この記事について
- マテリアルデザインに基づいてfigmaの設定をします。
- sketchユーザーは、便利なUIKitを取得する から見てください。
私について
- 個人開発者としてモバイルアプリをつくって、その収益で生計を立てたいエンジニア
- Flutterで開発を始め、いくつかアプリを作ろうとするも、いづれのアプリもデザインが出来ずに断念
- デザインを学ぶ必要に迫られて、DailyCocoda!でデザインを学び始める。
- デザインは全くの初心者でセンス0
- 7/23日から始めたDailyCocodaが10/15日に目出度く完走 <-- いまここ
- アプリをリリースして生計を立てる <-- これから
figmaの登録
- figma公式にアクセスしてください。
-
Try Figma For freeから登録しましょう。 
- 必要事項を入力して
Create accountしましょう 
- 下記画面が出てくるので、名前と職業を入力し、同意して
Create Accountしましょう(なんでもいいです) 
- 登録完了!

figmaのチーム、プロジェクト設定
figmaのフォルダ構成は、
- チーム
- チーム配下のプロジェクト
- プロジェクト配下のファイル( <-作業する場所)
- チーム配下のプロジェクト
となり、それとは別に
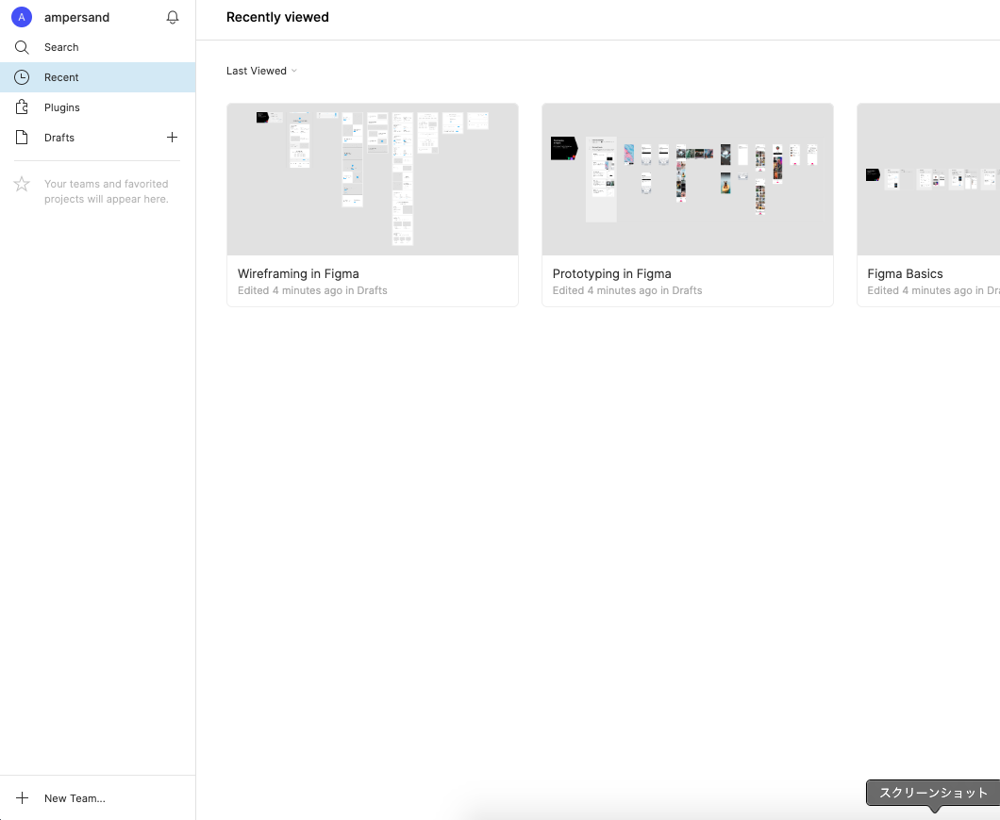
- 直近のファイルが表示される
Recent - 個人、下書き用途の
Drafts
の2ファイルが存在します。
今回は、自分用のチーム、プロジェクトをつくって、その配下のファイルに色々設定していきます。
チームの作成
- ちょっとわかり辛いですが、左下の
+ New Team ...をクリックします。 
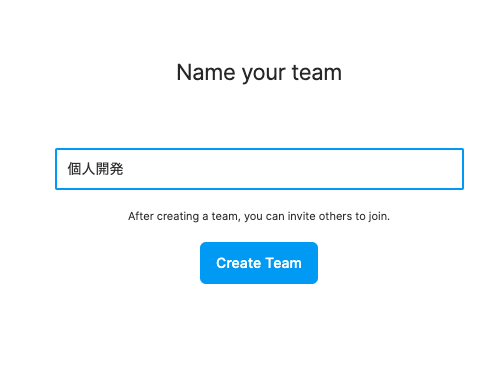
- 名前はなんでもいいです。私は個人開発としました。

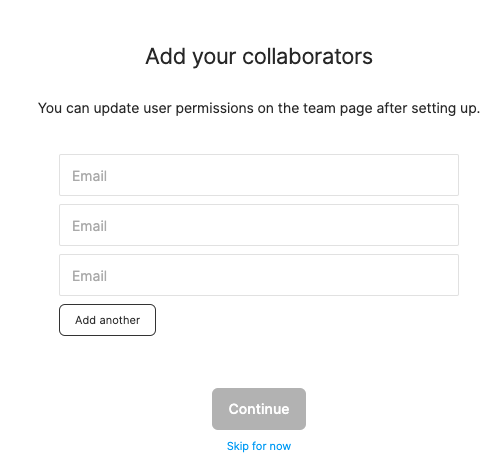
- ぼっちチームなので、
skip for now 
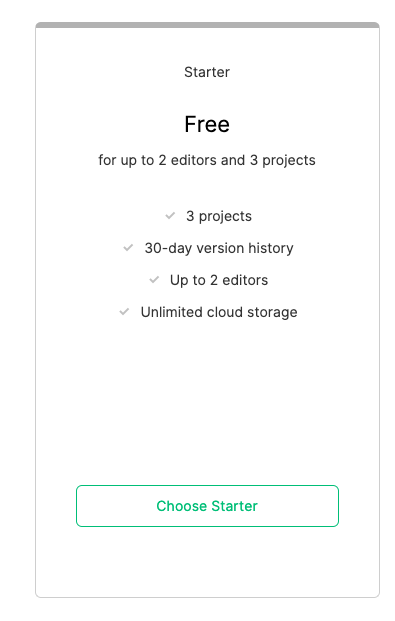
- 当然
Freeプラン 
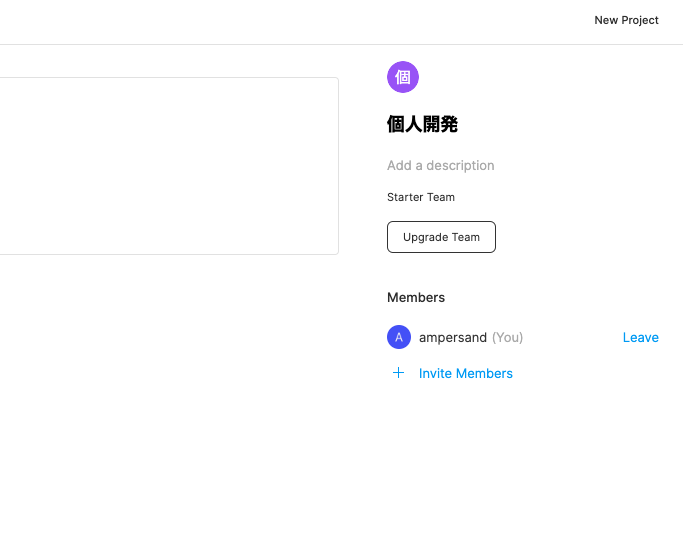
- チームを作成し終えました!

プロジェクトの作成
- 次にプロジェクトを作成します。右上の
New Projectをクリックしてください。 
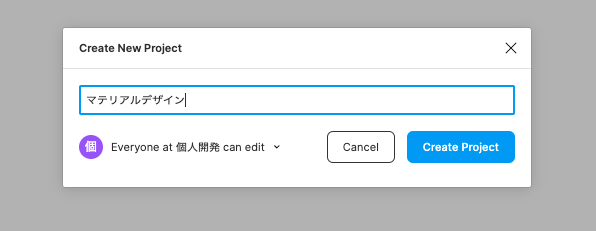
- 名前を入力します。なんでもいいです。
Create Projectをクリック 
- 終わり
- ちなみに右上の
New Fileからファイルをつくることができます。
便利なUIKitを取得する
- マテリアルデザインをベースにデザインするために欠かせない2つのUIKitを取得します。
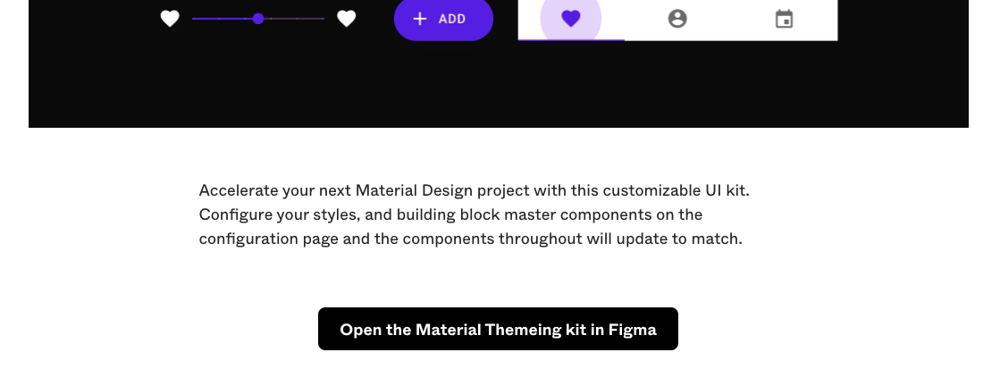
material design themeing kit
-
material design themeing kit を開いて、
Open the Material Themeing kit in Figmaをクリックします。 
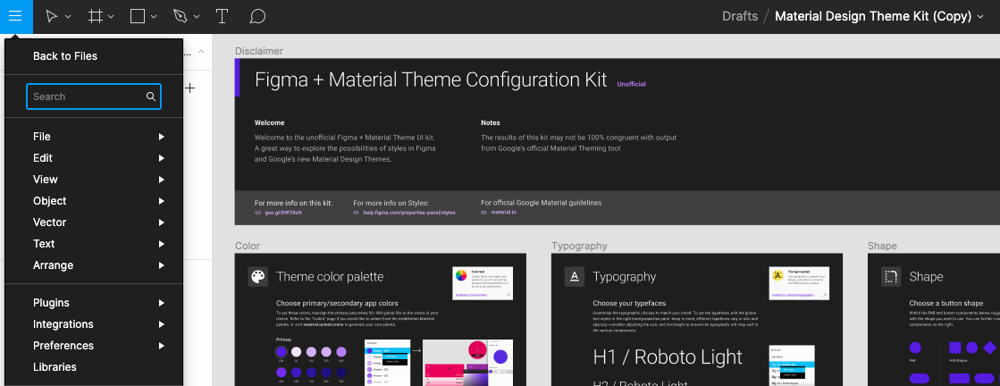
- 開けたら左上のメニューボタンから
Back to Filesで戻ります。 
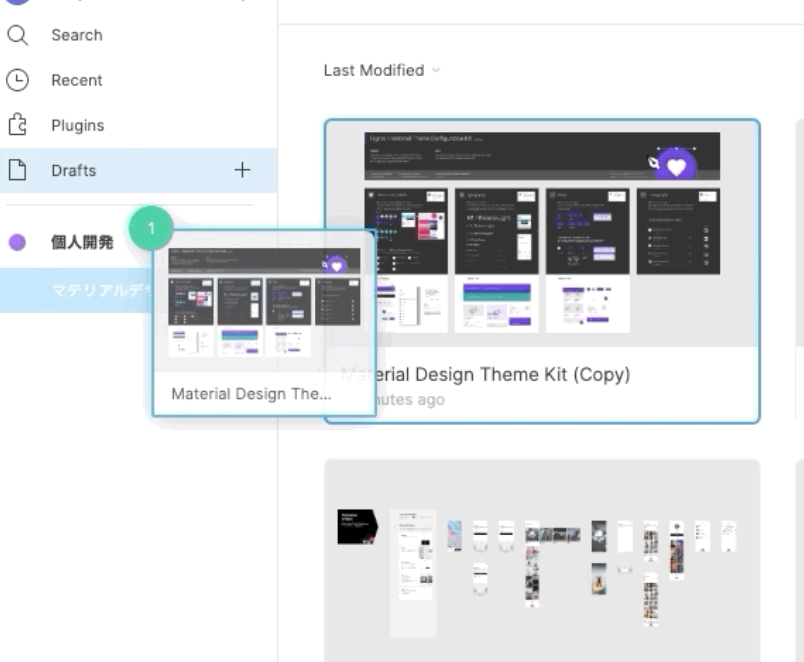
- このファイルはDraftsに存在しますので、ドラッグアンドドロップでマテリアルデザインプロジェクトに持ってきます。

Material Icons—Outline
- Material Icons—Outlineも上記手順と同様にマテリアルデザインプロジェクトに持ってきます。
作業場ファイルを作る
- ここらへんはもうお好みの領域なのですが、作業場所ファイルを作ると便利です。
-
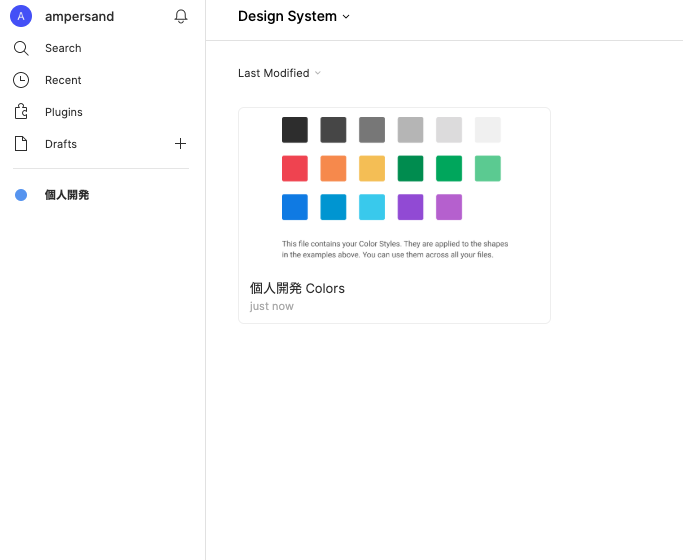
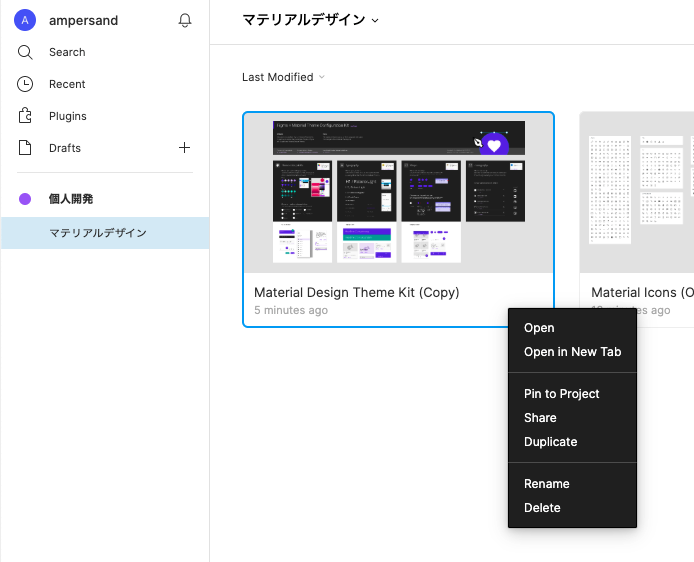
material design themeing kitはあらかじめ必要な設定を一通りしてあるファイルなので、このファイルをベースに作業場ファイルを作っていきます。 - 右クリックしてDuplicateします。

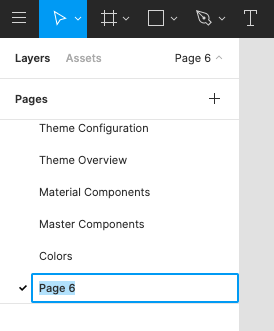
- Duplicateしたファイルを開いて、まずはページを作ります。
-
Pages +をクリックして名前を入力します。適当に作業場と命名しました。 
- 作業場以外のページを右クリックから
delete pageで削除していきます。 - ファイル名も適当に作業場としましょう

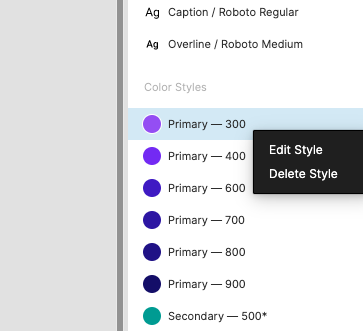
- 作業場のColor Styleのprimaryとsecondaryを全部削除します。(それ以外は消さないで!)
- なんでprimaryとsecondaryを全部削除するのかというと、UIごとに設定が変わるからです。UI作るたびに手動で設定しましょう。

次のステップ
-
figmaに関して最もまとまっている記事です。ぜひ読んでください。
-
マテリアルデザインガイドをまとめました。
-
デザインを何もしらない1日目の自分に "実践的" なマテリアルデザインの使い方を説明する - Layout Color Typography 編