やること
VSCodeでサーバ上のファイルを編集する方法はQiitaでも既出で、私もここで覚えました。
ちなみに私は、以下の記事を参考にしました。
VSCodeでサーバー上のファイルを編集する4つの方法
今回は、自身の備忘のためでもありますが、上記の記事を
さらに細かく書いて、ガチガチの監視オペレータ向けの手順書みたいにして残そうと思いますw
まあ、時間がない人は上のリンクの説明をみるほうが早いと思います。
VSCodeが入っていることと、SSH接続ができるサーバが起動していることが前提ですが、やってことないよって方は以下の記事を参考に導入してください。
Visual Studio Code (Windows版) のインストール
VirtualBoxにCentOSをインストール
プラグインのインストール
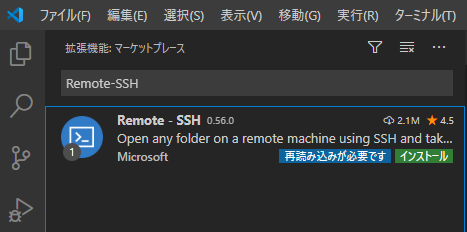
検索ウィンドウにRemote-SSHと入力し、
絞り込まれたプラグイン「Remote-SSH」の中の[インストール]を左クリックする。

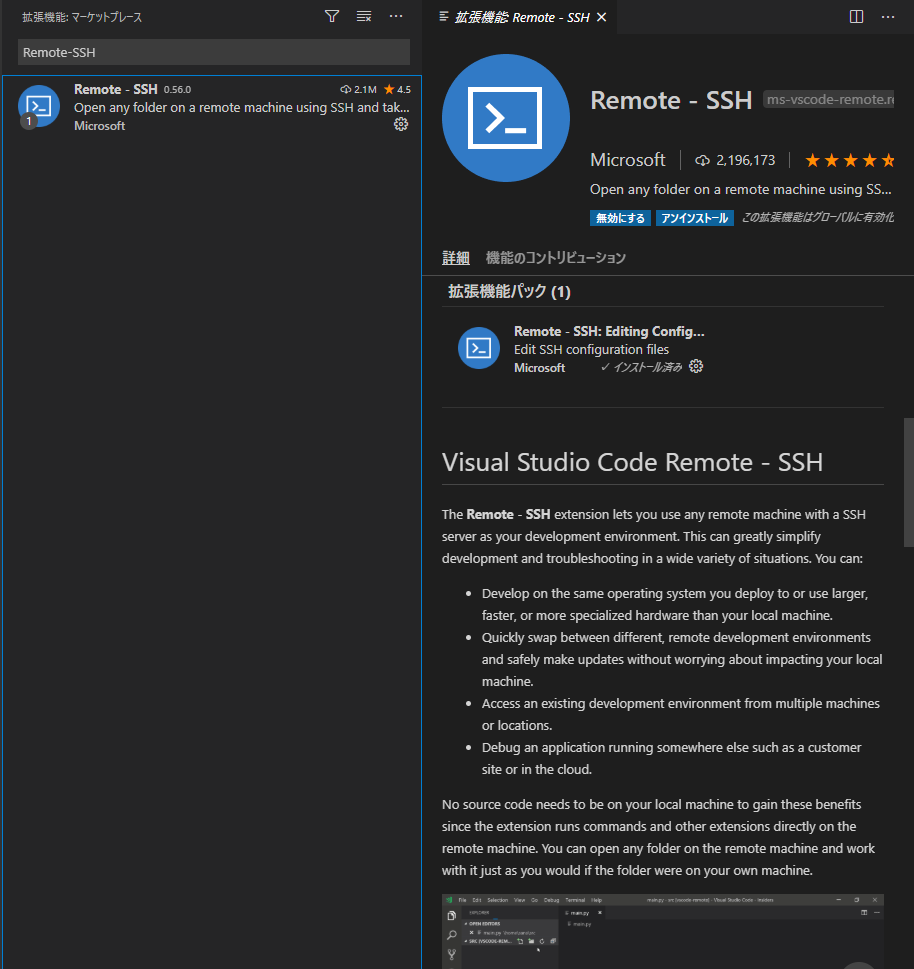
インストールすると、プラグインの説明のタブが自動で開かれるため、閉じておく。

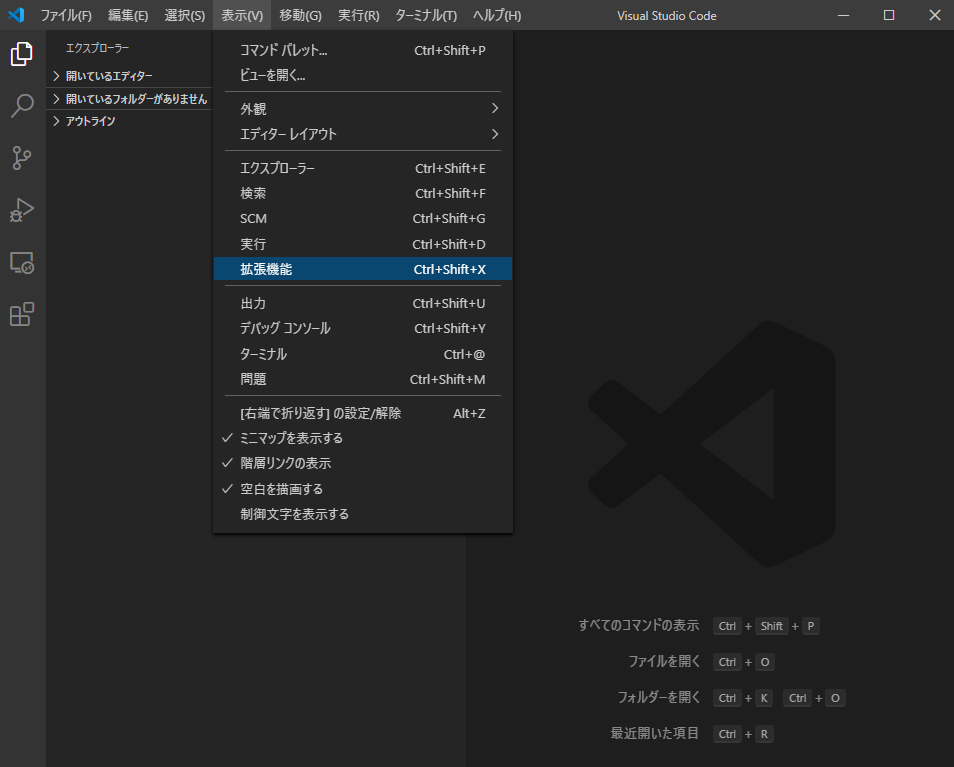
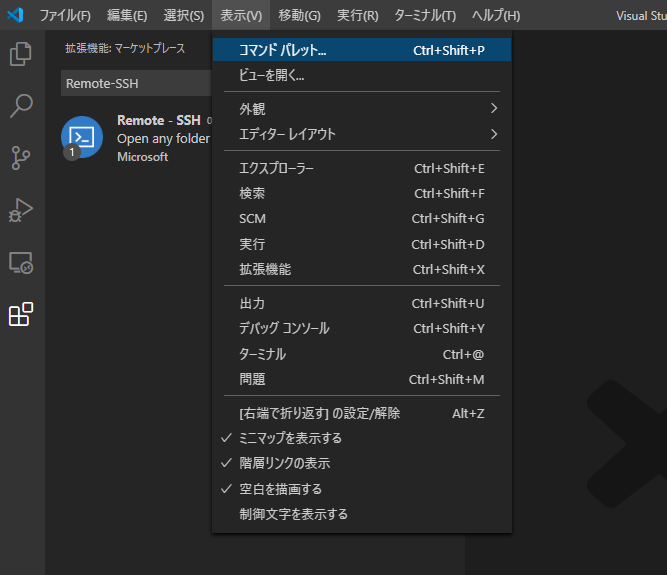
[表示タブ]の中の[コマンド パレット...]を左クリックする。
一応、ショートカットCtrl+Shift+Pでも開きます。

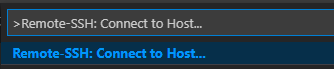
検索ウィンドウにRemote-SSH: Connect to Host...
※検索ウィンドウ開くと>がもともと入力されているので、その後ろから入力する。コピペする場合は、注意する。
そして、絞り込まれた「Remote-SSH: Connect to Host...」を左クリックする。

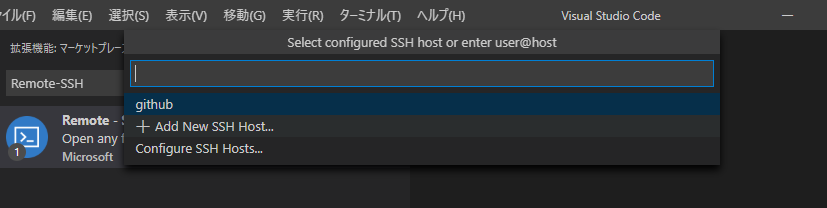
[+ Add New SSH Host...]を左クリックする。

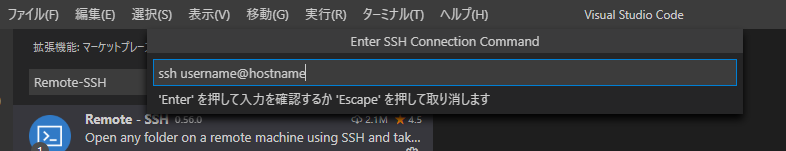
[ssh ユーザ名@ホスト名]を入力する。
※自身のサーバのユーザ名、ホスト名を入れるようにしてください。teraterm等からSSH接続するときと同じです。
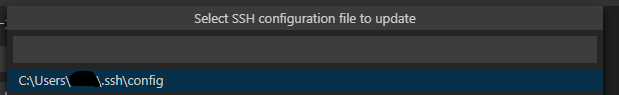
更新する設定ファイルを選択する画面が表示されるため、
選択する。
※C:\User\{ユーザ名}\.ssh\configを選択すれば問題ないと思います。

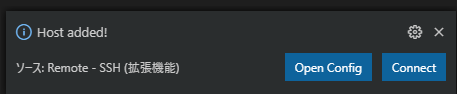
左下に画面が表示されるため[Connect]を左クリックする。

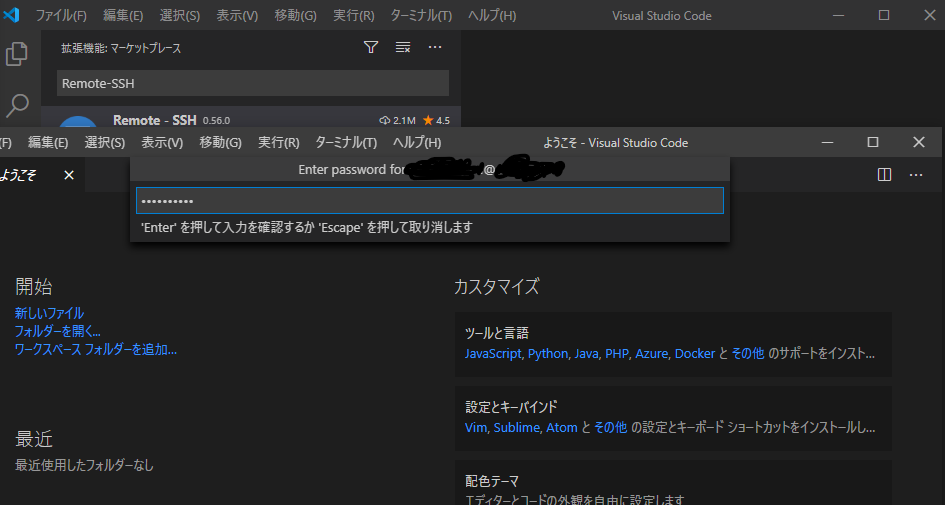
新規でVSCodeのウィンドウが開かれる。
検索ウィンドウに、サーバのログインパスワードを入力し、
Enterキーを押下する。

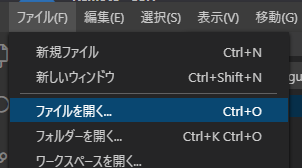
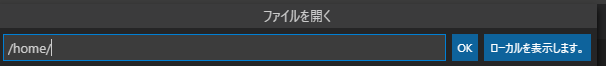
[ファイル]タブの中から[ファイルを開く...]を左クリックすると、接続先サーバのファイルを選べるようになっています。