TL;DR(一言でまとめると)
VSCode (Visual Studio Code) のRemote Development機能を使うと、ローカル環境にはVSCode以外ほとんど何もインストールすることなく快適にサーバー上のコードを編集・実行できます。
背景(プログラミング初心者向け)
※普段からDocker等使って開発されている方はこの章はスキップしてください
プログラムを書いていると、以下のような場面が多く発生します:
- ローカル環境(例えばお手持ちのノートパソコン)でコードを書く
- ローカル環境上で小規模のデータを用いて上記のコードを実行し、テストする
- 上記のコードをサーバー環境に移し、大規模データを読み込ませる
- 不具合が見つかったのでサーバー環境上でコードを編集する
- (1に戻る)
このように同じコードをサーバー環境とローカル環境両方で編集・実行していると、サーバーとローカルの両方に同じ開発環境(※)を準備する必要が生じて、環境構築とメンテナンスが面倒になりがちです。
※ 開発環境とは: 計算機上でプログラムを編集・実行可能にするためのソフトウェア一式だと思ってください。「開発環境の構築」とは、例えばここで説明するVSCodeをインストールしたり、Pythonをインストールしたり、Jupyter Notebookをインストールしたりする一連の作業を指します。
簡単な解決策としてはサーバー上にのみ開発環境を構築し、
- コマンドプロンプト(黒い画面) からSSH接続でサーバーに接続して、vi等でプログラムを編集・実行する
- ブラウザからJupyter LabやJupyter Notebookを利用してプログラムを編集・実行する
といった選択肢があります。
この記事ではもう一つの選択肢として、VSCodeのRemote Developmentを利用する方法をご紹介したいと思います。
動作確認済環境
サーバー環境
Red Hat Enterprise Linux Server release 7.7 (Maipo)
※sshで接続することが可能なOSなら何でも大丈夫です
ローカル環境
OS: Windows 10 Pro
Version: 1809
Build: 17763.864
VSCode 1.40.2
※ご自分のWindowsのバージョンは画面左下のスタートボタンをクリック→左側の歯車アイコン→システム→左側一番下のバージョン情報で確認してください
※ご自分のVSCodeのバージョンはメニューバーのHelp→Aboutで確認してください
環境構築手順
1. サーバーに開発環境を構築する
サーバー上にPythonやgitなど、プログラムを動かすのに必要なソフトをインストールしてください。
2. ローカル環境にVSCodeをインストールする
公式サイト からパッケージをダウンロードして普通にインストールします。
より詳しい説明はこちらの記事をご覧ください: https://qiita.com/Shi-nakaya/items/c43fb6c1e638d51bf1c8
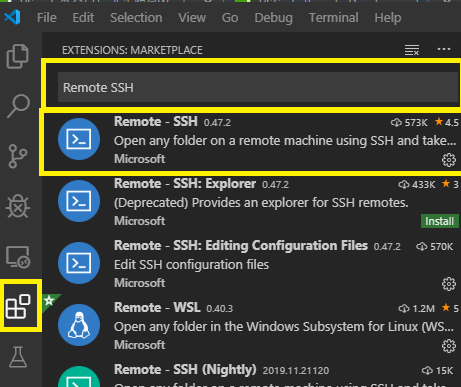
3. VSCodeの拡張機能「Remote SSH」をインストールする
VSCodeを起動して、左側にある拡張機能のアイコンをクリックします。
(公式ドキュメント(英語)に拡張機能の詳しい説明があります)
左上の検索窓に「Remote SSH」と入力して、ヒットしたものをインストールします。
4. VSCodeからサーバーにSSH接続する
VSCodeを起動して、Ctrl+Shift+p を押します(この3つのキーを同時に押します)。
出てくる検索窓に「connect to host...」と入れて、出てくる「Remote SSH: Connect to host...」をを選択します。
接続するサーバーを聞かれるので、リストに接続したいサーバーのホスト名やIPアドレスが無ければ、「Add New SSH Host...」で追加します。
パスワードを聞かれるようであれば、パスワードを入力します。
新しいVSCodeのウィンドウが開き、サーバー上の好きなフォルダを開いたり、右下のターミナルからプログラムを実行したりできます。
補足
VSCodeの使い方
この記事を参考にしてください:https://www.atmarkit.co.jp/ait/articles/1507/10/news028.html
いちいちサーバーのログインパスワードを入れるのが面倒
サーバーに公開鍵を登録してください。
参考記事: https://www.server-world.info/query?os=Other&p=windows10&f=4
サーバーのbash_profileを読み込ませる方法
どうやらRemote DevelopmentでSSH接続すると、.bash_profileが読み込まれず、bash_profileに書いている環境変数等の設定が反映されないという困ったことがあります。
これを防ぐためのVSCodeの設定はこちら: https://qiita.com/S_SenSq/items/c949844749ed8d02ae5e
公式ガイド(英語): https://code.visualstudio.com/docs/editor/integrated-terminal#_configuration
サーバー上に立ち上げたDockerコンテナに接続して、コードを編集・実行したい
こちらの記事が参考になります: https://qiita.com/kanosawa/items/07e26edb19c86091fa48
JupyterLab/Notebookとの違い
サーバー環境上で分析環境が閉じる(ローカル側に特別な準備が要らない)という面では、今回のVSCode Remote Developmentをご利用いただく方法も、JupyterLab/Jupyter Notebookをご利用いただく方法も同じです。しいて言えばVSCode Remote Developmentは、ローカルにVSCodeをインストールする必要があるので、ローカルに必要なソフトが一つ増えます。
※JupyterLabのご紹介はこちら: https://qiita.com/kirikei/items/a1639954ce5ccaf7ac3c
データ分析に従事されている方など、JupyterLabやNotebookのようなインタラクティブな分析環境(コードを入力すると実行結果やグラフがすぐに表示されるようなもの)がお好みの方は、VSCodeではなくJupyter LabまたはNotebookをお使いいただくのが良いかもしれません。
対して、Webアプリ開発や機械学習エンジニアの方など、複数のフォルダに複数のプログラムやその他のファイルが格納されている状況で、コードの自動フォーマットやエラーチェックなど、VSCodeの豊富な拡張機能の恩恵を受けたい方には今回のVSCode Remote Developmentがおすすめでしょうか。
※ちなみに、VSCode上でJupyter Notebookを編集・実行もできるようになっています: https://qiita.com/ss_33_sss/items/7c628f66b69a42ec56ca