375pxの幅にした時に、背景画像が折り返されて下にも表示される
解決したいこと
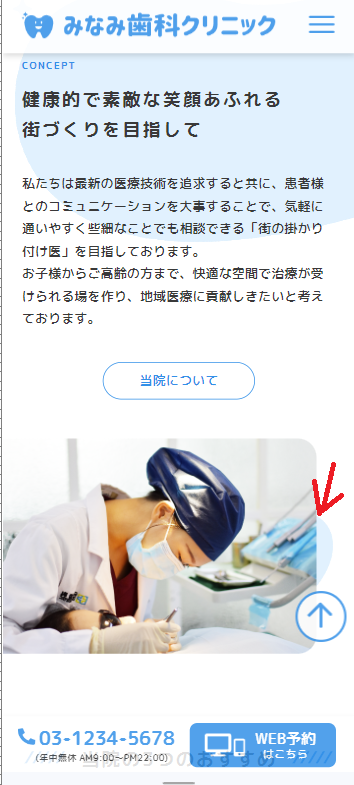
表示幅を375pxにした時に背景画像が折り返されて下にも表示されてしまう。
これを無くしたい。
発生している問題・エラー
画像の雲のような水色の背景が、conceptタイトルの背景にあるのが正しい位置ですが、これが折り返されて人の写っている写真の右にも見えている。この右に見えている写真は本来の大きさより縮小されている。
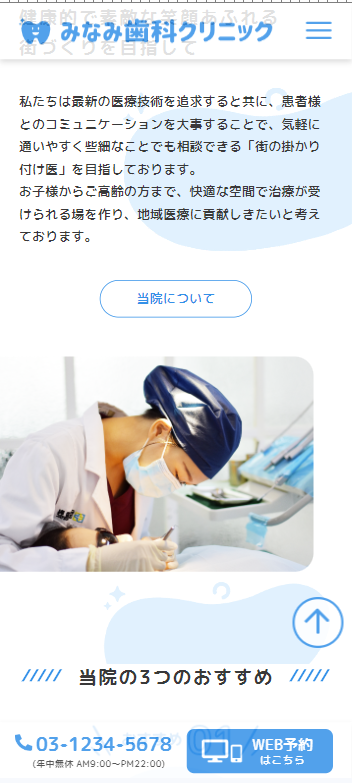
補足しますと、位置をずらすと下の写真のように同じものが2つ繰り返されているのがわかります。
大きさなどを変えると、2つとも変わるため同じ要素が繰り返されていると思われますが、大きさが異なっている点も謎です。
該当するソースコード
<section id="concept" class="concept_policy">
<div class="inner concept_policy__inner">
<div class="concept_policy__message">
<h3 class="concept_policy__subtitle">CONCEPT</h3>
<p class="concept_policy__copy">健康的で素敵な笑顔あふれる<br>街づくりを目指して</p>
<p class="concept_policy__description">
私たちは最新の医療技術を追求すると共に、患者様とのコミュニケーションを大事することで、気軽に通いやすく些細なことでも相談できる「街の掛かり付け医」を目指しております。<br>お子様からご高齢の方まで、快適な空間で治療が受けられる場を作り、地域医療に貢献しきたいと考えております。
</p>
<div class="btn concept__btn">
<a href="#" class="btn--link concept__btn--link">当院について</a>
</div>
</div>
<div class="concept_policy__picture"></div>
</div>
</section>
sass
.concept_policy {
width: 100%;
overflow: hidden;
position: relative;
::after{
content: "";
height: 725px;
width: 103%;
position: absolute;
z-index: -100;
@include mq('pc'){
background: url(../img/concept-bg.png) no-repeat center center/contain;
top: 87px;
left: 32.5%;
}
@include mq('sp') {
background: url(../img/concept-bg.png) no-repeat center center/contain;
top: -139px;
left: 25.4%;
transform: scale(1.435);
}
}
}
.concept_policy__inner {
width: 100%;
max-width: 1280px;
padding: 106px 0 140px;
margin: 0 auto;
display: flex;
flex-direction: row-reverse;
align-items: top;
justify-content: center;
overflow: hidden;
@include mq('sp') {
display: block;
padding: 0 0 99px;
}
}
.concept_policy__picture {
border-radius: 0 20px 20px 0;
flex: 0 0 50%;
height: 438px;
background: url(../img/concept-img1.png) no-repeat right center / cover;
@include mq('sp') {
height: 61.170vw; //230/376
margin-top: 41px;
margin-right: 10.904vw;//41/376
}
}
.concept_policy__message {
flex: 0 0 50%;
max-width: 640px;
padding-top: 14px;
padding-right: 10.781%;//138/1280
padding-left: 7.4%;//95/1280
@include mq('tab') {
margin-top: 0px;
padding-right: 1.957%;//スクリーン1022pxの時20px
padding-left: 1.957%;//スクリーン1022pxの時20px
}
@include mq('sp') {
margin-top: 0px;
padding-right: 5.332%;//スクリーン375pxの時20px
padding-left: 5.332%;//スクリーン375pxの時20px
}
}
.concept_policy__subtitle {
font-weight: 700;
letter-spacing: -0.01em;
font-size: 16px;
margin-top: 23px;
@include mq('sp') {
margin-top: 8px;
font-size: 11px;
letter-spacing: 0.1em;
}
}
.concept_policy__copy {
font-size: 28px;
font-weight: 700;
line-height: 1.571; //44/28
letter-spacing: 0.08em; //2.24/28
margin-top: 23px;
@include mq('sp') {
font-size: 19px;
margin-top: 13px;
line-height: 1.7; //32/20微調整
letter-spacing: 0.13em; //微調整
}
}
.concept_policy__description {
line-height: 24px;
margin-top: 35px;
letter-spacing: 0;
@include mq('sp') {
margin-top: 29px;
padding-right: 5px;
}
}
.concept__btn {
margin-top: 35px;
@include mq('sp') {
height: 40px;
margin: 35px auto 0;
width: 163px;
}
}
自分で試したこと
画像にno-repeatやno-wrapをしていしてみたり、overflow: hiddenをしていしてみたり画像の範囲の高さを制限してみたり大きさを変えてみたり、しましたが下の背景画像が消えることはありませんでした。
背景画像の範囲を変えるなどしないと折り返し部分が消えることはないような気がしますが、それを含めて消す方法をご存じの方おられましたら考えの糸口でも構いませんのでお教えいただけますと助かります。
よろしくお願いいたします。
0 likes