はじめに
令和という新しき時代の幕開けにもかかわらず、いまだに「FTPクライアントソフト」(FileZilla、WinSCPなど)でサーバーに手動ファイルアップ作業をしている人、いませんか?
**そんなあなたに朗報!**ちょっとした設定だけで、楽にファイルアップできる環境を整えられるんです。さあ、これからはFTPクライアントを立ち上げてちまちまアップする、そんなひと手間を減らしましょう! (謎の通販番組調…)
まずはVS Code(※)でコード編集が完了したら、即サーバーアップできるおすすめの方法を紹介します。
※ 正式名称:Visual Studio Code。Microsoft製の無料コードエディター
また、別の選択肢についても若干触れています。検討のうえ適した方法をチョイスしてみてください。
本記事対象
対象となる人
- Webの仕事でFTPクライアントを使用している、または使用せざるを得ない人
- 個人サイト含む比較的小規模案件で、もっとお手軽にサーバーへファイルアップ・同期したい人
※ 要するに個人開発レベル + α くらいです
対象外の人
- CIツール(JenkinsやCircleCIなど)で自動デプロイでき、FTP等を介さない環境メインの人
- ホスティングサービス(GitHubやBitbucket、GitLab)などからリモートサーバーへ自動アップする機構を有している人
- 複数人開発で、ある程度複雑なリリースフローを持っていたり、十全な検証・確認作業が必要だったりする中~大規模プロジェクトに携わる人
選択肢1 VS Code拡張機能「SFTP」でサーバーにファイルを即アップする設定と方法
VS Codeは機能豊富で使い勝手が良く、拡張性の高い無料コードエディターです。Webコーディングをする人でまだ使ったことがなければ、ぜひ一度**試してみてください**。
さて、エディター上からファイルを即サーバーアップするには、「SFTP」という拡張機能をインストールして利用します。これによってVS CodeがFTPクライアントと同じ役割を果たし、わざわざテスクトップアプリを立ち上げてファイルアップする手間が軽減されます。
「FTPやSFTPって何だろう?」という人は良かったら以下参照記事をどうぞ。
-> 無料FTPソフト10種類を徹底比較!FTPの仕組みも一から教えます!
-> FTP/FTPS/SFTPとは!違いについて
SFTP同期の設定方法
- 拡張機能「SFTP」のインストール
① VS Codeを起動し、左サイドバーの「拡張機能」アイコンをクリック
② 「拡張機能」欄の入力バーにsftpと入力すると、候補の一番上に「SFTP」拡張機能が表示されるので「インストール」をクリックする。「インストール」表示が消えたら使用可能です

- VS Code上で設定ファイル作成
①Ctrl + Shift + P (macならCommand + Shift + P)で「コマンドパレット」が出現します。
ここにSFTP: Configと入力実行します
 ② すると、プロジェクトルートに.vscode/**sftp.json**が自動で作成されます。sftp.jsonに必要な設定は、のちほど工程4にて入力していきます
② すると、プロジェクトルートに.vscode/**sftp.json**が自動で作成されます。sftp.jsonに必要な設定は、のちほど工程4にて入力していきます

- 利用サーバーのサーバーパネル(管理画面)でSSH認証キーを発行
筆者は個人でエックスサーバーを利用しているため、これを例に解説を進めます。エックスサーバーを利用していない人は、各自のサーバー環境でのSSH設定方法やパスワードの確認をお願いします。
必要なのはSFTP接続するためのSSH設定(秘密鍵の作成)です。
① エックスサーバー「サーバーパネル ログイン」から管理画面にログイン
 ② 「SSH設定」を選択
② 「SSH設定」を選択
 ③ SSH設定で「ONにする」を選択
③ SSH設定で「ONにする」を選択
 ④ 次に「公開鍵認証用鍵ペアの生成」タブを選択。テキスト入力欄に適当なパスフレーズを入力します。パスフレーズはのちほど使うのでメモに控えておいてください。「確認画面へ進む」→(遷移)→「生成する」を選ぶと「**(サーバーID).key**」というファイルが、ブラウザからPCへ自動ダウンロードされます
④ 次に「公開鍵認証用鍵ペアの生成」タブを選択。テキスト入力欄に適当なパスフレーズを入力します。パスフレーズはのちほど使うのでメモに控えておいてください。「確認画面へ進む」→(遷移)→「生成する」を選ぶと「**(サーバーID).key**」というファイルが、ブラウザからPCへ自動ダウンロードされます

 ⑤ 「**(サーバーID).key**」ファイルを自PCの任意の場所に保存し、保存場所のパスを控えてください。
・秘密鍵ファイル保存場所の例(Windows):`/Users/(PCユーザーフォルダ名)/.ssh/(サーバーID名).key` ※ディレクトリ名`/ssh/`でもOK
設定したパスフレーズと「(サーバーID).key」ファイルの情報は、このあとsftp.jsonファイルに記載します
⑤ 「**(サーバーID).key**」ファイルを自PCの任意の場所に保存し、保存場所のパスを控えてください。
・秘密鍵ファイル保存場所の例(Windows):`/Users/(PCユーザーフォルダ名)/.ssh/(サーバーID名).key` ※ディレクトリ名`/ssh/`でもOK
設定したパスフレーズと「(サーバーID).key」ファイルの情報は、このあとsftp.jsonファイルに記載します
- sftp.jsonファイルに必要情報を入力
VS Codeでの設定に戻ります。工程2で生成された.vscode/sftp.jsonファイルに対して、サーバーへSFTP接続するための必要情報を入力します。sftp.jsonを開いて以下例をもとに個別情報を設定します
{
"host": "(○○○○.xserver.jp)", // サーバーのホスト名(サーバー情報から確認)
"protocol": "sftp", // 接続形式
"port": 10022, // ポート番号(10022はエックスサーバーの指定番号。一般的に22)
"username": "(サーバーID)", // サーバーID(ログインID)
"remotePath": "/home/(サーバーID)/(ドメイン名)/public_html/", // ファイルをアップするリモートサーバーのディレクトリ(絶対パス)
"privateKeyPath": "/Users/(PCユーザーフォルダ名)/.ssh/(サーバーID名).key", // サーバーパネル(管理画面)から発行された秘密鍵のPCローカル側での保存場所を指定(絶対パス)
"passphrase": "(original passphrase)", // サーバーパネル(管理画面)設定で指定した適当なパスフレーズ
"password": "(original password)", // サーバーパネルのログインパスワード
"uploadOnSave": false, // VS Codeでファイル保存した際に、リモートサーバーと同期するか、しないか(しないに設定)
"downloadOnOpen": false, // VS Code起動時にリモートサーバーからファイルダウンロードするか、しないか(しないに設定)
"ignore": [ // 以下のディレクトリおよび配下ファイルをアップロード・同期から除外
"**/.vscode/**",
"**/.history/**",
"**/.git/**",
"**/.DS_Store"
]
}
SFTPアップロード・同期の使用方法
ファイル同期
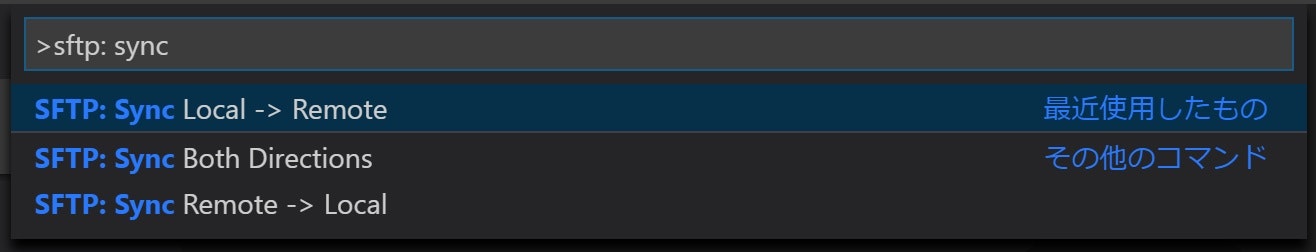
VS Codeの「コマンドパレット」からコマンド**SFTP: Sync Local -> Remote**を実行し、指定した全ファイルをリモートサーバーにアップ(同期)します ※「コマンドパレット」はCtrl(Command) + Shift + Pで使用
コマンドSFTP: Sync Remote -> Localで逆にリモートサーバーからファイルダウンロードも可能です。

ここまでで無事サーバーアップ・同期されたことを確認できたら設定は完了です。お疲れさまでした。
個別選択したファイルのみをアップロード
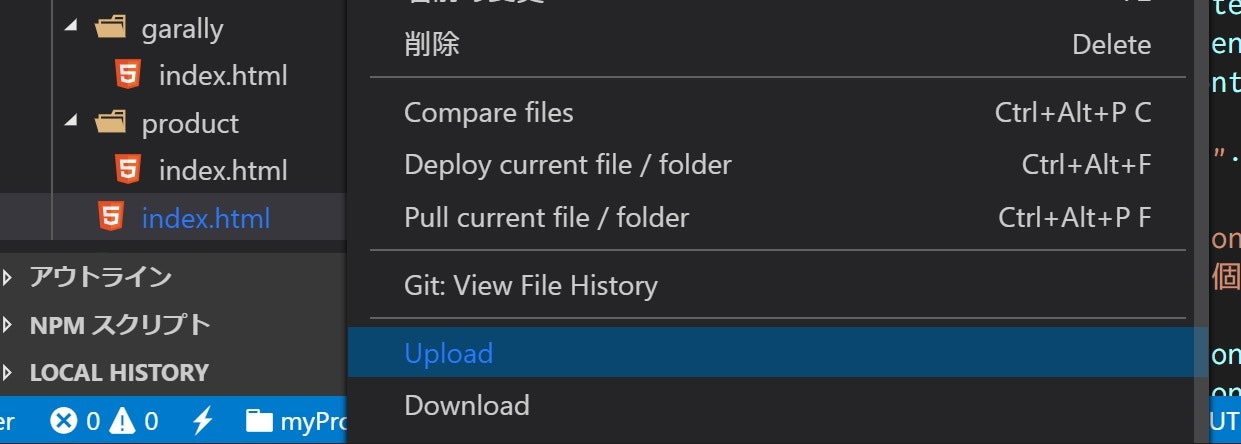
VS Codeのエクスプローラー(Ctrl(Command) + Shift + E)の該当ファイルを右クリックするとメニュー表示されます。「Upload」をクリックすると個別にファイルアップロードできます。

補足事項・注意点
sftp.jsonの設定をuploadOnSave: "true"と記述することで、ファイル保存と同時に自動でリモートサーバーと同期できます。しかし"ファイル更新→即保存"という形だと、十分検証されていない不完全なコードがアップされかねません。負荷やリスクも高いので「コマンドパレット」からコマンドを打って選択的にファイルアップ・同期するようにしておくのが安全です。
ローカルサーバーもしくはテストサーバー(staging)で、十分な確認・検証をしたのちに本番公開サーバーへアップするようにしましょう。
VS Code「SFTP」の基本機能
| 機能 | 使い方 |
|---|---|
| 同期 (ローカルからリモート) | コマンド SFTP: Sync Local -> Remote |
| 同期 (リモートからローカル) | コマンド SFTP: Sync Remote -> Local |
| 個別にファイルアップロード | 該当ファイルの右クリックメニュー「Upload」 |
| ローカルとリモートファイルの差分表示 | 該当ファイルの右クリックメニュー「Diff with Remote」 |
| 双方向の同期 (最新ファイルに統合) | コマンド SFTP: Sync Both Directions |
選択肢2 VS Code拡張機能「Deploy」を使用して複数のサーバー設定をする
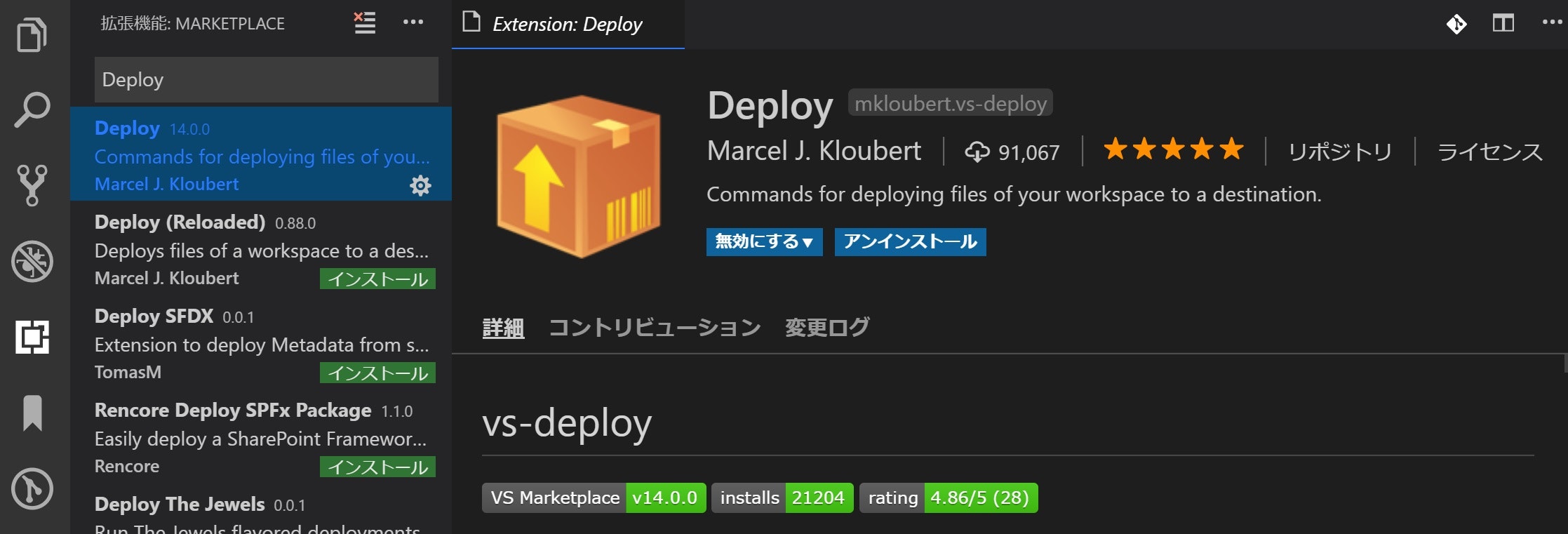
複数サーバーの設定がしやすい「Deploy」拡張機能もあります。setting.jsonから設定をし、「コマンドパレット」に各種Deployコマンドを入力することで、複数サーバーへのデプロイが可能になります。
今回「Deploy」の詳細を扱いませんので、詳しくは以下記事を参照してください。
-> VSCodeで複数サーバーに対して,ファイルをアップロードする

選択肢3 「git-ftp」を使ってGitコマンドでサーバーアップする
「git-ftp」はGitのバージョン管理と連携して、現在のコミット(前回との差分)をFTPでアップロードしてくれます。ファイルをGit管理していて、作業者がそれなりにGitコマンドを使える場合や使いこなしに自信がある場合は選択肢としてアリでしょう。
ブランチ切り替え忘れやコマンドミスがあったとき、それがそのままサーバーに直アップされると考えると少し怖いですが…。
FTPそのものは暗号化通信を行わないためセキュリティ的に脆弱です。できればSFTP設定しましょう。VS Codeを使用するという前提での手軽さでいうと「SFTP」や「Deploy」の利用が少しだけ勝っているように感じます。
今回、詳細は扱いませんので設定方法など以下を参考にしてみてください。
-> git ftpを使えるようにする(Windows, Mac)
ファイルバックアップに有効な「Local History」拡張機能を導入
バックアップ自動化
ローカルとリモートでファイルアップ・同期する場合、考えておきたいのがバックアップ対応です。万一のことが起きて、せっかく更新したファイルが先祖返り(古いものに戻る)したり、消えてしまったりすることがあるかもしれません。
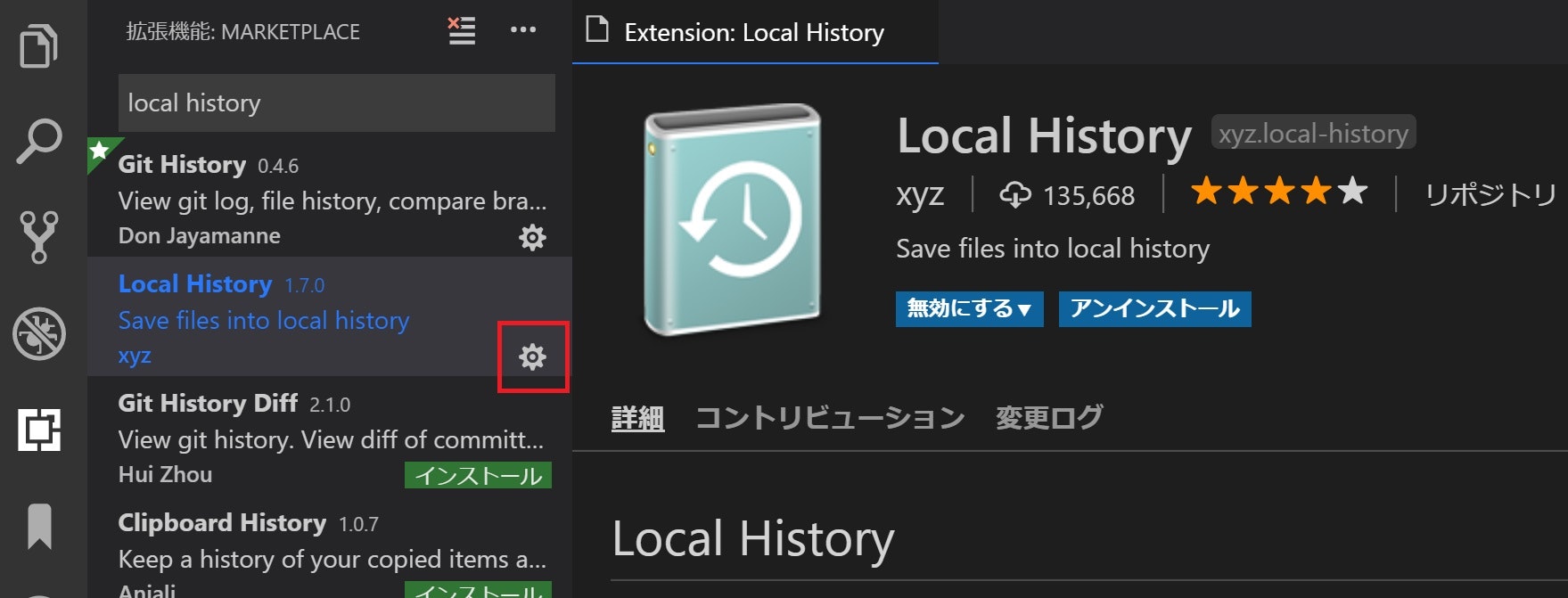
「Local History」拡張機能はプロジェクトルートに**.history**ディレクトリを生成し、ファイル保存のタイミングでその配下に変更履歴ファイルを残します。ファイル間の差分表示もでき、履歴ファイルがバックアップの役割を果たします。
保存が頻繁、触るファイル数が多いなどだと、けっこう膨大な数の履歴ファイルが残るので、明らかにいらないものは手動での削除もしています。
作業PCにだけ過去履歴ファイルを残す
二重作業を防ぐため、.historyディレクトリはリモートサーバーへのアップ対象から除外し、ローカル保存に留めておくのが良いです。本記事では、上記工程4のsftp.jsonに**ignore指定を記述することでアップ・同期対象から除外**しています。
カスタマイズ設定も可能
履歴ファイルの保存/破棄日数や除外ファイル指定などカスタマイズ設定も可能です。詳しくは以下記事を。
-> VSCode (Visual Studio Code)で簡単に履歴・バックアップが取れる拡張機能「Local History」が便利 | 設定方法

おわりに
レガシーでアナログだと感じる属人的作業は極力なくしていきたいものですね。
FTPクライアントソフトのみんな、今までありがとう、そしてさよなら。
現場からは以上です。