始めに
今までNet Beans使っていたのですが、メモリの消費量の多さが気になったのとBladeの補完が全く効かない事を課題に感じたのでVisual Studio Code(以下、VSCode)に乗換えています。
基本的に何もなくても使えはするのですが、Laravelを使う事が多いので、特化した環境を作ってみました。
インストールした拡張
PHP関連
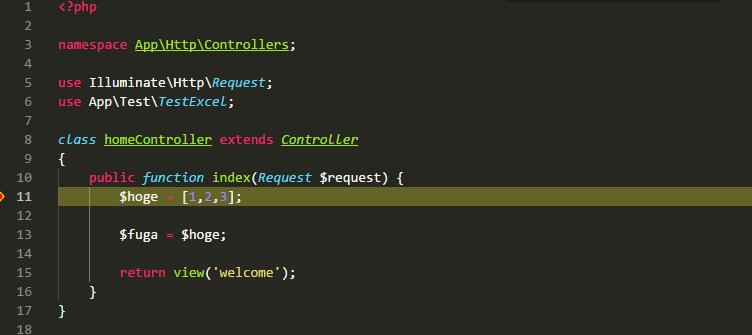
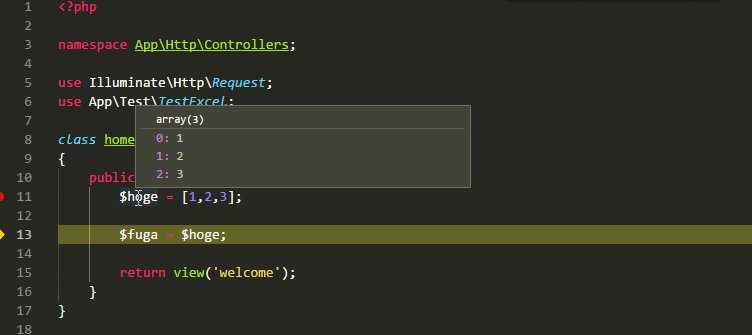
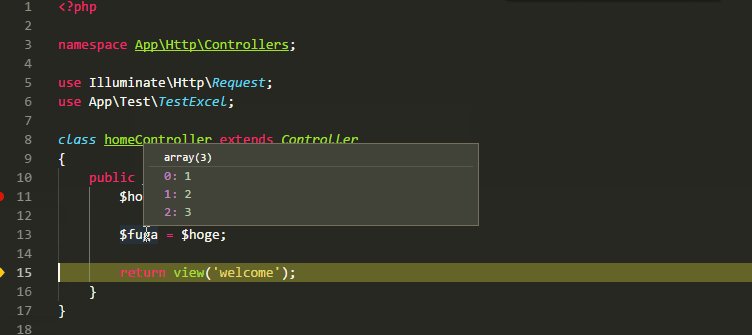
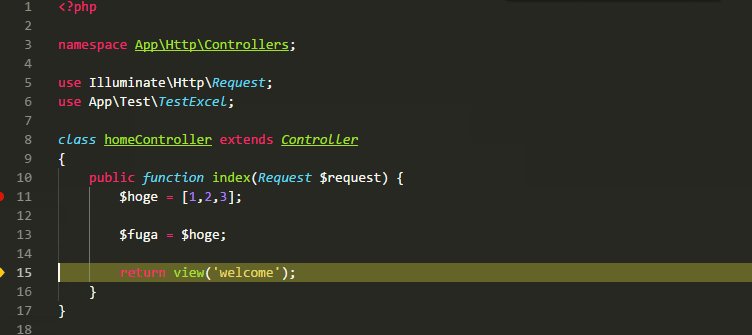
PHP Debug
言わずと知れたPHPをデバッグする為のツール。実行中の変数の内容が見えたり、ステップ実行が出来るので、快適に開発をする上では必須ではないでしょうか。
こちらの設定については、色々な方が情報を挙げているので割愛します。
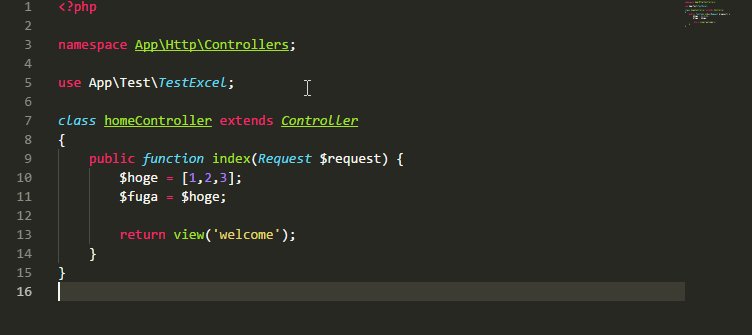
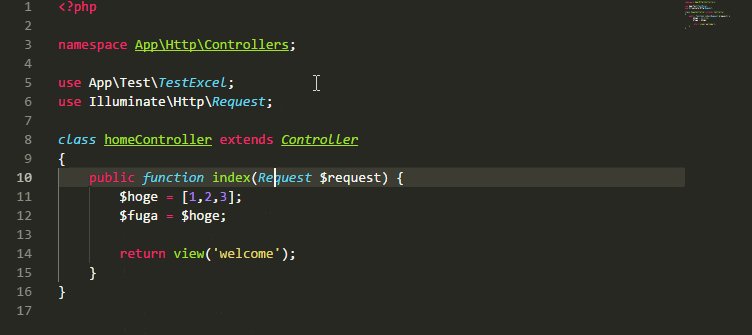
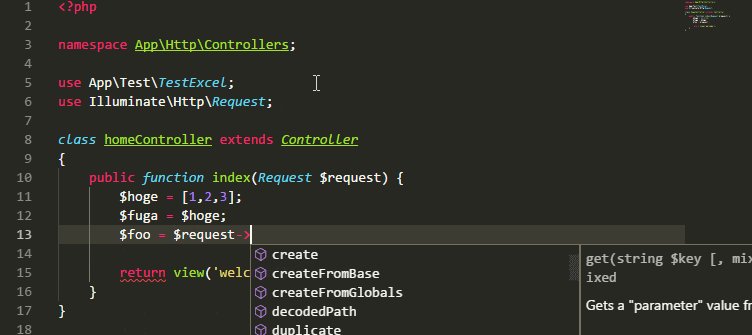
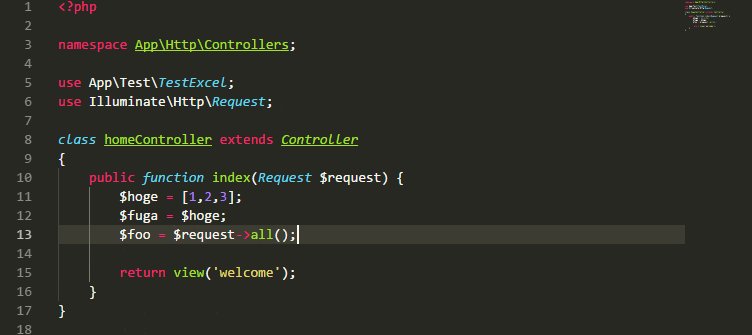
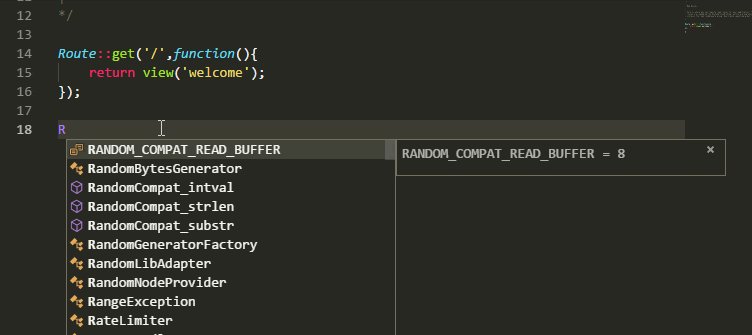
PHP Intelephense
有名なのは、php-intellisense(参考サイト)ですが、私はPHP Intelephense(参考サイト)を使っています。
こちらの方が候補の精度が高く、表示までのスピードも早いと思います。特にuseを使う時に、vendor配下のクラスもきっちりと候補を出してくれるのがお気に入りポイントです。
2019/4/12追記
このIntelliphenseですが、更に進化しています。
纏めた記事はこちら
Laravel関連
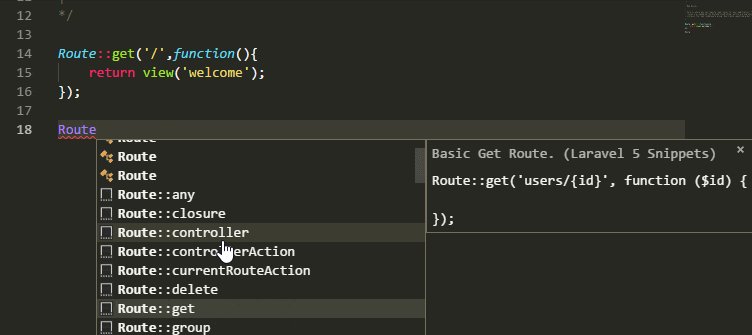
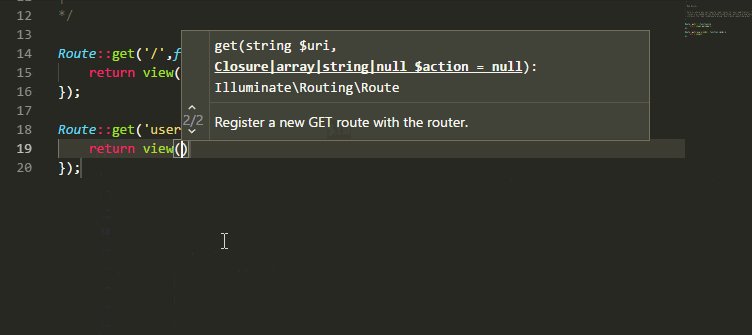
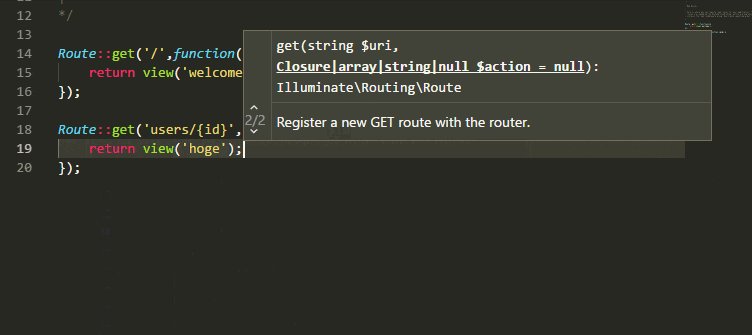
Laravel 5 Snippets
こちらは、Laravelで良く使うコードを補完してくれるものです。例ではRouteを使っていますが、他にもRequest等、多くの種類があります。
前述のコード補完と組み合わせると、効率よく作業が出来ると思います。
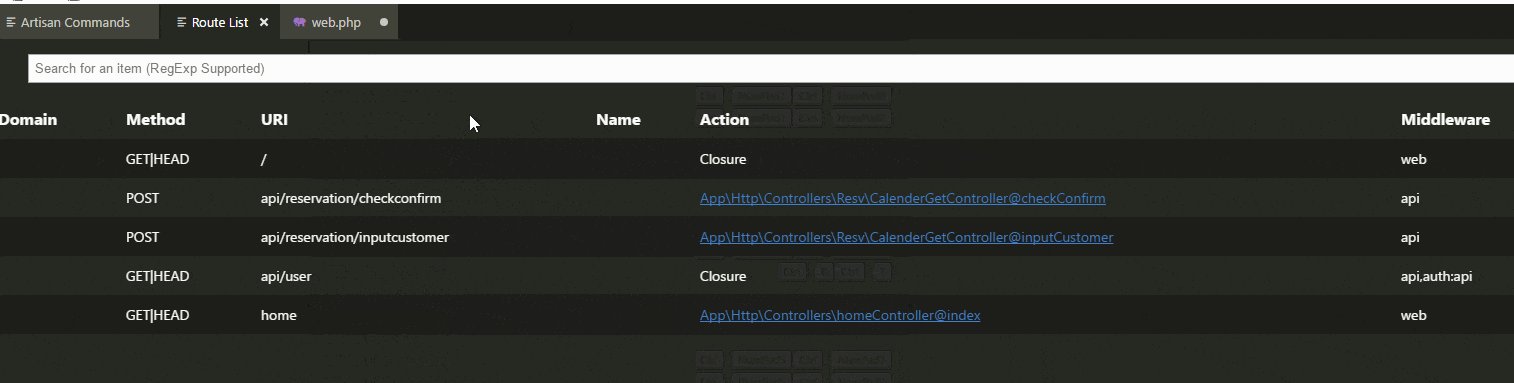
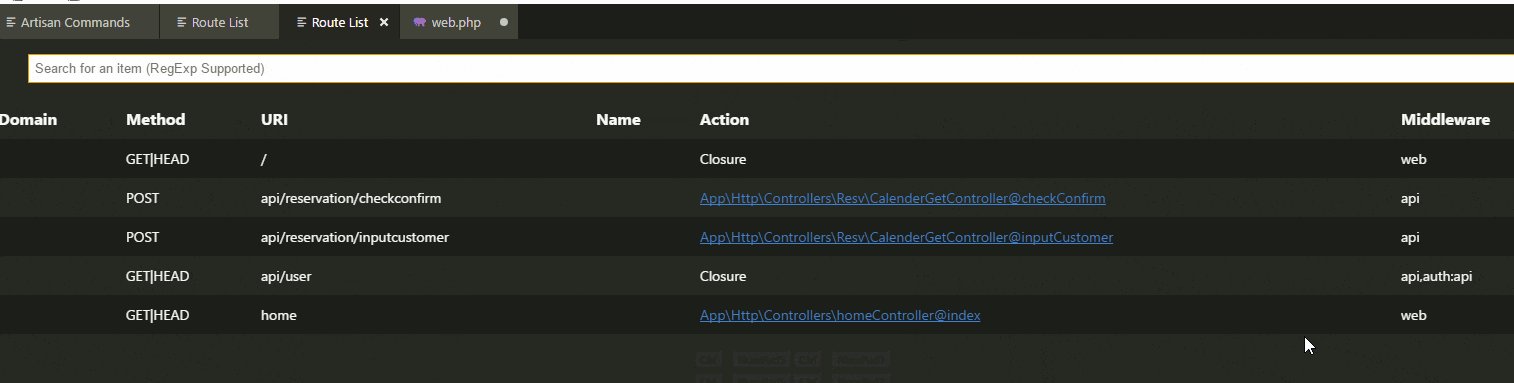
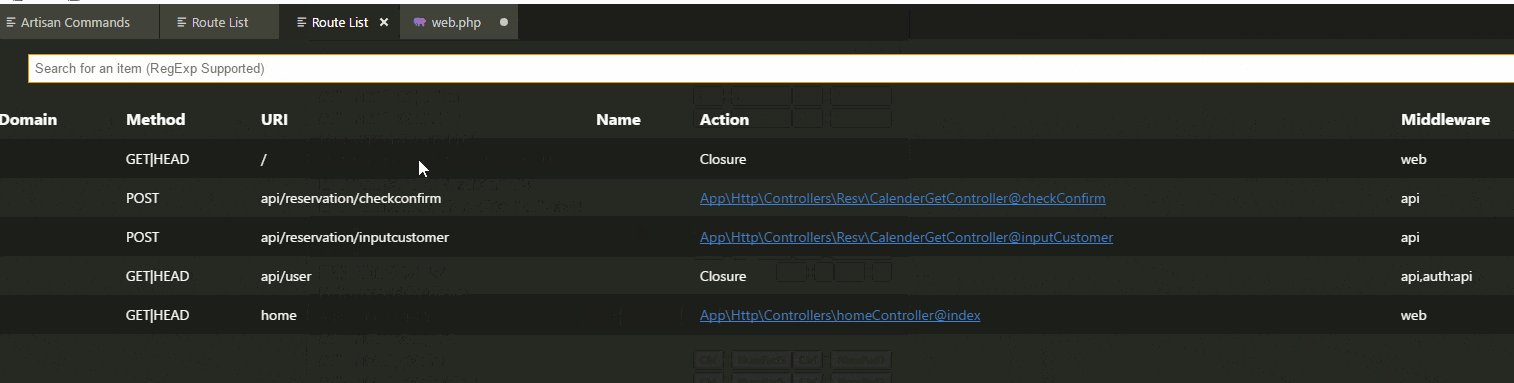
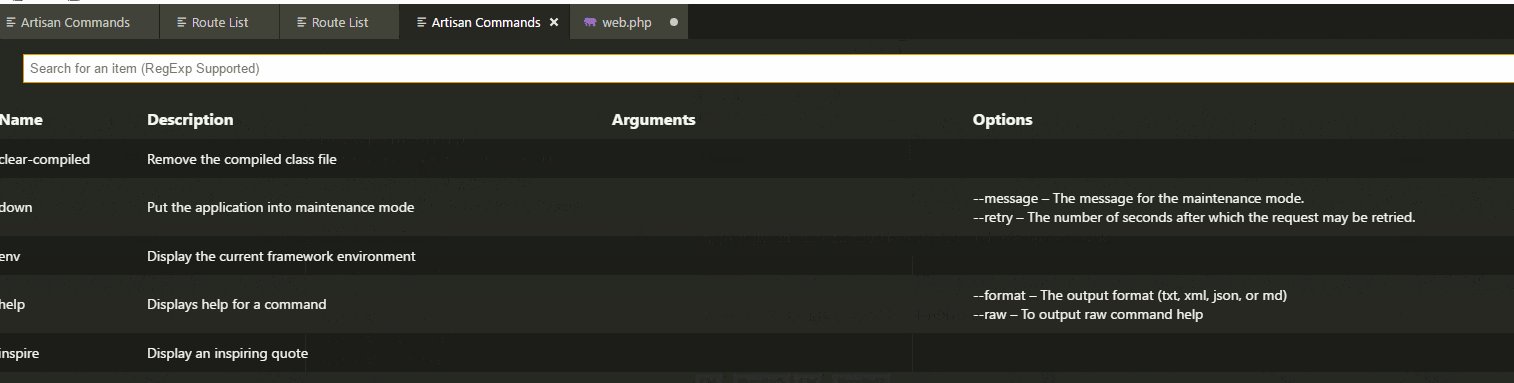
Laravel Artisan
Laravelを扱う上では欠かせないArtisanをVSCode上で使える便利コマンドです。
いちいち、コマンドラインを開かなくてよいのが利点ですね。
Laravel Blade Snippets
私が個人的に欲しかったBladeの拡張機能となります。
使い方は簡単で、b:で始まる文字を打つと、自動で必要なブロックを生成してくれます。
これくらいあれば、それなりに快適に開発が進められると思います。
軽量ながらも、IDE並みの可能性を秘めた、VSCodeを試してみてはいかがでしょうか?