Module not found: Error: Can't resolve が解決できない
Q&A
Closed
環境
Mac OS Big Sur
npm 6.14.4
Laravel 6.20.26
PHP 7.3.28
Vue 2.6.12
解決したいこと
Larevel Mixを用いたトランスコンパイルの際に
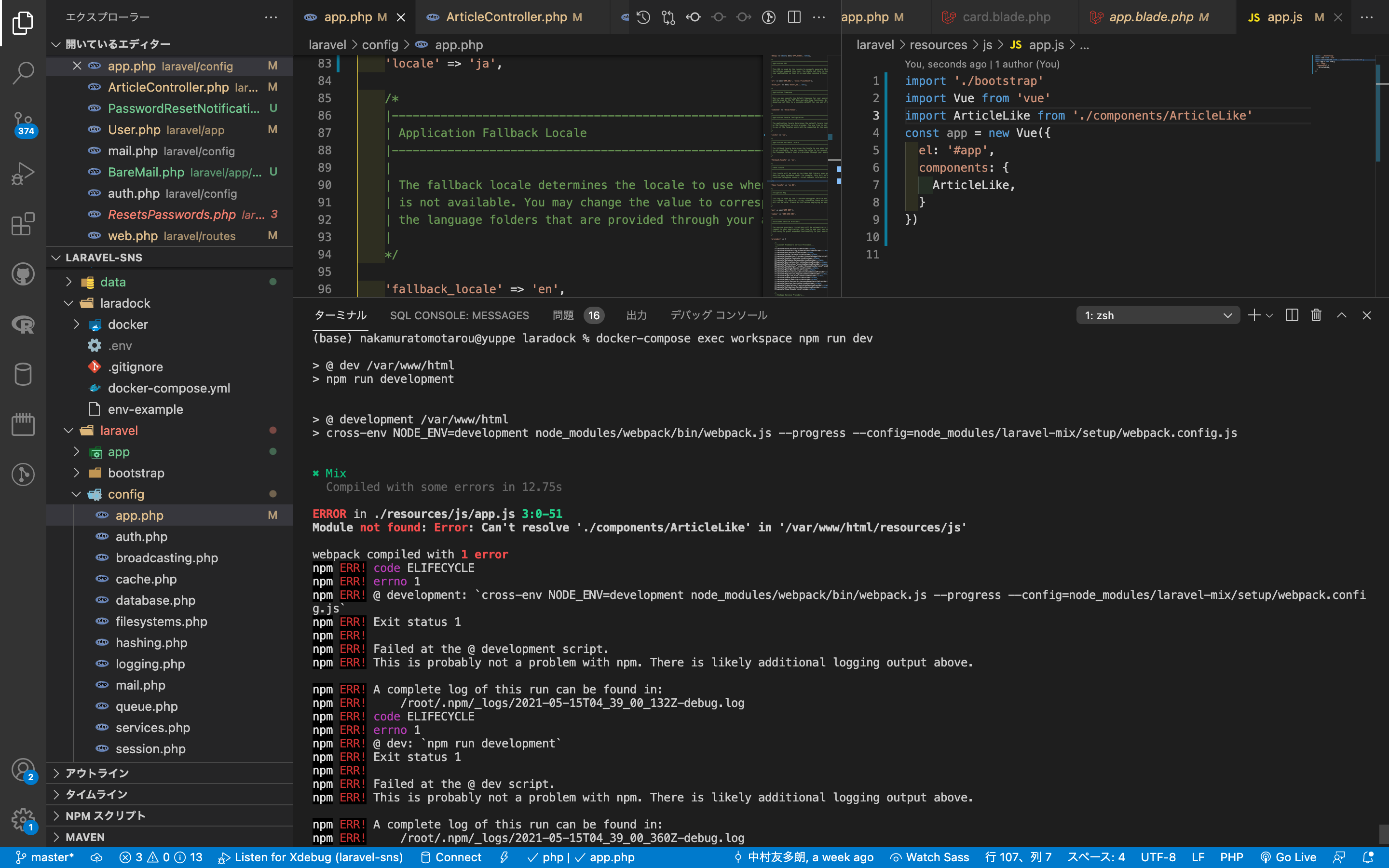
Module not found: Error: Can't resolve './components/ArticleLike' in '/var/www/html/resources/js'
と出てしまって、コンポーネントを読み込むことができないので、解決したい。
該当するソースコード
app.js
import './bootstrap'
import Vue from 'vue'
import ArticleLike from './components/ArticleLike'
//Vue.component('article-like',
//require('.//components/ArticleLike.vue').default);
const app = new Vue({
el: '#app',
components: {
ArticleLike,
}
})
自分で試したこと
lsコマンドなどでファイルの詳細が表示されることは確認できたので、単純なファイル構成や綴りミスではなさそうです。
npmの再インストール、キャッシュの削除など試してみましたが、だめでした。
お心当たりある方、お願いいたします。
0 likes