スライド時に背景画像が伸縮する
Q&A
Closed
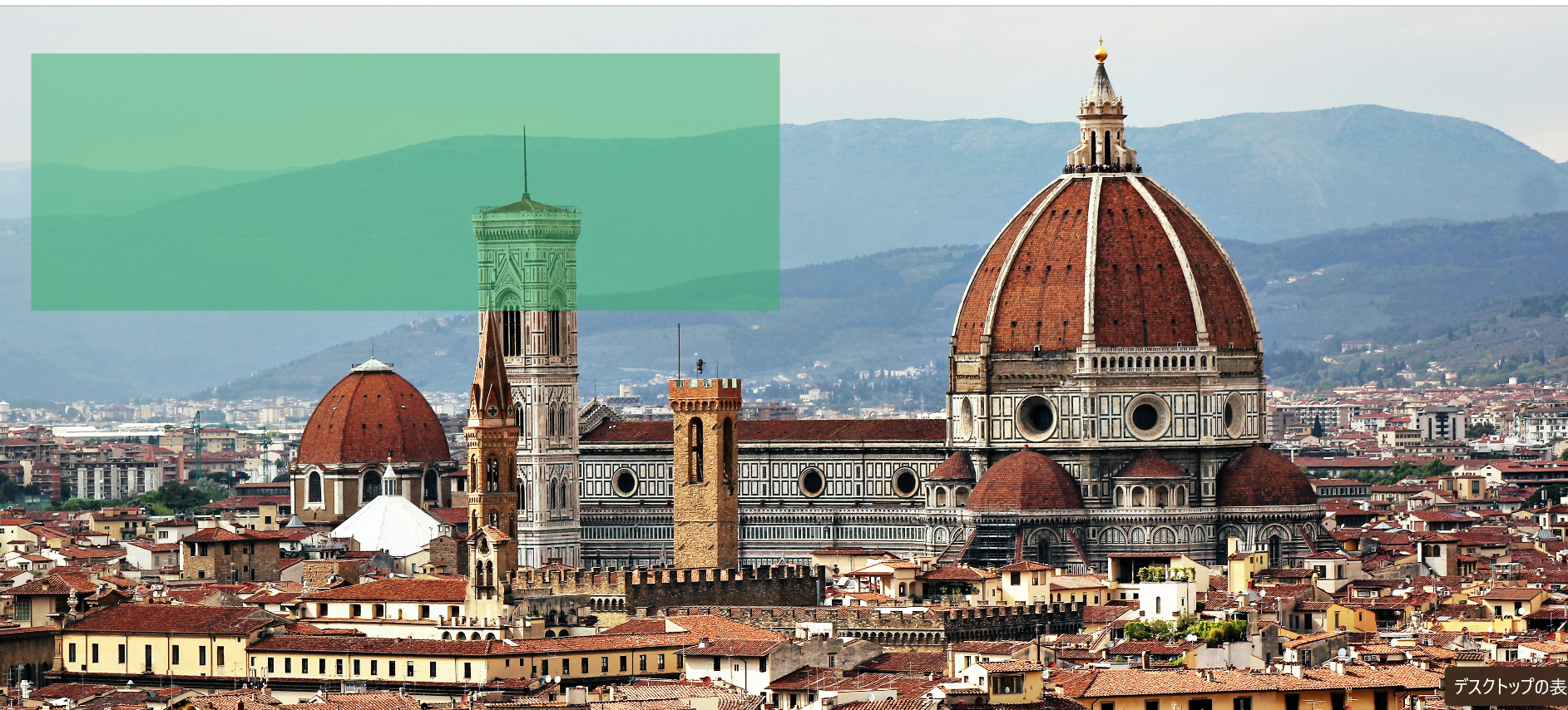
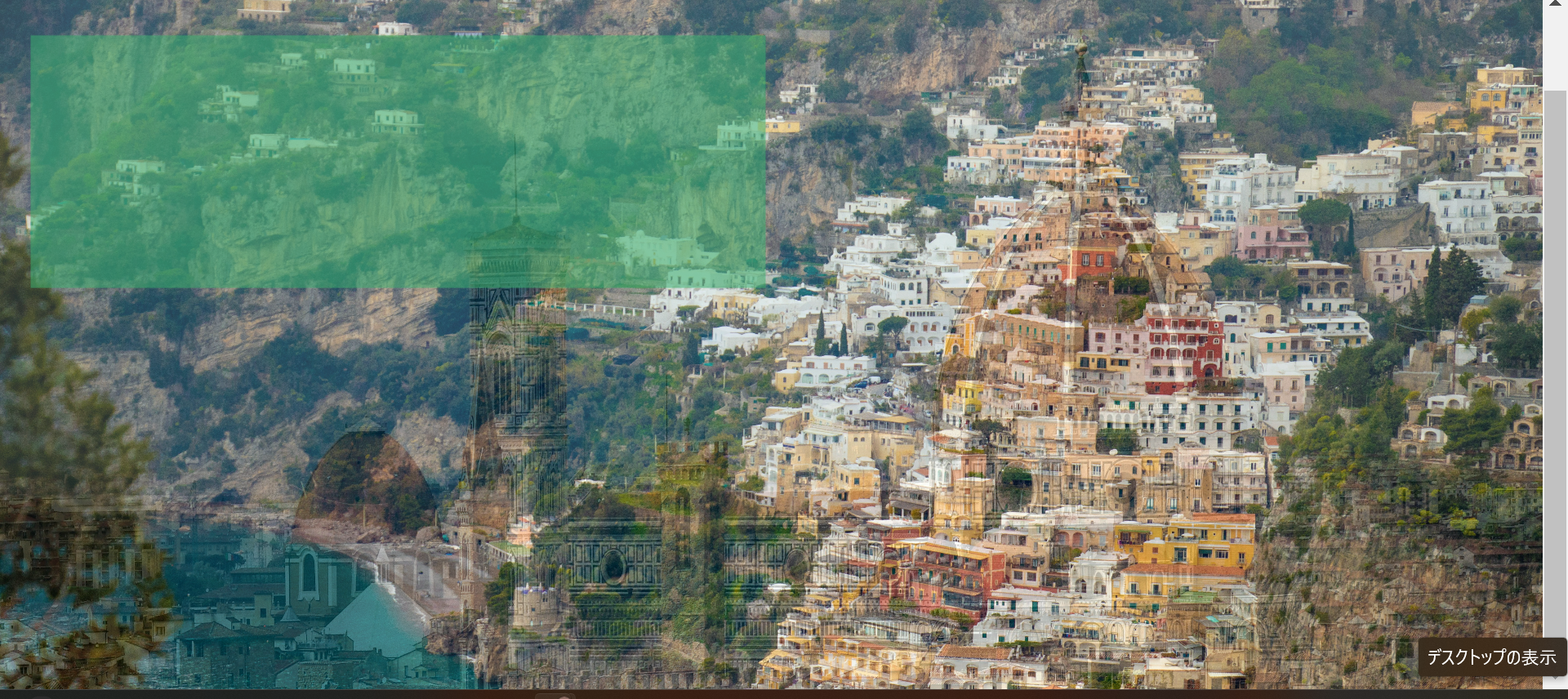
背景画像がスライドするときにだけ、画像のように伸縮してしまいます。background-sizeをcover、containにしても、同じように伸縮してしまいました。デフォルトでは、伸縮しないのですが、背景画像が代わる一瞬、画像が伸びてしまいます。改善策を教えてください。
header{
height: 100vh;
background: url(イタリアどこかの海岸.jpg);
background-repeat: no-repeat;
background-position:0px 0px;
background-size: cover;
transition: background-image 8s ease-in-out;
}
header onclick="changeBackground()"
const backgrounds = [
'url("image1.jpg")',
'url("image2.jpg")',
'url("image3.jpg")',
];
let currentIndex = 0;
function changeBackground() {
currentIndex = (currentIndex + 1) % backgrounds.length;
const header = document.querySelector('header');
header.style.backgroundImage = backgrounds[currentIndex];
}
0 likes