Docker Toolbox使った方がいいんだろうけど、あえてやる
準備
vagrant-docker-composeプラグインをインストール
vagrant install vagrant-docker-compose
Vagrantfileを用意する
Vagrant.configure("2") do |config|
config.vm.box = "ubuntu/trusty64"
config.vm.network "forwarded_port", guest: 2375, host: 2375, host_ip: "127.0.0.1"
config.vm.provision :docker
config.vm.provision :docker_compose
config.vm.provision "shell", inline: <<-SHELL
service docker stop
nohup dockerd -H 0.0.0.0:2375 > /tmp/nohup.out 2>&1 &
SHELL
end
Dockerサーバーを立ち上げる
vagrant up
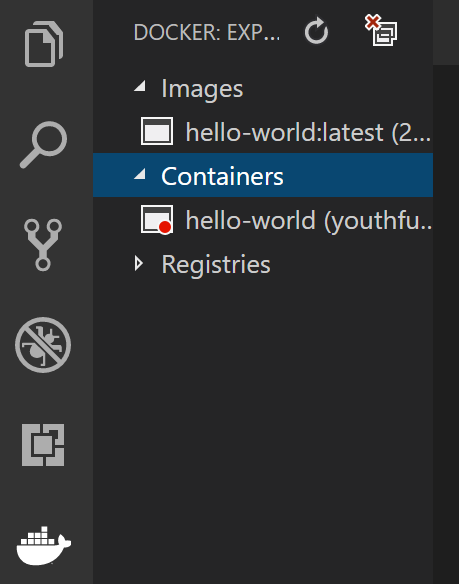
(確認用に)Dockerコンテナを起動
vagrant ssh -- sudo docker -H 127.0.0.1:2375 run hello-world