概要
先日公開した自分のサービスをhttps接続できるようにしたいと思いました。
SSL証明書は、どこが安くて信頼できるか社内の上司で相談したところ、近くにいたインターン生が「AWSなら無料で発行できますよ。」とナイスなアドバイスをくれました。
さっそく調べて、SSL証明書を取得したのですが、ネット上には断片的な情報しかなく思ったよりも詰まったので、これから取得する方のために、わかりやすく画像で解説します。
前提
今回は、無料でSSL証明書が利用できるAWS Certificate Manager(ACM)を使います。
アジアパシフィック (東京)は、ELB(ロードバランサー)のみにACMを使用することができます。
なので、ELBを利用していないと、無料のSSL証明書を使うことができません。
ちなみに、ELBは有料で、デフォルトで月2000円くらい掛かります。
もし使用される方は以下に設定方法を紹介しています。
初心者向け:AWS(EC2)にRailsのWebアプリをデプロイする方法 ⑤
手順
AWSの設定
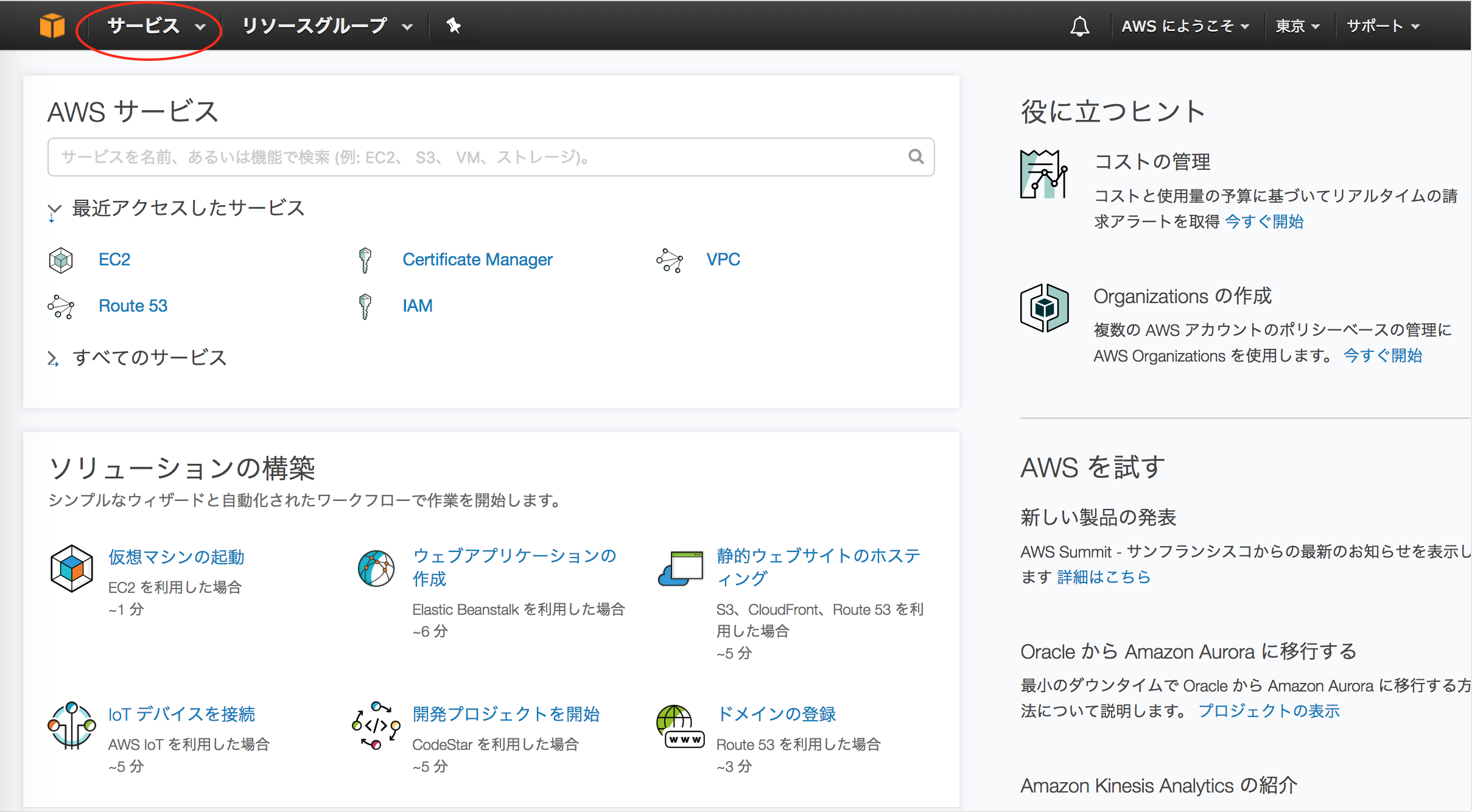
サービスをクリックします。
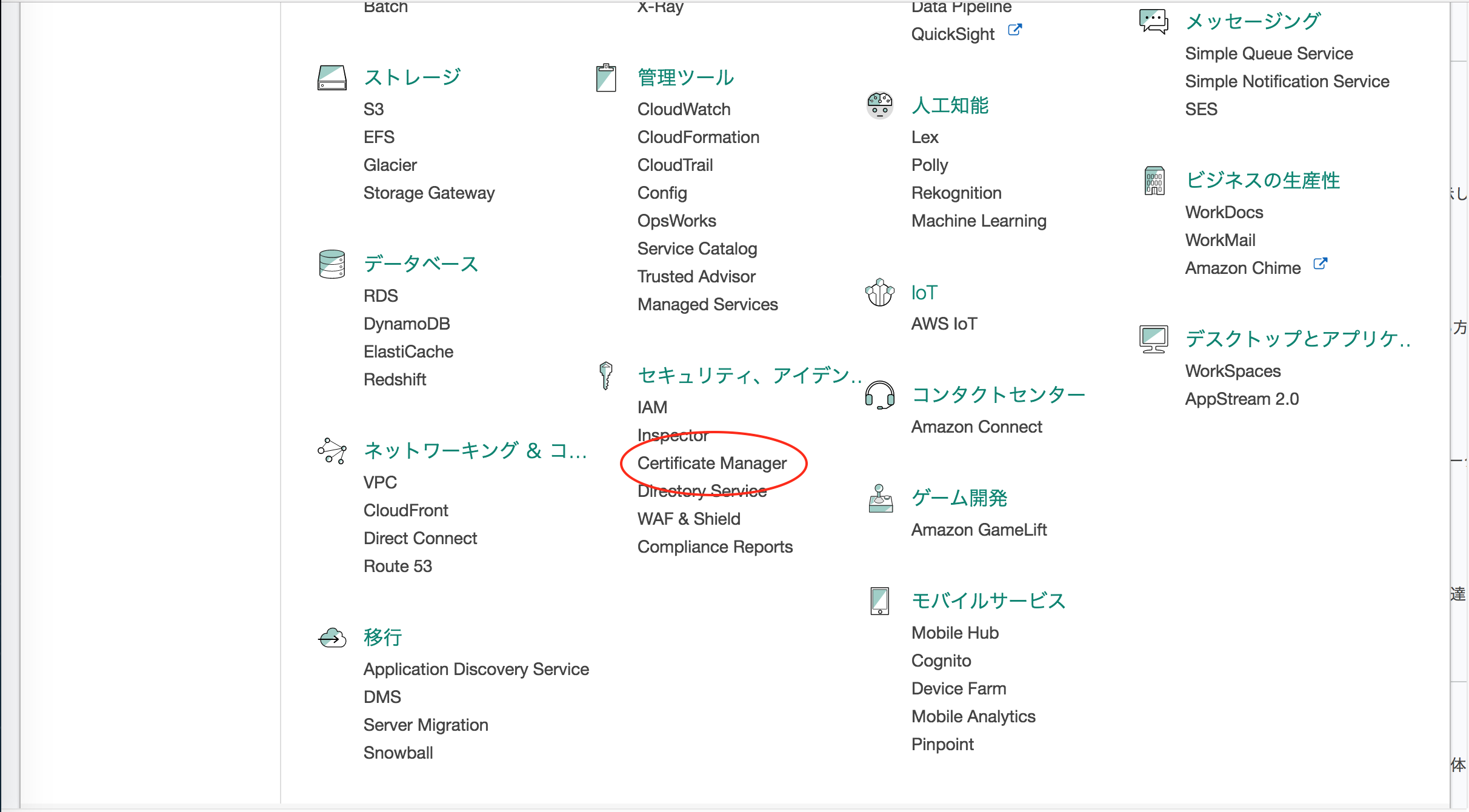
Certificate Managerを選択します。
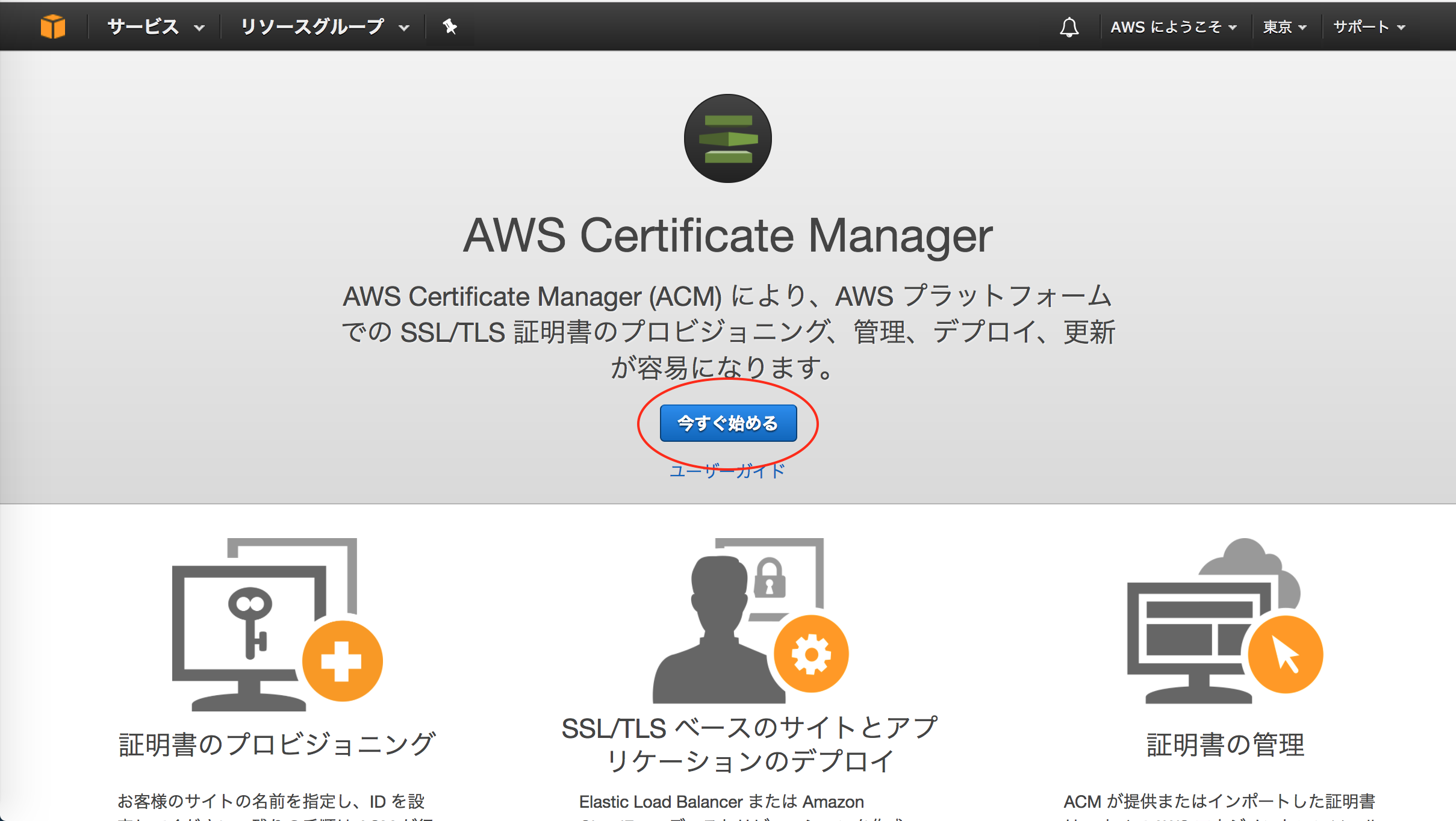
「今すぐ始める」をクリックします。
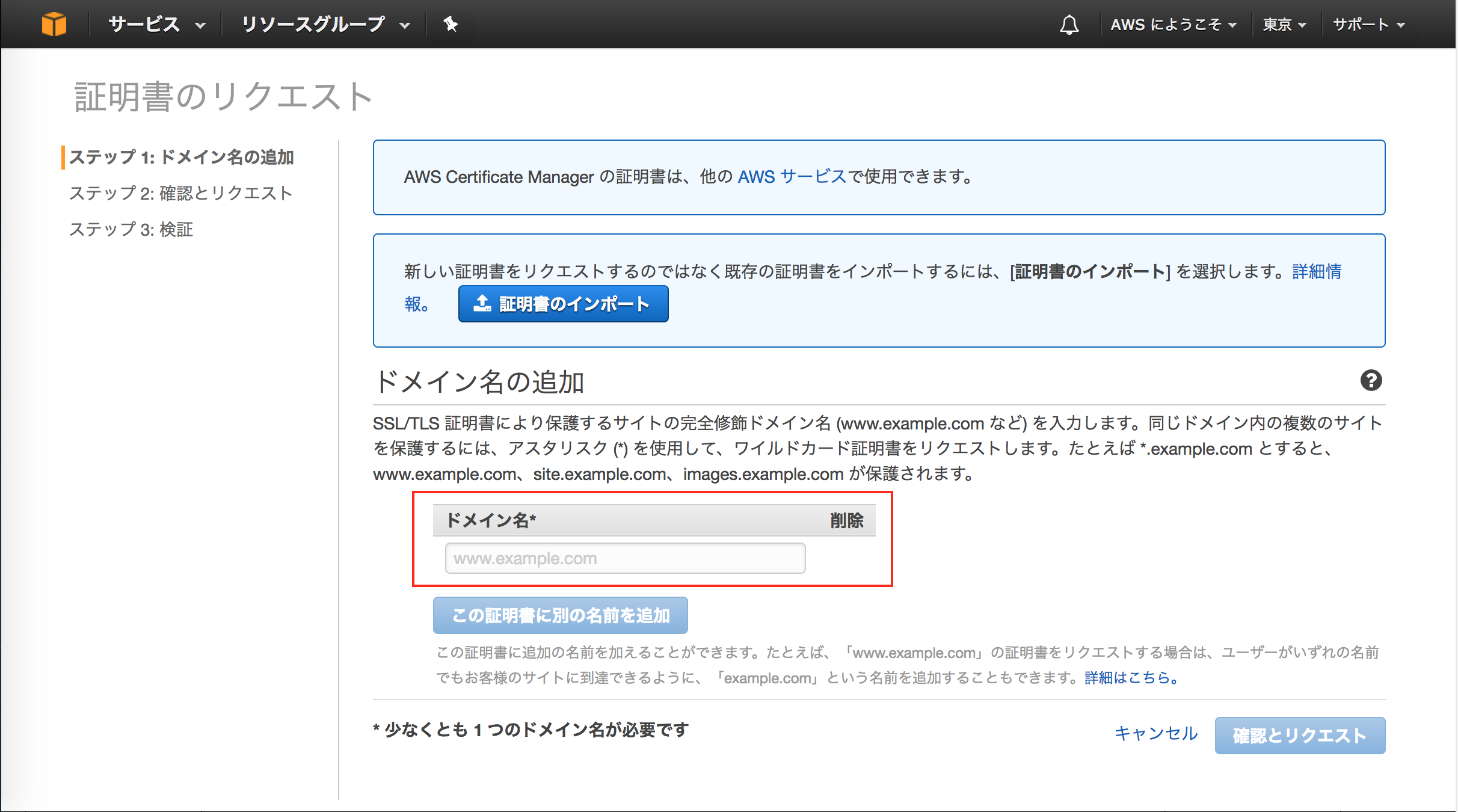
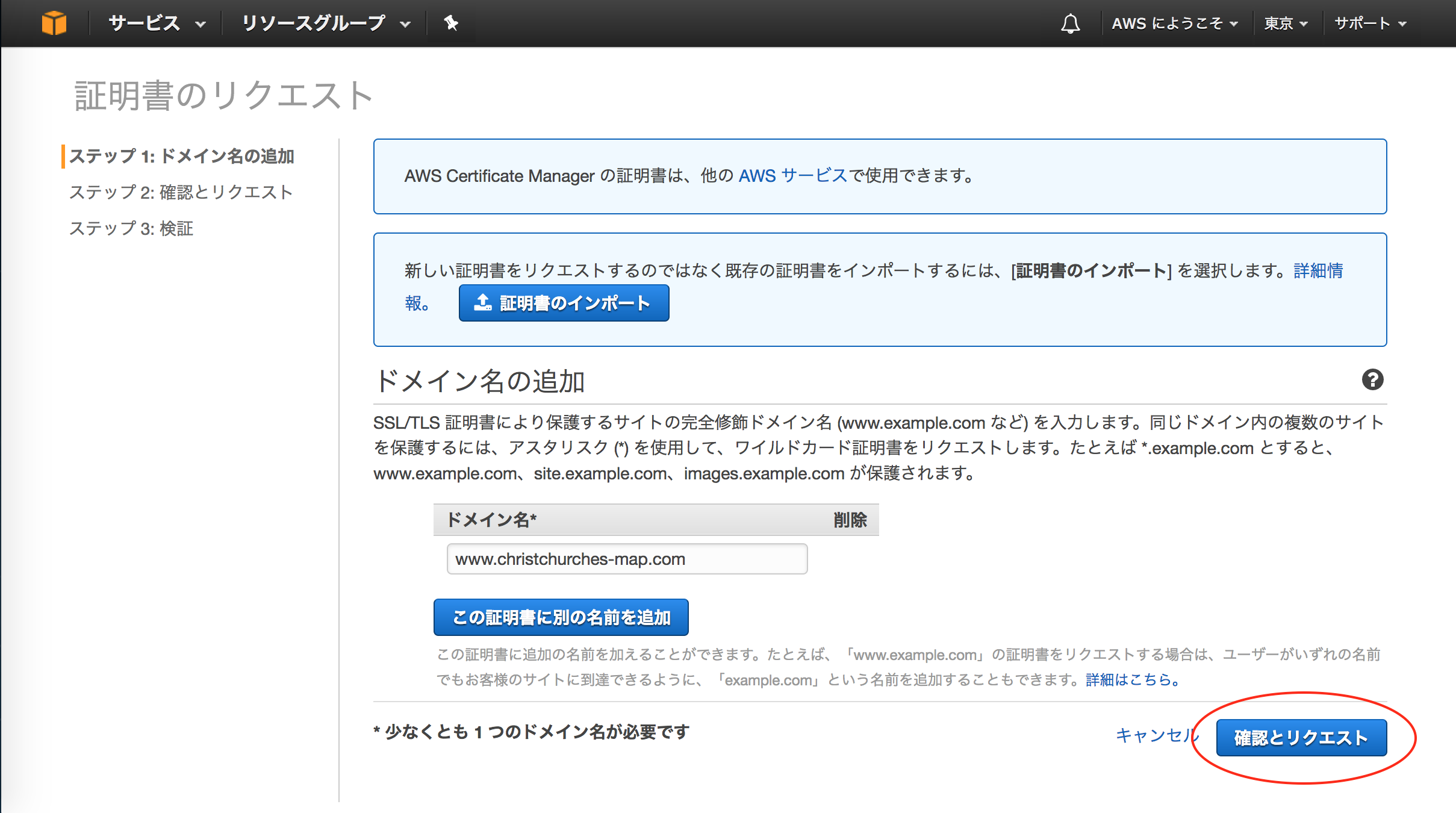
ドメイン名を入力します。
例
「確認とリクエスト」をクリックします。
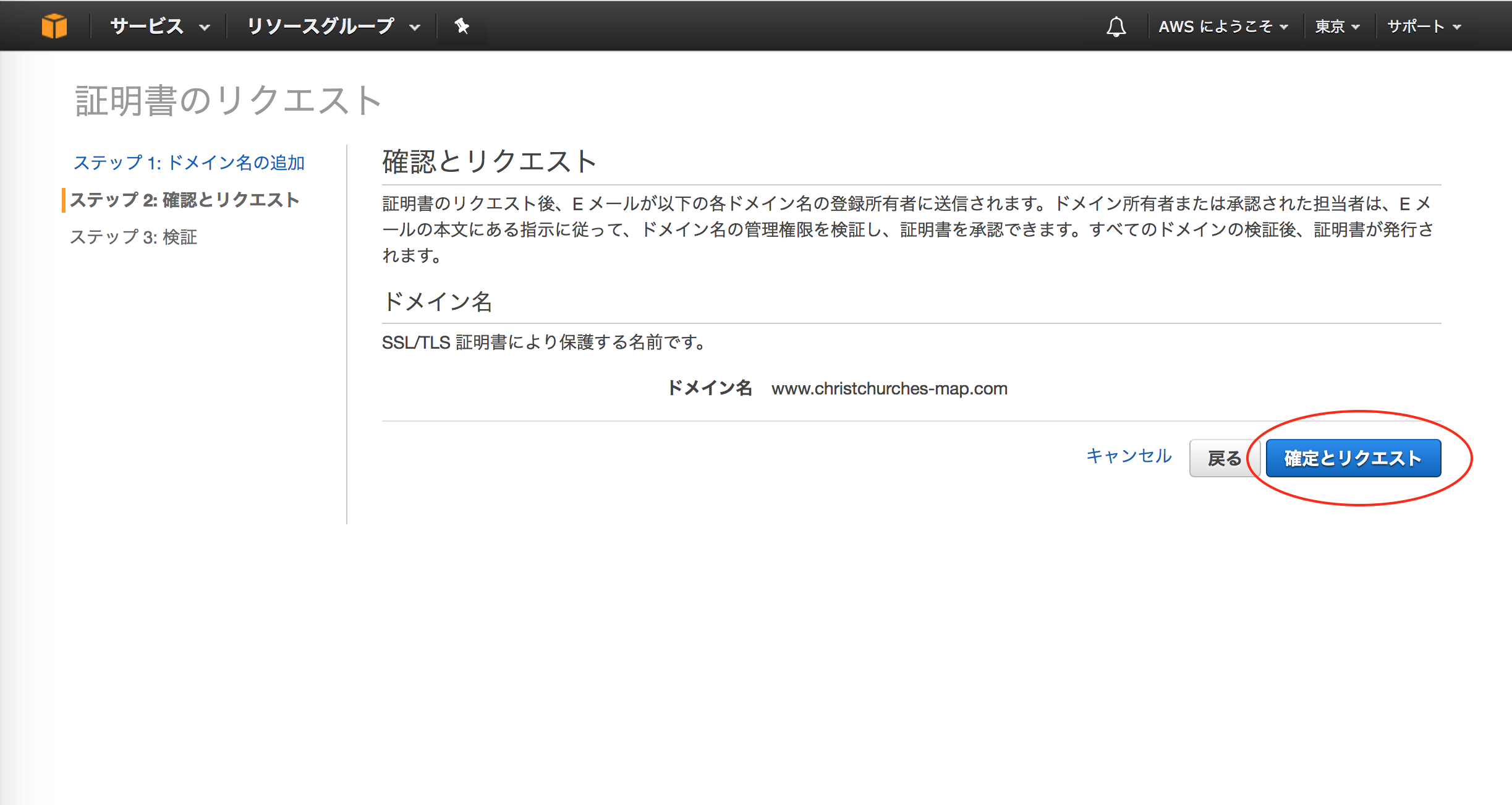
「確定とリクエスト」をクリックします。
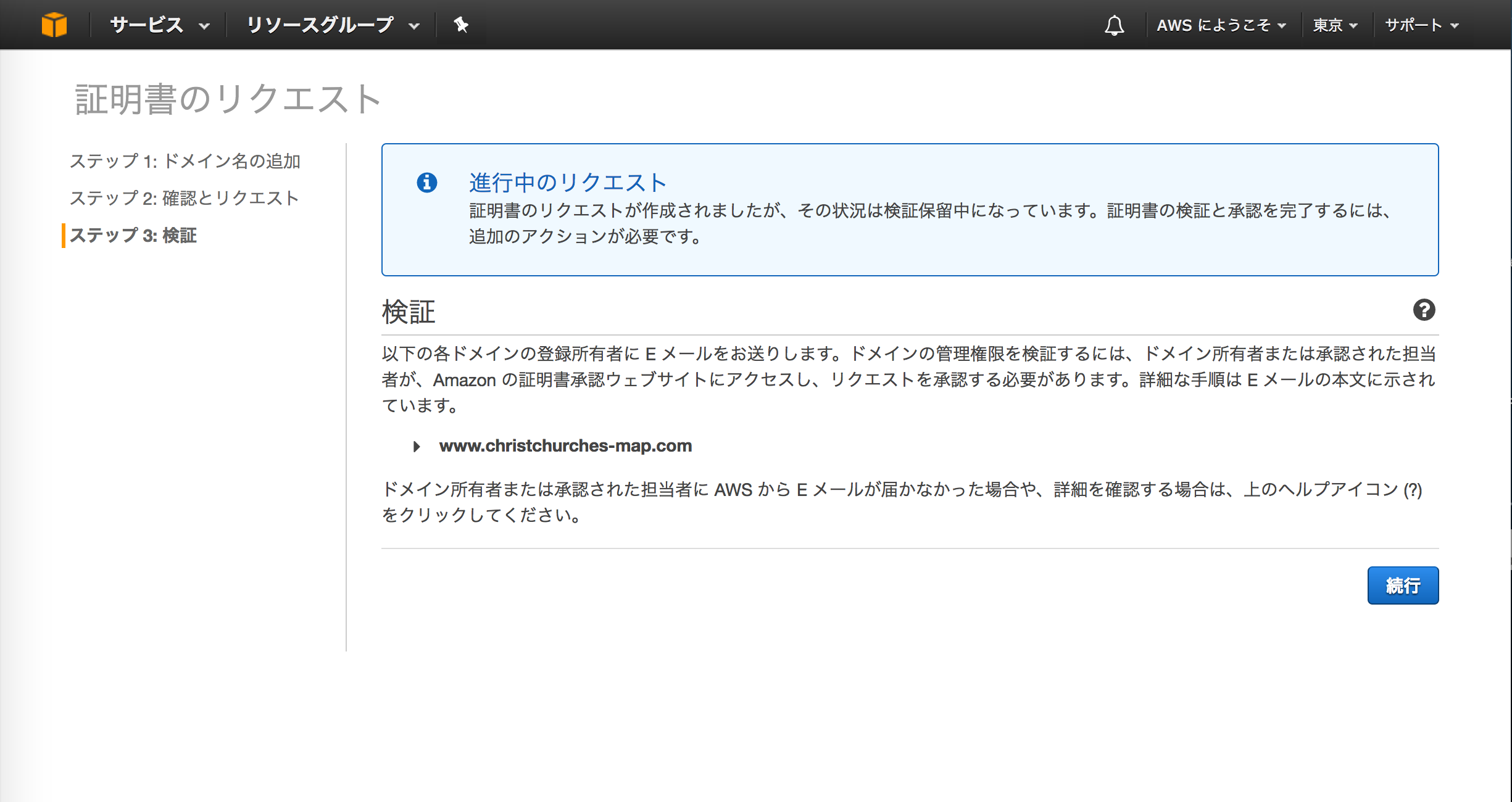
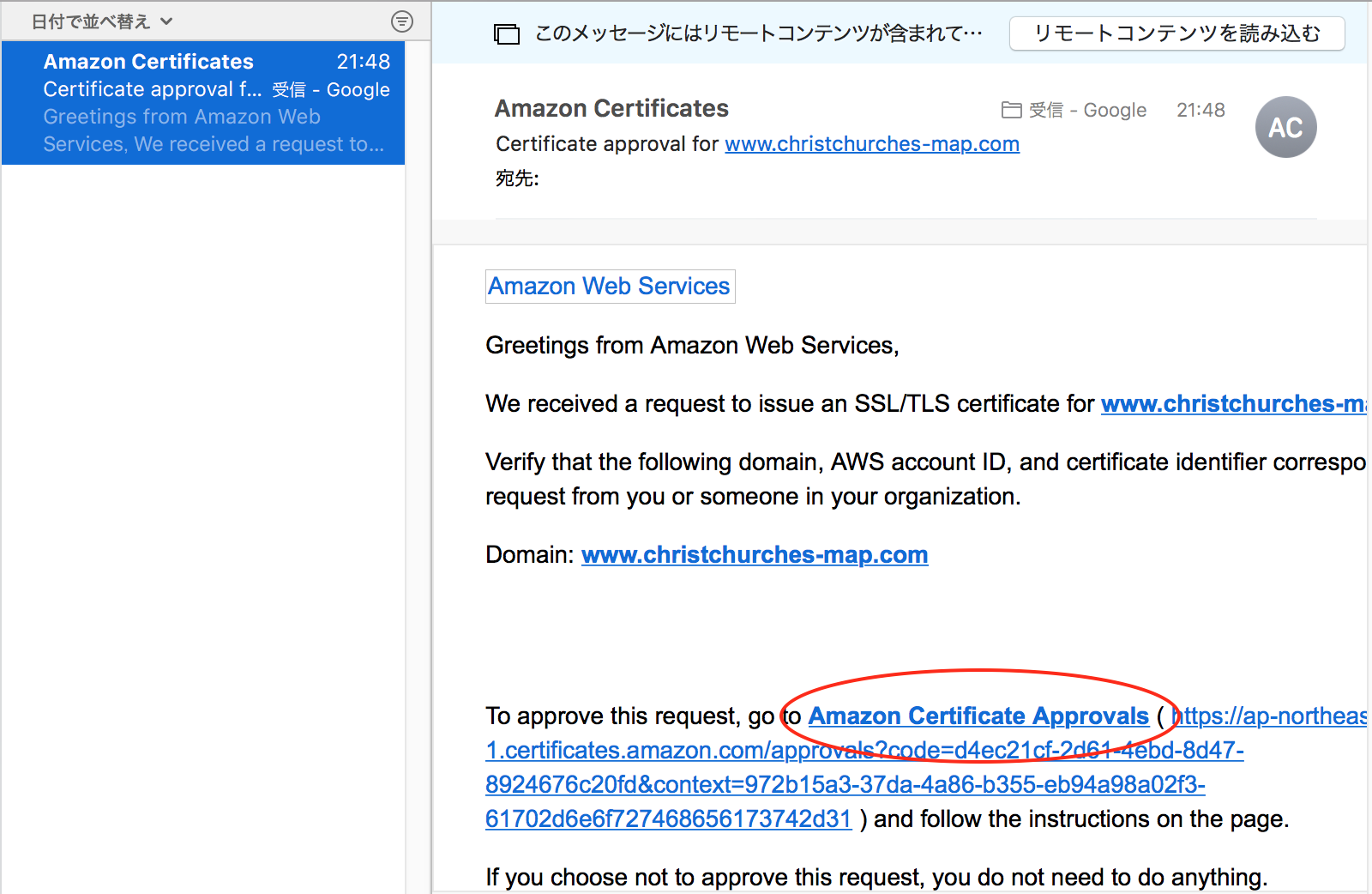
以下が表示され、メールが届きます。
※ Whois情報に登録されたメールアドレスに送信されます。
メールを確認し、赤丸で囲んだ部分をクリックします。
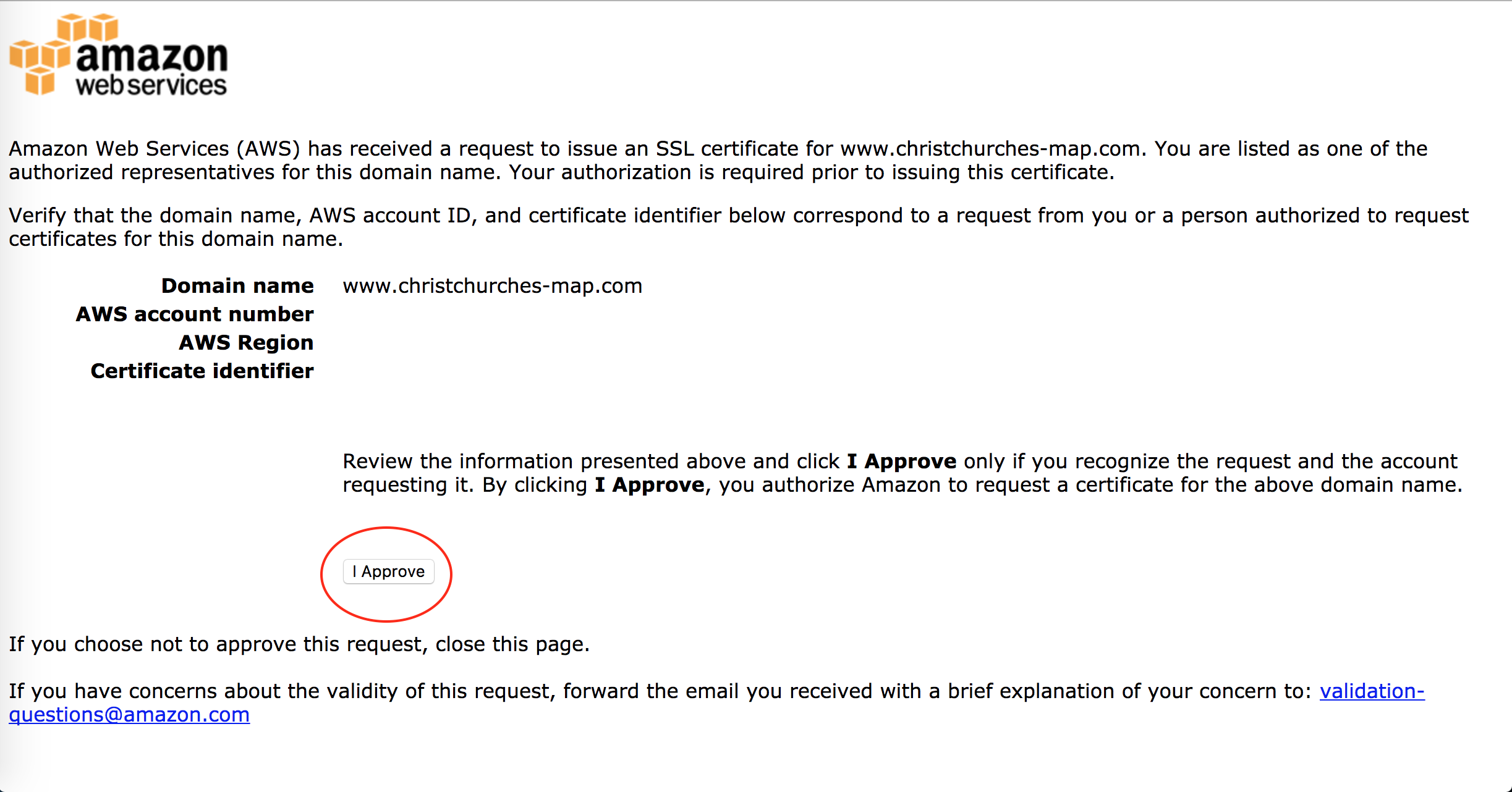
「I Approve」をクリックします。
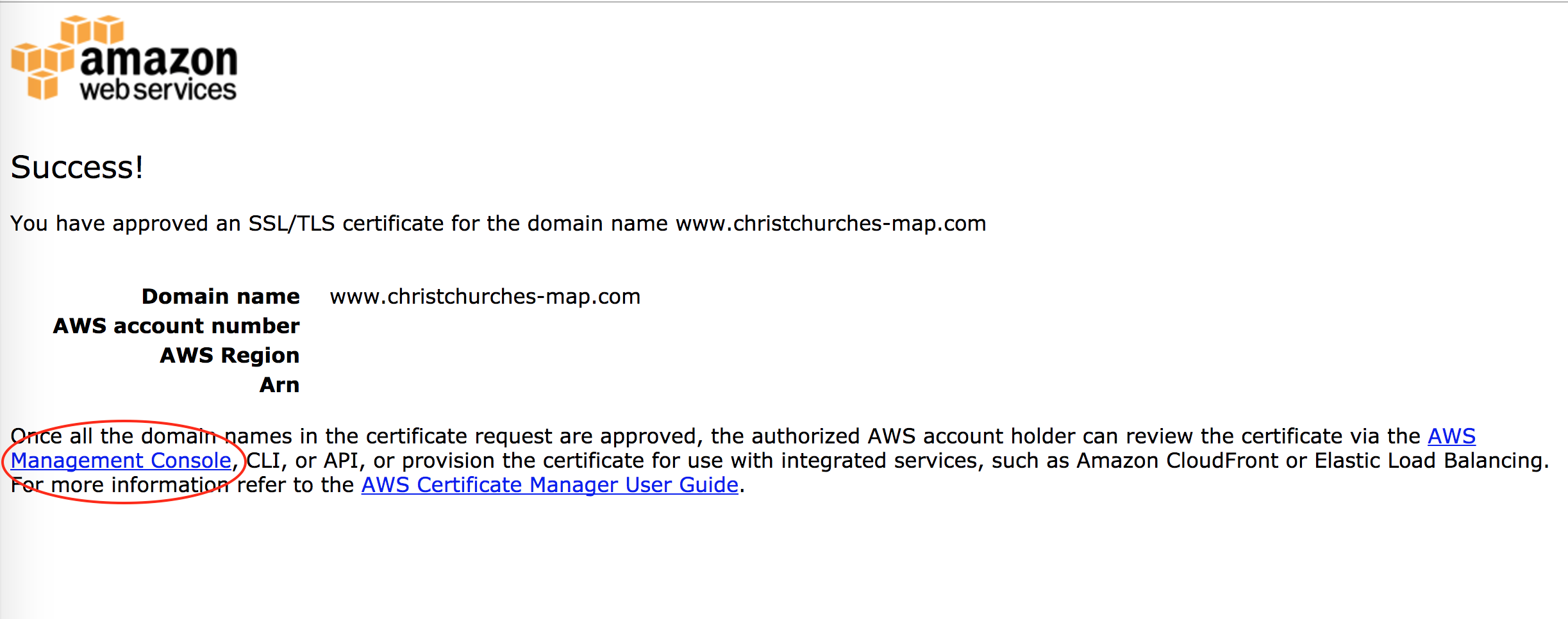
赤丸で囲んだ部分をクリックします。
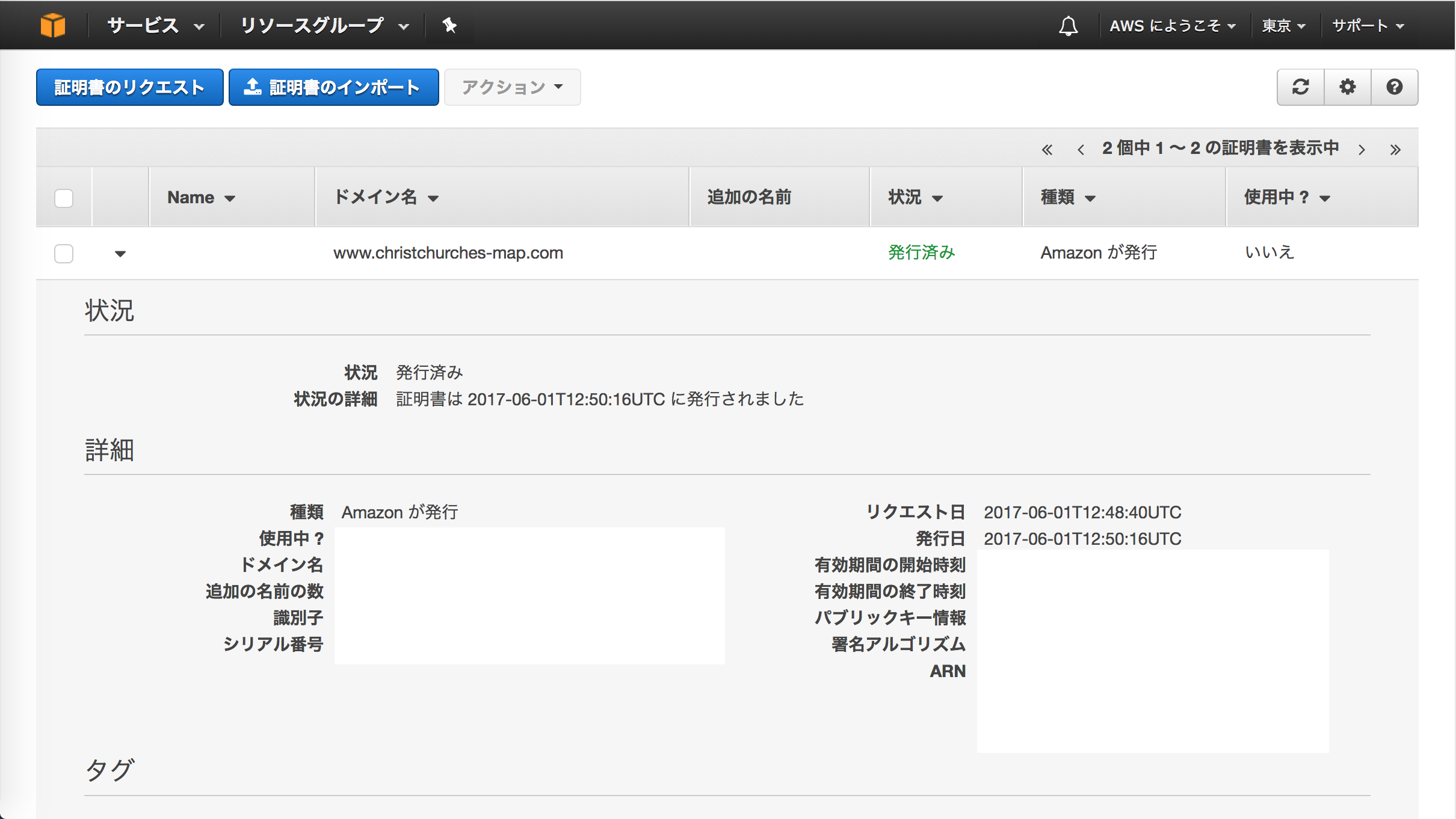
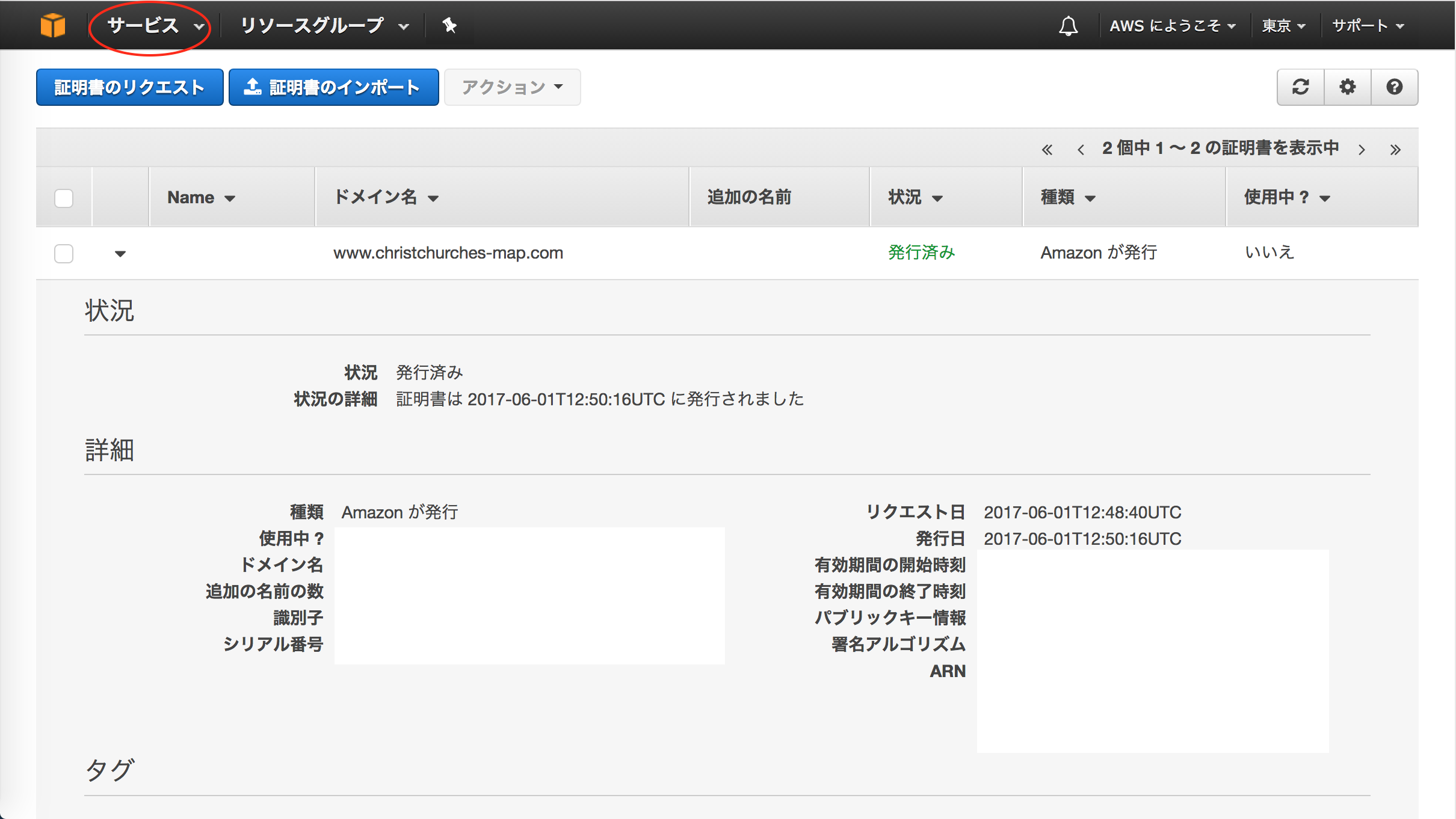
以下が表示され、証明書が発行されました。
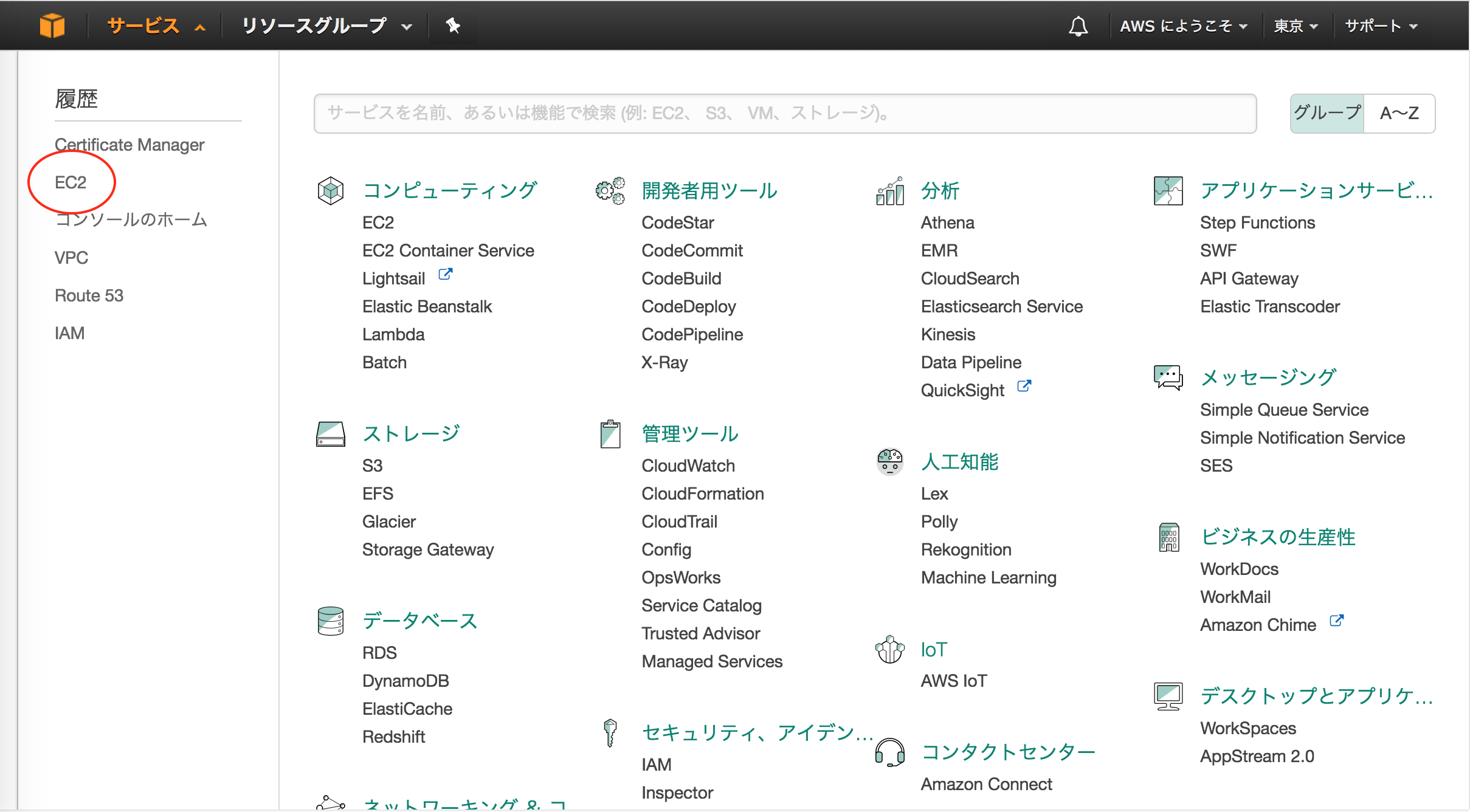
サービスをクリックします。
EC2を選択します。
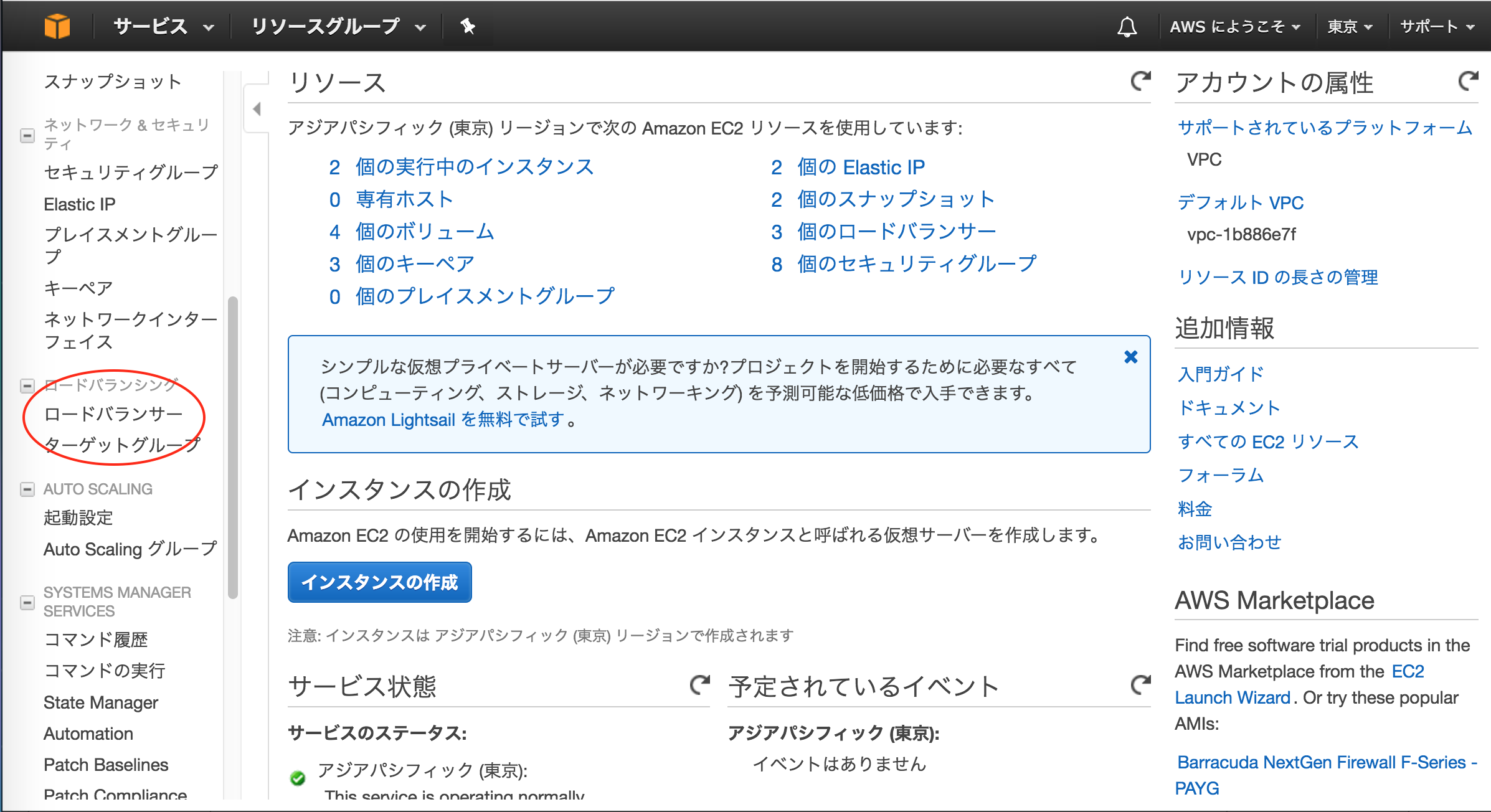
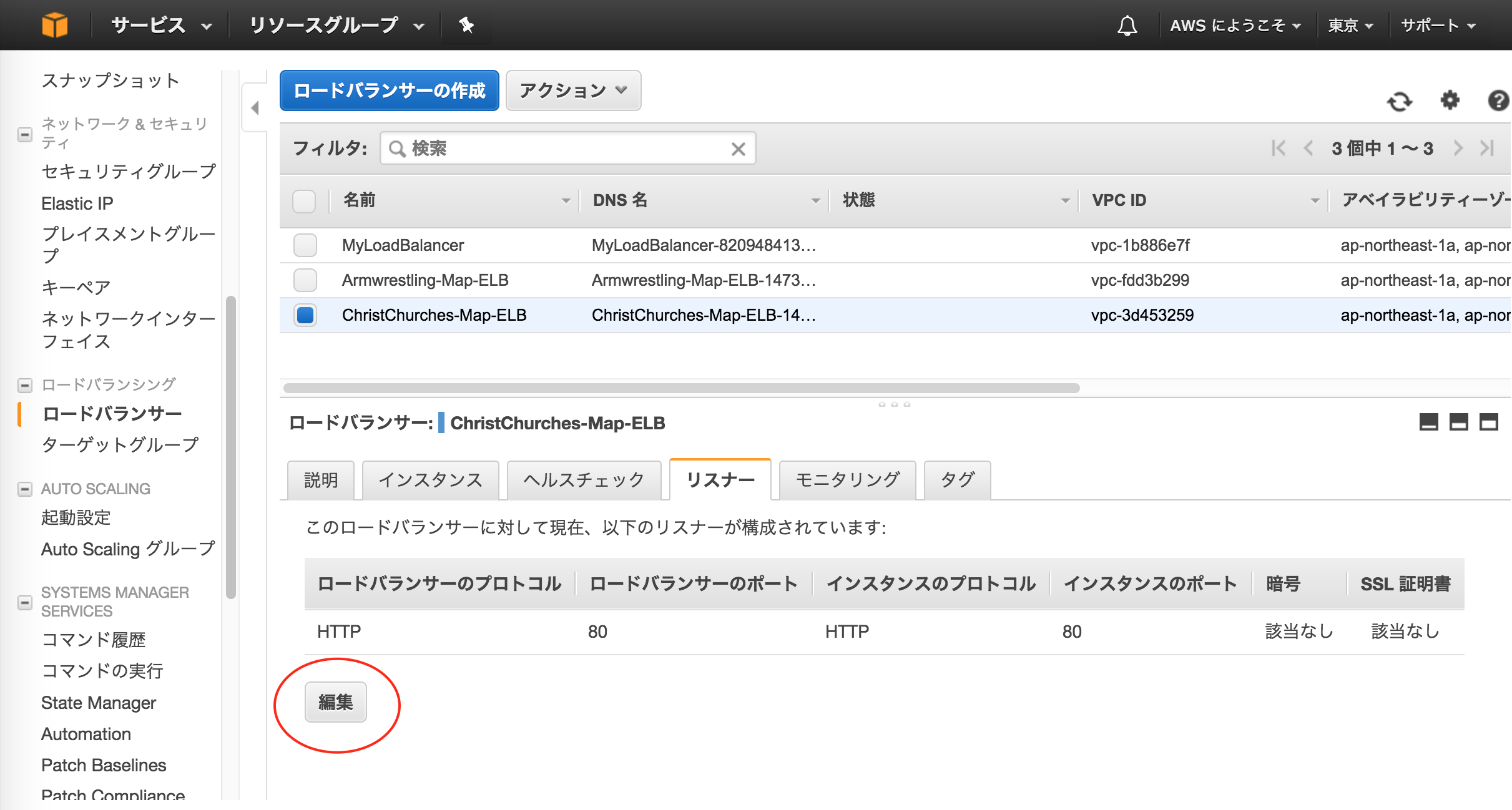
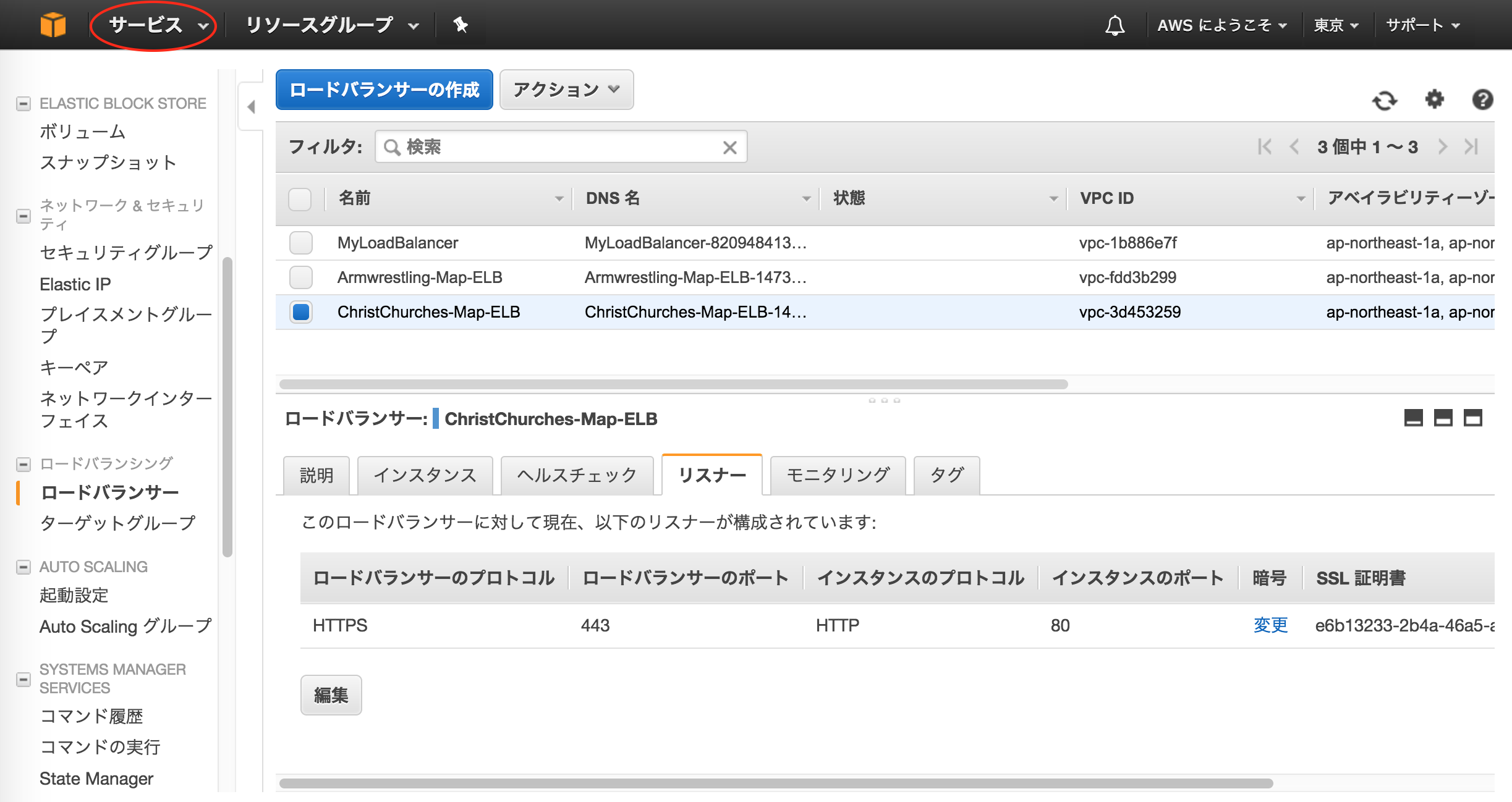
ロードバランサーを選択します。
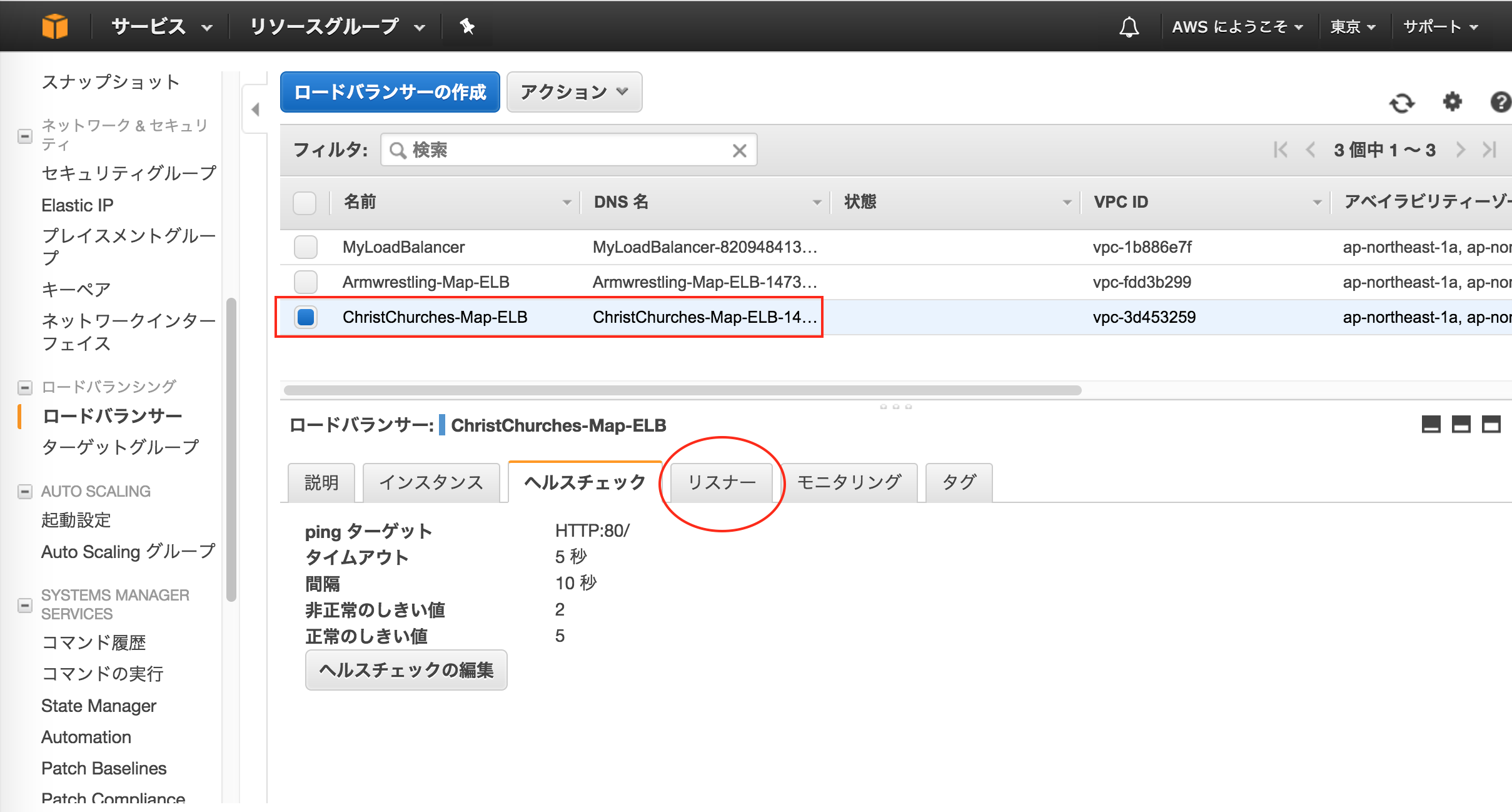
リスナーをクリックします。
「編集」をクリックします。
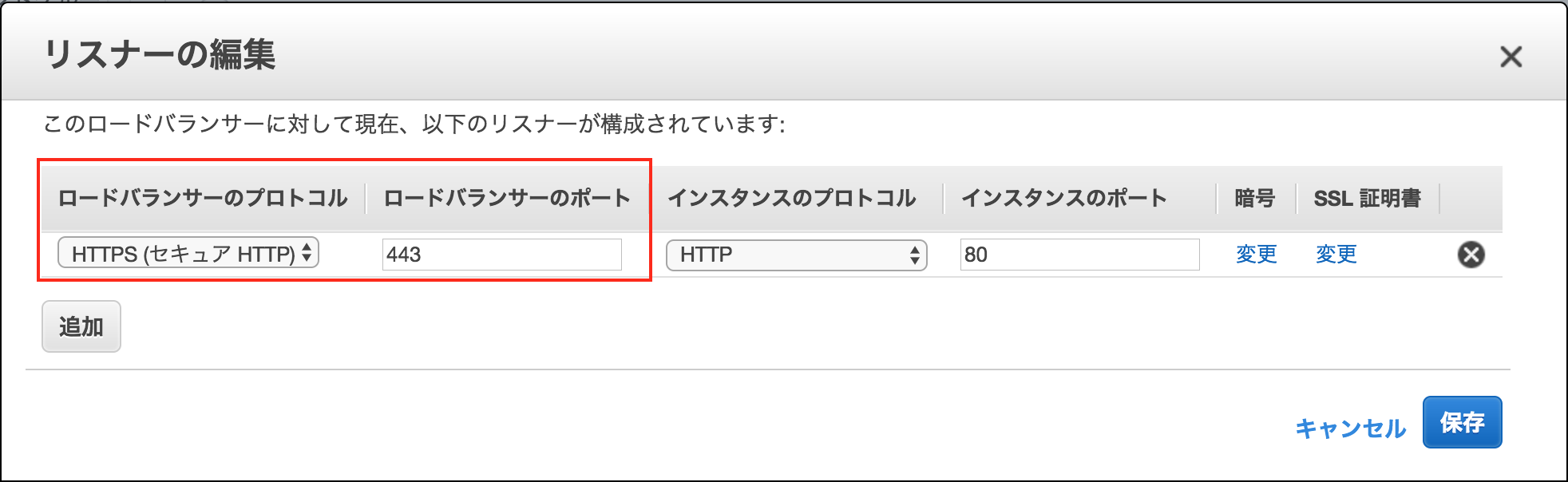
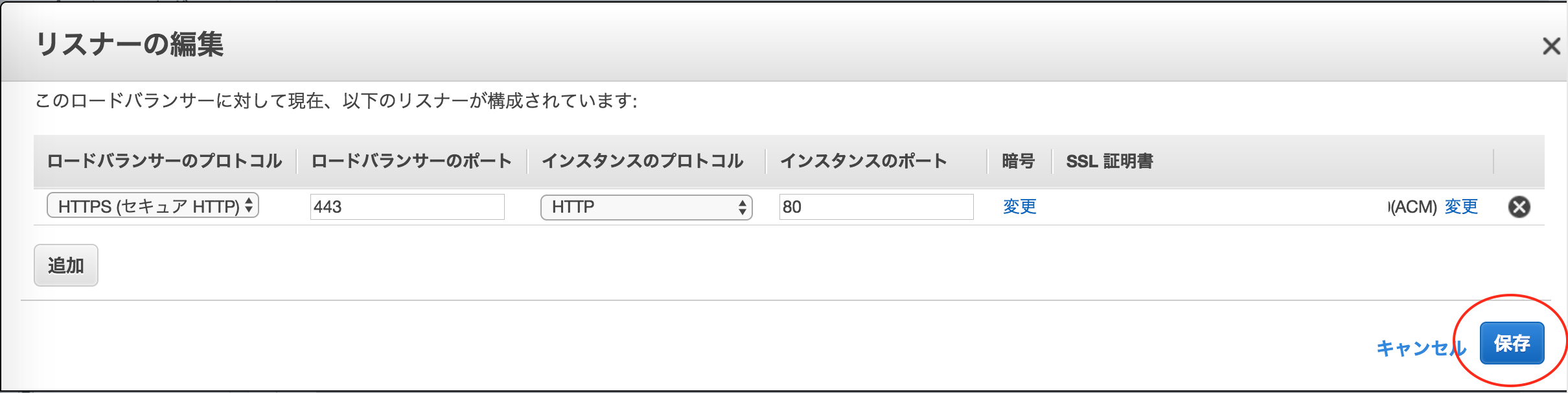
HTTPをHTTPSに変更します。
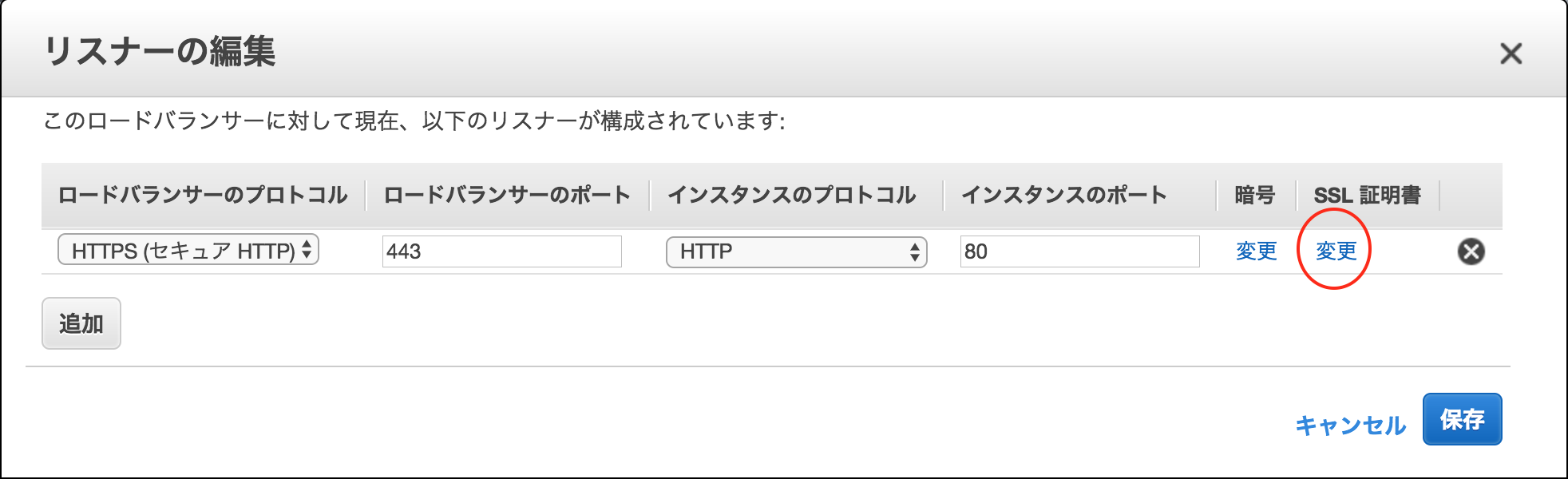
「変更」をクリックします。
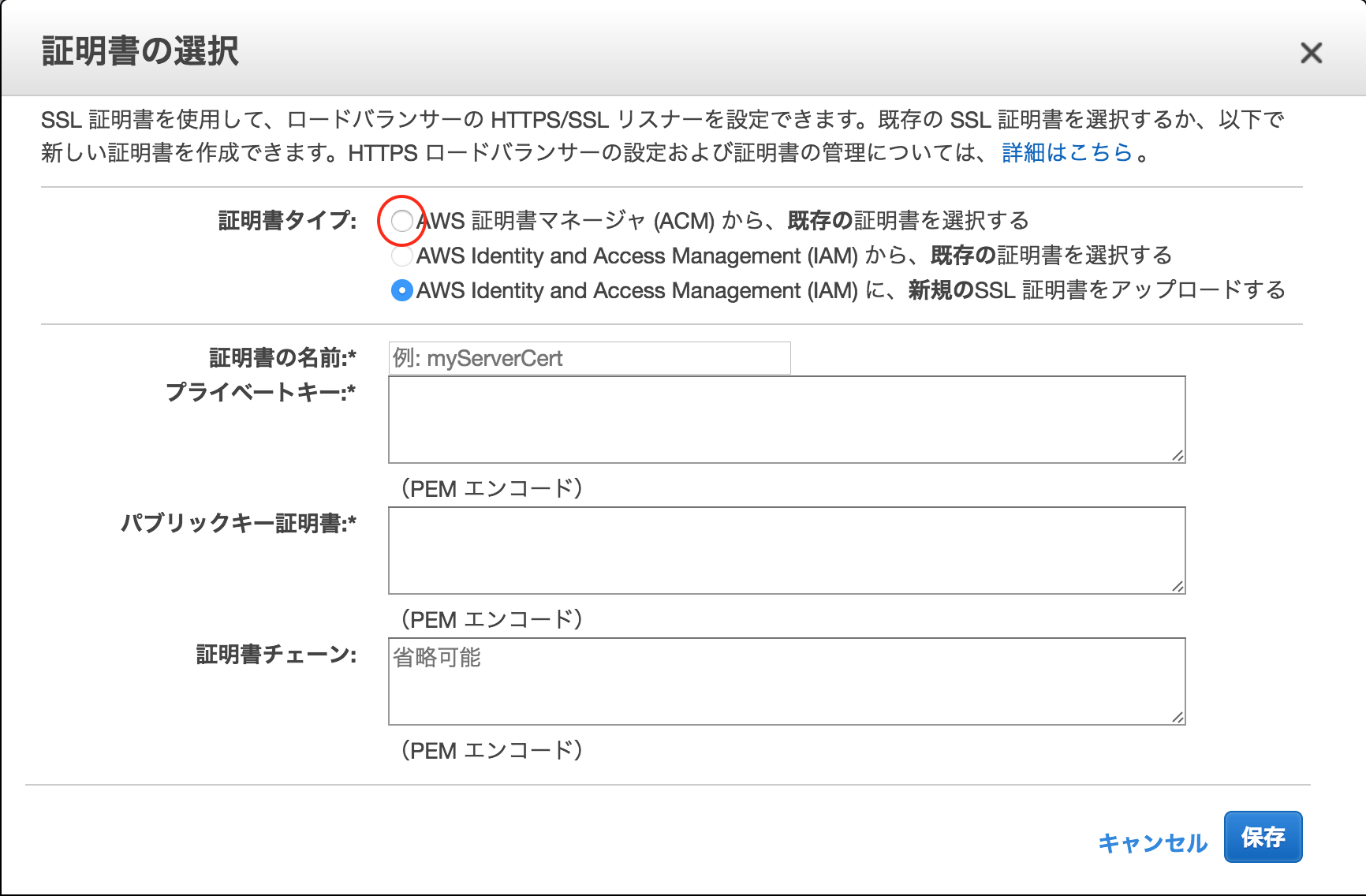
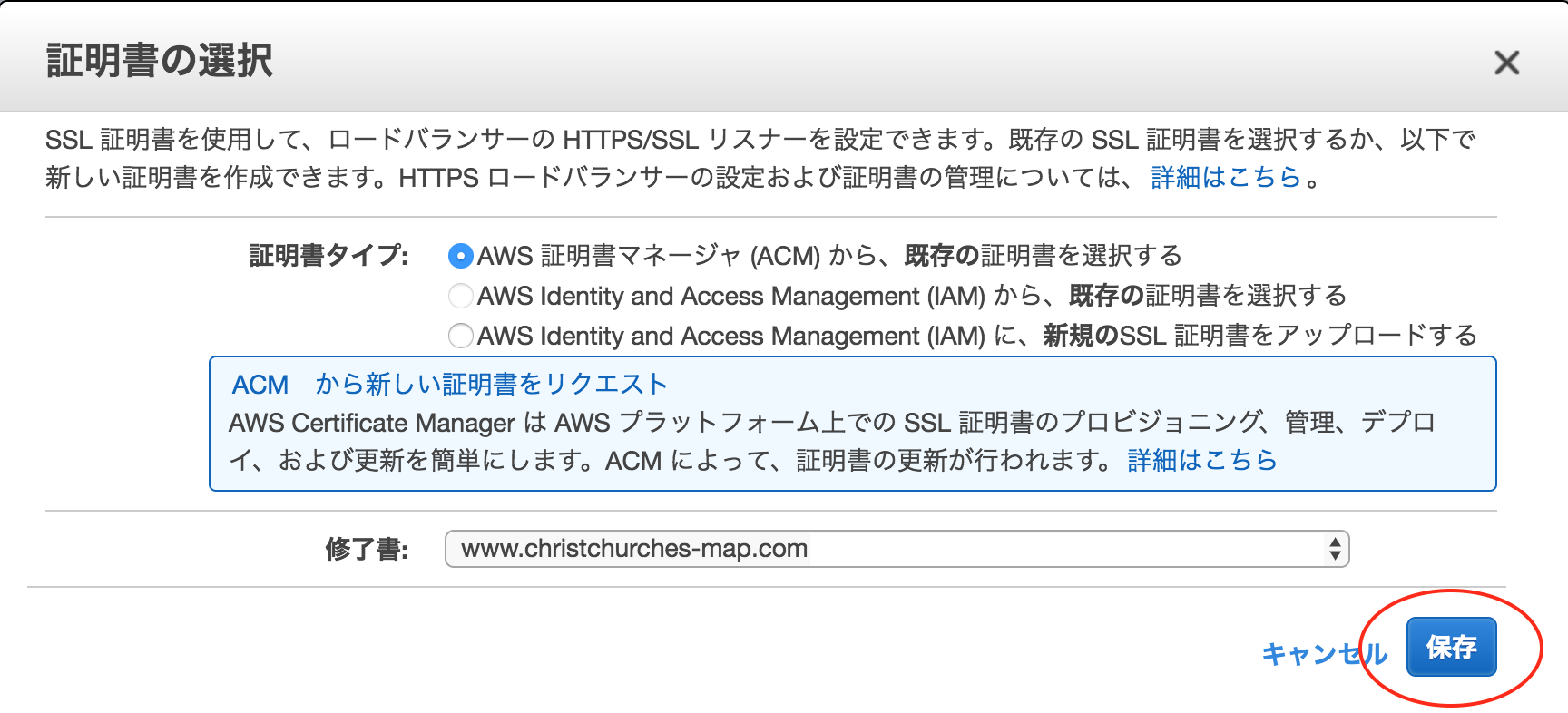
赤丸で囲んだ部分をクリックします。
「保存」をクリックします。
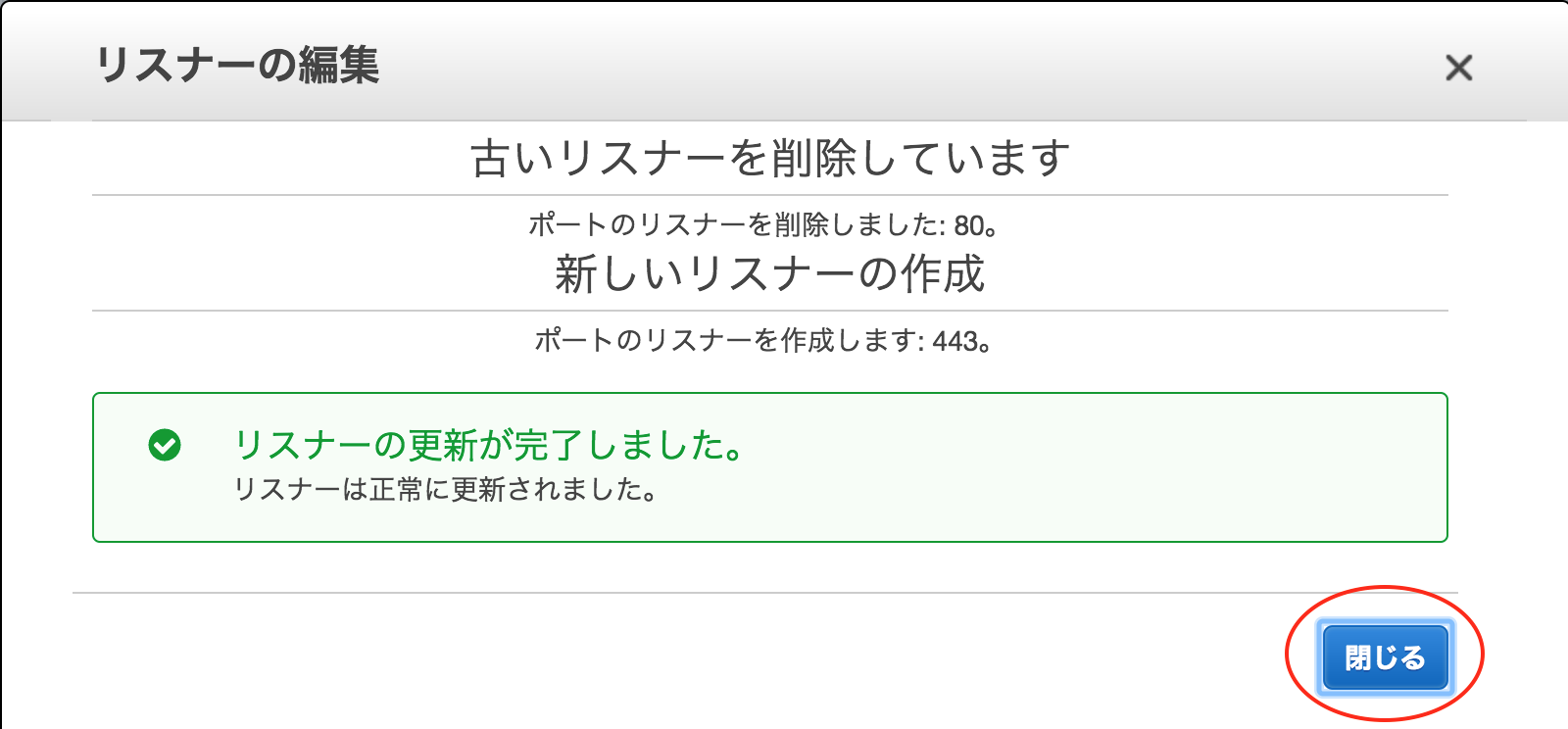
「閉じる」をクリックします。
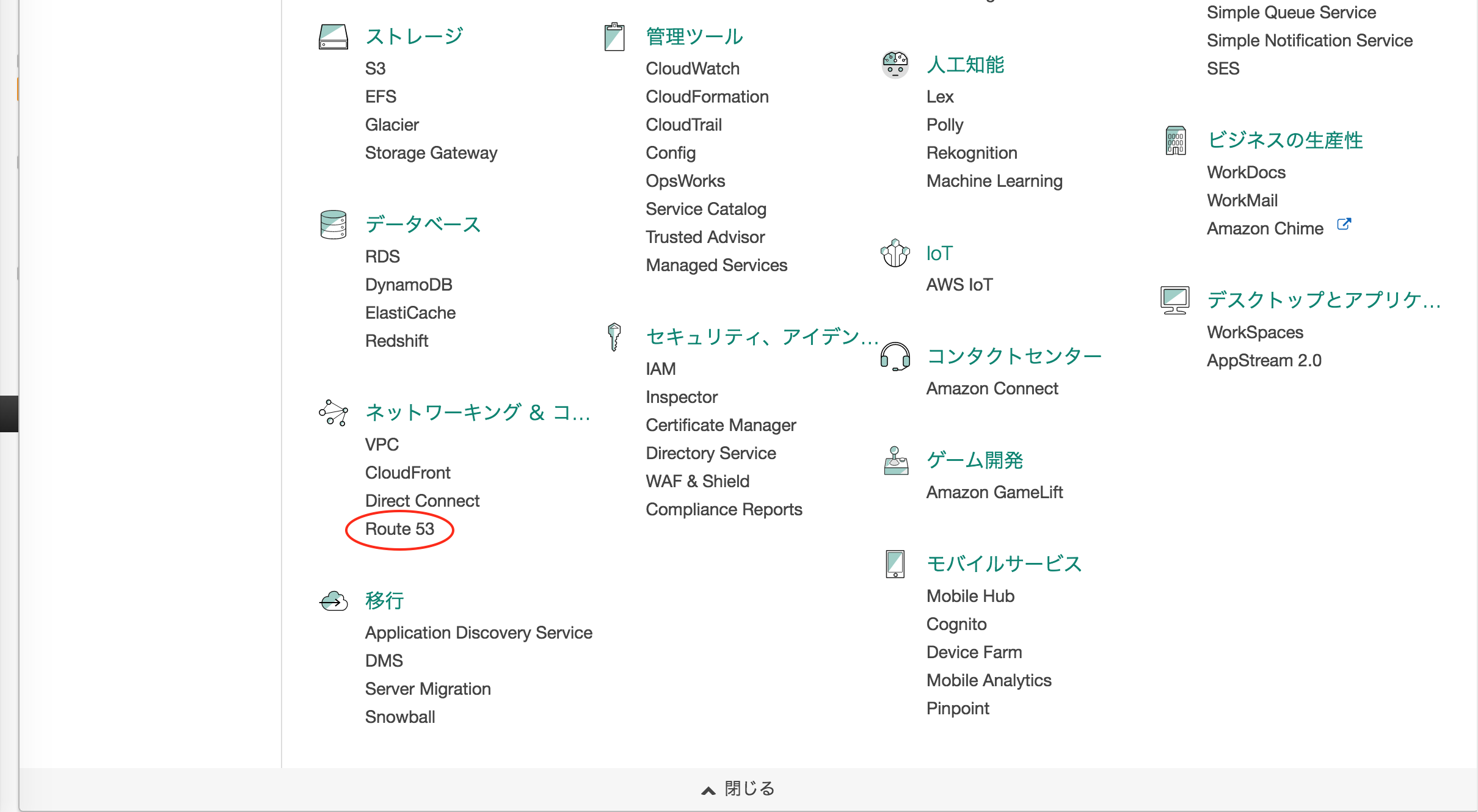
サービスをクリックします。
Route53を選択します。
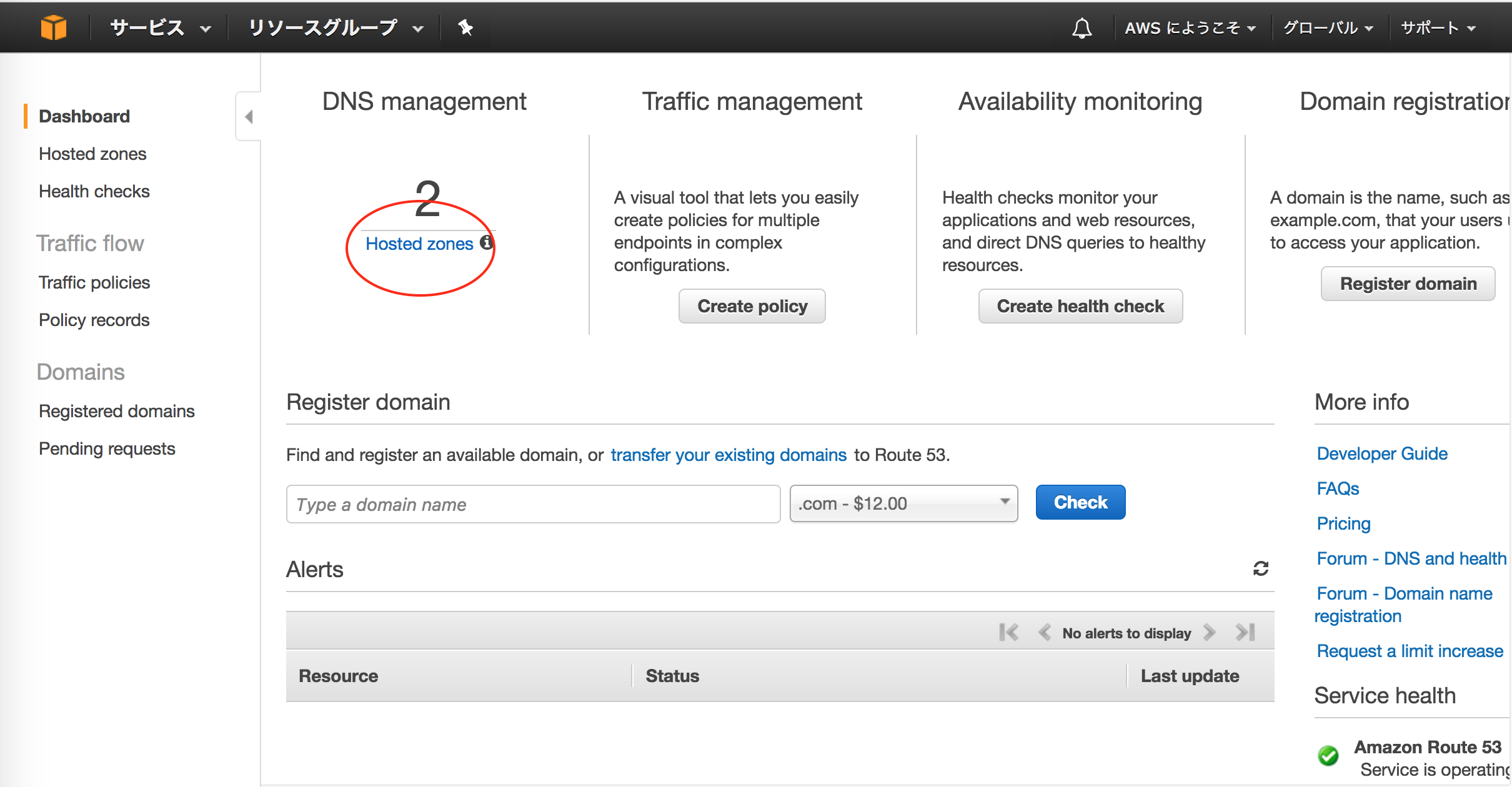
Hosted zonesをクリックします。
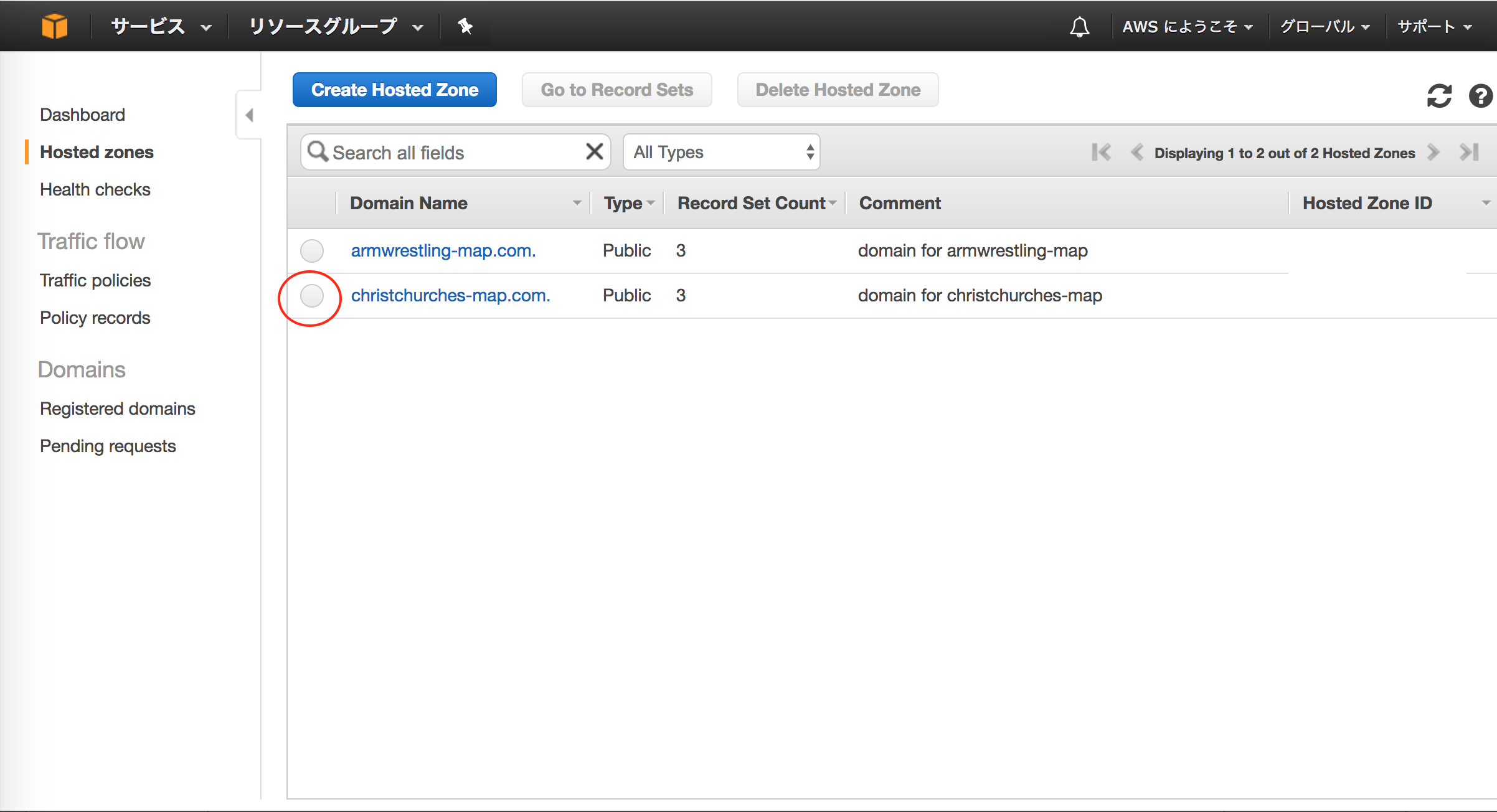
対象のドメインをクリックします。
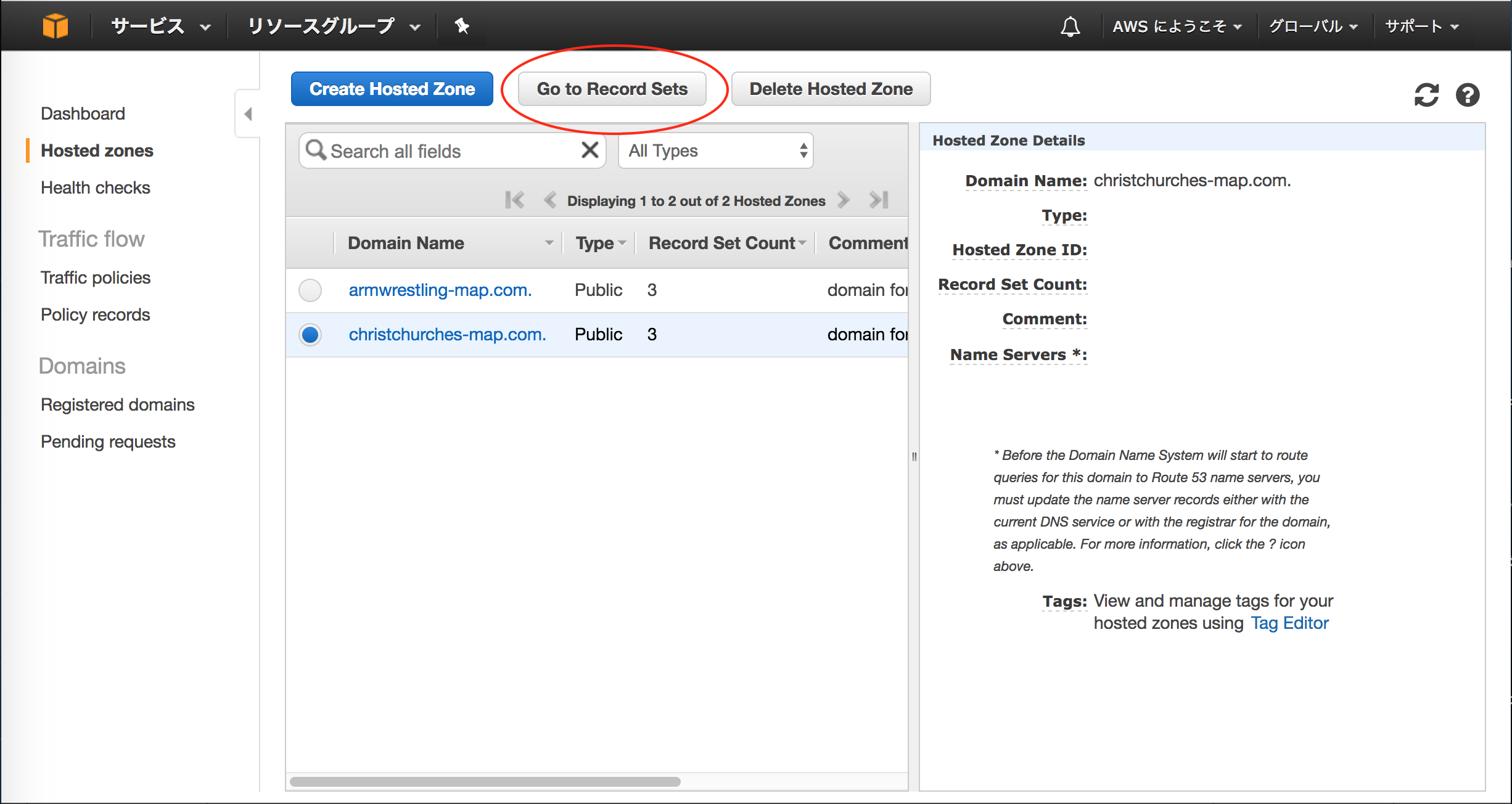
「Go to Record Sets」をクリックします。
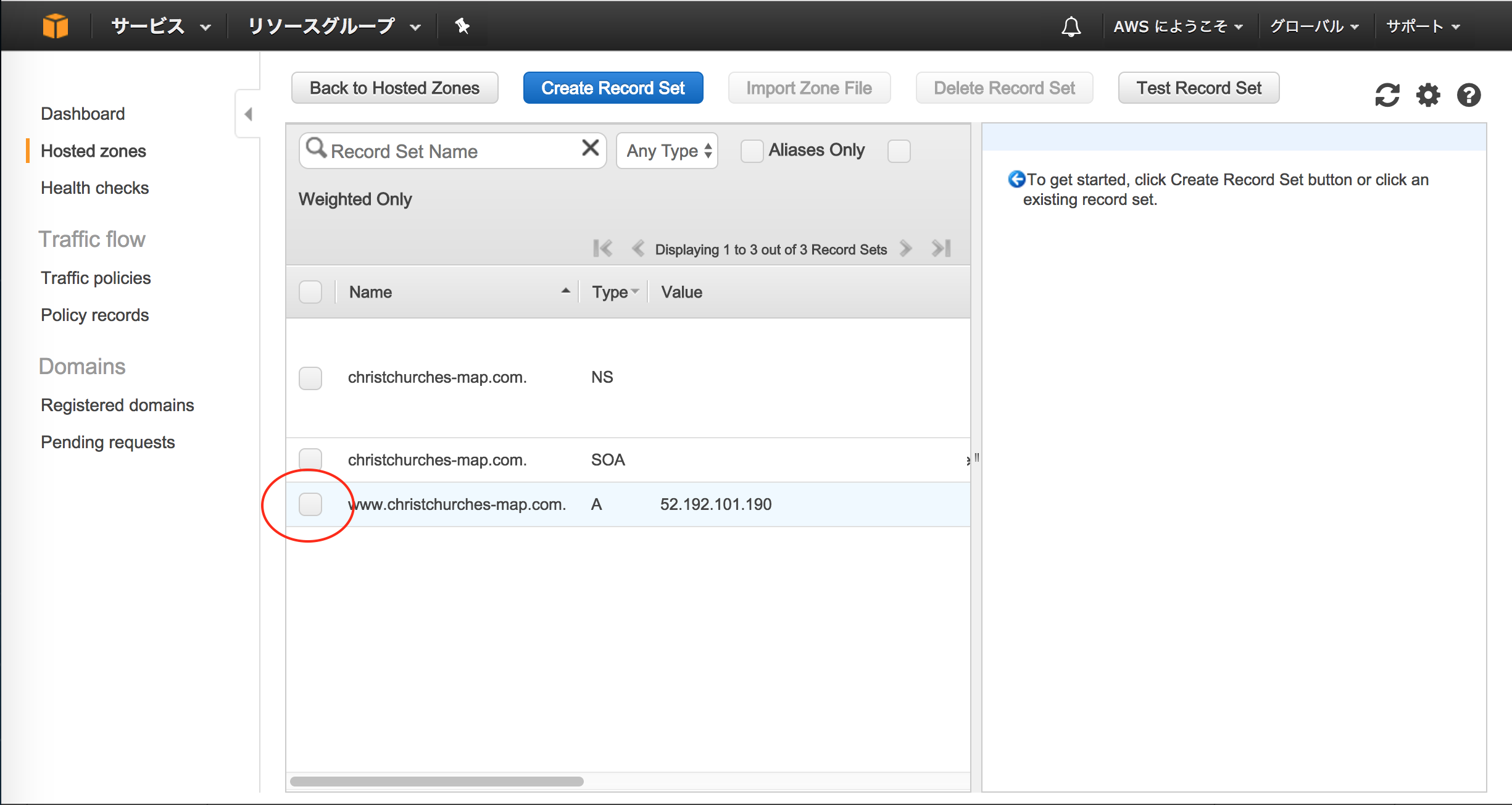
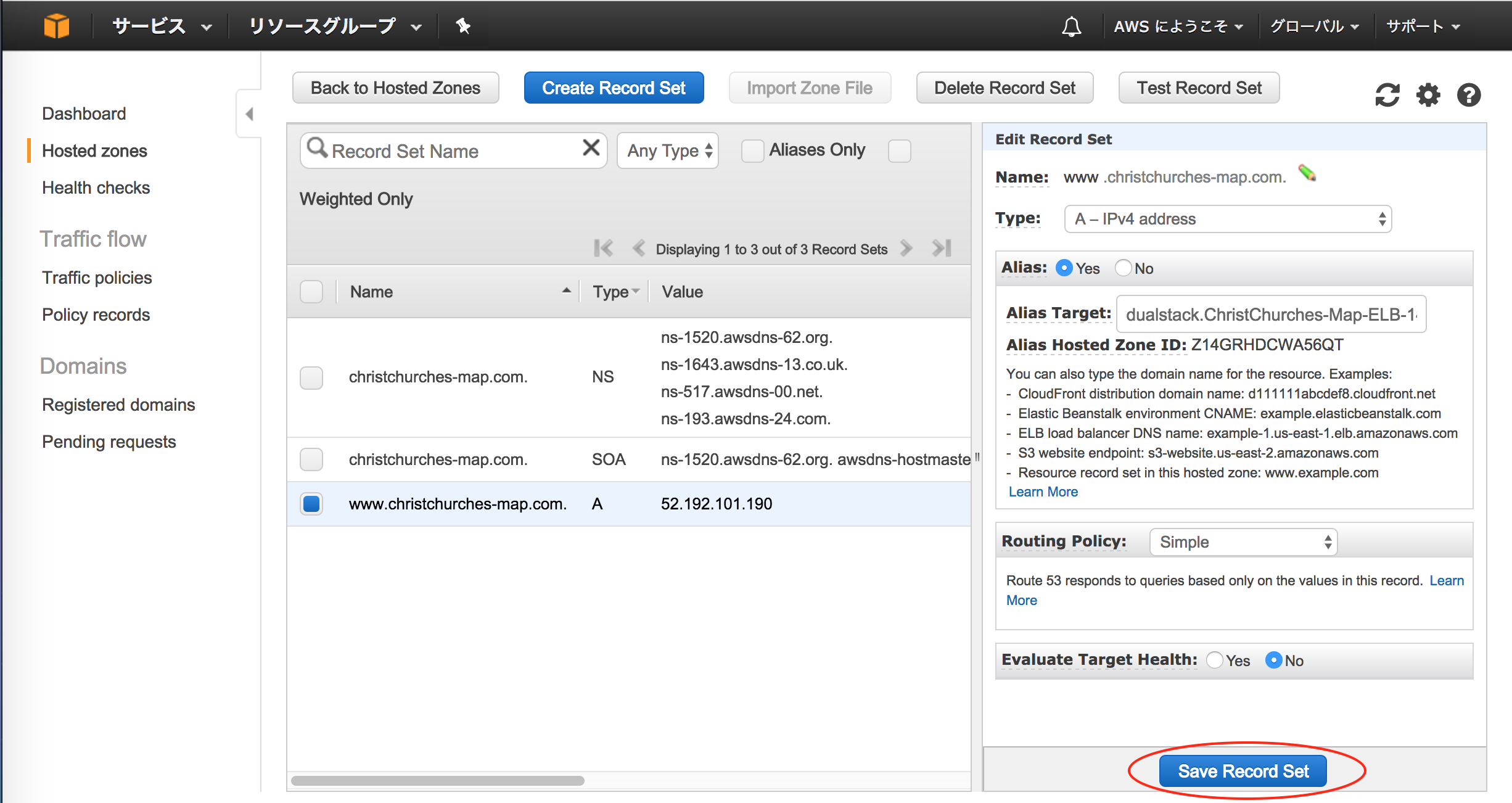
Type: Aのドメインを選択します。
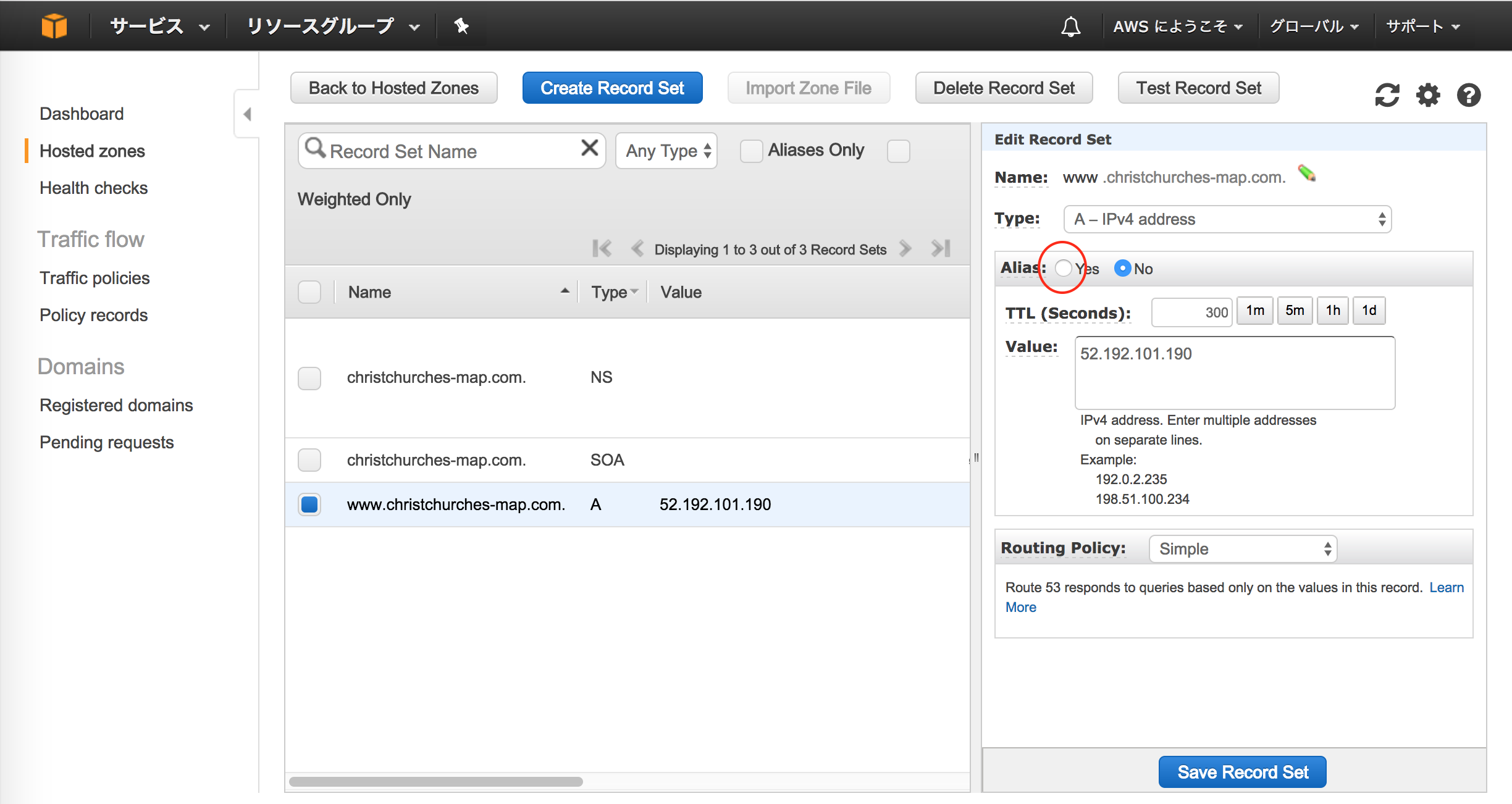
AliasをYesに選択します。
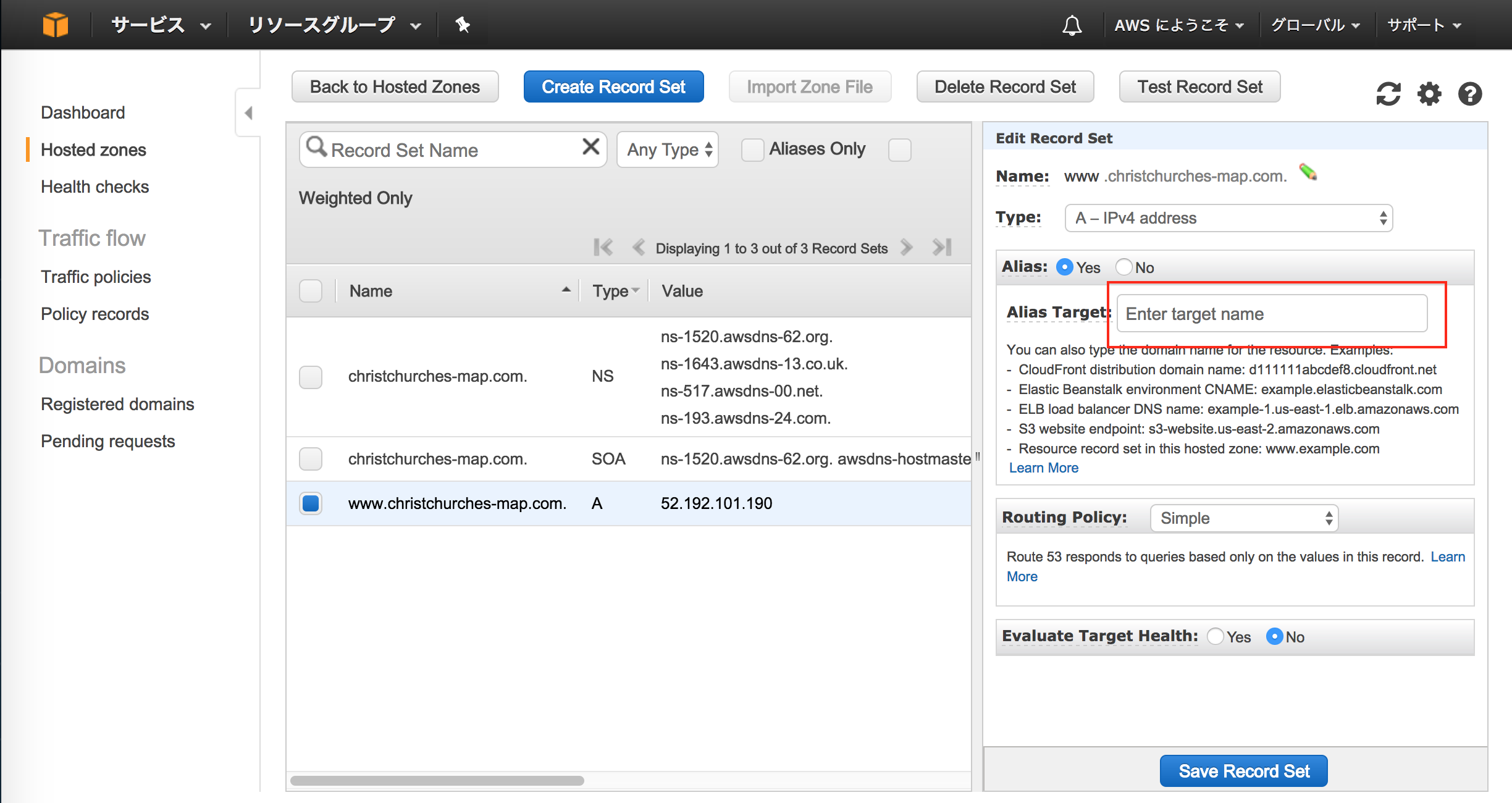
赤囲みの部分にELBを設定します。
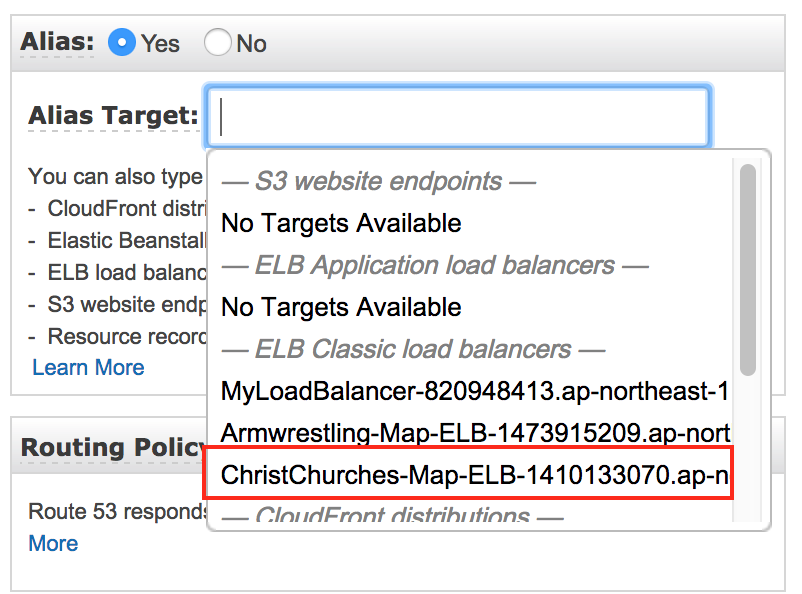
作成したELBを設定します。
「Save Record Set」をクリックします。
サーバとWebアプリの設定
- ここからはサーバとWebアプリの設定をします。
- 自分は、RailsとNginxを使っていまして、以下の設定をしています。
例
/etc/nginx/conf.d/christchurches-map.conf
upstream unicorn_server {
server unix:/var/www/projects/christchurches-map/tmp/sockets/.unicorn.sock
fail_timeout=0;
}
server {
listen 80;
client_max_body_size 4G;
server_name www.christchurches-map.com;
keepalive_timeout 5;
# Location of our static files
root /var/www/projects/christchurches-map/public;
location ~ ^/assets/ {
root /var/www/projects/christchurches-map/public;
}
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
if (!-f $request_filename) {
proxy_pass http://unicorn_server;
break;
}
}
error_page 500 502 503 504 /500.html;
location = /500.html {
root /var/www/projects/christchurches-map/public;
}
}
Railsアプリに移動します。
$ cd /var/www/projects/christchurches-map/
$ vi config/environments/production.rb
# コメントアウトされていたものを外す
config.force_ssl = true
Unicornの起動を確認します。
$ ps -ef | grep unicorn | grep -v grep
501 29166 1 0 19:31 ? 00:00:01 unicorn_rails master -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
501 29169 29166 0 19:31 ? 00:00:00 unicorn_rails worker[0] -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
501 29171 29166 0 19:31 ? 00:00:00 unicorn_rails worker[1] -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
表示されたUnicornの番号をkillします。
$ kill 番号
例
$ kill 29166
Nginxを再起動します。
$ sudo service nginx restart
Unicornを再起動します。
$ bundle exec unicorn_rails -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
ブラウザから設定したドメインにアクセスします。
https://www.christchurches-map.com/