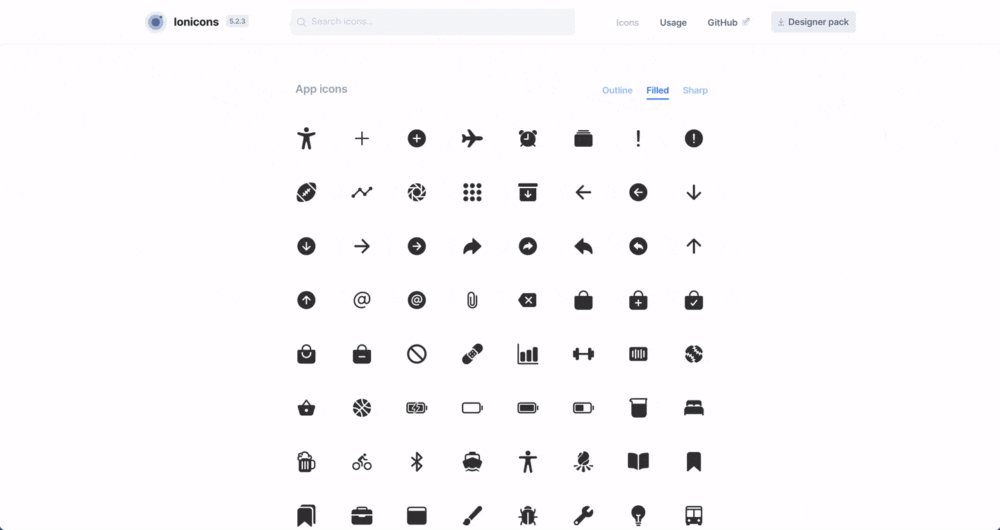
Ionicons
Outlineのスタイリッシュさが素敵。
ロゴジェネレーター
hatchful
イメージなどを選択すると、いい感じのロゴを生成してくれる。

色やフォントなどをカスタマイズできる。ついでに配色の参考にもなる。

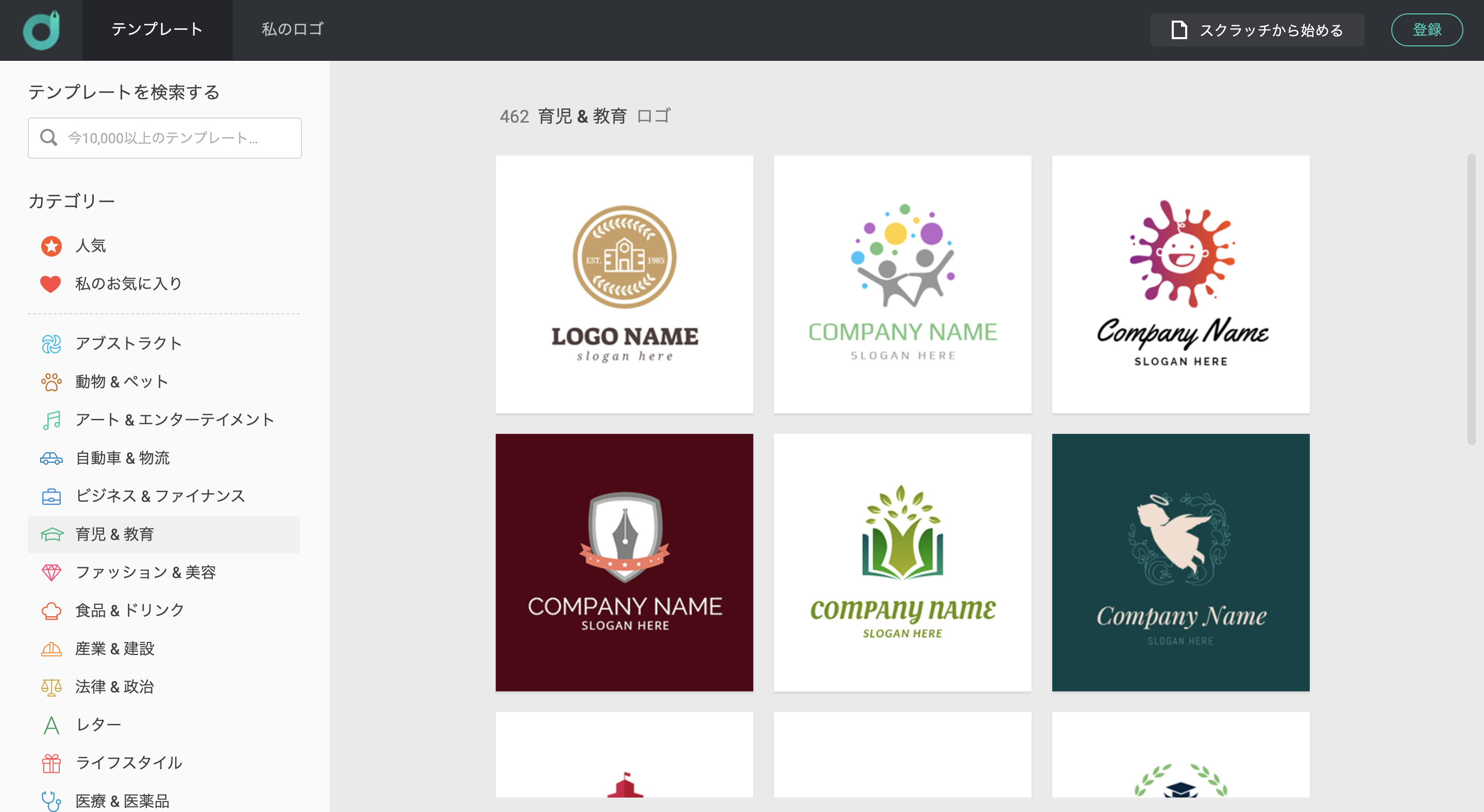
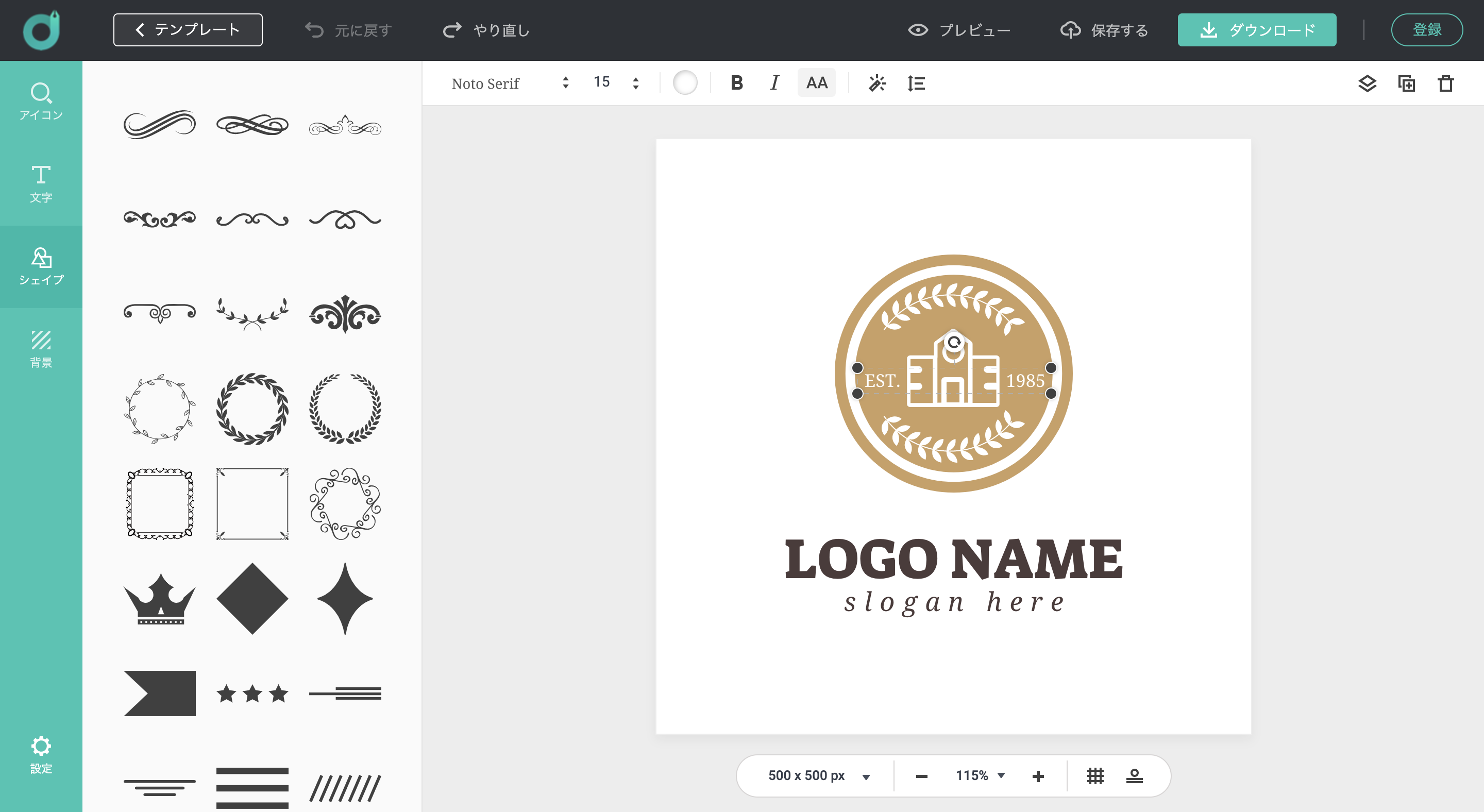
DesignEvo
テンプレートや素材からロゴを作成できる。

拡張性の高さがすごい。

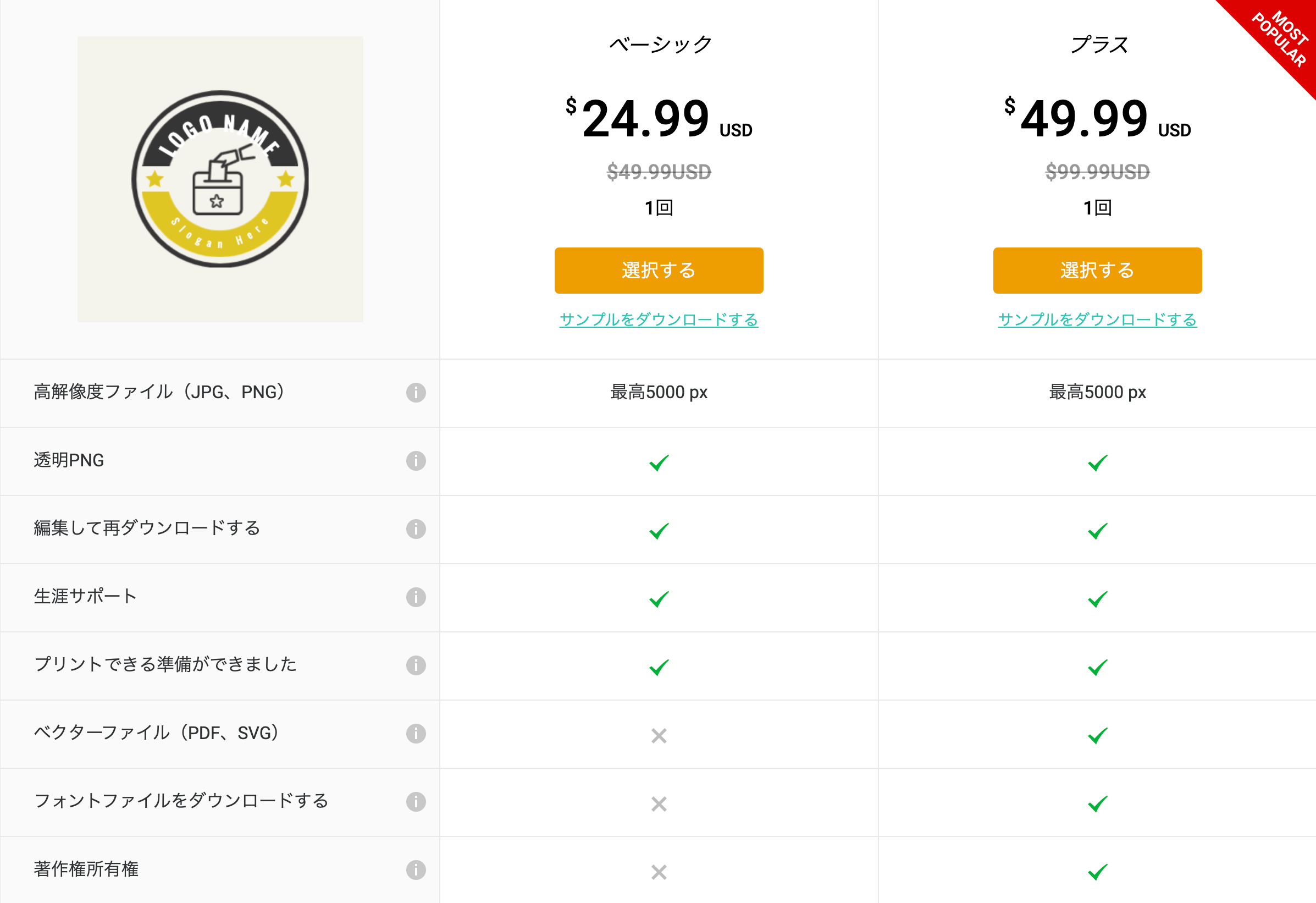
500×500のJPGとPNG画像をダウンロードできる。高画質版は有料。
ファビコンや小さなロゴなら無料でも十分。

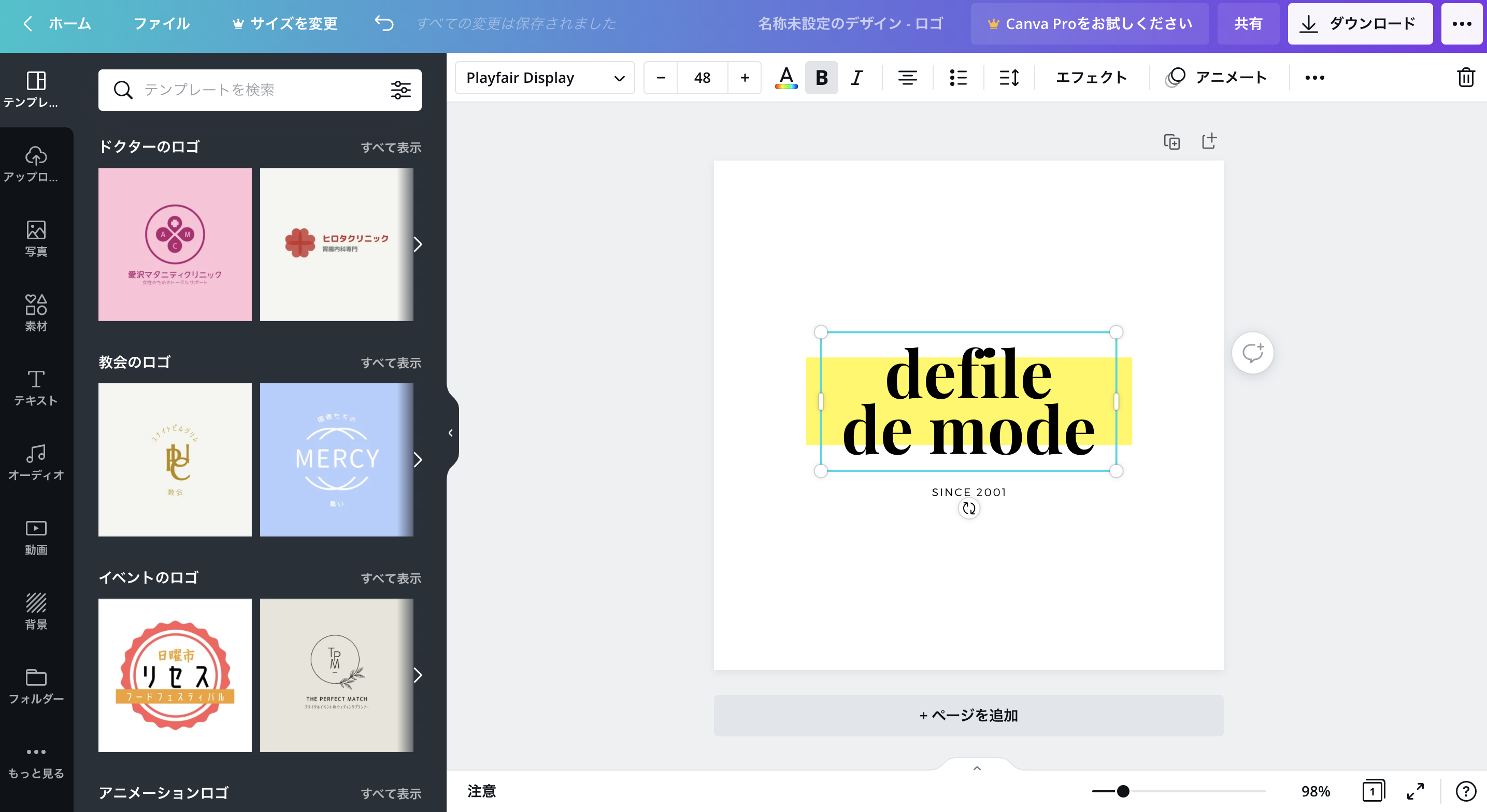
Canva
ロゴジェネレータというよりは、いろんなテンプレートがあるブラウザデザインツール。
デフォルトで用意されているテンプレートが豊富かつ拡張性が抜群なので、いろいろ調べる必要なく手軽に作成・アレンジできる。背景透過など追加機能には課金が必要だが、無料でも十分使える。
エクスポート可能な形式はPNG, JPG, PDF。

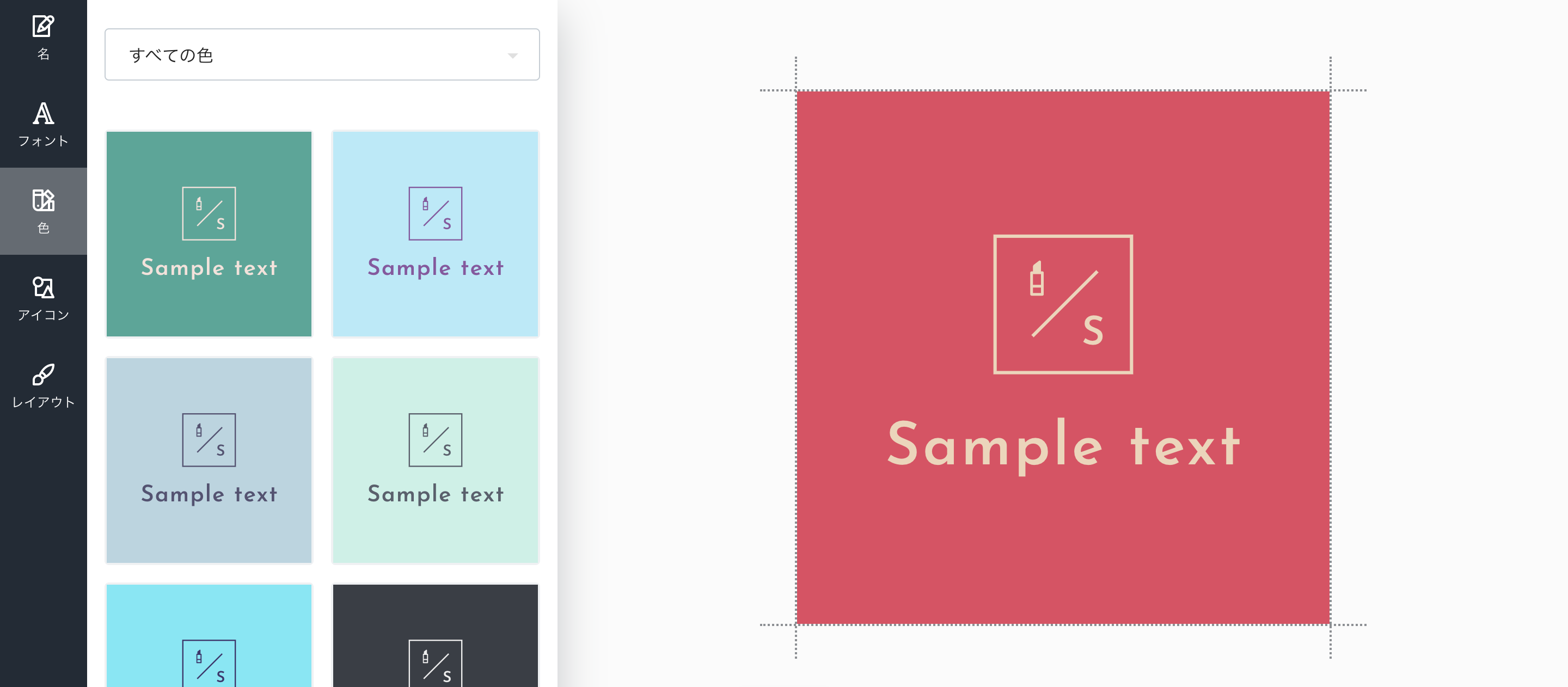
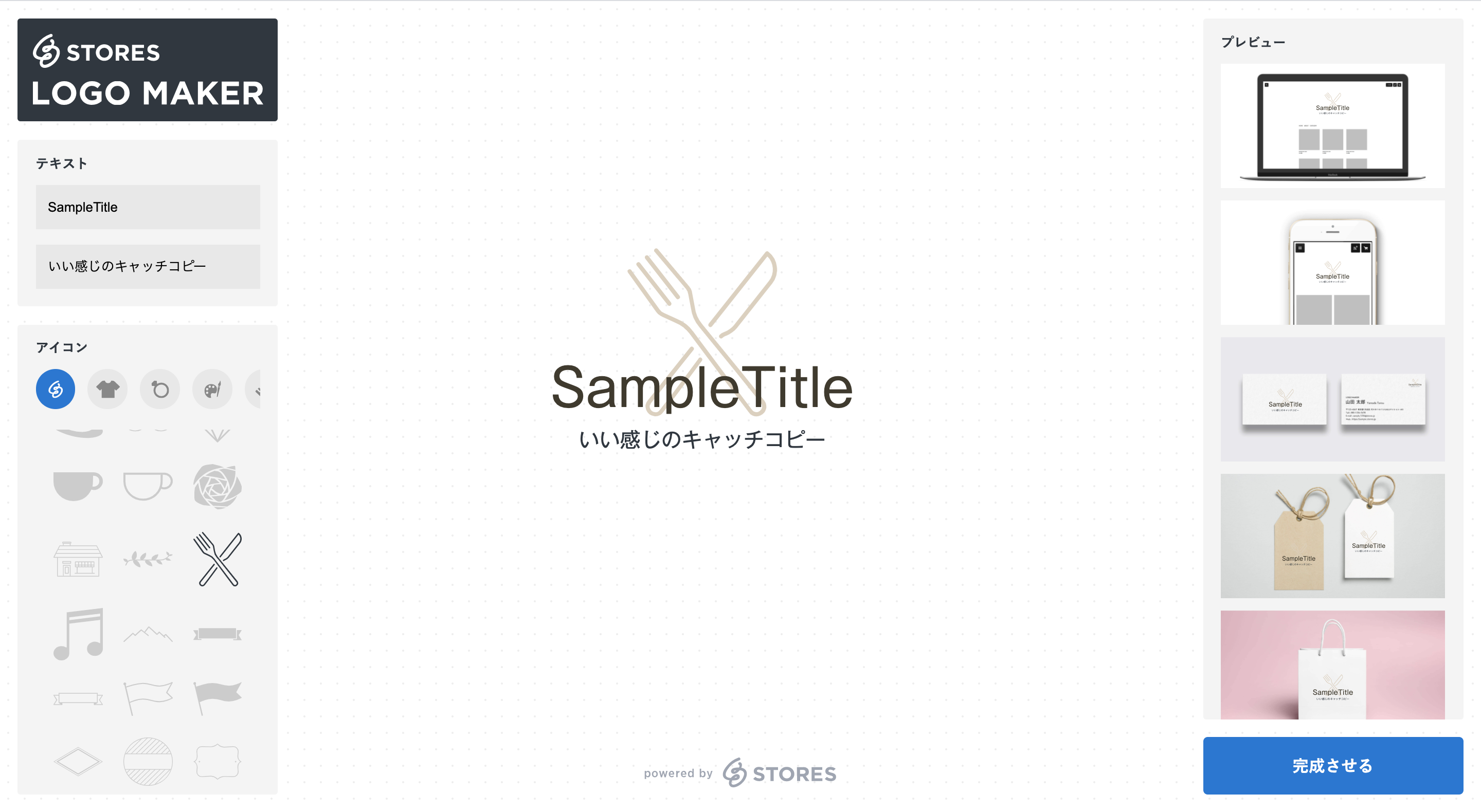
ロゴメーカー / STORES
タイトル、キャッチコピー、アイコンとそれぞれ一つずつしか選べないものの、簡単にロゴを作ることができる。
120px、240px、480pxのPNGとJPGがダウンロード可能。

モックアップ素材
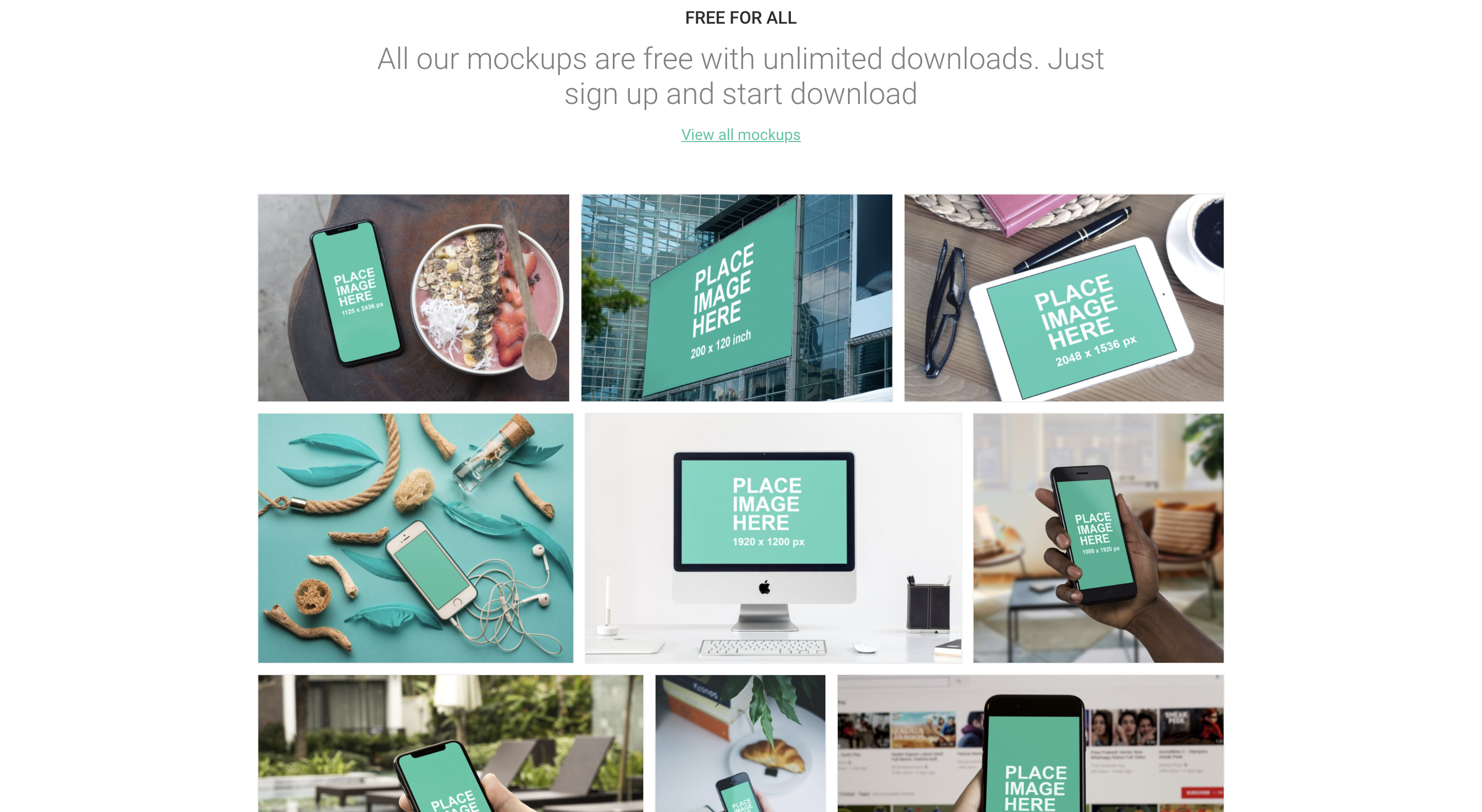
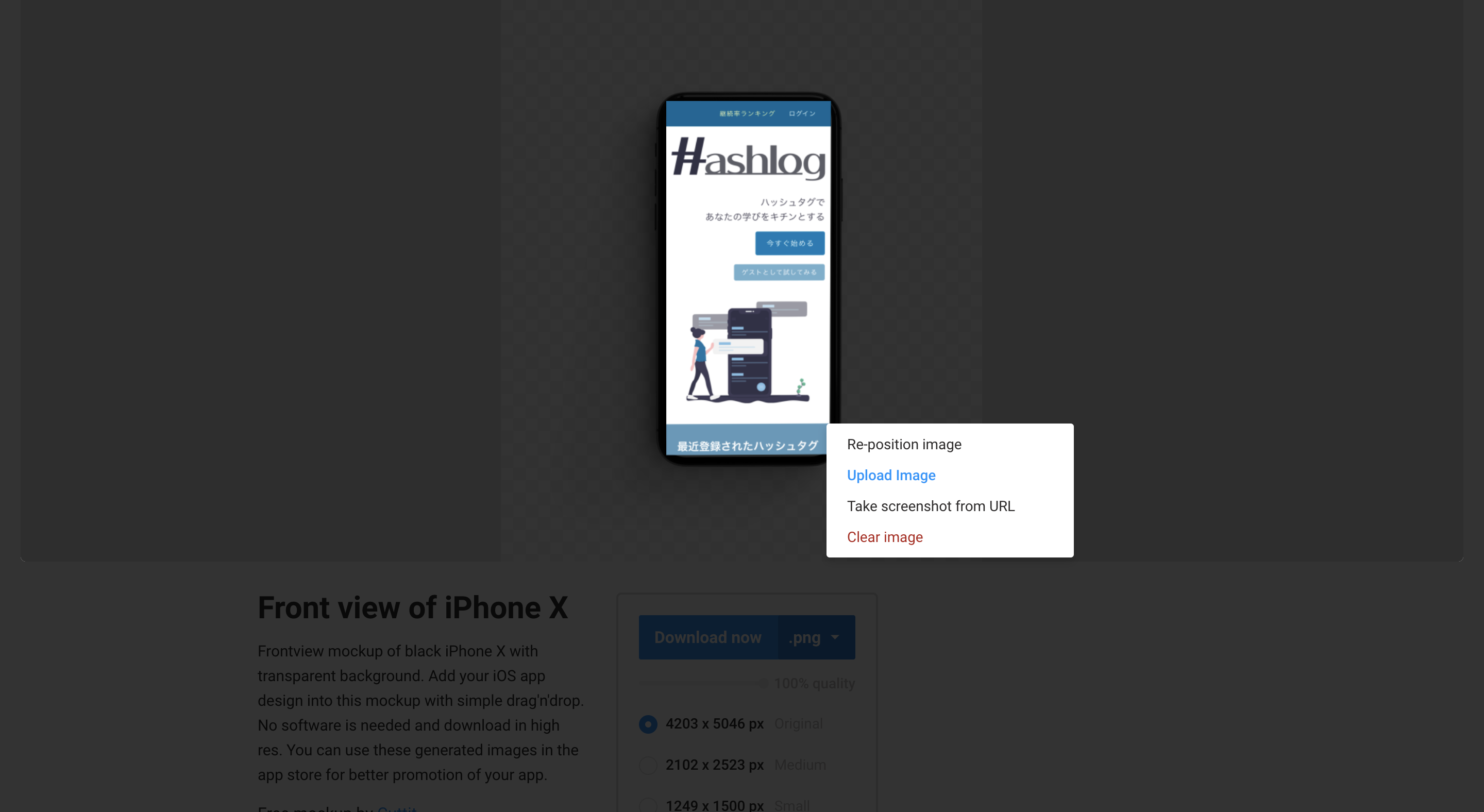
Mockup Photos
登録は必要だけど、無料で簡単にモックアップ画像を作成できる。

サイズ調節などもブラウザ上で可能。Chromeのスクリーンショットなどと組み合わせるとプロ感が出る。

イラスト素材
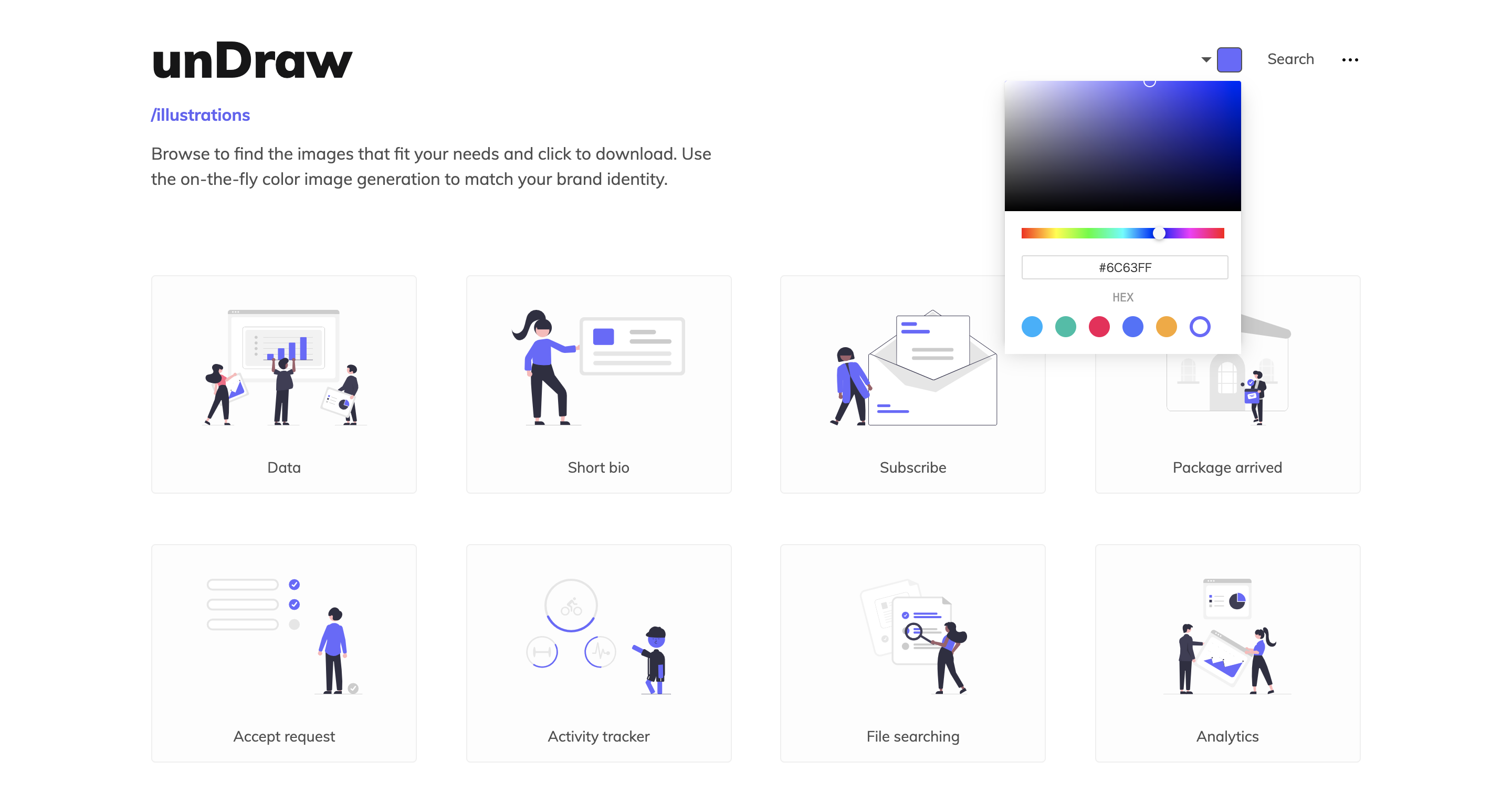
unDraw
数がめちゃくちゃ豊富。色をカラーパレットから選べるのもいい。

Isometric
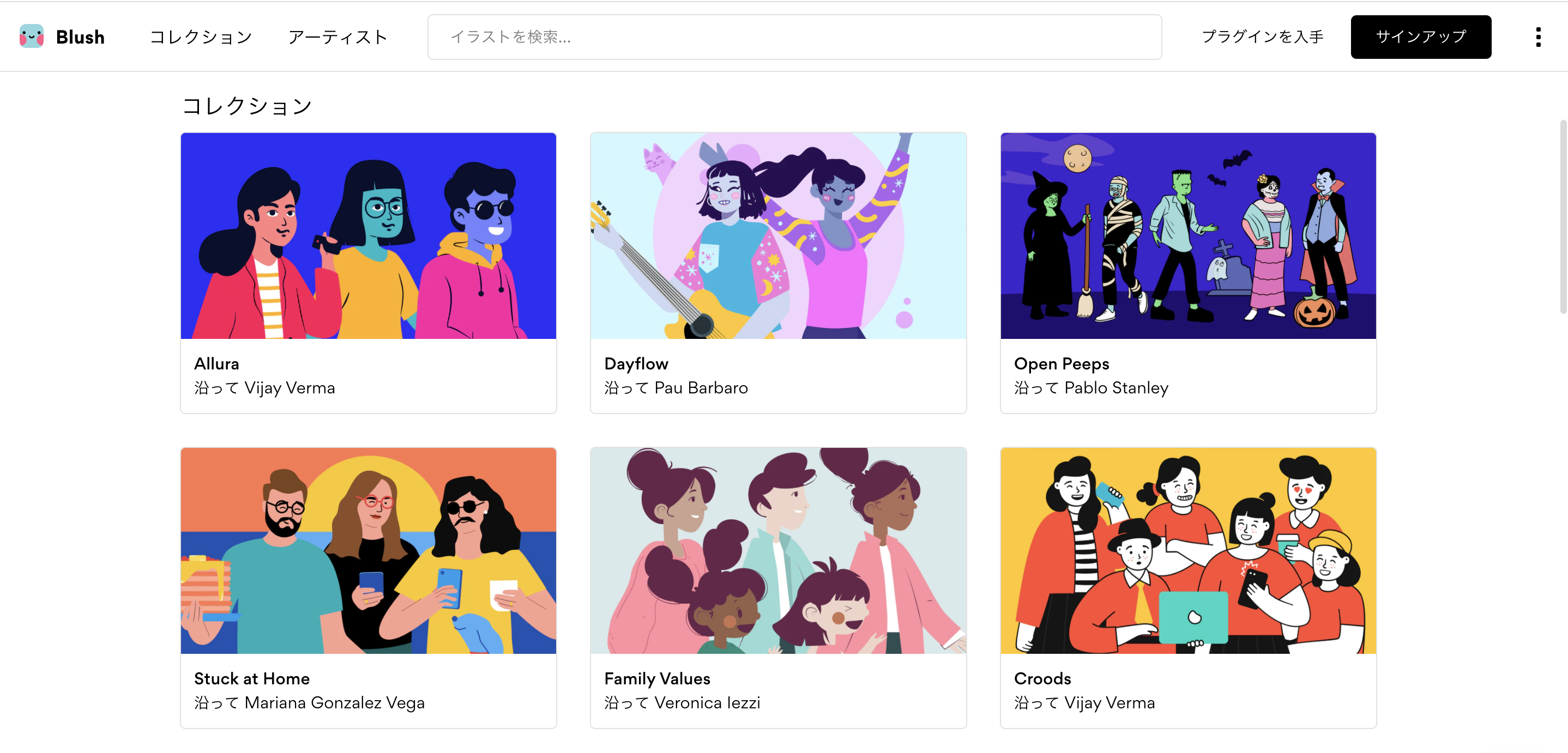
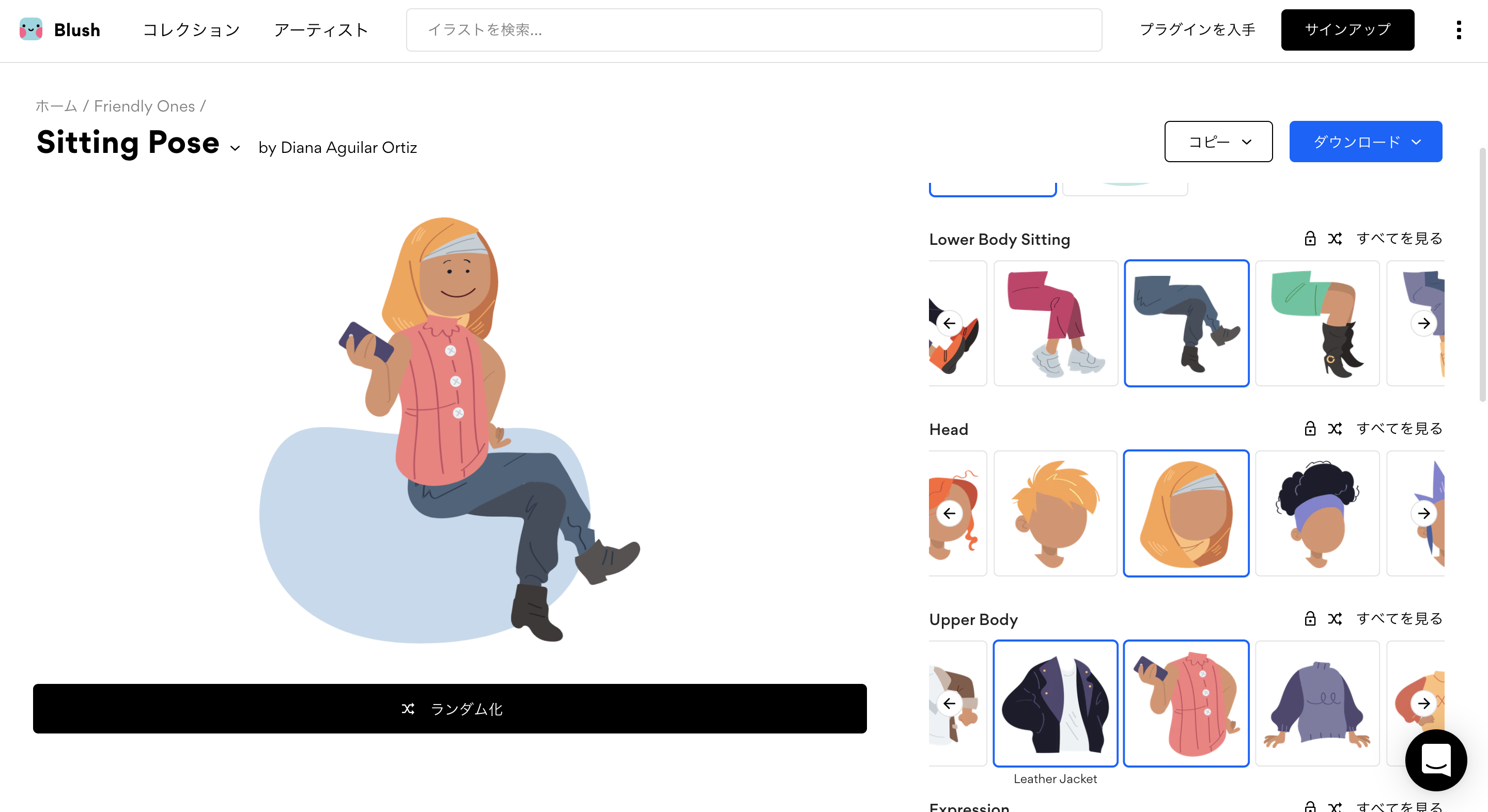
Illustrations on Blush
いろんなアーティストの方の素材がある。癖が強いけどかわいい。

かなりカスタマイズ性が高い。

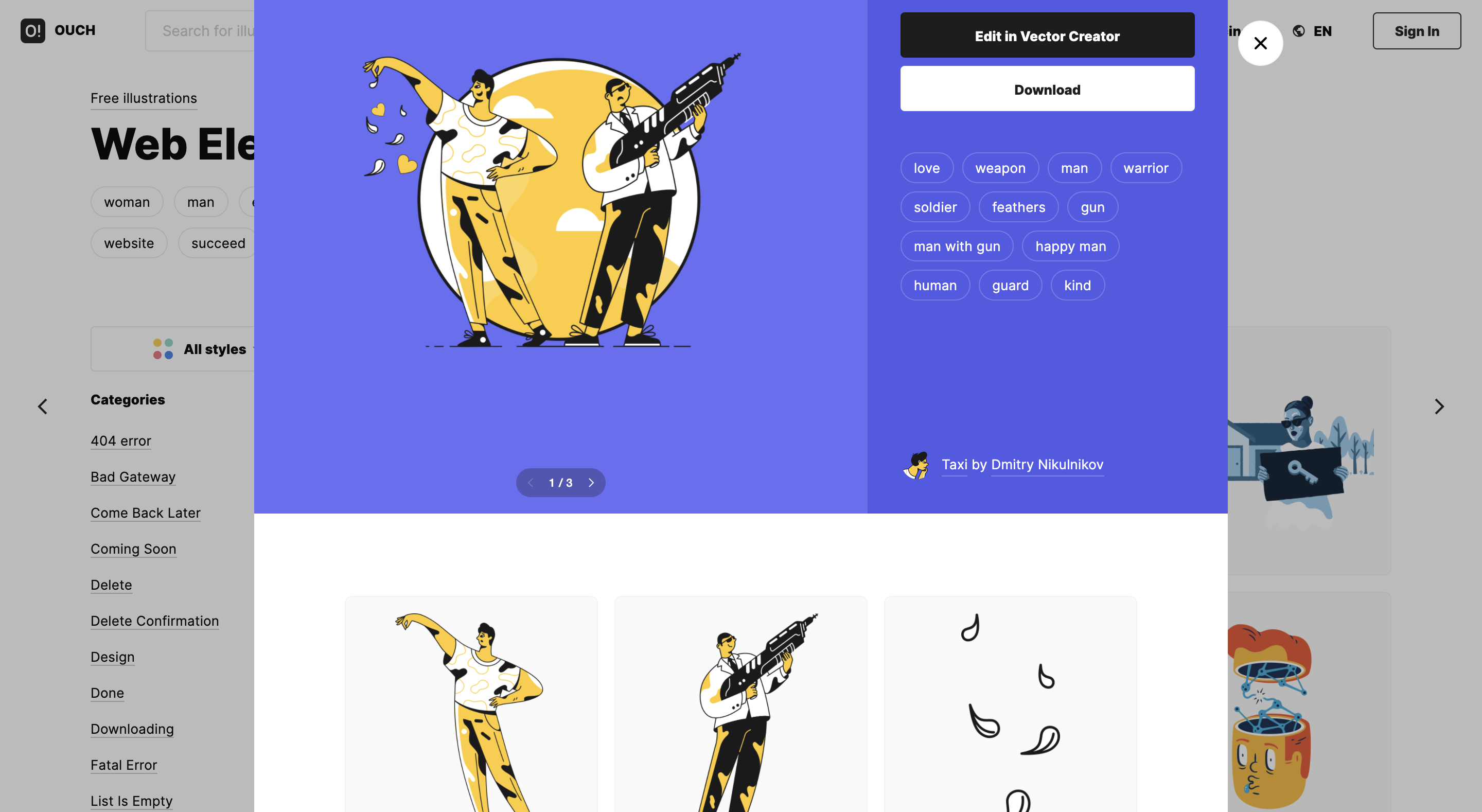
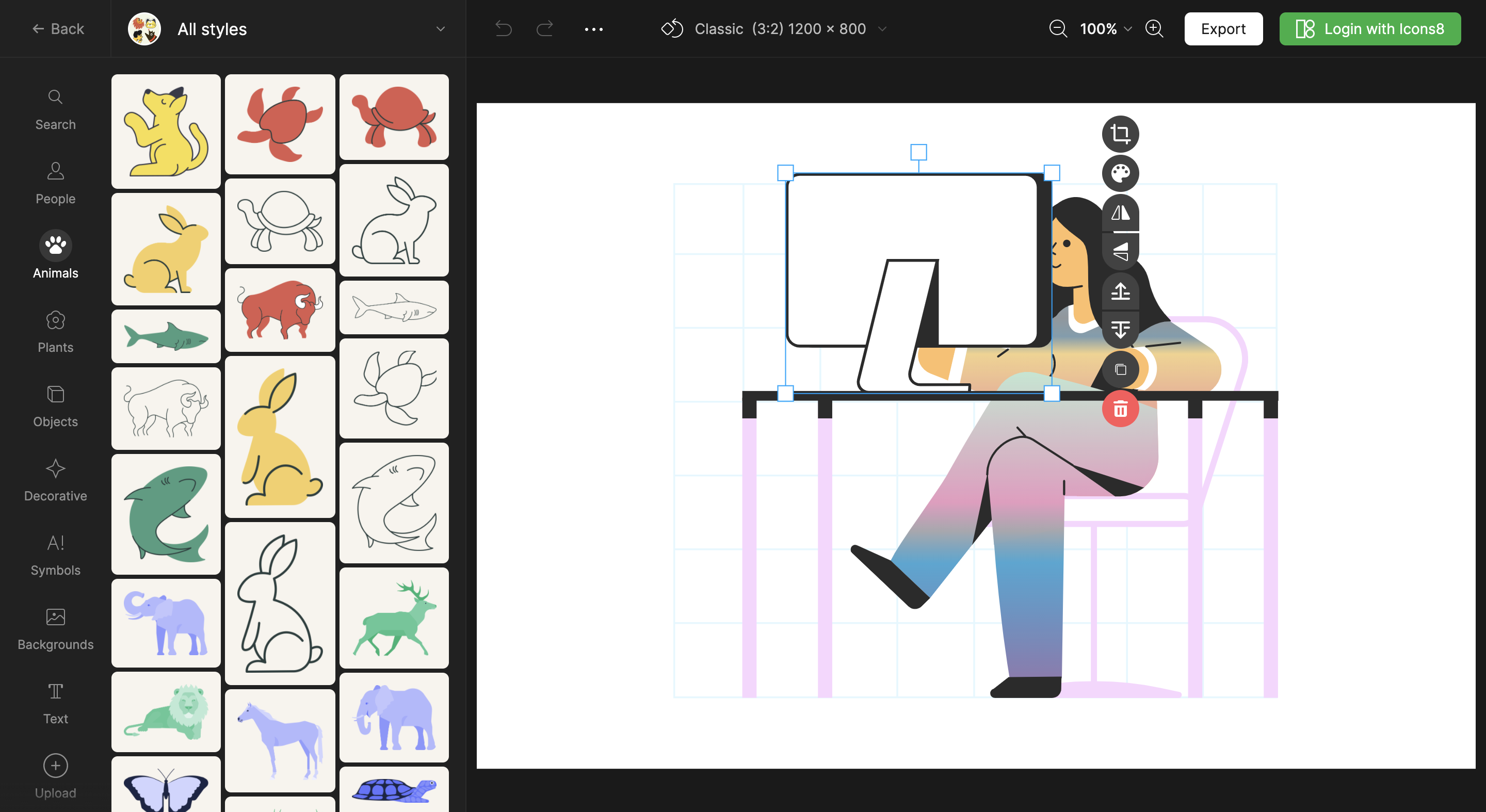
Icons8 Illustrations
いろんなテイストの素材がある。ベクター素材の組み合わせで一つとして保存もできるし、別々に保存もできる。

さらに、ブラウザ上で編集できるのがすごい。自由度が高すぎて、これでできないことはないんじゃないかと思える。

Stories
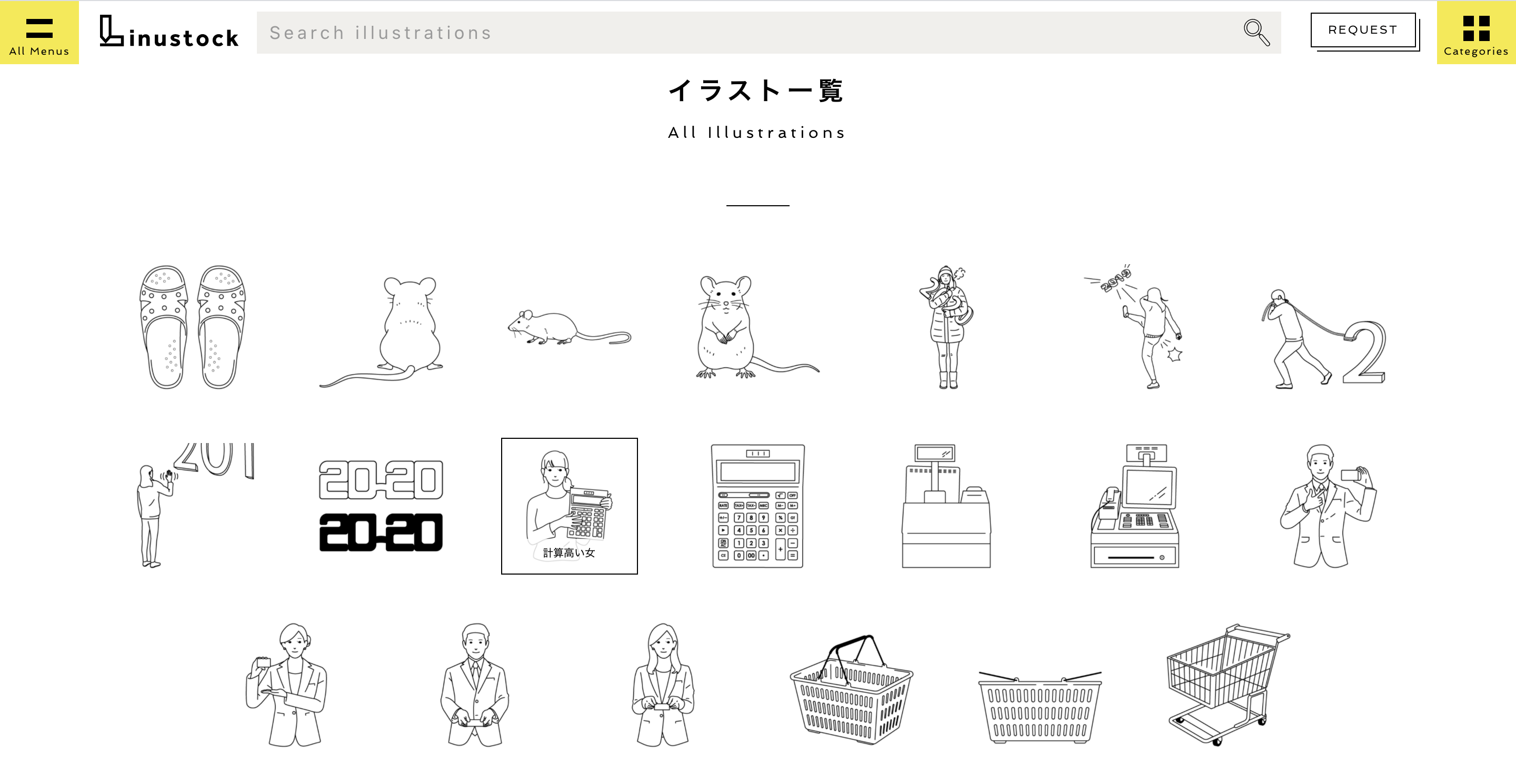
Linustock
シンプルな線画イラスト素材が多数。なんだかシュールだったり、時事っぽい素材があったり。個人的に、画像のタイトルのセンスが好き。

いらすとや
素材といえばいらすとや。「そこに無ければ無いですね」の代名詞(?)
難点は、どう頑張っても世界観がいらすとやになってしまうこと。

画像素材
画像素材はイメージと合致するものと巡り会えるかなので、とりあえずいろいろ挙げる。
ぱくたそ
登録不要で商業利用も可能。
よくアフィリエイトの記事などに使われている(勝手な偏見)。また、国内向けなシュールな画像も多い。
Icons8
Free Stock Photos: High-Res Images for Websites & Commercial Use
Kaboompics
Unsplash
Startup Stock Photos
その他
一度は読むといい
- 優れたフォームをデザインする. デザイナーが陥りがちなミス、そして、その修正の仕方
- UIのデザインでよく見かける、目の錯覚による違和感を取り除くデザインテクニックのまとめ
- ソシオメディア | ヒューマンインターフェース ガイドライン
- freeeアクセシビリティー・ガイドライン
- ユーザーインターフェイスのデザインのヒント - Apple Developer
ページデザインが0から浮かばないときに眺めるといい
-
UI Design Resources, UI Kits, Wireframes, Icons and More - UI8
- 有料のUIキット。購入しなくても、パラパラ見るだけで参考になる。
-
SANKOU! | Webデザインギャラリー・参考サイト集
- 既存のサイトのまとめ。日本のサイトばかりなので、わりと親しみを感じられるはず。
-
Stock - 日本のWebデザインギャラリー
- デザイナーさんが集めた良デザインのサイトまとめ。
-
Checklist Design - A collection of the best design practices.
- UI的に必要な要素をチェックリストでまとめている。例えば、「ログインページ」や「検索フィールド」など。