3ヶ月やるとどうなるか
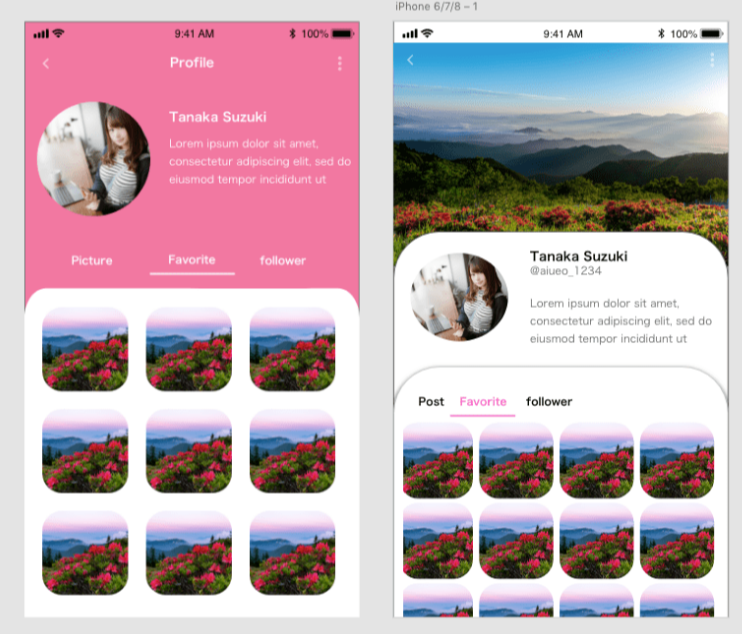
Daily Cocoda 1日目

初心者丸出しのデザインですね。丸アイコンの画像が大きすぎたり、ピンクの背景色と白の文字色があってなかったり、パディングとマージンがおかしかったりしています。
ちなみにネットでよく見かけるこのアイドル(茜さやさん)は、フリー素材で、ぱくだそさんから取得してきました。
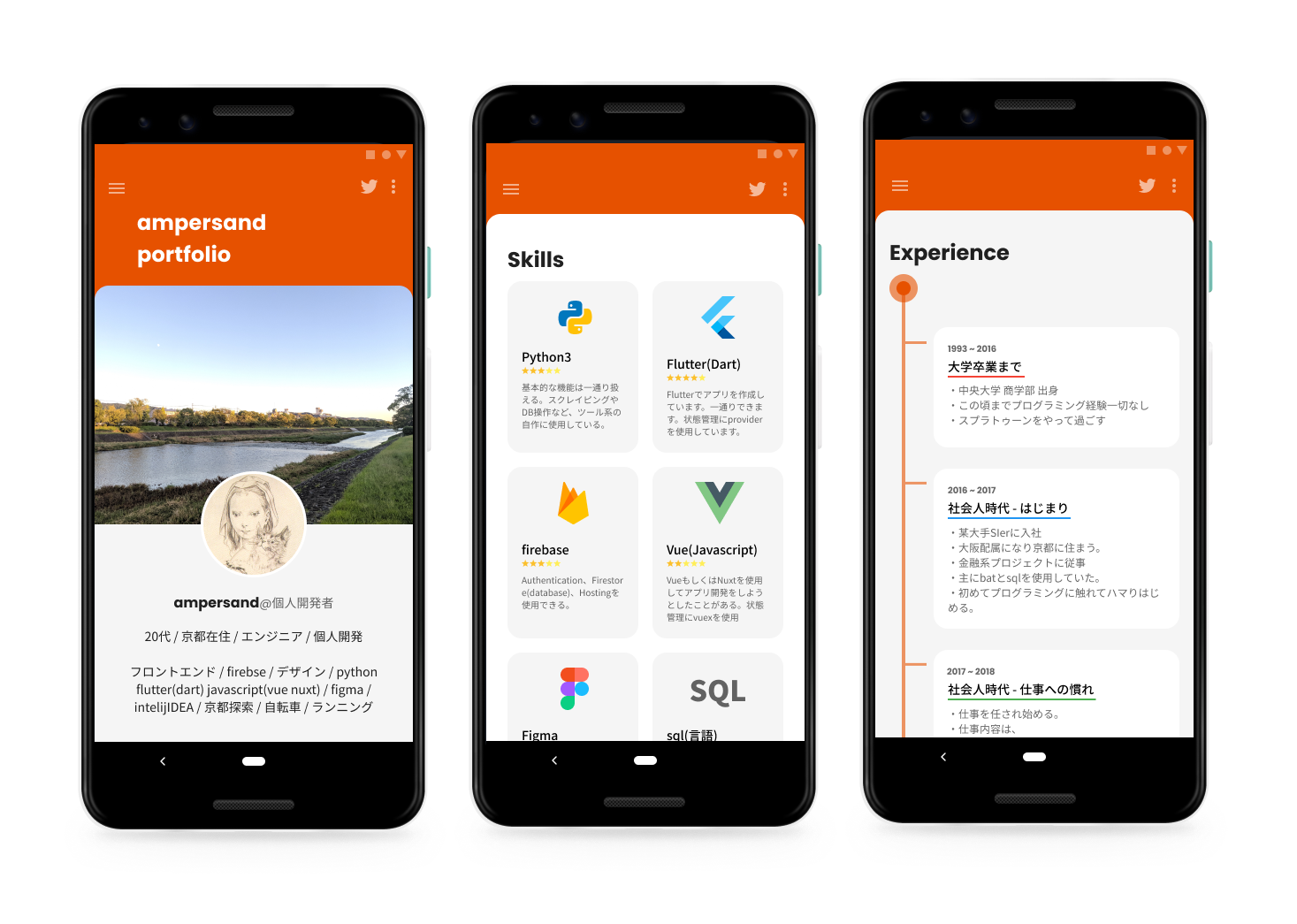
Daily Cocoda 50日目(最終日)

50日目は初日からの成長を感じさせるいい感じのデザインですね。
諸注意
- このページはデザイン一日目の自分を対象にしています。
- デザインシステムはマテリアルデザインを採用しています。
- オレオレ流です。間違いも多々あると思いますので、指摘お願いします。
- ここでいう3ヶ月とは、6H/日 * 90日です。(でも90日のうち20日ぐらいはサボっています。真面目にやれば一日6H * 60ぐらい)
私について
- 個人開発者としてモバイルアプリをつくって、その収益で生計を立てたいエンジニア
- Flutterで開発を始め、いくつかアプリを作ろうとするも、いづれのアプリもデザインが出来ずに断念
- デザインを学ぶ必要に迫られて、DailyCocoda!でデザインを学び始める。
- デザインは全くの初心者でセンス0
- 7/23日から始めたDailyCocodaが10/15日に完走 <-- いまここ
- アプリをリリースして生計を立てる <-- これから
どうやってデザイン学ぼうか悩んでいる1日目の自分へ
- ツールはsketchでもいいけど、無料で使えるfigmaを使おう。sketchファイルはfigmaで取り込めるよ。
- アウトプットのDaily Cocodaを優先してやろう。
- 時間があったらUIトレースでインプットしよう。
- [マテリアルデザインガイド] (https://material.io/design/)は聖書 よく見よう。ちなみに日本語版はない。
- とにかく毎日Daily Cocodaを完成させよう。完成度は問わない。
なぜfigmaか
- デザインツールはXDでも、figmaでも、sketchでも何でもOK
- 自分はchromebookとmacを併用しているので、ブラウザベースのfigmaを使おう。
アウトプット - Cocoda(Daily cocoda)
- Cocoda!とは、UIデザインをアウトプットして実践力が身につけられるサービス
- もっと簡単にいうとprogateのデザインバージョン
- Daily Cocoda!はCocoda!のサービスの一つで、日替わりで指定されたお題のUIを作っていくもの
- メリット
- 1日1題でUI1枚か2枚分 ちょうど一日で終わるぐらいの分量なのが良い
- 多種多様なお題があるので、実力が身につく
- デメリット
- 興味ないお題の日はやる気でない。(お題のskip機能がない)
- 続かない。(初日お題提出者は700以上人いるが最終日はわずか23人)
- メリット
インプット -UIトレース
- アプリをスマートフォンからスクリーンショットで撮影して、その画像をベースに同じUIをつくる
- Twitter,facebook,instangramのようなSMS系や、google系アプリのデザインがおすすめ
- やり方は色々あるけど、flutterでアプリを作ろうとしている自分には以下を勧める
- ラインを意識する
- 幅を意識する
- サイズを意識する
- マテリアルデザインは8を基準にしたレイアウトっぽいので、8の倍数を意識する
- 厳密にトレースしなくていい。むしろマテリアルデザインに準拠する形に直していくと良い
- ちなみに、スクリーンショットした画像はiphoneシリーズはwidth375、pixcel3はwidth360に合わせる
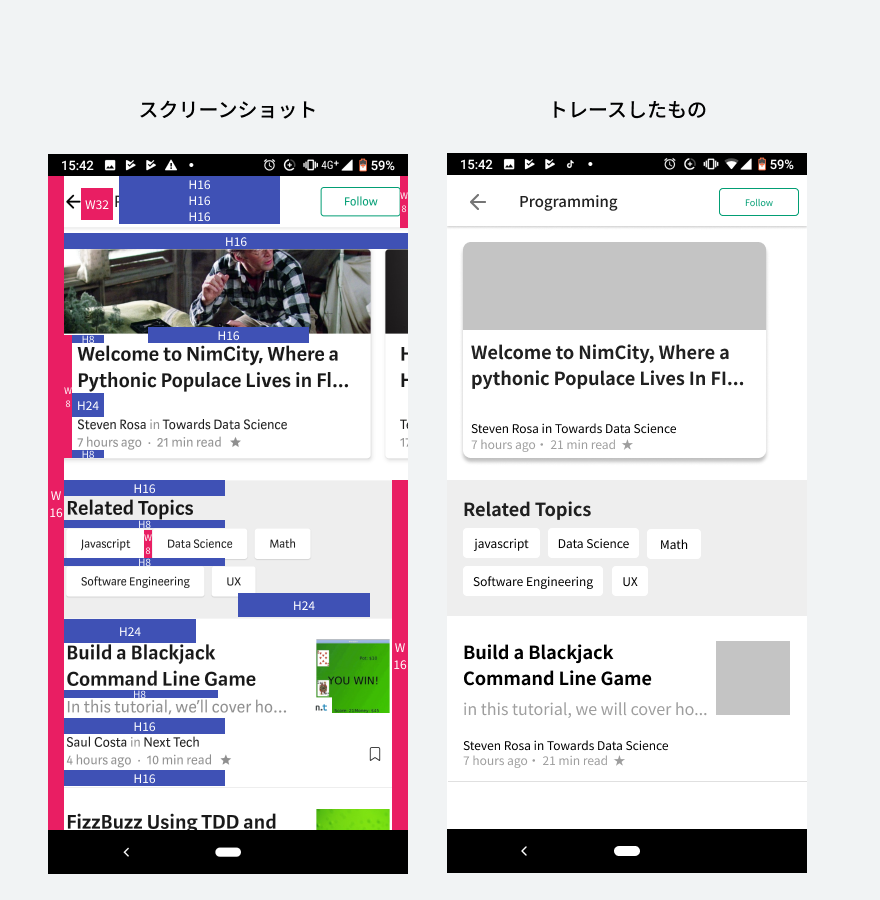
- 自分のトレースはこんなかんじ

マテリアルデザインガイド
- 自分はflutterをやってるから[マテリアルデザインガイド] (https://material.io/design/)を重宝することになる。ブックマークに入れておくこと。
- ちなみに、日本語バージョンはない。google翻訳しながら見よう。でも読みやすい英文なので気構える必要はない。
心構え的な
- とにもかくにも、毎日DailyCocodaをやっていこう。
- 目安時間は気にしない。60分とか70分とか書いてあるけど、無理 1つのお題に6時間ぐらい費やすことになる。
- とにかく毎日Daily Cocodaをやろう。2日以上かけると間違いなくだらける。
- 最初は糞デザイン量産して経験値を貯めろ。レベルを上げろ。
- UIトレースは時間が余ったらやる感じ
- お前のデザインなど誰も見ないから、毎日やれ
- 2~3日先のお題を知って、予め資料集めをするのはあり。ちょっとずるい感じするけど。
終わりに
初めての投稿です。至らぬ点ありましたらコメントお願いします。