要素が固定されて柔軟な動きをしてくれない
解決したいこと
ここに解決したい内容を記載してください。
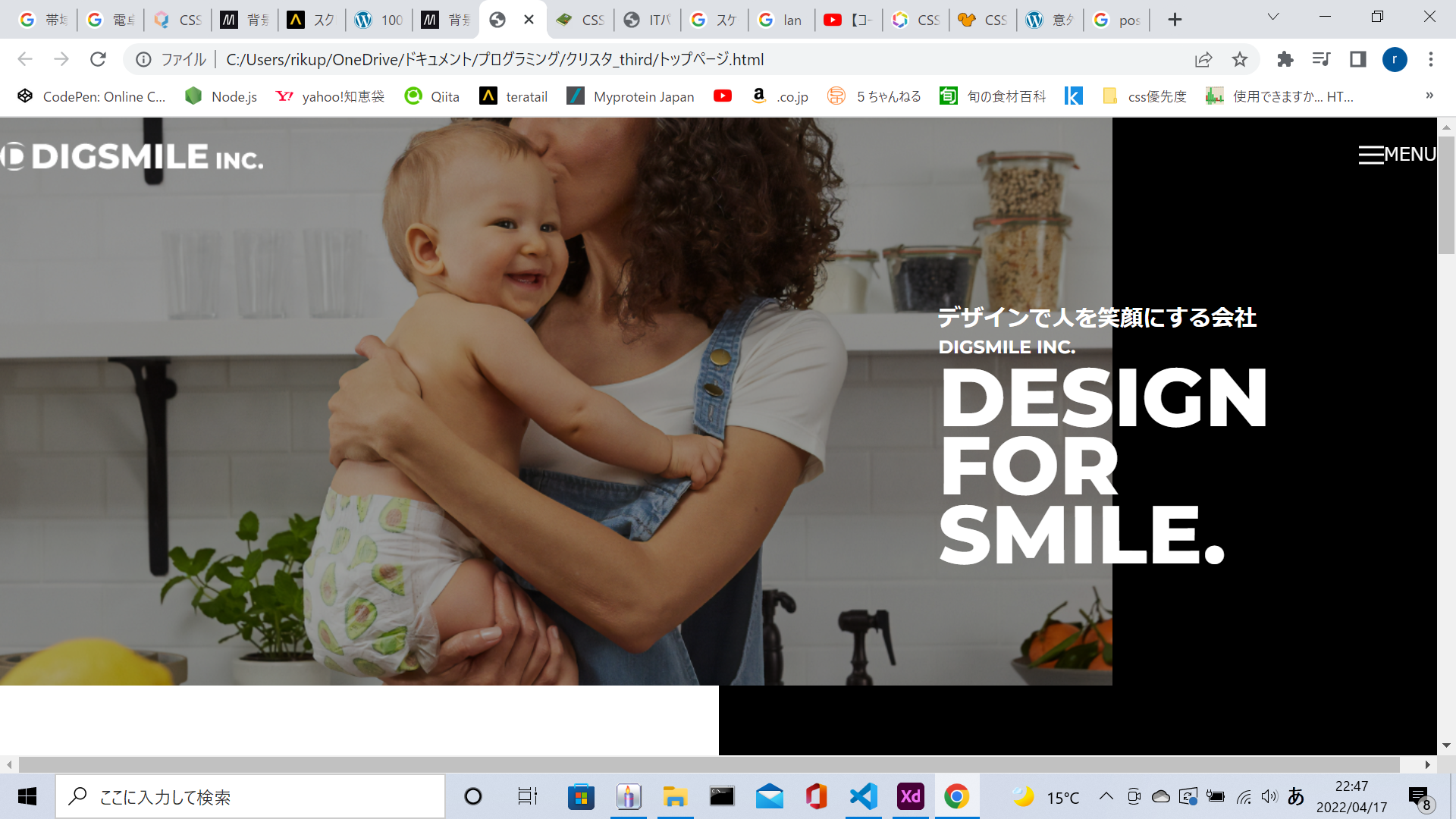
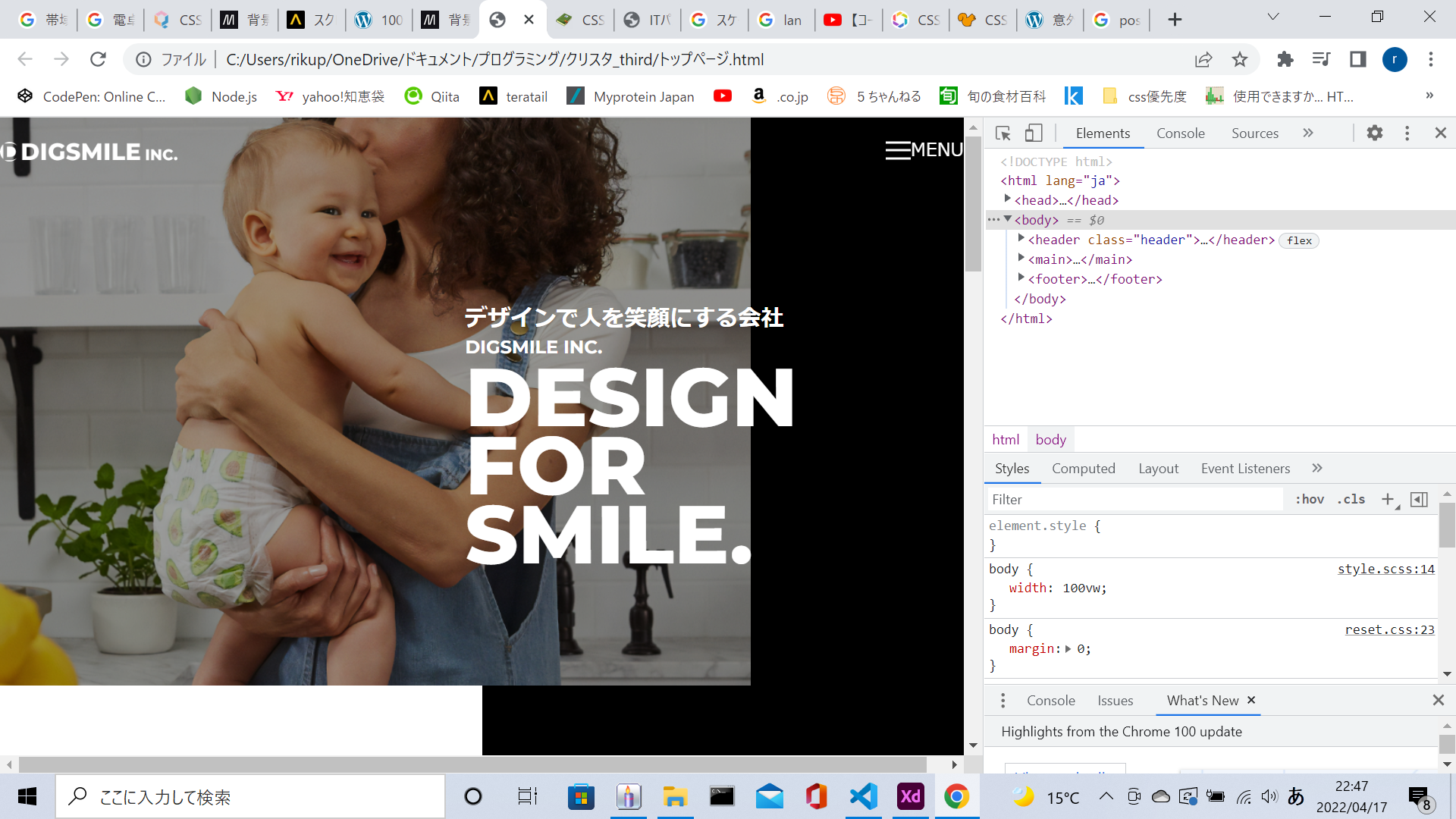
position:absoluteを指定してるcopytitleがページ幅を変えると相対的な位置に来ません
原因が分かりません
発生している問題・エラー
html
head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex , nofollow">
<title>コーディング課題(PENGIN BLOG)</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500;700;800&display=swap" rel="stylesheet">
</head>
<body>
<header class="header">
<h1 class="header__logo" style="background-image: url('img/site-logo.png');"></h1>
<div class="hamburger--btn">
<span class="bars">
<span class="bar top-bar"></span>
<span class="bar middle-bar"></span>
<span class="bar bottom-bar"></span>
</span>
<p>MENU</p>
</div>
<nav class="site-nav">
<ul class="site-nav__list">
<li class="site-nav__list__logo" img="img/グループ 8.png" alt="DIGSMELE.INC"></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">ABOUT US</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">WORKS</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">CULTURE</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">TOPICS</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<main>
<div class="topView">
<span class="bg--img topView__bg--img" style="background-image: url('img/kv-img.png')"></span>
<div class="copyTitle topView__copyTitle">
<p class="copyTitle__top">デザインで人を笑顔にする会社</p>
<p class="copyTitle__middle">DIGSMILE INC.</p>
<p class="copyTitle__bottom">DESIGN<br>FOR<br>SMILE.</p>
</div>
</div>
css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
width: 100vw;
}
main {
align-items: centers;
}
img {
width: 100%;
max-width: 100%;
}
.bg--img {
display: block;
background-repeat: no-repeat;
max-width: 100%;
height: auto;
}
.btn {
display: inline-block;
padding: 20px 20px;
margin-bottom: 50px;
width: 160px;
max-width: 100%;
font-family: 'Montserrat', sans-serif;
color: white;
font-size: 12px;
font-weight: bold;
text-decoration: none;
text-align: center;
letter-spacing: 0.015em;
line-height: 0.375;
background-color: black;
}
.container-wrapper {
width: 76.3888%;
max-width: 100%;
margin: 0 auto;
h2, p {
margin-bottom: 30px;
}
}
.header {
width: 100%;
display: flex;
position: fixed;
z-index: 10000;
justify-content: space-between;
color: white;
&__logo {
background-size: cover;
height: calc(28.2/1440*100vw);
width: calc(260/1440*100vw);
}
}
.hamburger--btn {
display: flex;
align-items: center;
}
.bars {
display: flex;
flex-flow: column;
gap: 5px;
}
.bar {
display: inline-block;
background-color: white;
height: 2px;
width: 22px;
transform: translateY(-50%);
}
.site-nav {
display: none;
&__list {
&__logo {
list-style-type: none;
}
&__item {
list-style-type: none;
padding: {}
}
&__link {
text-decoration: none;
}
}
}
.topView {
height: 100vh;
margin-bottom: calc(120/1440*100%);
&__bg--img {
position: relative;
height: calc(640/740*100%);
margin-bottom: 15.1515%;
width: 76.38888%;
z-index: 1;
background-size: cover;
background-position: center 0;
}
&__copyTitle {
position: absolute;
right: 0%;
top: 50%;
transform: translate(-50%, -50%);
z-index: 2;
}
&::after {
content: "";
z-index: -1;
display: block;
top: 0;
right: 0;
position: absolute;
height: 100%;
width: 50%;
background-color: black;
}
}
自分で試したこと
ここに問題・エラーに対して試したことを記載してください。
0 likes