参考
- 以下の記事を参考にさせて頂きました。ありがとうございます。
DNSとかネームサーバとかRoute53とかAレコードとかCNAMEとかがわからない人のためのまとめ
目次はこちら
初心者向け:AWS(EC2)にRailsのWebアプリをデプロイする方法 目次
前提
ここからは、事前にドメインを取得した方のみを対象としています。
手順
Route53の設定
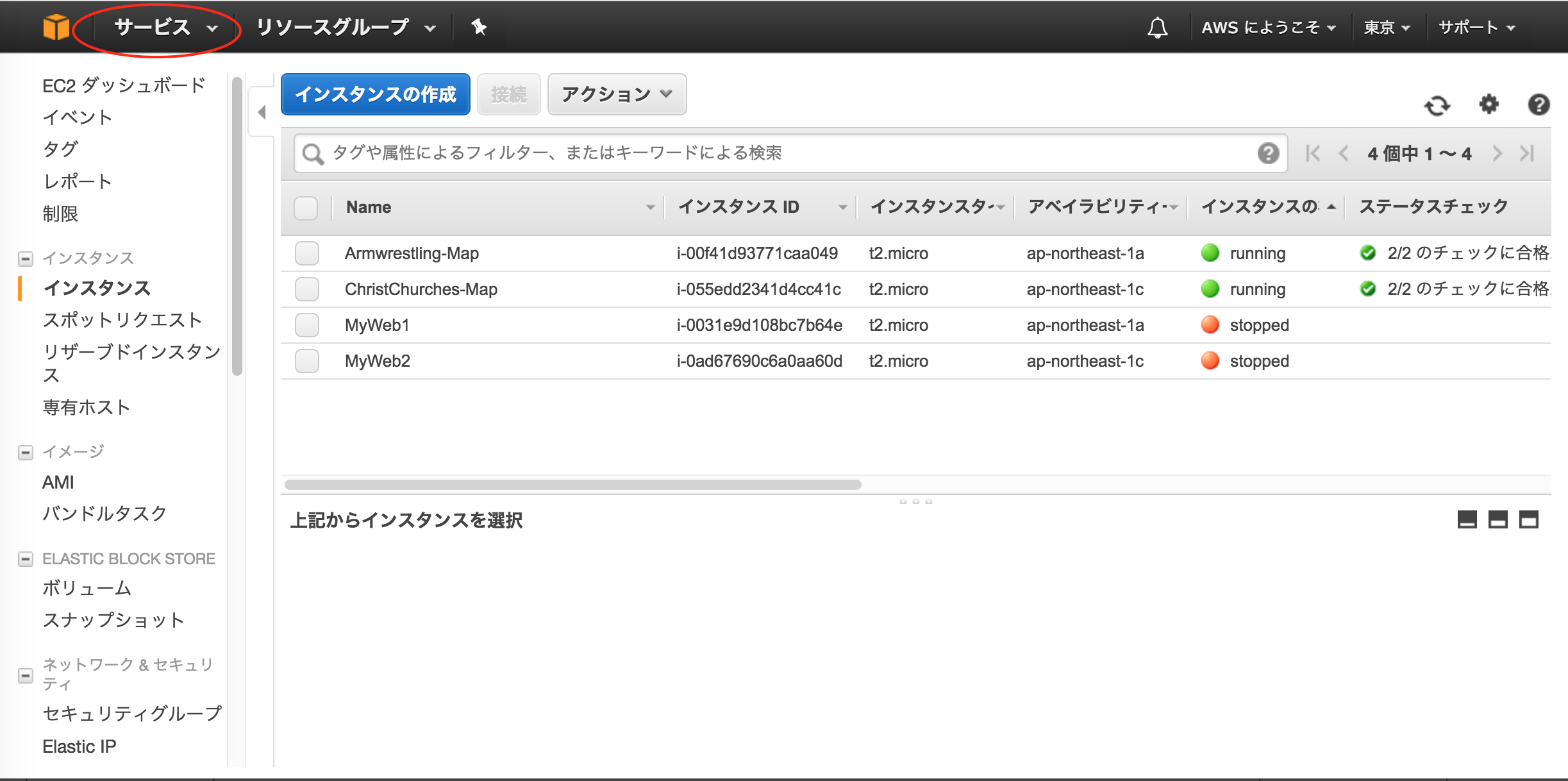
サービスをクリックします。
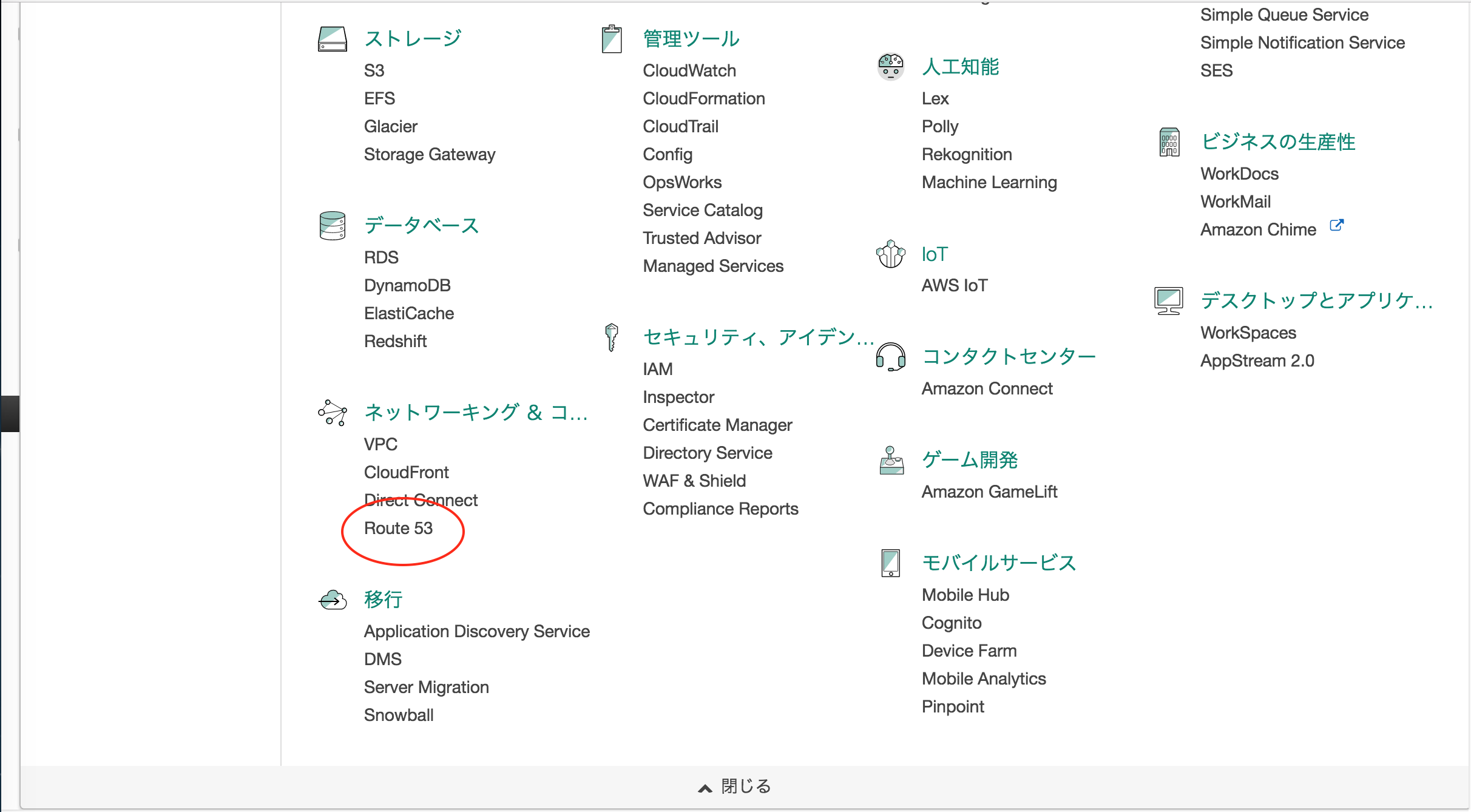
Route53を選択します。
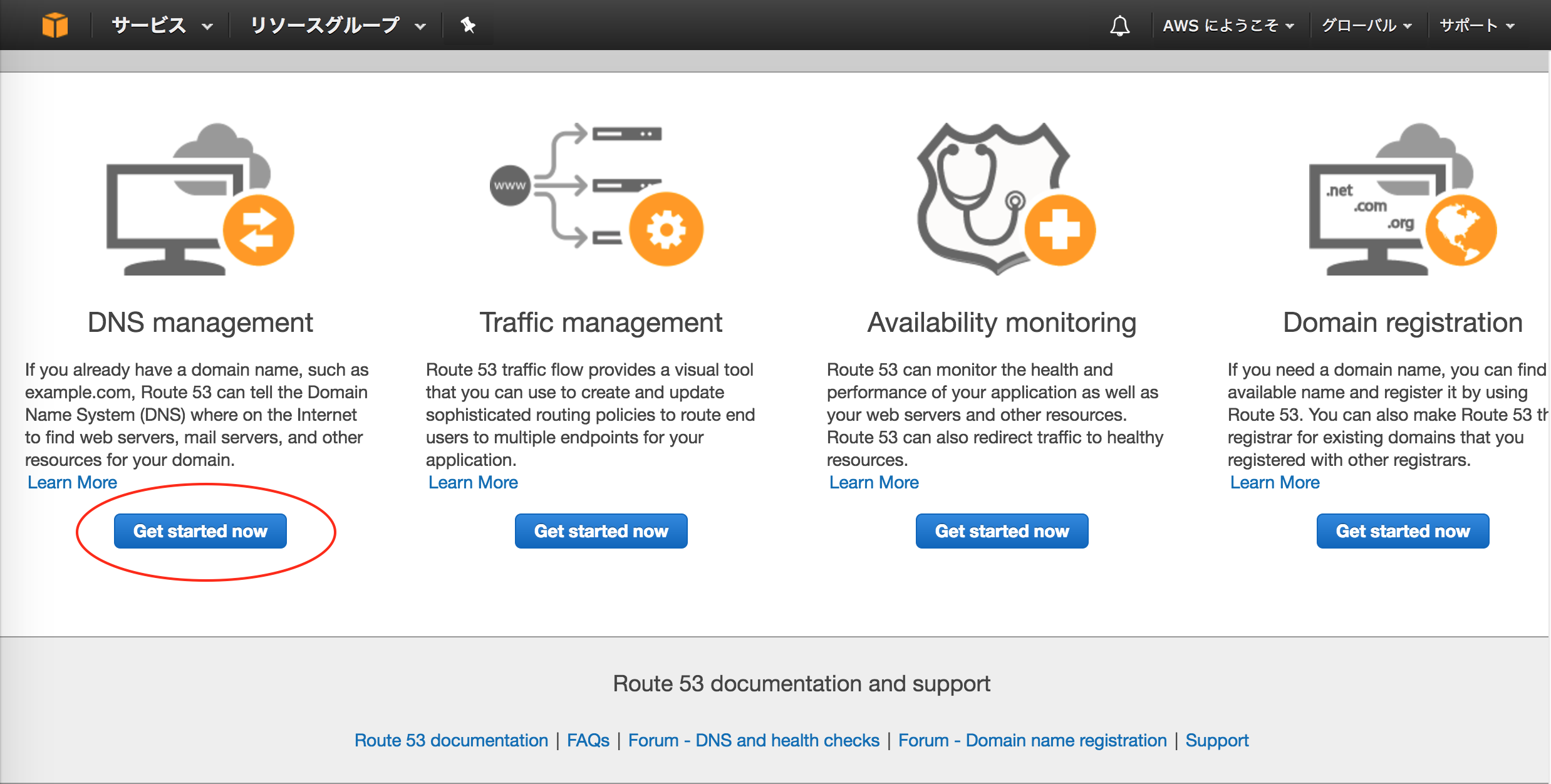
「Get started now」をクリックします。
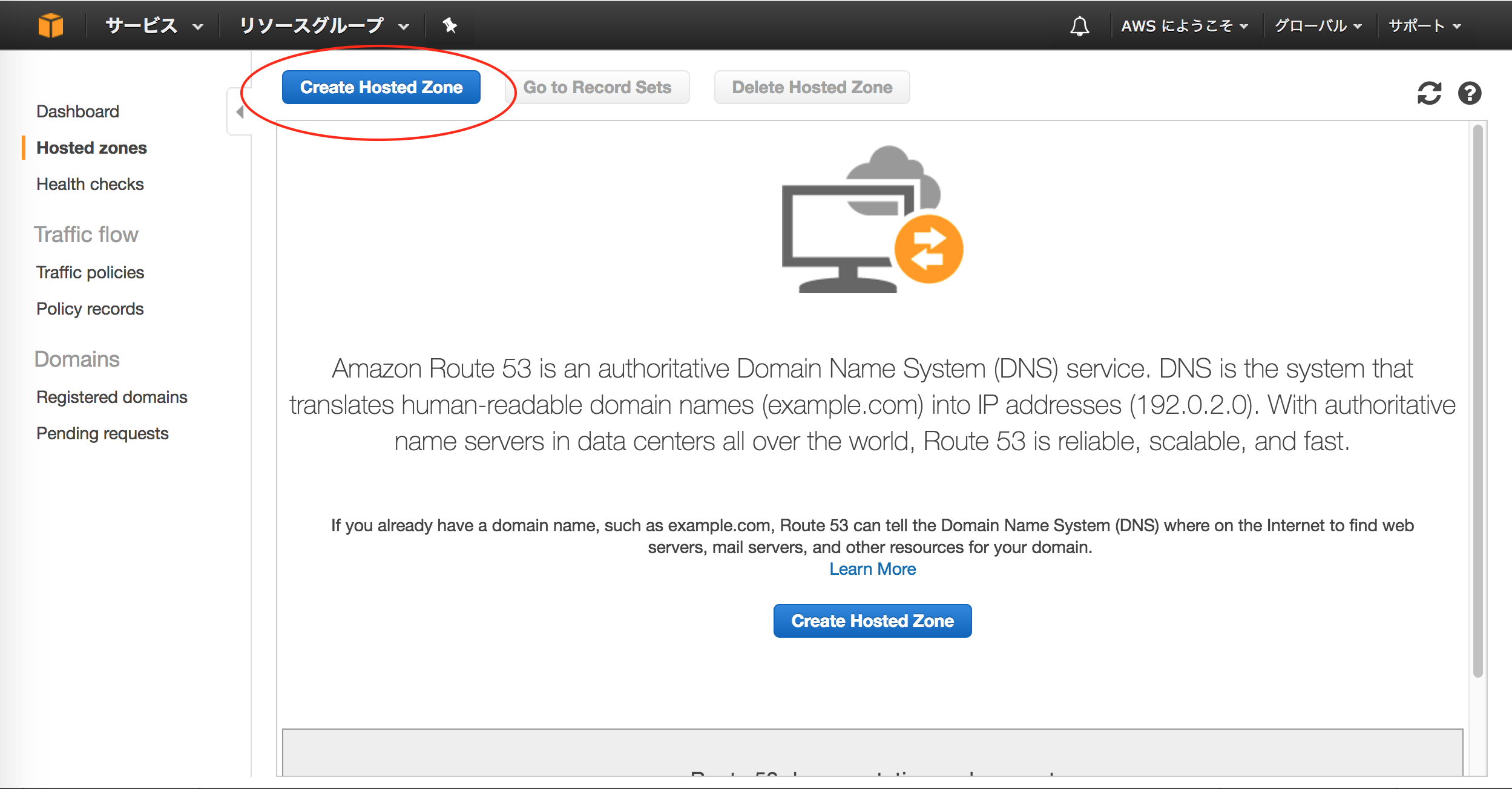
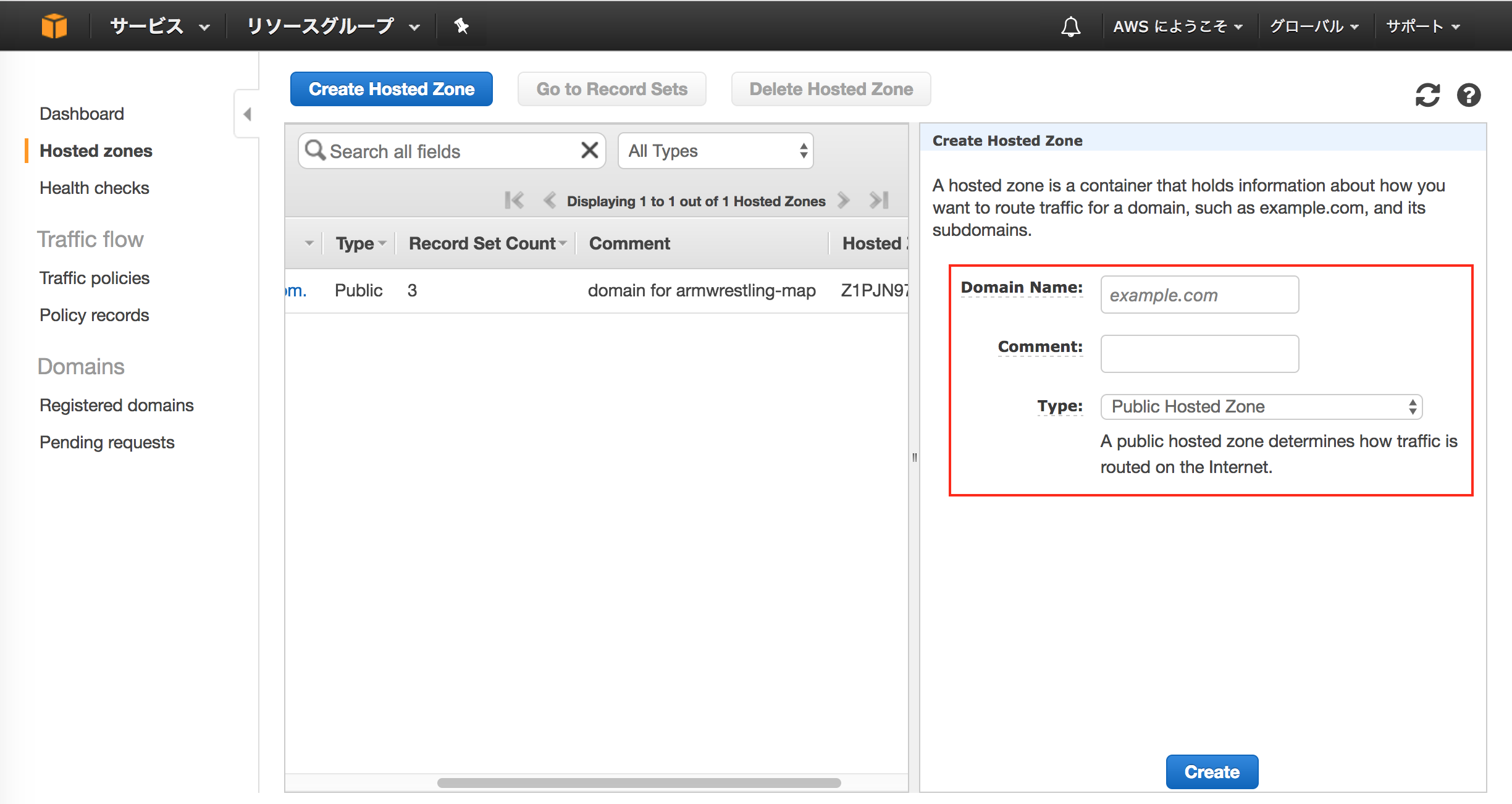
「Create Hosted Zone」をクリックします。
赤囲みの部分を入力します。
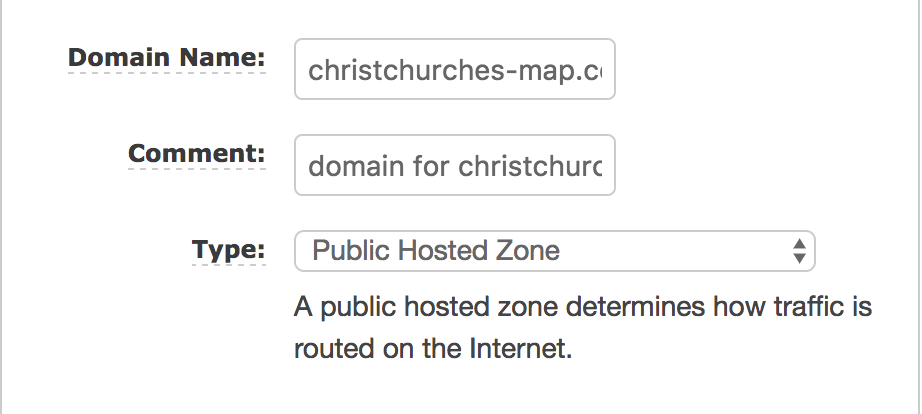
例
Domain Name: christchurches-map.com
Comment: domain for christchurches-map
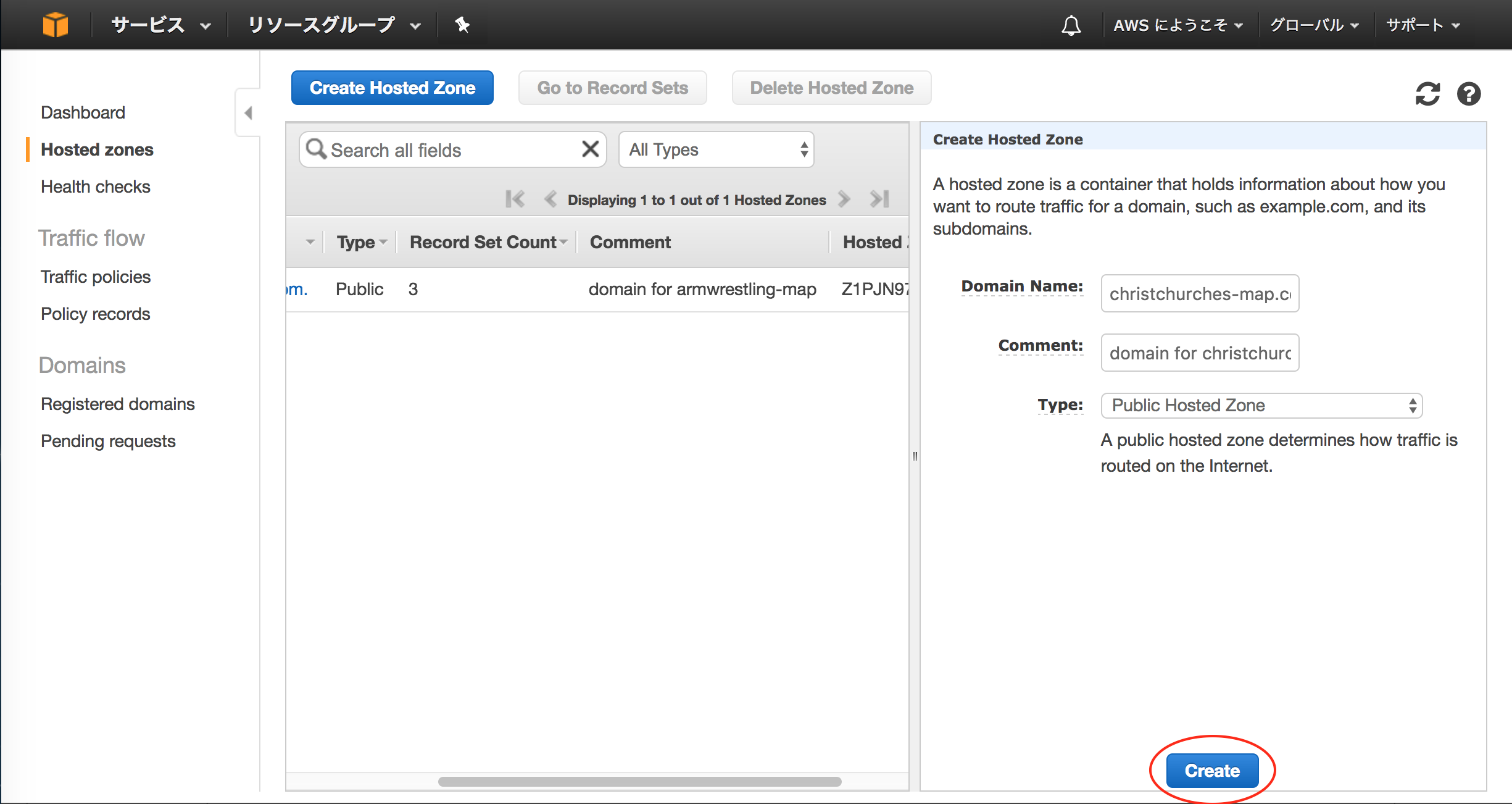
「Create」をクリックします。
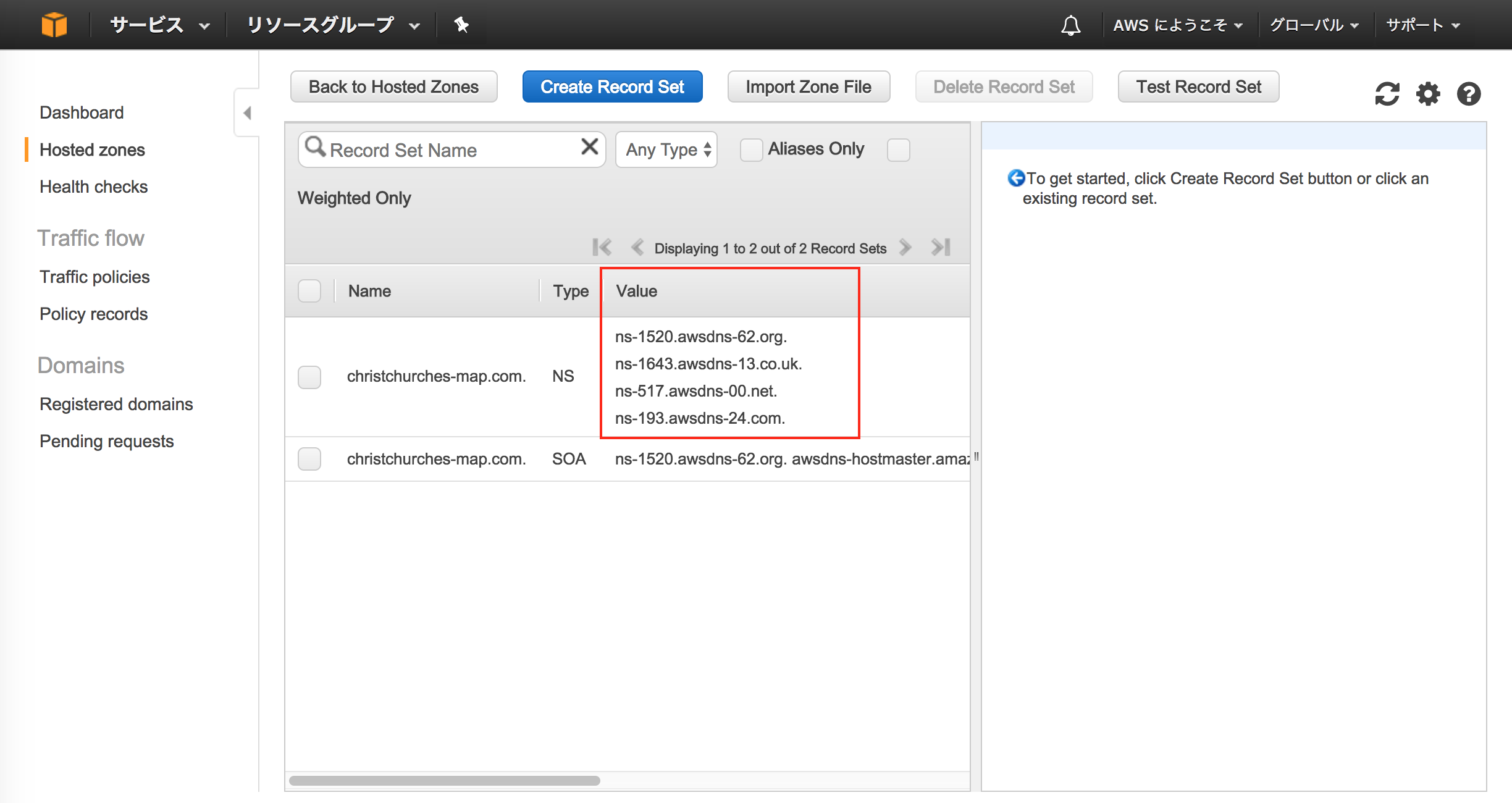
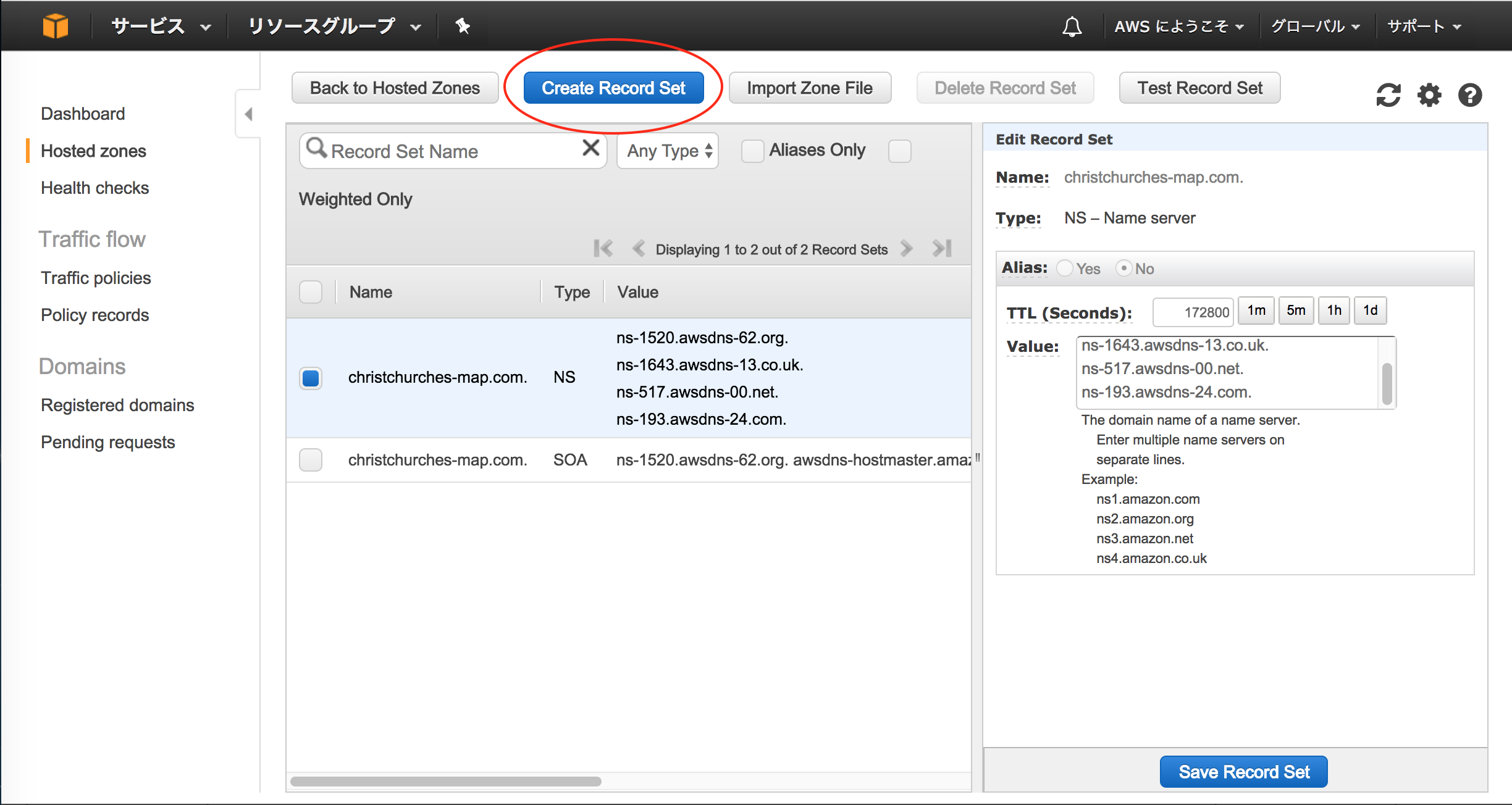
Valueが作成されました。
こちらは後で使用します。
ネームサーバーの変更
今回、私はドメインをバリュードメインで取得しました。なので、バリュードメインで説明させて頂きます。
しかしながら、お名前ドットコムなど他のサービスでも基本的には同じになります。
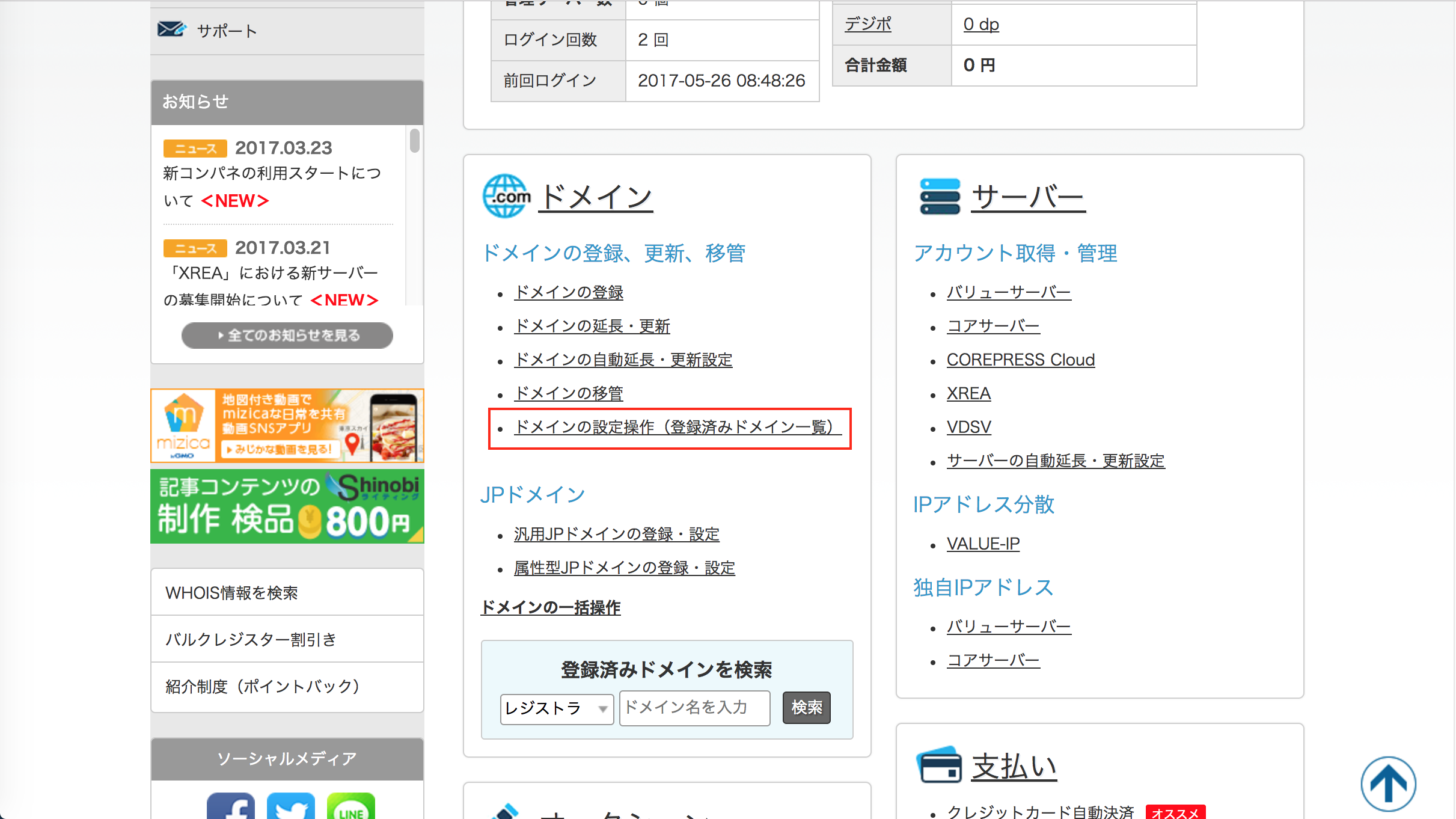
「ドメインの設定操作(登録済みドメイン一覧)」をクリックします。
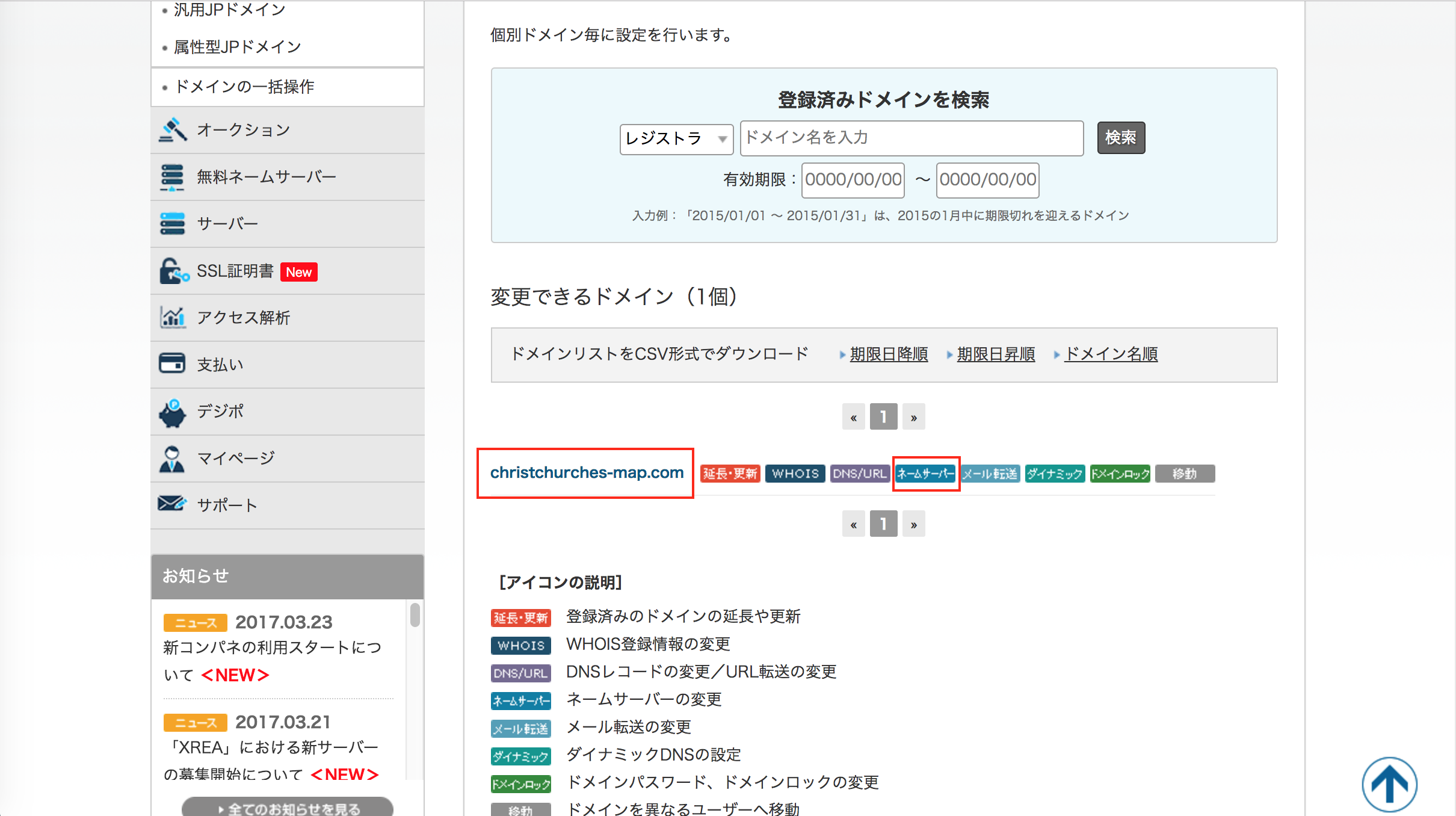
取得したドメインから、「ネームサーバー」をクリックします。
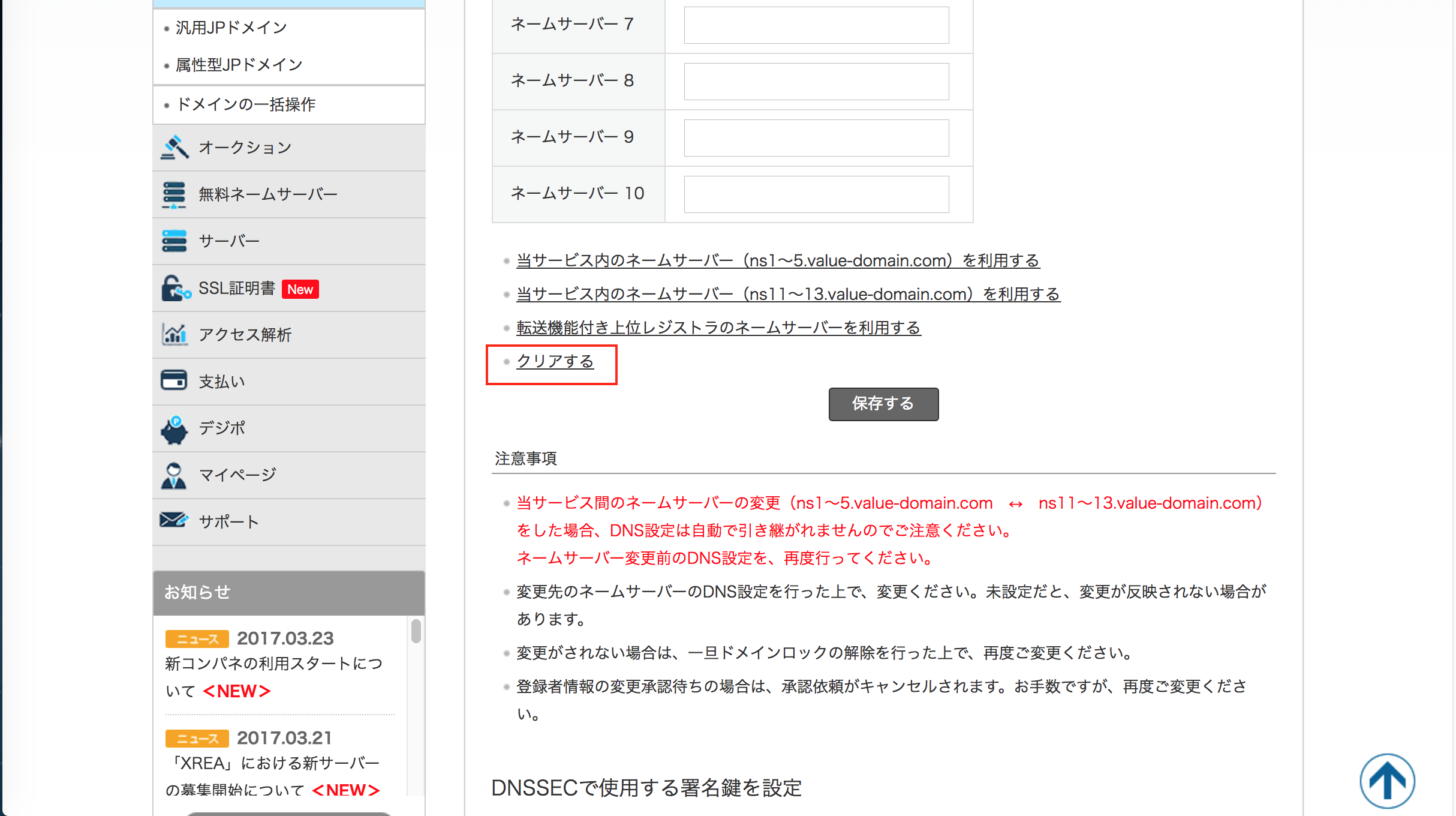
以下が表示されます。
「クリアする」をクリックします。
赤囲みの部分に、Route53で取得したValueを入力します。
例
※ 末尾に.(ドット)は入れないでください。
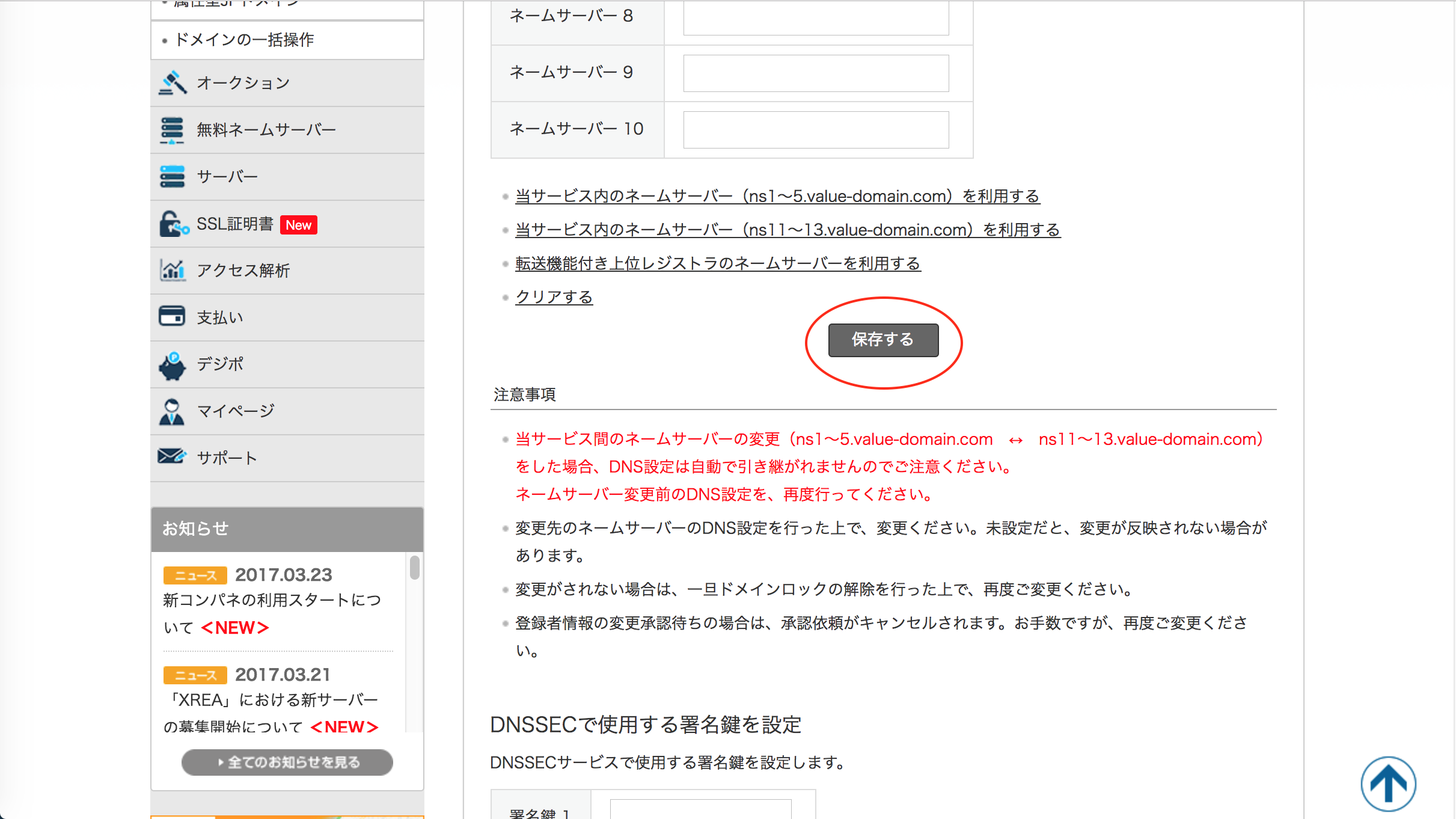
「保存する」をクリックします。
以下が表示されます。
ネームサーバーの確認
サーバで以下のコマンドを実行します。
$ nslookup
以下のように入力します。
> set type=ns
> ドメイン名
例
> set type=ns
> christchurches-map.com
以下のように表示されればOKです。
Server: 10.0.0.2
Address: 10.0.0.2#53
Non-authoritative answer:
christchurches-map.com nameserver = ns-1520.awsdns-62.org.
christchurches-map.com nameserver = ns-1643.awsdns-13.co.uk.
christchurches-map.com nameserver = ns-193.awsdns-24.com.
christchurches-map.com nameserver = ns-517.awsdns-00.net.
ドメインの適用
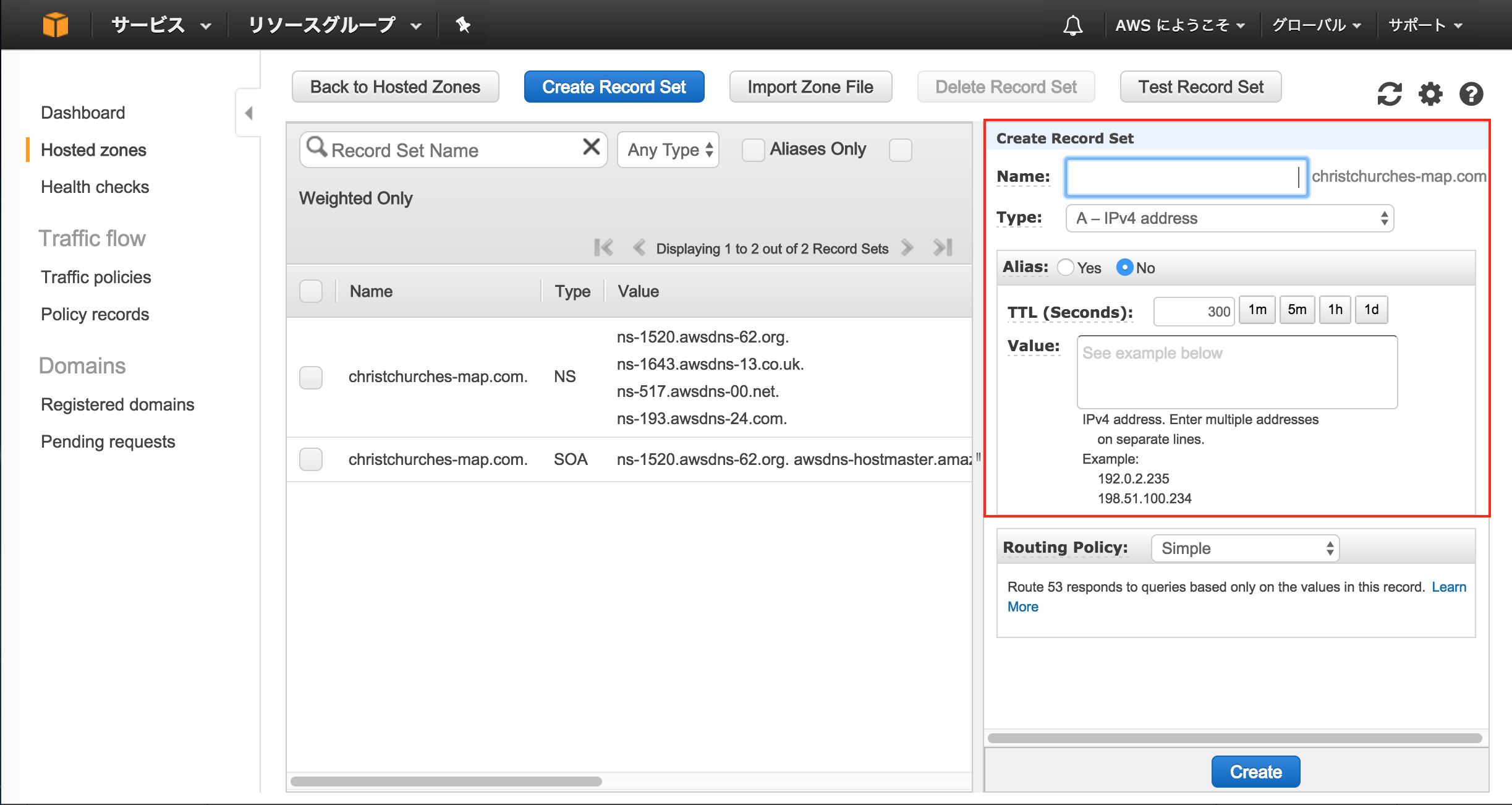
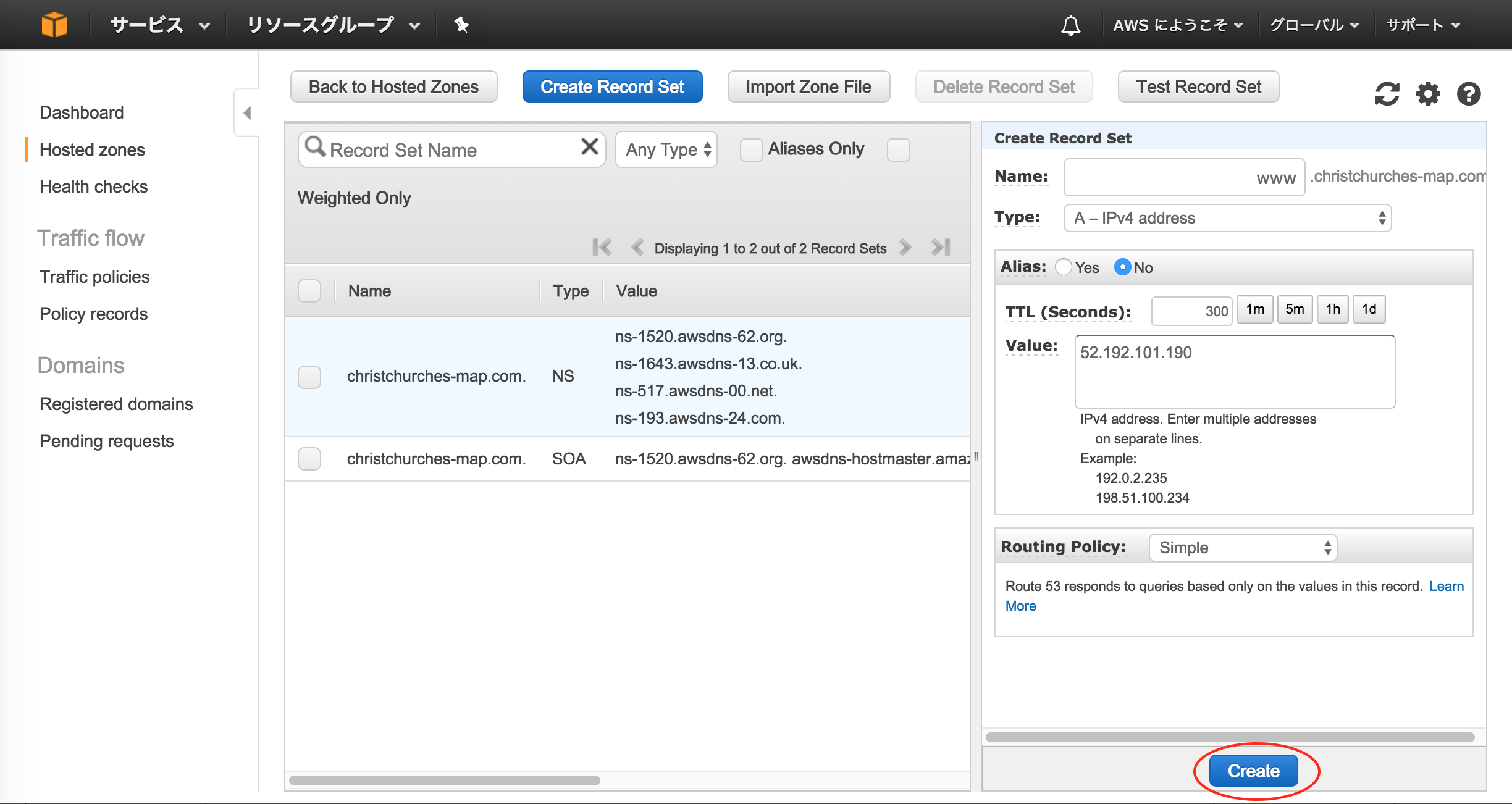
AWSにて、「Create Record Set」をクリックします。
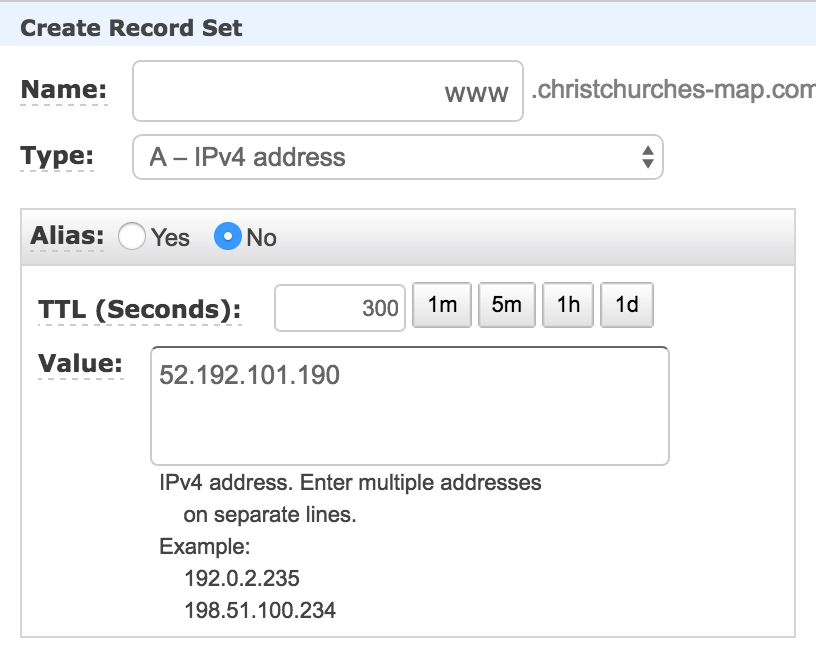
赤囲みの部分を入力します。
例
「Create」をクリックします。
サーバで、nginxの設定を変更します。
$ sudo vi /etc/nginx/conf.d/アプリケーション名.conf
例
$ sudo vi /etc/nginx/conf.d/christchurches-map.conf
server_nameをIPからドメインに変更します。
server {
listen 80;
client_max_body_size 4G;
server_name 52.192.101.190;
変更後
server {
listen 80;
client_max_body_size 4G;
server_name www.christchurches-map.com;
Railsアプリに移動します。
$ cd /var/www/projects/christchurches-map/
Unicornの起動を確認します。
$ ps -ef | grep unicorn | grep -v grep
501 29166 1 0 19:31 ? 00:00:01 unicorn_rails master -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
501 29169 29166 0 19:31 ? 00:00:00 unicorn_rails worker[0] -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
501 29171 29166 0 19:31 ? 00:00:00 unicorn_rails worker[1] -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
表示されたUnicornの番号をkillします。
$ kill 番号
例
$ kill 29166
Nginxを再起動します。
$ sudo service nginx restart
Unicornを再起動します。
$ bundle exec unicorn_rails -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
ブラウザから設定したドメインにアクセスします。
http://www.christchurches-map.com/