Microsoft で Developer Relations をしております、エンジニア兼マンガ家の ちょまど (@chomado) です。
今回、 Qiita エンジニアフェスタ 2021 にて Microsoft も記事投稿キャンペーンを行いました。
テーマはふたつあり、
Azure Static Web Apps- Microsoft 開発ツール (
Visual Studio,Visual Studio Code,GitHub Codespaces) xAzure
です。
両方のテーマとも皆様にたくさんの記事を書いて頂けて大変うれしく思います。ありがとうございます!
ありがとうございました!
ご参加くださった皆様、本当にありがとうございました!!!
全ての記事を拝読いたしましたが、全て力作で、皆さまの技術に対する真摯な姿勢と愛がたくさん伝わってまいりました。いつも知識のシェアと素晴らしい記事を誠にありがとうございます!
そして、この記事を書いている本日 2021/09/09(木) に、受賞記事を発表させて頂きました。
この記事は、その受賞記事をまとめたものになります。
(ご投稿いただいた記事すべてが素晴らしかったので、でも商品の数には限りがあるので、運営チームでたくさん話し合い、めちゃ頑張って 6 つ(各テーマ 3 つずつ)に絞りました、、、、!)
おすすめ学習コンテンツ
無料の Microsoft 公式のオンライン学習サービス
『Microsoft Learn』(#MSLearn) も
ぜひぜひチェックしてみてください✨😊
プレゼント一覧
豪華だ… (私が欲しい)
| # | 部門 | 受賞タイトル | 品名 |
|---|---|---|---|
| 1 | Static Web Apps | 🥇最優秀賞 | Dell 4K 大型モニター 42.51インチ (Amazon) |
| 2 | Static Web Apps | 🥈優秀賞 | 東プレ REALFORCE S R2 テンキーレス (日本語配列 or 英字配列 (受賞者が選べる)) |
| 3 | Static Web Apps | 🥉準優秀賞 | パナソニック エアーマッサージャー 骨盤おしりリフレ (Amazon) |
| 4 | MS 開発ツール | 🥇最優秀賞 | オカムラ オフィスチェア (Amazon) |
| 5 | MS 開発ツール | 🥈優秀賞 | SIXPAD Abs Fit 2 (Amazon) |
| 6 | MS 開発ツール | 🥉準優秀賞 | 骨伝導 通話専用 OpenComm Slate Gray AfterShokz 骨伝導イヤホン (Amazon) |
私も欲しい
(最初に書いた通り、ご投稿いただいた記事すべてが素晴らしかったので、でも商品の数には限りがあるので、運営チームでたくさん話し合い、めちゃ頑張って 6 つ(各テーマ 3 つずつ)に絞りました、、、、!)
Azure Static Web Apps 編
2021 年 5月、 静的サイトのホスティングを実現する Static Web Apps が正式リリースされました。
Azure Static Web Apps とは?
キャンペーンページ の記述がとても分かりやすかったので以下引用:
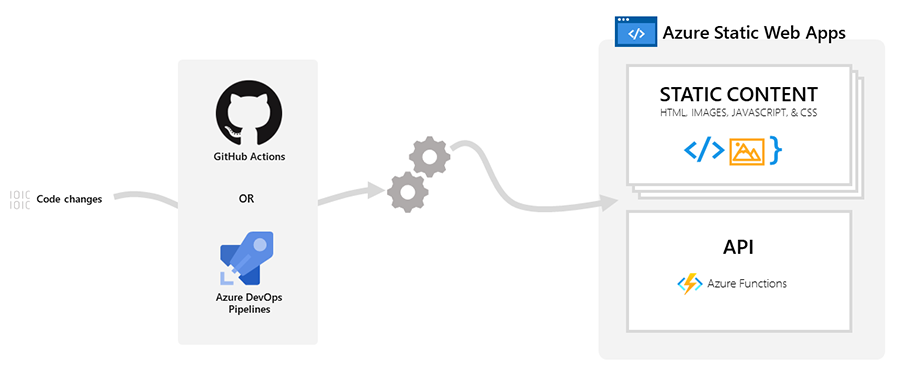
Static Web Apps とは、SPA (Single Page Application) や、JAMStack の運用に最適化されている素敵サービスです。
- みんなだいすき GitHub Actions によるビルド & デプロイ、
- カスタムドメイン対応 や SSL 証明書も無償、
- さらに、API エンドポイントはサーバーレス アーキテクチャである Azure Functions によってホストされるため、完全なバックエンド サーバーが不要
と、
小さく始めたいというニーズなどに寄り添ったいいサービスに仕上がってくれました。
Azure Static Web Apps 公式ドキュメント
公式ドキュメントはこちら
Azure Static Web Apps ラーニング
Microsoft 公式オンライン学習サービス Microsoft Learn にも Azure Static Web Apps のモジュールありますのでぜひ!
Azure Static Web Apps ハローワールド
フレームワークごとの各クイックスタートです:
また、各 SSG から publish/deploy するチュートリアルも用意されています。(手厚い…)
| # | チュートリアル | 言語/フレームワーク |
|---|---|---|
| 1 | Publish from Gatsby | React |
| 2 | Publish from Hugo | Go |
| 3 | Publish from VuePress | Vue.js |
| 4 | Publish from Jekyll | Ruby |
| 5 | Deploy from Blazor | C# |
| 6 | Deploy from Next.js | React |
| 7 | Deploy from Nuxt.js | Vue.js |
Azure Static Web Apps (SWA) 編 受賞記事 3 つ
審査対象記事の基準 (指定のタグが付いているなど) を満たしている 記事の中で、LGTM 数や記事内容を確認させていただき、すぐに試しやすそうな内容、かつ明日からでも使えそうな実践的な内容の記事を選ばせていただきました。
🥇 MS 開発ツール 最優秀賞:@tsubakimoto_s さん
最優秀賞は、@tsubakimoto_s さんによる記事『VSCodeでのAzure Static Web Appsのプロジェクト作成手順とローカル開発手順』です
記事タイトルの通り、VSCodeでのAzure Static Web Appsのプロジェクト作成手順とローカル開発手順を詳しく書いてくださっています。ローカルので開発手順の第一歩は、SWA やろうと思った人がみんな通る第一歩なので、そこを手厚くカバーしてくださっていて多くの方が救われます!
たくさんのスクショや手順の記述など、丁寧にまとめてくださっており、実際に手を動かしたくなるものでした。
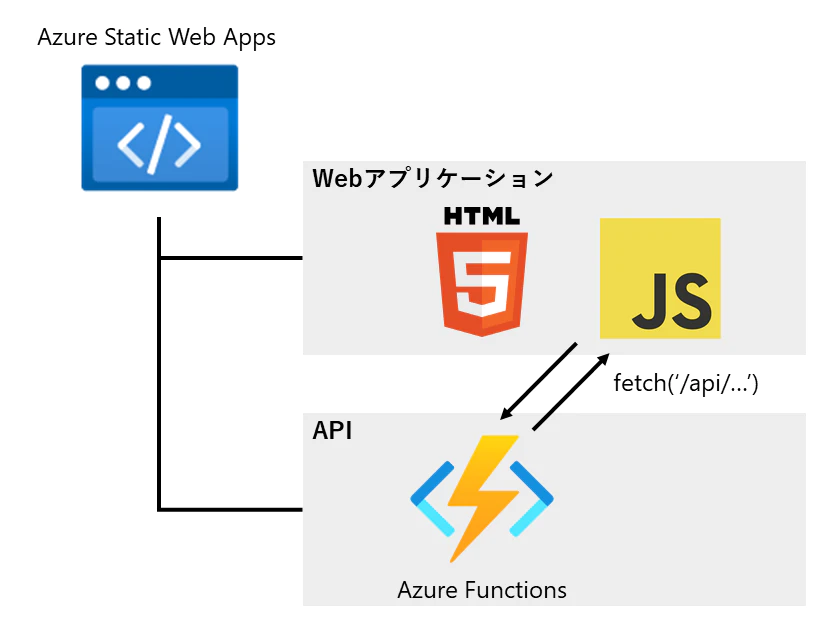
あと個人的に冒頭のこの図が分かりやすかった!
API を構成する Azure Functions を Azure Static Web Apps に内包することができる、ということが直観的に分かって、これからやる手順の全体像の概要が最初になんとなく理解できました。(この図を最初に見てると後から「なるほどね」ってなる)
素敵な記事をありがとうございました!
🥇 SWA 優秀賞:@thanai さん
@thanai さんによる記事『無料で使えるAzure Static Web AppsにGatsbyブログを爆速でデプロイする』です。
読んでいて、SWA の推しポイントがめちゃくちゃ伝わってきました!
Gatsbyブログをただホストするだけなら実作業10分もいらないレベル
とか
静的なブログをホストするだけならAzureのBlob StorageやawsのS3でも可能ですが、時代は変わりました。
Azure Static Web Appsなら無料かつ爆速でGitHub ActionsによるCI/CDプロセスまで完成します。
簡単に言えば、GitHubに記事をpushしたら自動で更新できちゃうサイトがサクッと完成するということです。
という 魂の導入 から続く記事も、実際の Azure portal のスクショやコマンドを具体的に書かれていて、とても分かりやすい、手を動かしたくなるような記事でした。
魅力がギュッと伝わり、かつ、ご自身のナレッジを分かりやすくシェアして下さっており、とても感動いたしました。
ありがとうございます!
🥇 SWA 準優秀賞:@miyake さん
@miyake さんによる記事『Azure Static Web App で Jamstack を運用する方法』です。
実際に SWA でバリバリ開発している、
つよつよエンジニアの三宅さんによる記事です。
記事タイトルの通り、Azure Static Web App で Jamstack を ** 運用 ** するコツを書いてくださっています!「作成する方法」はよく見るですが、「運用する方法」はなかなか記事が少ないので、実際にたくさん運用経験のある方にこうしてナレッジをシェアしていただけてたくさんの方が救われると思います。
そしてさらっと
余談ですが、 repository_dispatch で SWA のビルドが正しく動くようになったのは、私があげた Issue に Azure のチームが対応してくれたからです。
って書いてあるけど、こうして海外の製品チーム (「中の人」) に直接フィードバックを投げて、製品の品質の向上に貢献してくださってるの、めちゃ強い、、、素晴らしい、、、多くの人を救っている、、、!
ありがとうございます!
Microsoft 開発ツール編 (VS, VSCode, GitHub Codespaces x Azure)
みんな大好き Visual Studio, Visual Studio Code, GitHub Codespaces とクラウド Azure についての記事投稿キャンペーンです。
GitHub Codespaces
VSCode が web ブラウザで動くの熱い
Microsoft 開発ツール編 受賞記事 3 つ
審査対象記事の基準 (指定のタグが付いているなど) を満たしている記事の中で、LGTM 数や記事内容を確認させていただき、すぐに試しやすそうな内容、かつ明日からでも使えそうな実践的な内容の記事を選ばせていただきました。
🥇 MS 開発ツール 最優秀賞:@ku_suke さん
最優秀賞は、@ku_suke さんによる記事『Github Codespacesでブラウザ上に自宅と同期したVSCode環境が構築できた(今なら無料)』です
これを投稿くださった時点では GitHub Codespaces がまだベータ版だったのですが、その時点でとても詳しく丁寧に導入方法を説明してくださっています。iPad Pro でも試してみているようですね!
たくさんのスクショがとても親切だし、また、どこがどう便利なのかも書かれていて、読んでいる人が自分も実際に手を動かしたくなるような素敵な記事でした!
ありがとうございます!
🥇 MS 開発ツール 優秀賞:@jsakamoto さん
優秀賞は、@jsakamoto さんによる記事『Blazor アプリ開発で、ブラウザ上に表示されている HTML 要素から、元の .razor ファイルをたどる方法』です。
実際に Blazor (.NET (C#) で開発できる web フレークワーク) でバリバリ開発している、
つよつよエンジニアの jsakamoto さんによる記事です。
Blazor での開発で不便だと思ったところを、不便だな~で終わらせないで自分で解決するようにしている点が凄いと思いました。実装方法も拡張性(VSだけじゃなくて、他でもいけるような感じ)を考えられていて、素晴らしいと思いました。gif アニメも埋め込まれていて記事としても分かりやすい!
ありがとうございました!
🥇 MS 開発ツール 準優秀賞:@DaikiSuyama さん
準優秀賞は、@DaikiSuyama さんによる記事『MacでのVSCode入門』です。
拡張性の高いエディタであるVSCodeのMacでのインストール方法から使い方までを丁寧に体系立てて説明してくださっています。
お勧めの settings.json 設定、便利なショートカット一覧やエラー時の具体的な対処方法まで書かれていて「手厚い…!」と感動いたしました。
実際に手を動かしたくなる、素晴らしい記事でした、ありがとうございます!
お礼
今回 記事を投稿してくださった皆様、本当にありがとうございました!!!
賞品が限られているので全ての方をご紹介できず申し訳ないのですが、本当に、皆さま全ての方の記事が素晴らしかったです。誠にありがとうございました!