JavascriptでAxiosgetを使用して配列のすべての要素を取得することはできません(JavaScriptで配列をループ使えるかも)
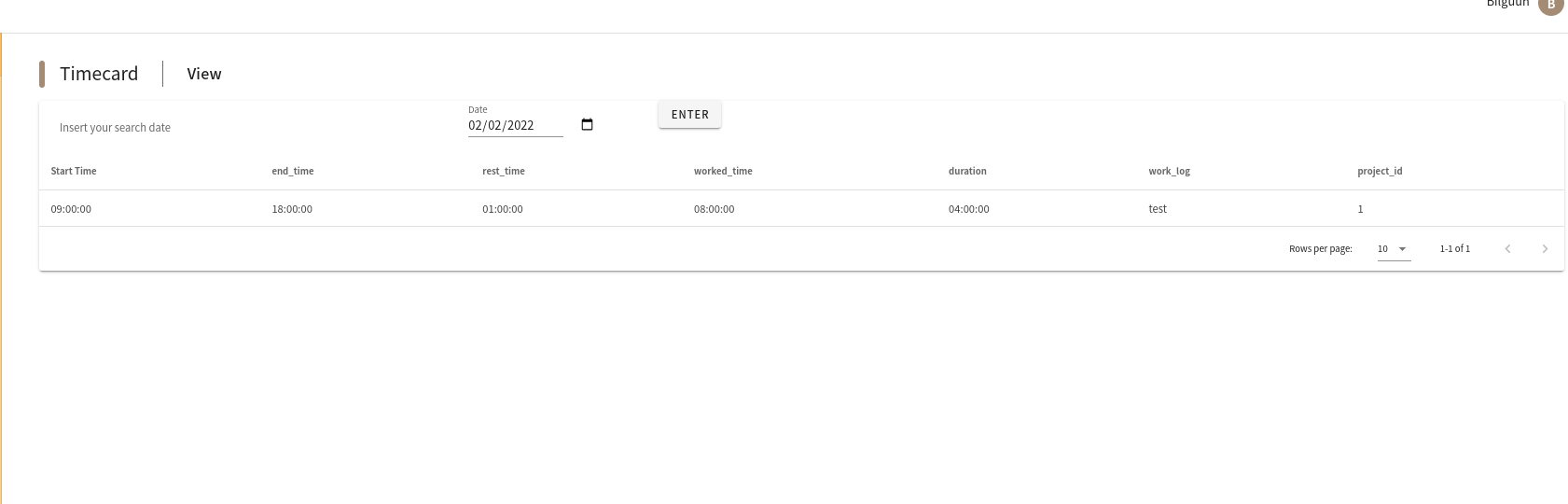
私のタスクはこちらのローカルホストのページにユーザーのその日の仕事の稼働情報をAPIから取得する事です。ユーザー本人がいくつかのプロジェクトに携わっている場合は1行だけではなく2行以上の情報を取得する必要がある。僕の今のコードは最初のプロジェクトの情報しかAPIから取得する事ができないコードになっています。この場合は以下の添付写真にあるように1行の情報しか表示する事ができないです。私は2行以上の情報を表示したいです。多分「time_cards」というリストが「time_cards[0]」こうなっているため最初のエレメントしか取得できなくなっていると思う。推測ですが、ここで「Loop through an array in JavaScript」この方法を使ったらうまく行くと思うが、コードどう直すかわからない。どうか皆様助けてください。
<template>
<v-container class="container-padding">
<v-breadcrumbs class="px-0 pt-0" large>
<span class="breadcrumb-line rounded-pill mr-2"></span>
<v-breadcrumbs-item class="text-h5 mr-5">Timecard</v-breadcrumbs-item>
<span class="breadcrumb-divider rounded-pill mr-5"></span>
<v-breadcrumbs-item class="text-h6">View</v-breadcrumbs-item>
</v-breadcrumbs>
<v-card>
<v-container fluid>
<v-row>
<v-col cols="3">
<v-subheader>Insert your search date</v-subheader>
</v-col>
<v-col cols="3">
<v-layout row wrap justify-space-around>
<v-flex xs4 md3>
<v-text-field v-model="calendarVal" label="Date" type="date" value="2022-02-05"></v-text-field>
</v-flex>
<v-flex xs4 md3>
<v-btn @click="fetchWorkerTimeCard">enter</v-btn>
</v-flex>
</v-layout>
</v-col>
</v-row>
</v-container>
<v-data-table v-if="worker_time_card.length > 0" :headers="headers" :items="worker_time_card"></v-data-table>
</v-card>
</v-container>
</template>
<script>
export default {
data() {
return {
worker_time_card: [],
calendarVal: new Date().toISOString().substr(0, 10),
headers: [
{ text: 'Start Time', value: 'start_time' },
{ text: 'end_time', value: 'end_time' },
{ text: 'rest_time', value: 'rest_time' },
{ text: 'worked_time', value: 'worked_time' },
{ text: 'duration', value: 'duration' },
{ text: 'work_log', value: 'work_log' },
{ text: 'project_id', value: 'project_id' },
],
}
},
computed: {
calendarDisp() {
return this.calendarVal
},
},
mounted() {
// this.fetchWorkerTimeCard()
},
methods: {
submit() {
console.log(this.calendarVal)
},
compare(a, b) { //hamgiin suuliin uduriig ni deer ni
if (a.timesheet_date < b.timesheet_date) {
return -1
}
if (a.timesheet_date > b.timesheet_date) {
return 1
}
return 0
},
async fetchWorkerTimeCard() {
if (this.calendarVal == null) {
// get today
} else {
try {
await this.$axios.$get('/worker_time_card', { params: { work_date: this.calendarVal } }).then(data => {
console.log(data)
this.worker_time_card.push( {
start_time: data.start_time,
end_time: data.end_time,
rest_time: data.rest_time,
worked_time: data.worked_time,
duration: data.time_cards[0].duration, //worklogoo nemeh , axios - thenn ,try catch,
work_log: data.time_cards[0].work_log, //worklogoo nemeh , axios - thenn ,try catch, axios iin doc sain unsh, tutorial uz
project_id: data.time_cards[0].project_id, //worklogoo nemeh , axios - thenn ,try catch, axios iin doc sain unsh, tutorial uz
})
})
} catch (error) {
console.log(error)
this.worker_time_card = []
}
}
},
},
}
</script>
0 likes