参考
- 以下の記事を参考にさせて頂きました。ありがとうございます。
0から始めるAWS入門③:ELB編
目次はこちら
初心者向け:AWS(EC2)にRailsのWebアプリをデプロイする方法 目次
手順
ロードバランサーの作成
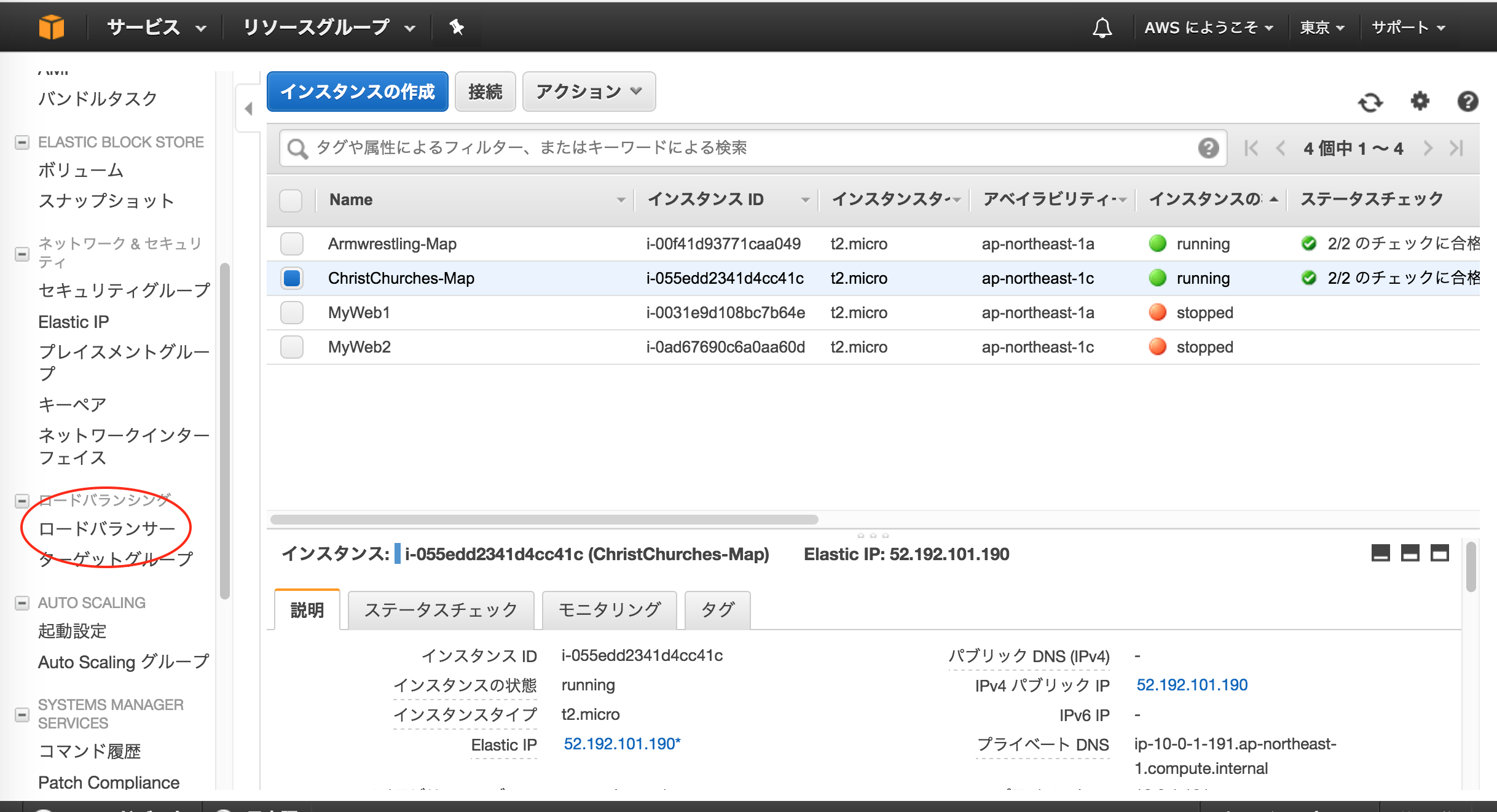
左側のリストから、ロードバランサーを選択します。
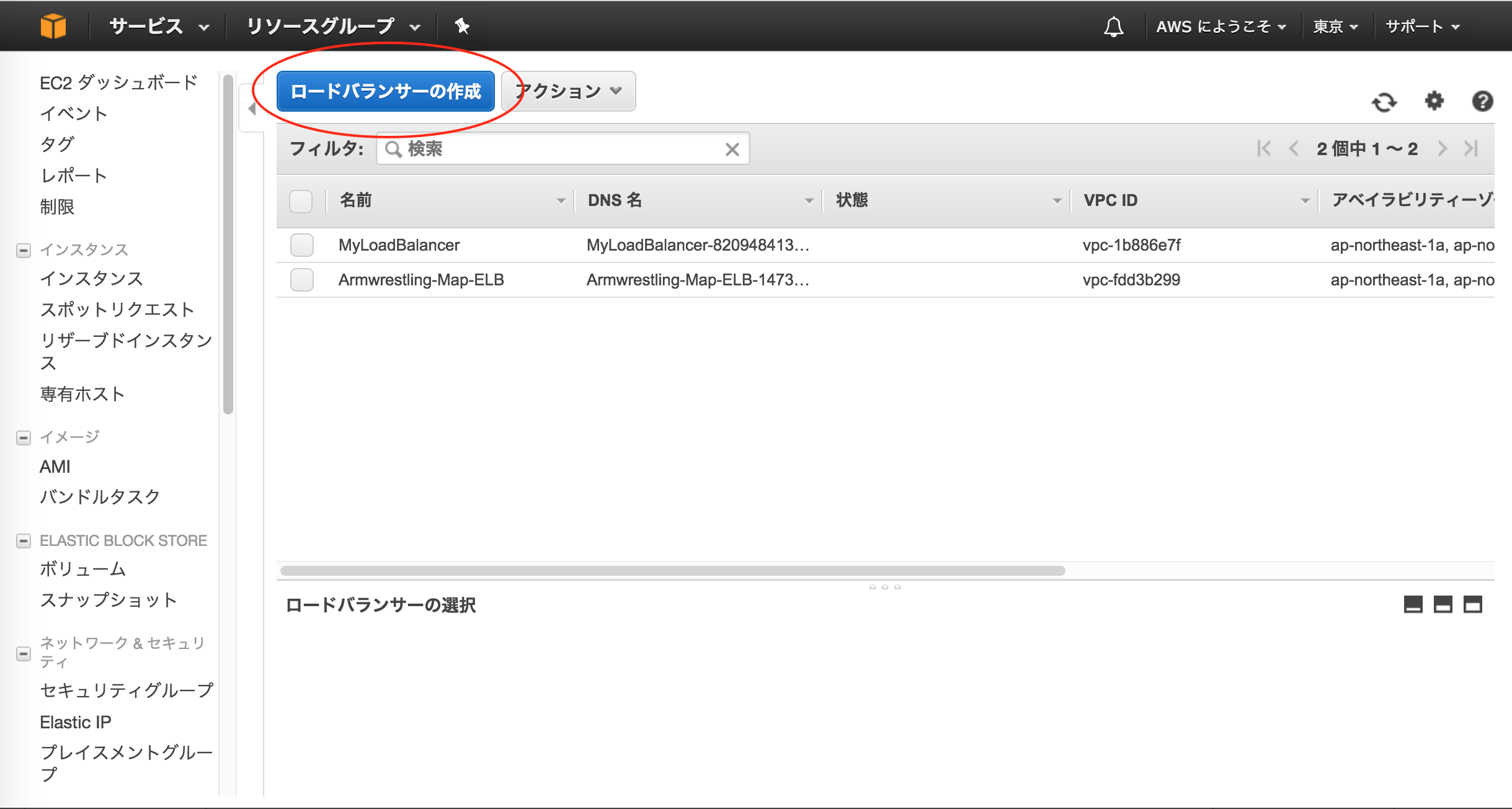
「ロードバランサーの作成」をクリックします。
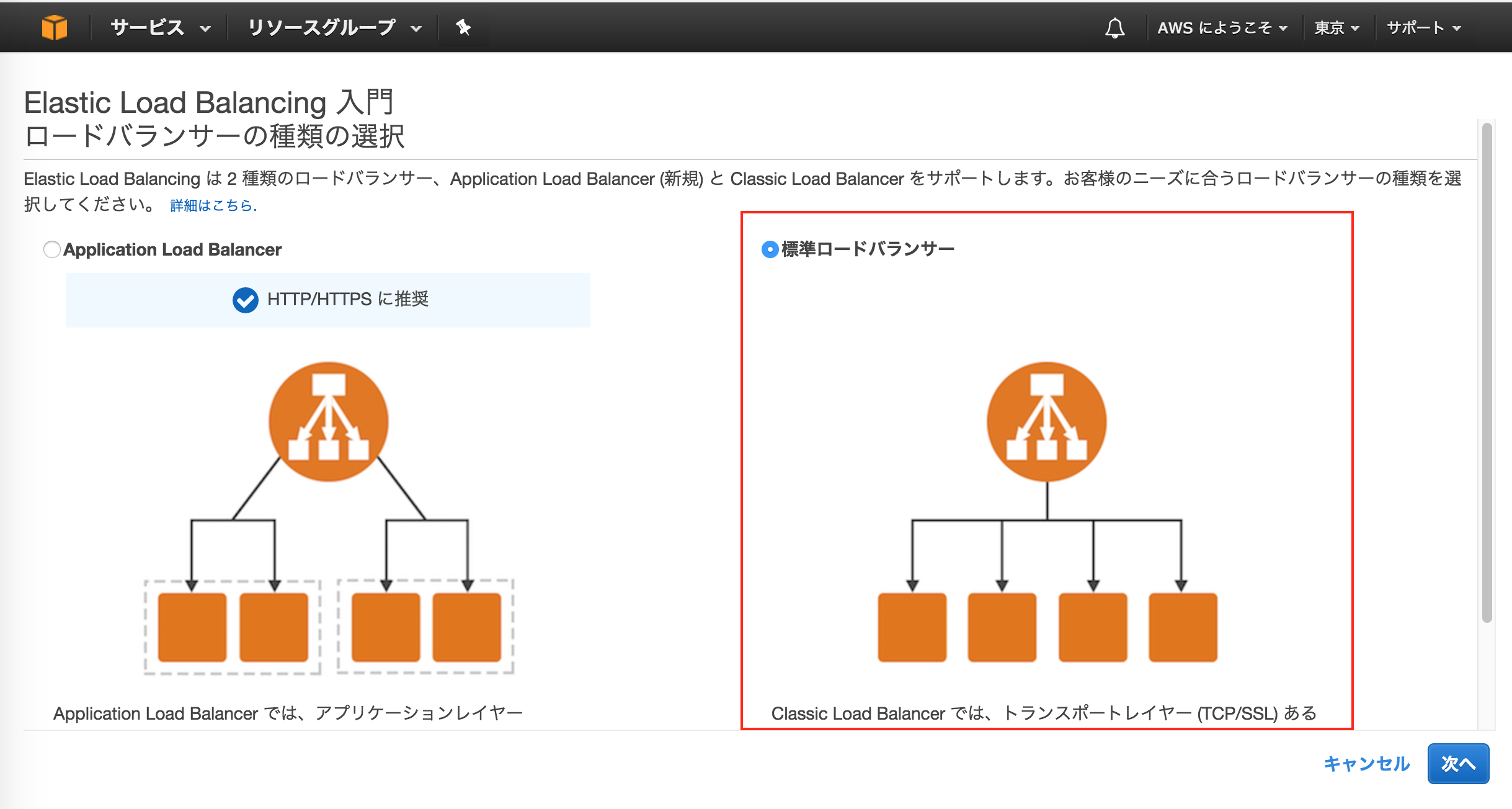
以下が表示されます。
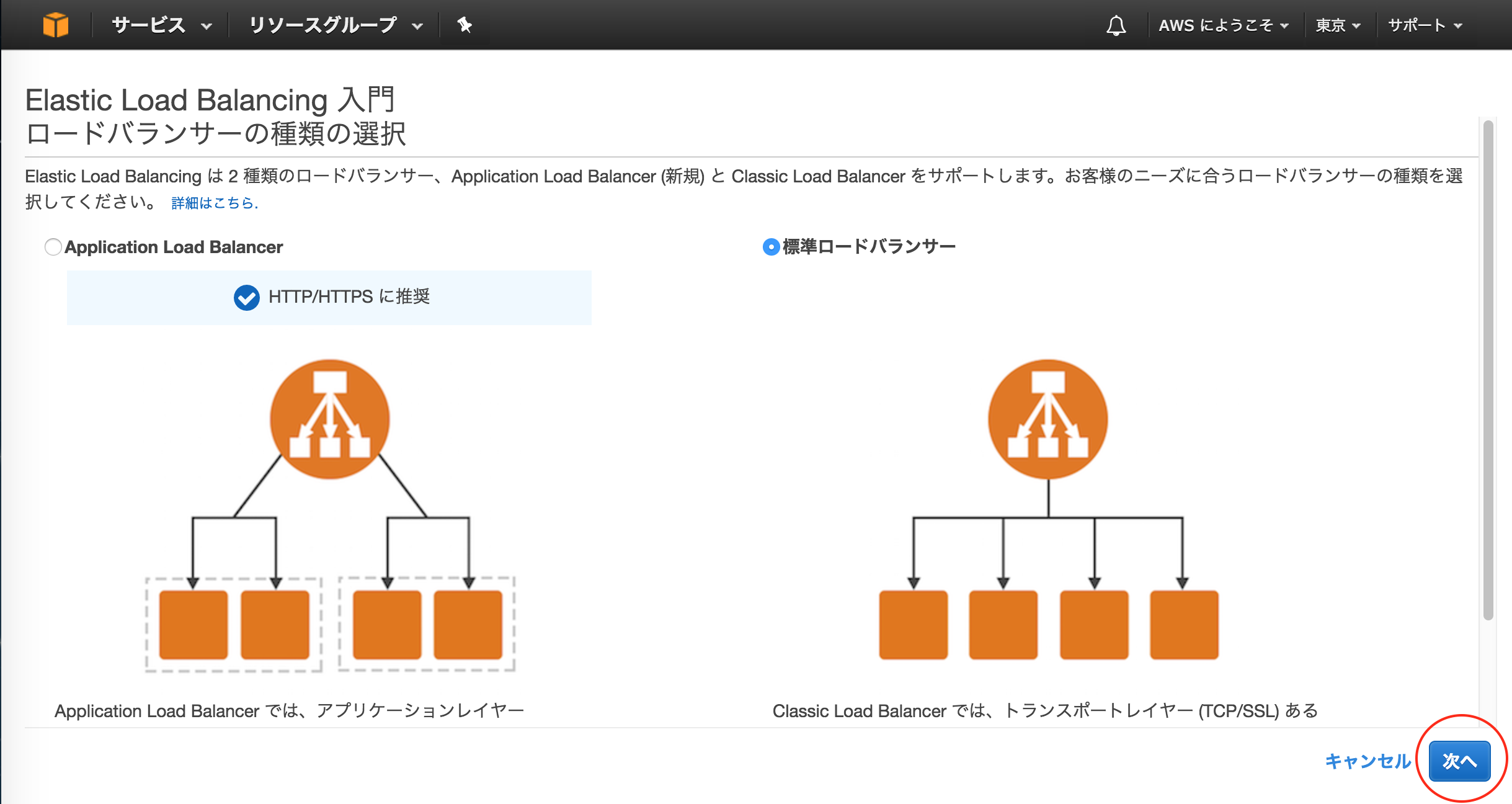
今回は、「標準ロードバランサー」を選択します。
「次へ」をクリックします。
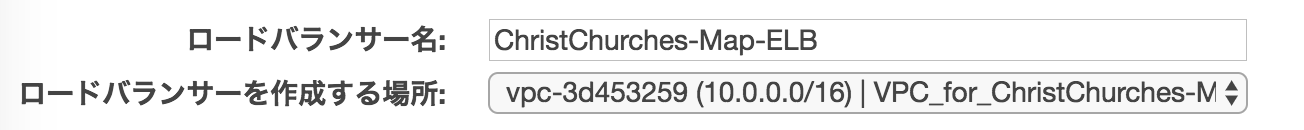
赤囲みの部分を入力します。
例
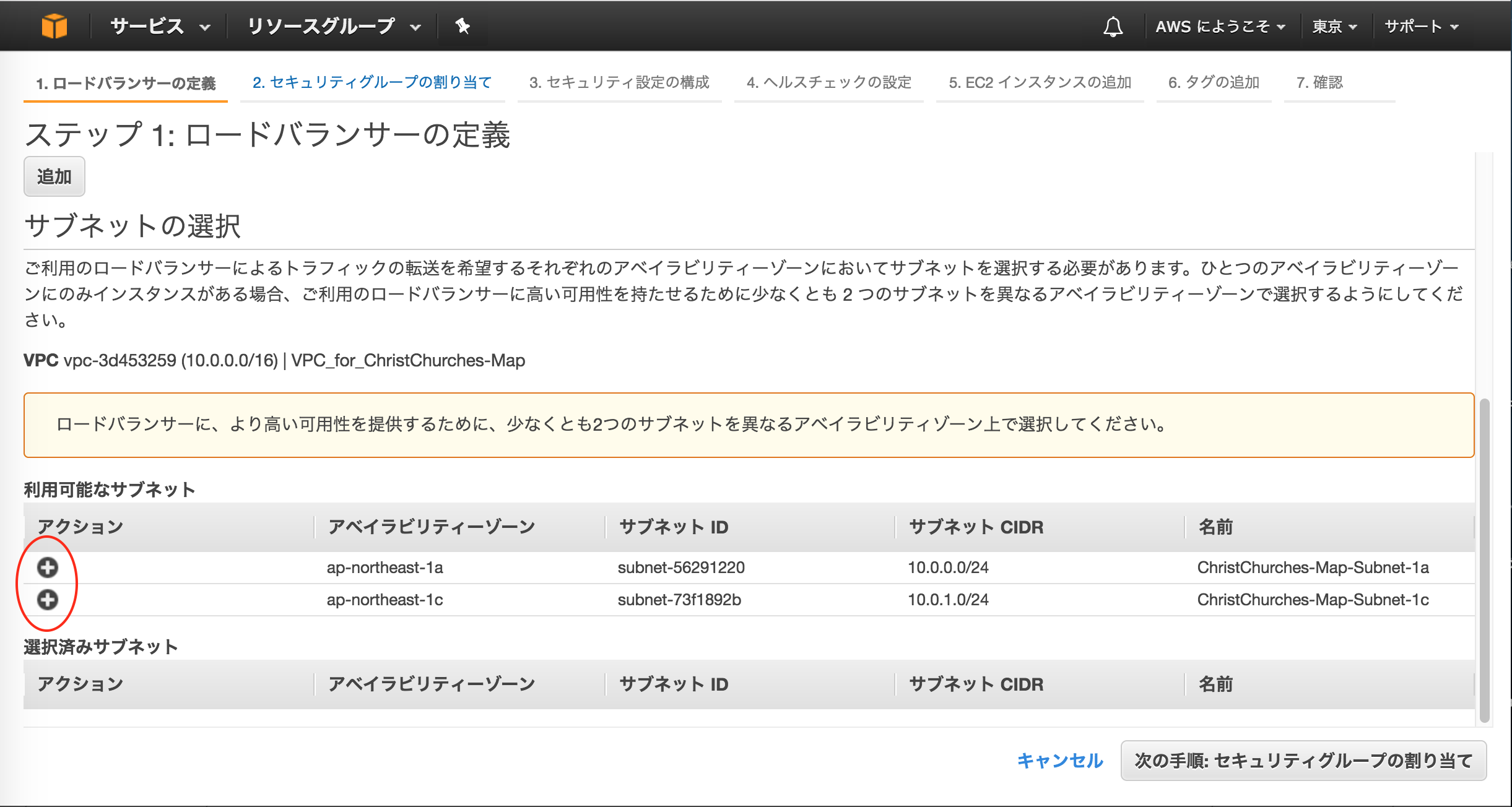
赤丸の部分をクリックします。
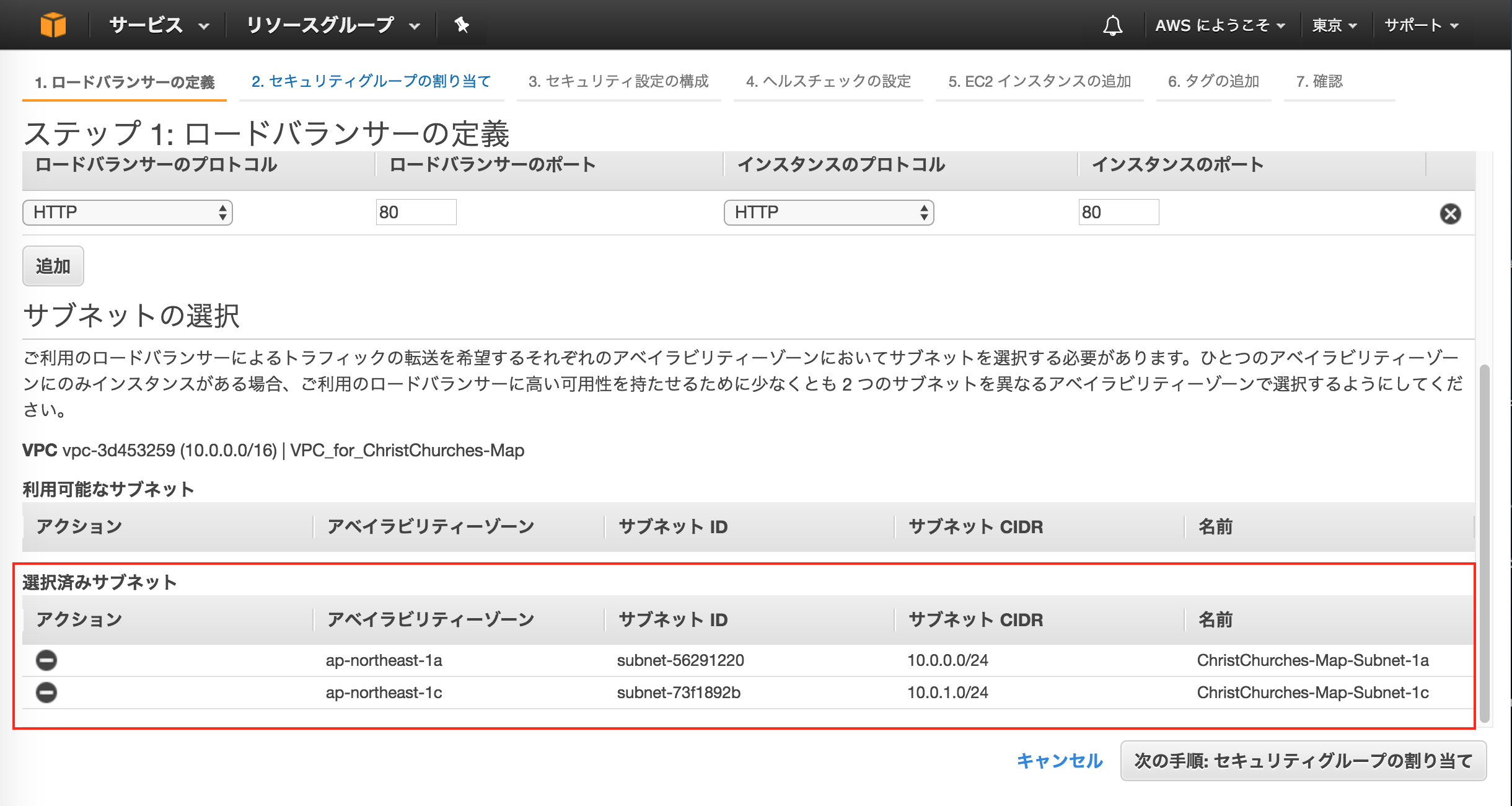
以下のように設定されます。
「次の手順:セキュリティグループの割り当て」をクリックします。
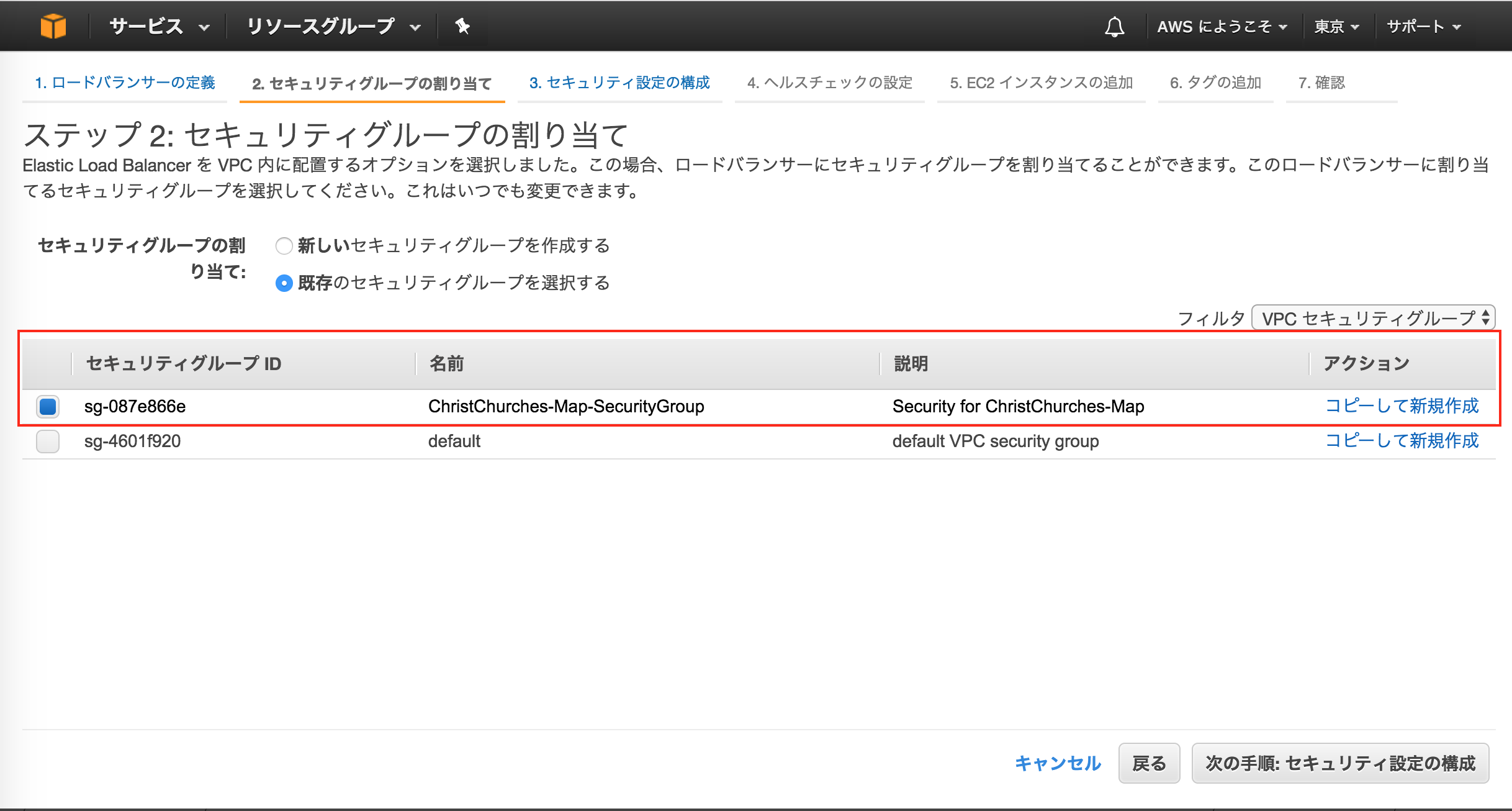
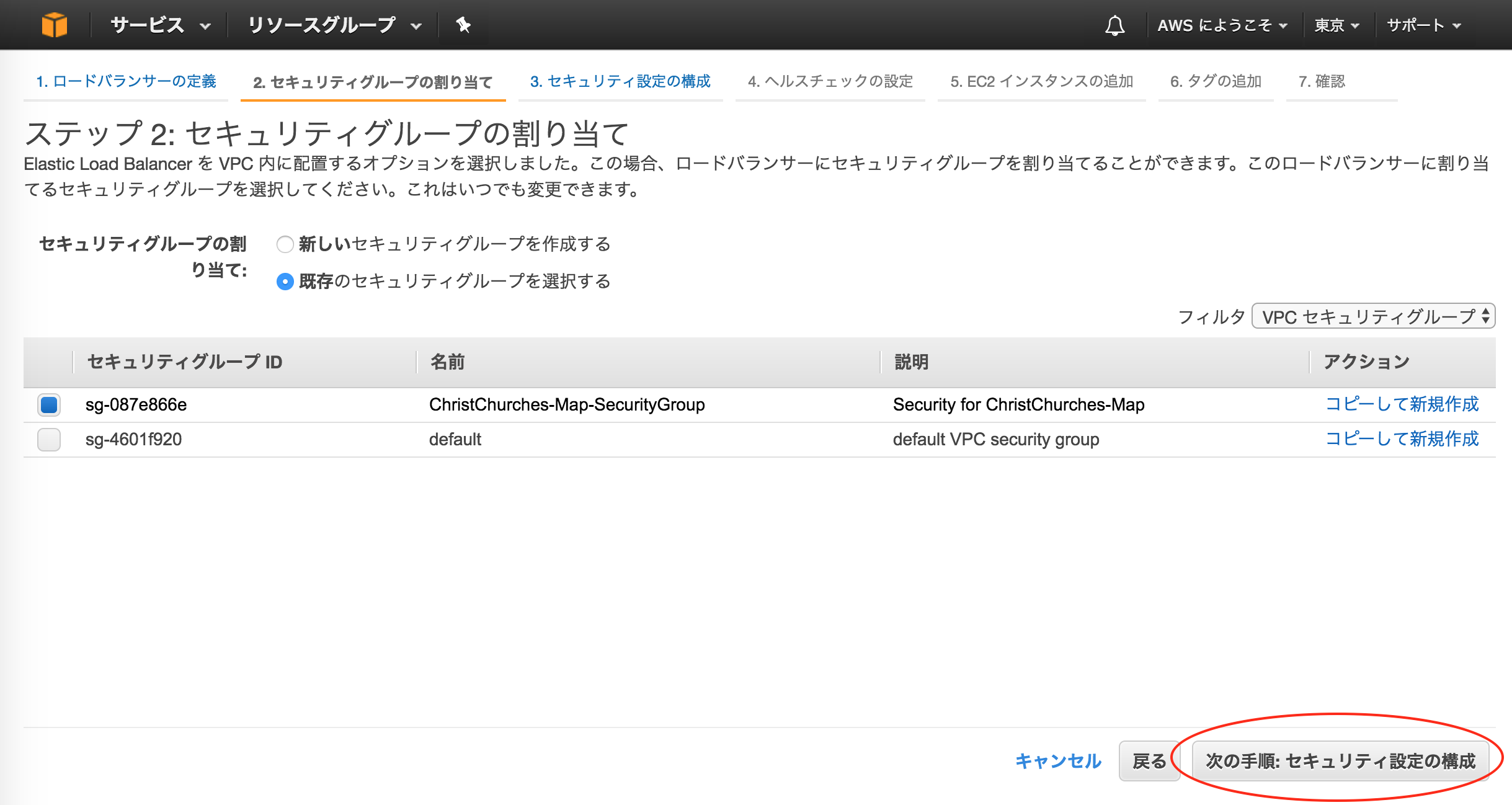
作成したセキュリティグループを選択します。
「次の手順:セキュリティ設定の構成」をクリックします。
何もせず、「次の手順:ヘルスチェックの設定」をクリックします。
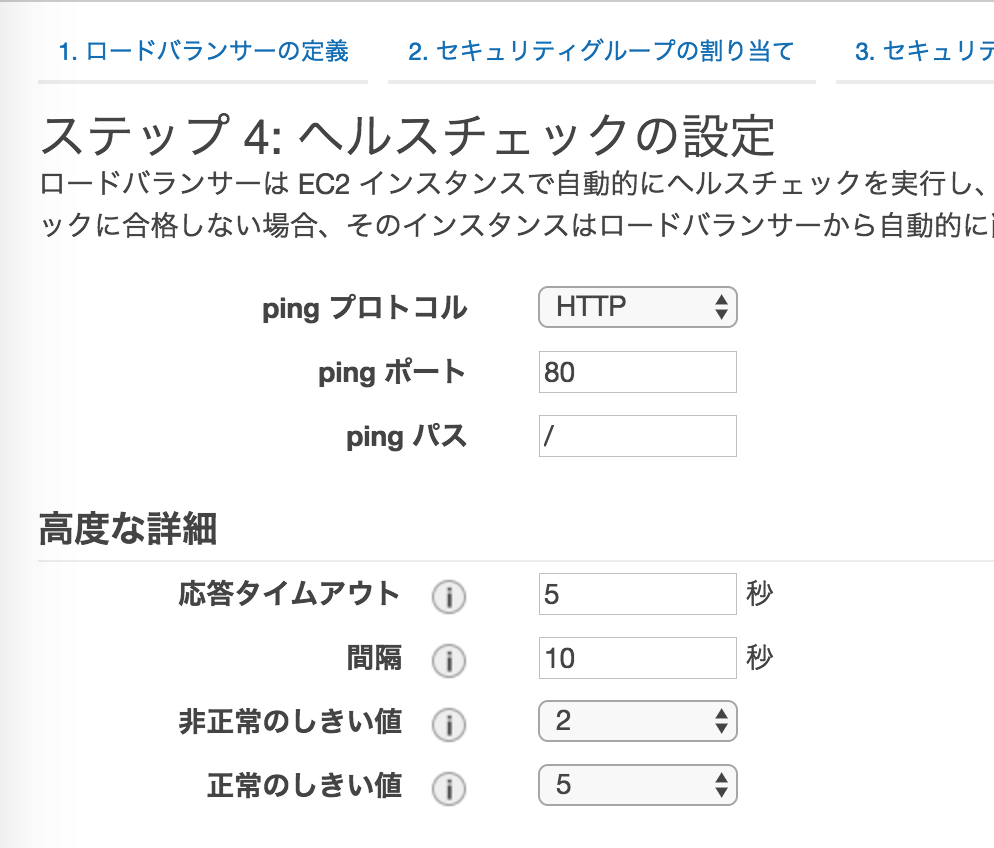
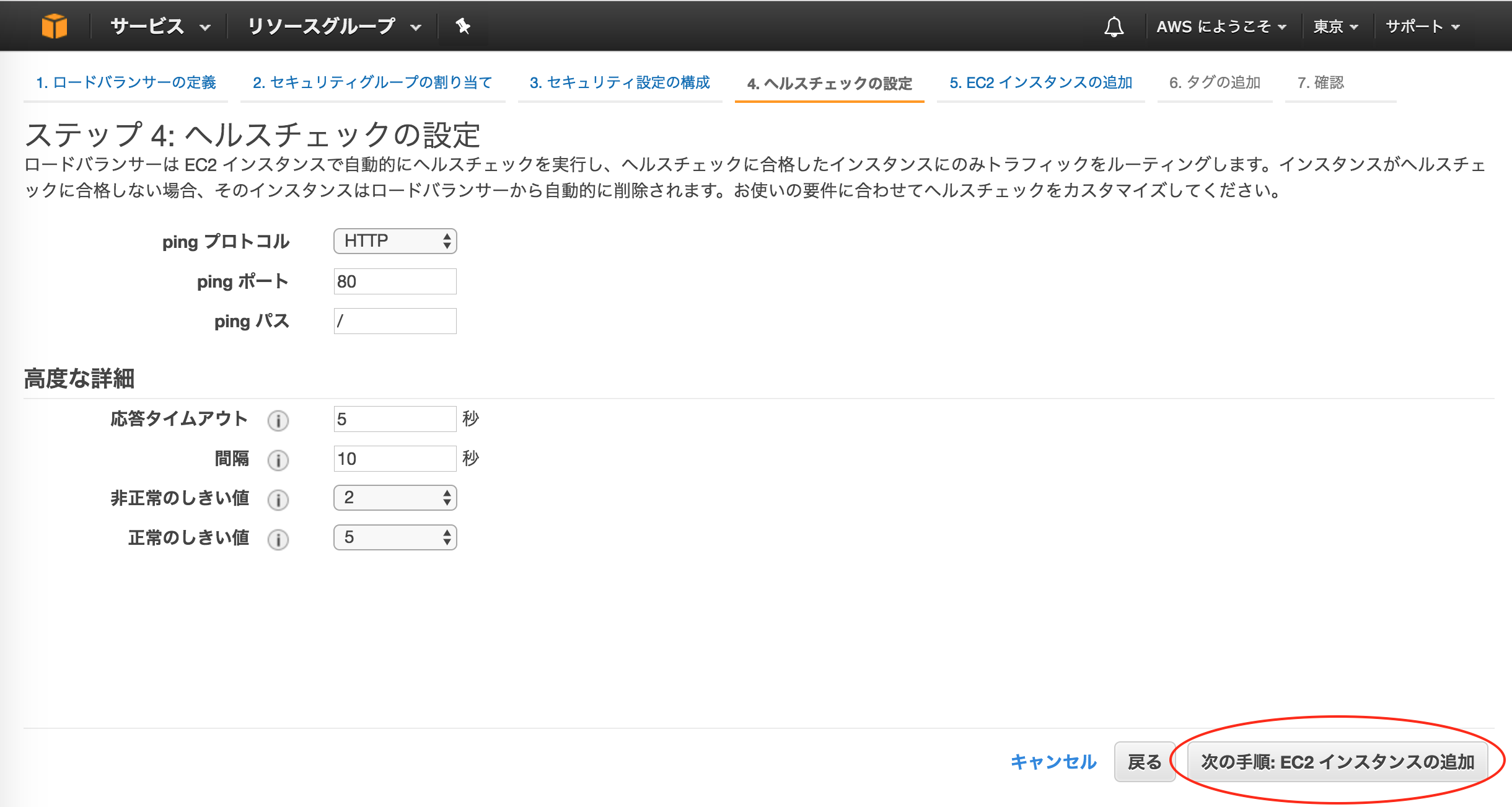
①〜③を設定します。
例
「次の手順:EC2インスタンスの追加」をクリックします。
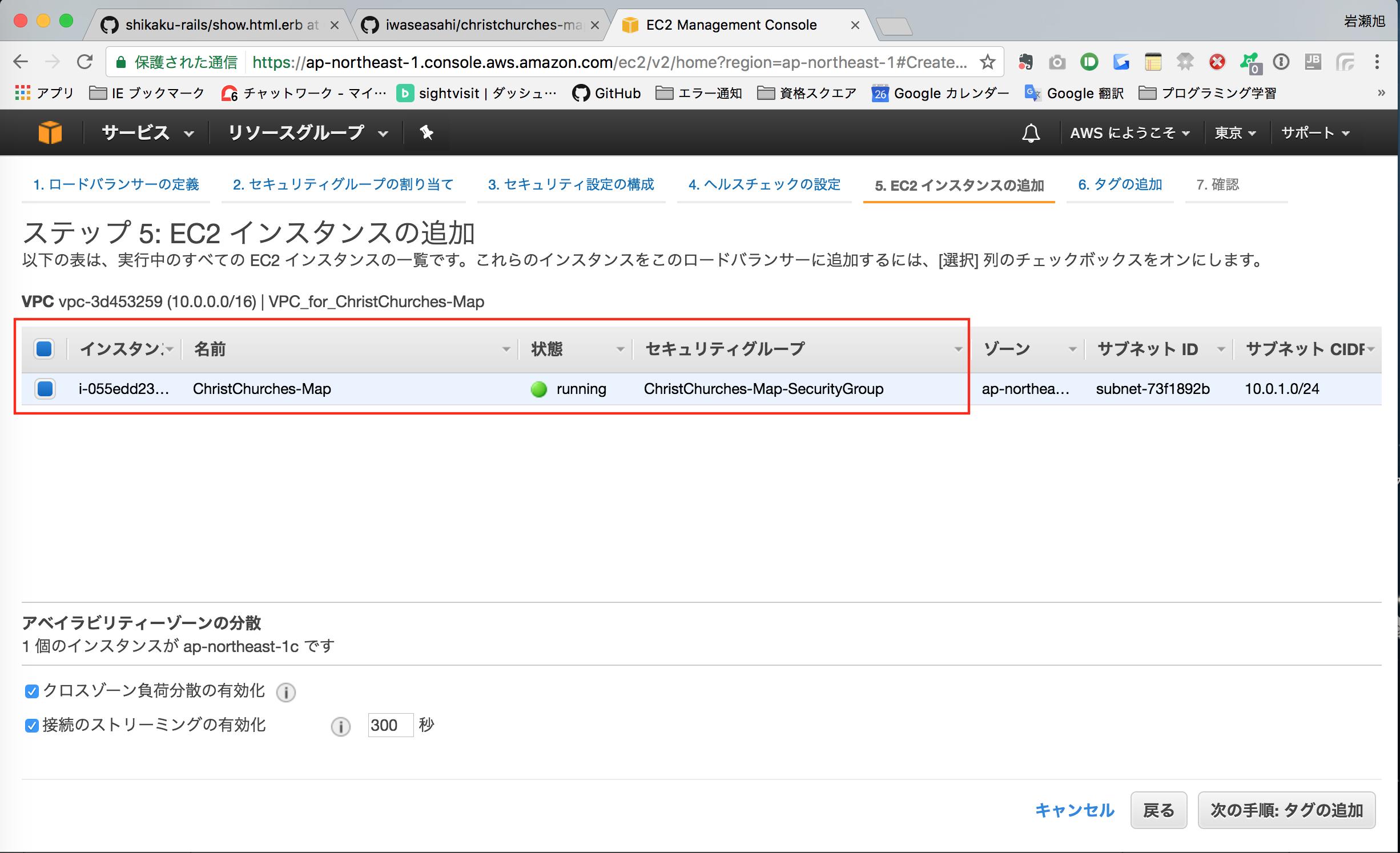
作成したインスタンスを選択します。
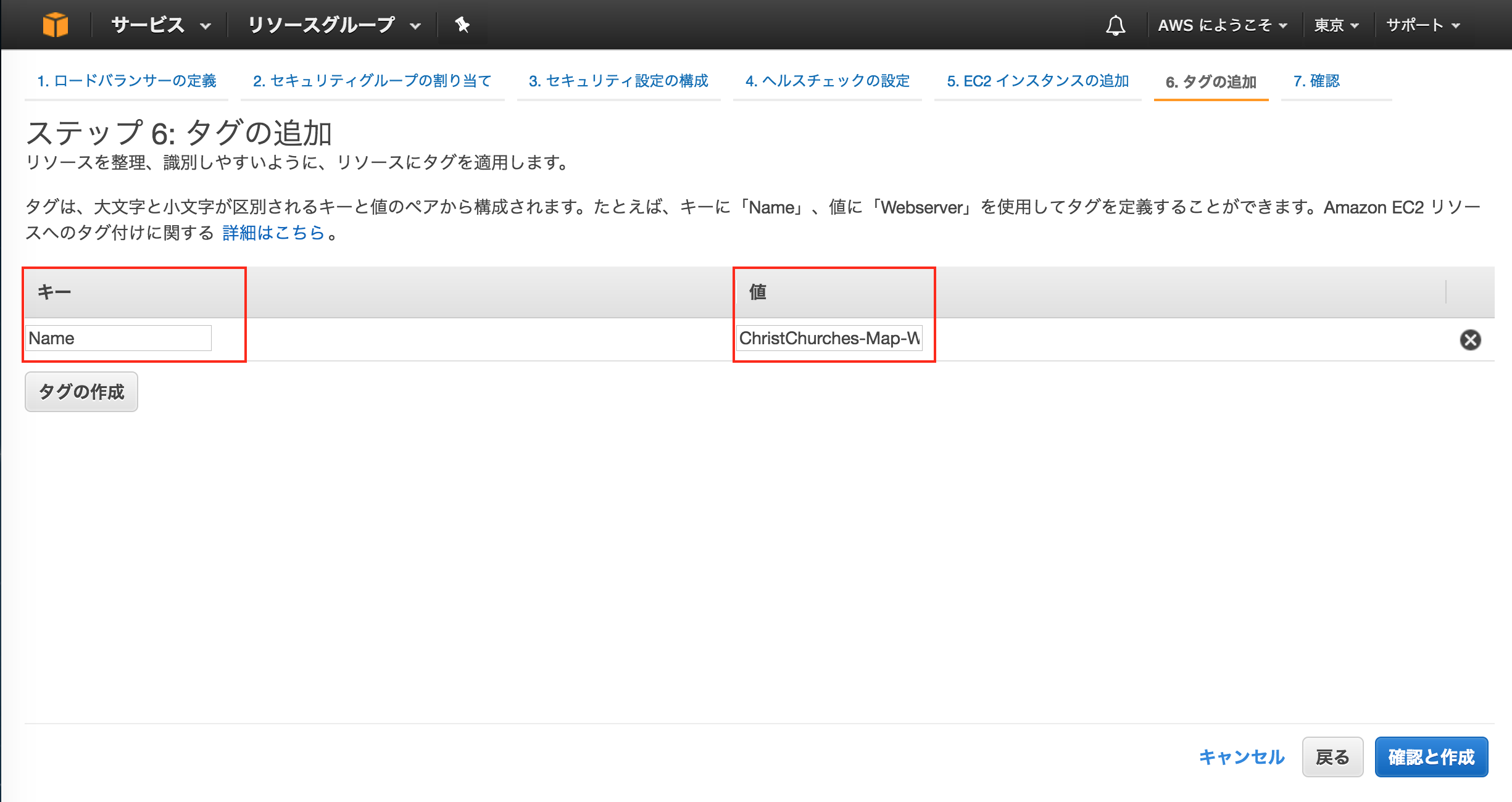
「次の手順:タグの追加」をクリックします。
キーに Name 、値に アプリ名-Webserver と入力します。
例
ChristChurches-Map-Webserver
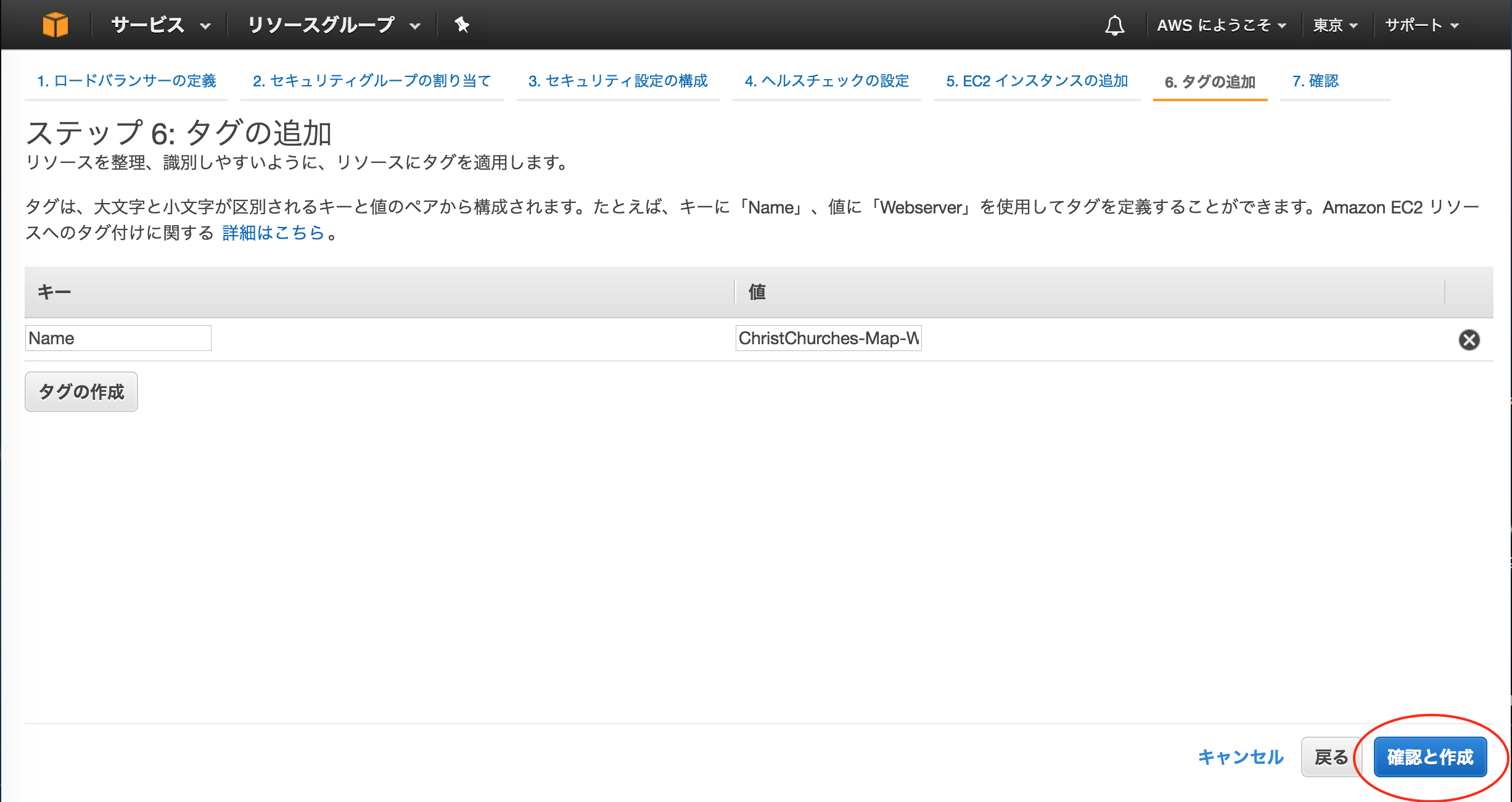
「確認と作成」をクリックします。
「作成」をクリックします。
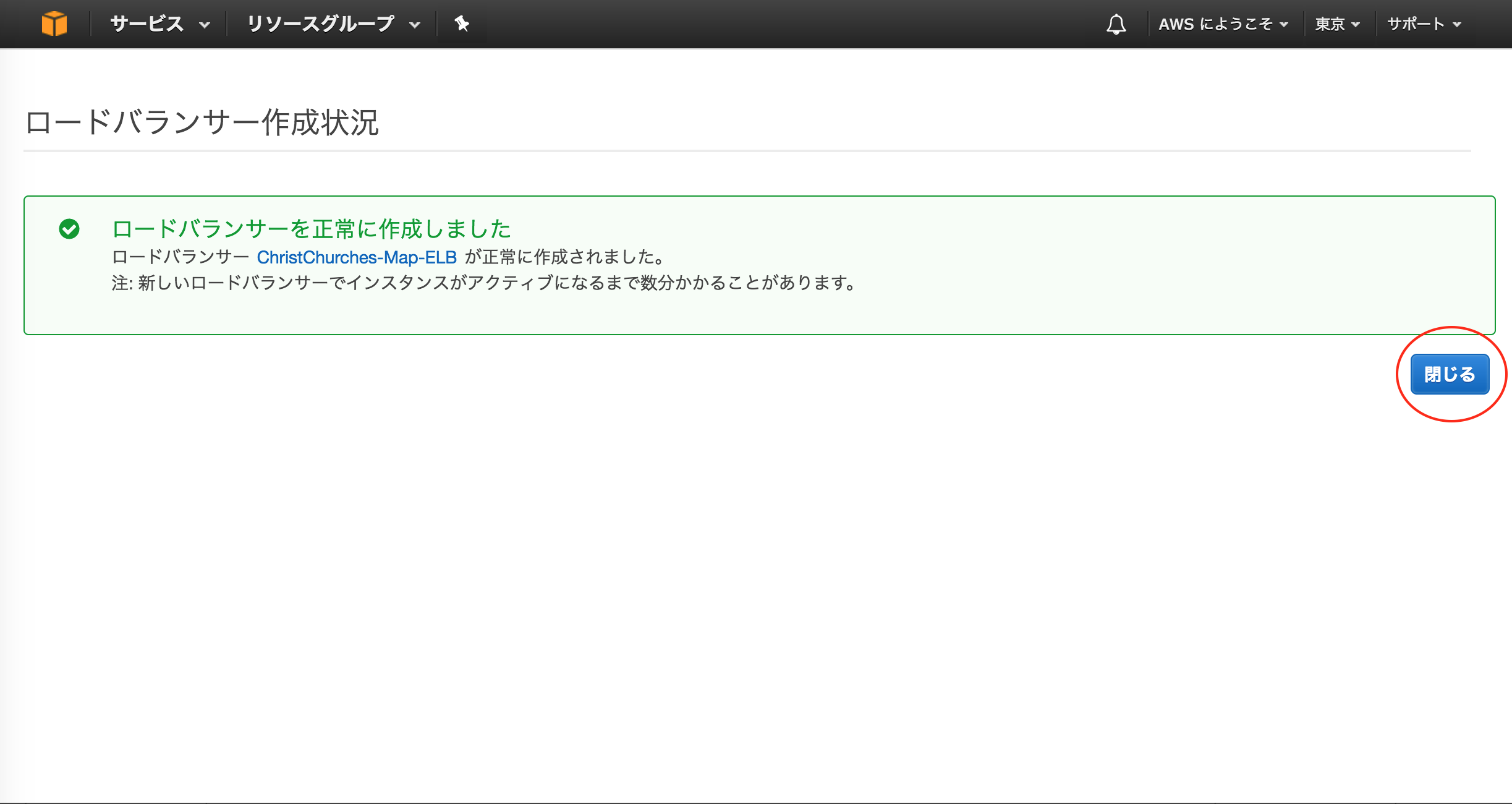
「閉じる」をクリックします。
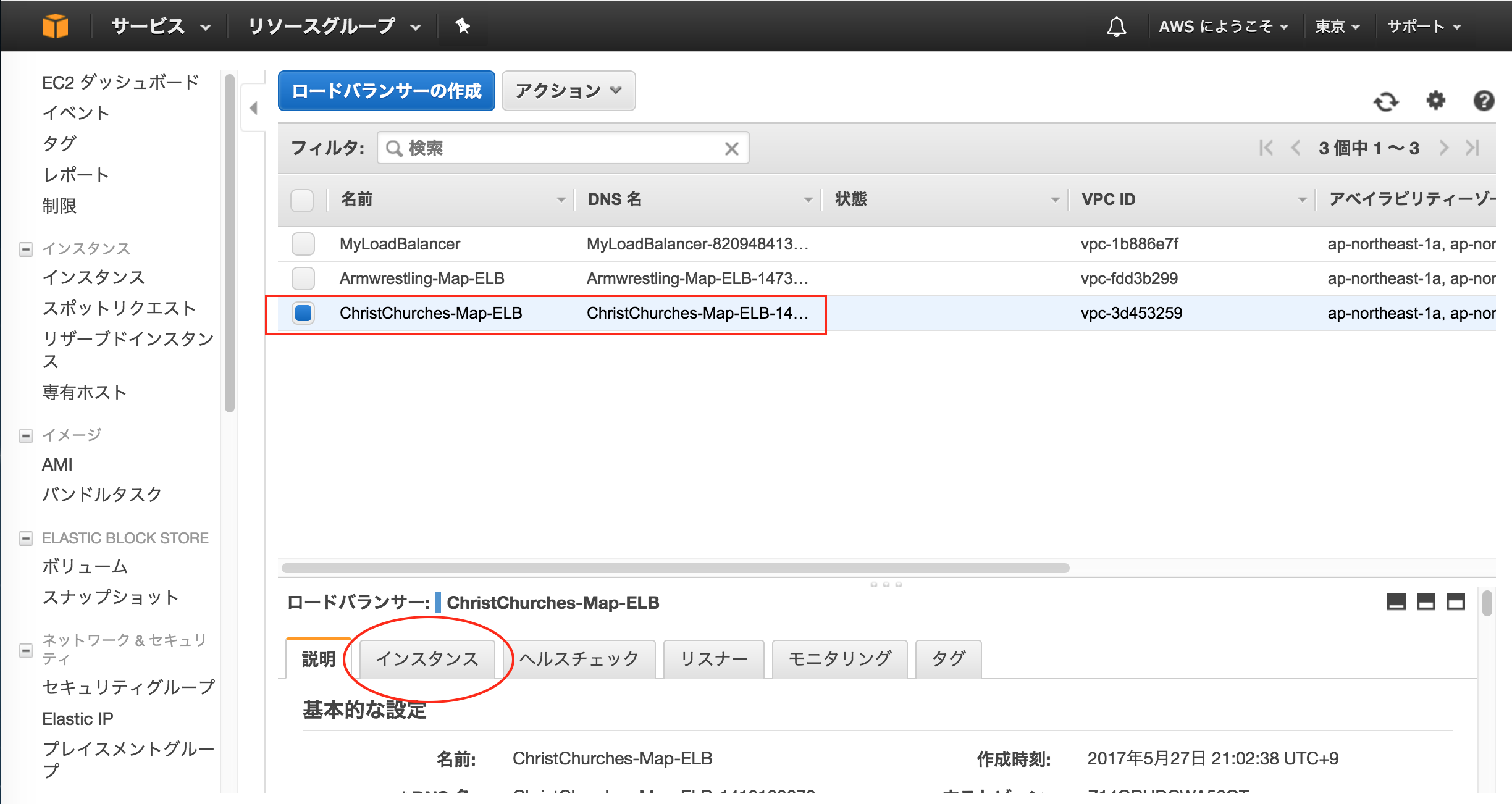
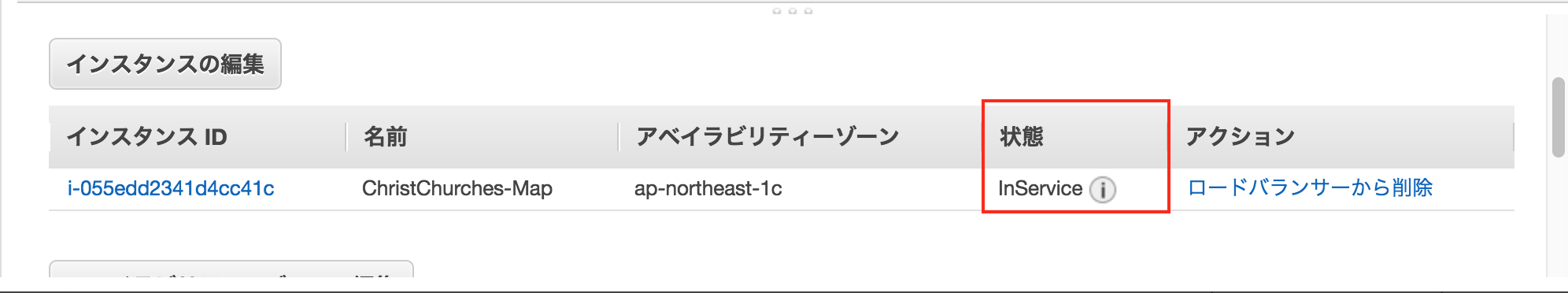
作成したロードバランサーを選択し、インスタンスをクリックします。
状態が、InService になっていたらOKです。
もしなっていなかったら、リロードしてください。
それでもなっていなかったら、何かしらの問題があります。
Railsアプリの起動
ディレクトリの場所を確認します。
$ pwd
/var/www/projects/アプリ名
プリコンパイルを実行します。
$ bundle exec rake assets:precompile RAILS_ENV=production
Nginxを再起動します。
$ sudo service nginx restart
Stopping nginx: [ OK ]
Starting nginx: [ OK ]
Unicornを起動します。
$ bundle exec unicorn_rails -c /var/www/projects/アプリ名/config/unicorn.conf.rb -D -E production
例
$ bundle exec unicorn_rails -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
Uniconの起動を確認します。
$ ps -ef | grep unicorn | grep -v grep
501 3802 1 5 16:02 ? 00:00:01 unicorn_rails master -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
501 3805 3802 0 16:02 ? 00:00:00 unicorn_rails worker[0] -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
501 3807 3802 0 16:02 ? 00:00:00 unicorn_rails worker[1] -c /var/www/projects/christchurches-map/config/unicorn.conf.rb -D -E production
ブラウザから表示を確認します。
http://IPアドレス/
例
http://52.192.101.190/