rails device 「registration/edit.html.erb」とは別に、プロフィール更新ページを作りたい。
Q&A
Closed
rails device 「registration/edit.html.erb」とは別に、プロフィール更新ページを作りたい。
railsでdevice機能を追加しました。
名前、メールアドレス、パスワードの編集画面として「view/device/registration/edit.html.erb」がありますが、
それとは別に、プロフィールの編集ページを加えたいです。
「registration/profile.html.erb」
のようなページを作成しようとしましたが、
ルーティングをどのようにして良いか、分からず混乱しています。。。
もしくは、他に適切な作り方があれば、教えてください。
検索したところ、パスワード編集画面にプロフィールを追加するやり方がほとんどでしたので、なかなかこの沼から抜けられずにいます。。。
参考:https://qiita.com/akr03xxx/items/82ba45f7ef4fdbd5c702
※現在マイグレーションファイルには、
「名前、メールアドレス、パスワード、画像、自己紹介」のすべての項目を追加しています。
※rails6を使用しています。
現在は、
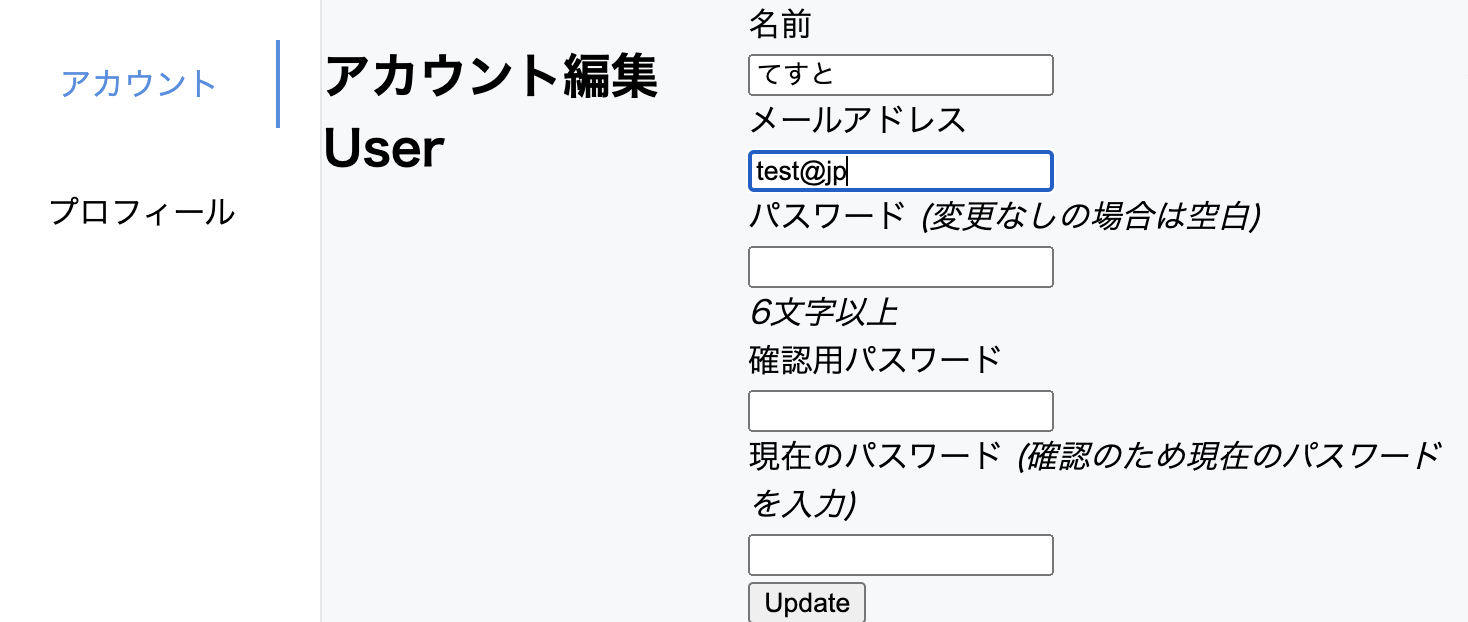
「アカウント」のページは、「view/device/registration/edit.html.erb」
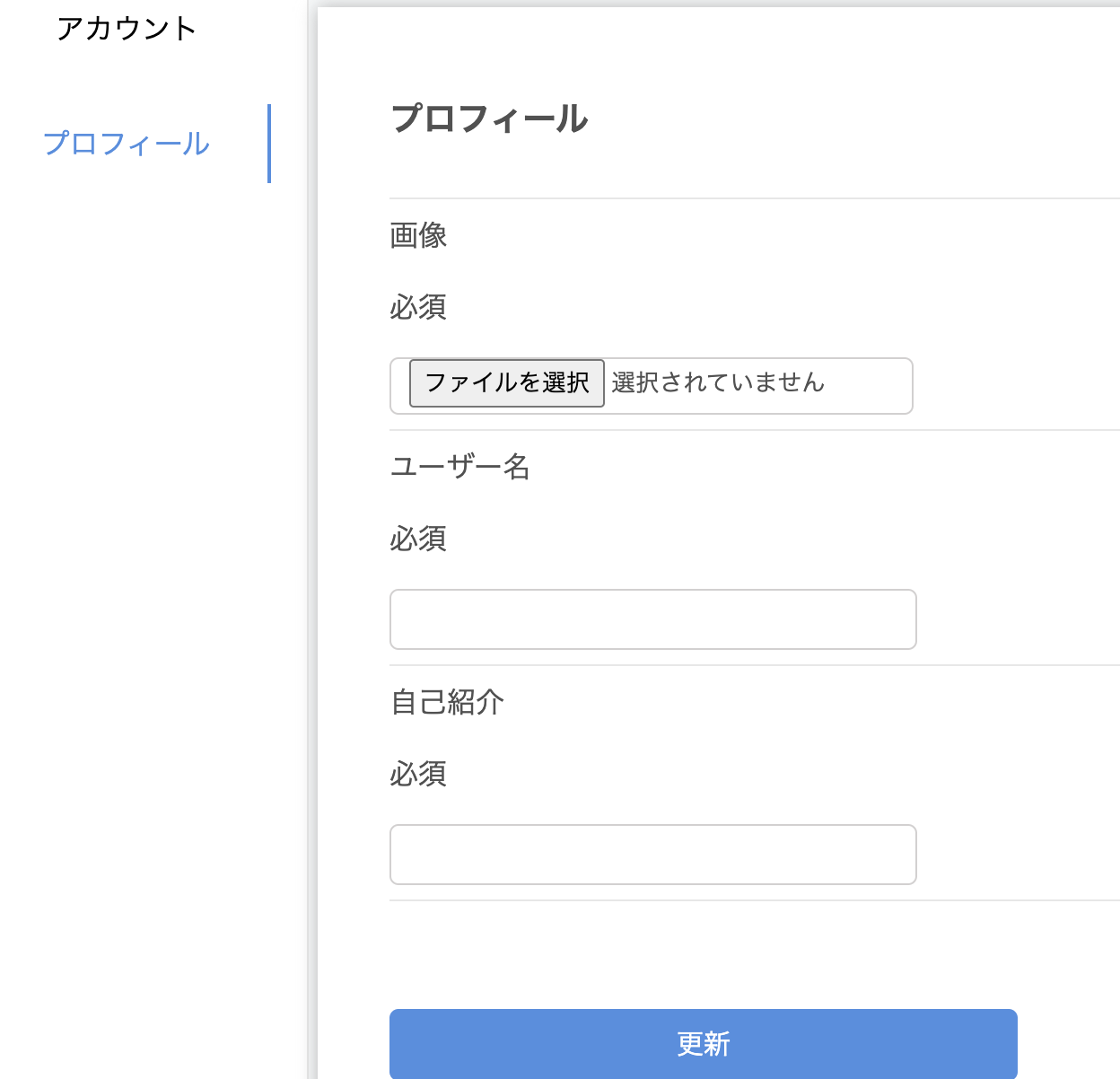
「プロフィール」のページは、「view/users/account」
というように、別のファイルを表示させている状態で、DBへの更新はできない状態です。。。
view/device/registration/edit.html.erb
<div class="container">
<ul>
<li><%= link_to("アカウント",edit_user_registration_path,class:"active") %></li>
<li><%= link_to("プロフィール","/users/#{@user.id}/account") %></li>
</ul>
<h2>アカウント編集 <%= resource_name.to_s.humanize %></h2>
<%= form_for(resource, as: resource_name, url: registration_path(resource_name), html: { method: :put }) do |f| %>
<%= render "devise/shared/error_messages", resource: resource %>
<div class="field">
<%= f.label :name %><br />
<%= f.text_field :name, autofocus: true %>
</div>
<div class="field">
<%= f.label :email %><br />
<%= f.email_field :email, autofocus: true, autocomplete: "email" %>
</div>
<% if devise_mapping.confirmable? && resource.pending_reconfirmation? %>
<div>Currently waiting confirmation for: <%= resource.unconfirmed_email %></div>
<% end %>
<div class="field">
<%= f.label :password %> <i>(変更なしの場合は空白)</i><br />
<%= f.password_field :password, autocomplete: "new-password" %>
<% if @minimum_password_length %>
<br />
<em><%= @minimum_password_length %>文字以上</em>
<% end %>
</div>
<div class="field">
<%= f.label :password_confirmation %><br />
<%= f.password_field :password_confirmation, autocomplete: "new-password" %>
</div>
<div class="field">
<%= f.label :current_password %> <i>(確認のため現在のパスワードを入力)</i><br />
<%= f.password_field :current_password, autocomplete: "current-password" %>
</div>
<div class="actions">
<%= f.submit "Update" %>
</div>
<% end %>
<h3>アカウント削除はこちら</h3>
<p><%= button_to "アカウント削除", registration_path(resource_name), data: { confirm: "Are you sure?" }, method: :delete %></p>
<%= link_to "戻る", :back %>
</div>
view/users/account
<div class="container">
<ul>
<li><%= link_to("アカウント",edit_user_registration_path )%></li>
<li><%= link_to("プロフィール","/users/#{@user.id}/account",class:"active") %></li>
</ul>
<div class="account">
<div class="show_box">
<h3>プロフィール</h3>
<%= form_tag("/users/#{@user.id}/update",{multipart: true}) do %>
<div class="show_container">
<hr size="1px" color="#e7e7e7">
<label for="">画像</label>
<p>必須</p>
<input name="img" type="file" class="create_input" value="<%= @user.img %>">
<hr size="1px" color="#e7e7e7">
<label for="">ユーザー名</label>
<p>必須</p>
<input name="name" type="text" class="create_input" value="<%= @user.name %>">
<hr size="1px" color="#e7e7e7">
<label for="">自己紹介</label>
<p>必須</p>
<input name="introduction" type="text" class="create_input" value="<%= @user.introduction %>">
<hr size="1px" color="#e7e7e7">
</div>
<div class="create_form">
<input type="submit" value="更新" class="create_btn">
<% end %>
</div>
</div>
</div>
</div>
0 likes