はじめに
PHPを使った開発ではいつも Visual Studio Code を使っています。
プラグインには特にこだわりはないのですが、複数人でのチーム開発を意識すると、何かしら有効なツールがあるのではないかと、以前から興味を持っていました。
そこでPHPに関する静的解析を行うツールを探してみると、想定していた以上に多くのツールが存在しているようです。
今回はその中でも、特に必要だと思われるツールを、 Visual Studio Code に組み込む方法について、まとめてゆきます。
基本情報
PHP の解析ツール
最初に、特定の IDE には依存しない PHP の解析ツールについてまとめます。
静的解析ツール
まずは「静的コード解析」に関連するツールについてです。
Bugs finders
PHP において、バグに繋がるソースコード上の問題を検出するツールには、以下のようなものがあります。
- PHPMD (PHP Mess Detector)
- PHPStan (PHP Static Analysis Tool)
- PhpCodeFixer
- PHPCPD (PHP Copy past detector)
- PHPMND (PHP Magic Number Detector)
- churn-php
- PHPUnit and the CRAP(Change Risk Anti-Patterns) metric
| 何 | 概要 | 採用? |
|---|---|---|
| PHPMD | PHPの潜在的なバグを検知出来る | yes |
| PHPStan | コードを実行せずにエラーを検出する | yes |
| PhpCodeFixer | ソースコードの複雑さを検査する | yes |
| PHPCPD | ソースコード内のコピペを検出する | yes |
| PHPMND | マジックナンバーを検出する | no |
| churn-php | リファクタリングをサポートする | yes |
| PHPUnit | 単体テストを実現する | yes |
Coding standards
PHP で記載されたソースコードの記法をレビュするツールには、以下のようなものがあります。
| 何 | 概要 | 採用? |
|---|---|---|
| PHPCS | コーディングスタイルのチェックを行う | yes |
| PHPCheckstyle | コーディングスタイルのチェックを行う | no |
| PHP formatter | PSRに従ってコードをフォーマットする | no |
Fixers
PHP で記載されたソースコードを自動で修正するツールには、以下のようなものがあります。
| 何 | 概要 | 採用? |
|---|---|---|
| PHP-CS-Fixer | PSRに従ってコードをフォーマットする | yes |
Metrics
PHP で記載されたソースコードを計測し、コードの複雑さや行数を出力するツールには、以下のようなものがあります。
| 何 | 概要 | 採用? |
|---|---|---|
| PhpLoc | PHPプロジェクトの構造をスキャンする | no |
| PhpMetrics | メトリクスをHTMLで出力する | yes |
| dePHPend | ソースコードを分析し依存関係を検査する | no |
Misc (その他)
静的解析からは少し外れますが、以下のような phpDocumentor で ドキュメントを自動生成する為に、PHPDocの書式に従ってコメントを記載します。
動的解析ツール
次は「動的コード解析」に関連するツールについてです。
UnitTest
PHP の xUnitツールといえば、PHPUnitです。
DebugTrace
PHP の開発で ブレークポイント を張って、スタックを確認することが出来る PHP の拡張モジュールです。
Visual Studio Code のプラグイン
最後に、 Visual Studio Code のプラグインで前述のツールに関連しそうなものを列挙します。
- PHP IntelliSense
- PHP Intelephense
- PHP Debug
- phpcs
- php cs fixer
- PHP Mess Detector
- PHP DocBlocker
- vscode-phpstan
この中から、今回使用しようとしているツール と Visual Studio Code を関連付けると以下のようになりました。
Visual Studio Code に組み込めるものもあれば、 composer で直接ソースコードへインストールし、コマンド実行で確認を行うものもあります。
| 何 | プラグイン | 補足 |
|---|---|---|
| - | PHP Intelephense | PHPのサジェスト機能など。 特筆した設定は不要 |
| PHPMD | PHP Mess Detector | プラグインのインストールに加え、composerで ソースコードにphpmdの追加が必要そうだが、 詳細を確認出来ていない |
| PHPStan | - | composerでソースコードに導入 |
| PhpCodeFixer | - | composerでソースコードに導入 |
| PHPCPD | - | composerでソースコードに導入 |
| churn-php | - | composerでソースコードに導入 |
| PHPUnit | - | composerでソースコードに導入 |
| PHPCS | phpcs | プラグインのインストールに加え、composerで ソースコードにPHP_CodeSnifferを追加する。 |
| PHP-CS-Fixer | php cs fixer | プラグインのインストールに加え、composerで ソースコードにphp cs fixer を追加する。 |
| PhpMetrics | - | composerでソースコードに導入 |
| PHPDoc | PHP DocBlocker | 特筆した設定は不要。 |
| Xdebug | PHP Debug | 設定が必要 |
| - | PHP Namespace Resolver | 特筆した設定は不要。 |
Xdebug 以外については、 Visual Studio Code への プラグインのインストールか、 composer を用いたソースコードに導入、またはその両方の手段によって、導入が可能なようです。
構築手順
概要
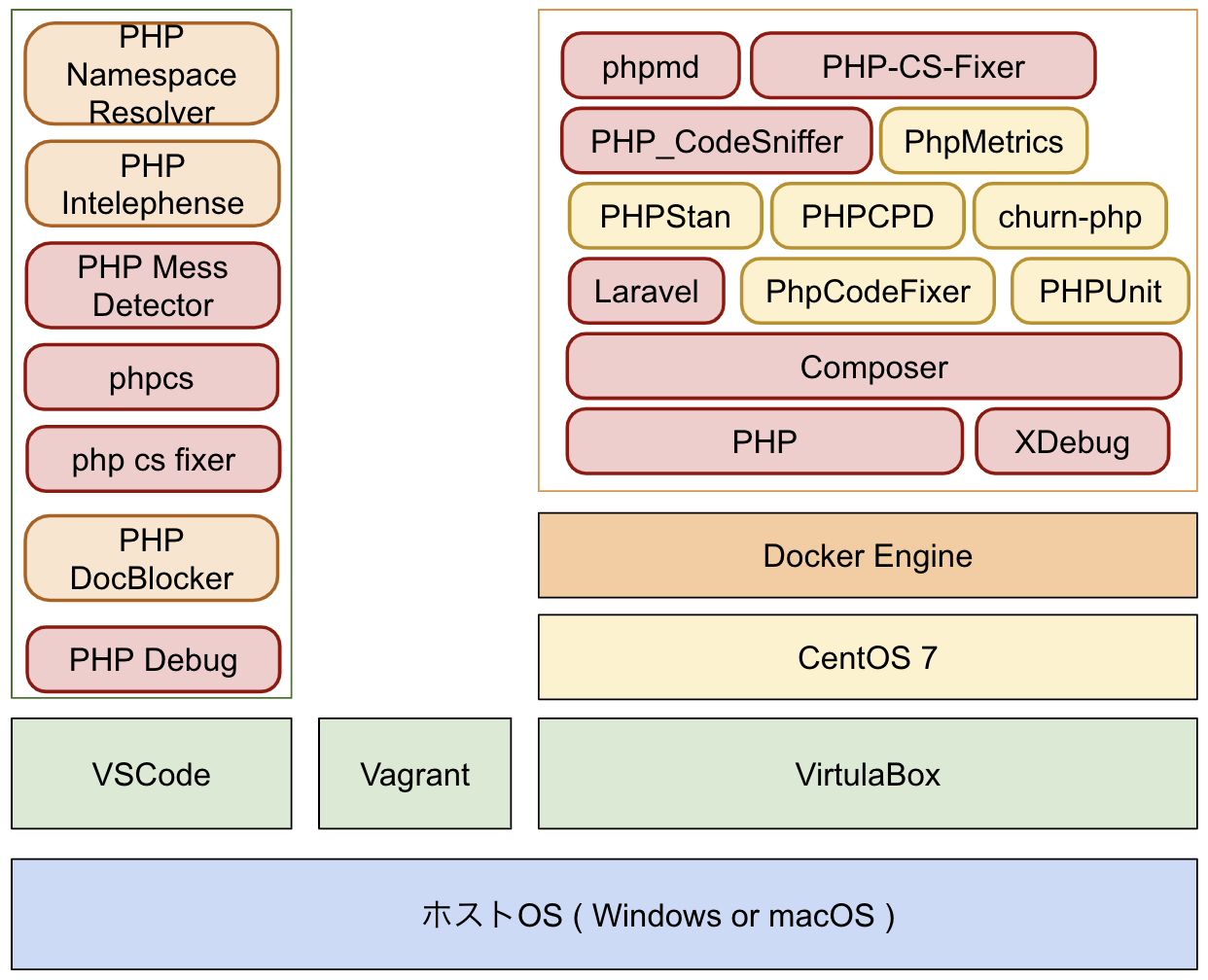
前章までの調査と選別の結果を踏まえて環境を構築した際のソフトウェア・スタックは以下のようになりました。
かなりリッチな構成になってしまいました。
実際に動かしてみると、特定の状況で Visual Studio Code がフリーズしてしまいました。
コードのスタイルチェックなどは、どれか消してしまっても良いかもしれません。
手順
前節の構成を構築する手順を記載してゆきます。
なお、以降で使用する構築用のスクリプトは GitHub 上に存在する以下の2つのリポジトリを使用しています。
PHP のバージョンや、 Xdebug の設定、 composer のインストールなど、細かい設定はすべて上記のスクリプトに記載していますので、環境をカスタムした場合や、設定情報を確認したい場合はそちらを参照してください。
Visual Studio Code へのプラグインの導入
Visual Studio Code への導入方法については記載するまでもないと思います。
以下のプラグインを導入します。
- PHP Namespace Resolver
- PHP Intelephense
- PHP Mess Detector
- phpcs
- php cs fixer
- PHP DocBlocker
- PHP Debug
Vagrant + Docker で PHP実行環境を構築
ホストOS 上で以下のコマンドを実行することで、 Docker と docker-compose が入った CentOS 7 を構築します。
// Vagrant のプラグインをインストールする
$ vagrant plugin install vagrant-vbguest
$ vagrant plugin install vagrant-proxyconf
// GitHub から Vagrantfile と provision.sh を取得する
$ git clone https://github.com/anfangd/docker-on-vagrant-script.git
$ cd docker-on-vagrant-script
// Vagrant の起動する
$ vagrant up
// 仮想環境へ ssh でアクセスする
$ vagrant ssh
起動した仮想環境内で、 Docker と docker-compose をコマンド操作できるか確認します。
// docker の動作確認をする
$ docker run hello-world
// docker のバージョン確認をする
$ docker --version
Docker version 18.06.1-ce, build e68fc7a
// docker-compose のバージョン確認をする
$ docker-compose --version
docker-compose version 1.17.1, build 6d101fb
仮想環境内で、 PHP実行環境 や nginx などのコンテナを構築するスクリプトを取得し、 docker-compose でコンテナを構築します。
// HostOS とファイル同期が取れるよう、 /vagrant へ移動
cd /vagrant
// GitHub から docker-compose 用の スクリプトを取得する
$ git clone https://github.com/anfangd/laravel-by-docker-script.git
// 取得したスクリプトをビルドして、docker-compose で コンテナを起動する
$ cd laravel-by-docker-script
$ docker-compose build
$ docker-compose up -d
Visual Studio Code で PHP Debug の設定
Visual Studio Code の [デバッグ] > [構成の追加] から、 PHP の構成を追加します。
構成は以下のようになりました。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9001,
"stopOnEntry": true,
"log": true,
"pathMappings": {
"/src": "${workspaceRoot}"
}
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
composer でツールをプロジェクトにインストール
Vagrant 上に Docker で構築した PHP の実行環境にアクセスし、 Laravel をインストールしたあと、各ツールを composer でインストールします。
なお、DBへの接続設定などについては、以下を参照してみてください。
// laravel でプロジェクトを作成する
$ docker-compose exec php laravel new sample
// 各ツールをインストールする
$ composer require --dev phpstan/phpstan
$ composer require --dev sebastian/phpcpd
$ composer require --dev bmitch/churn-php
$ composer require --dev "squizlabs/php_codesniffer=*"
$ composer require --dev friendsofphp/php-cs-fixer
$ composer require --dev phpmetrics/phpmetrics
まとめ
ここまで設定を行うことで、 Visual Studio Code でコードスタイルのチェックなどを効率的に実施することが出来ます。
また、 Visual Studio Code にプラグインがなく、 composer でインストールしたものについては、各ツールに従ったコマンドを実行することで、メトリクスの出力やコードの解析を行うことが出来ます。こちらの詳細については、それぞれの GitHub の README を参照してみてください。
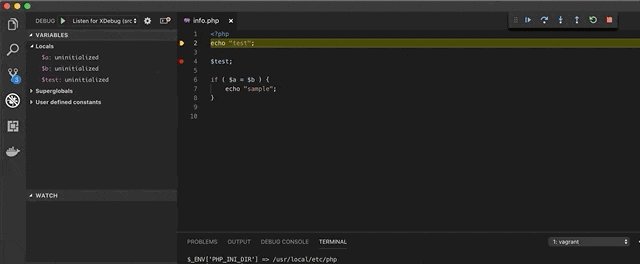
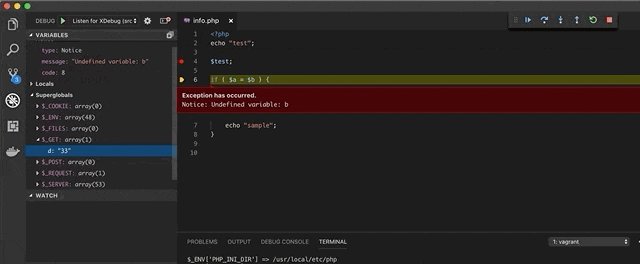
Xdebug については、Docker上のプログラムが実行された際に、 Visual Studio Code で詳細情報をキャッチすることが出来る設定は終わっています。 Visual Studio Code で 「デバッグを開始」し、ソースコードの直接実行か、Webブラウザで対象のプログラムへアクセスすることで、 Xdebug を使用したデバッグを行うことが出来ます。
以下は、 info.php にブレークポイントを設定し、 Chrome で対象のサイトを指定して表示しようとすると、自動で Visual Studio Code が表示され、ブレークポイントを作成した箇所から、ステップ実行などを行うことが出来ます。
上記の他、Vagrant 上の Docker コンテナ内で、PHPプログラムを直接実行( php sample.php など )でも同様にデバッグを行うことが出来ますので、状況に応じて、適切な方法で確認をしてみてください。
終わりに
この調査を始めるまでは漠然と、「チームでソースコードをチェックするには、何かしらツールを導入したほうが良いし、ツールの導入くらいは簡単だろう」という甘い考えでした。
ただ、実際に導入を検討しながら作業を進めると、まずツールの幅広さがあり、その上で、現在の開発環境へ適用する為の構成の検討や詳細な設定など、かなり面倒な作業ばかりでした。
また、実際に構築してみると、ツールが原因か、 Visual Studio Code の動作がもっさりすることが増え、チェックと引き換えに、スピードを少し失った気がします。
ただしその分、 Visual Studio Code でコードを記載する段階で、ソースコードの記法を制限し、自動的にチェックを行うことが出来るので、やはり複数人で開発する時には役に立つ設定も多いと感じています。
もう少しブラッシュアップが必要そうですが、ここをベースにもう少し良い構成にして行ければと思います。
参考
- Visual Studio Code で快適な PHP コーディングを行う - エレパ スタッフブログ
- PHPプログラミングも快適に! VS Codeの二大拡張機能 (1/3) - @IT
- Visaul Studio Code で PHP、インテリセンスとデバッグ - Qiita
- Laravelで気持ちよく開発をするための拡張機能のまとめ - Qiita
- VSCodeのDocker接続先をVagrantで起動したDockerサーバにする - Qiita
- vagrant+virtualbox+ubuntu上のdocker上のphp+apacheのxdebug+vscodeについてハマったメモ - Qiita
- Visual Studio CodeとVagrantを使った開発環境の構築 - プログラミングガール
- vagrant-docker-compose プラグインの使い方 - Qiita
- 2018年のPHPDoc事情とPSR-5 - Qiita
- 【初心者向】Visual Studio Codeでphp cs fixerを設定する方法 - モノグサにお灸
- Visual Studio CodeのためのPHP_CodeSnifferであるphpcsを使ってコーディング規約をチェック - aipercent.net
- VSCodeでphpcsのエラーメッセージが出る - Qiita
- [PHP]Visual Studio Codeを使ってphpcsによるPSR-2規約チェックを行う方法 - akamist blog
- PHPMDを使ってPHPのコードを綺麗にしよう - Sider Blog
- Vagrant(+Docker) 上のPHPアプリをデバッグ実行する - Qiita
- Dockerで構築したPHP環境をxdebugでデバッグ(vscode) - Qiita
- Dockerで古いPHP(5.x)のXdebugを組み込んだデバッグ環境を構築する - Qiita
- Laravelで気持ちよく開発をするための拡張機能のまとめ - Qiita