Vue.jsからdrfのapiを叩けない
解決したいこと
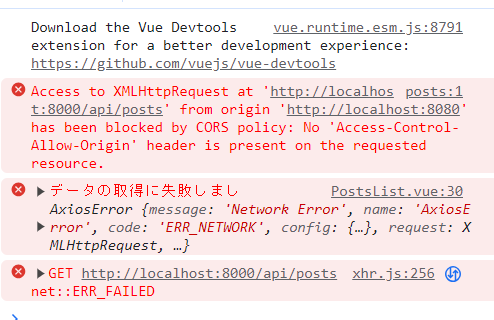
vue.jsからdrfの自作apiサーバからデータを取得したいが、以下のエラーがでるので、解決方法を教えていただきたいです。
発生している問題・エラー
フロントをvue.js バックエンドをdjango-rest-frameworkで開発をしています。
クライアントのライブラリでaxiosを使って、自作のdrfのapiサーバを叩いたときに写真のようなおそらくcors認証についてのエラーが出ます。drf側ではcors認証に関する設定は終わっているはずなので、解決できなく質問させていただきます。
該当するソースコード
おおまかな説明
投稿の一覧のデータを取得してタイトルのみを表示したい
pathとして「http://localhost:8080/posts」がこれば、components/PostList.vueを表示。その際に
http://localhost:8000/api/postsにリクエストを投げて、投稿のタイトル一覧を表示したい。
Settings.py(バックエンド)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
"prodshareapp",
#corsの設定
'corsheaders',
'prodshareapp.templatetags.param_change',
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
"allauth.socialaccount.providers.google",
'allauth.socialaccount.providers.github',
'mdeditor',
'django_bootstrap5',
]
MIDDLEWARE = [
#corsの設定
'corsheaders.middleware.CorsMiddleware',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
CORS_ORIGIN_ALLOW_ALL = True
components/PostList.vue
<template>
<div>
<h1>投稿一覧</h1>
<ul>
<li v-for="post in posts" :key="post.id">
{{ post.title }}
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: "PostsList",
data() {
return {
posts: []
};
},
created() {
// APIからデータを取得
axios.get("http://localhost:8000/api/posts")
.then(response => {
this.posts = response.data; // レスポンスデータをコンポーネントのデータに設定
})
.catch(error => {
console.error('データの取得に失敗しまし', error);
});
}
};
</script>
vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
})
router.js
import Vue from "vue"
import Router from 'vue-router';
import PostsList from './src/components/PostsList.vue';
Vue.use(Router);
export default new Router({
mode: "history",
base: process.env.BASE_URL,
routes: [
{
name: 'posts',
path: '/posts',
component: PostsList
},
],
});
自分で試したこと
技術ブログなどを読み漁って解決方法を探しましたが、解決できませんでした。
0 likes