Azure Static Web Appsを無料で試す
みなさん、Azure Static Web Apps知ってますか?
私はpreviewのときから使ってまして、Gatsby製の個人ブログをデプロイしていました。
なにがいいかって、とにかくお手軽なんです。
Gatsbyブログをただホストするだけなら実作業10分もいらないレベルです。
もちろん、開発をしているエンジニアじゃなくても全然問題ありません。実際に私はインフラ寄りのエンジニアでゴリゴリの開発畑にいるわけでは決してありません。
これってすごいことじゃないですか?
今回は、とにかくスピード勝負でGatsbyブログをデプロイするところまで目指します。
静的なブログをホストするだけならAzureのBlob StorageやawsのS3でも可能ですが、時代は変わりました。
Azure Static Web Appsなら無料かつ爆速でGitHub ActionsによるCI/CDプロセスまで完成します。
簡単に言えば、GitHubに記事をpushしたら自動で更新できちゃうサイトがサクッと完成するということです。
さらに今回はせっかくなのでコンテナ上に開発環境を構築して、ちょっとナウい(死語)感じでやっていきましょうー!
環境の準備
ツール類のインストール
MacでもWindowsでも以下を使いますので準備してください。
(※これらのツールはすでにインストールされてる方も多いと思うので作業時間に含めない想定で冒頭の話をしています)
devcontainerの作成
あらかじめDocker Desktopは起動しておいてください。
Visual Studio Codeで新しいディレクトリを開きます。
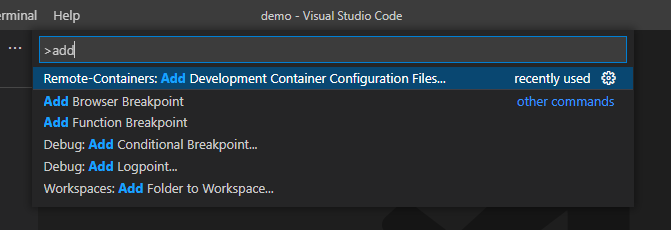
新しいディレクトリが開いたら、Ctrl+Shift+Pを押してaddと入力します。
Remote-Containers: Add Development Container Configuration Files...
という項目が出てくるので選んでください。
さらに開いた項目の中からShow All Definitions... -> Node.js & TypeScript -> 16と選びます。
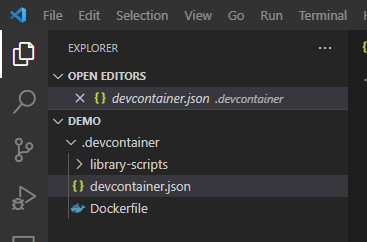
すると、上の画像のように.devcontainerディレクトリの中にDockerfileができているので、下記のように書き換えます。
# [Optional] Uncomment if you want to install more global node packages
# RUN su node -c "npm install -g <your-package-list -here>"
# [Optional] Uncomment if you want to install more global node packages
RUN su node -c "npm install -g gatsby-cli"
書き換えて上書き保存したら、画面左下の緑色の部分をクリックして出てきた画面からReopen in Containerを選択します。
たったこれだけで開発用のコンテナ環境が作成されます。初回のみイメージのビルドに数分程度の時間がかかります。
画面左下がこんな状態になっていればOKです。これでコンテナ上に最低限の開発環境が出来上がりました。
ハア〜、爆速。
好きなGatsbyスターターを選ぶ
Gatsbyのサイトに行って、好きなスターターを選びます。
今回は私が個人ブログでも使っているgatsby-casperで説明します。
ページに書いてあるとおり、以下のコマンドでスターターを自分の手元で初期化します。
gatsby new my-gatsby-project https://github.com/scttcper/gatsby-casper
これにも多少時間がかかりますので待ちます。
ブログをローカル環境で動かしてみる
先ほどのコマンドが無事に完了したら、ターミナル上で対象のディレクトリに移動します。
cd my-gatsby-project/
移動先で以下のコマンドを打てば、localhostにブログが立ち上がります。
gatsby develop
しばらく待つと以下のような表示が出ますので、Ctrlを押しながらhttp://localhost:8000/をクリックしてアクセスしてみます。
⠀
You can now view gatsby-casper in the browser.
⠀
http://localhost:8000/
⠀
View GraphiQL, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 27.096s
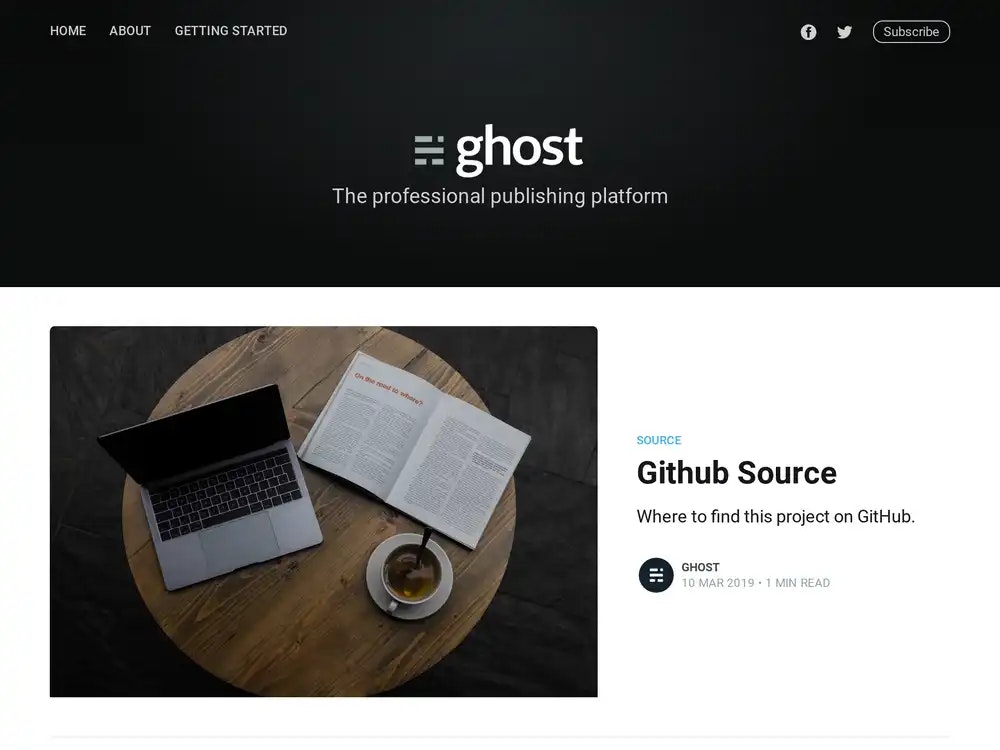
以下のような画面が開いていれば大成功です。
せっかくなので新しい記事を追加してみましょう。
記事は、my-gatsby-project/src/content/ディレクトリ配下に入れればOKです。
今回は以下のようなtest-article.mdを追加することにします。先ほどのgatsby developは実行したままでかまいません。
---
layout: post
title: テスト投稿だぞ
image: img/callum-shaw-555357-unsplash.jpg
author: [Ghost]
date: 2100-01-01T10:00:00.000Z
tags:
- Source
excerpt: 誰がなんと言おうとテスト
---
## テスト
ロレム・イプサム
### ロレム・イプサム
世界で一番適当なテスト記事です。
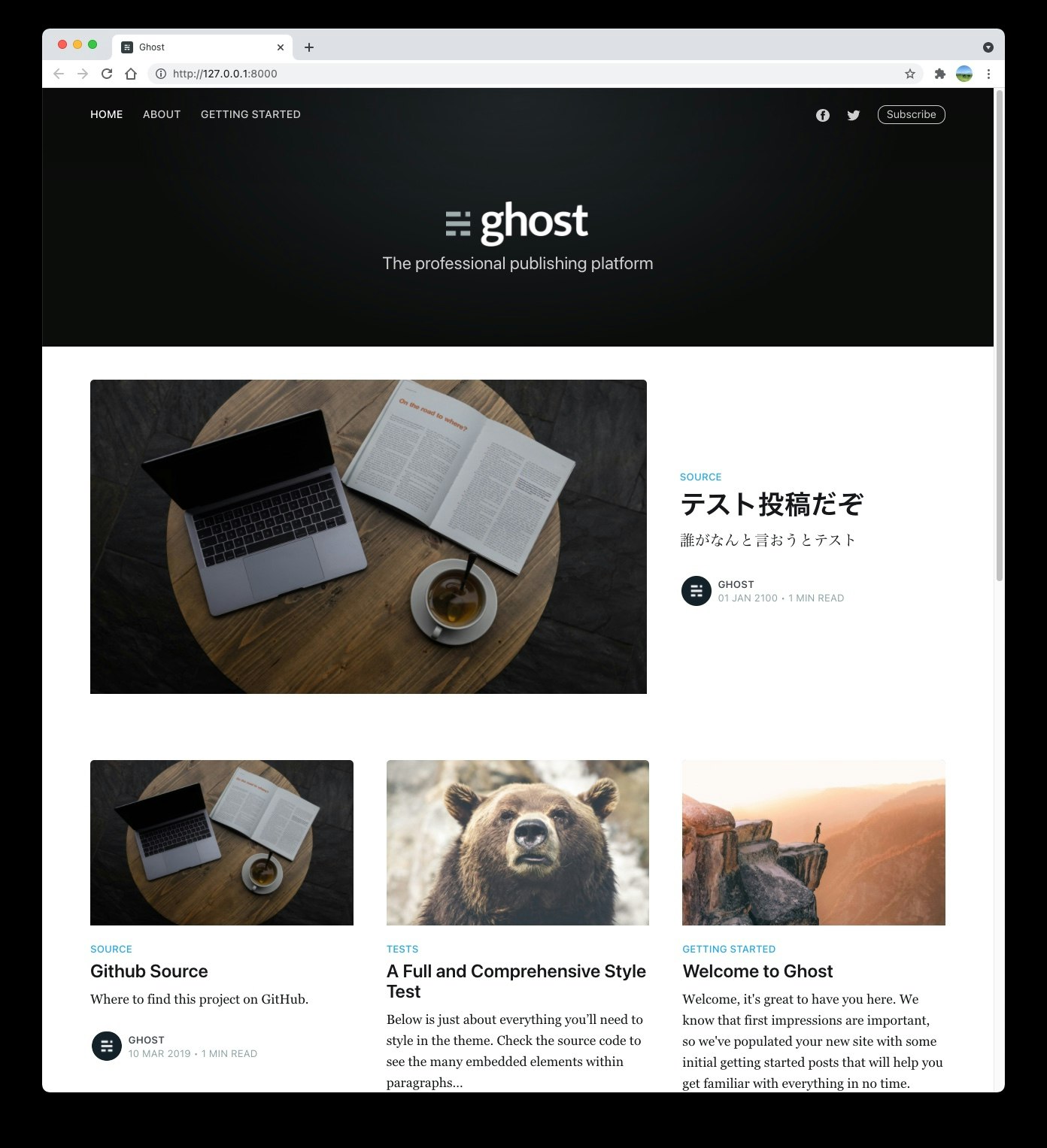
トップページにテスト記事が追加されます。途中でバグったらブラウザを更新してみてください。
ということで、ブログが一応ローカルで動きましたのでコミットしてご自身のGitHubにpushしましょう。
git add .
git commit -m "add an article"
git remote add origin <your-github-repository-address>
git push -u origin HEAD
参考
github用のssh鍵にホストマシン上で作ったものを使いまわす場合は、以下のようにします。
(ホストマシン上のターミナルで実施します)
ssh-keygen -t ed25519
add-ssh ~/.ssh/id_ed25519
Static Web Appsにホストする
リソースの作成
簡単のため、Azureのアカウント登録は済んでいるものとします。
- Azure Portalにサインインします。
- 上部のバーで、Static Web Apps を検索します。
- Static Web Apps を選択します。
- [作成] を選択します。
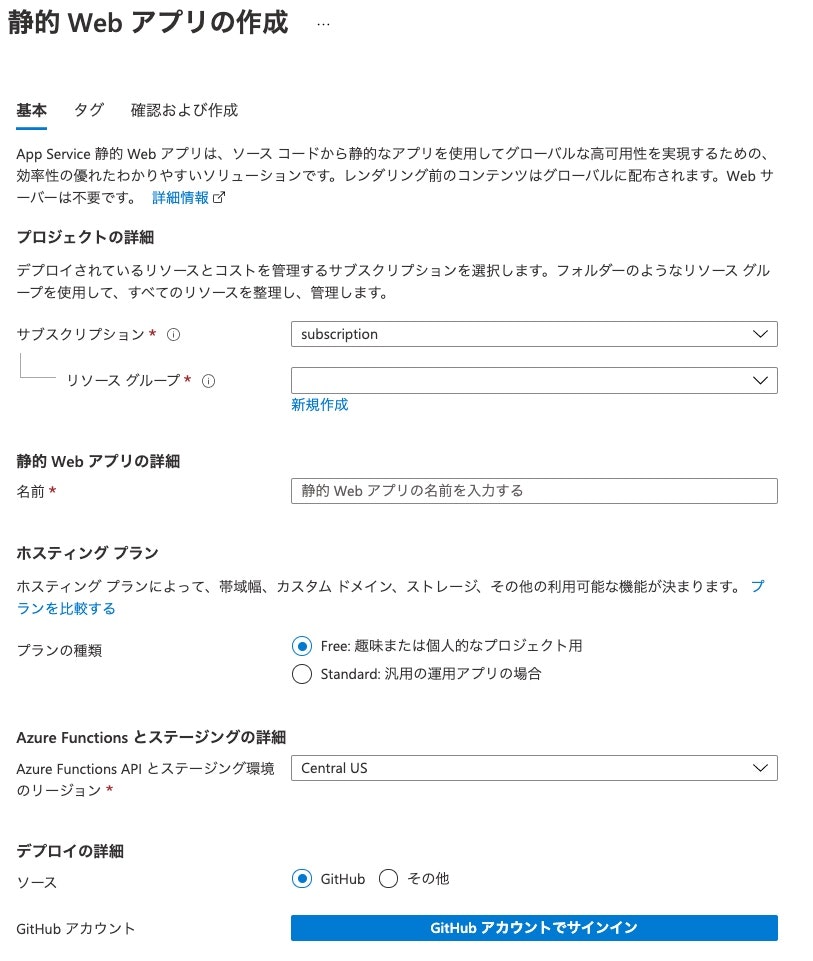
以下のような画面になるので、好きなように名前をつけてください。
リソースグループもお好みで。
(なければ適当な名前で新規作成すればよいです)
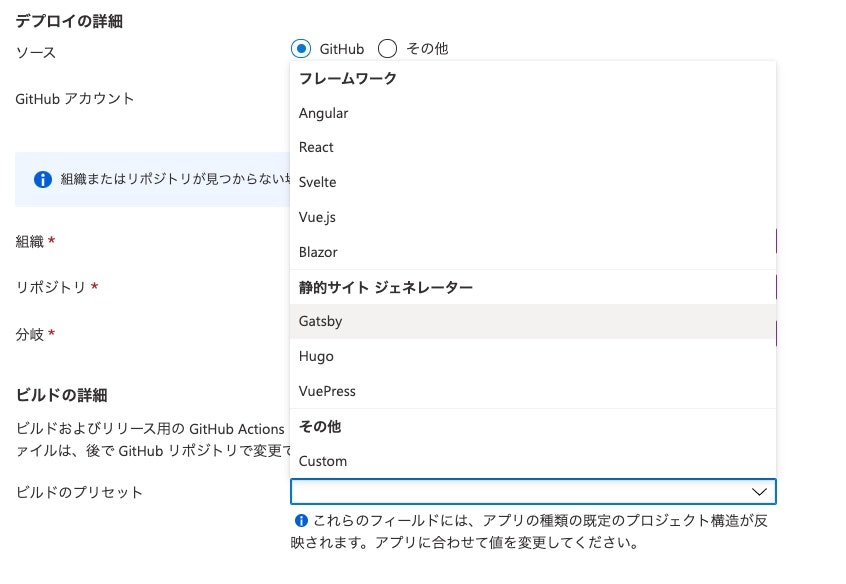
GitHubアカウントを連携します。連携できたら先ほどpushした先のリポジトリを選んでください。
あたらしい項目が出てきますので、Gatsbyを選択して[作成]しましょう。
GitHub Actionsの実行
作成が完了したリソースに移動するとGitHub アクションの実行というリンクがあるのでポチります。
GitHubアクションが起動しますので完了するまで待ちます。
成功するとこんな感じで緑色のチェックが付きます。
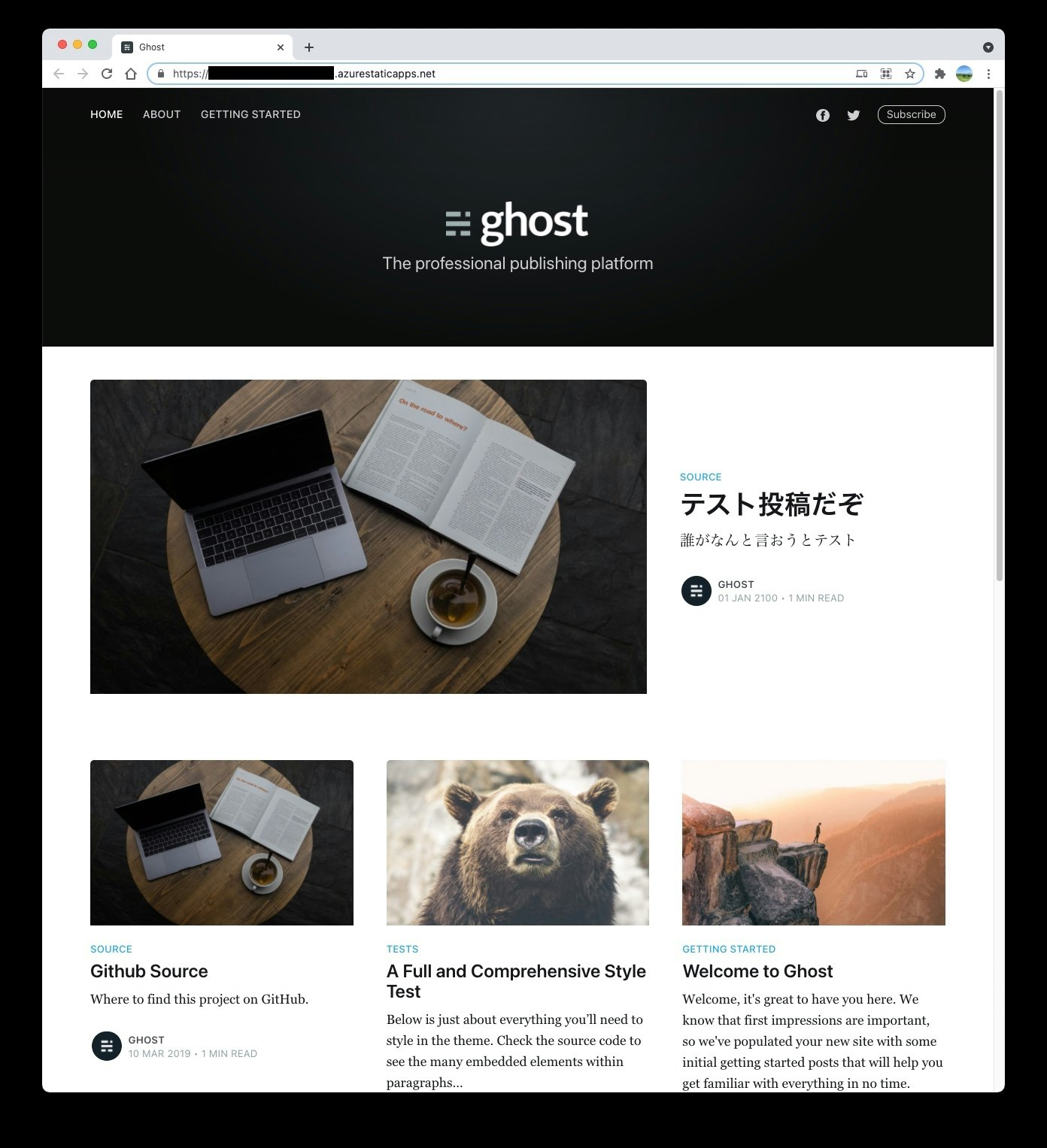
さっきクリックしたGitHub アクションの実行の上にURLがあるのでアクセスするとブログが公開されています。
ハア〜、爆速。
おわりに
なんと完全無料かつ、ほんの数個のコマンドを叩く程度でCI/CDなブログが爆速でデプロイできてしまいました。
コマンドの実行待ち時間を除けば本当に5分とか10分くらいの作業なのではないでしょうか。
本記事をキッカケに、もし開発に興味がわいた方がいるなら、もう少し本格的なWebサイト作成にも挑戦してみるのもありかもしれません。
Azure Static Web AppsではAzure FunctionsをAPIとして抱えたサーバレスな構成の静的アプリも簡単に実現することができますよ〜!