はじめに
コードをバリバリ書く人にとって、快適に編集し実行するための環境を構築することは非常に重要ですよね。サーバーにあるファイルを編集する場合はローカルにあるファイルを編集する場合に比べてこの環境の構築が難しい印象があります。vimやemacsを使い慣れた人であればサーバーに直接ログインして編集、という感じになるのだと思いますが、ここではVSCode(Visual Studio Code)の豊富なプラグインを使ってサーバー上のファイルを編集する方法についてご紹介していきたいと思います。
ちなみに、私の環境を念のため書いておくと、
- 目的のサーバーに到達するためには踏み台サーバーを1つ介する必要がある。
- Macを使用(Macbook pro, Catalina)。
- VSCodeのバージョンは1.46.1
これからVSCodeを使った編集方法を4つ紹介しますが、先に言っておくと私は現在4つめのやり方で仕事をしています(理由については後ほど述べます)。
1. FTPソフト(+ポートフォワード)を使う
Cyberduck 公式ページ
SSH Port Forwarding Example
使い方
CyberduckやFilezillaといったFTPソフトを使用するやり方です。
私はこれまでCyberduckを使ってきました。
私の場合は踏み台サーバーを使用してアクセスする都合上、ターミナルでssh -L <port>:<目標サーバー>:22 <踏み台>のようなコマンドを使ってポートフォワードしておきます。
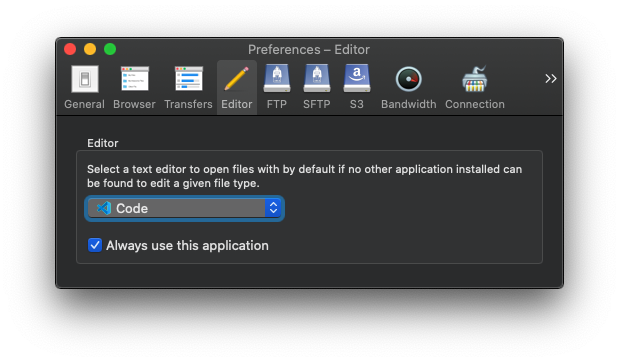
デフォルトのエディタをVSCodeに設定した上で、Cyberduckから目標のファイルを編集(ショートカット: Command+K)すると、セーブと同時にアップロードされます。
感想
実はVSCodeを使い始めるまで2年間以上Atomを使ってこの手法で編集してきました。
エディタ側は特になんの設定をする必要もなく使えるのがこの手法の良い点です。
ポートフォワードをコマンドラインで行っておくのは若干面倒くさいものの、仕事始めに一回やるだけですので問題ではありませんでした。
一方で、
- ファイルを選択するためのCyberduck
- プログラムを実行するためのターミナル
- ソースコードを編集するためのエディタ
という3種類のアプリケーションを行ったり来たりする必要があるのはマイナス事項でした。
それでも、Atomと合わせて使っていた時はファイルを保存からアップロードまでの時間が短く、ファイルを保存してターミナルに移り即実行することができました。
しかし、ちょっとした事情で乗り換える必要が生じたため、VSCodeで同じことをするとなぜかこのアップロード時間が数秒かかるようになってしまいました。
そのため、ターミナルを開いて即実行するとしばしば最後の保存が反映されておらず、結果としてCyberduckのアップロード完了通知を待ってプログラムを実行しなくてはいけなくなりました。多くの人にとっては気にならないのかもしれませんが、私は病的なほど短気なので他の手法を検討したくなってしまいました。
2. プラグイン"SFTP"を使う
使い方
プラグインをインストール
(Macの場合)Shift+Command+PでSFTP:Configを選択し、"sftp.config"を編集する
[
{
"name": "server1",//踏み台サーバーあり
"context": "server1/",
"host": "127.0.0.1",
"protocol": "sftp",
"port": 9998,
"username": "user1",
"password": "pass1",
"remotePath": "/***",
"uploadOnSave": true,
"downloadOnOpen": false
},
{
"name": "server2",
"context": "server2/",
"host": "server2.ac.jp",
"protocol": "sftp",
"port": 22,
"username": "user2",
"password": "pass2",
"remotePath": "/***",
"uploadOnSave": true,
"downloadOnOpen": false
}
]
ポイントとしては、
- 二つ以上のサーバーに対してconfigを書く時のかっこ
- contextをサーバーごとに別に設定し、あらかじめプロジェクトのルートディレクトリの下に
mkdirしておく
くらいでしょうか。
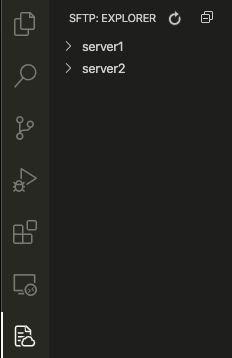
正しく接続できれば、このようにSFTP Explorerからそれぞれのサーバーのファイルにアクセスできるようになります。
感想
公式によると踏み台サーバーごしのアクセスにも対応しているようですが、私は試行錯誤したものののうまくアクセスできませんでした。このような場合でも、1の手法と同様にターミナルでポートフォワードしておき、目標サーバーのポートをlocalhostのポートに接続することができれば使用することができます。しかし、ここで私は気づいてしまったのです。
毎日の仕事始めに欠かさずやってきたポートフォワード、良さげなプラグインを良さげに設定すれば実は回避できるのでは...?
少しの間はこの疑念を抱えつつも仕事をしていましたがやがて我慢できなくなり、良さげなプラグインを良さげに設定することを目指すことにしました。
3. プラグイン"SSHFS"を使う
使い方
"Extension Settings"から"Sshfs:Configs"の"Edit in settings.json"に飛び、
適宜書き換える
"sshfs.configs": [
{
"host": "server1",
"name": "server1",
"username": "user1",
"password": "pass1",
"root": "/***"
},
{
"host": "server2",
"name": "server2",
"username": "user2",
"password": "pass2",
"root": "/***",
"hop": "hop_server"
},
{
"host": "hop_server",
"name": "hop_server",
"password": "pass_hop",
"username": "user_hop"
}
]
このように書くことによって、左側のメニューのExplorerからserver1とserver2(踏み台サーバー越し)の両方にアクセスすることができました。
感想
2の手法ではできなかった踏み台サーバーごしのアクセスも、適当に設定してやることで行うことができました。
この手法の欠点は、ディレクトリを開ける際の時間が数秒程度かかることで、編集したいファイルを探すために何回かこの操作をする場合はちょっとストレスがかかることです。多くの人にとっては気にならないのかもしれませんが、私は病的なほど短気なので他の手法を検討したくなってしまいました。(2回目)
4. プラグイン"Remote-SSH"を使う
使い方
プラグインをインストール
(Macの場合)Shift+Command+PでRemote-SSH:Connect to Host...を選択し、user@serverなどと入力して接続する。
踏み台サーバーがある場合は、ik-fibさんの.ssh/configに関するqiita記事などを参考に.ssh/configを編集し設定をまとめ、config fileのHostを入力する。
左のメニューのExplorerでOpen Folderをクリックし、変更したいファイルのあるディレクトリを選ぶ。
感想
3 の手法で問題だったディレクトリの内容の表示も問題にならない程度に早く、また1-3の手法では読み込まれないgit情報を勝手に読み込んでくれるところはかなり評価が高いです(もともとgit情報の読み込みはやりたかったのですが、ファイルを一つづつダウンロードしてくる1つ目の手法ではそういう情報をとってくることは不可能だったため諦めていました)。
また、別ウィンドウでの操作になるところもかなりありがたいポイントです。
私の場合はあまりないですが、ローカルのファイルもVSCodeで編集する場合、リモートのファイルとごっちゃにならない方がやりやすいのではないでしょうか。
まとめ
ここまでVSCodeを使ってサーバー上のファイルを編集する方法4つについて大まかなやり方とその(半ば個人的な)評価についてご紹介しました。
結果的には動作が早く、gitの情報も取ってくることができる4つ目の手法で仕事をしているわけですが、人によっては違う手法の方が望ましいケースがあるかと思います。
この記事が同じような悩みを抱えている方にとってプラスになれば幸いです。
ちなみに、書いたところで関連したわかりやすいQiita記事を見つけました。
さよならFTPツール。VS Codeからファイルを即サーバー同期して作業効率アップ(ishimasarさんの記事)
サーバー上のコードをローカルのVSCode上で編集・実行する
ぜひ参考にしていただきより良いVSCodeライフを!