scssが反映されません
Q&A
Closed
scssが反映されません
ここに解決したい内容を記載してください。
例)
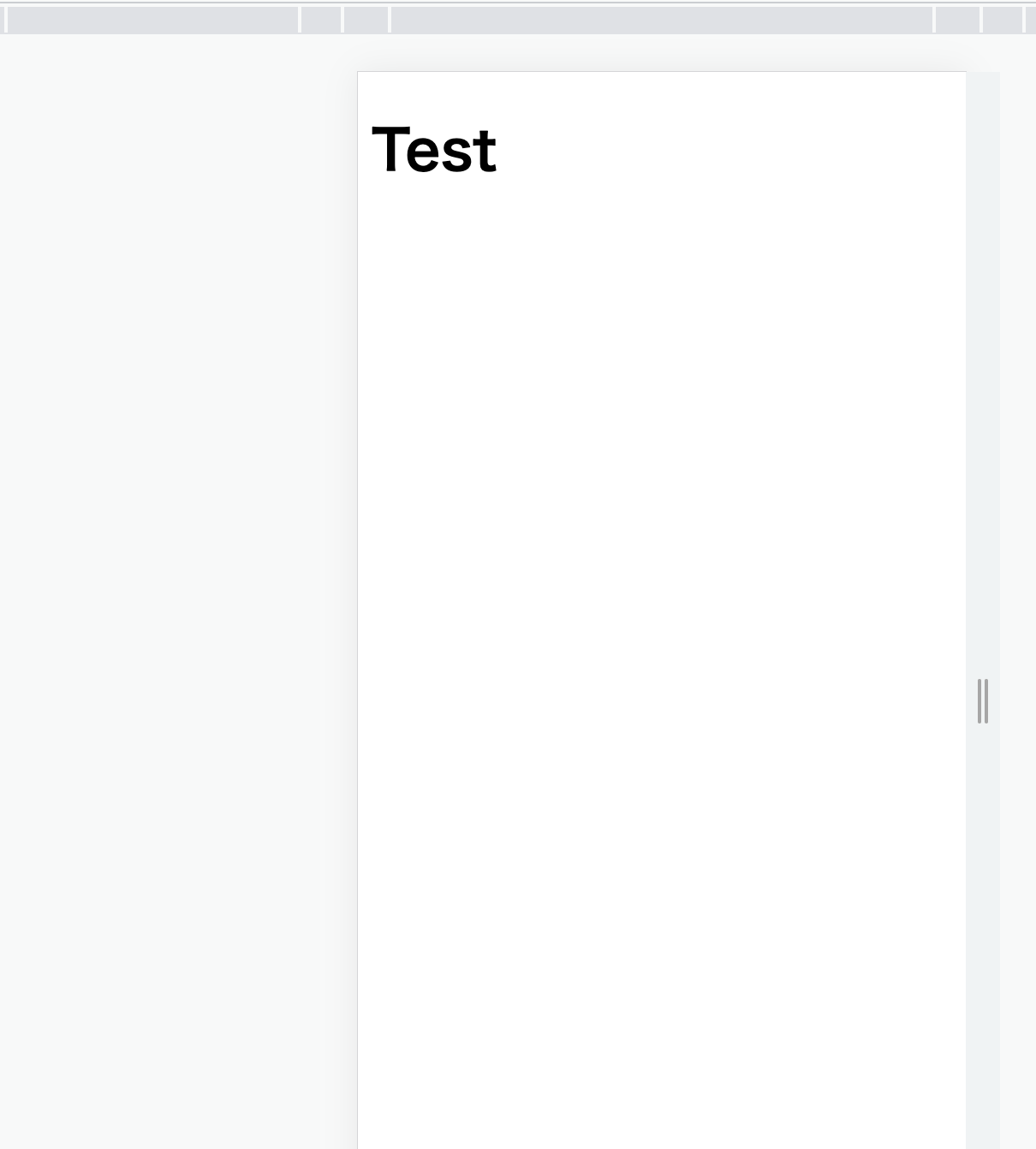
Javascriptの学習でsassについて勉強していますが、本来であればテストの画面が拡大縮小することによってTestの部分が青やら赤やらに切り替わりますが、なぜか切り替わりません。
発生している問題・エラー
例)
NameError (uninitialized constant World)
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
該当するソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="sass/mobile.css" media="screen and (max-width: 600px)">
<link rel="stylesheet" href="sass/desktop.css" media="screen and (min-width: 601px)">
</head>
<body>
<h1>Test</h1>
</body>
</html>
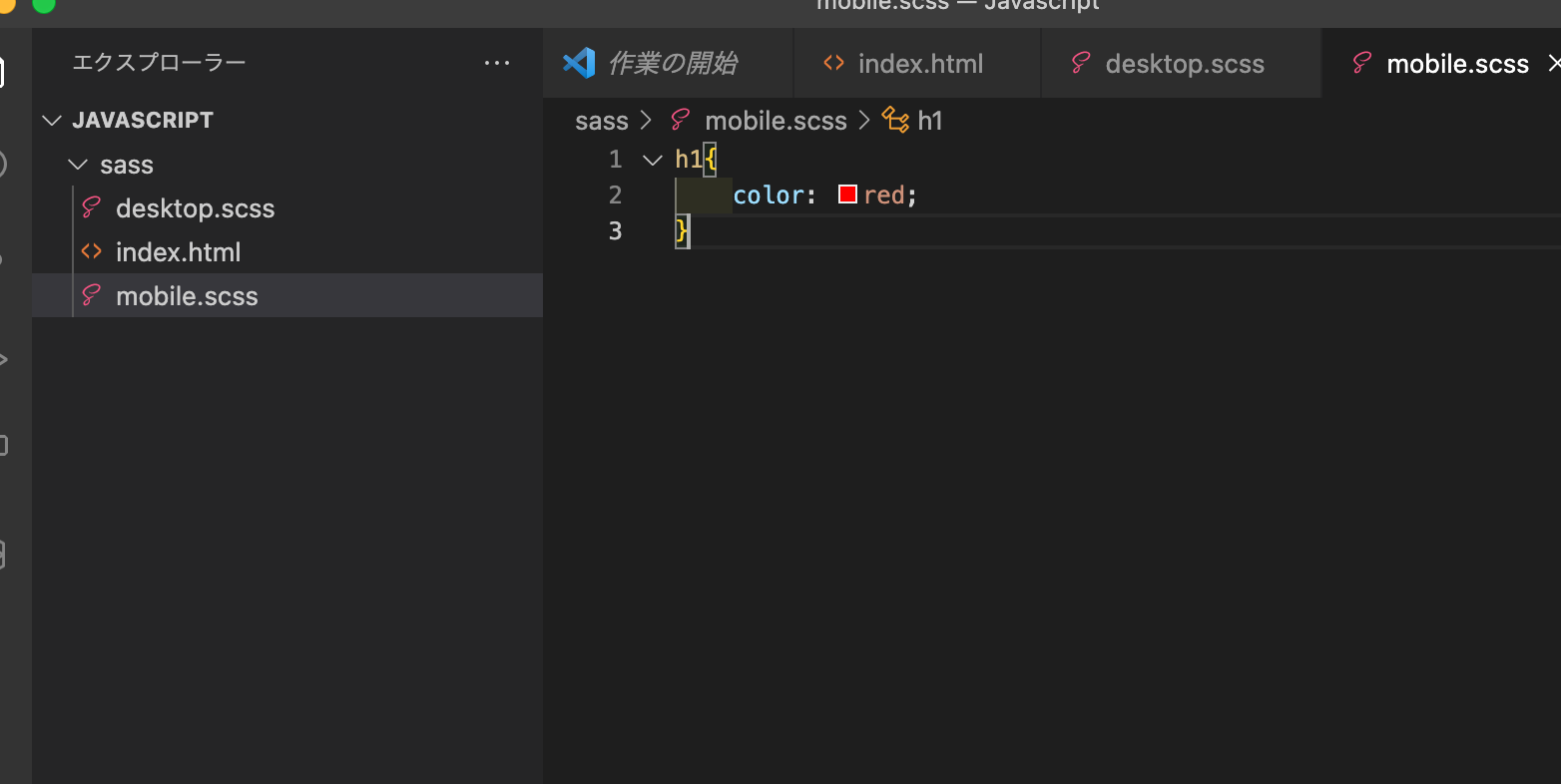
//以下からscss//
#mobile.css
h1{
color: red;
}
#desktop.css
h1 {
color: blue;
}
0 likes