AWSにRailsアプリをイチから上げるシリーズ 項目表
| No | タイトル |
|---|---|
| その1 | ネットワーク、データベース設定編 |
| その2 | EC2設定編 |
| その3 | サーバー設定、Railsアプリ配置編 |
| その4 | Railsアプリの公開編 |
| その5 | ドメイン設定編 |
| その6 | http→httpsへSSL化編 |
【 第9章 】ACMでSSL証明書の取得
6章でELB(ロードバランサー)を作成しましたが、AWSではELBを利用しているとACM(AWS Certificate Manager)を使用する事ができ、ACMで無料でSSL証明書を利用する事が可能です。
さっそく、ACMを利用してSSL証明書を取得していきましょう!
1.ACM設定
画面左上のサービスを開き、検索欄に「ACM」と入力し、表示される「Certificate Manager」を選択します。
ACMの画面左側の「証明書のプロビジョニング」の「今すぐ始める」ボタンを選択します。

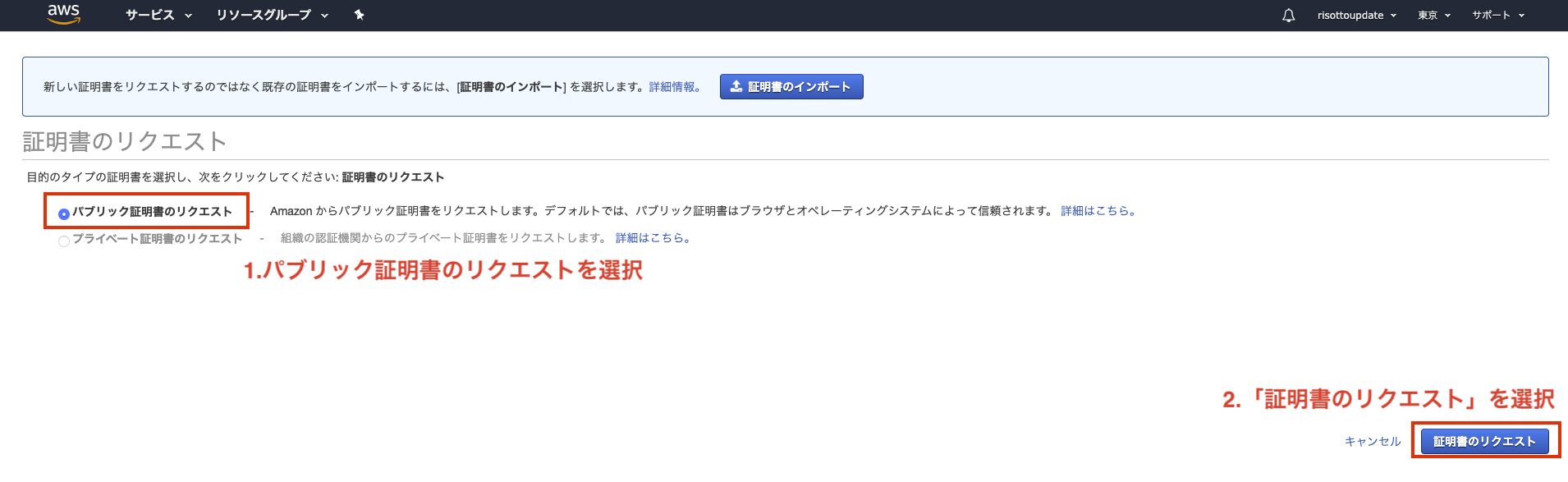
証明書のリクエスト
「パブリック証明書のリクエスト」を選択
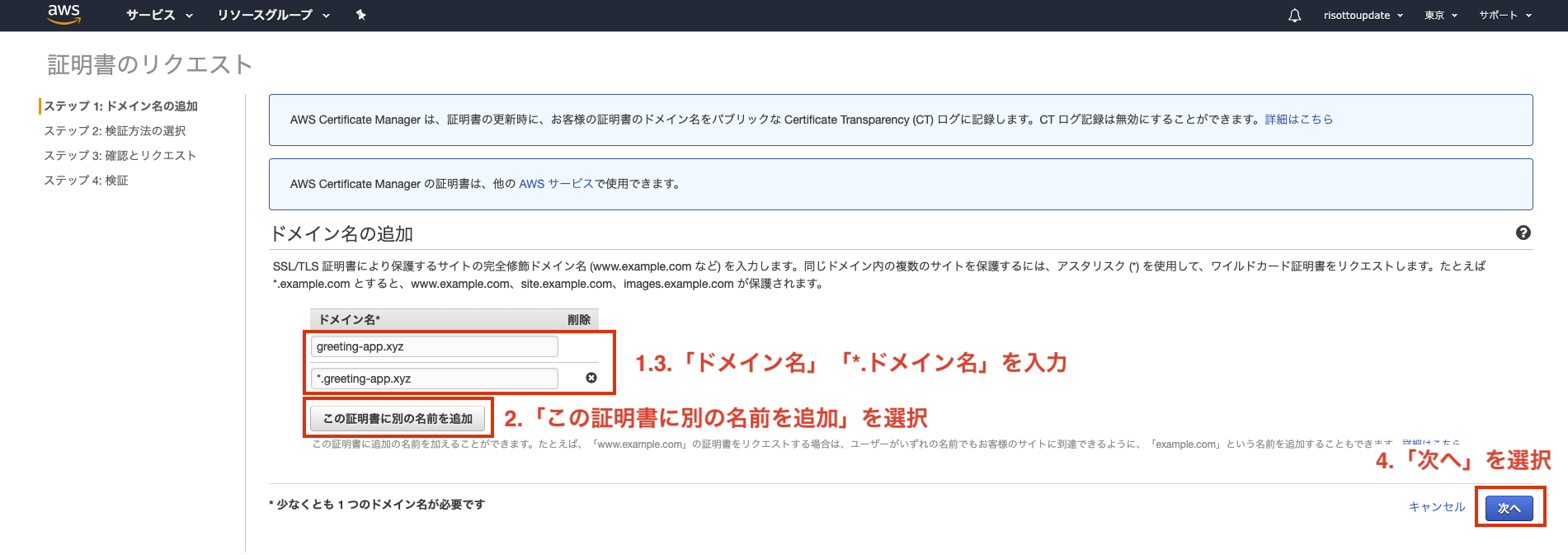
ステップ 1: ドメイン名の追加
ドメイン名の追加欄に「取得したドメイン名」を入力
(著者の場合、「greeting-app.xyz」)
そのすぐ下の「この証明書に別の名前を追加」ボタンを選択
ドメイン名の追加欄に「*.取得したドメイン名」を入力
(著者の場合、「*.greeting-app.xyz」)
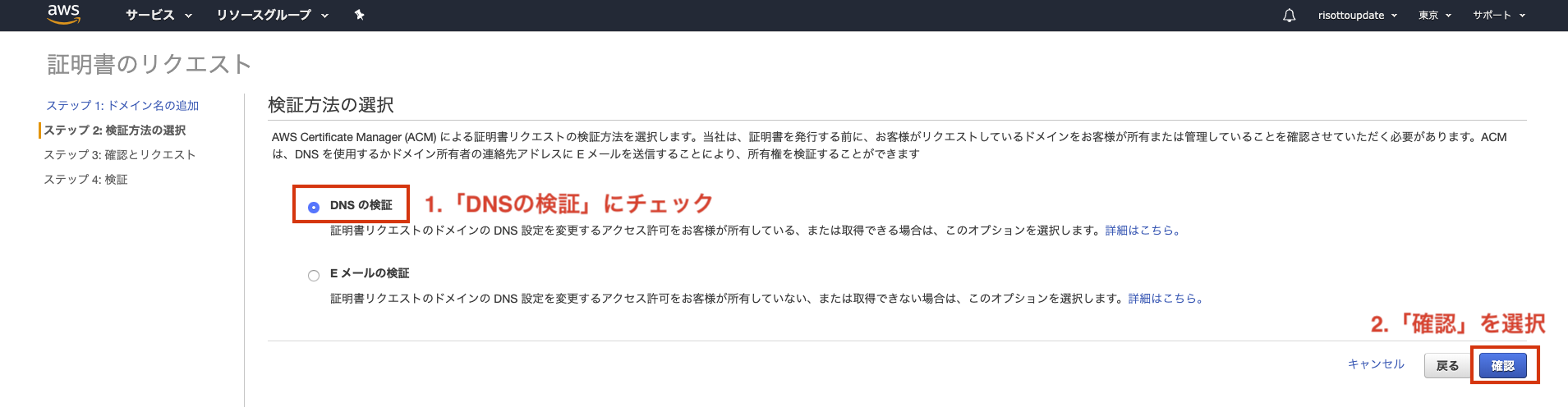
ステップ 2: 検証方法の選択
「DNS の検証」を選択
「確認」ボタンを選択

ステップ 3: 確認とリクエスト
内容を確認し、「確定とリクエスト」ボタンを選択
ステップ 4: 検証
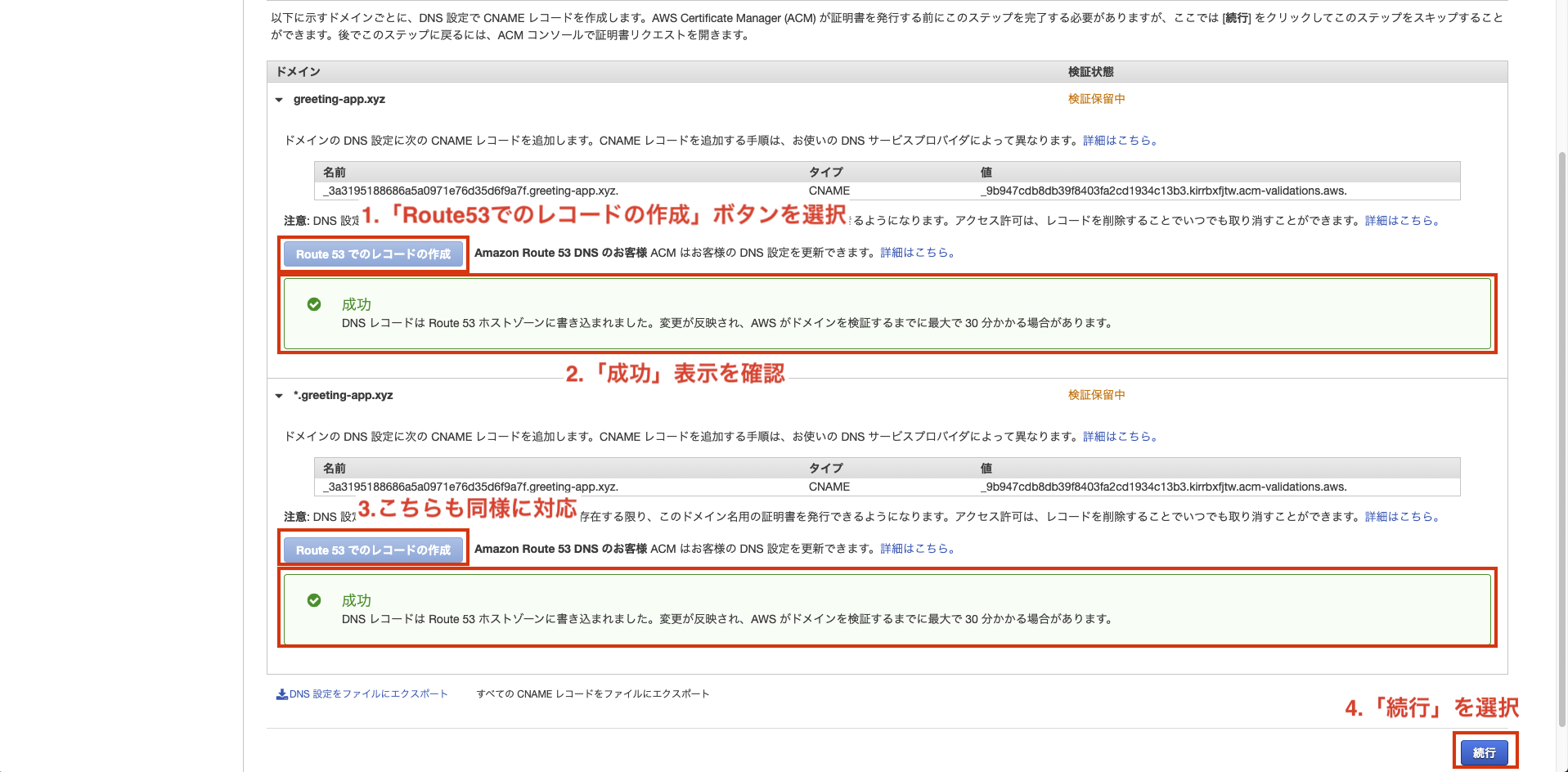
2つのドメインの検証状態はそれぞれ「検証保留中」となっていると思われます。
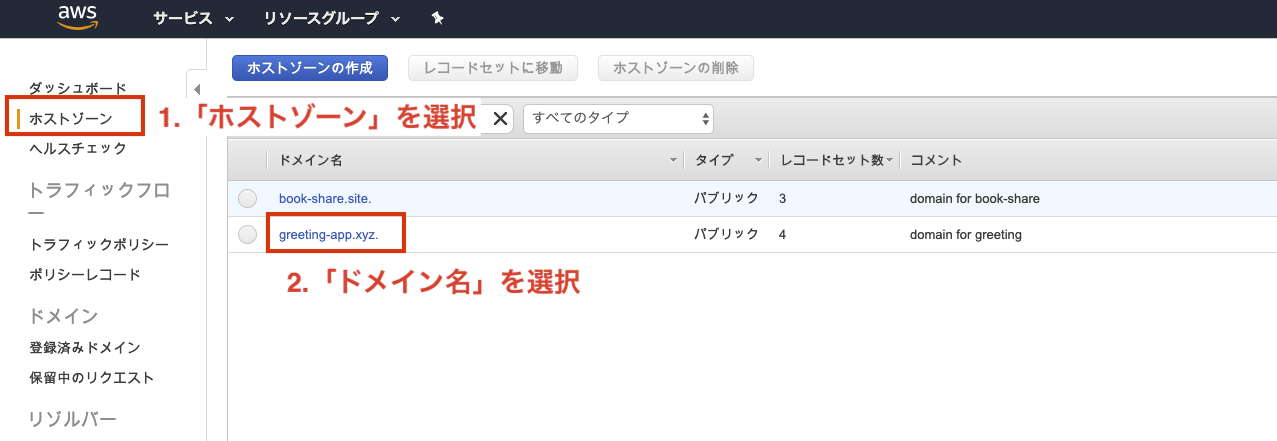
Route53を使用しておりますので、用意されているボタンを使用していきます。
「Route53でのレコードの作成」ボタンをそれぞれのドメインで選択して「作成」ボタンを選択してください。
下の画像の様に「成功」と表示されればOKです。
検証状態が「検証保留中」のままで問題ないので、「続行」ボタンを選択してください。

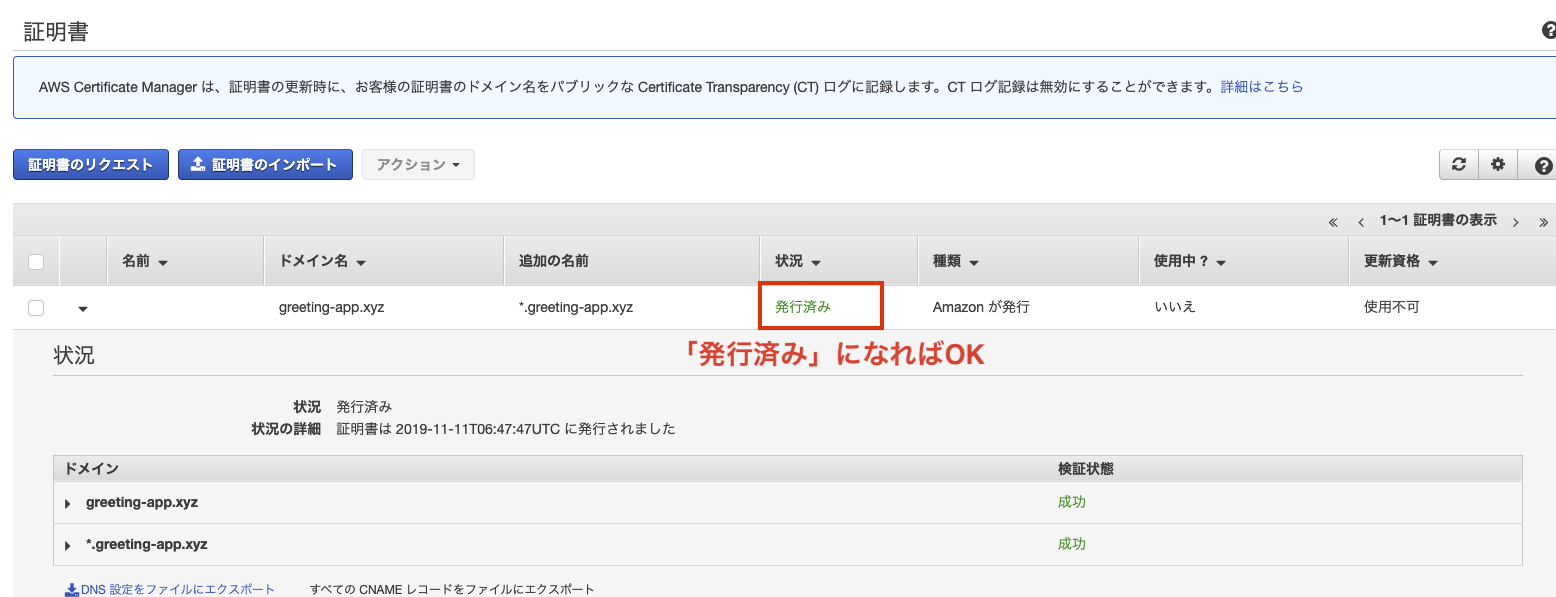
Certificate Managerの画面に戻ります。
取得したドメイン名レコードの「状況」が「発行済み」になれば、無事にSSL証明書の発行が完了です。
「発行済み」になるまで少し時間がかかる場合もあるので、何度かリロードボタンを押して、少し様子を見る様にしてください。

【 第10章 】https化に向けた設定
1.ロードバランサーの設定
先ほど取得したSSL証明書をロードバランサーで使用していきます。
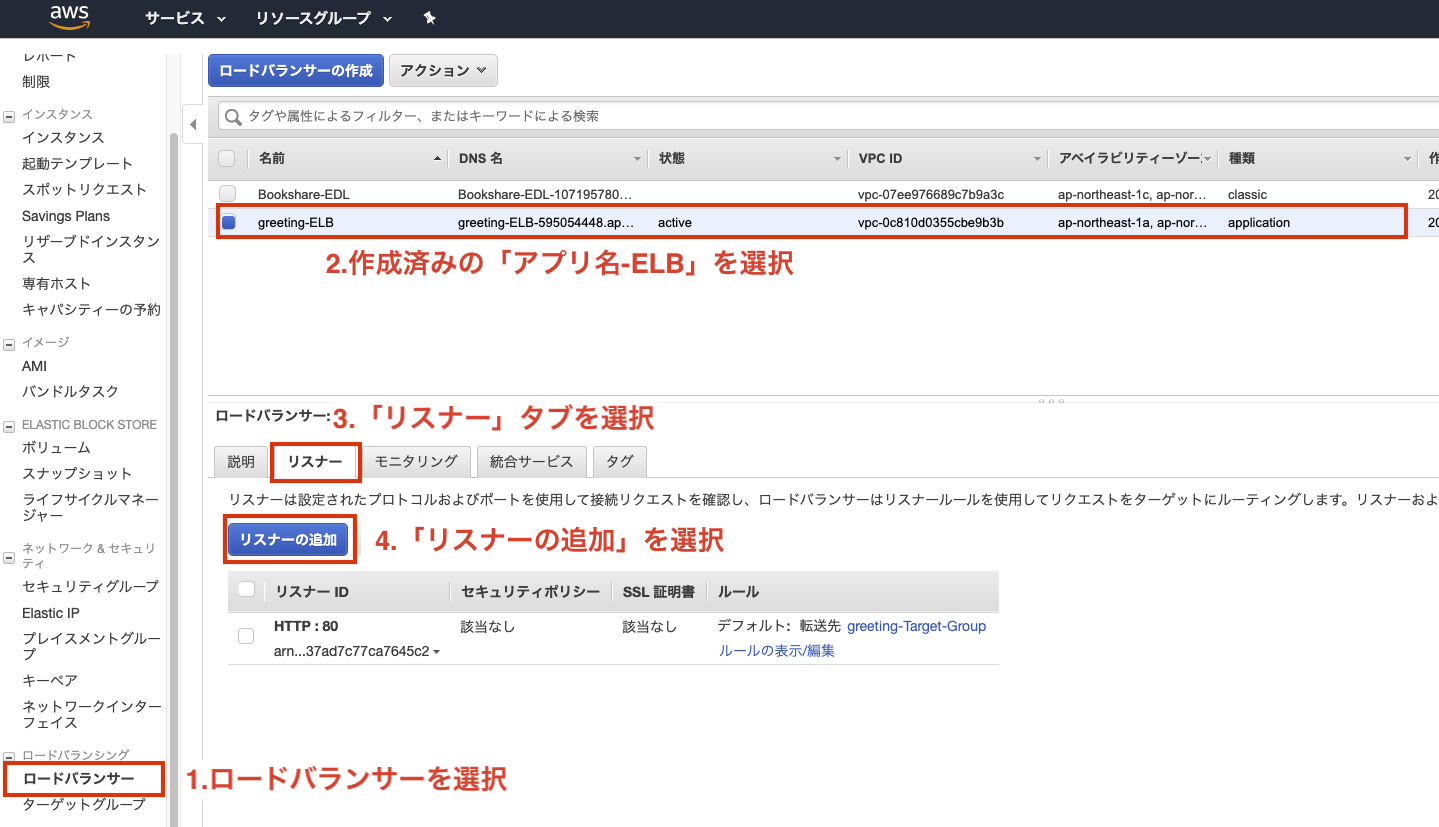
EC2の画面左の「ロードバランサー」を選択して、作成済みの「アプリ名-ELB」を選択してください。
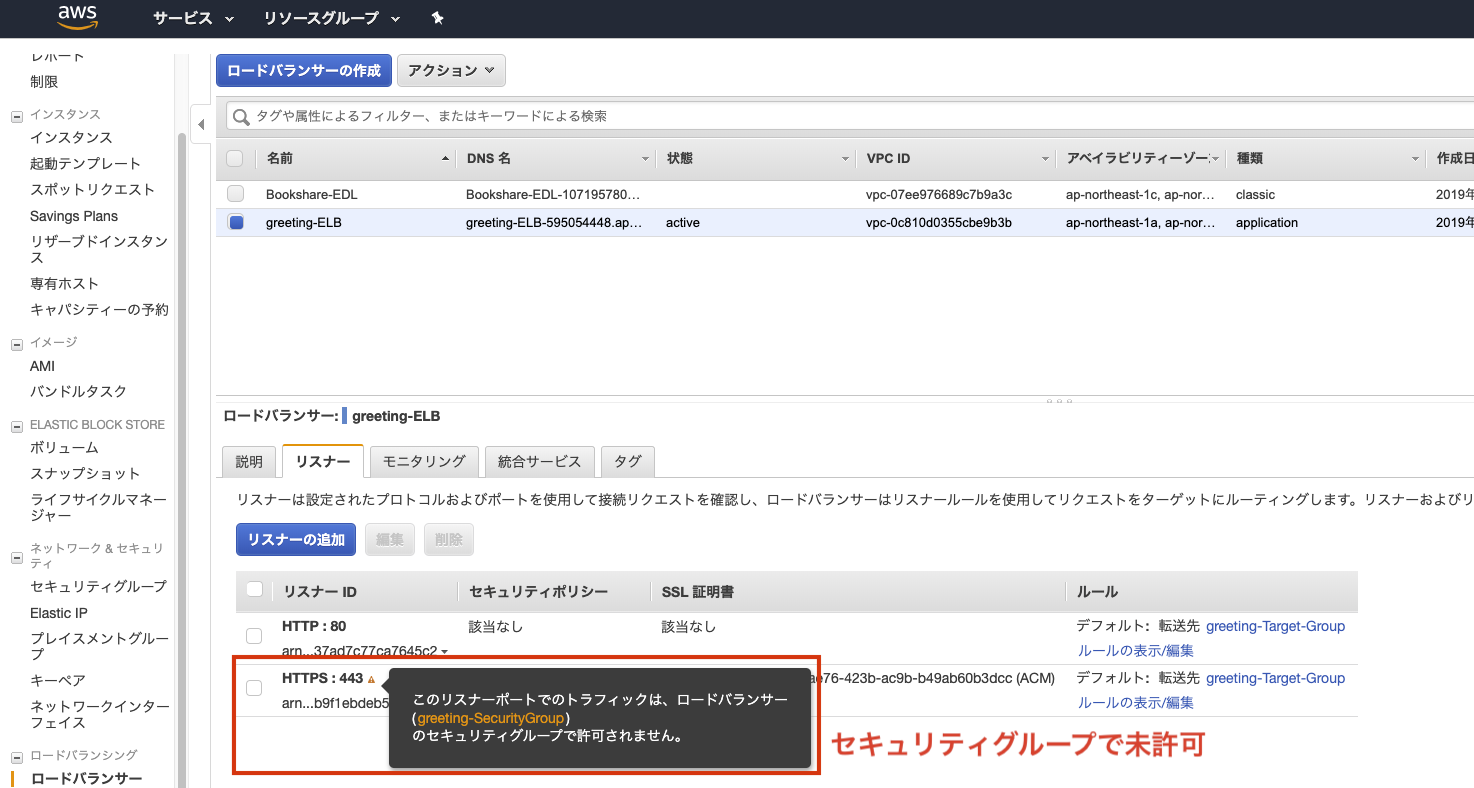
下部の詳細から、「リスナー」タブを選択し、「リスナーの追加」ボタンを選択してください。

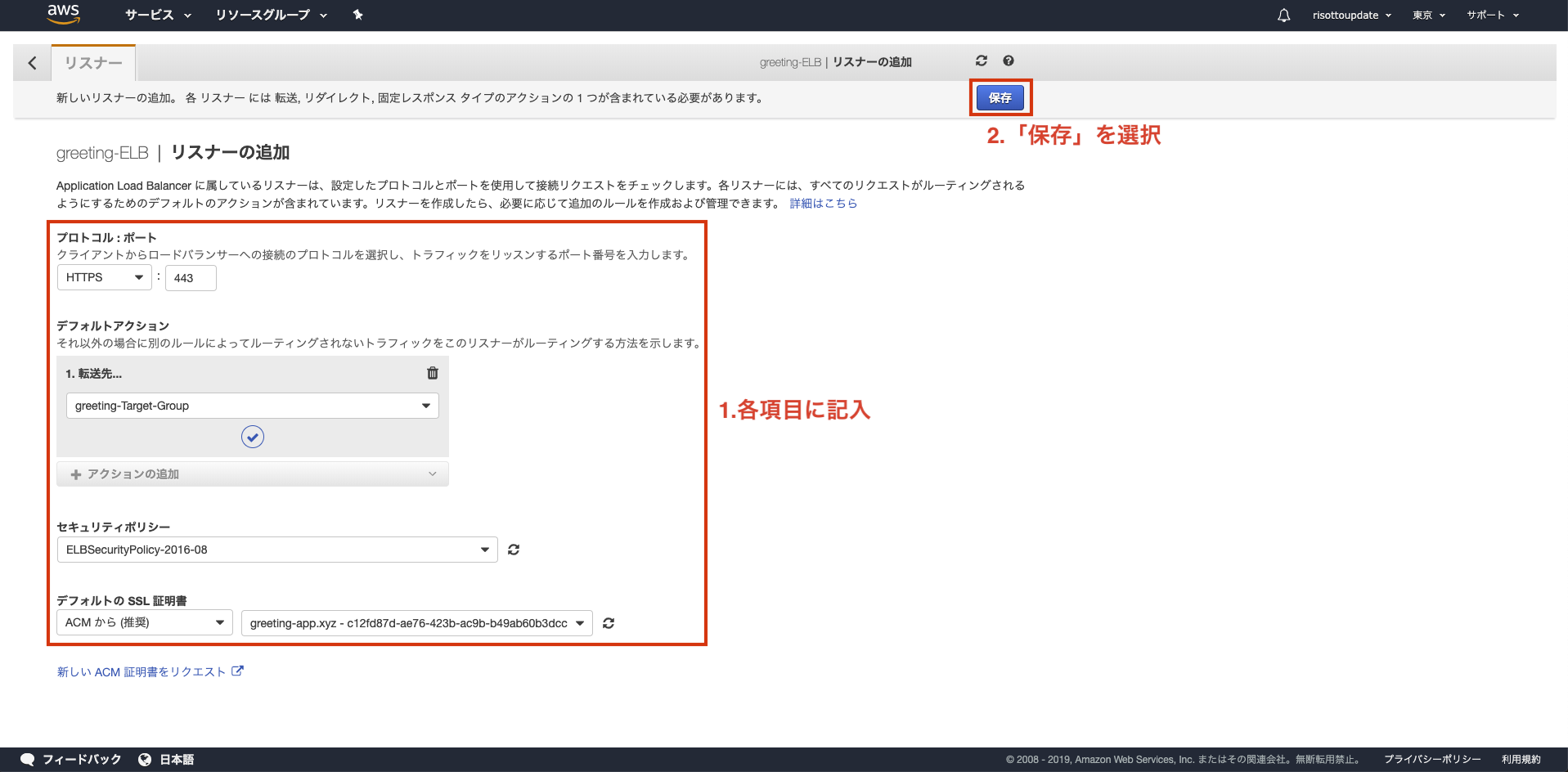
リスナーの追加
以下の通り項目に記載
1 . プロトコルポート:「HTTPS」「443」
2 . デフォルトアクション:「アクションの追加」ボタンを選択
「転送先」を選択し、「アプリ名-Target-Group」を選択
3 . セキュリティポリシー:「ELBSecurityPolicy-2016-08」
4 . デフォルトの SSL 証明書:「ACMから(推奨)」「ドメイン名」
右上の「保存」ボタンを選択

リスナーに「HTTPS」が追加されましたが、
「セキュリティグループで許可されていない」と表示されています。
セキュリティグループの修正を行いましょう。

2.セキュリティグループの設定
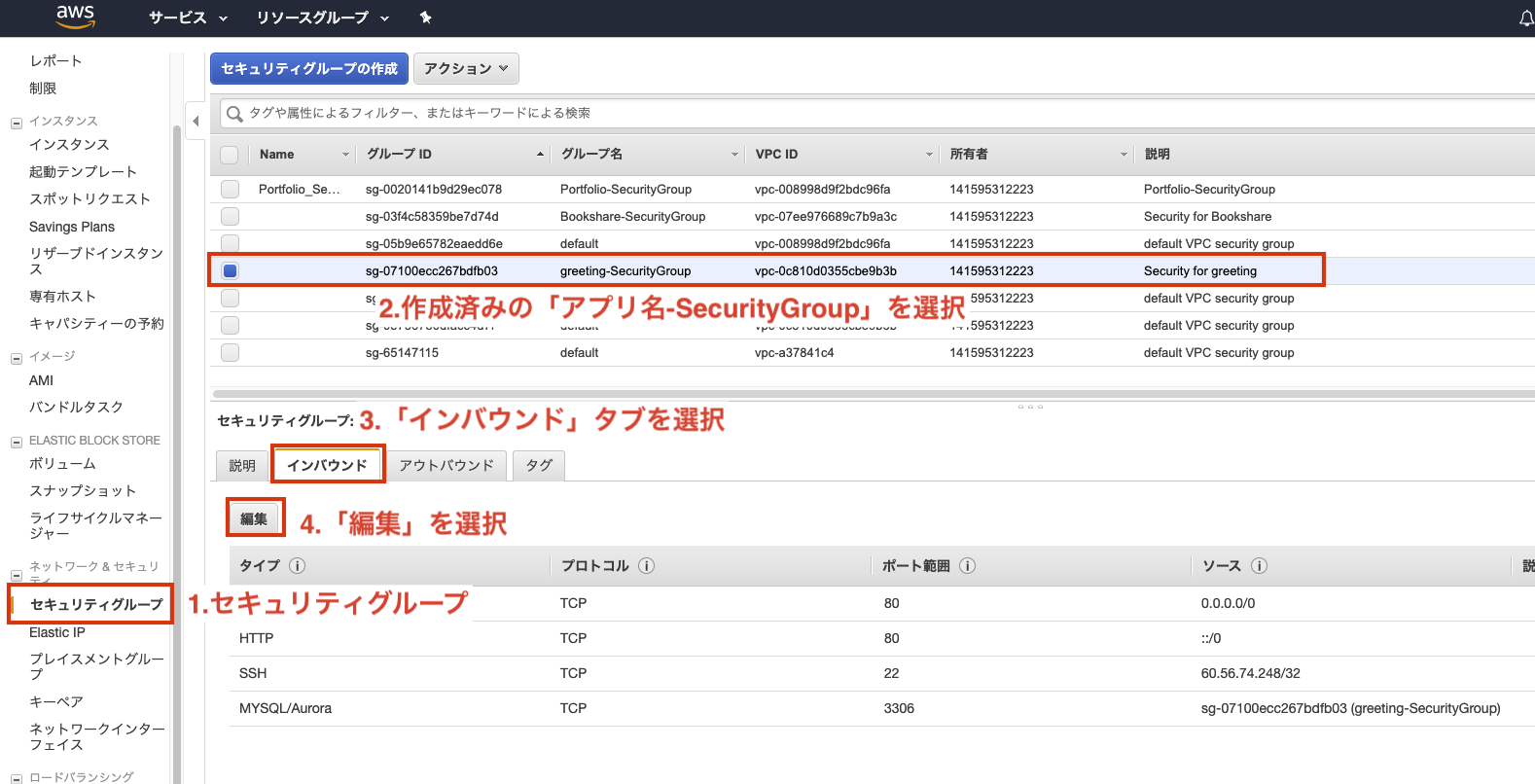
EC2の画面左の「セキュリティグループ」を選択して、作成済みの「アプリ名-SecurityGroup」を選択してください。
下部の詳細から、「インバウンド」タブを選択し、「編集」ボタンを選択してください。

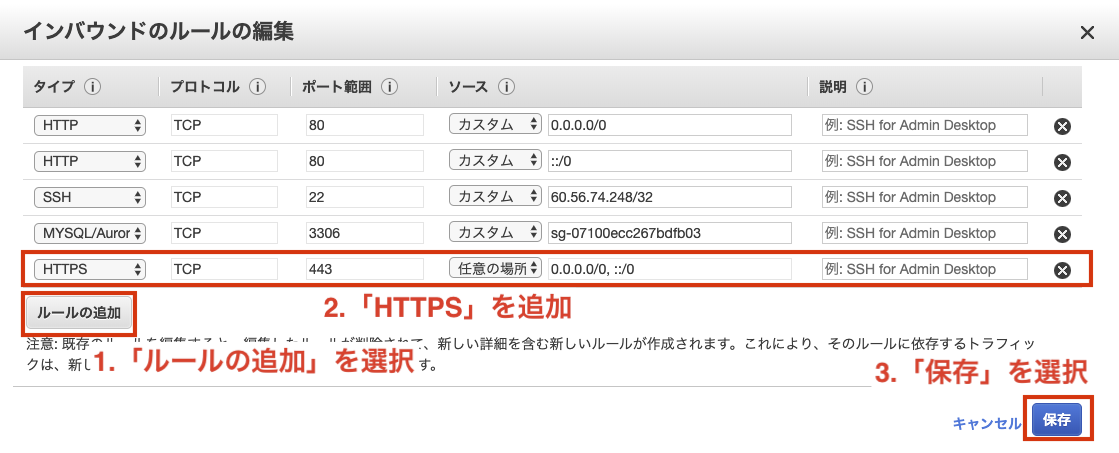
「ルールの追加」ボタンを選択します。
以下の通り項目に記載
1 . タイプ:「HTTPS」
2 . プロトコル:「TCP」※自動選択
3 . ポート範囲:「443」※自動選択
4 . ソース:「任意の場所」(0.0.0.0/0, ::/0)
5 . 説明:「任意」(空白でもOKです)
「保存」ボタンを選択します。

これでHTTPSからのアクセスを許可する事ができました。
3.Route53の設定
次にRoute53の設定を行います。
画面左上のサービスを開き、検索欄に「Route53」と入力し、「Route53」を選択します。
私の一連の記事と同手順で進められた方は4つのレコードセットが表示されていると思います。
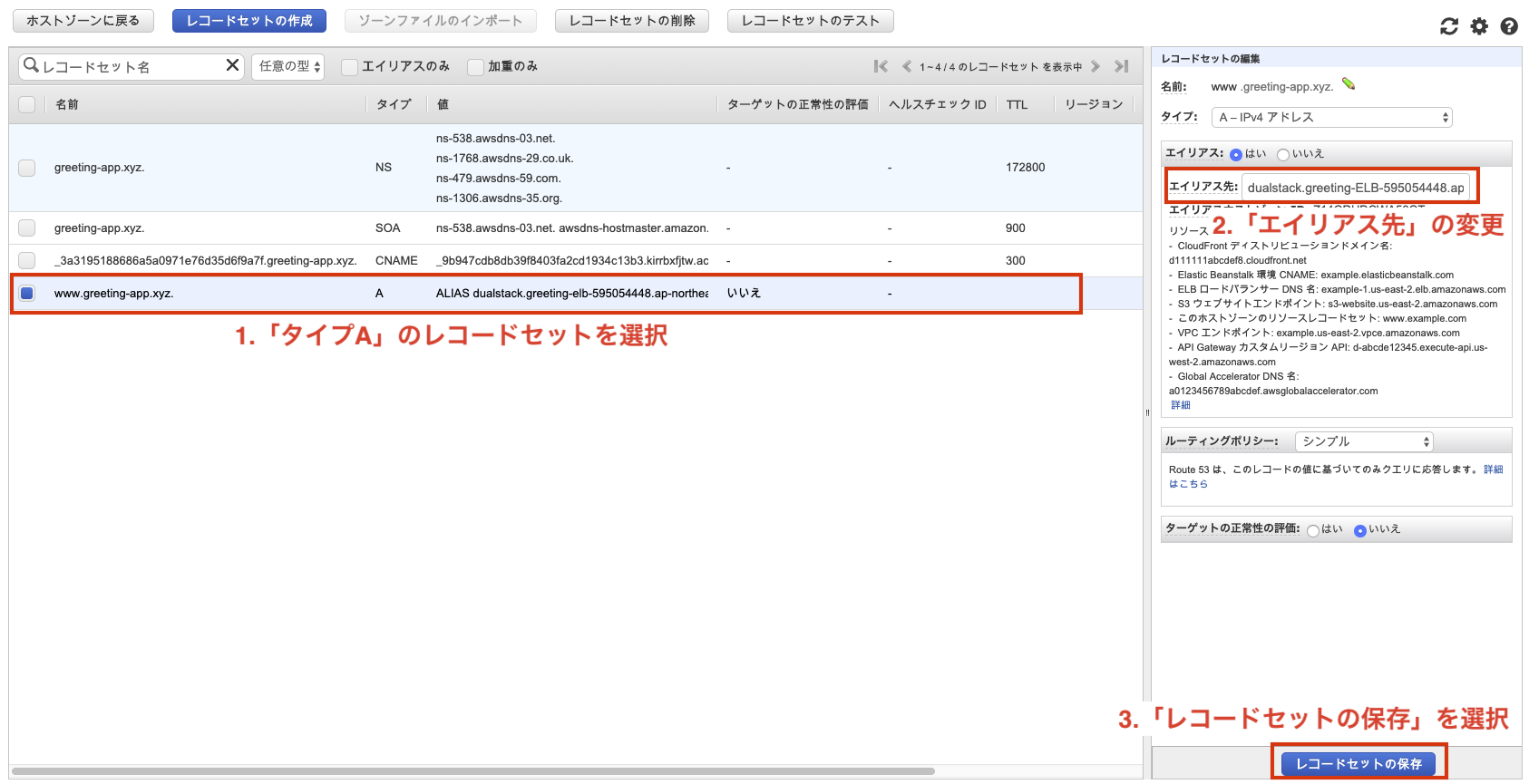
その中の「タイプA」の「www.ドメイン名」のレコードセットを選択し、右画面で編集していきます。
以下の通り項目を修正
1 . 名前:「www.ドメイン名」
2 . タイプ:「A-IPv4アドレス」
3 . エイリアス:「はい」チェック
4 . エイリアス先:「アプリ名-ELBを選択」※ここを修正
5 . ルーティングポリシー:「シンプル」
「レコードセットの保存」を選択

4.Nginxの設定
次はターミナルでNginxの設定ファイルを修正していきます。
Nginxの設定ファイルであるconfファイルですが、以下の2つを混同しがちなので注意してください。
/etc/nginx/nginx.conf
/etc/nginx/conf.d/アプリ名.conf
5章や9章で修正したファイルは後者で、これから設定するファイルは前者です。
httpでアクセスされたものをhttpsへリダイレクトする記述へ変更します。
$ cd /etc/nginx/
$ sudo vi nginx.conf
--------------------------------
#server{}欄を以下の通り修正
#httpでアクセスされたものをhttpsにリダイレクト
server {
listen 80;
proxy_set_header X-Forwarded-Proto $scheme;
if ( $http_x_forwarded_proto != 'https' ) {
return 301 https://$host$request_uri;
}
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
#httpsサーバー
server {
listen 443 ssl;
server_name www.greeting-app.xyz;#ドメイン名に修正
}
--------------------------------
:wq で保存&編集完了
5.HTTPS画面表示
これで設定が完了したので、NginxとUnicornを再起動させていきます。
Railsアプリに移動
$ cd /var/www/rails/アプリ名/
Nginxを再起動させます。
$ sudo service nginx restart
Unicornのを再起動させていきます。
まずはUnicornの起動を確認
$ ps -ef | grep unicorn | grep -v grep
yuki 11914 1 0 11月07 ? 00:00:02 unicorn_rails master -c /var/www/rails/greeting/config/unicorn.conf.rb -D -E production
yuki 11916 11914 0 11月07 ? 00:00:00 unicorn_rails worker[0] -c /var/www/rails/greeting/config/unicorn.conf.rb -D -E production
yuki 11917 11914 0 11月07 ? 00:00:00 unicorn_rails worker[1] -c /var/www/rails/greeting/config/unicorn.conf.rb -D -E production
表示されたUnicornの番号をkillします。
上記の場合、1行目の11914のみkillすればOKです。
$ kill 番号
Unicornを改めて起動させていきます。
$ bundle exec unicorn_rails -c /var/www/rails/アプリ名/config/unicorn.conf.rb -D -E production
ブラウザから設定したドメインにアクセスします。
https://www.greeting-app.xyz/
ブラウザに鍵のマーク付きでアプリ画面が表示されれば成功です!

以上でAWSへアプリをデプロイする手順は全て完了です。
長い道のりでしたが、お疲れ様でした。
私が初めてAWSへアプリをデプロイした際に苦しめられたエラーを回避する術を盛り込みました。
初学者の方のお役に立てれば嬉しいです。
また、どうしても個々人の環境によってエラーは0にはならないと思いますが、早期解決となる様な手助けになればと思い、補足事項も記載しております。
どうしても分からなかったり、間違い箇所がありましたら、質問を頂ければと思います。
Twitterアカウント:https://twitter.com/freepc_yuki
長い記事にお付き合いを頂きありがとうございました。
参考
・ 【超丁寧】Rails4.2 + AWS + nginx でウェブアプリのproductionを http → https に移行させた方法
・ AWS:無料でSSL証明書を取得する方法