はじめに
Webアプリケーションの開発は、ローカル開発環境の構築手段の選択肢が増えたことによって、ここ10年ほどでかなり効率的に開発を行うことができるようになりました。
2000年代までは、オンプレサーバやレンタルサーバ上に共有の開発サーバを手配し、開発者がリモートからアクセスして開発・テストし、SVNでソースコードを管理することが多かったのではないかと思います。
しかし近年では、 Infrastructure as Code の流れから、インフラの設定をコードで定義し、かつそれらを本番や開発に関係なく持ち回れるようにすることで、各環境の構築に関する膨大なサポート作業を効率化し、アプリケーションを開発するまでの手間が大きく削減されました。(自動化する為の技術を覚える手間は増えました。)
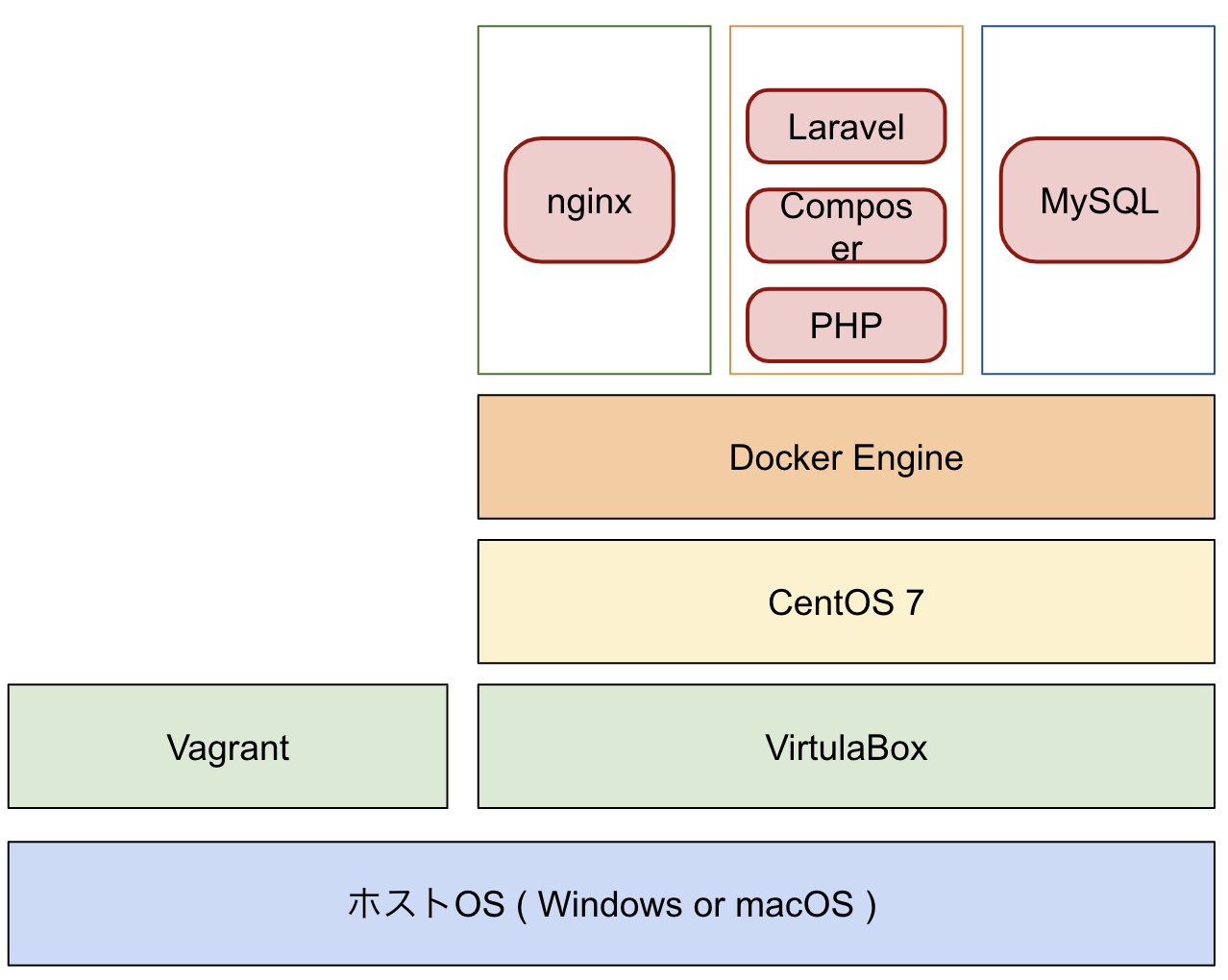
私の所属するチームでは Vagrant + VirtualBox が基本構成なのですが、近頃はその上に Docker を乗せることで、構築&再構築の手間を省いたり、Docker を直接、ホストOSに乗せることによる課題(Windows 10 Pro じゃないと駄目だとか、Windows と Mac の Dockerの構築手順の違いだとか)を解決したりするのが流行りのようです。
この記事は、Docker初心者の私が Vagrant + VirtualBox の上に Laravel と MySQL を稼働させる為の Dockerコンテナ をイイ感じに構築する為の備忘録です。
想定環境
今回は ホストOS に関係なく利用できることを目標にしているため、 Vagrant + VirtualBox をインストールする OS は、 Windows でも Mac でも、どちらでも構いません。
- OS : Windows / macOS
- 仮想環境 : VirtualBox + Vagrant
なお、本文中では、 Vagrant + VirtualBox は既にインストールされている状態を想定しています。
構築手順
概要
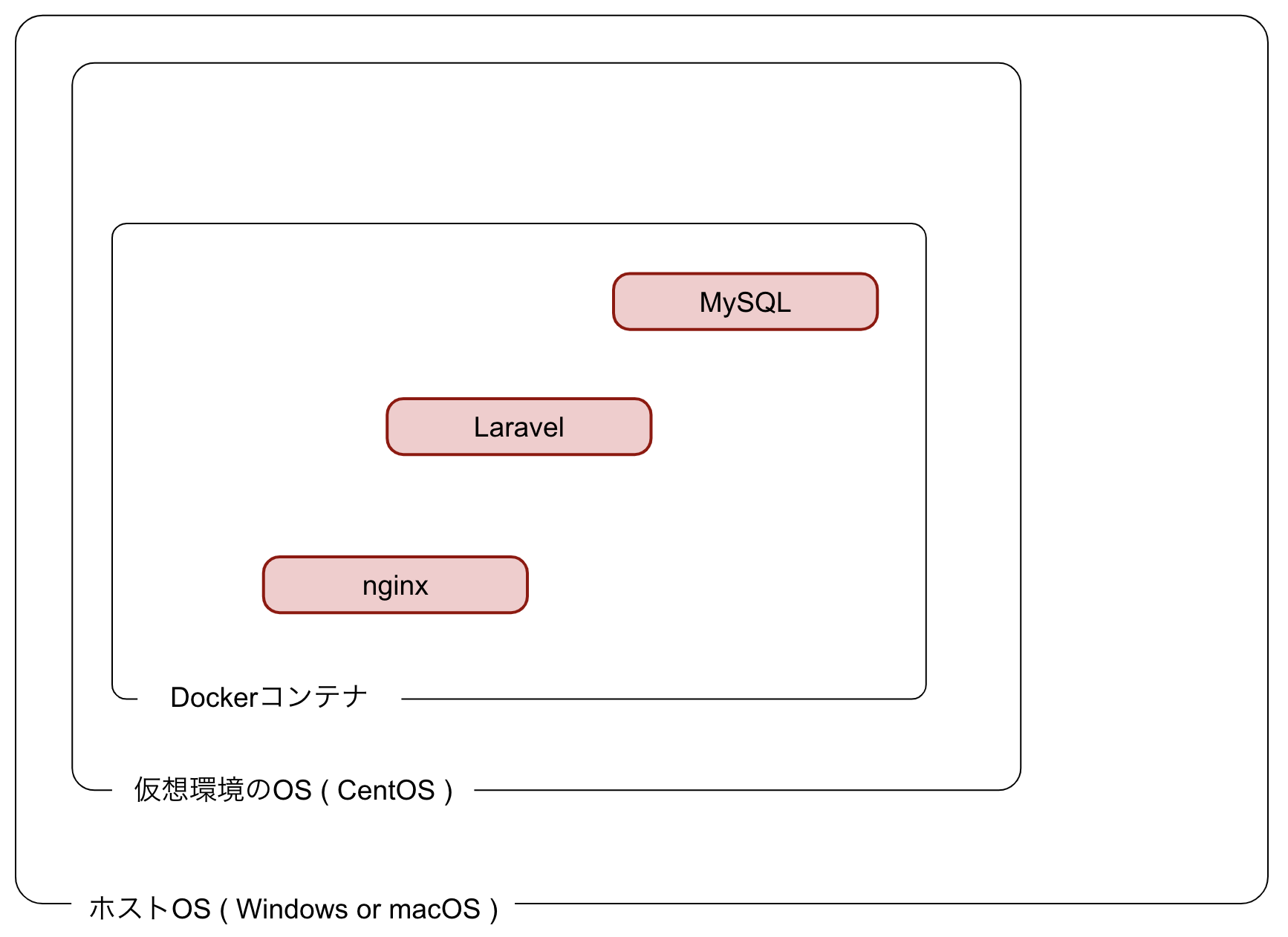
今回構築する環境は、 CentOS/7 の上に、 Docker をインストールし、その上で各種アプリケーションを実行させます。
手順
1. CentOS7 の起動
ホストOS 上で以下のコマンドを実行することで、 Docker と docker-compose が入った CentOS 7 を構築します。
// Vagrant のプラグインをインストールする
$ vagrant plugin install vagrant-vbguest
$ vagrant plugin install vagrant-proxyconf
// GitHub から Vagrantfile と provision.sh を取得する
$ git clone https://github.com/anfangd/docker-on-vagrant-script.git
$ cd docker-on-vagrant-script
// Vagrant の起動する
$ vagrant up
// 仮想環境へ ssh でアクセスする
$ vagrant ssh
起動した仮想環境内で、 Docker と docker-compose をコマンド操作できるか確認します。
// docker の動作確認をする
$ docker run hello-world
// docker のバージョン確認をする
$ docker --version
Docker version 18.06.1-ce, build e68fc7a
// docker-compose のバージョン確認をする
$ docker-compose --version
docker-compose version 1.17.1, build 6d101fb
- centos/7 Vagrant box
- Vagrant: vagrant-vbguest プラグインで仮想マシンの Guest Additions を最新に保つ - https://blog.amedama.jp/entry/2015/08/19/204044
- dotless-de/vagrant-vbguest - GitHub
- vagrant-proxyconf で行う ゲストOSへのかんたんProxy設定 - WEB ARCH LABO
- tmatilai/vagrant-proxyconf - GitHub
2. Laravel の導入
仮想環境内で、 Laravel + MySQL + nginx を dockerコンテナ にインストールする為のスクリプトを取得し、ビルド、実行することで、 Laravel を導入します。
// HostOS とファイル同期が取れるよう、 /vagrant へ移動
cd /vagrant
// GitHub から docker-compose 用の スクリプトを取得する
git clone https://github.com/anfangd/docker-compose-php-laravel.git dc-laravel && cd $(basename $_ .git)
// 取得したスクリプトをビルドして、docker-compose で コンテナを起動する
$ docker-compose build
$ docker-compose up -d
// laravel でプロジェクトを作成する
$ docker-compose exec php laravel new laravel-src
// 作成したプロジェクトの storage に書き込み権限をつける
$ docker-compose exec php chmod -R 777 ./laravel-src/storage
// MySQL への接続情報を変更する
$ vim src/laravel-src/.env
Laravel から MySQL へ接続する為に、 .env を更新します。
DB_CONNECTION=mysql
DB_HOST=mysql
DB_PORT=3306
DB_DATABASE=root
DB_USERNAME=root
DB_PASSWORD=root
マイグレーションを行います。
// マイグレーションを行う
$ docker-compose exec php php ./laravel-src/artisan migrate
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table
3. 接続確認
以下の URL から接続を確認します。
この画面を確認することが出来たら、初期構築は完了です。
4. AdminLTE の導入(追記)
ついでなので、 AdminLTE を入れてみます。
以下の要領で簡単に、AdminLTE を組み込む事ができます。
$ pwd
/src/laravel-src/
$ composer require jeroennoten/laravel-adminlte
// 以下と同じ
// docker-compose exec php composer require jeroennoten/laravel-adminlte
ただし、上記の手順で終わりではなく、これからいくつか設定を追加してゆきます。
まずは、アプリの設定ファイルに AdminLTE の設定を追加します。
'providers' => [
// 中略
JeroenNoten\LaravelAdminLte\ServiceProvider::class,
次に、Laravel が提供する artisan コマンドでいくつかのファイルを作成します。
// assets のコピー
$ php artisan vendor:publish --provider="JeroenNoten\LaravelAdminLte\ServiceProvider" --tag=assets
// AdminLTE 用の設定ファイルを作成
$ php artisan vendor:publish --provider="JeroenNoten\LaravelAdminLte\ServiceProvider" --tag=config
// AdminLTE のテンプレートをカスタムするビューを作成
$ php artisan vendor:publish --provider="JeroenNoten\LaravelAdminLte\ServiceProvider" --tag=views
最後に、以下のファイルを記載の通り修正します。
<!-- adminlte::page Inheritance -->
@extends('adminlte::page')
<!-- read page title -->
@section('title', 'Dashboard')
<!-- read page header -->
@section('content_header')
<h1>Dashboard</h1>
@stop
<!-- read main content -->
@section('content')
<p>Welcome to this beautiful admin panel.</p>
@stop
<!-- read css -->
@section('css')
<link rel="stylesheet" href="/css/admin_custom.css">
@stop
<!-- read js -->
@section('js')
<script> console.log('Custom javascript'); </script>
@stop
以上の操作が終わったら、以下にアクセスしてみてください。
AdminLTE のUI を確認できるはずです。
Laravel 初心者の方は、今回作った環境をベースに以下の記事を真似て操作してみると、 Laravel の基本的なお作法を感じることが出来ますのでお試しください。
ここ最近は、 Laravel on Docker on Vagrant の構成が流行っているのか、文献が多くありました。
ただし、いくつか試してみましたが、 Laradock などはインストール時に非常に重かったので、今回はミニマム構成で構築出来るであろう記事をベースに、少しカスタムして作ってみました。
また、 AdminLTE については、コマンドで導入する以外の記事が多かったですが、 artisan コマンドで いい感じに組み込む手順を公開されていた方がいたので、参考(というか、引用)をさせて頂きました。
課題
- http アクセスが遅い
→ Vagrant の sync_folder 設定が悪さをしてresponse が遅いです
→ rsync設定などを試してますが、せっかくの開発環境なのに、ソースの変更がリアルタイム同期されず残念なことになります。
Vagrant で HostOS <--> VirtualOS で フォルダ/ファイル同期 する仕組みは非常に便利ですが、VHost 上だと npm がうまく行かなかったり、アクセスが遅くなったりと、見つけづらいところで影響してくるので要注意です。
終わりに
Vagrant の sync_folder まわりにかなり泣かされました。
このあたりの文献はあまり数が無いようなんですが、皆さんどうしているんでしょう。
Docker/docker-compose については、参考に記載した「さくらのナレッジ」の記事が非常に分かりやすく、コマンドでトレース出来るあたりも大変助かりました。
Laravel は久しぶりに触りましたが、以前より盛り上がりを見せて記事も充実してきているので、エントリレベル越えたくらいの人なら、 Laravel は良い選択かもしれません。
参考
単語
- Docker
- docker-compose
- vagrant
- VirtualBox
- Laravel
- Laradock
環境を構築する
本記事の作成にあたっては、以下の記事を参考にさせて頂きました。
- centos7を起動してすぐDockerできるVagrantfile - Qiita
- VirtualBox+Vagrantで楽々Docker環境構築(Windows) -Qiita
- LaravelをLaradockを使わずにDocker環境で開発 - Qiita
- Vagrant・CoreOS・Dockerでインフラ素人が自宅サーバを立てた話 - Qiita
- dockerとvagrantの違い言える?新人エンジニアでも分かった気になれる俺流まとめ - This is a pen
- Dockerでlaravel環境構築(php-fpm,nginx,mysql,redis) - Qiita
- Laravel+MySQL+NginxでさくっとDocker開発立ち上げる - Qiita
- Dockerでいい感じにPHP(Laravel)のローカル開発環境を作る - Qiita
- Docker で MySQL 8.0.4 を使う - Qiita
- docker-cmpose buildでnode.jsのインストール時にエラー - Qiita
Laravel に AdminLTE を導入する
Docker について学ぶ
Docker から学びたい人は以下のサイトを手を動かしながら読むと良いと思います。
- Docker入門(第一回)~Dockerとは何か、何が良いのか~ - さくらのナレッジ
- Docker入門(第二回)~Dockerセットアップ、コンテナ起動~ - さくらのナレッジ
- Docker入門(第三回)~各種dockerコマンドとDockerイメージ作成について~ - さくらのナレッジ
- Docker入門(第四回)~Dockerfileについて~ - さくらのナレッジ
- Docker入門(第五回)〜コンテナ間通信〜 - さくらのナレッジ
- Docker入門(第六回)〜Docker Compose〜 - さくらのナレッジ
Vagrant について
Vagrant の役割については以下を参照ください。
php-fpm について
Apache 使い には聞き慣れない(かもしれない) php-fpm についてはこちらを参照ください。