1. 初めに
初めまして。kirikeiと申します。NTTCom技術開発部で時系列センサーデータの分析・それに伴う技術開発、特に主にニューラルネットの判断根拠を示す系の研究やってます。
今回紹介するのはデータ分析でみんながこぞって使っているJupyter notebook...ではなく、その後継機のJupyterLabとその拡張機能の紹介です。
Jupyter notebookの拡張または導入記事はQiitaに散見されるのですが、JupyterLabの記事はあまりないので、布教活動のために書かせて頂きます。
2. JupyterLabって?
JupyterLabとは,データ分析者に愛されているJupyter notebookの後継機であるWebアプリケーション的IDEのことです。ベータ版が今年リリースされました。Jupyter notebookの開発は一旦終了し,JupyterLabに移行すると公式アナウンスされています。
2.1 なぜデータ分析でJupyterLabを使うのか?
① データの可視化がインタラクティブ
データ分析で一番見たいもの,それはデータです。
csvの表などを取り込み__表__を眺めつつ,その分布や時系列変化をグラフなどに__可視化__してデータの傾向を調べたり,または機械学習にかけるために,データを確認しながら__クレンジング__したり,なんやかんやデータの確認やデータを見ながら試行錯誤をすることが多いです。
そんな中で.pyファイルを作成して実行を行って,グラフをpngで吐き出して,確認して,表もcsvでまた吐き出して確認して,デバグしてみたいなことを一々していては面倒なことこの上ないです。
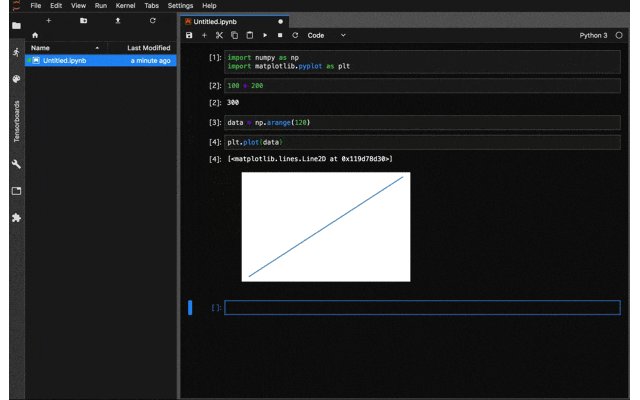
そんな中でJupyterLab (notebook)で利用されるファイル形式である.ipynbファイルをJupyterLab上で開けば,pandasやmatplotlibなどのpythonライブラリと組み合わせて,データに対する実行結果をインタラクティブに表示し,ブラウザ上から確認することができます。
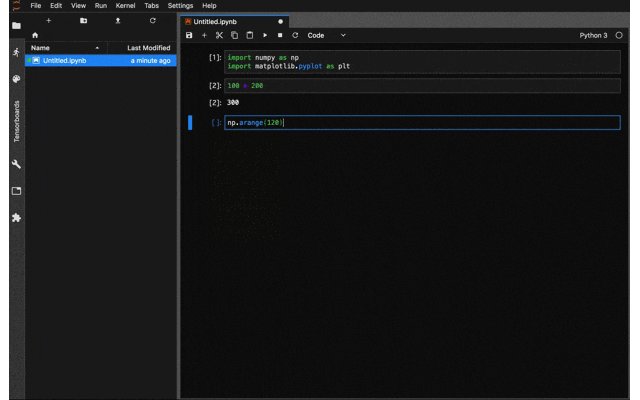
みなさんがJupyterLab上でやることは,コードを書く領域であるセルにコードを書いて,Shift+Enterでそのセルを実行するだけです。
② サーバに閉じているのでデータ分析と相性が良い
また,サーバ上でWebアプリケーションとして起動させ,ブラウザでアクセスすることができます。従って,ホストからサーバやストレージへのマウントをすることなくそのままそのサーバ上のデータにアクセスし,分析をそのサーバ内で完結できます。
データ分析はその計算コスト上の問題からパブリッククラウドで行ったり,ストレージをマウントしたサーバ上で行うことが多いです。また,データのセキュリティの面でも実データをホストに下ろすことは避けたくもあります。そのような点においてJupyterLabは相性が良いと言えるでしょう。
2.2 Jupyter notebookよりもいいところ
JupyterLabもJupyter notebookも基本機能やコンセプトは変わりません。しかしながら,いくつか強化されたところがあります。

- ipynbや.pyなどのテキストファイルをJupyterLab内のタブで開くことができるようになりました。これにより,JupyterLab内で二つのタブを並列に開いて作業することができるようになりました。

-
フォルダ管理や実行中のnotebookの管理など,今まではブラウザの別ページでやっていたものを左側のスペースに集約し一本化できるようになりました。
-
Settingsでの多彩な拡張(後述)
-
Node.jsベースの新extensionの追加(後述)
3. JupyterLabの導入
3.1 インストール
python環境が存在するならば,以下のいずれかのコマンドで一発です。
$ conda install -c conda-forge jupyterlab # anacondaを入れている場合
# or
$ pip install jupyterlab # pipのみを入れている場合
# or
$ pipenv install jupyterlab # pipenvを入れている場合
私は基本的にデータ分析の基本ライブラリを入れてくれるanacondaを使っています。(最近はanacondaを入れればJupyterLabは何もしなくても入っていると思います。)
anacondaの導入は本家に譲ります。また,サーバに入れるときには実行・開発環境を切り離す意味でもdockerで入れることをお勧めします。こちらも本家のdocker hubがありますので,環境構築は楽々です。
3.2 実行
JupyterLabを入れたマシン上で
$ jupyter lab
これだけで十分です。手元のマシンであればhttp://localhost:8888/labにアクセスすることでJupyterLabを利用することができます。
サーバ上であれば,外部からの通信を許可するために
$ jupyter lab --ip=0.0.0.0 --no-browser
とし,http://<サーバのIPアドレス>:8888/labにアクセスすればJupyterLabは利用できます。tokenを求められた際は,JupyterLabの実行ログに現れるhttp://<サーバのIPアドレス>:8888/?token=XXXXのXXXXを入力すると良いでしょう。
4. 基本の便利機能
ここまで長々とJupyterLabの導入を行って来ましたが,ここからは使わないと損するデフォルトで利用可能な便利機能の紹介です。JupyterLabにログインしたら是非こちらの設定を真っ先に行いましょう。
基本設定はSettingsタブから行います。特に,Settingタブ内により詳細な設定を規定するAdvanced Settings Editorという機能があります。これの設定方法はVSCodeと似ていて,System DefaultのJsonの中でUser Overrideに加えたい設定をコピーすることで有効化できるようにします。例えば,下のセルに通し番号を振る設定を入れる場合は以下のように書きます。

セルに通し番号を振る
セルに一般的なエディタのようにコードの行数を振ることができます。

-
Settings->Advanced Settings Editor->Notebook -
codeCellConfigのlineNumbersをTrueにする
Dark Themeにする
やっぱりエディタは黒い方がやる気出ますよね!(厨二病感)。Jupyter notebookではjupyterthemesでかっこよくできたのですが,JupyterLabでは規定で使えるようになってます。
-
Settings->JupyterLab ThemeからJupyterLab Darkを選択
Text key mapをvimやemacs風にする
vim派,emacs派に朗報です。key mapを変更することができます。ただし,こちらの設定はipynbではなく,.pyなどのTextファイルを開いたときの設定なので注意してください。
-
Settings->Text Editor Keymap->vimoremacs
Extension Manager

これはほぼ必須で入れることをお勧めします。後述する有志が作成してくれたJupyterLabのextensionが一覧で表示されたり,検索したり出来るようになります。コマンドじゃなくてGUIで入れられるのが良いですね。
Settings -> Advanced Settings Editor -> Extension Manager -> "enabled": true
5. JupyterLab extensionの紹介
有志が開発しているJupyterLabの様々な拡張機能群です。更新がかなり頻繁になされているので,今後もすごく増えそうなので要注目です。
開発中のextensionの一覧はこちらまたは上に書いたExtension Managerから閲覧すると良いと思います。
5.1 JupyterLab extensionのためのセットアップ
JupyterLab extensionは初めから使えるものの,Node.jsベースで動くので個別にNode.jsのインストールが必要になります。例えばNode.jsのversion 10を入れるのであれば以下のコマンドを実行します。
$ curl -sL https://deb.nodesource.com/setup_10.x | bash -
$ apt install nodejs
実際にextensionを導入する際は,上記のExtension Manegerを使うか,下記のコマンドラインで入れることができます。
$ jupyter labextension install <パッケージ名> # e.g. @jupyterlab/toc
5.2 オススメExtension

-
- Markdownの見出しに沿って目次を作れます。
ipynbファイルが非常に長くなったときに,左側の目次をクリックすることで各目次に一発で飛べるようになります。非常に便利なので入れることをオススメします。
- Markdownの見出しに沿って目次を作れます。
-
- ipynbファイルのgit管理がGUI上からVSCode Likeに出来るようになります。
-
jupyterlab-emacskeys/jupyterlab-vim
- Text Editorだけでなくセルもemacs/vimのkey bindになります。

-
jupyterlab_tensorboard
- tensorflow使いの方の為のtensorboardをJupyterLab上で立ち上げられるextensionです。
- こちらはjupyter_tensorboardのインストールも必要になります。
2019/8/25 追記
こちらの記事(ついにJupyterLabの入力補完??Tab押さずに補完してくれるjupyterlab-lspを試してみた)で紹介されていますが,ついにtabを押さないで補間を行うextensionが公開されたようです!まだベータ版のようですが,詳しくは該当記事をご確認下さい。
2020/3/7 追記
-
Jupyterlab-flake8
- JupyterLabの.pyファイルやipynbファイルの構文エラーや文法的な指摘をしてくれる拡張です。
- 動的ではなくセーブを起点に指摘が更新されるので注意ですが,綺麗かつ文法ミスもガンガン指摘してくれるので重宝します。


2020/8/23 追記
- 補間ライブラリであるjupyterlab-kiteについてはMac環境への導入をこちらの個別記事に書きましたので,参考にして下さい。
6. その他の豆知識
隠しコマンドというほどでもないですが,JupyteLab特有の基本操作で困った点や気が付いたTipsをまとめます。
- Outputやセルをたたむ
- セル選択中に左側の青いバーをクリック
- 全部まとめてセルのOutputを畳んで,Outputをスクロールできるようにする
-
command(ctl)+a, 右クリック->enable scrolling for outputsを選択
-
- コード補間
- Tabキー(Jediベース)
- 画像をコピー
- 普通に画像の上で右クリックをするとJupyterLabのメニューが開いてしまうので,シフトキーを押しながら開くことで通常のメニューを呼べる
7. 今後のJupyterについて
VSCode,PyCharmとの連携
上の方でJupyterLabを勧めてますが,最近VSCodeやPycharm(Pycharmはもっと前から)Jupyter Likeにコードが実行できるようになっています。詳しくはこちらを参照。#%%をコードの上につけることでコードをあたかもセルの上で実行しているかのように利用できるようです。
JupyterLabにはVSCodeやPyCharmのような強力なリアルタイム補間ツールが存在しないので,補間がないと生きていけない,だけどインタラクティブに実行したい!という方はこちらでも良いかも。
JupyterLab autocomplete
そしてJupyterLabのコード補間ですが,今有志たちにより活発に議論がなされています。
Issueでリアルタイム補間を行なっているエディターが話題になっています。
-
Theia IDE
- vscodeの派生系monaco-editorをウェブアプリにしたもの
- Language Server Protocolを使ってvscodeのようにリアルタイム補間の拡張を入れられるらしい
-
jupyterlab/monaco-editor
- Text Editorのextension
- monaco editorがText Editorとして使えるので,Text editorに限っては上記の拡張が可能
-
R-brain/jupyterlab
- 現在は更新されていない(最終は4ヶ月前)が,Jupyterlabの拡張でセル内での自動補間が行われていた模様。
上記のようにIssue的にはLanguage Server Protocolを使ってVSCodeのような補間が検討されてるっぽいですね。乞うご期待ということで!
8. 最後に
長々とした文章ですが,読んで下さりありがとうございました。
JupyterLabは今後も進化していくと思うので,もし新たなextensionが出ましたらQiitaに描いていただけますと幸いです!