この記事について
- マテリアルデザインを最低限、使いこなすための手法を説明する。
- この記事はマテリアルデザインガイドの要約、翻訳記事である。
- cocoda!やDailyUIなどでUIデザインをはじめる、はじめた1日目の自分を対象にしている。
- 各コンポーネントの扱い方は説明しない。
- 概念やコンセプトについても説明しない。(興味のある人はサルワカさんの記事を参考にしてください。)
- オレオレ流です。間違いも多々あると思いますので、指摘お願いします。
私について
- 個人開発者としてモバイルアプリをつくって、その収益で生計を立てたいエンジニア
- Flutterで開発を始め、いくつかアプリを作ろうとするも、いづれのアプリもデザインが出来ずに断念
- デザインを学ぶ必要に迫られて、DailyCocoda!でデザインを学び始める。
- デザインは全くの初心者でセンス0
- 7/23日から始めたDailyCocodaが10/15日に目出度く完走 <-- いまここ
- アプリをリリースして生計を立てる <-- これから
マテリアルデザインガイド
- マテリアルデザインを学ぶ上で欠かせない聖書 ブックマークに登録しておこう。
- 英語で書かれているけど、とても読みやすい。必要に応じて翻訳掛けながら読もう。
まとめ
レイアウト
基本間隔
- 8dpの間隔を基本単位とする
- ただし、アイコンやタイポグラフィのような小さな要素は4dpを使うこともできる。
レスポンシブ
| 画面 | ブレイクポイント | カラム | ガーター | マージン |
|---|---|---|---|---|
| モバイル | 360dp | 4カラム | 16dp | 16dp |
| タブレット | 600dp | 8カラム | 24dp | 24dp |
- ガーターの幅は(補足: 8dp間隔で)カスタマイズできる
- ガーターとマージンの幅は異なっていても構わない*(補足: コンテンツの内容によってはガーターは使わないこともあります。)*

1がカラム、2がガーター、3がマージン
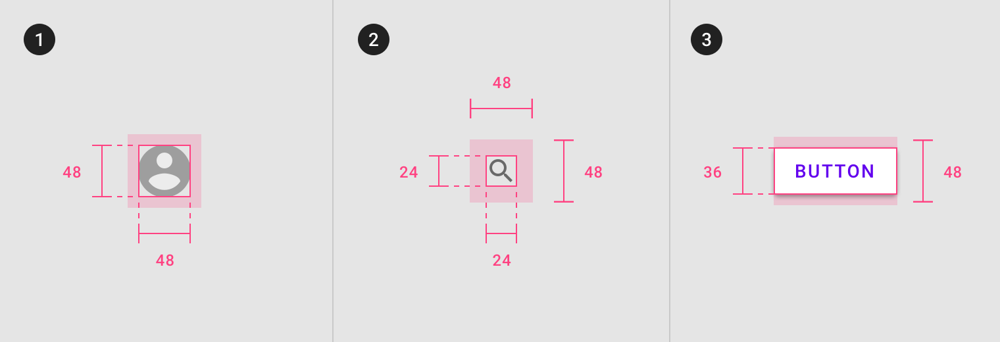
クリック、タッチ領域
カラー
マテリアルカラー
- マテリアルカラーの色は2014 Material Design color palettesから選ぶ
- (補足: 基準となるのは500番)
- (補足: カラーの上に乗っかているテキストの色(白もしくは黒)が相性のいい色)
-
(補足: 例えばこのグリーンの場合、グリーン500は黒色のテキストと相性がよく、グリーン600は白色のテキストとの相性がいい)

プライマリーカラー
- プライマリーカラーは最も頻繁に画面とコンポーネント上に表示される色
- セカンダリーカラーを使用しない場合、アクセントとしてプライマリーカラーを使用できる。
- 明るいバリエーションと暗いバリエーションを使用できる*(補足: 例えば、グリーン500をプライマリーカラーとした場合、明るいバリエーションにグリーン300、暗いバリエーションにグリーン700を設定することが出来る。もちろん、バリエーションをより明るい、より暗い色を設定することも出来るし、使用しない選択肢もあり)*
セカンダリーカラー
- セカンダリーカラーは使用してもしなくても構わない
- プライマリーカラーと同様に、明るいバリエーションと暗いバリエーションを使用できる
- セカンダリーカラーは以下の場合に適している
- フローティングアクションボタン
- スライダーやスイッチのようなコントロールコンポーネント
- 選択したテキストをハイライトする
- プログレスバー
- リンクと見出し
(補足: マテリアルデザインにアクセントカラーはありません。代わりにセカンダリーカラーを使います? <- 自分でもよくわかっていません。誰か教えて!)
その他のカラー
- サーフェイスカラーはカードやシート、メニューの基準になる色
- バックグラウンドカラーは
FFFFFF(補足: 自分の場合、サーフェイスカラーとバックグラウンドカラーはホワイト、グレイ50、グレイ100のいずれかから選択しています。) - エラーカラーは
B00020(補足: エラーカラー以外にもサクセスカラーがあると重宝します。私はTheme — Vuetify.jsに記載されている''#4CAF50'を使用しています。)
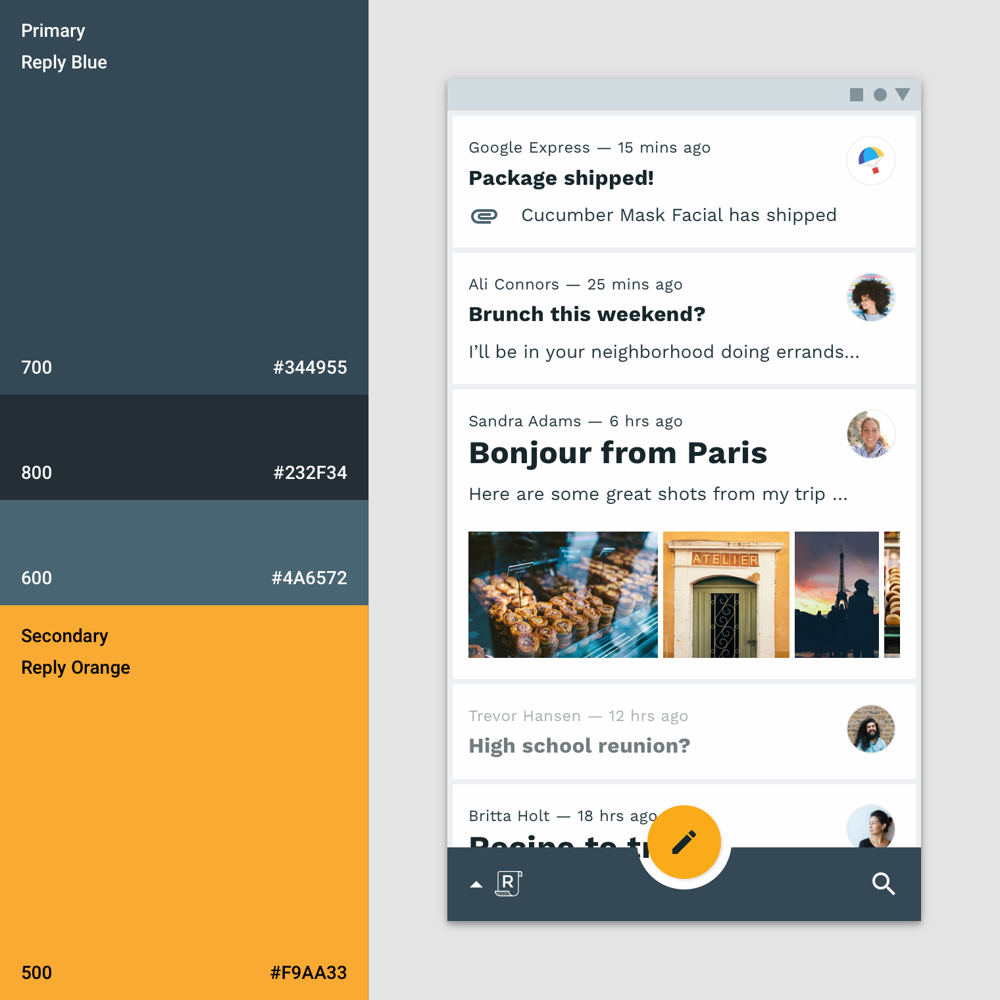
以下、補足説明
補足: 以下の画像を参考に説明します。
ブルー700がプライマリーカラーで、600と800がそのバリエーションです。
ボトムアプリケーションバーにブルーが使われているので、
違いを強調するためにフローティングアクションボタンにはセカンダリーカラーのオレンジ500が使用されています。
カードコンポーネント間の幅とマージンがやたらと狭いですね。dpは4でしょうか?
あと、バックグラウンドカラーが白(fffffff)ではありません。おそらくグレイ50だと思います。
代わりにサーフェイスカラー(カードカラー)が白(fffffff)ですね。

テキストとアイコンのカラー(不透明度)
- テキスト、アイコンともに黒(000000)もしくは白(ffffff)で表示し、必要に応じて不透明度を調整する
- (補足: dividerは12%)
| 割合 | 強調度 | 備考 |
|---|---|---|
| 100% | - | エラー |
| 87% | 強調度: 高 | タイトル、見出し、アクティブなアイコン |
| 60% | 強調度: 中 | 文章、コンテンツ、カラーヘルパーテキスト、ヒントテキスト、選択可能なアイコン |
| 38% | 強調度: 低 | 無効なテキスト、無効なアイコン |
見出しがうまく表示できない、なんで?
(補足: 以下の画像でいうと、
「56歳からコードを書き始めて食べていく方法」が黒(000000)の87%
それ以外のテキスト、アイコンが黒(000000)60%
画像はmediumさんから拝借しました。)

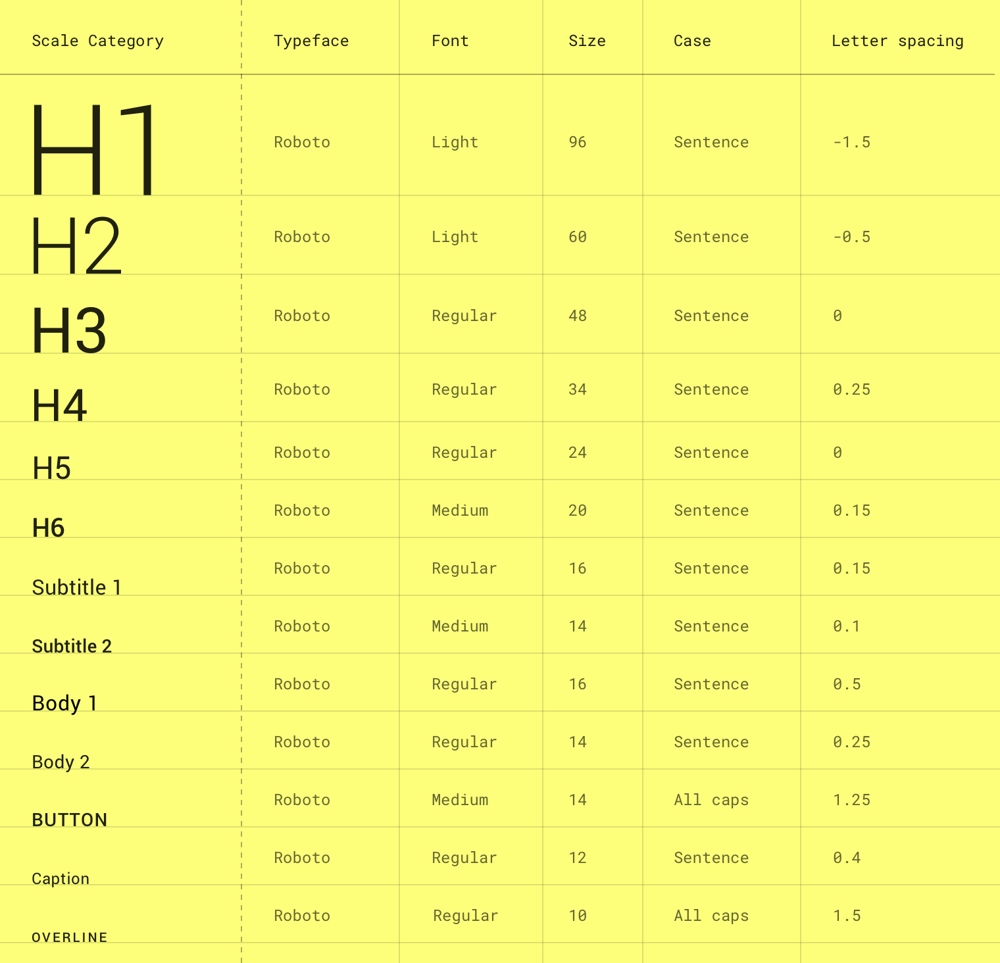
タイポグラフィー
Headlines(H1 ~ H6)
- H6はapp bar のタイトルに使用 (補足: というかH6はappbarのタイトルにしか使わない)
-
(補足: アプリデザインなら最も大きいのがH6でH1~H5までは使わないことがほとんど(なはず))

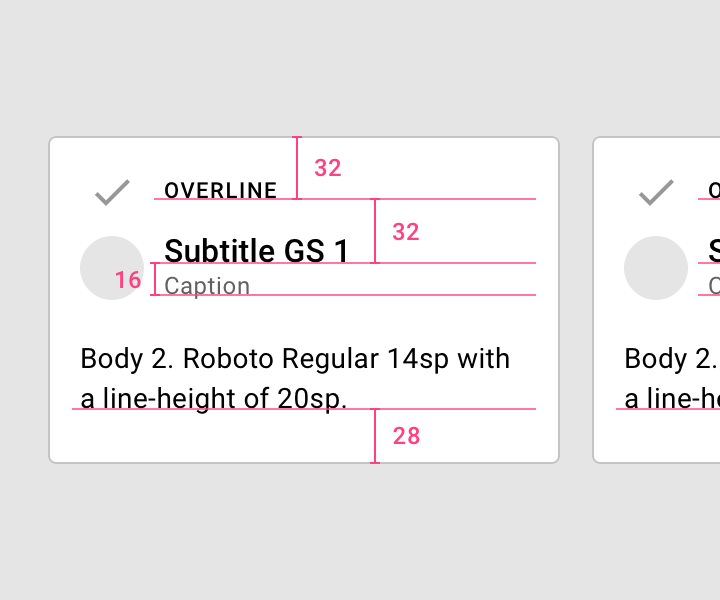
Subtitles
- Headlineよりも小さい文字に使う。
(補足: コンテンツ内のタイトルに使用されるイメージがあります。)
Body
- 長いテキストに適している
- 小さいテキストサイズに適している
- (補足: 記事の本文に使用されるイメージがあります。)
Caption と overline
- 画像に注釈を付けたり、見出しを紹介するために控えめに使用される。
Button
- ボタンは通常大文字
具体的な使い方は以下を参照
この記事の参考にしたページ
レイアウト
[layout grid - Material Design](https://material.io/design/layout/responsive-layout-grid.html# Responsive)
Spacing methods - Material Design
Applying density - Material Design
The color system - Material Design
Applying color to UI - Material Design
Text legibility - Material Design
The type system - Material Design
カラー
The color system - Material Design
Applying color to UI - Material Design
タイポグラフィー
The type system - Material Design
Understanding typography - Material Design
Text legibility - Material Design
dp
Pixel density - Material Design
【Android】いまさら聞けないdp入門 - Qiita
dpとは - IT用語辞典 e-Words