AWSにRailsアプリをイチから上げるシリーズ 項目表
| No | タイトル |
|---|---|
| その1 | ネットワーク、データベース設定編 |
| その2 | EC2設定編 |
| その3 | サーバー設定、Railsアプリ配置編 |
| その4 | Railsアプリの公開編 |
| その5 | ドメイン設定編 |
| その6 | http→httpsへSSL化編 |
【 第8章 】ドメインの取得
それではドメインの設定作業を行っていきましょう!
本項ではお名前.comで自分のドメインを取得するところから説明いたします。
既にドメインを取得済みの方は次の項まで飛ばしてください。
1.お名前.comで好みのドメインの取得
下記URLよりお名前.comへアクセスしてください。
https://www.onamae.com/
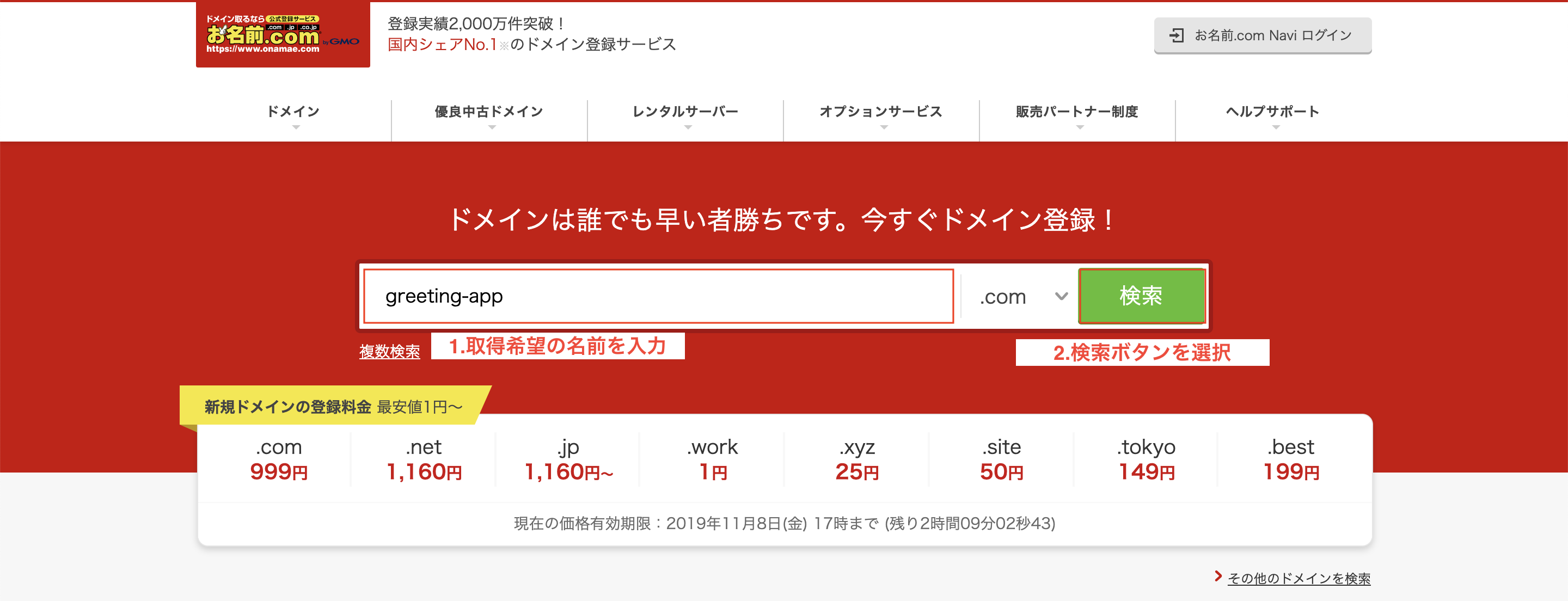
「取得希望のドメイン名を入力。」と書かれている検索欄に
好みのドメイン名を記載して検索ボタンを押してください。
(著者は「greeting-app」というドメインを取得してみます)

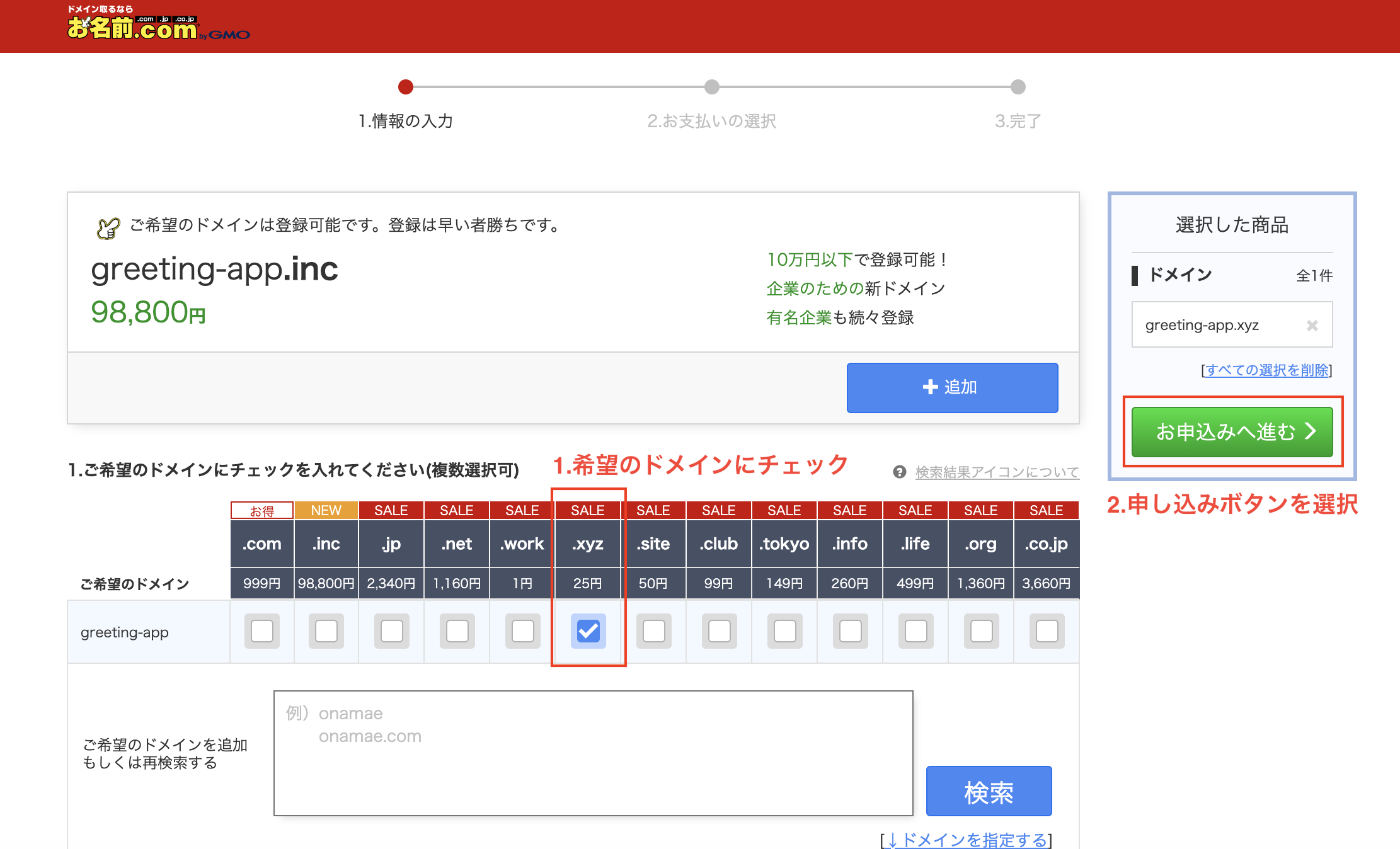
使用可能なドメインにチェックを入れます。
ドメインを選択したら、「お申し込みへ進む」ボタンを選択します。
(著者は「.xyz」を選択しました。これで著者のRailsアプリのURLは「http://www.greeting-app.xyz」となります。)

決済処理を行ってください。
Whois代行転送オプション等のその他オプションは不要です。
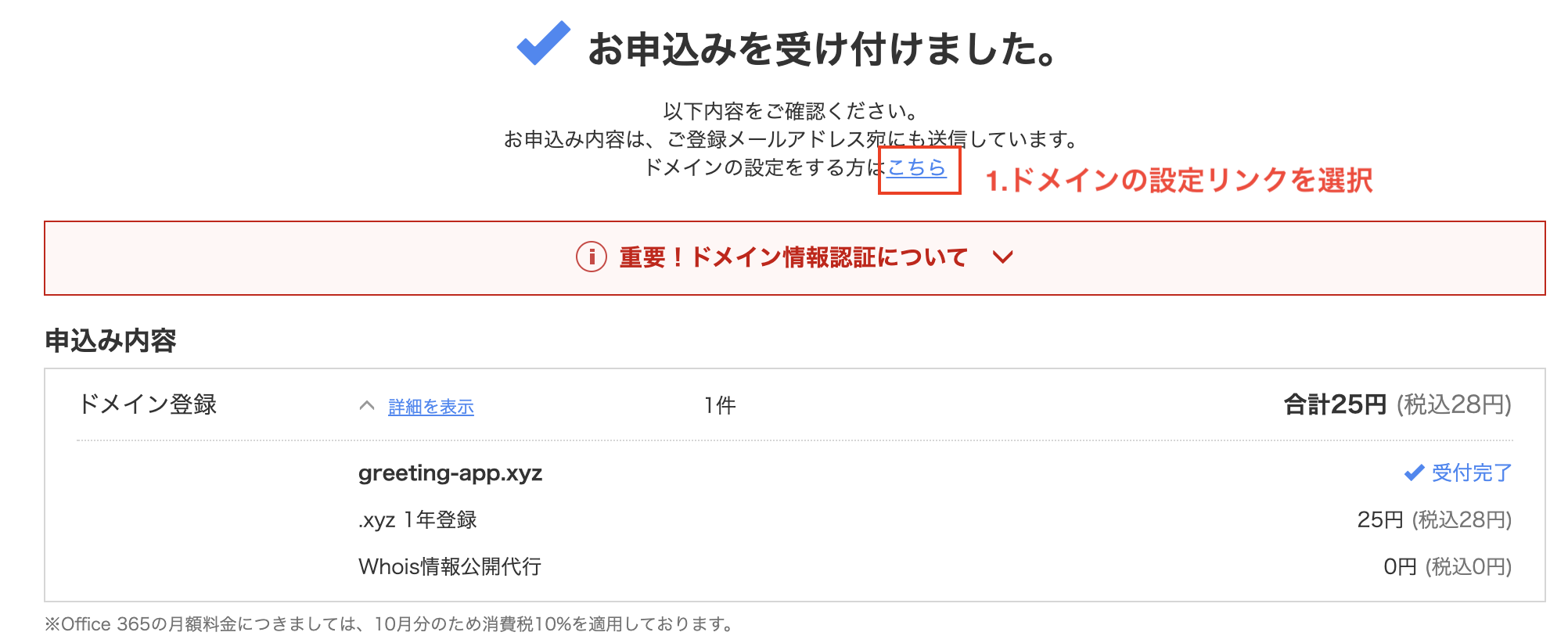
「お申し込みを受け付けました。」と表示されたら「ドメイン設定をする方はこちら」を選択してください。

「ドメイン一覧タブ」を選択し、
「ドメイン一覧」の中から今回取得したドメインの「ドメイン名」を選択してください。
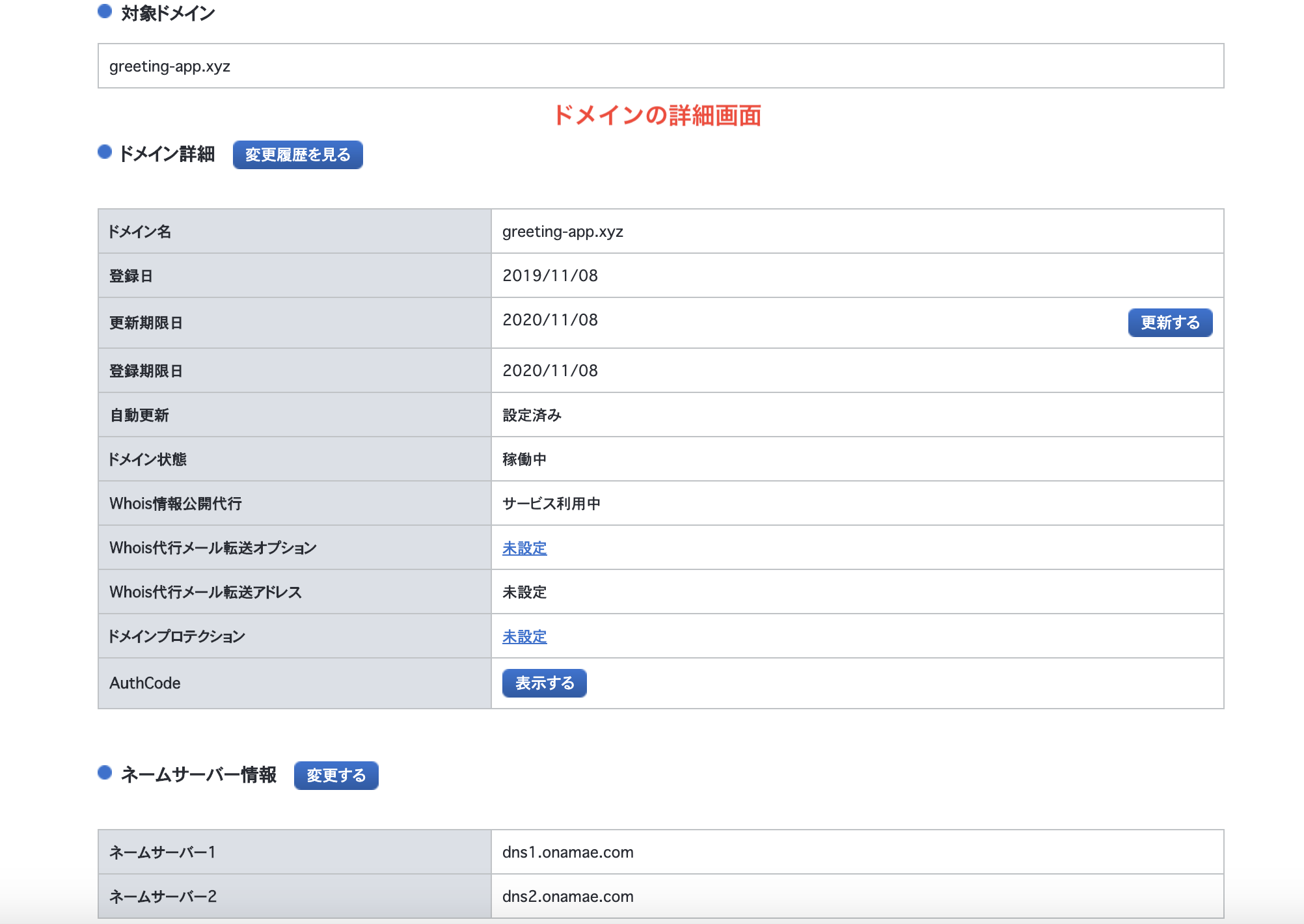
取得したドメインの詳細画面が開きます。
こちらの画面の「ネームサーバー情報」を後ほど使用します。
お名前.comでのドメイン取得は以上で完了です。

【 第9章 】IPアドレスとドメインの関連付け設定
AWS上でのDNSであるRoute53を使用して、IPアドレスと取得したドメインを関連付けを行います。
1.Route53の設定
画面左上のサービスを開き、検索欄に「Route53」と入力し、「Route53」を選択します。
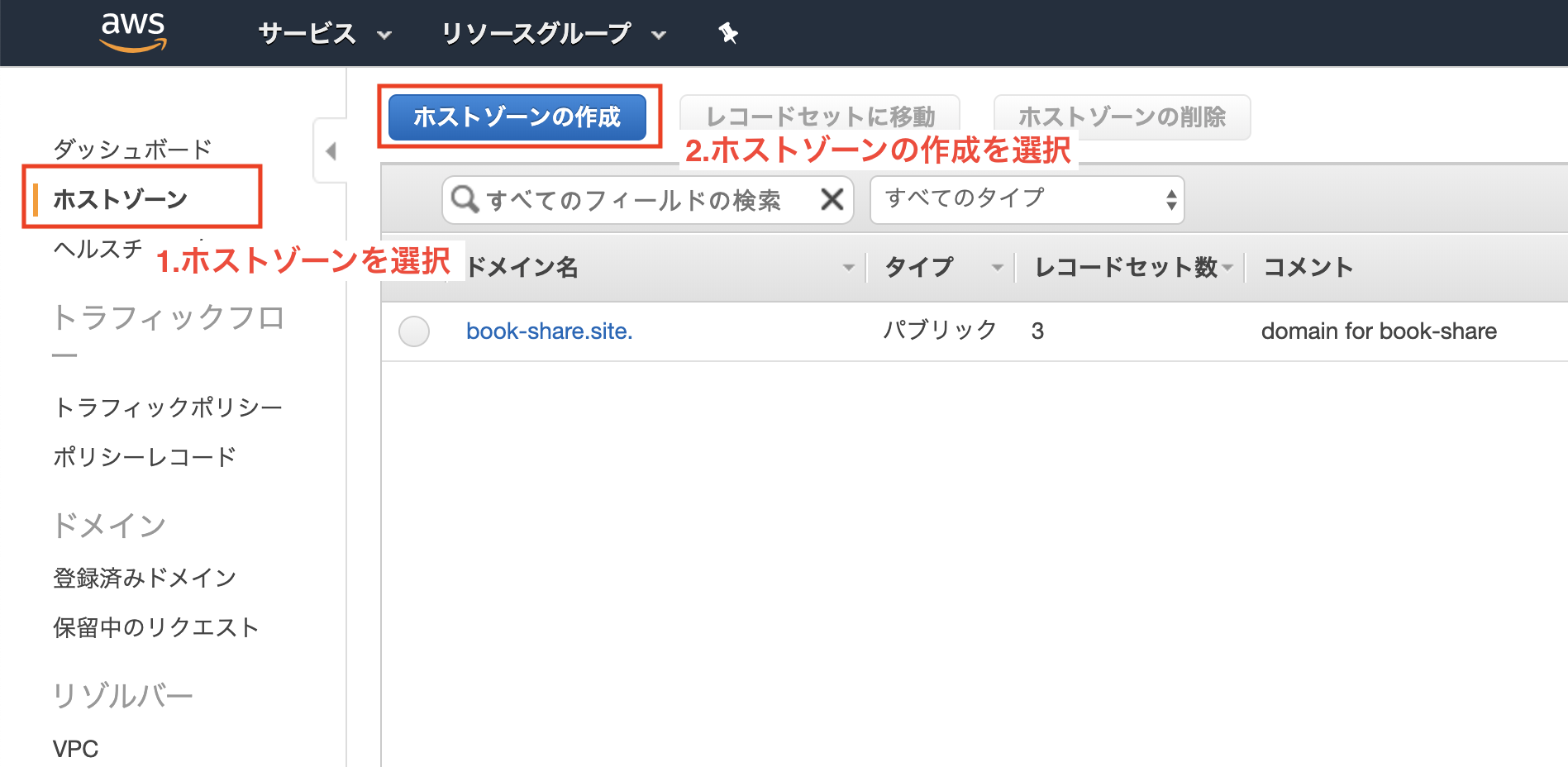
画面左の「ホストゾーン」を選択して、
詳細ページ左上の「ホストゾーンの作成」を選択してください。

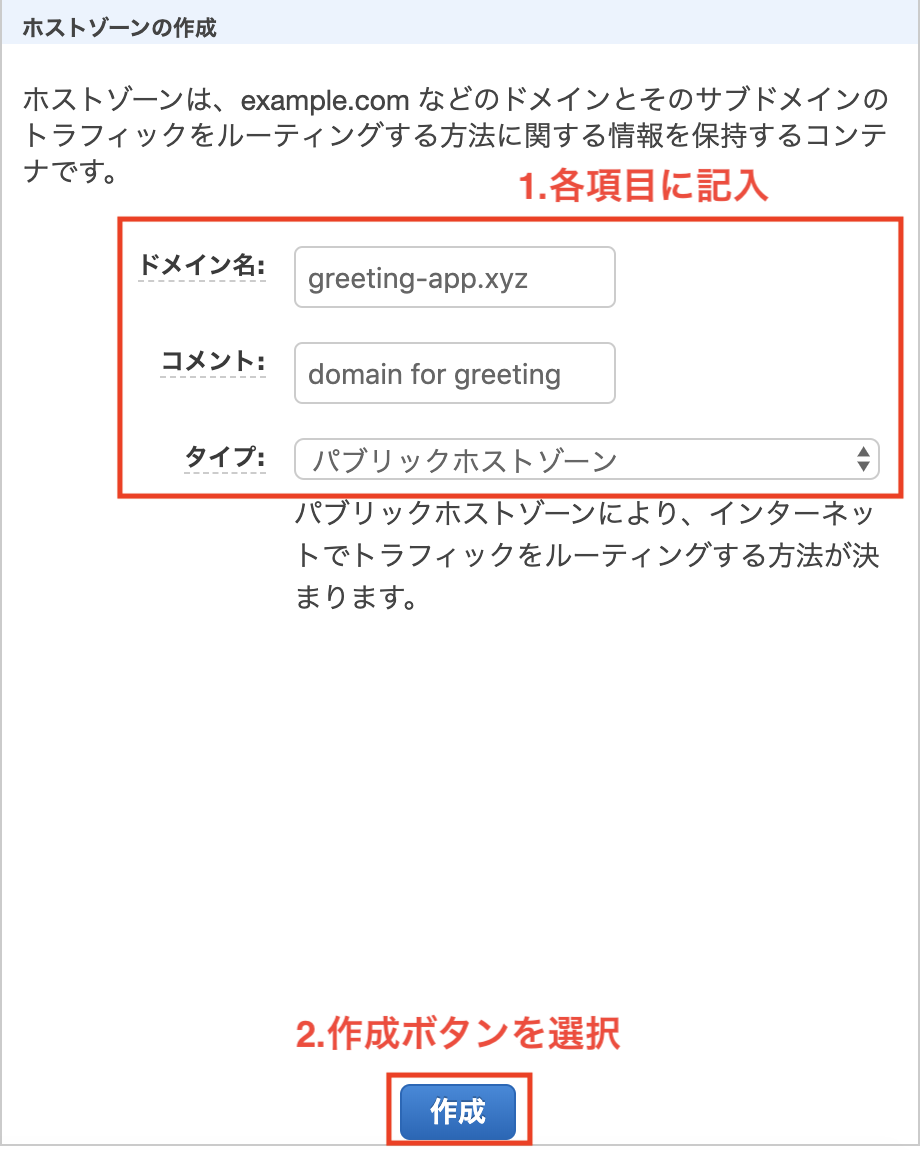
以下の通り項目に記載
サブネットグループの詳細
1.ドメイン名「取得したドメイン名」(greeting-app.xyz)
2.コメント「domain for アプリ名」
3.タイプ「パブリックホストゾーン」
「作成」ボタンを選択します。

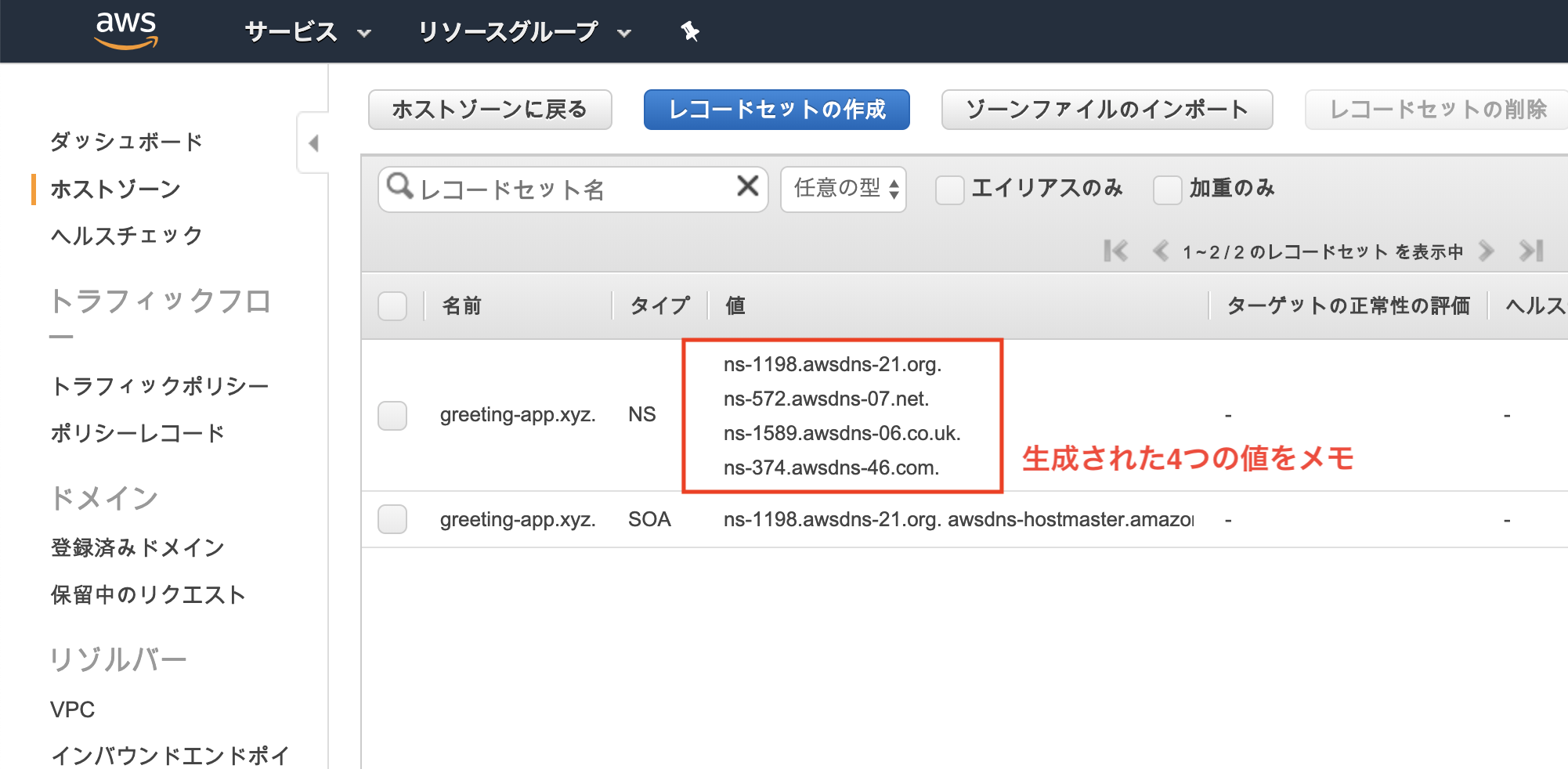
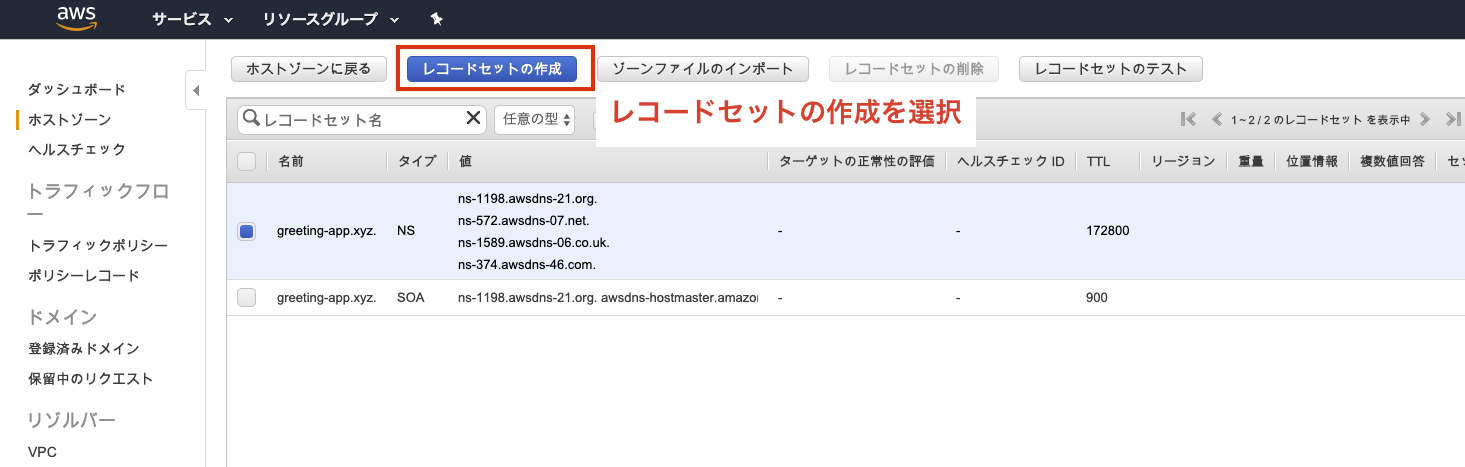
ドメインに対する「値」が生成されました。
タイプが「NS」の4つの値を使用していきますのでメモをしておいてください。

2.ネームサーバーの変更
今回はお名前.comでドメインを取得しましたので、お名前.comで説明させて頂きますが、
他のサービスでも基本的には同じとなります。
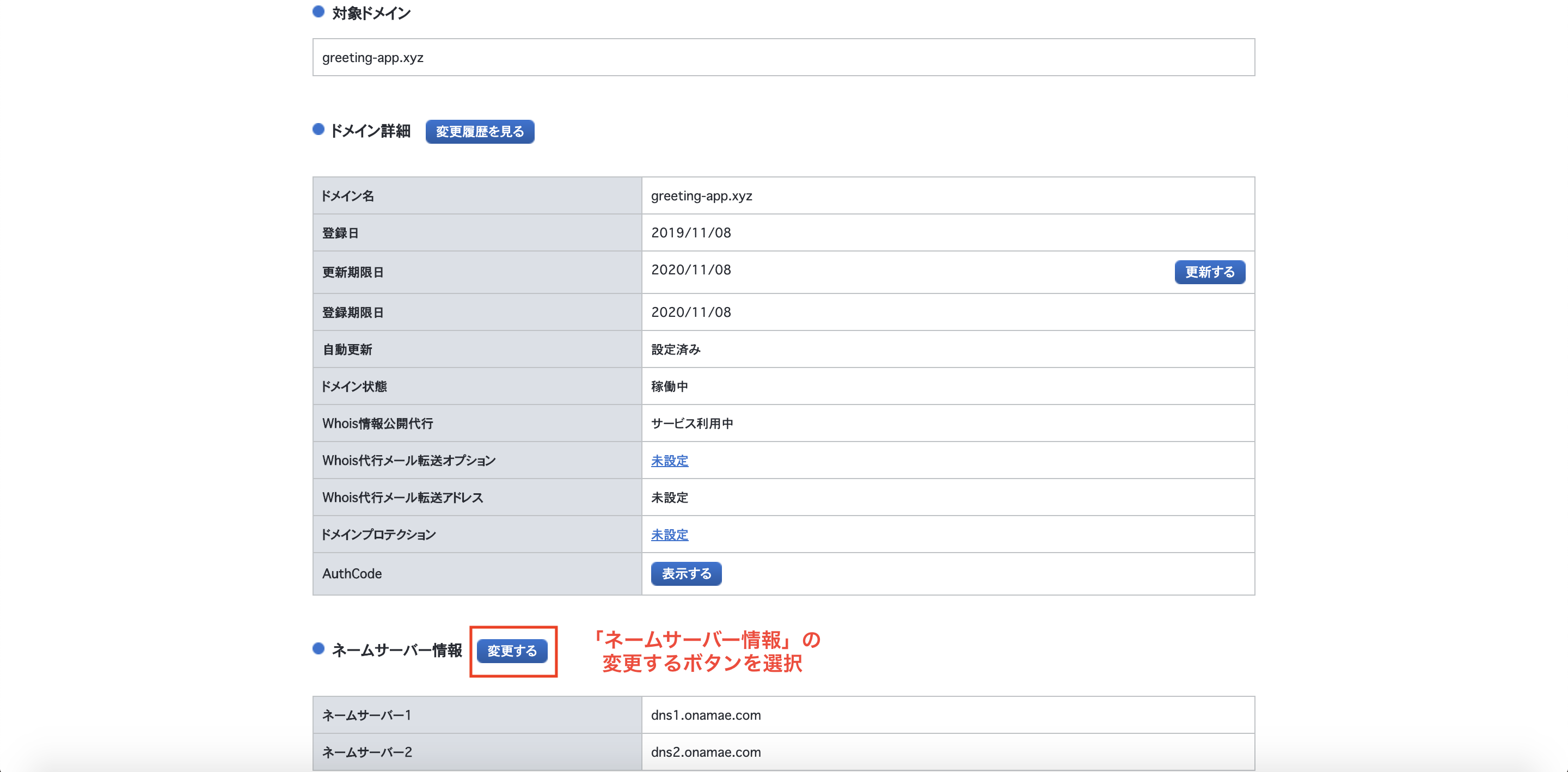
お名前.comで取得したドメインの詳細画面を開いてください。
「ネームサーバー情報」の「変更する」ボタンを選択してください。

上部のドメイン一覧から「今回取得したドメインにチェック」を入れてください。
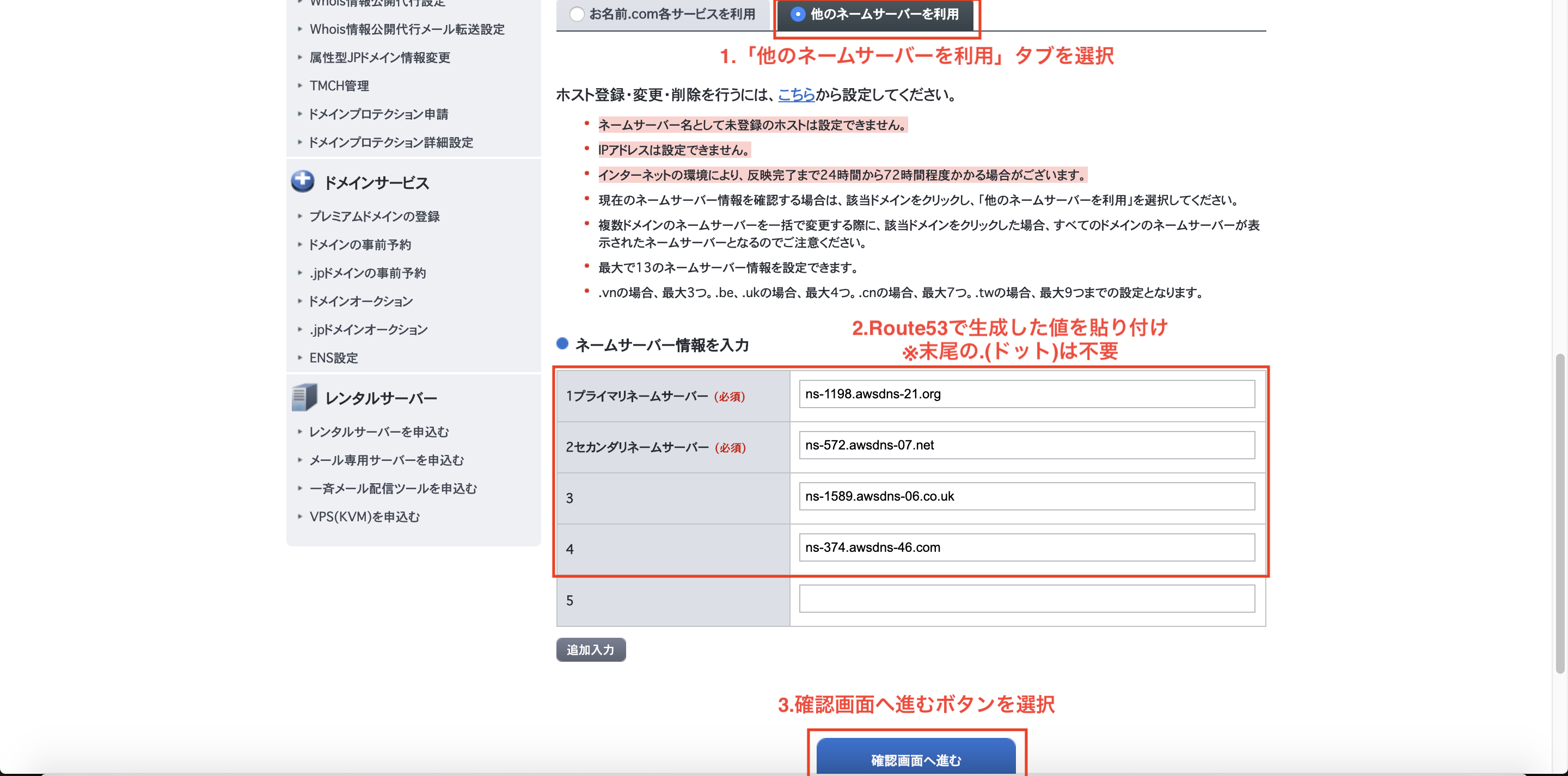
「他のネームサーバーを利用」タブを選択し、
ネームサーバー情報を入力欄に、先ほどRoute53で生成した値を入力してください。
末尾の.(ドット)は入れないでください。
入力後、「確認画面へ進む」ボタンを選択してください。
確認画面が表示されますので、「設定する」ボタンを選択してください。

3.ネームサーバーの確認
ターミナルからネームサーバーの確認を行っていきます。
サーバで以下のコマンドを実行します。
$ nslookup
以下の様に入力します。
> set type=ns
> ドメイン名
例
> set type=ns
> greeting-app.xyz
以下の様に表示されればOKです。
Server: 10.0.0.2
Address: 10.0.0.2#53
Non-authoritative answer:
greeting-app.xyz nameserver = ns-1198.awsdns-21.org.
greeting-app.xyz nameserver = ns-1589.awsdns-06.co.uk.
greeting-app.xyz nameserver = ns-374.awsdns-46.com.
greeting-app.xyz nameserver = ns-572.awsdns-07.net.
ネームサーバーの設定が実際に反映されるまで数十分かかる事があります。
上記の様に表示されなくても、時間を置いて再度実行してください。
4.ドメインの適用
Route53の画面で設定の続きを行っていきます。
前回の続きの画面で、上部の「レコードセットの作成」ボタンを選択します。

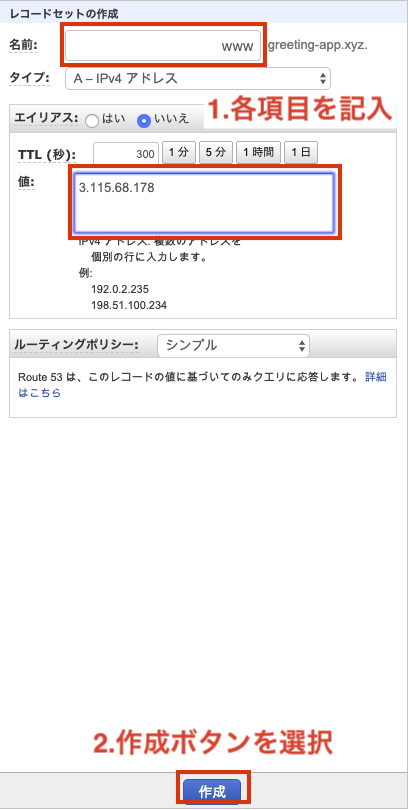
レコードセットの作成画面で、以下の通り項目に記載
1.名前「www」
2.タイプ「A-IPv4アドレス」
3.エイリアス「いいえ」にチェック
4.TTL(秒)「300」
5.値「Elastic IP」
6.ルーティングポリシー「シンプル」
「作成」ボタンを選択します。

5.Nginxの設定変更
サーバーで、Nginxの設定を変更します。
$ sudo vi /etc/nginx/conf.d/アプリ名.conf
server_nameを「Elastic IP」から「www.ドメイン名」に変更します。
server {
listen 80;
client_max_body_size 4G;
server_name www.greeting-app.xyz; #取得したドメイン名に変更
:wq で保存&編集完了
Railsアプリに移動
$ cd /var/www/rails/アプリ名/
Nginxを再起動させます。
$ sudo service nginx restart
Unicornのを再起動させていきます。
まずはUnicornの起動を確認
$ ps -ef | grep unicorn | grep -v grep
yuki 11914 1 0 11月07 ? 00:00:02 unicorn_rails master -c /var/www/rails/greeting/config/unicorn.conf.rb -D -E production
yuki 11916 11914 0 11月07 ? 00:00:00 unicorn_rails worker[0] -c /var/www/rails/greeting/config/unicorn.conf.rb -D -E production
yuki 11917 11914 0 11月07 ? 00:00:00 unicorn_rails worker[1] -c /var/www/rails/greeting/config/unicorn.conf.rb -D -E production
表示されたUnicornの番号をkillします。
上記の場合、1行目の11914のみkillすればOKです。
$ kill 番号
Unicornが停止出来たか確認
$ ps -ef | grep unicorn | grep -v grep
何も応答がなければ停止状態です。
Unicornを改めて起動させていきます。
$ bundle exec unicorn_rails -c /var/www/rails/アプリ名/config/unicorn.conf.rb -D -E production
ブラウザから設定したドメインにアクセスします。
http://www.greeting-app.xyz/
ブラウザにアプリ画面が表示されれば成功です!
お名前.comで取得したドメインをデプロイしたアプリに紐付ける事が出来ました。
このままでもOKなのですが、次の記事では現在の「http」のURLを「https」にするSSL化の手順を解説していきます。
長かった記事も次で最後です!